一、Html基础
1 网页开发网页的相关概念:
- 什么是网页?
- 什么是HTML?
- 网页的形成?
1.1 什么是网页:
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
1.2 网页的组成:
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
1.3 什么是HTML:
- HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)。
1.4 网页的总结:
- 网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
- 网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
- HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
2 浏览器
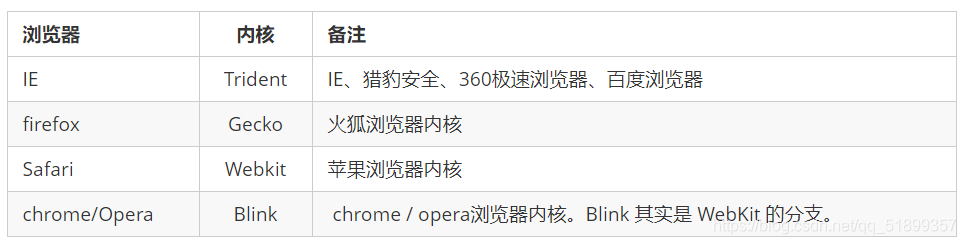
常用的浏览器:
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
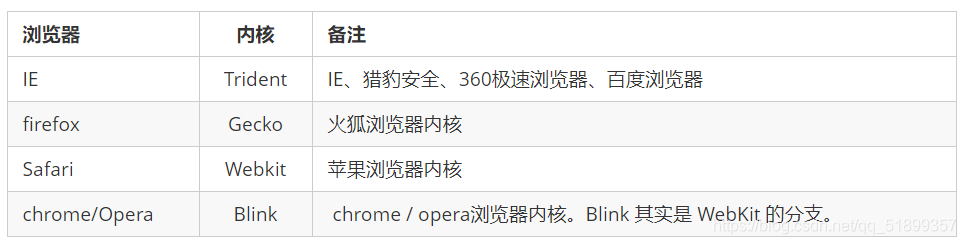
浏览器内核(渲染引擎):
- 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面

- 目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
二、web标准
1 web标准概述
- Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准:
- 浏览器不同,它们显示页面或者排版就有些许差异

- 遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1.让 Web 的发展前景更广阔。
2.内容能被更广泛的设备访问。
3.更容易被搜寻引擎搜索。
4.降低网站流量费用。
5.使网站更易于维护。
6.提高页面浏览速度。
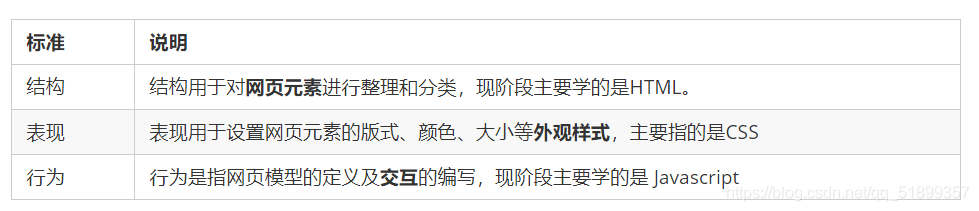
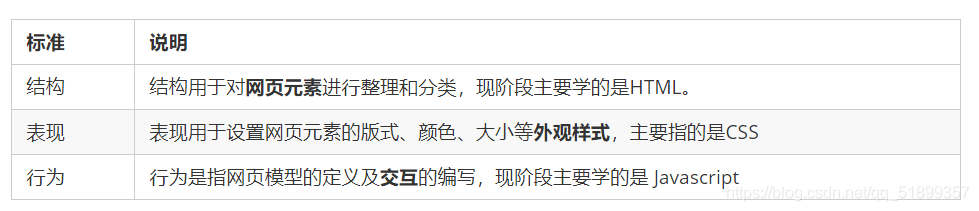
2 web标准的构成:
主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。

Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:
结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中

- 结构类似身体
- 表现类似外观装饰
- 行为类似行为动作
- 相比较而言, 三者中结构最重要.
3、HTML标签的导读
3.1 HTML语法规则:
1.HTML 标签是由尖括号包围的关键词,例如 <html>。
2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为双标签。
3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如 <br />,我们称为单标签。
3.2 标签的关系:
双标签关系可以分为两类:包含关系和并列关系
包含标签:
<head>
<title> </title>
</head>

