<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字阴影</title>
<style>
div {
font-size:50px;
color: orangered;
font-weight: 700;
text-shadow: 5px 5px 6px rgba(0,0, 0, .3);
}
</style>
</head>
<body>
<div>你好吗</div>
</body>
</html>
效果:

15 浮动
15.1 传统网页布局的三种方式
? CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
15.2 标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table - 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:
span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
15.3 为什么需要浮动?
? 总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
? 浮动最典型的应用:可以让多个块级元素一行内排列显示。
? 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
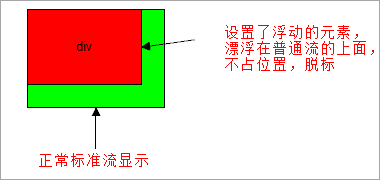
15.4 什么是浮动?
? float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值; }

15.5 浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
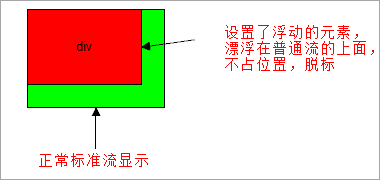
1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

2、浮动的元素会一行内显示并且元素顶部对齐

注意:
? 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
? 浮动元素的大小根据内容来决定
? 浮动的盒子中间是没有缝隙的
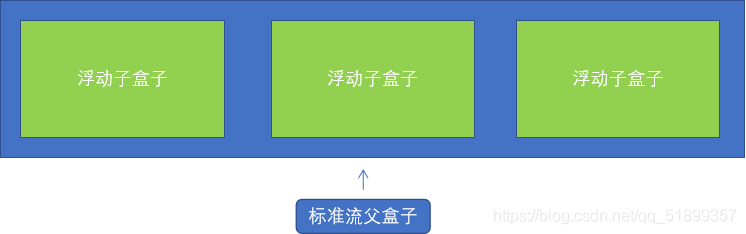
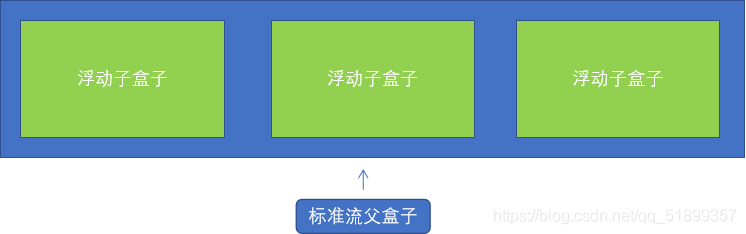
15.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
? 先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置.
符合网页布局第一准侧

16 常见网页布局
16.1 浮动布局注意点
1、浮动和标准流的父盒子搭配。
先用标准流的父元素 排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流(二毛浮动不会影响大毛,小毛在二毛底下).只要前面有空间,那么就会向前。
17 清除浮动
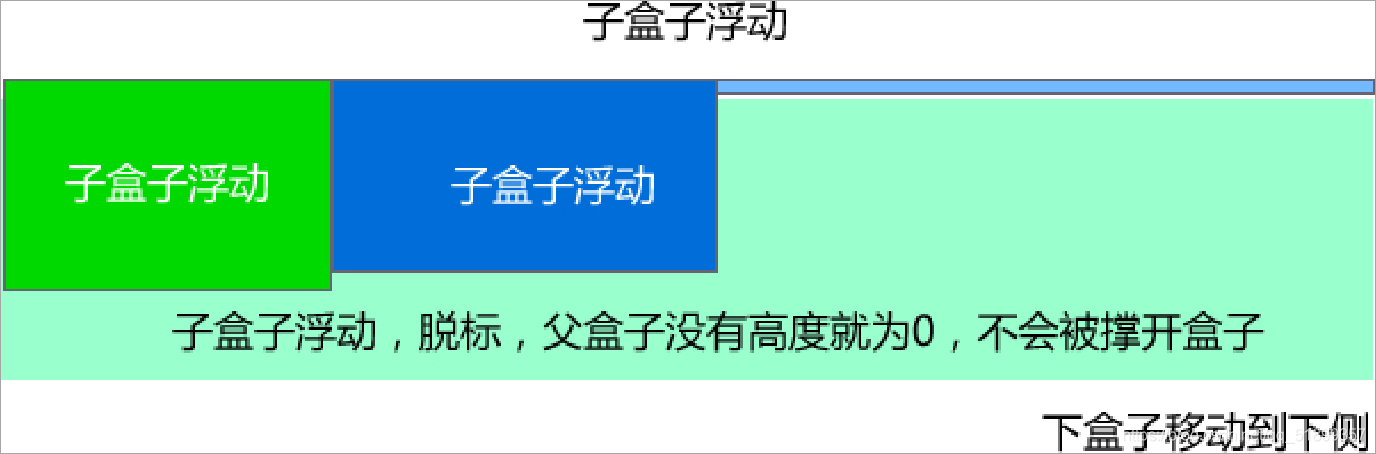
17.1 为什么需要清除浮动?
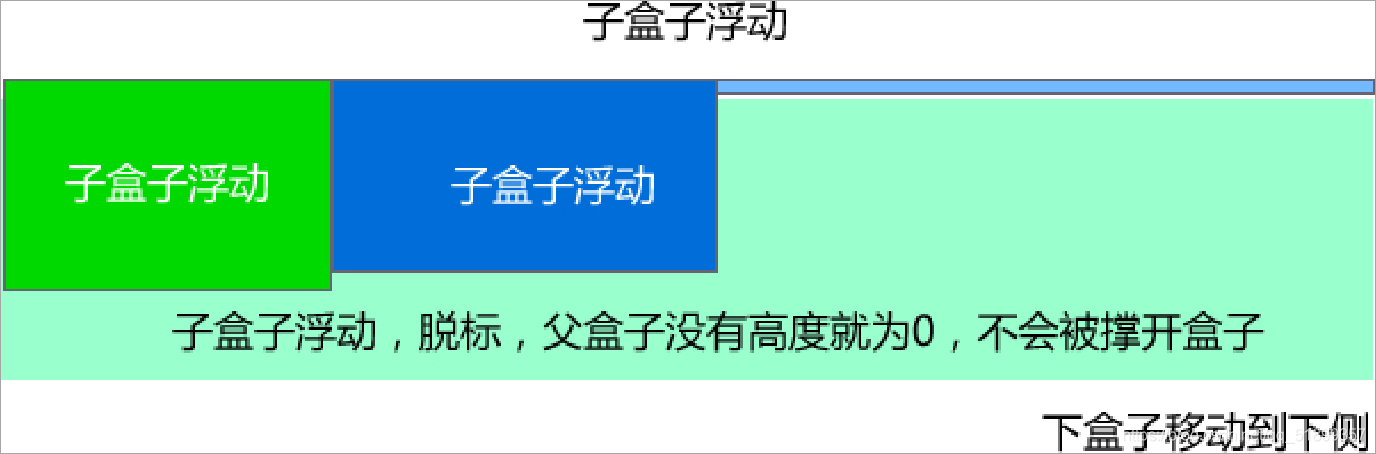
? 由于父级盒子很多情况下,不方便给高度,。是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

17.2 清除浮动本质
清除浮动的本质:清除浮动元素造成的影响
浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
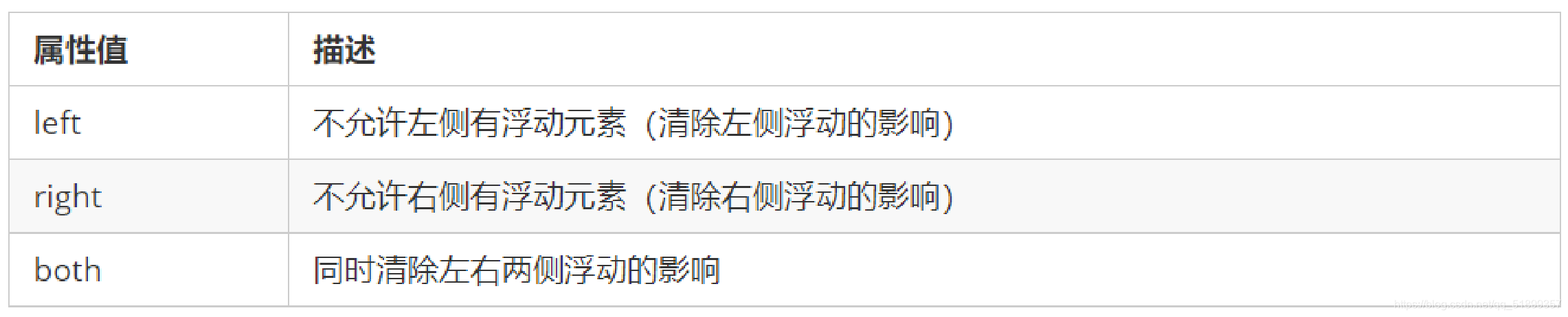
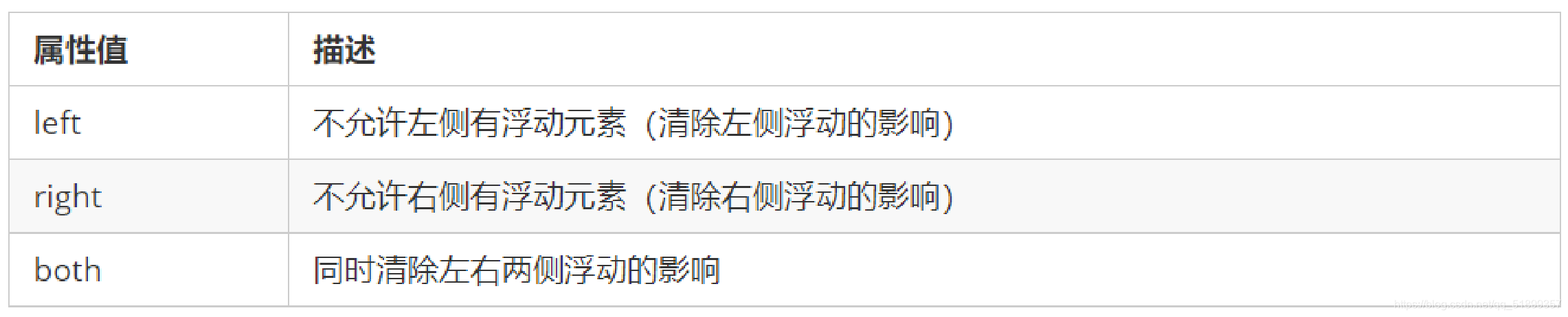
17.3 清除浮动样式
语法:
选择器{clear:属性值;}

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
17.4 清除浮动的多种方式
17.4.1 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
? 额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
? 优点: 通俗易懂,书写方便
? 缺点: 添加许多无意义的标签,结构化较差
? 注意: 要求这个新的空标签必须是块级元素。
总结:
? 1、清除浮动本质是?
? 清除浮动的本质是清除浮动元素脱离标准流造成的影响
? 2、清除浮动策略是?
? 闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
? 3、额外标签法?
? 隔墙法, 就是在最后一个浮动的子元素后面添
? 4、加一个额外标签, 添加 清除浮动样式.
? 实际工作可能会遇到,但是不常用
17.4.2 父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
17.4.3 父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素法</title>
<style>
.clearfix:after {
content: "";
display: block;
/*伪元素默认为行内元素*/
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/*IE6、7特有*/
zoom: 1;
}
.box {
width: 800px;
boder: 1px solid blue;
margin: 0 auto;
}
.daMao {
height: 200px;
width: 200px;
background-color: orange;
float: left;
}
.erMao {
height: 200px;
width: 200px;
background-color: grey;
float: left;
}
.xiaoMao {
height: 200px;
width: 200px;
background-color: blue;
float: left;
}
.footer {
height: 200px;
background-color: blue;
margin-top: 2px;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="daMao">大毛</div>
<div class="erMao">二毛</div>
<div class="xiaoMao">小毛</div>
</div>
<div class="footer"></div>
</body>
</html>
17.4.4 父级添加双伪元素
给父元素添加:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
17.5 总结
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。

18 PS 切图
18.1 图层切图
最简单的切图方式:右击图层 → 导出 → 切片。
18.2 切片切图
2.1、利用切片选中图片
利用切片工具手动划出
2.2、导出选中的图片
文件菜单 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。
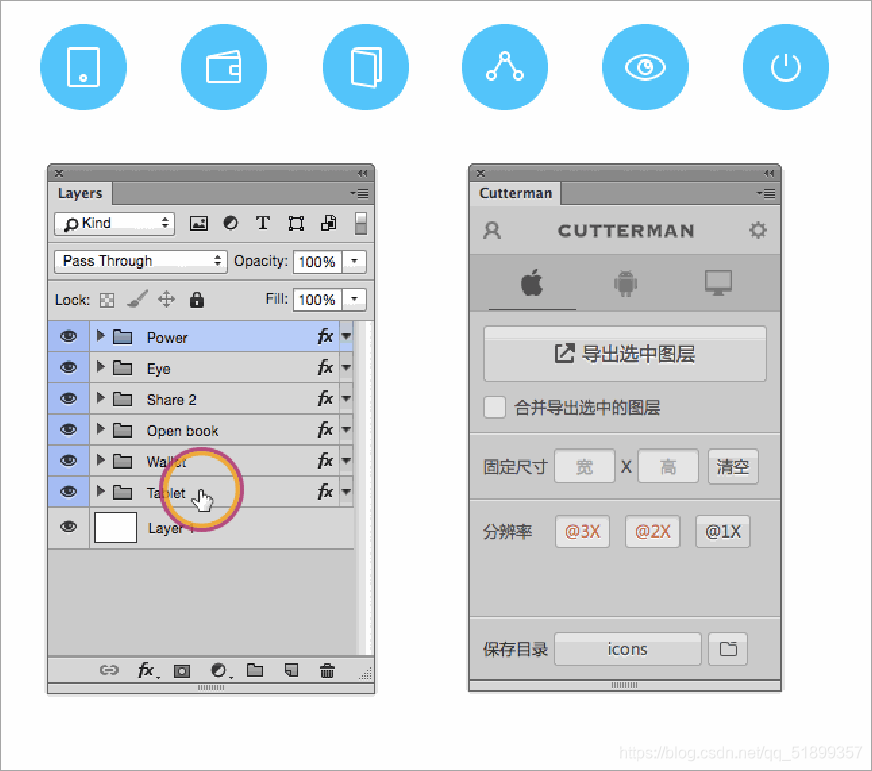
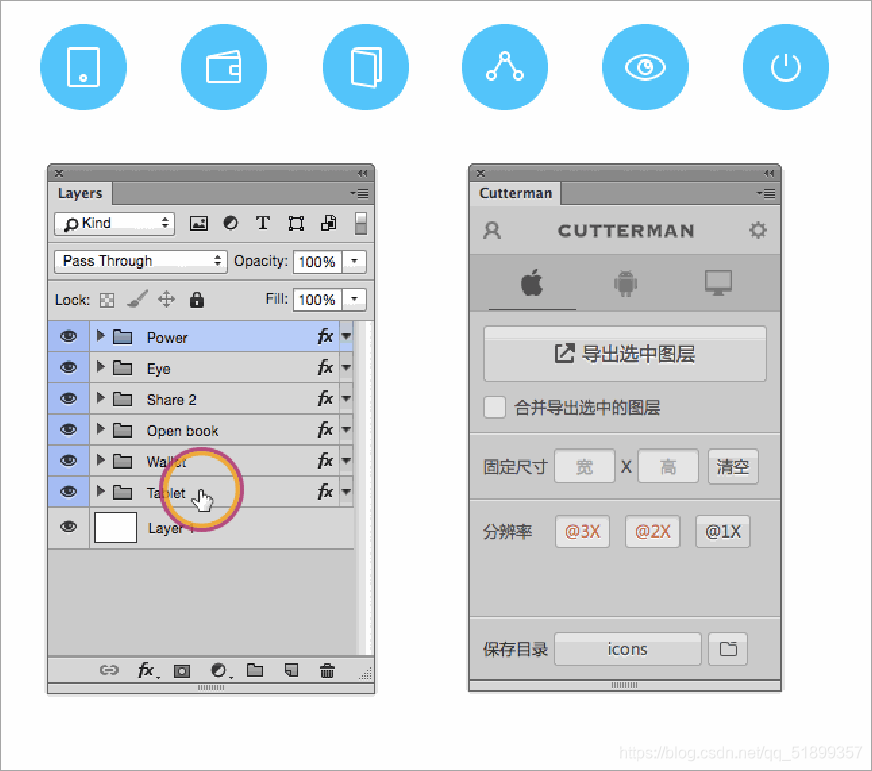
18.3 PS插件切图
? Cutterman 是一款运行在 Photoshop 中的插件,能够自动将你需要的图层进行输出,以替代传统的手工 “导出 web 所用格式” 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman 插件要求你的 PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。

day07-前端基础CSS第五天
学习目标:
? 了解 PS切图
? 掌握 CSS属性书写顺序
? 掌握 学成在线案例
1. PS 切图
1.1. 常见的图片格式
| 序号 | 格式 | 特点和常用的用途 |
|---|
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片 经常用jpg格式的 |