Android开发基础入门、进阶系列文章正陆续和大家发布分享,感兴趣的小伙伴可以关注博主!一起探讨和学习Android技术,助你在编程道路上一臂之力!
目录
一、RadioButton单选框
二、CheckBox复选框
三、Spinner下拉框
四、ListView列表框
五、在xml文件中为下拉框和列表框设置参数
Hello,你好呀,我是灰小猿,一个超会写bug的程序猿!
最近在进行Android方向的学习,所以今天在这里和大家总结一下在Android开发中最经常使用的单选框、复选框、下拉框、列表框的详细使用教程,
之后还会更新更多有关Android入门的技术供大家学习,所以欢迎小伙伴们关注我一起学习呀!
单选框RadioButton的使用是建立在RadioGroup中的,原因是因为我们知道单选框的选择是互斥的,也就是说只能选择一个选项,那么如何做到单选框选项的互斥呢?
RadioGroup就起到了作用,在RadioGroup中的单选框选项RadioButton会自动形成互斥,以至于在其中的选项执行选择一个。
判断某个单选框是否被选中使用的是isChecked()方法,当该单选框被选中的时候返回true,否则返回false。
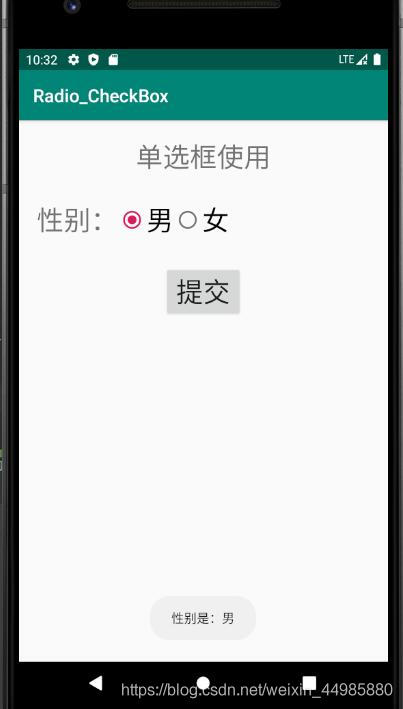
下面我们通过一个实际的案例来介绍单选框的具体使用,选择性别并通过按钮提交之后,在后台可以获取到选中的内容,并返回前端界面消息框显示选中内容。
在XML文件中建立一个单选框界面,进行性别的选择,大家可以看一下其中的单选框RadioButton是放置在哪里的
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="单选框使用"
android:textSize="30dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/title_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title1"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toRightOf="@id/title_sex"
app:layout_constraintBottom_toBottomOf="@id/title_sex"
android:orientation="horizontal"
android:layout_marginTop="30dp"
>
<RadioButton
android:id="@+id/man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="男"
/>
<RadioButton
android:id="@+id/woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="女"
/>
</RadioGroup>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="30dp"
android:layout_marginTop="30dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/title_sex"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
获取单选框选中内容的思路是:设置一个参数接收选中内容,之后判断每一个单选框是否被选中,如果选中则将内容赋值给参数。
MainActivity.java文件的代码如下:
package com.example.radio_checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到三个控件的属性
Button bt1 = findViewById(R.id.tijiao);
final RadioButton men = findViewById(R.id.man);
final RadioButton women = findViewById(R.id.woman);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String sex = ""; //定义sex来接收单选框选择的内容
if (men.isChecked())sex="男"; //如果点击了男
else if (women.isChecked()) sex="女"; //如果点击了女
else sex="未选择"; //如果未点击
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"性别是:" + sex,Toast.LENGTH_LONG).show();
}
});
}
}
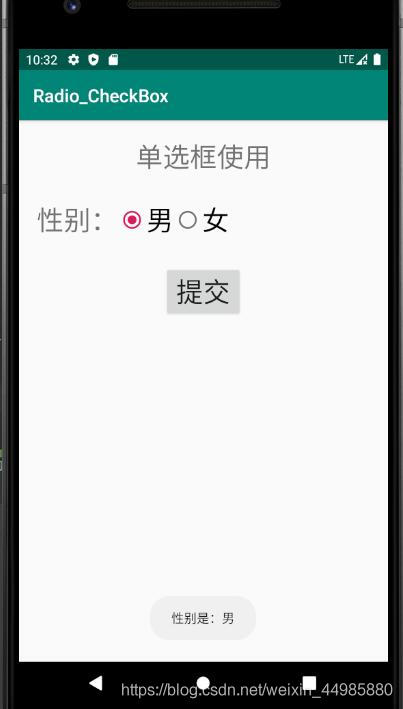
选中并提交后的效果如下:

二、CheckBox复选框
我们知道复选框的选项是可以被多个选中,那么很显然,复选框的选项一定不是像单选框那样存在互斥现象。因此复选框控件不需要放置在某一个容器中,而是直接设置即可。
判断某个复选框是否被选中使用的是同样也是isChecked()方法,当该复选框被选中的时候返回true,否则返回false。
下面我们通过一个实际的案例来介绍复选框的具体使用,选择爱好并通过按钮提交之后,在后台可以获取到选中的多个内容,并返回前端界面消息框显示所有的选中内容。
在XML文件中建立一个复选框界面,进行爱好的选择,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/title1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复选框使用"
android:textSize="30dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="20dp"
/>
<TextView
android:id="@+id/title_aihao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的爱好:"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title1"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/lanqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="篮球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/paiqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="排球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toRightOf="@id/lanqiu"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<CheckBox
android:id="@+id/pingpangqiu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="乒乓球"
android:textSize="30dp"
app:layout_constraintTop_toBottomOf="@id/title_aihao"
app:layout_constraintLeft_toRightOf="@id/paiqiu"
android:layout_marginLeft="20dp"
android:layout_marginTop="30dp"
/>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="30dp"
android:layout_marginTop="30dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/lanqiu"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
获取复选框选中内容的思路是:设置一个参数接收选中内容,之后判断每一个复选框是否被选中,如果选中则将内容给增加给参数,最后所有的复选框都判断完之后,参数中就存放了所有的选中项的文本。
MainActivity.java文件的代码如下:
package com.example.radio_checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到四个控件的属性
Button bt1 = findViewById(R.id.tijiao);
final CheckBox laiqiu = findViewById(R.id.lanqiu);
final CheckBox paiqiu = findViewById(R.id.paiqiu);
final CheckBox pingpangqiu = findViewById(R.id.pingpangqiu);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = ""; //定义sex来接收单选框选择的内容
if (laiqiu.isChecked()) info += "篮球"; //如果点击了篮球
if (paiqiu.isChecked()) info += "排球"; //如果点击了排球
if (pingpangqiu.isChecked()) info += "乒乓球"; //如果点击了乒乓球
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"您的爱好是:" + info,Toast.LENGTH_LONG).show();
}
});
}
}
选中并提交后的效果如下:

三、Spinner下拉框
Spinner下拉框的使用是需要建立Spinner控件的,那么肯定就会有小伙伴问了,Spinner中的选项如何添加,别急!与html中的下拉框添加文本的方式不同,Spinner下拉框的选择文本是不在Spinner控件中写入的,而是单独的写在数组或一个xml文件中,在这里先给大家介绍使用数组存放Spinner下拉框的文本内容的方法,xml存放的方法待会介绍。
首先是先在xml界面中生成一个Spinner下拉框控件。
我们要实现的效果同样是选中显示的城市,然后通过按钮提交之后,在后台可以获取到选中的内容,并返回前端界面消息框显示选中的内容。
xml界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的城市:"
android:textSize="20dp"
></TextView>
<Spinner
android:id="@+id/sp1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
android:layout_marginTop="10dp"
></Spinner>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="20dp"
app:layout_constraintTop_toBottomOf="@id/sp1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
利用数组设置Spinner下拉框内容的方法是:
-
建立一个string数组,其中存放每一个选项,
-
将数组添加到ArrayAdapter容器中,该ArrayAdapter的作用就是存放数组元素
-
使用Spinner的setAdapter()方法将ArrayAdapter添加给下拉框,完成元素的添加
获取下拉框选中内容的思路是:设置一个参数接收选中内容,使用Spinner的getSelectedItem().toString()方法获取到选中内容赋值给参数。
MainActivity.java文件的代码如下:
package com.example.mylisttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
String [] data = {"郑州","深圳","北京"}; //列表框的选项
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//将选项加入到特定的容器中
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,android.R.layout.simple_list_item_1,data);
//获取到控件的属性
Button bt1 = findViewById(R.id.tijiao);
final Spinner sp1 = (Spinner)findViewById(R.id.sp1);
//将选项加入下拉框
sp1.setAdapter(arrayAdapter);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = "";
info = sp1.getSelectedItem().toString();
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"您的城市是:" + info,Toast.LENGTH_LONG).show();
}
});
}
}
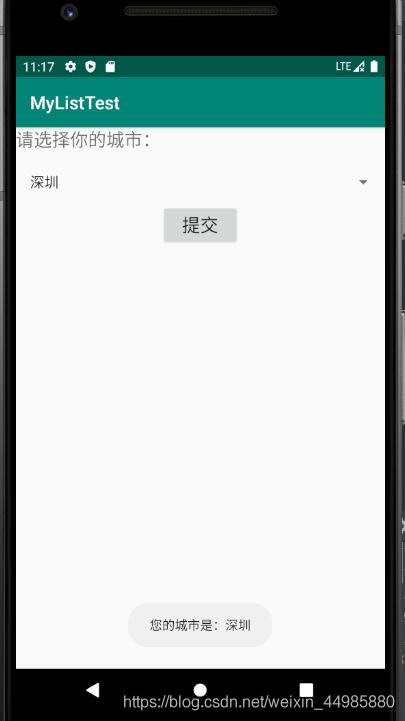
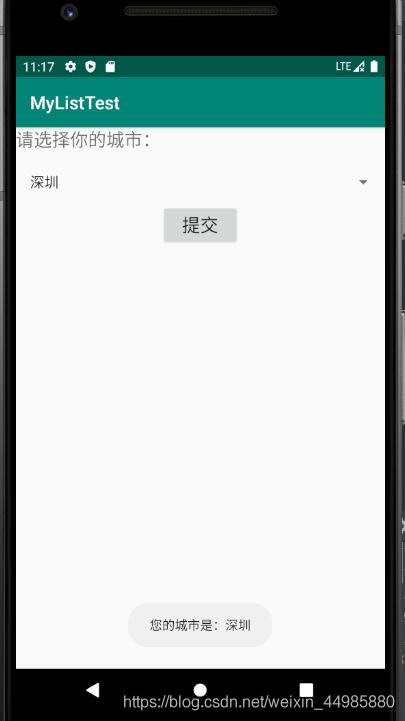
选中并提交后的效果如下:

在这里再补充一下,选择spinner时就实现事件响应的方法与点击button的响应事件略有不同,下面补充一个选择spinner中的选项就会触发的事件的方法:
//spinner的响应事件
sp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
//当点击选择时
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//获取到选择的内容
String selectStr = sp1.getSelectedItem().toString();
}
//当未点击选择时
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
四、ListView列表框
ListView列表框的使用和设置其实和Spinner下拉框差不多,他们的选择参数都是在控件之外设置的,同样的ListView列表框的选择参数也是单独的写在数组或一个xml文件中,不同的地方是ListView列表框只能点击不能选中,所以我们需要单独给ListView列表框设置监听函数。
我们以设置ListView列表框,并在用户点击列表框某个选项时在界面消息框中显示该内容。
下面先在xml界面中实现ListView列表框:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的城市:"
android:textSize="20dp"
></TextView>
<ListView
android:id="@+id/lv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
android:layout_marginTop="30dp"
></ListView>
</androidx.constraintlayout.widget.ConstraintLayout>
监听ListView列表框选中的方法是:为ListView列表框设置setOnItemClickListene()监听方法,并使用其中的parent.getItemAtPosition(position)方法来获取点击的列表框。并获取到文本。
MainActivity.java文件的代码如下:
package com.example.mylisttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
String [] data = {"郑州","深圳","北京"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,android.R.layout.simple_list_item_1,data);
//获取到列表框的属性
ListView lv1 = (ListView)findViewById(R.id.lv1);
lv1.setAdapter(arrayAdapter); //将数组中存放的信息添加到列表框中
// 为列表框增加监听事件
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//获取到列表框点击的内容
String strInfo = parent.getItemAtPosition(position).toString().trim();
//将内容在消息框输出
Toast.makeText(MainActivity.this,strInfo,Toast.LENGTH_LONG).show();
}
});
}
}
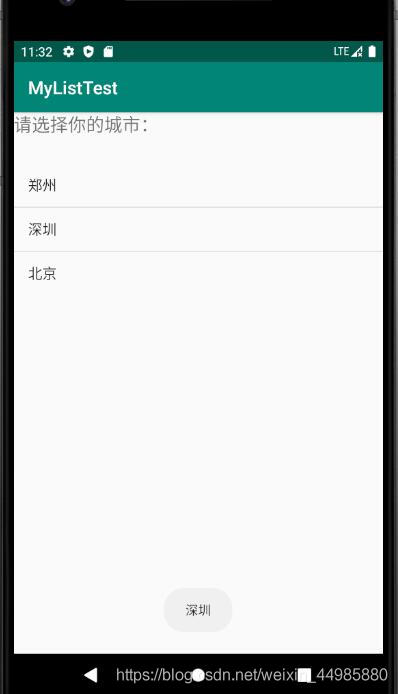
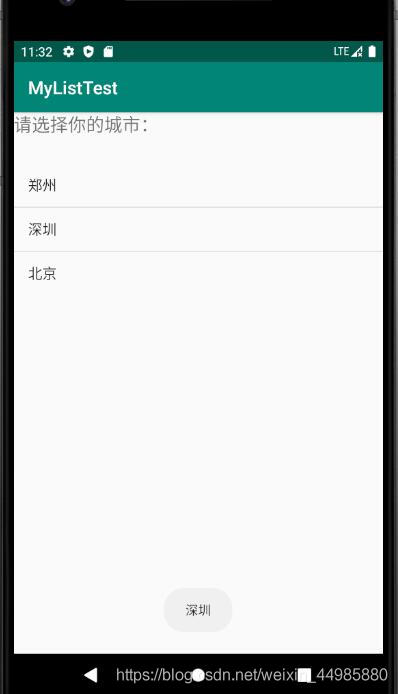
选中并提交后的效果如下:

五、在xml文件中为下拉框和列表框设置参数
在上面的方法中,我们已经介绍了使用数组为下拉框和列表框设置参数,同样我们也提到了使用xml文件为下拉框和列表框设置参数,那么我们现在就来讲一下,如何在xml文件中为下拉框和列表框设置参数,这种方法也是之后经常使用的设置参数方法,
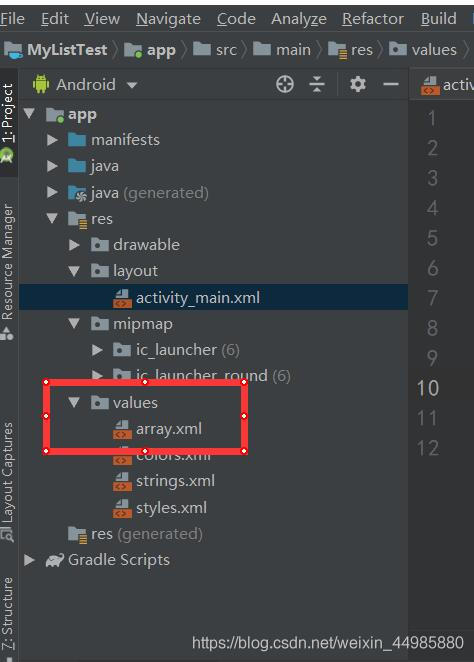
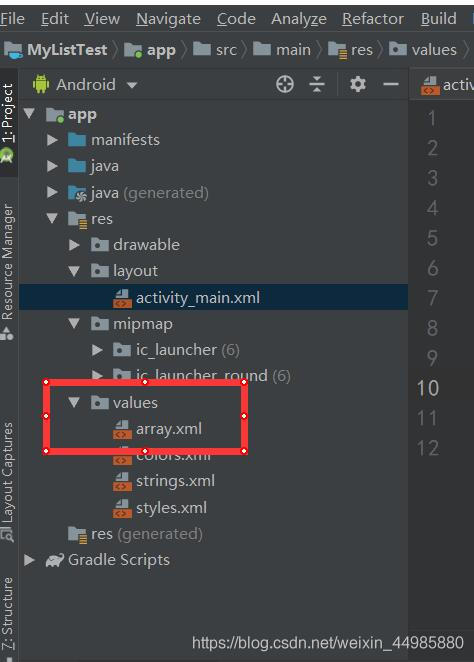
我们以下拉框为例进行设置,列表框方法一样。使用该方法设置参数的优点就是省去了数组元素需要添加到ArrayAdapter容器中繁琐,并且方便之后在xml文件中添加选择项。首先我们应该在项目中res—>values文件下建立一个xml文件,我在这里命名为array.xml,

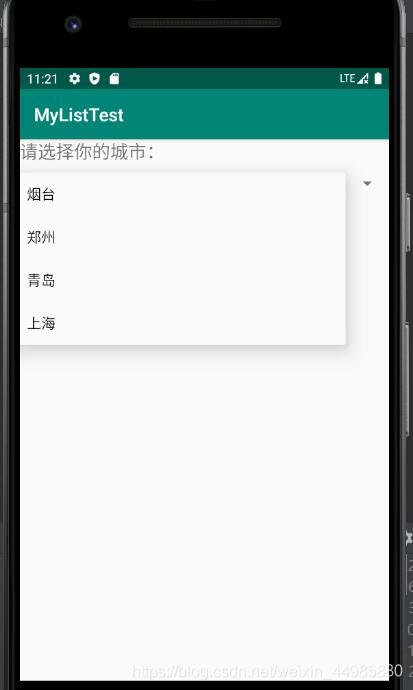
之后在xml文件中写入我们的要设置的选中参数:如下所示:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="array2">
<item>烟台</item>
<item>郑州</item>
<item>青岛</item>
<item>上海</item>
</string-array>
</resources>
添加完成后直接在下拉框的xml界面文件中,找到设置下拉框的代码,在其中添加android:entries属性即可,界面代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的城市:"
android:textSize="20dp"
></TextView>
<Spinner
android:id="@+id/sp1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/text1"
android:layout_marginTop="10dp"
android:entries="@array/array2"
></Spinner>
<Button
android:id="@+id/tijiao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="20dp"
app:layout_constraintTop_toBottomOf="@id/sp1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
></Button>
</androidx.constraintlayout.widget.ConstraintLayout>
这样在MainActivity.java文件下就不需要设置数组和对应的容器属性,直接使用监听即可。
MainActivity.java文件的代码如下:
package com.example.mylisttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取到控件的属性
Button bt1 = findViewById(R.id.tijiao);
final Spinner sp1 = (Spinner)findViewById(R.id.sp1);
//为提交按钮添加事件监听
bt1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String info = "";
info = sp1.getSelectedItem().toString();
//将选择信息在提示框输出
Toast.makeText(MainActivity.this,"您的城市是:" + info,Toast.LENGTH_LONG).show();
}
});
}
}
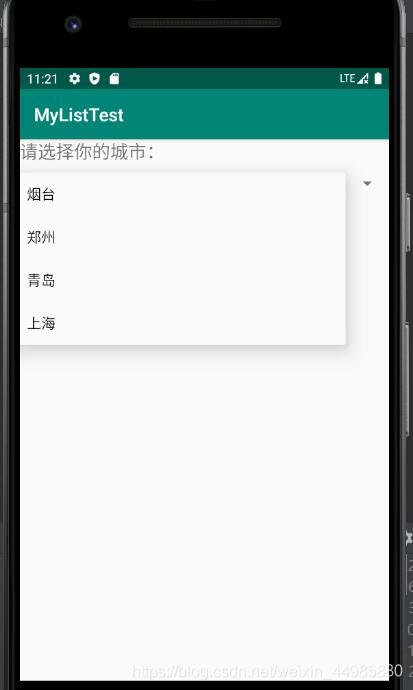
效果如下:

关于android中单选框、复选框、下拉框、列表框的使用就介绍完了,其中有不足的地方欢迎小伙伴评论指出!
之后还会继续和大家分享更多Android入门及进阶技术,感兴趣的小伙伴可以关注我一起学习!
觉得有用记得点赞收藏加关注呀!
灰小猿陪你一起进步!

cs