并列关系:
<head> </head>
<body> </body>

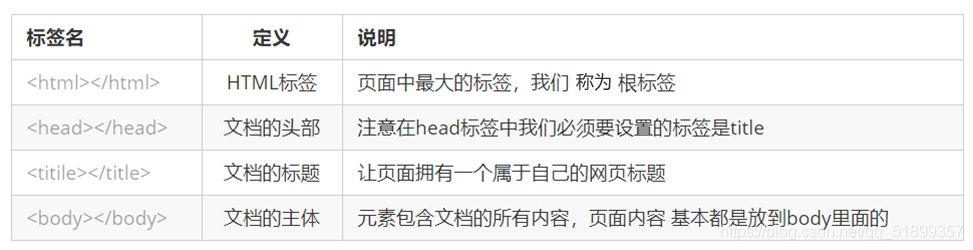
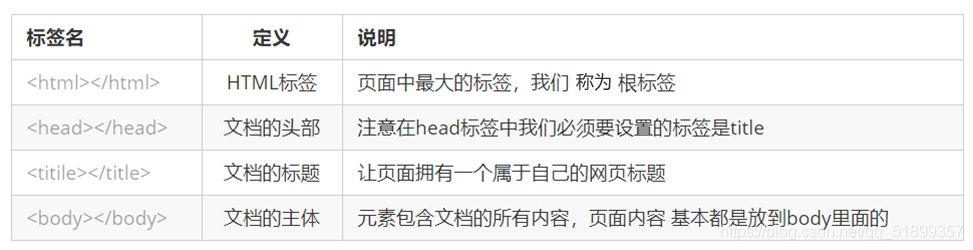
3.3 基本结构标签:
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写

3.4 开发工具:

VSCode的使用:
- 双击打开软件。
- 新建文件(Ctrl + N )。
- 保存(Ctrl + S ), 注意移动要保存为 .html 文件
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构。 输入! 按下 Tab 键。
- 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
DOCTYPE
<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
lang 语言种类
用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的。
字符集
1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
3.
4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.
5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
3.5 语义化标签:
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
3.5.1 什么是语义化标签:
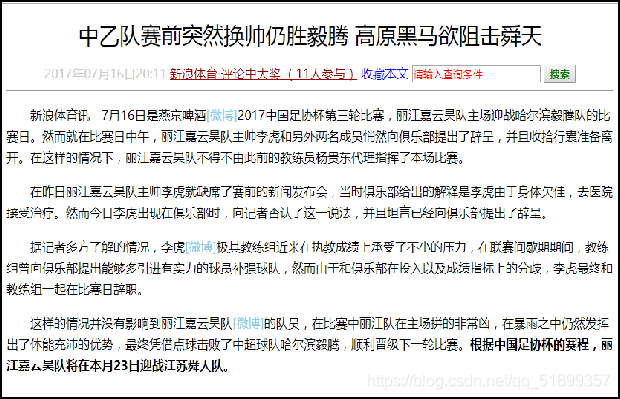
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
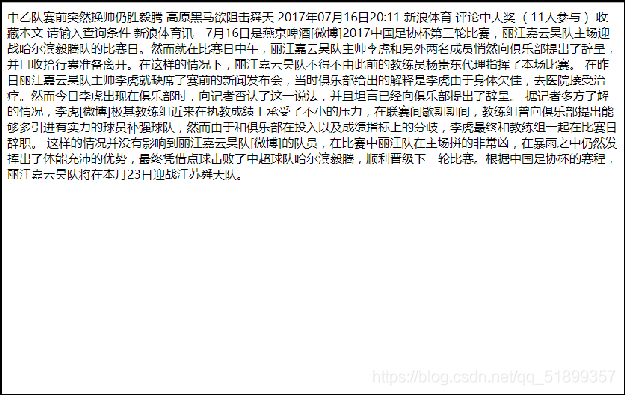
下图没有语义化标签:

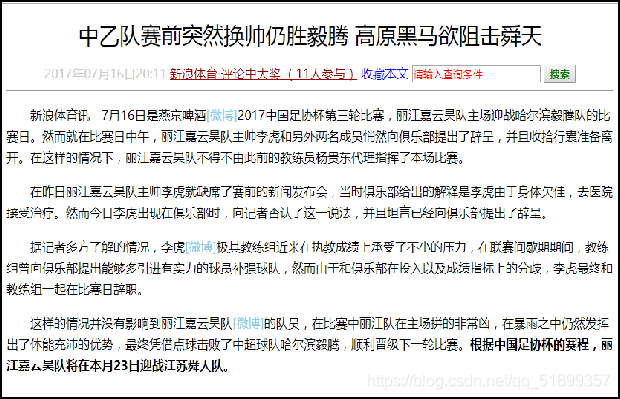
3.5.2 添加语义标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体育新闻</title>
</head>
<body>
<h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1>
<h4>数据统计:水花兄弟合砍61分</h4>
<p> 库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p>
<p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p>
<h4>兄弟对决升级:小库里给哥哥造成压力</h4>
<p> 库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p>
<p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p>
<p> 作者: pink老师 <br />
2019-8-8</p>
</body>
</html>
3.6 常用的标签:
3.6.1 标题标签
标题标签 <h1> - <h6>(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。
HTML 提供了 6 个等级的网页标题,即<h1> - <h6> 。
具体实现:
<h1> 我是一级标题 </h1>
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
3.6.2 段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
具体实现:
<p> 我是一个段落标签 </p>
特点:
1. 文本在一个段落中会根据浏览器窗口的大小自动换行。
2. 段落和段落之间保有空隙。
3.6.3 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。
如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
具体实现:
<br />
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
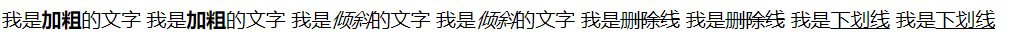
3.6.4 文本格式化标签:
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>格式化文本</title>
</head>
<body>
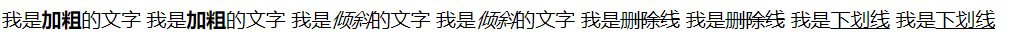
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>
效果:

3.6.5 div和span标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
具体实现:
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 大盒子
2. <span> 标签用来布局,一行上可以多个 <span>。小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div和span标签</title>
</head>
<body>
<div>我是一个div标签我一个人单独占一行</div> 大标签
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>
效果:

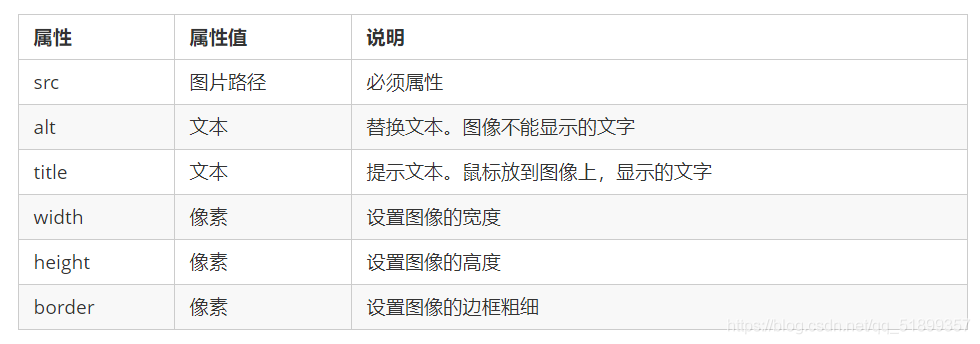
3.6.6 图片标签:
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
具体实现:
<img src="图像URL" />
解释:
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
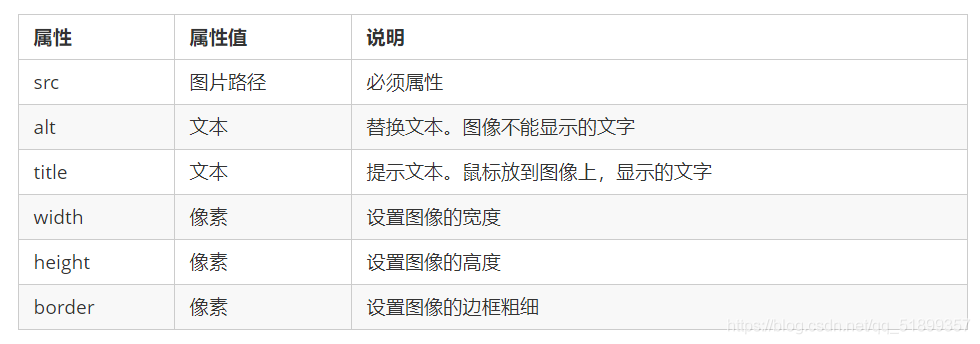
图像标签的其他属性: