基础用法
准备工作
注册账号
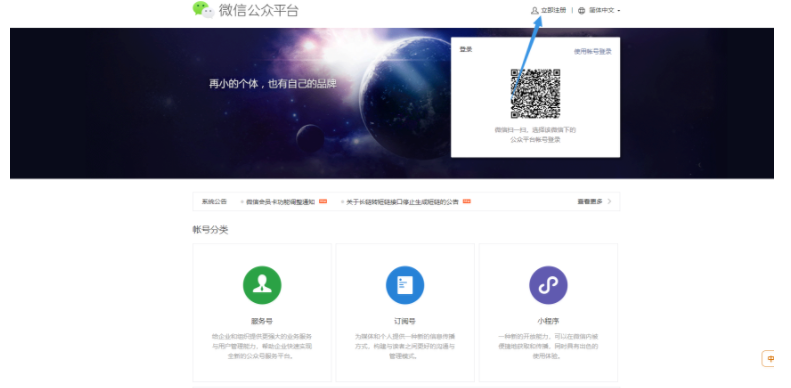
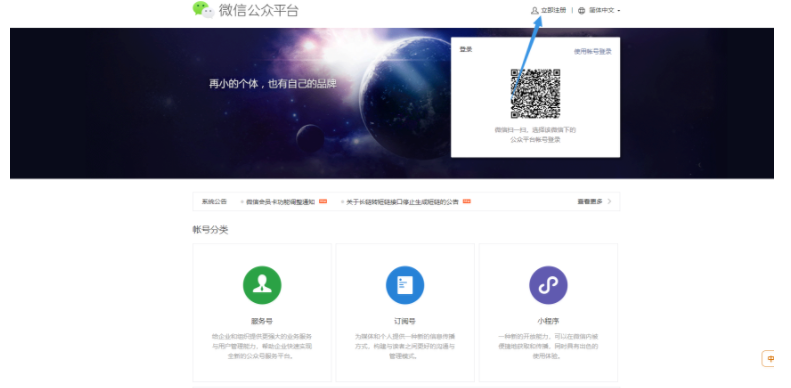
打开微信公众平台官网:https://mp.weixin.qq.com/

点击立即注册

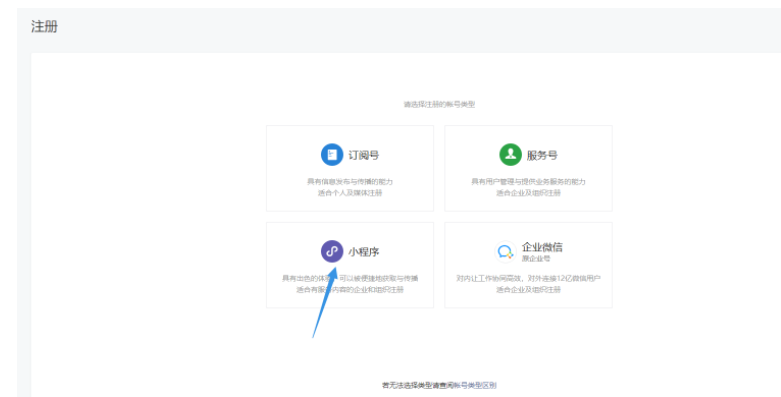
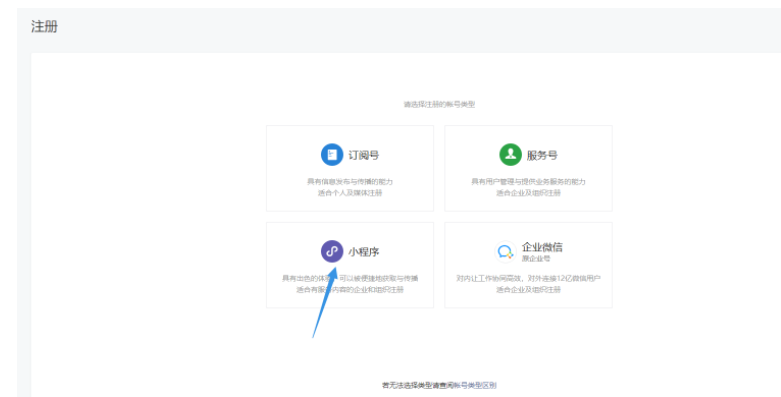
点击小程序

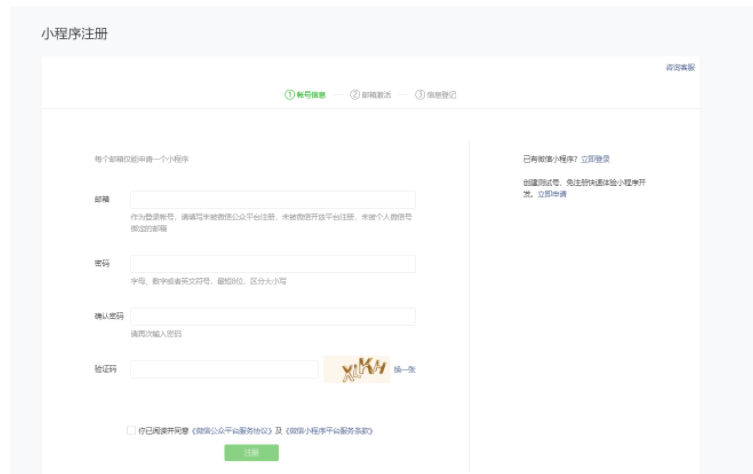
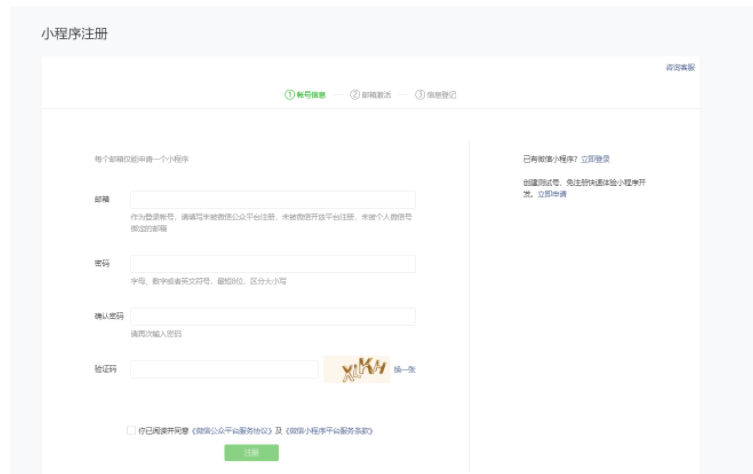
按照步骤进行注册:PS 要准备一个未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱
注册完成后进行扫码登录

选择绑定好的微信小程序管理账号
获取APPID
登录之后

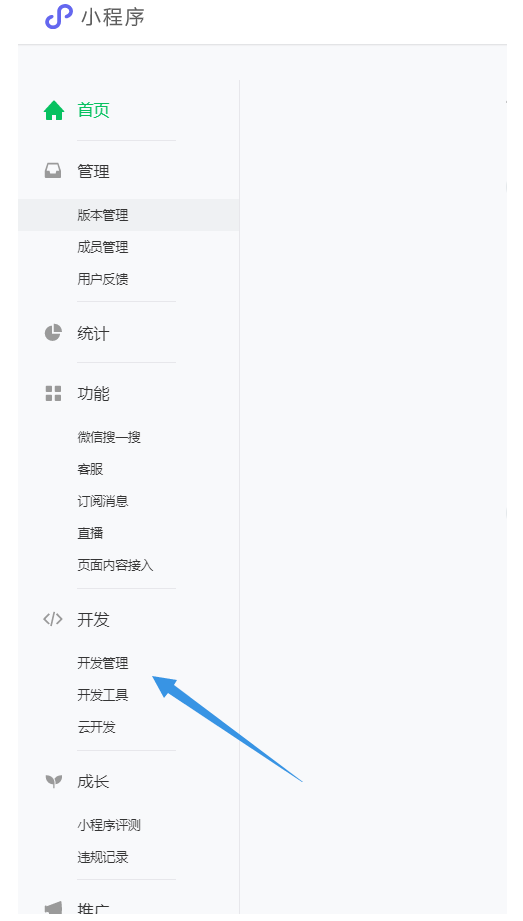
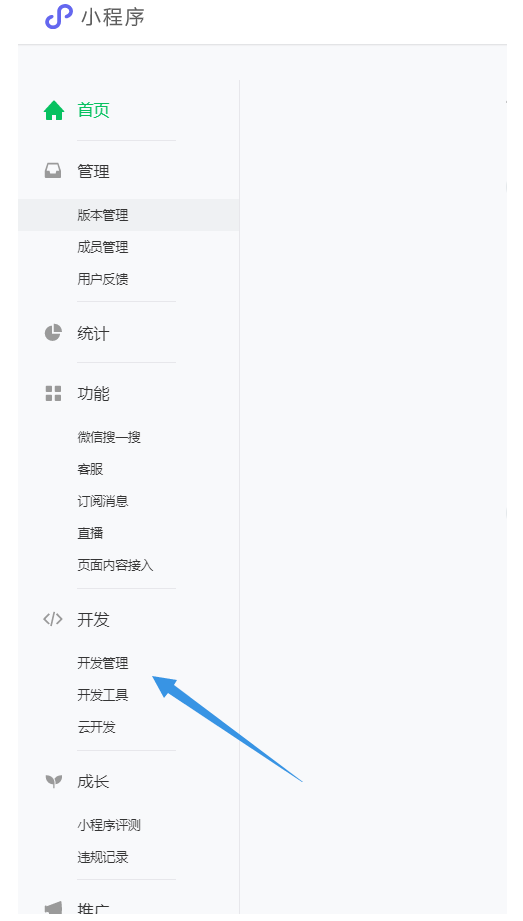
点击左边的开发管理

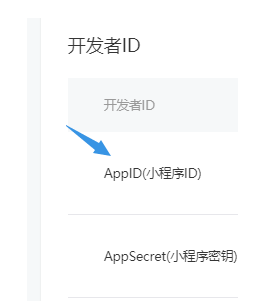
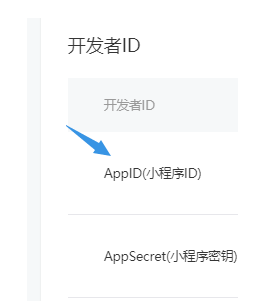
点击开发设置下面就会显示

此APPID 就是你之后开发微信小程序使用的ID号,可以保存的本地
开发工具下载
https://developers.weixin.qq.com/miniprogram/dev/framework/
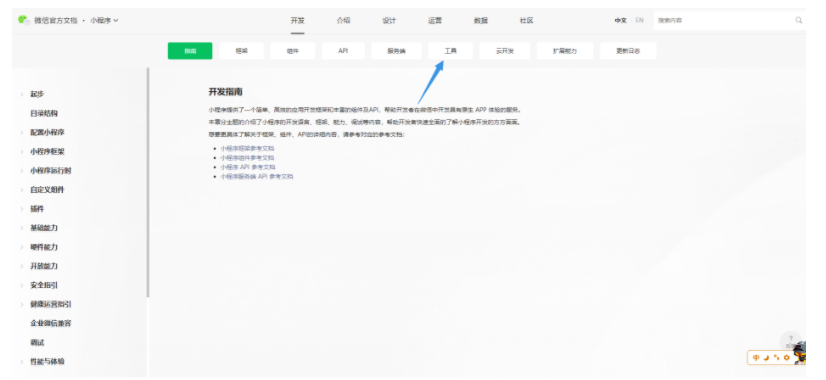
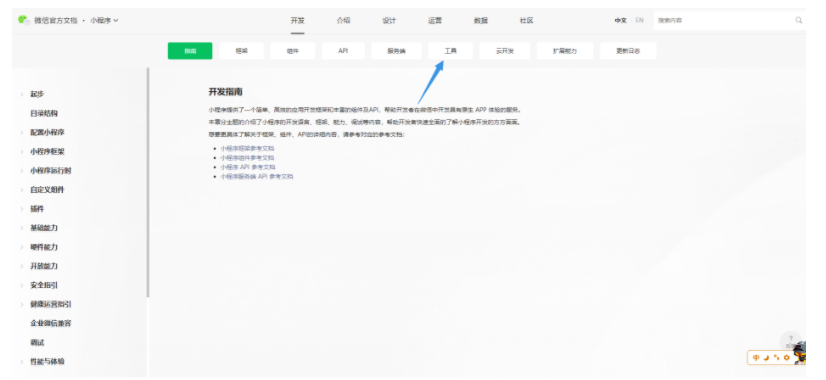
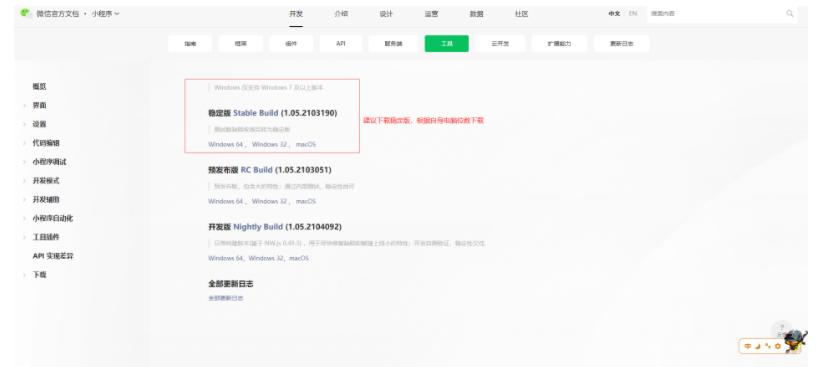
打开文档

点击工具

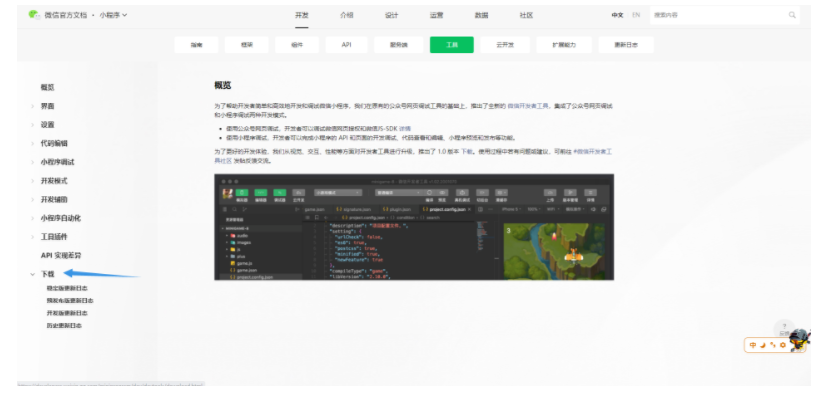
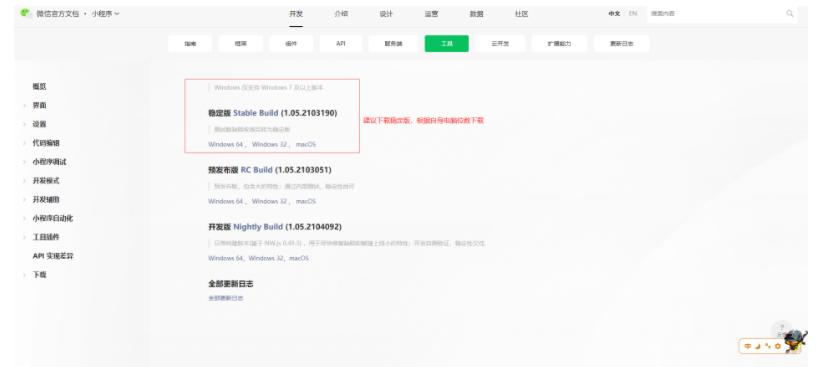
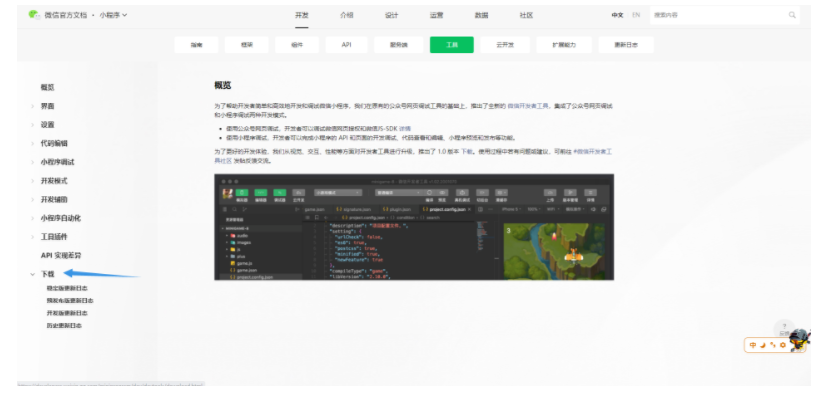
点击下载

下载完之后双击打开进行安装,直接点击下一步即可根据步骤

安装好就是这样一个电脑app,双击打开即可

会出现此标志,微信扫码登录

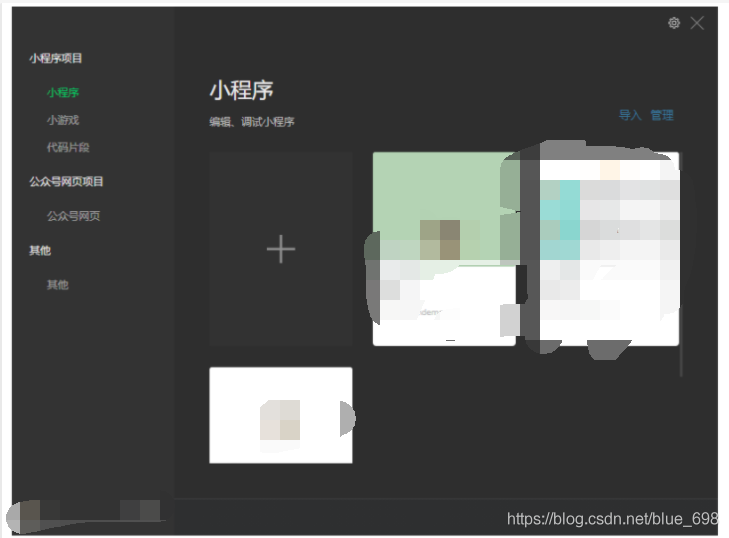
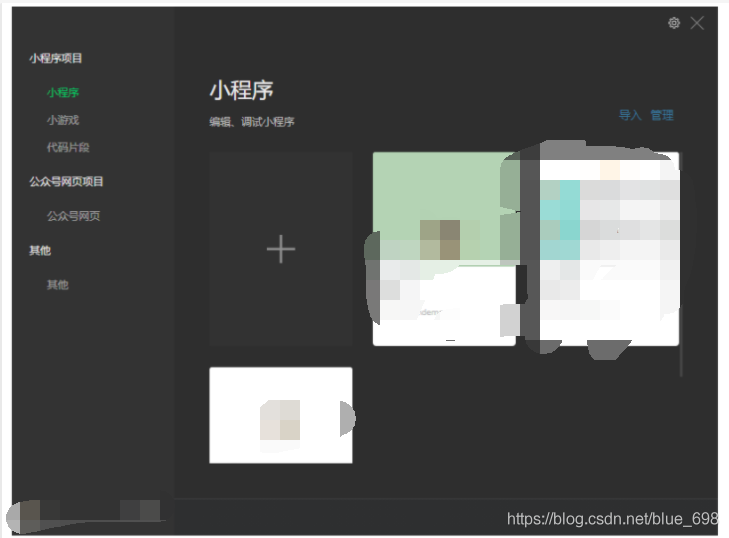
登录以后点击**+**号

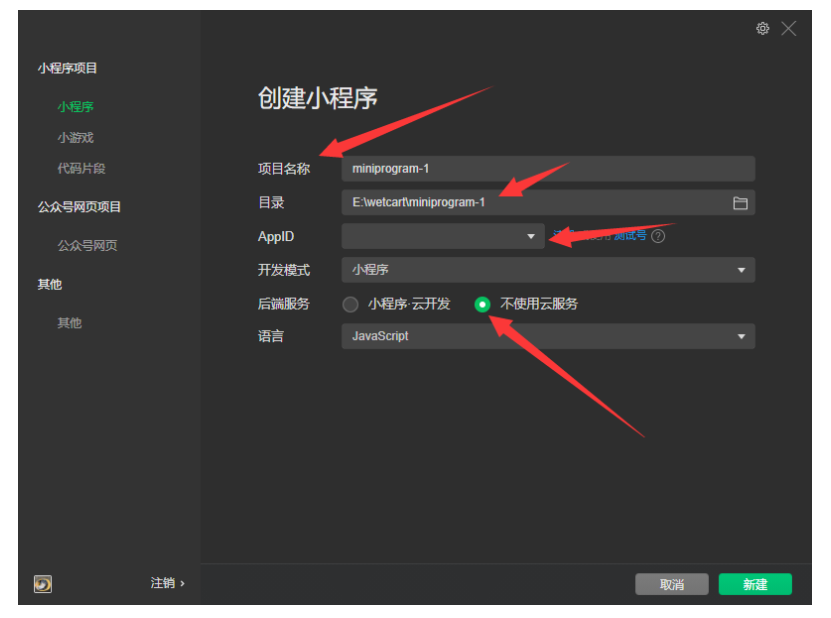
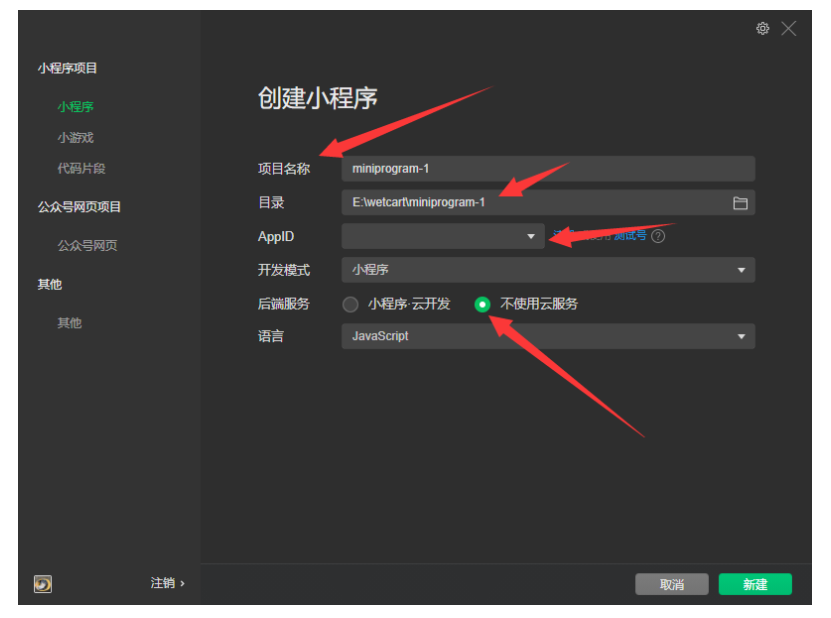
将自己保存的APPID填入,开发阶段勾选不使用云服务,项目名称与地址随意

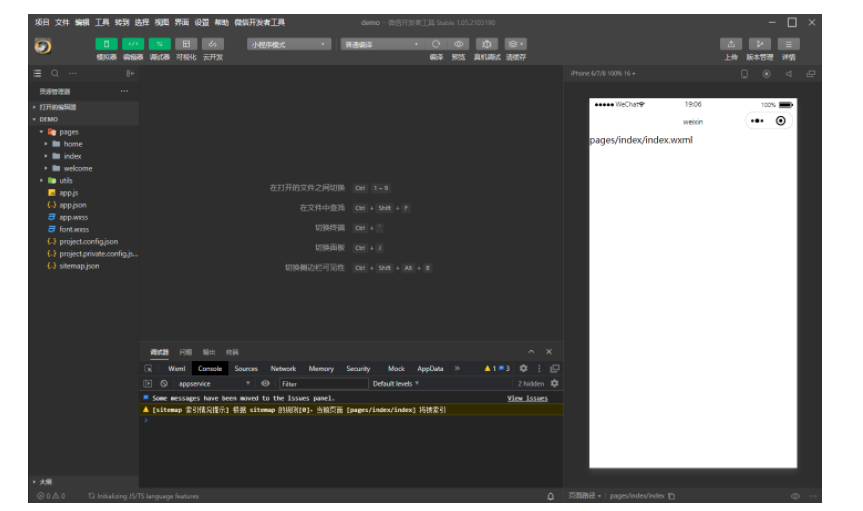
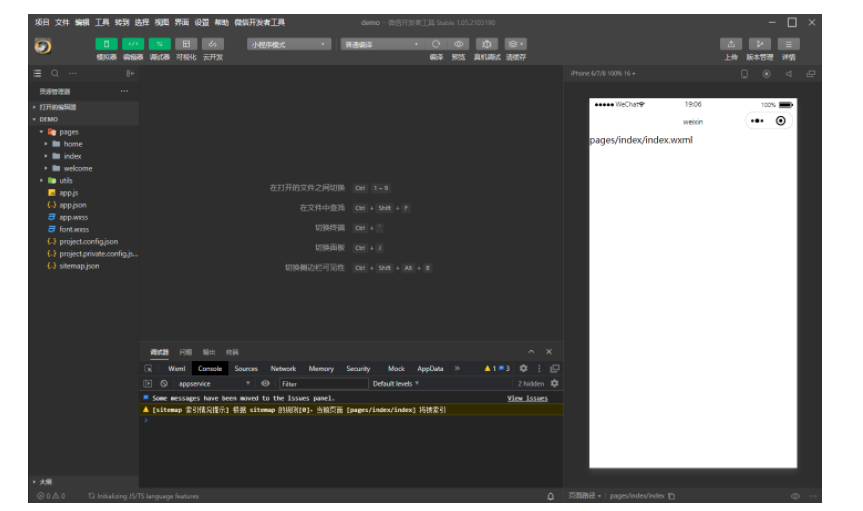
打开之后即完成创建
项目编写
创建文件:
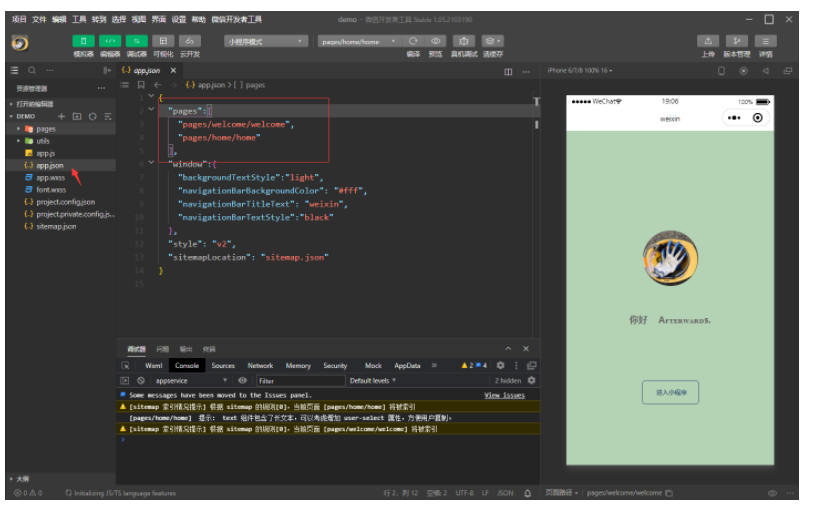
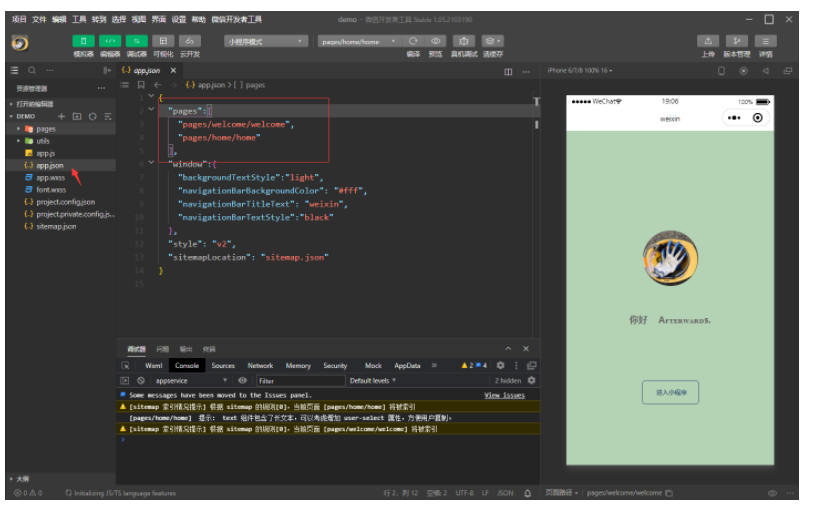
可以在根目录下app.json中pages里面直接编译创建文件


wxml文件相当于html文件 wxss文件相当于css文件
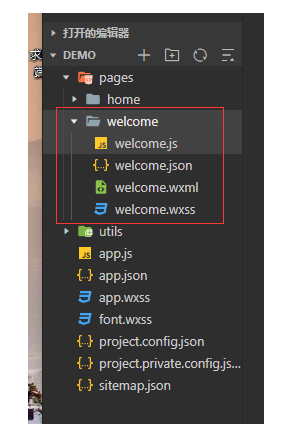
也可以在pages文件夹内手动创建(不推荐)
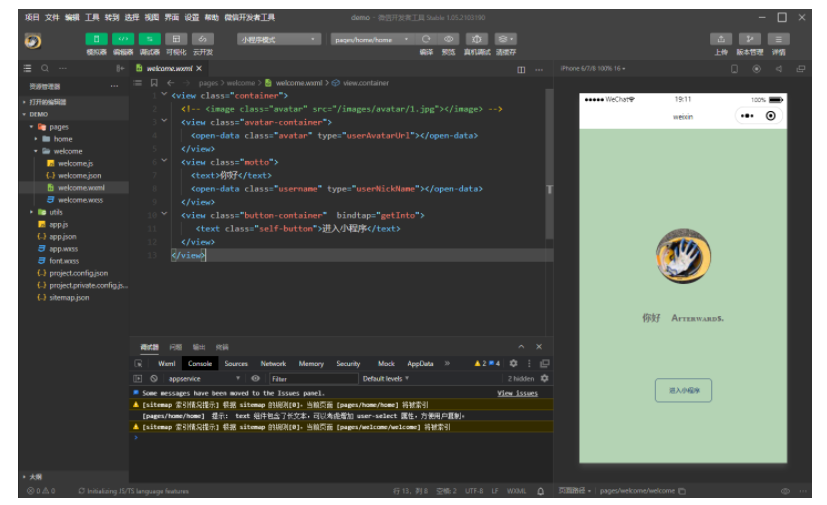
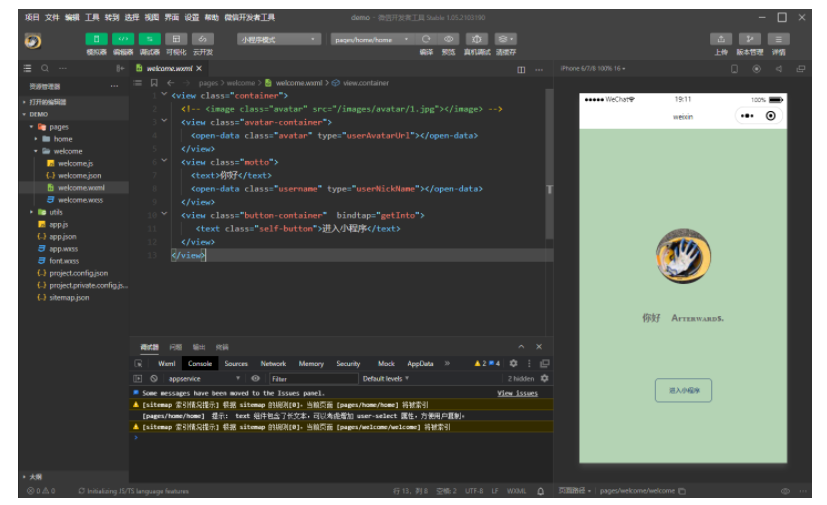
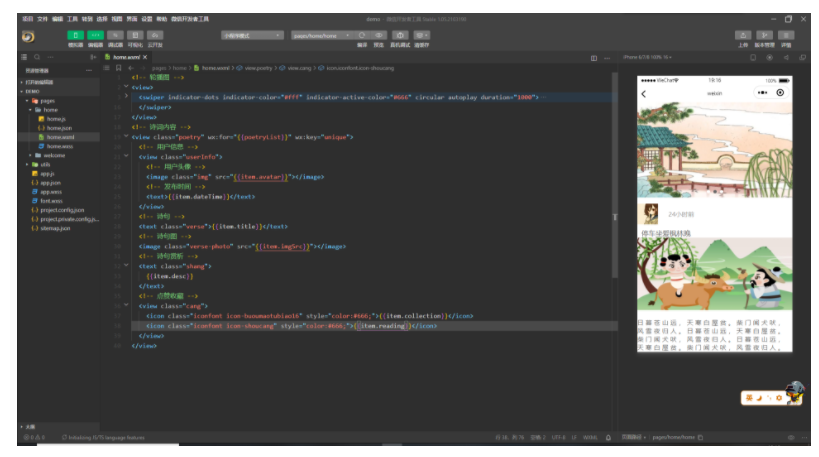
首页面编写:

<view></view>相当于div盒子容器
官网参考地址
https://developers.weixin.qq.com/miniprogram/dev/component/view.html
<text></text>相当于span标签
官网参考地址
https://developers.weixin.qq.com/miniprogram/dev/component/text.html
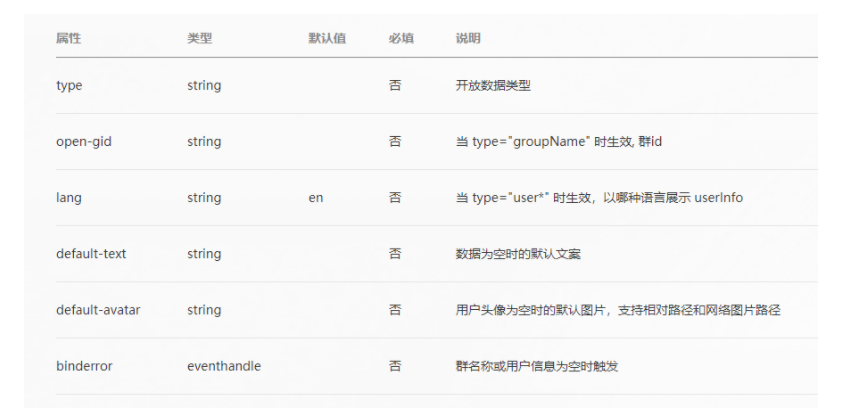
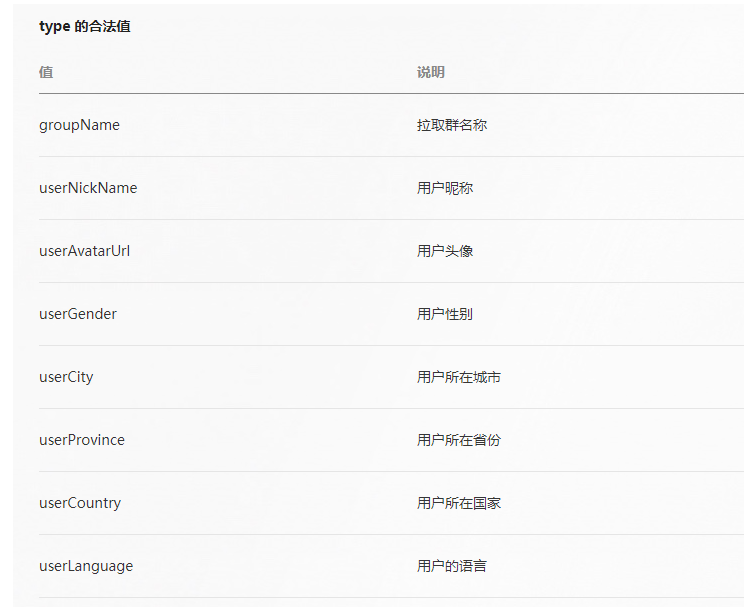
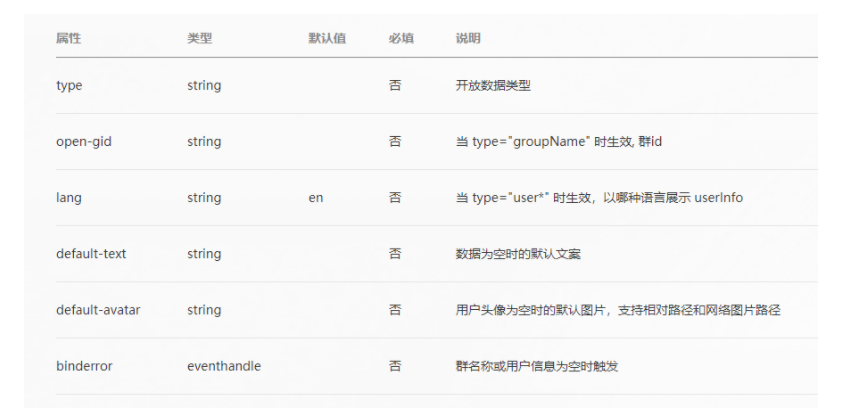
<open-data></open-data> 获取用户的信息
官网参考地址
https://developers.weixin.qq.com/miniprogram/dev/component/open-data.html



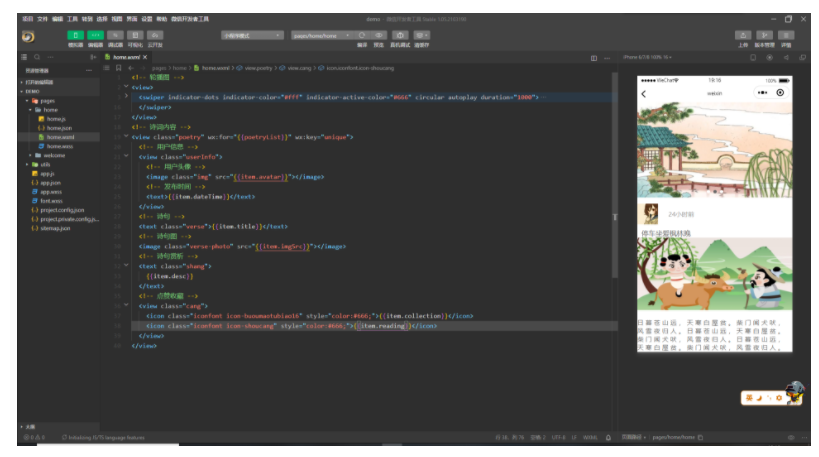
swiper轮播图插件
官网参考地址
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
<image></image> 相当于img标签
官网参考地址
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
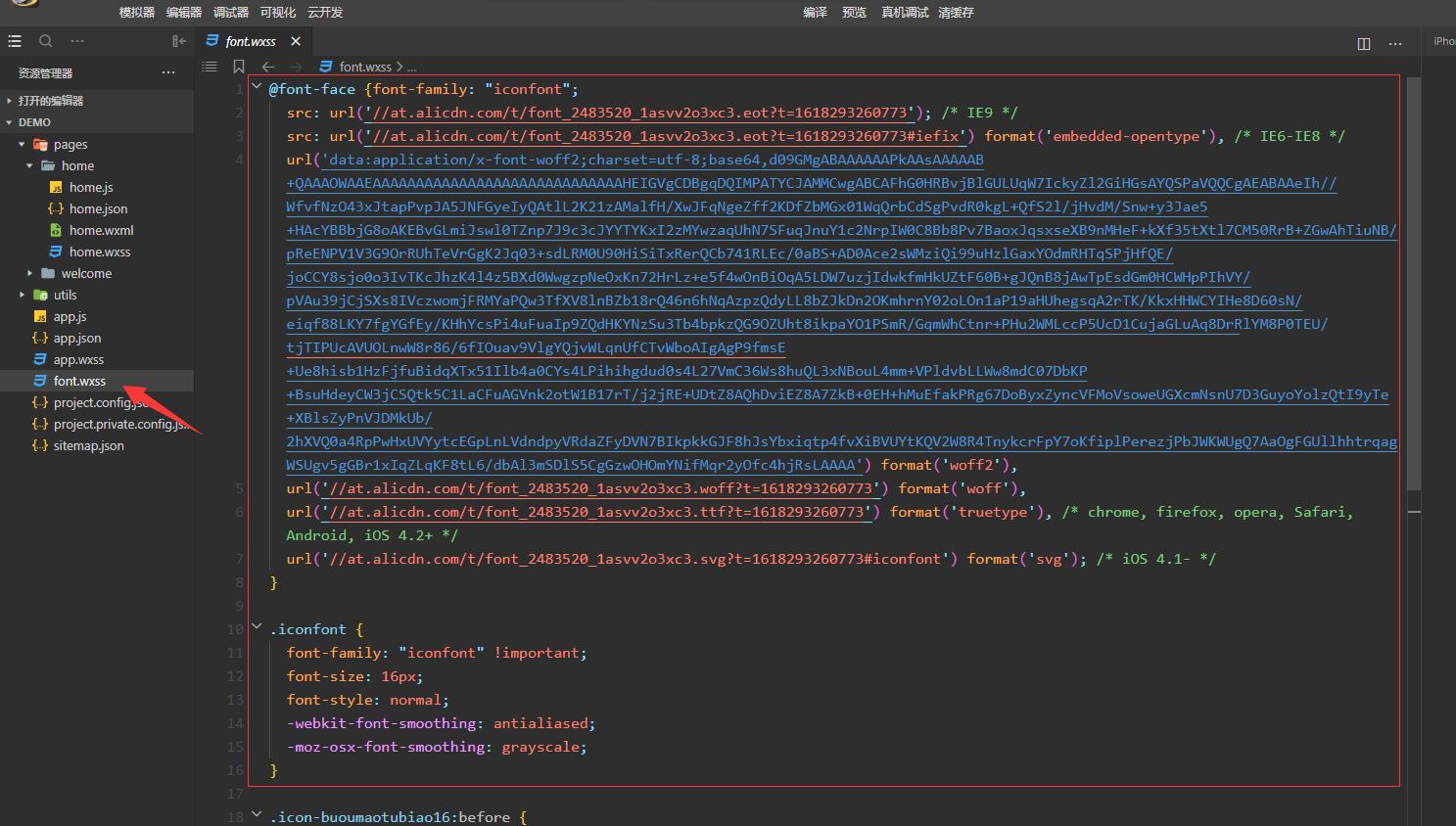
引入阿里巴巴矢量库图标
https://www.iconfont.cn/
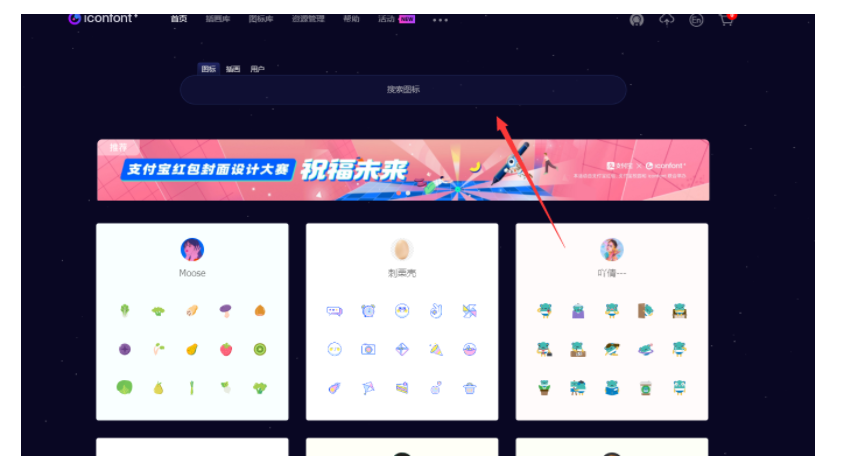
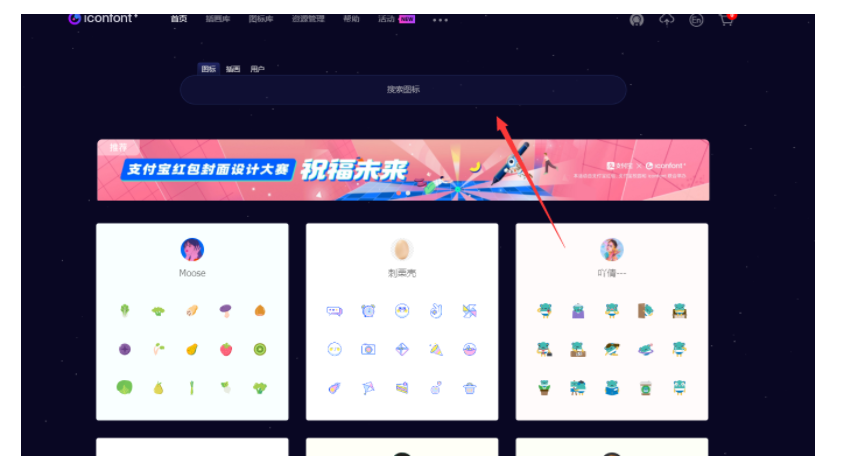
登录官网

搜索图标

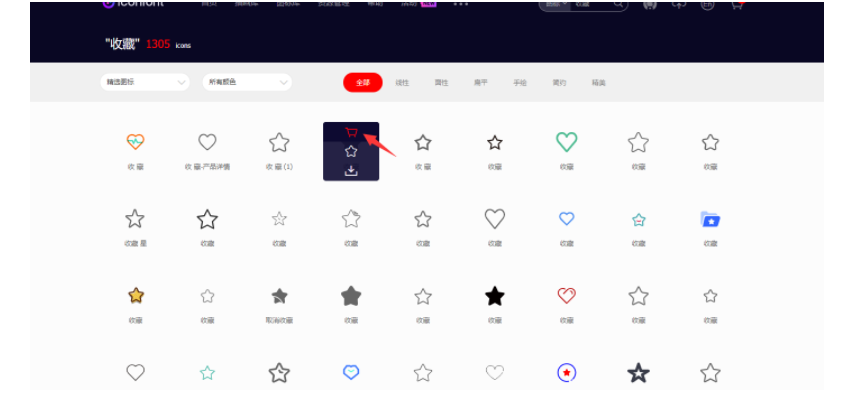
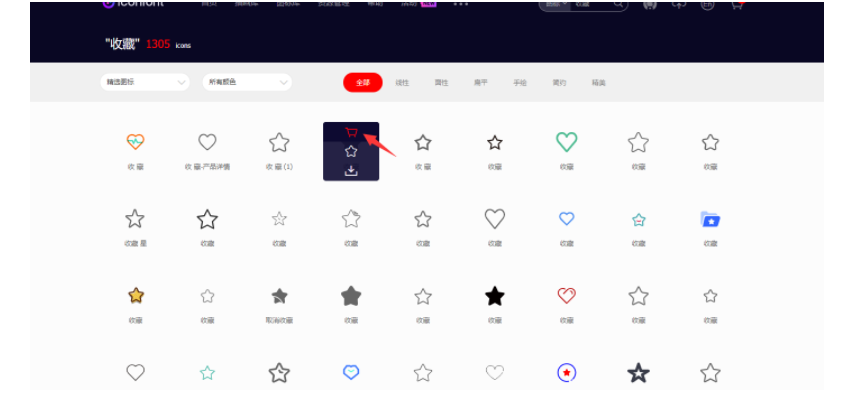
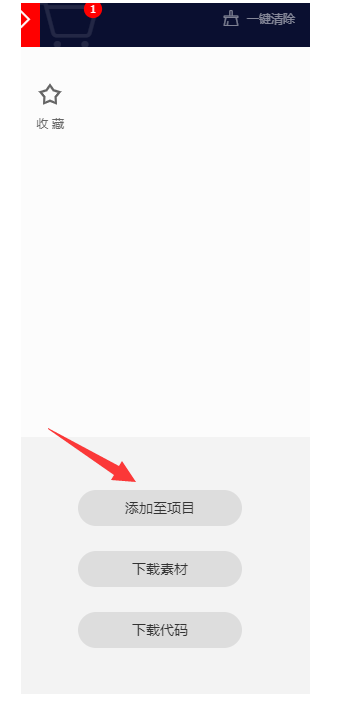
鼠标移入加入购物车

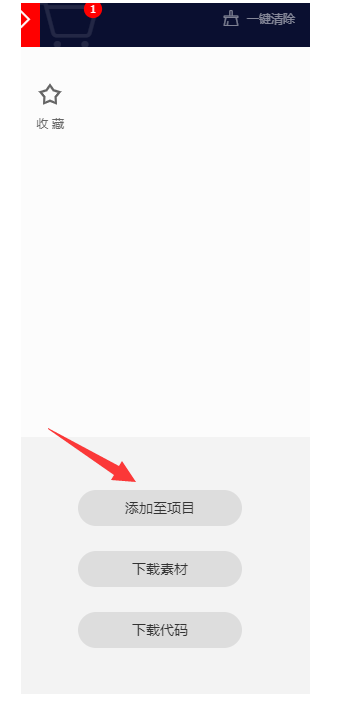
点击

添加至项目

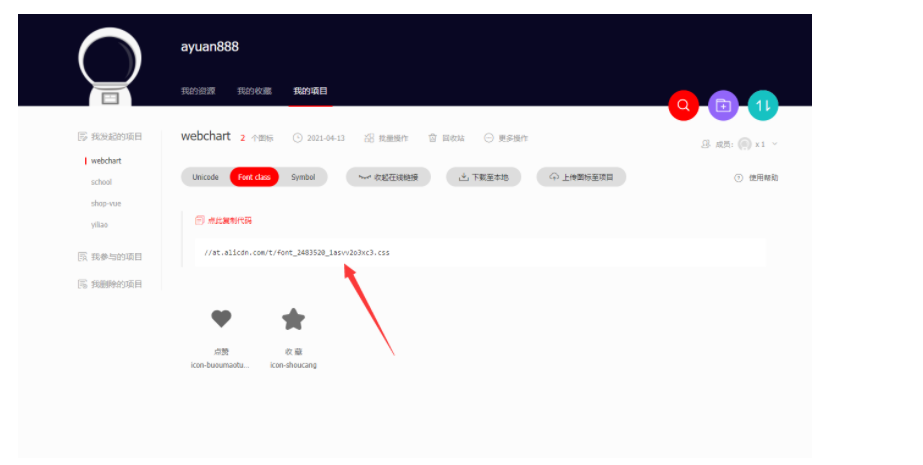
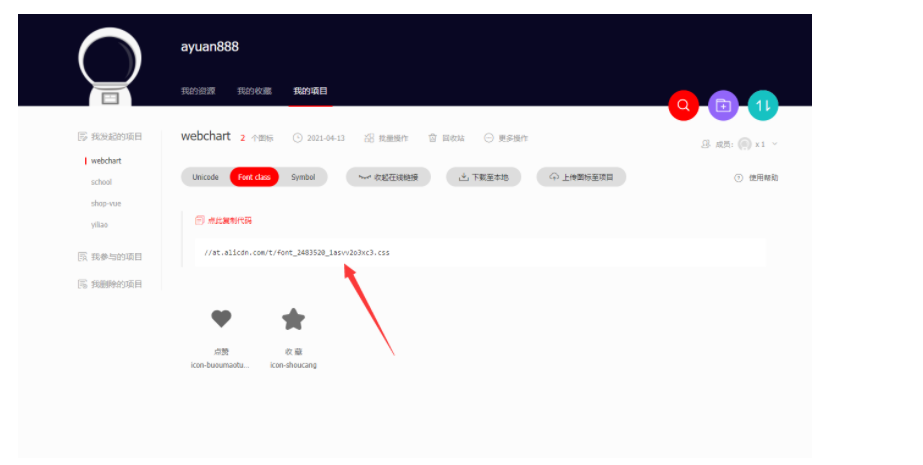
复制地址网页打开

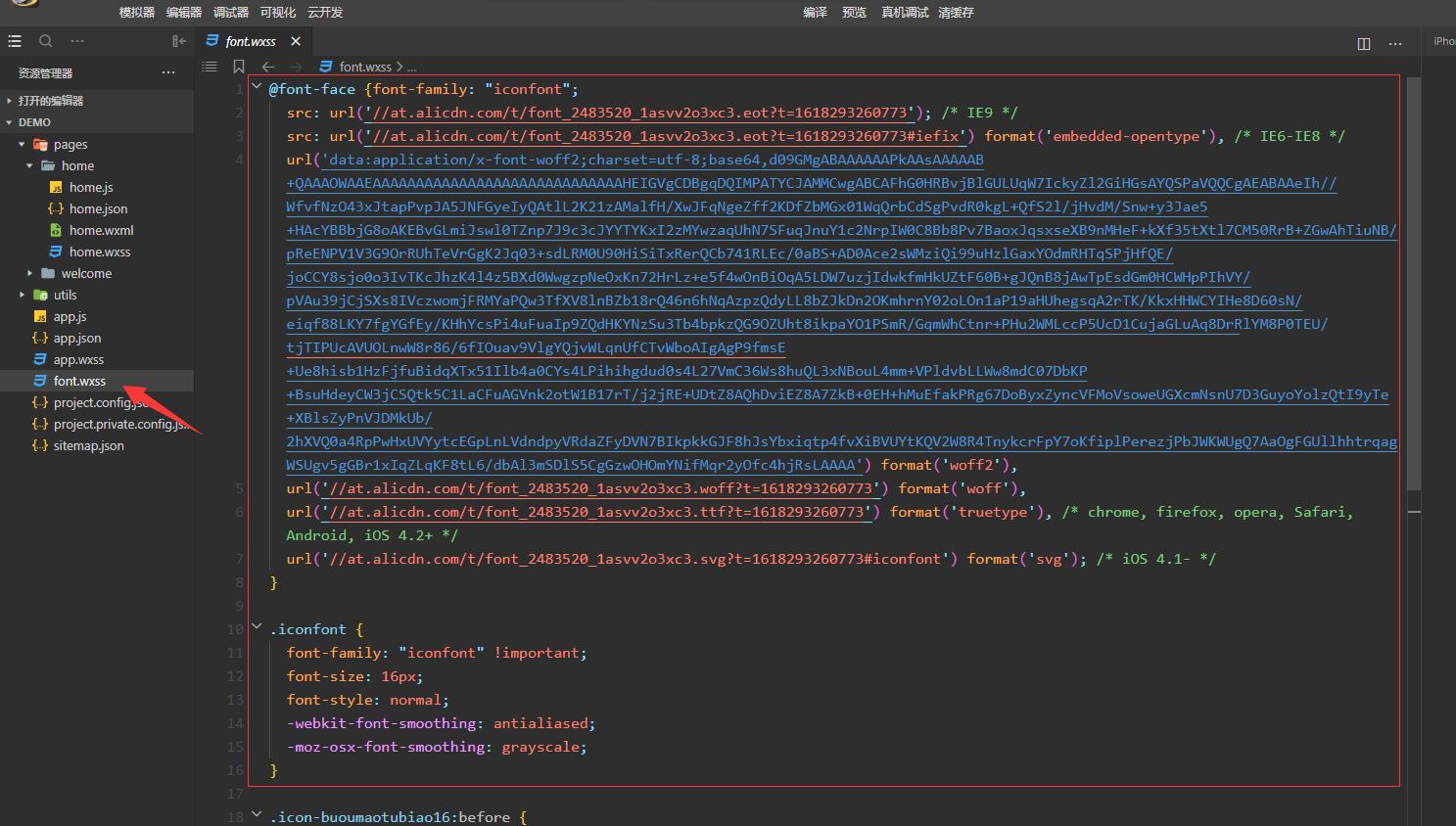
页面直接保存至小程序根目录下 或者全选复制,自己新建wxss文件粘贴进去

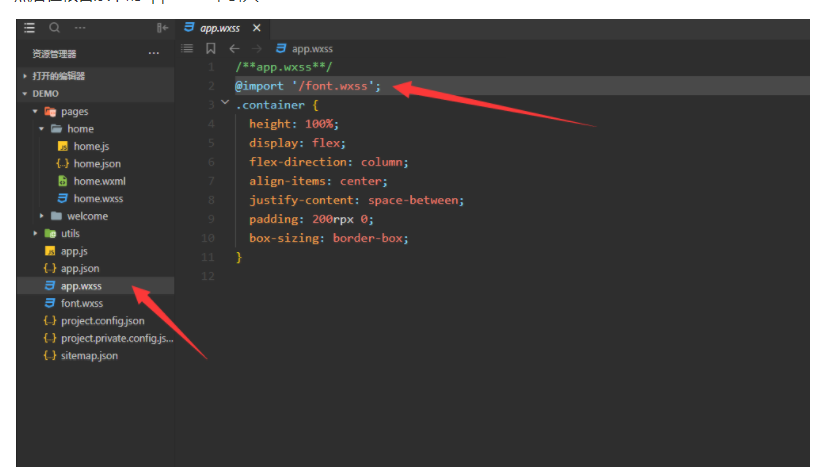
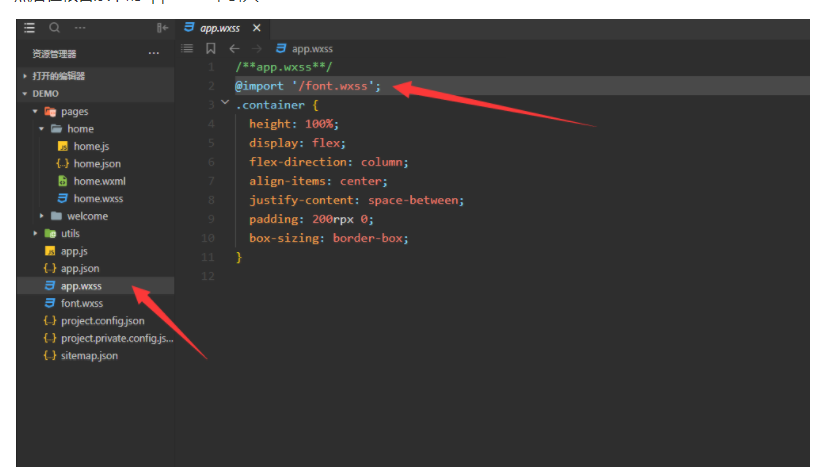
然后在根目录下的app.wxss中引入

注意:一定要以;结束
云开发 使用
1、初始化云开发
微信小程序项目创建我就不过多的废话了,大家都会操作(一定要选择不使用云服务)
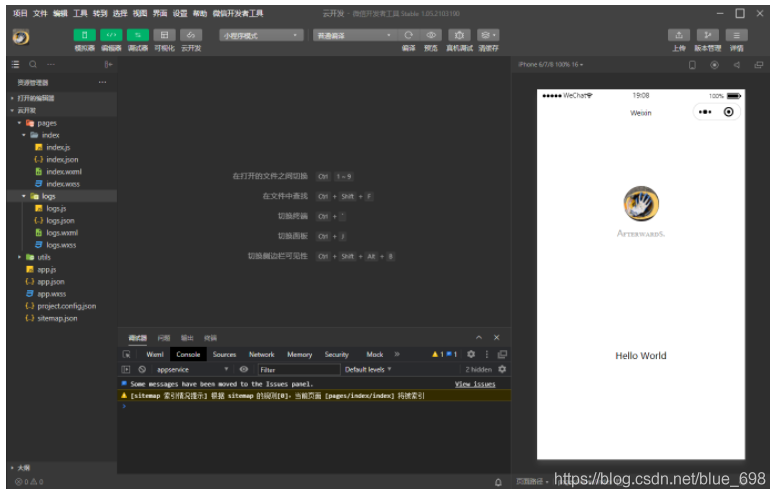
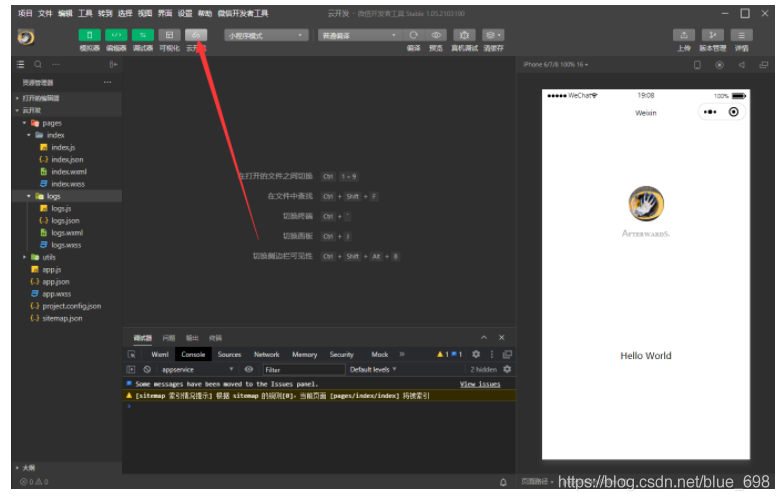
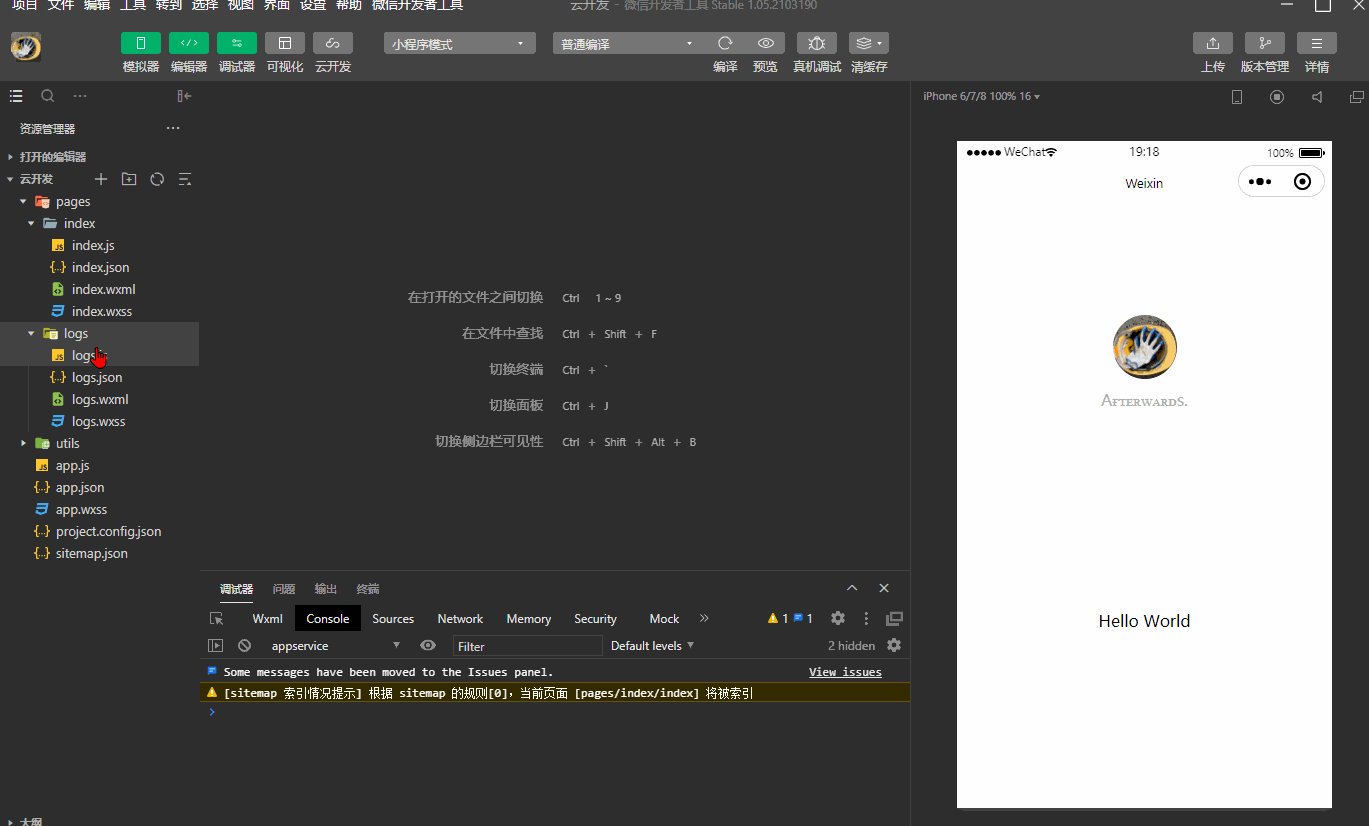
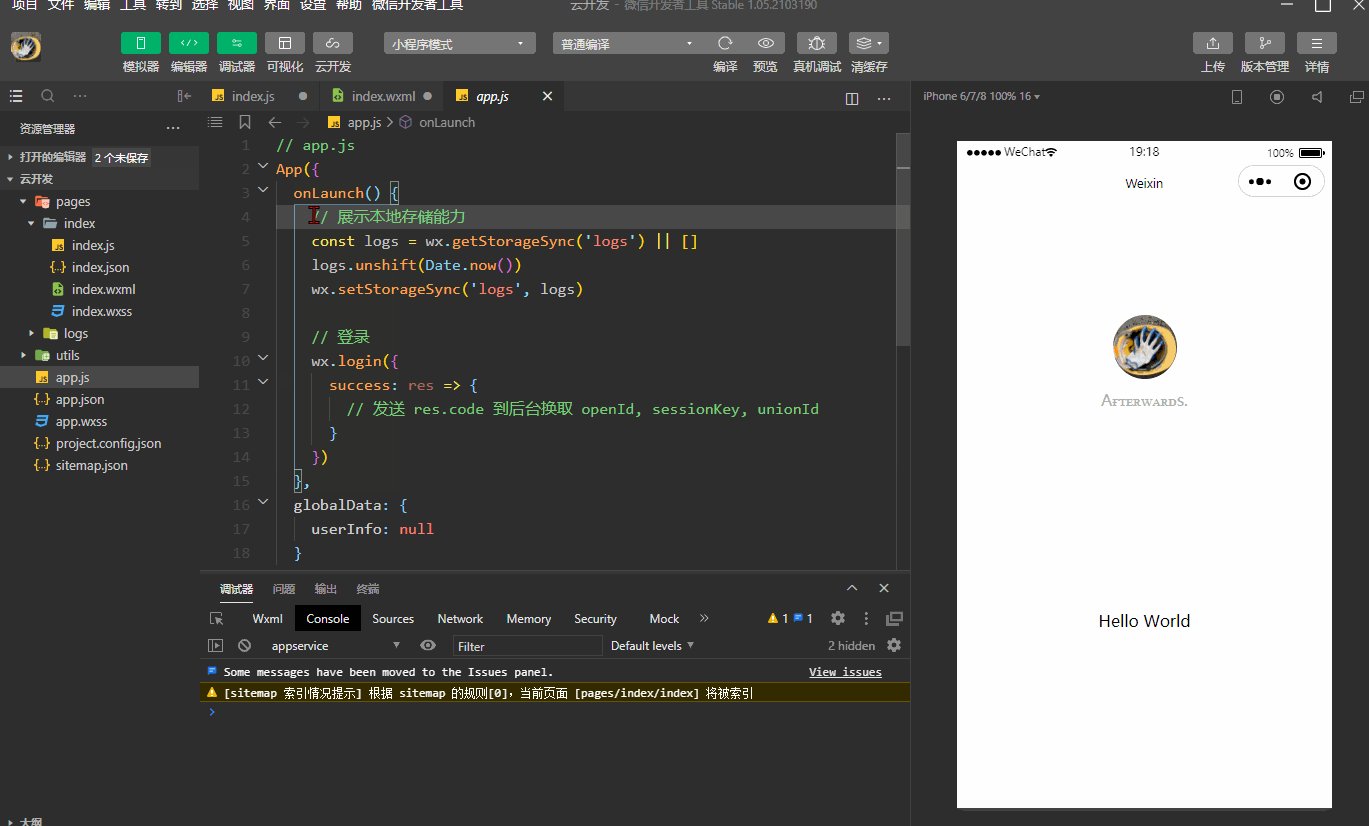
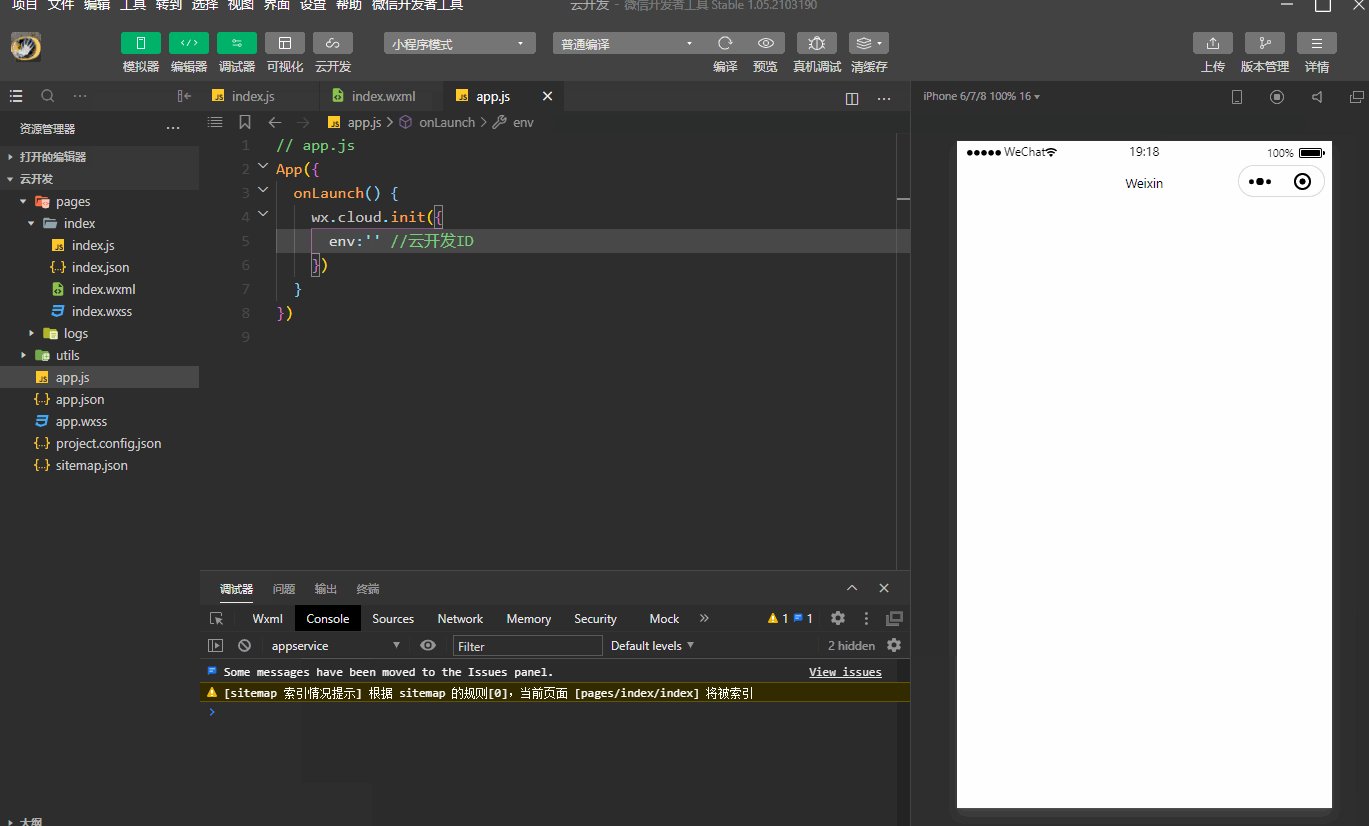
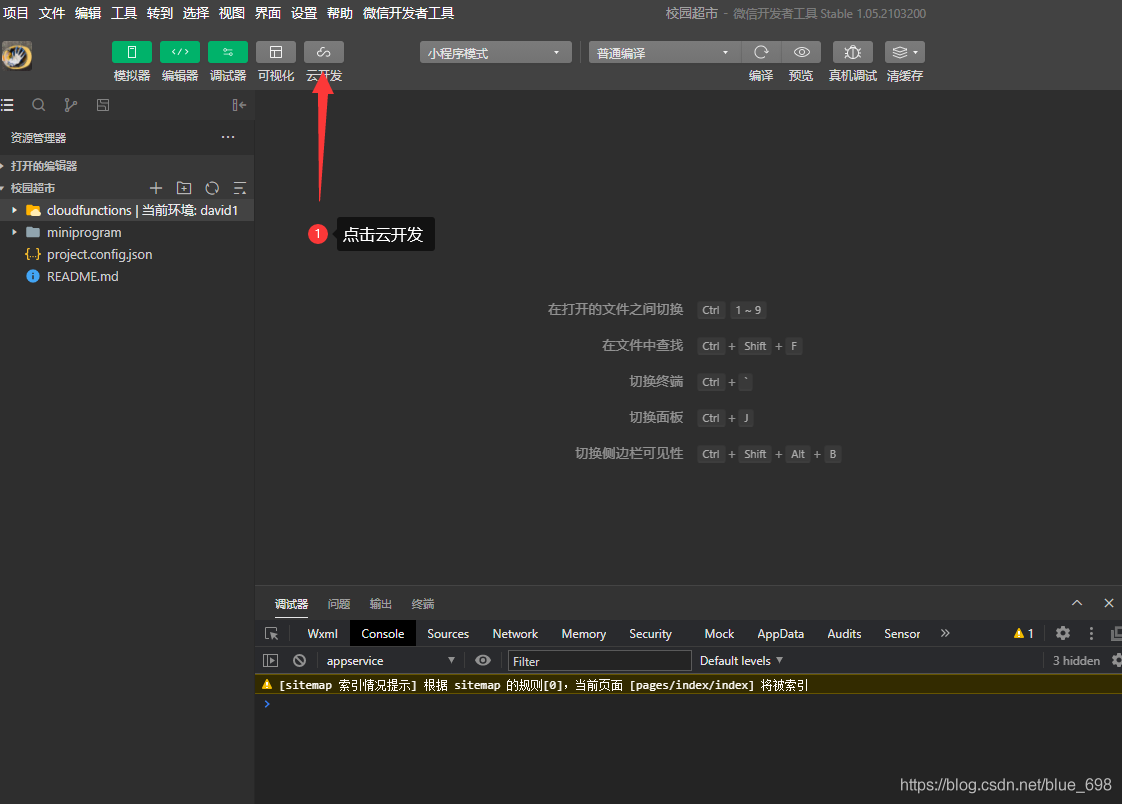
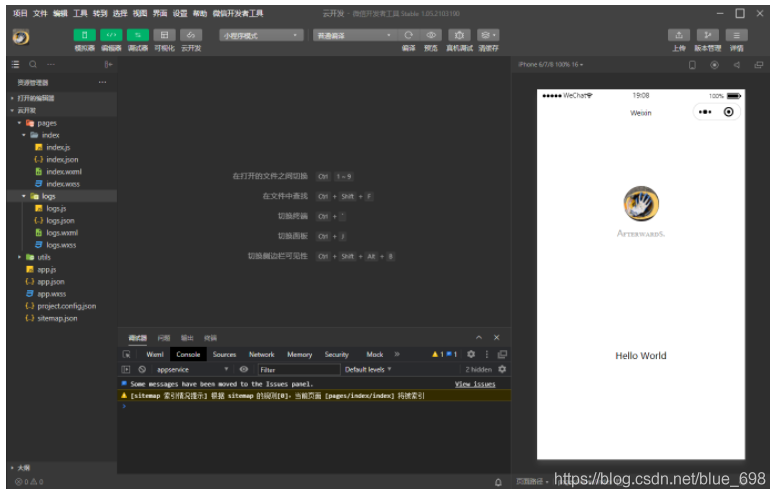
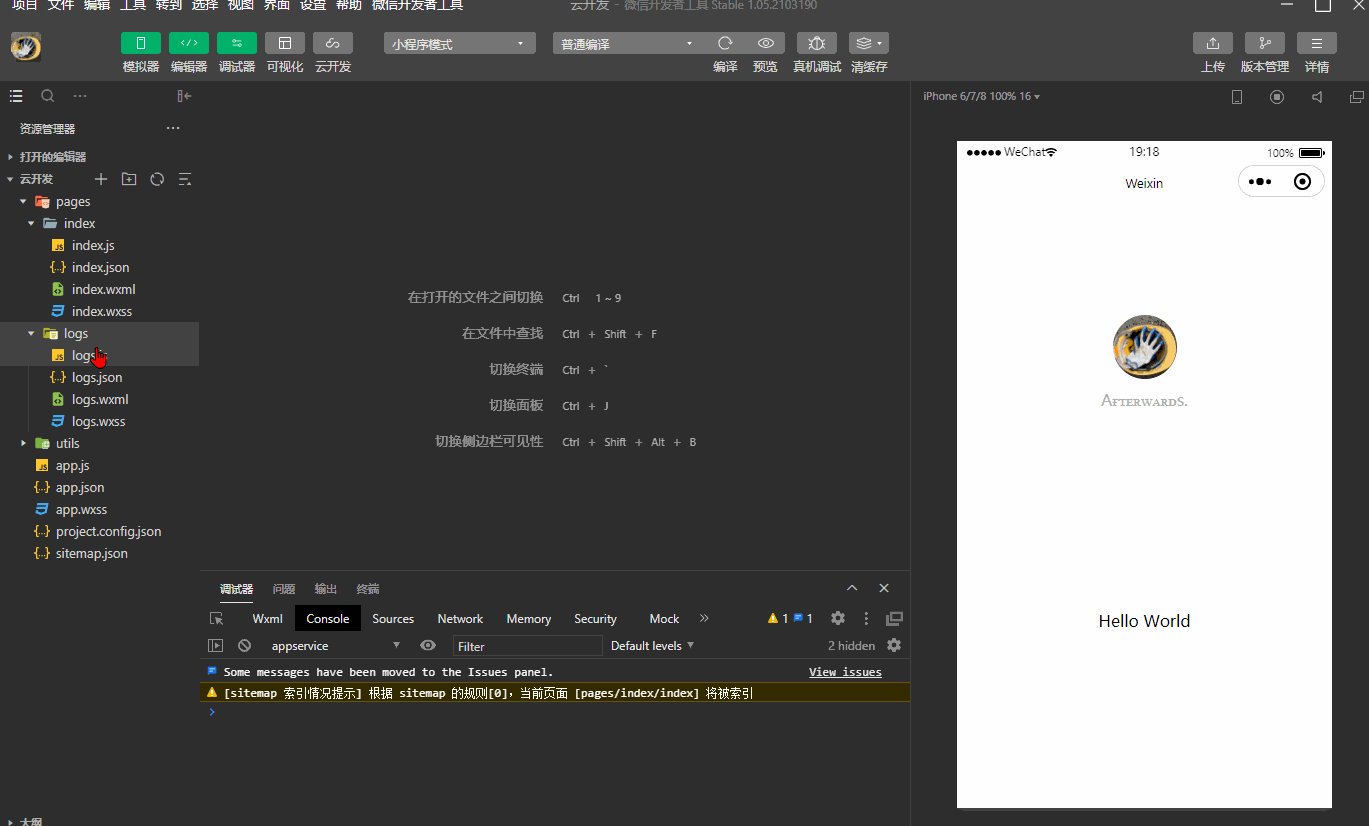
项目创建好就是这个样子的了

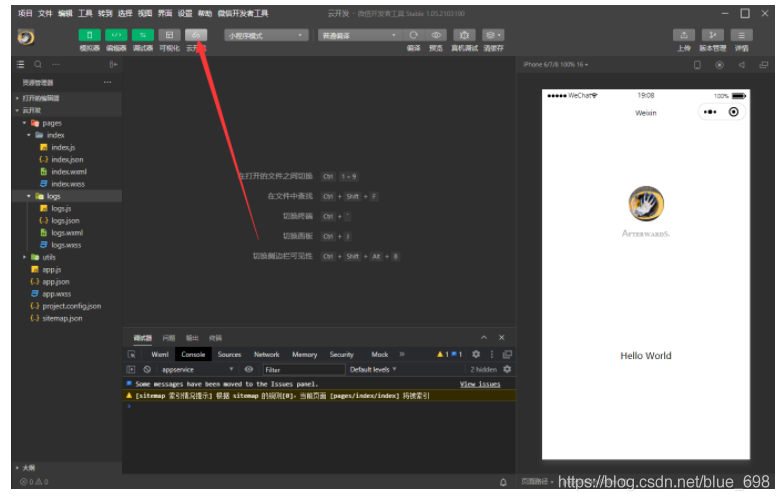
点击上方的云开发

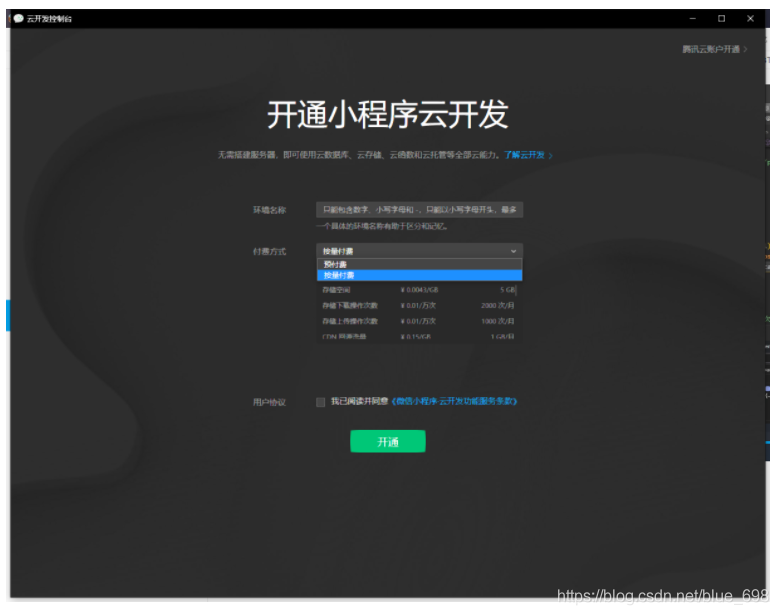
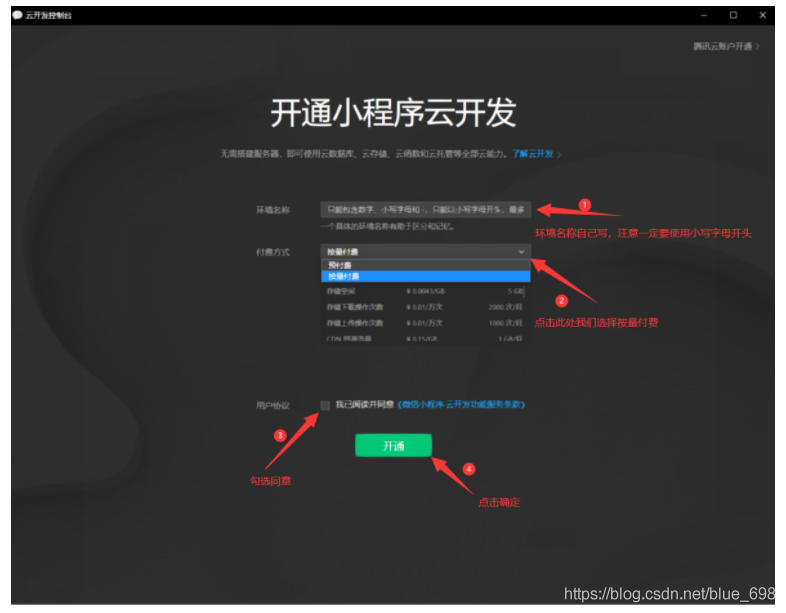
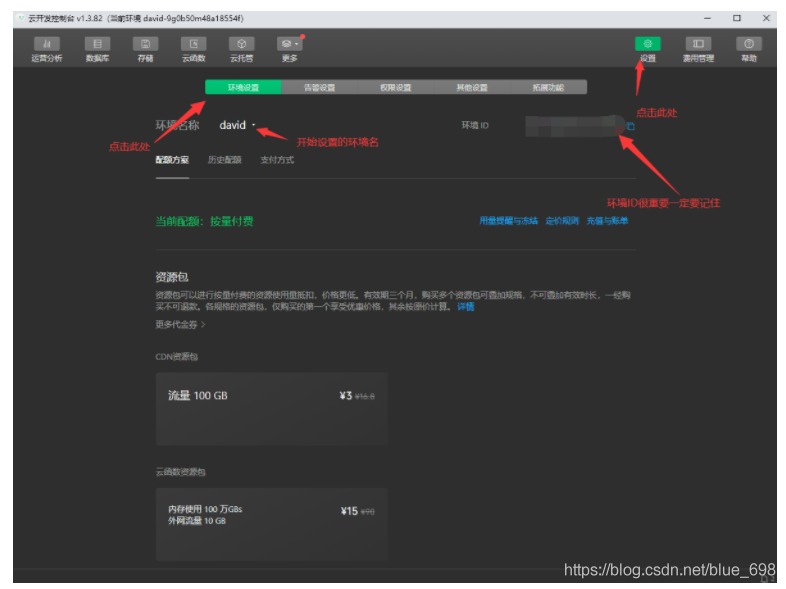
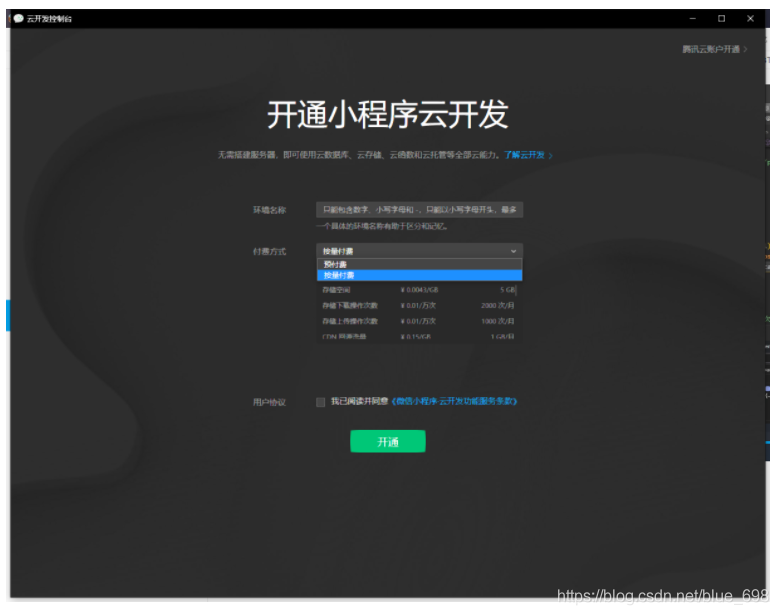
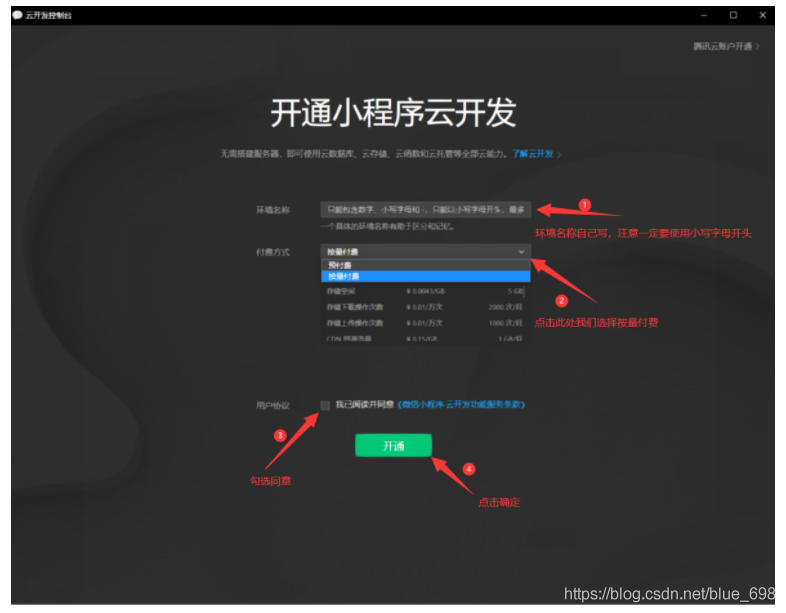
会出现如下框组

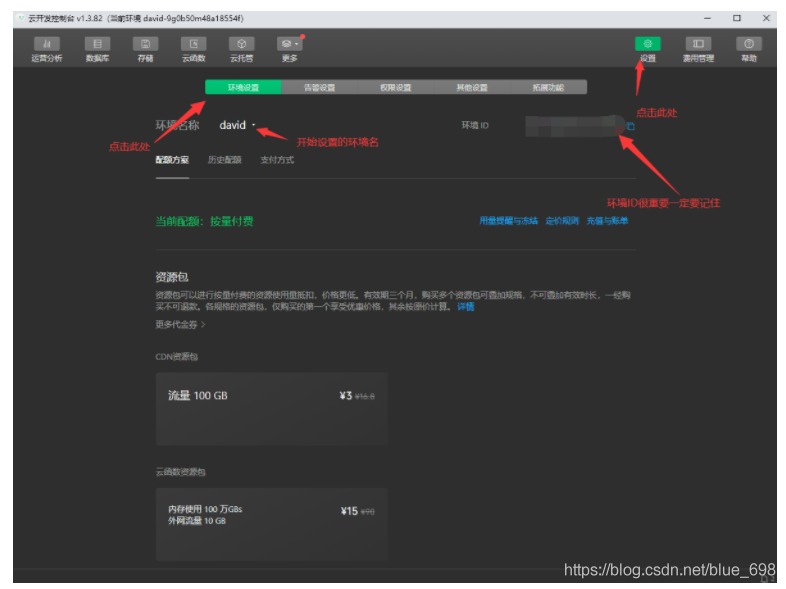
我们做如下设置

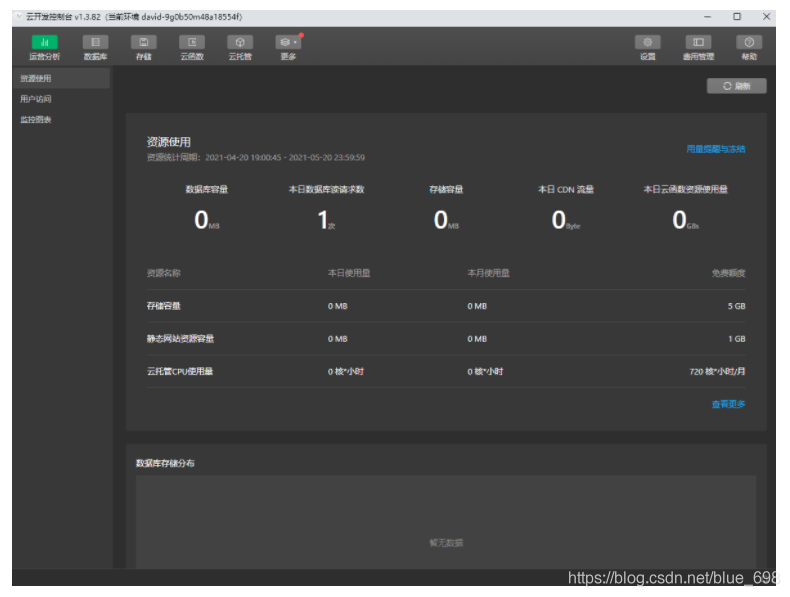
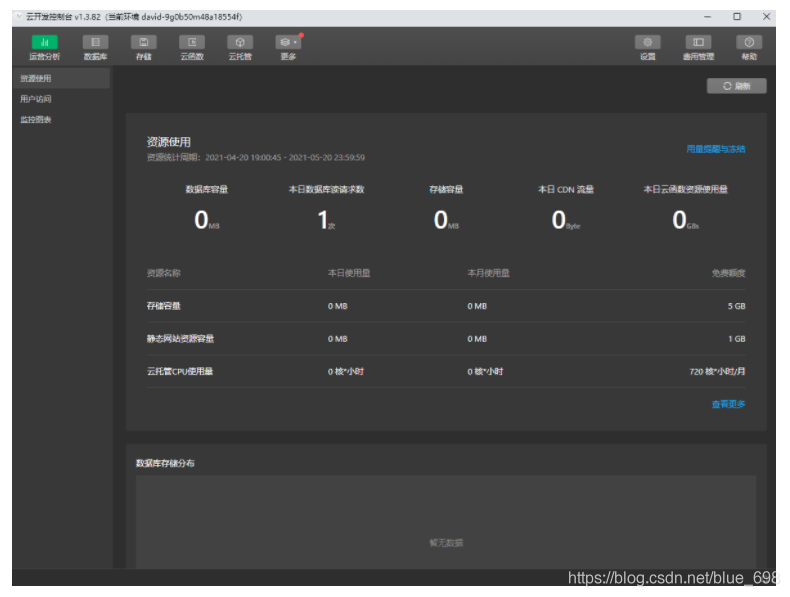
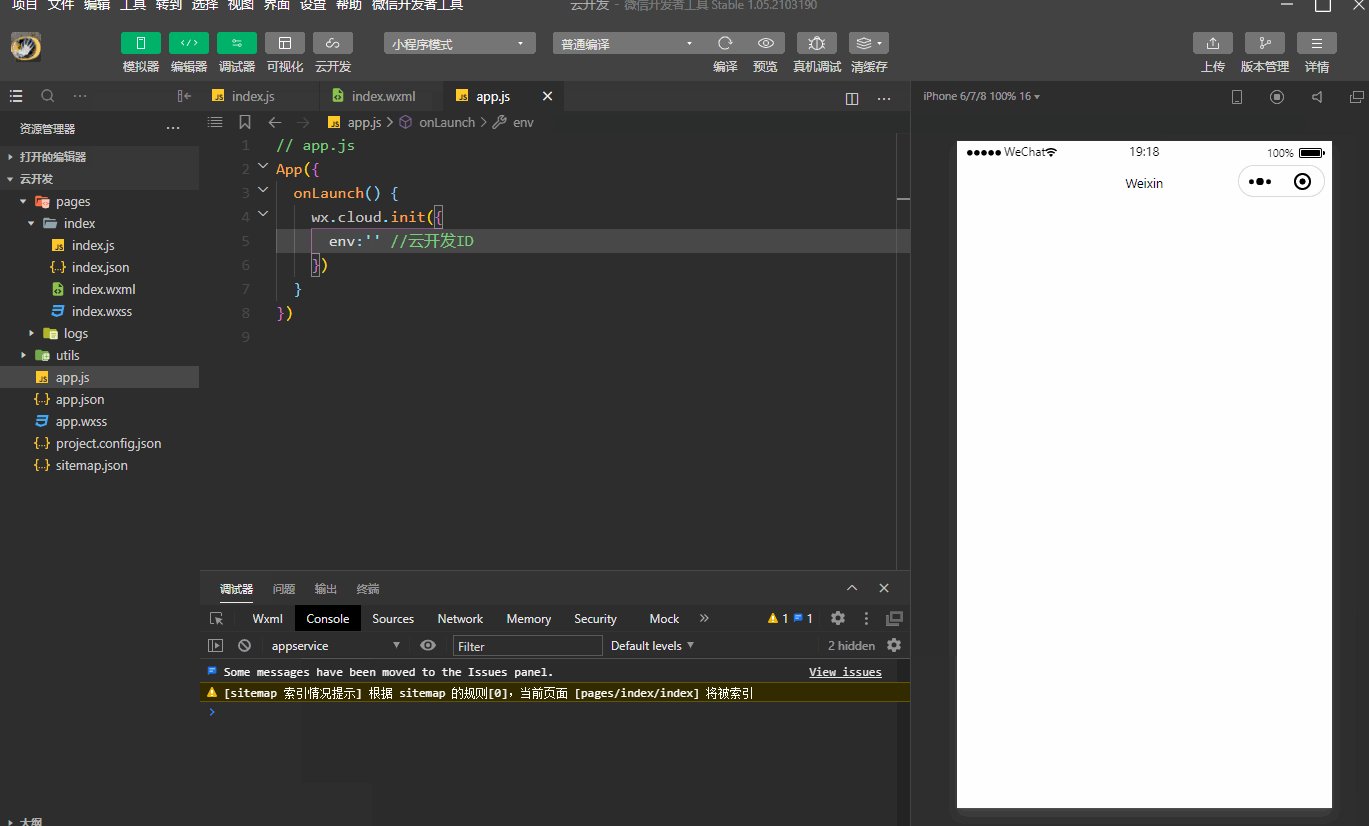
设置完毕后等待初始化完成 之后会出现如下页面


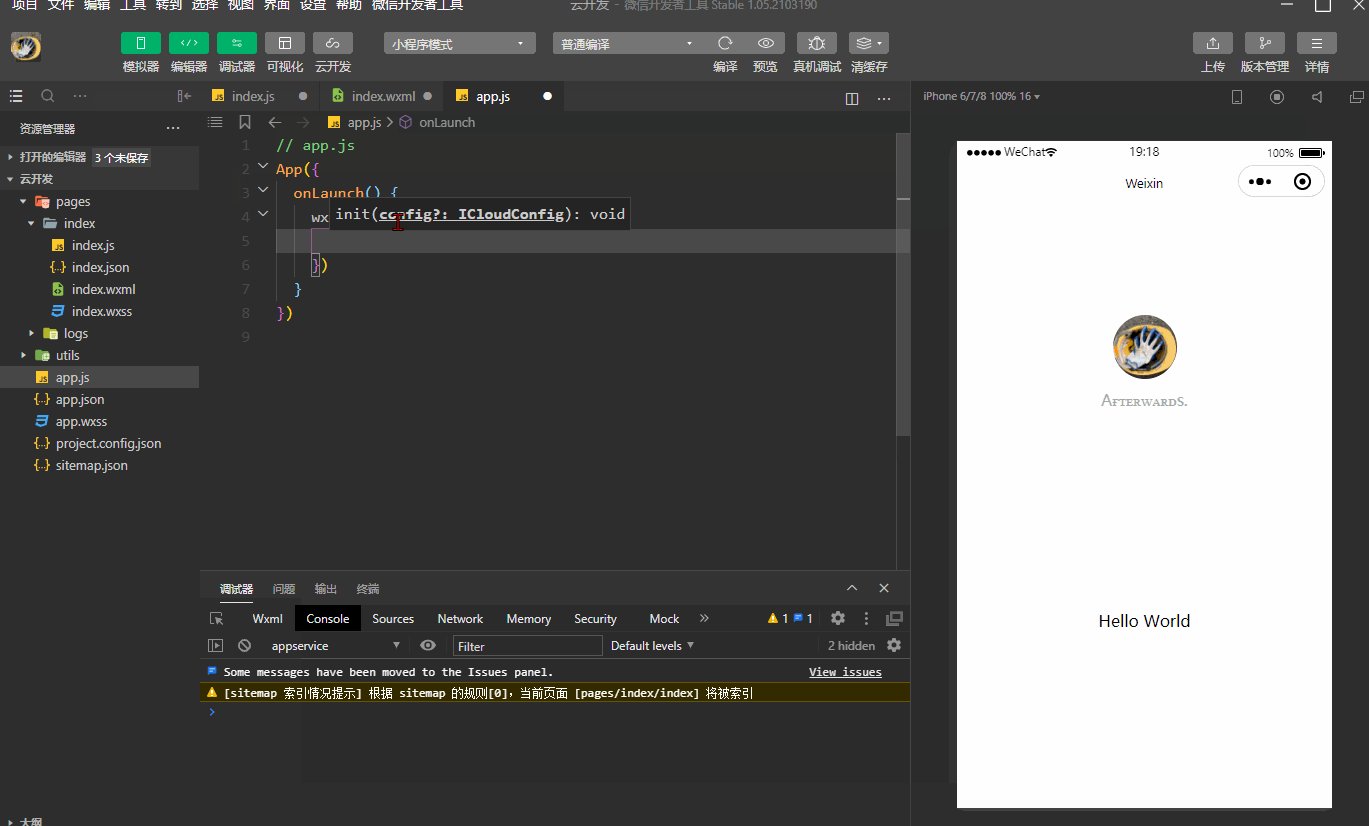
初始化云开发的环境

2、创建数据
数据库操作和我们平常使用的一样 都是为增删改查
参考官方文档
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html
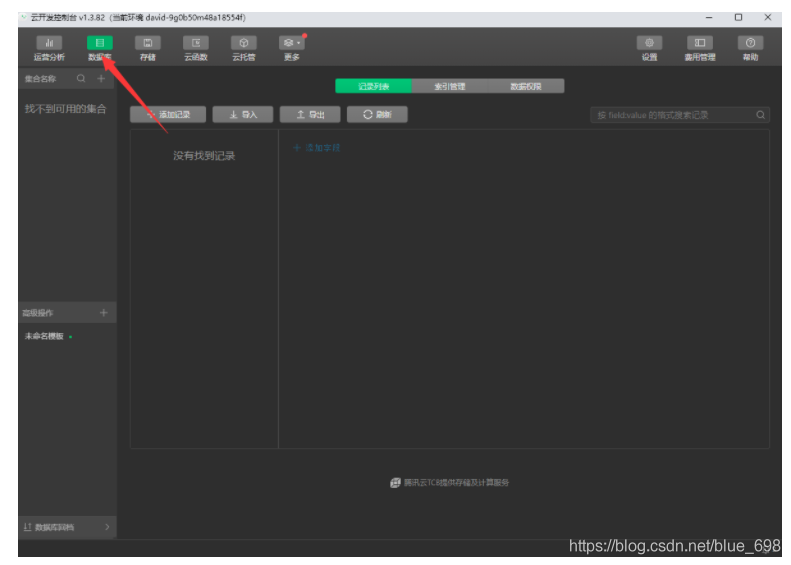
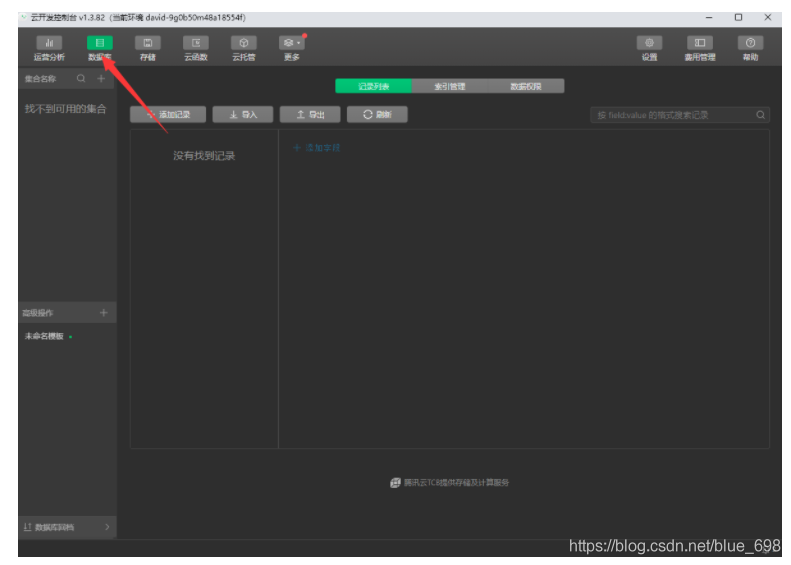
点击云开发 内的数据库

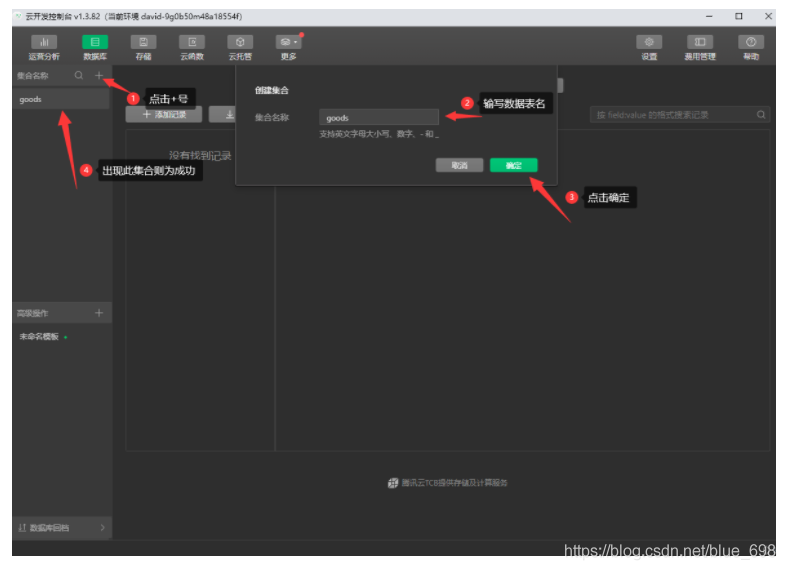
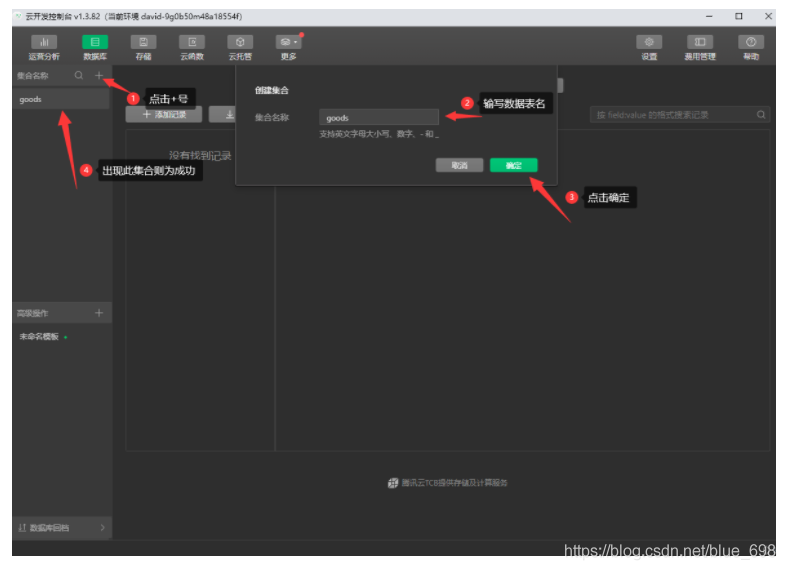
按照如下操作创建表

点击操作表


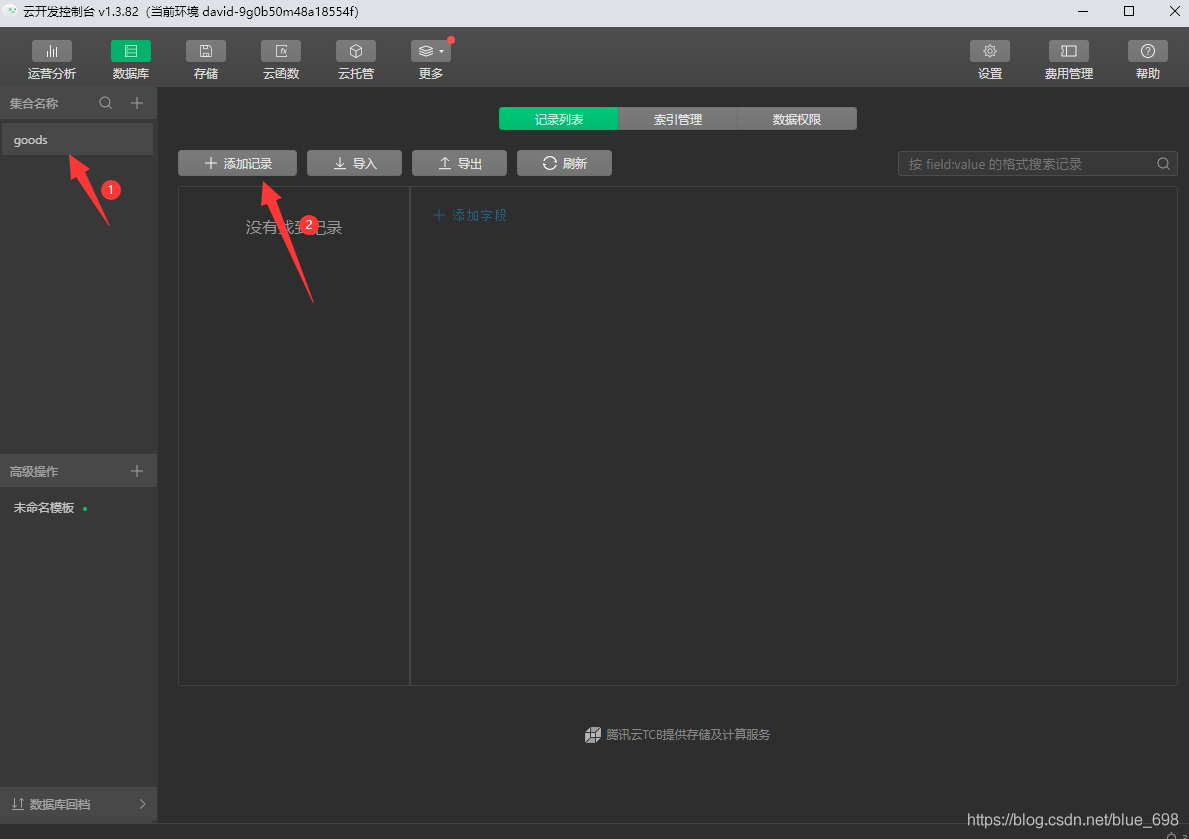
点击确定之后就会出现如下数据

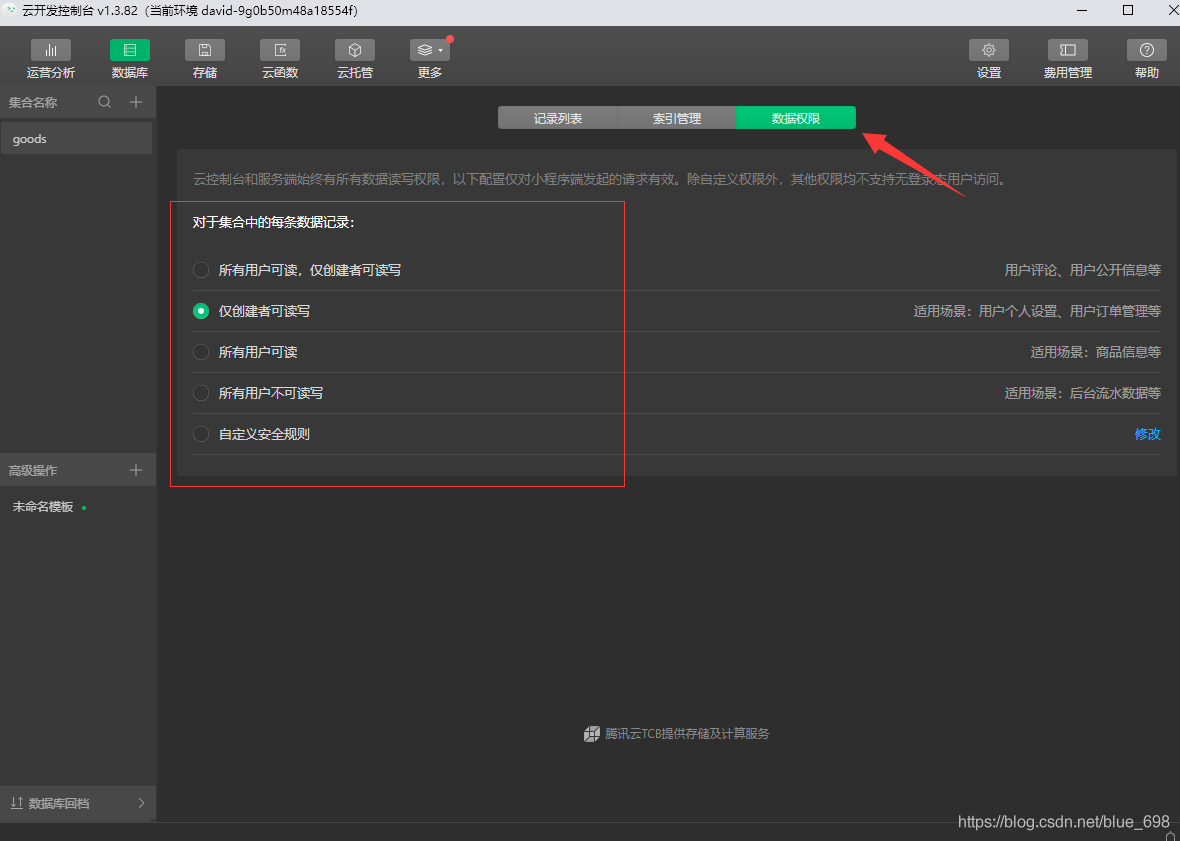
3、数据库的权限与增删改查
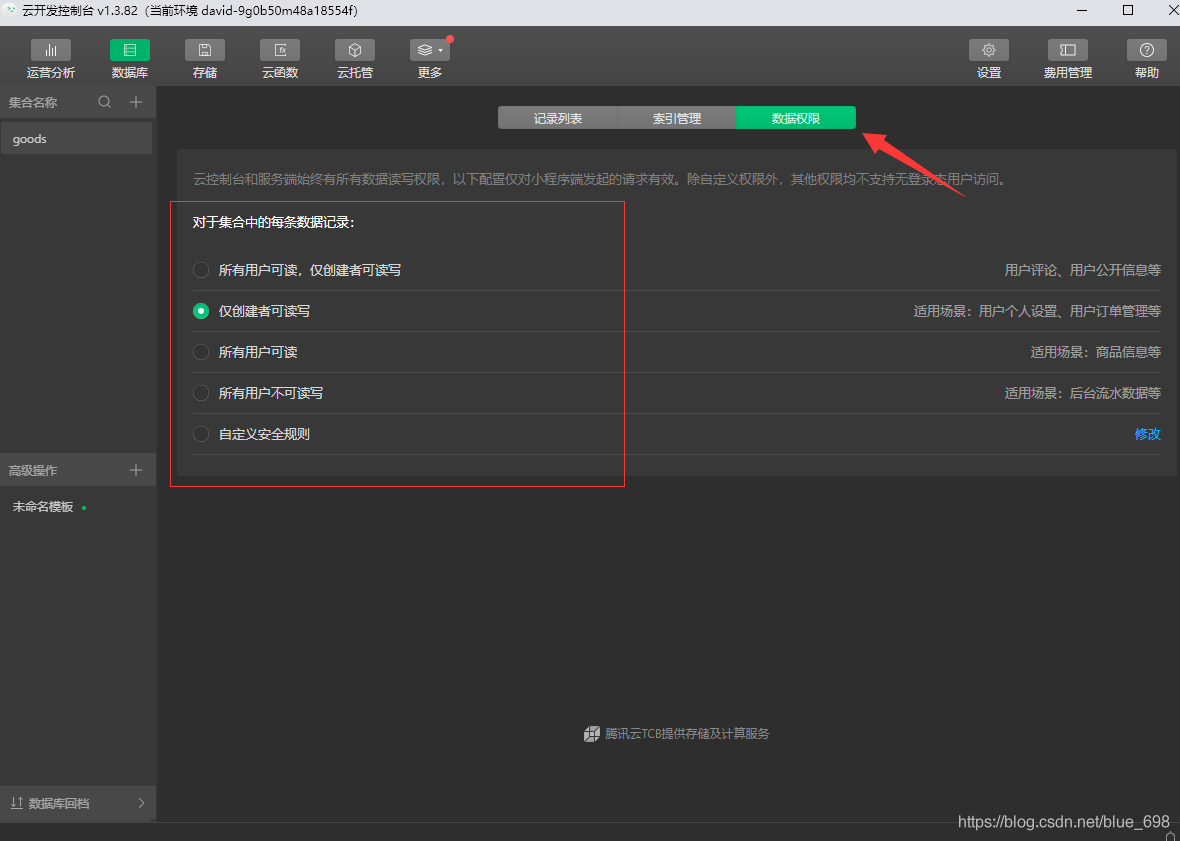
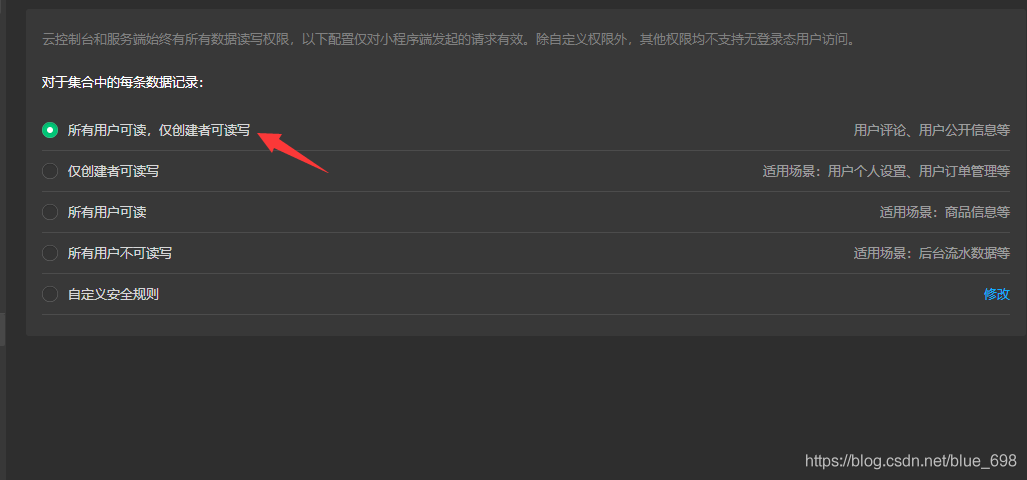
3.1 数据库的权限

我们要更改一下权限,否则我们用户不能使用数据库,只有管理员可以
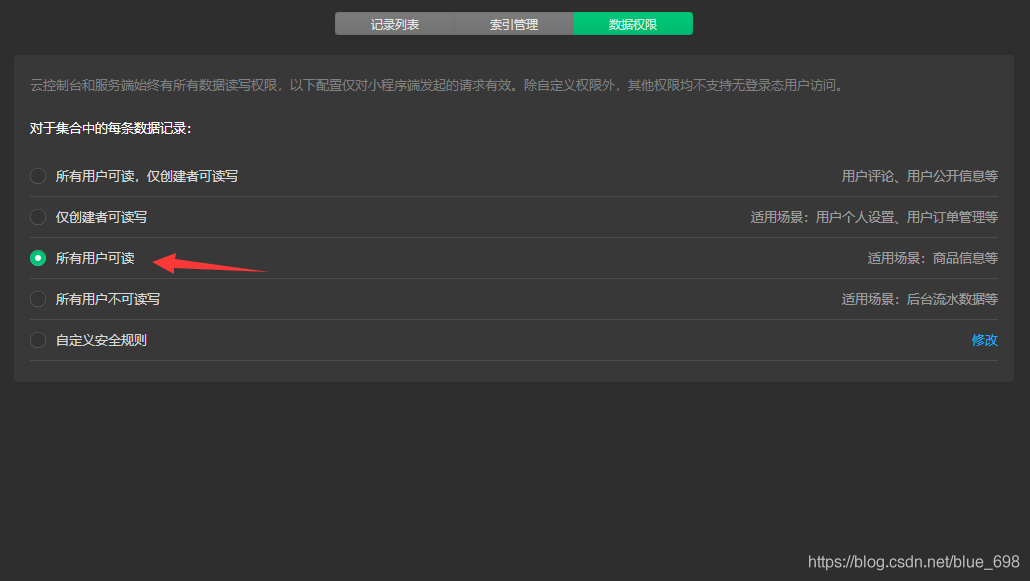
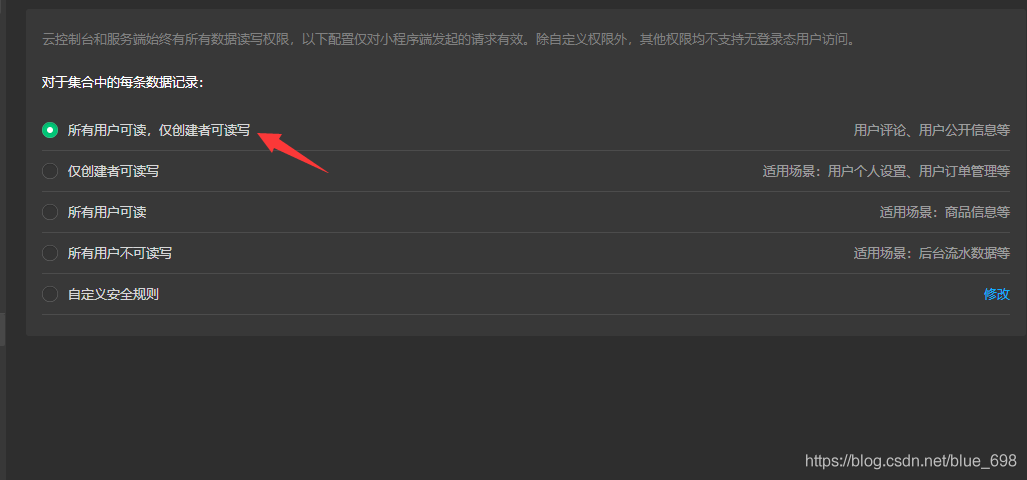
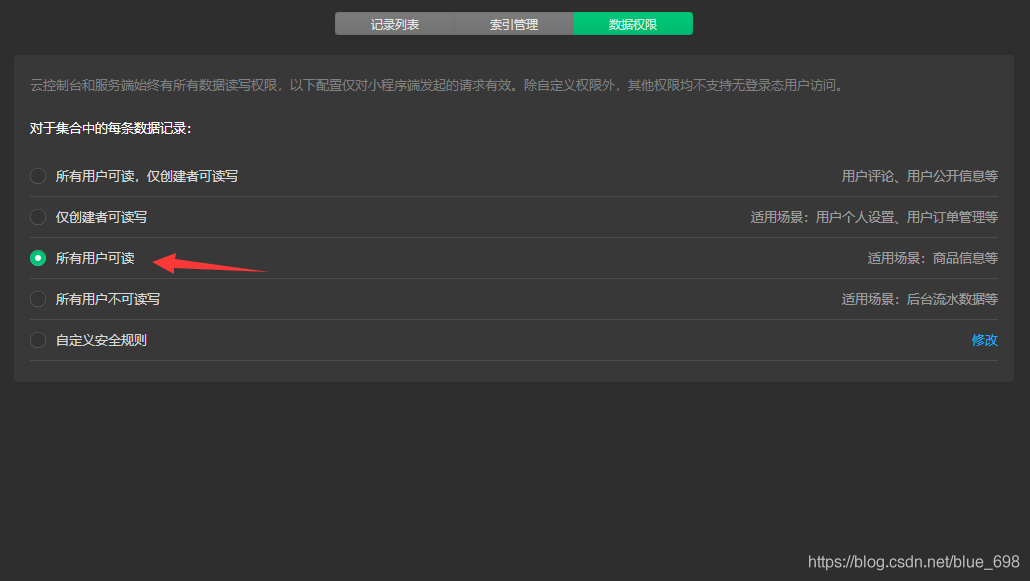
我们将之权限改为所有用户可读

上面权限设置完之后就可进行操作了
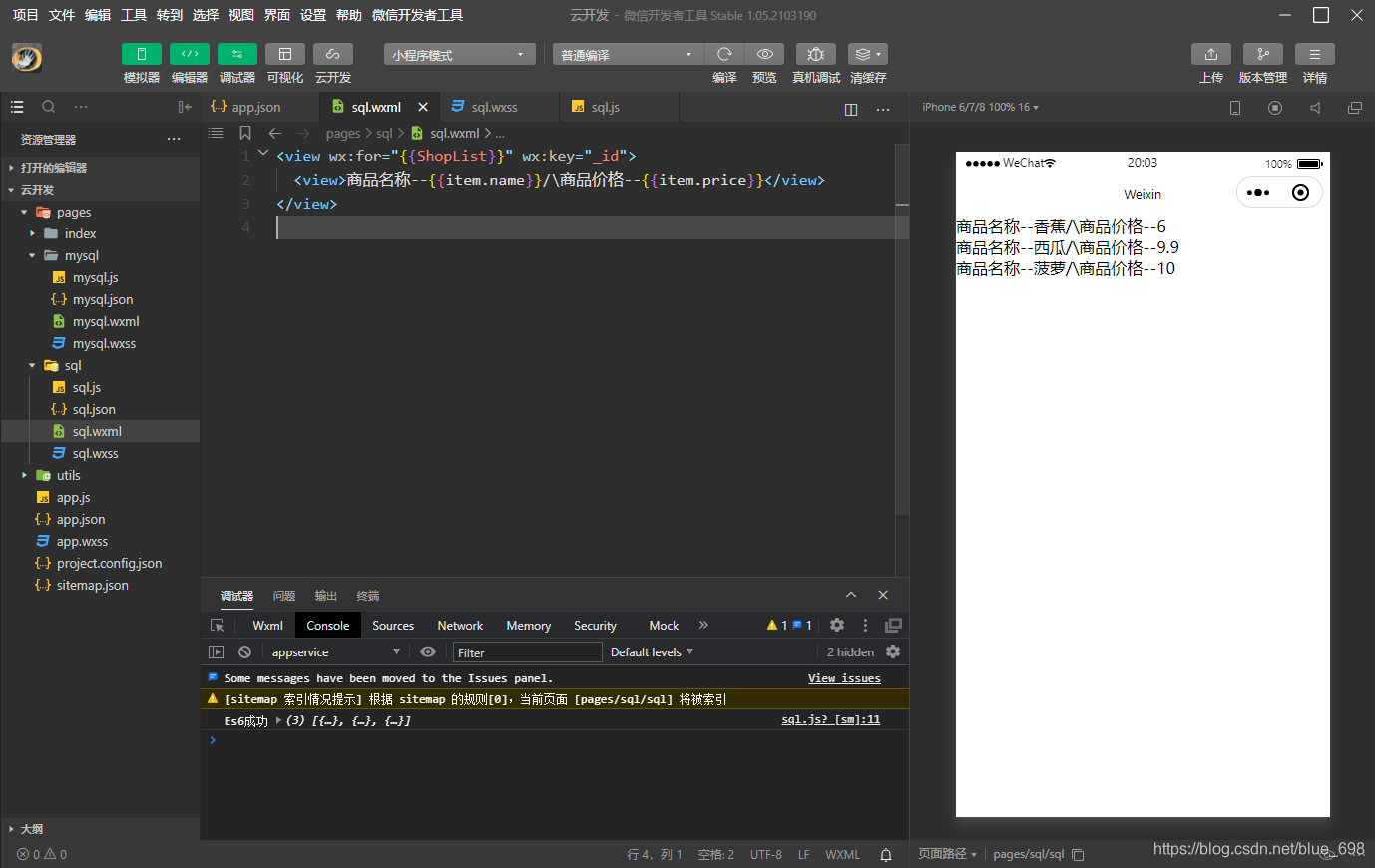
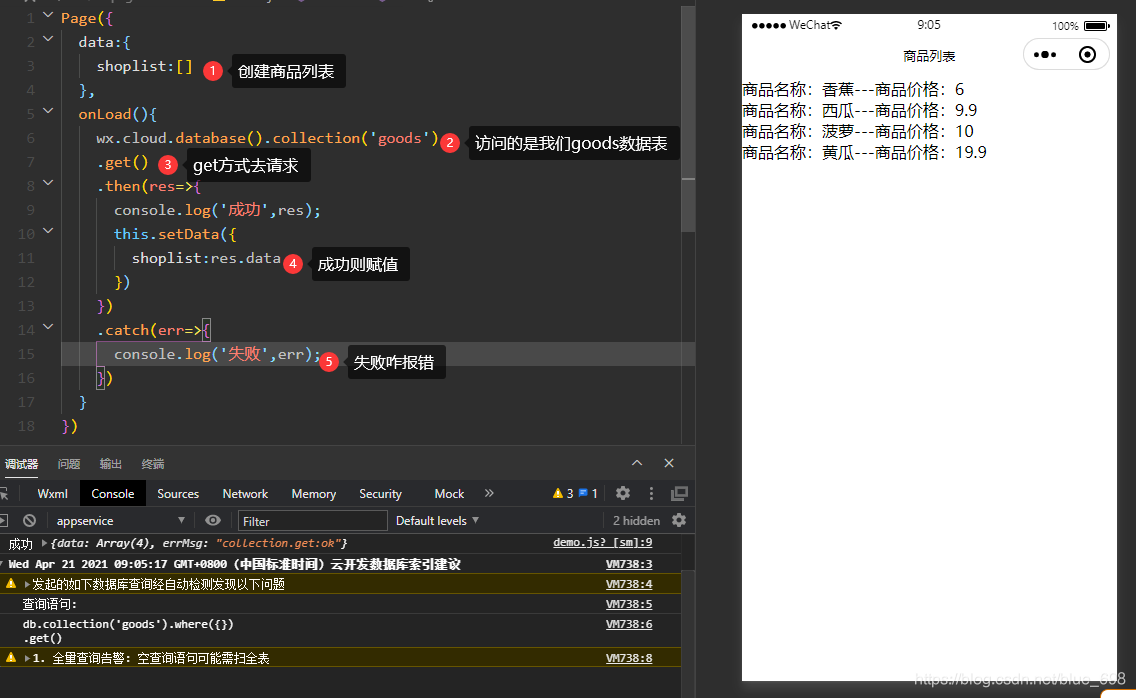
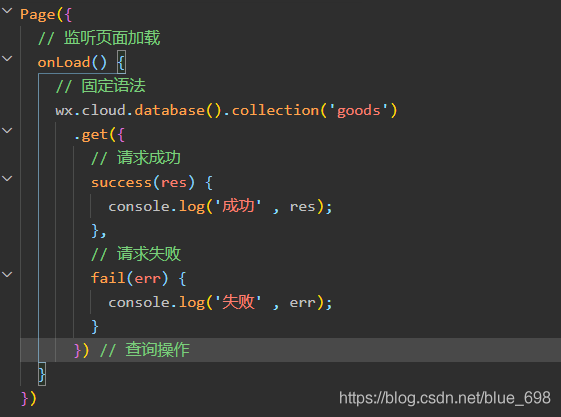
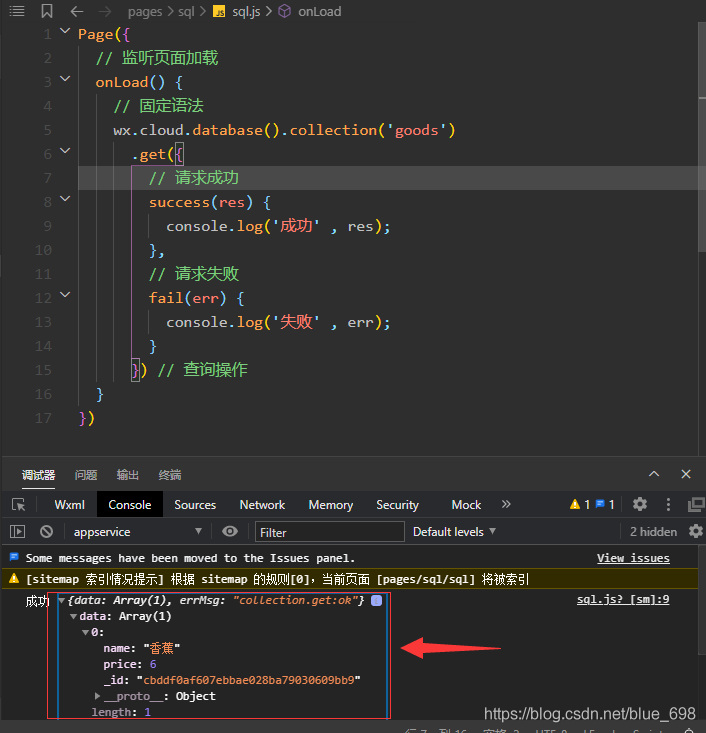
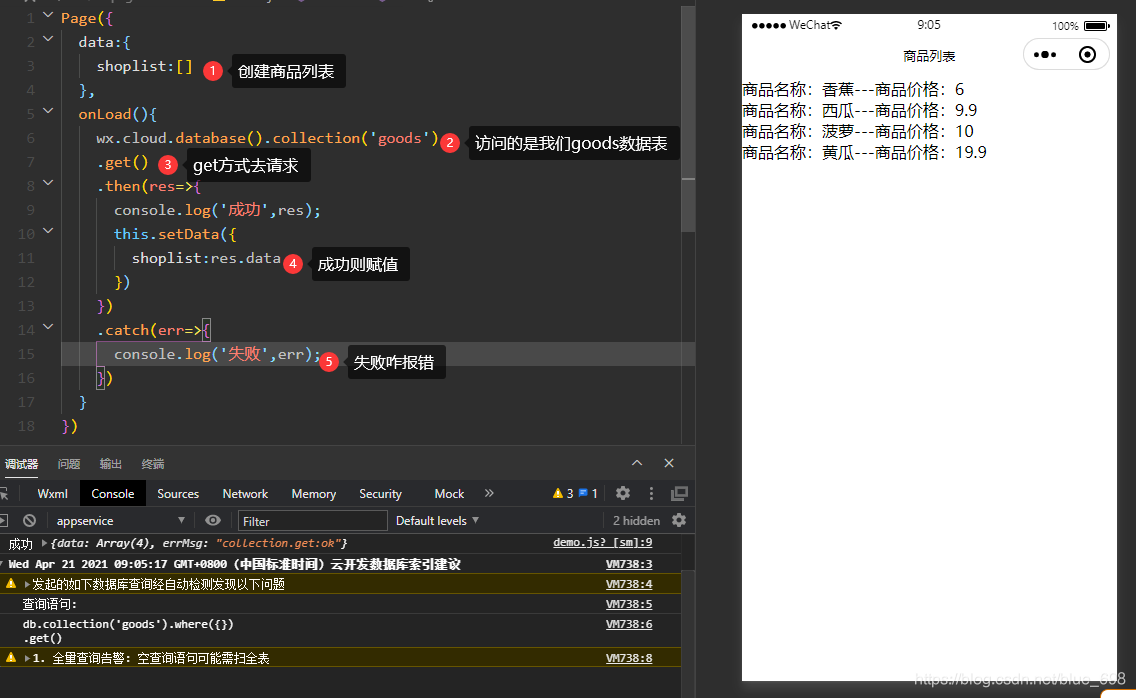
3.2 数据库查询 get()
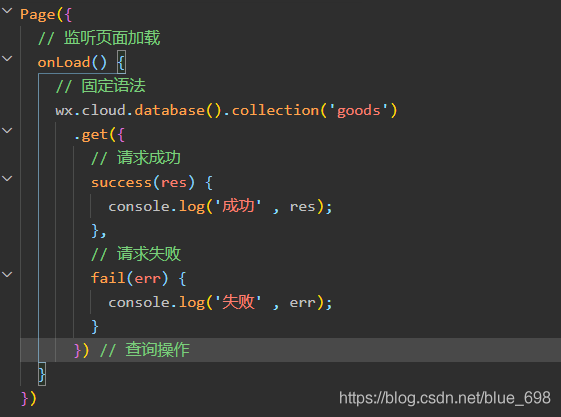
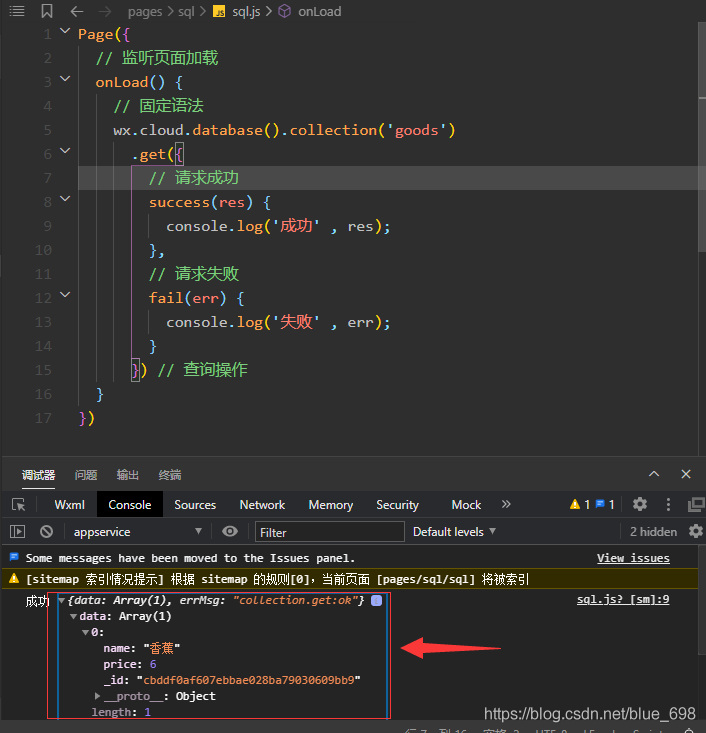
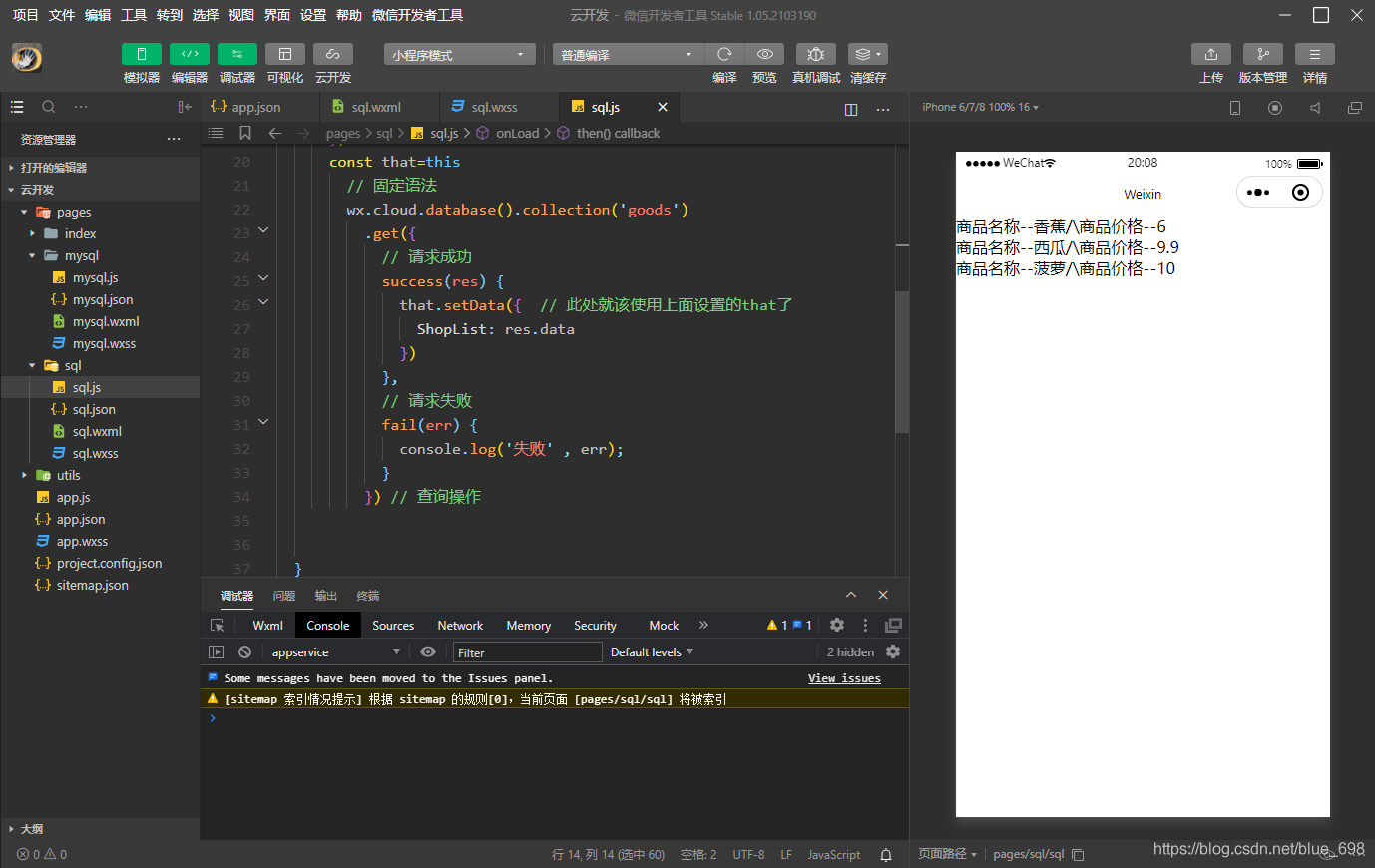
- 传统固定的查询写法

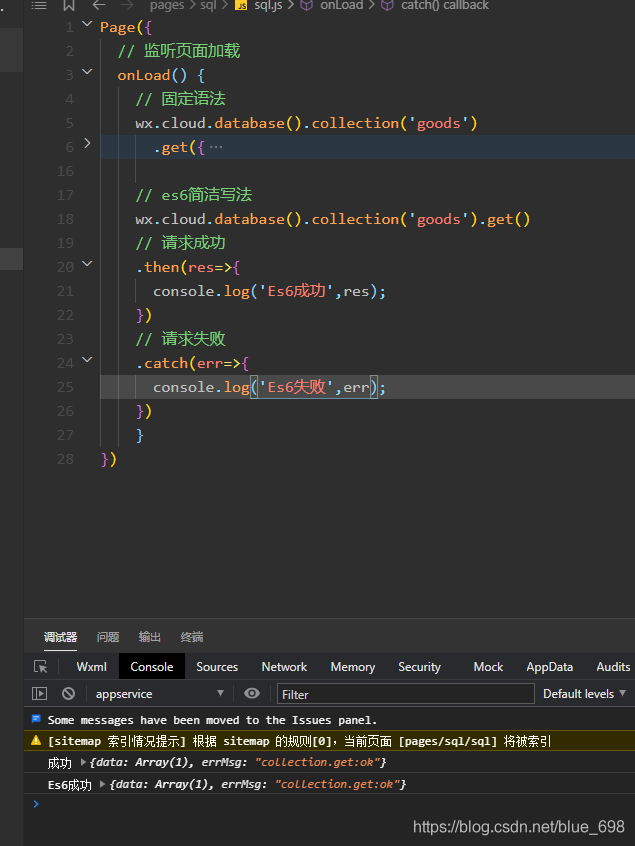
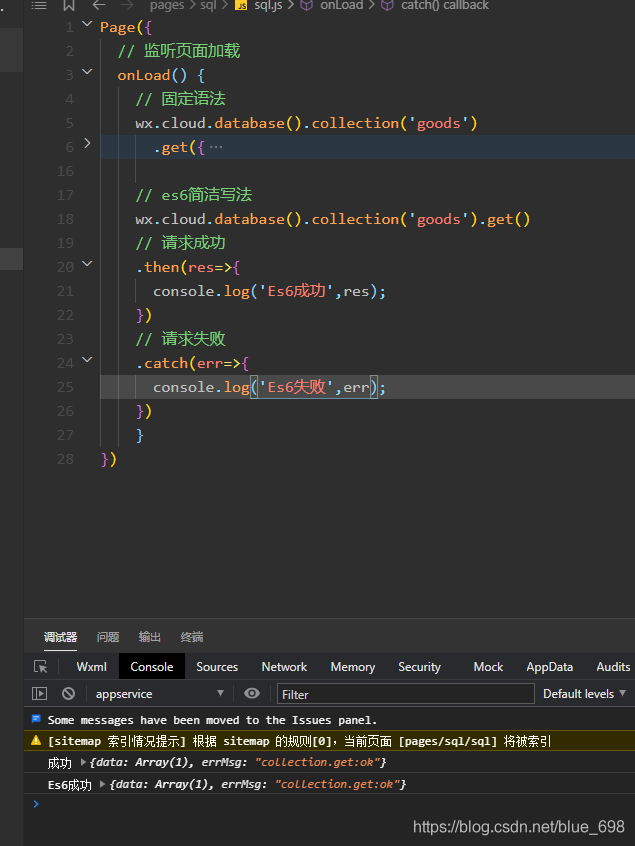
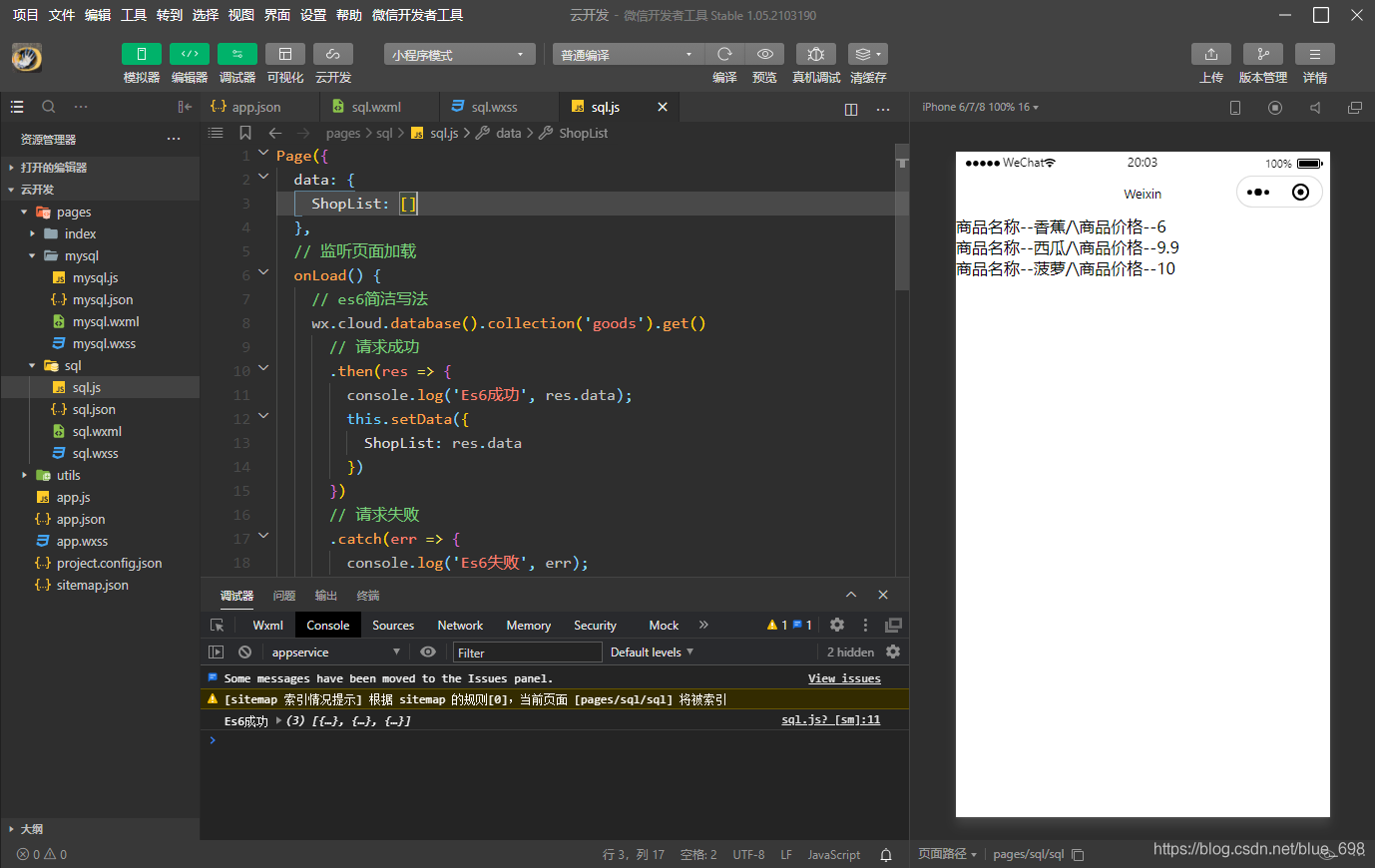
- Es6简洁写法

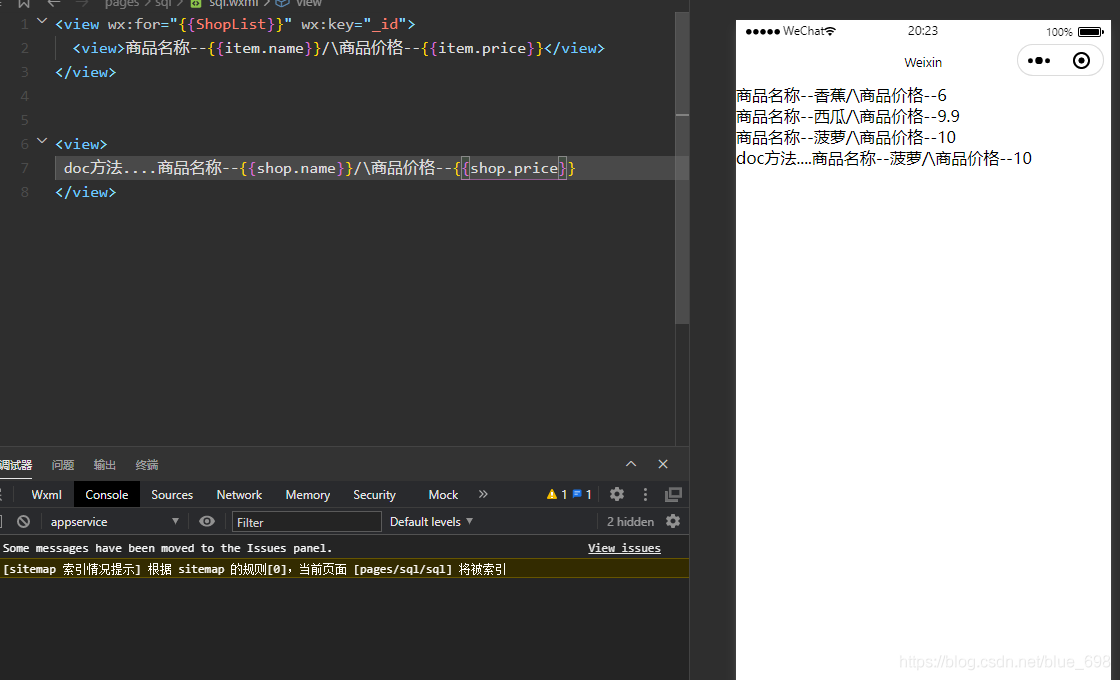
数据库内容就请求到了

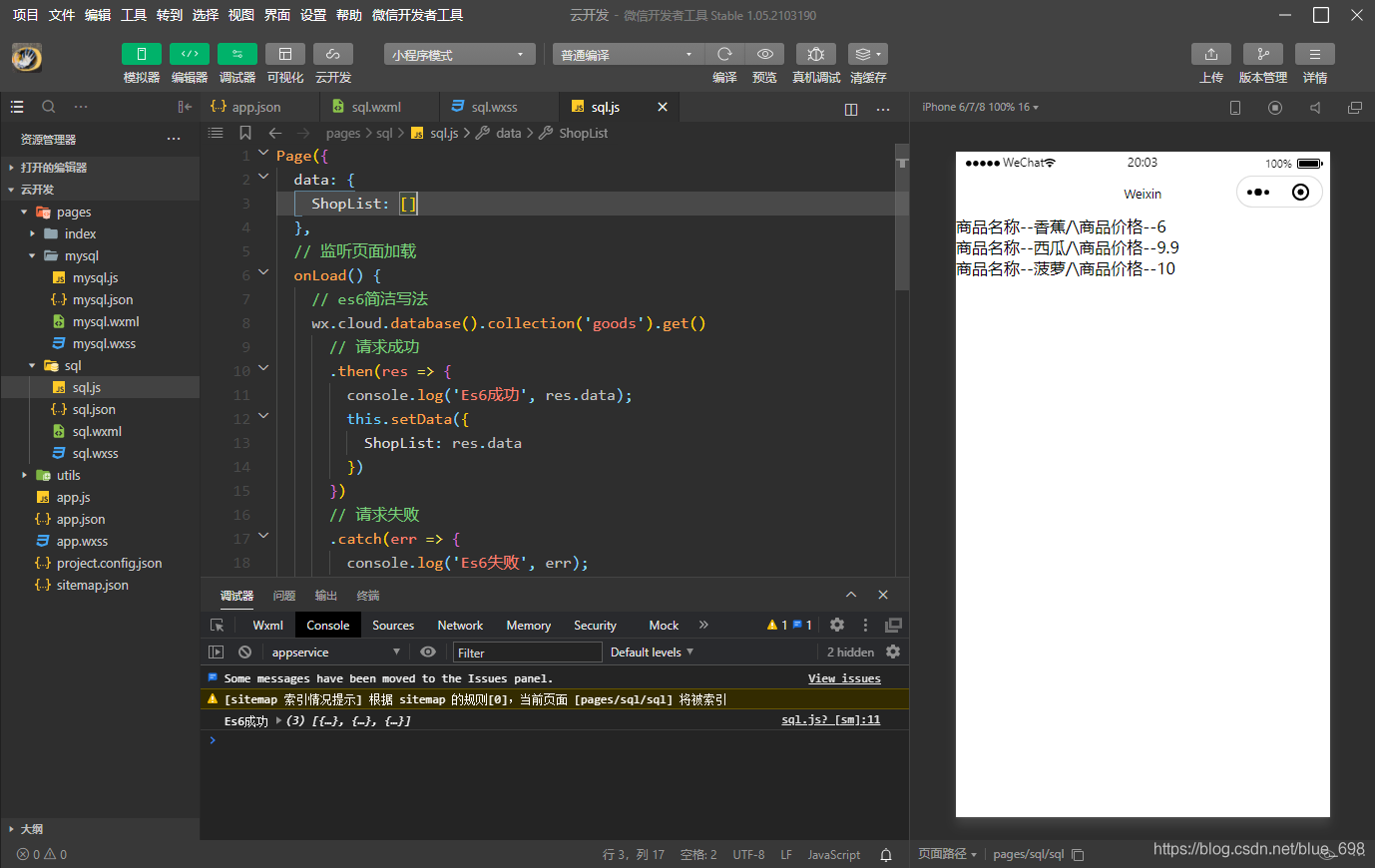
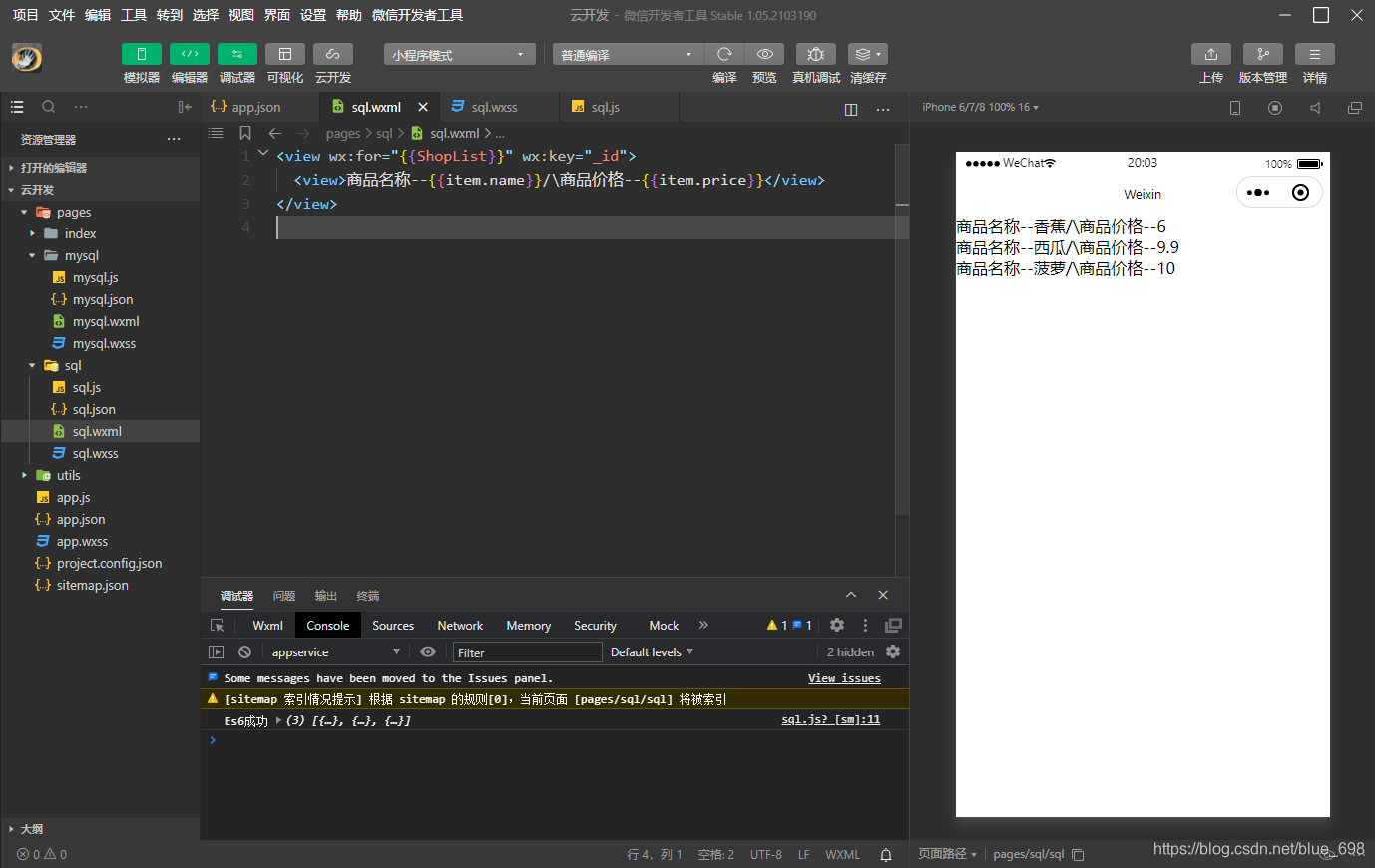
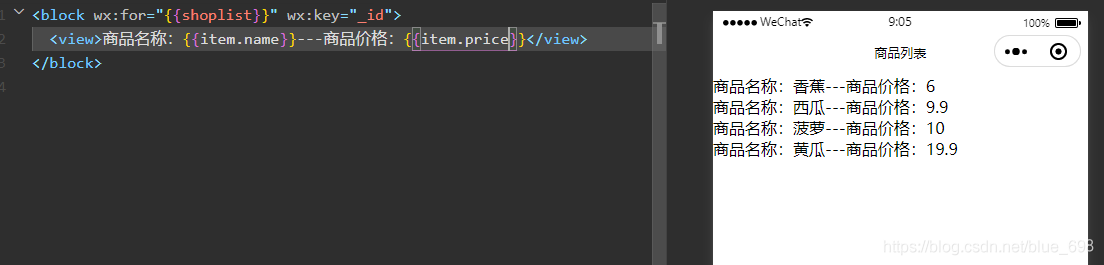
我们请求道德数据就可以在页面展示了


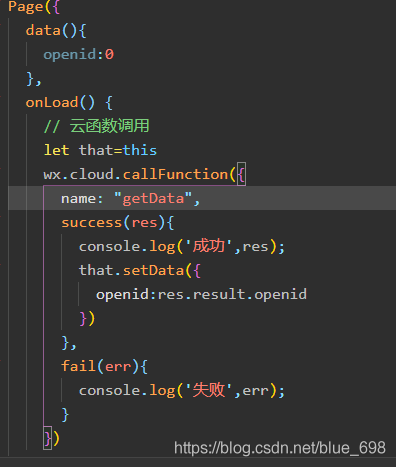
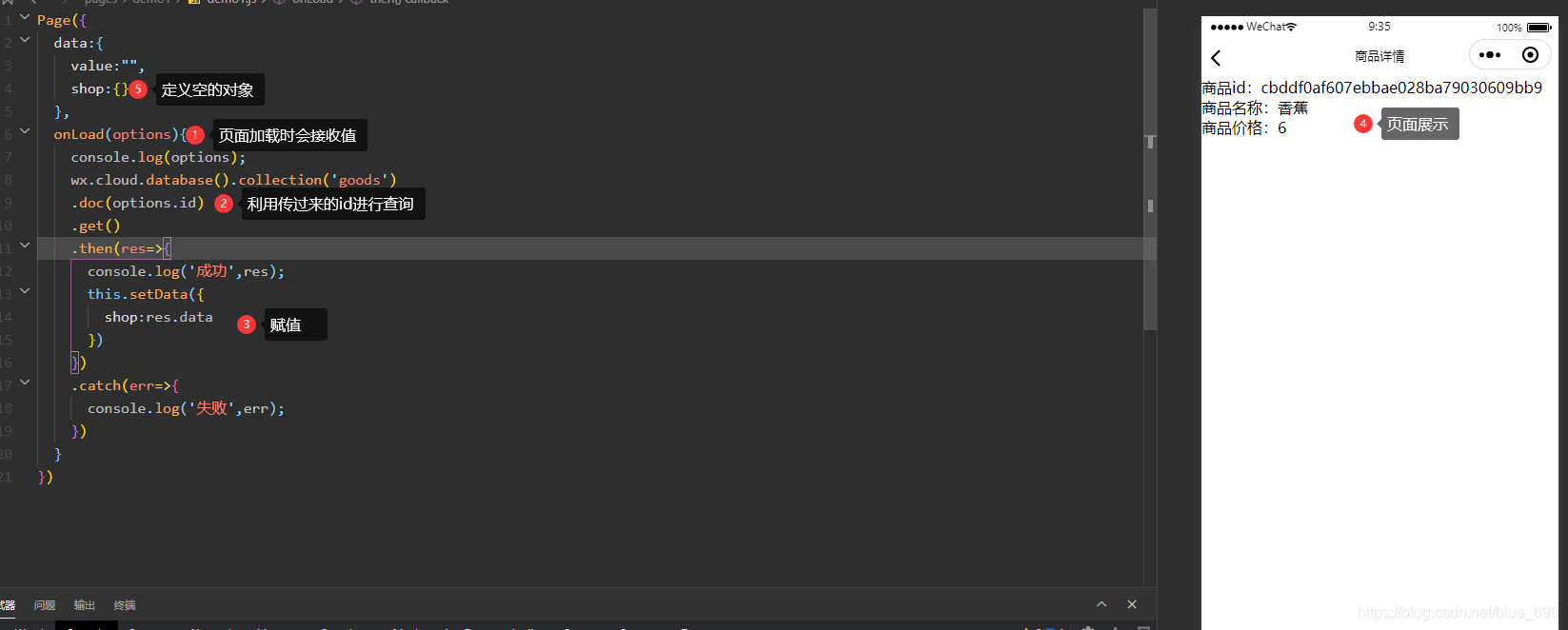
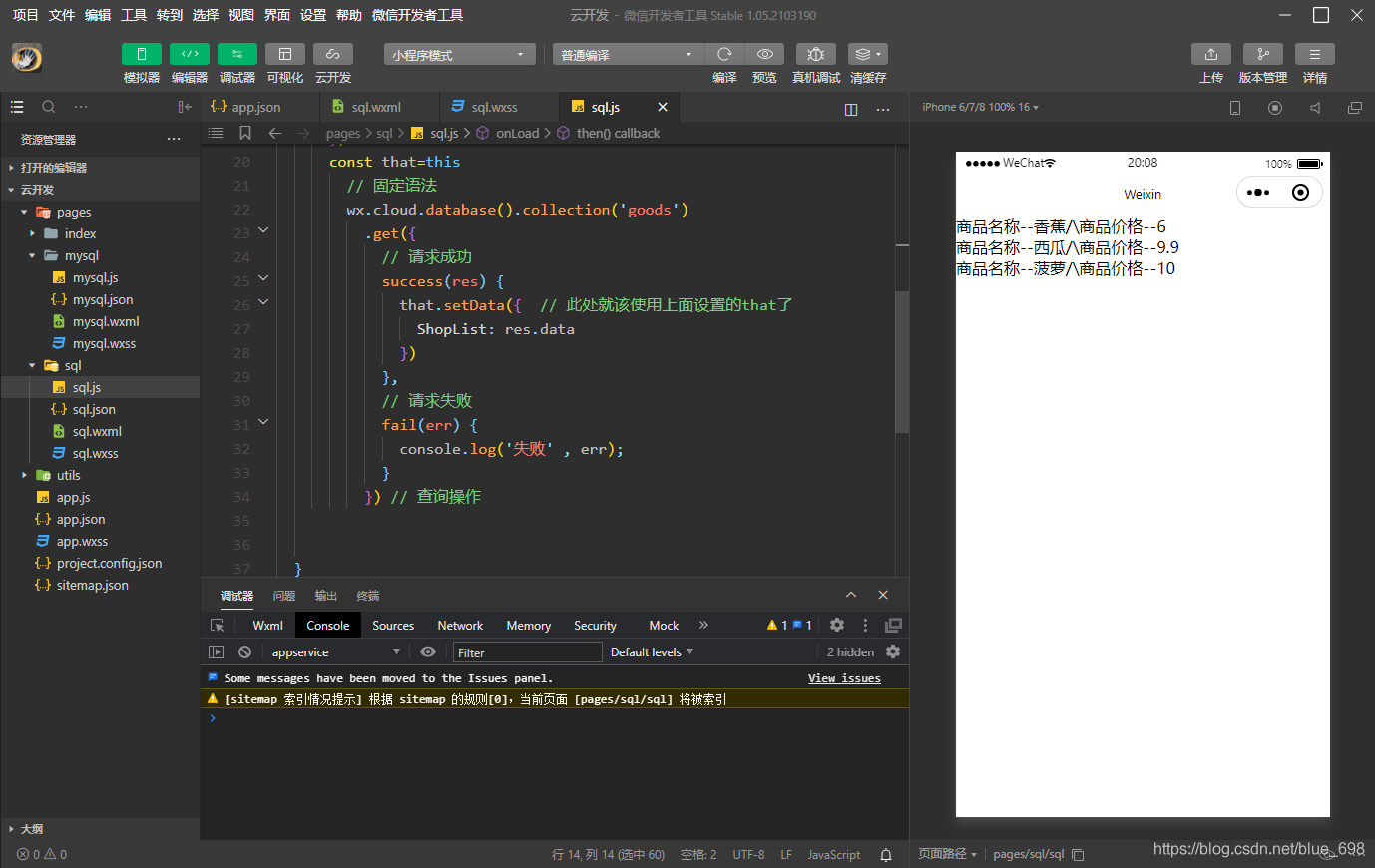
如果用传统写法会有this指向问题一定要注意
如果使用传统写法 我们可以再onLode中设置this 如下
数据一样可以展示在页面中

PS:推荐使用ES6语法
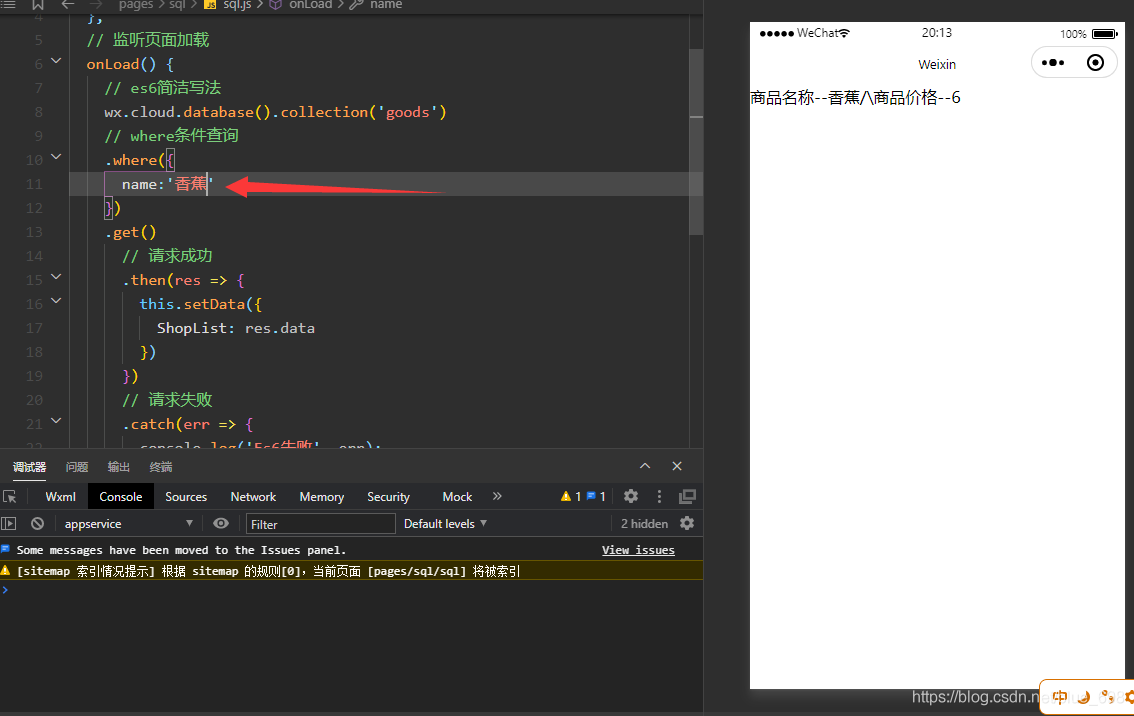
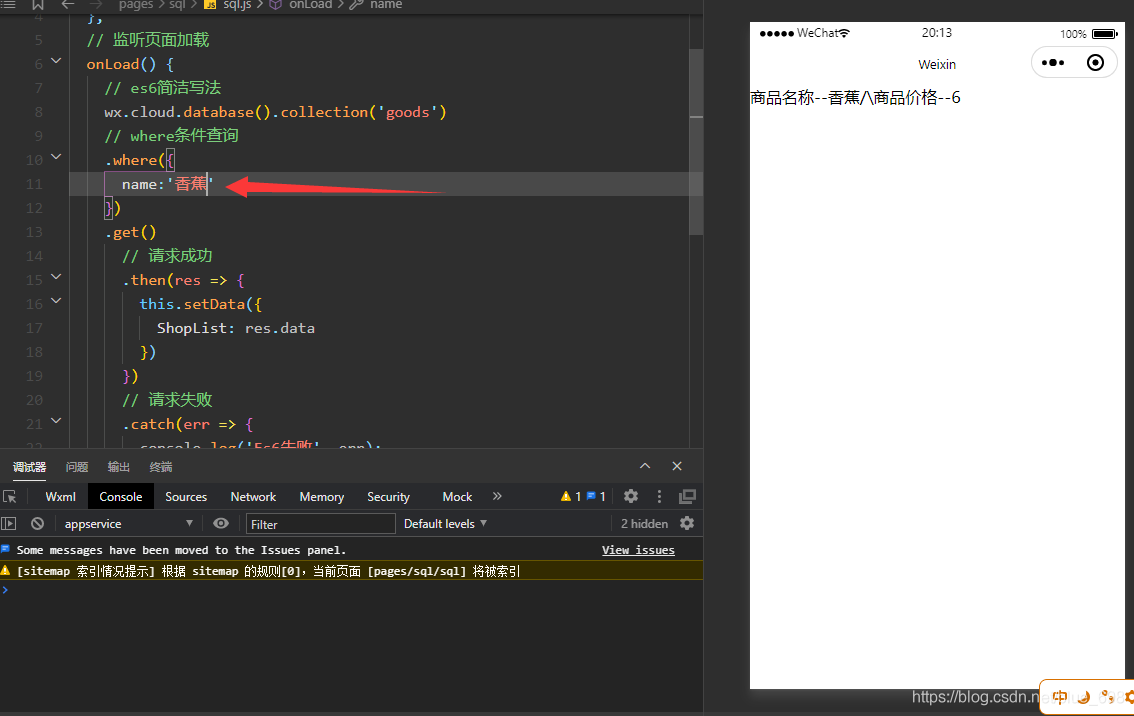
3.3 条件查询(where())
注意:要在.get前面写 .where
在此处写条件

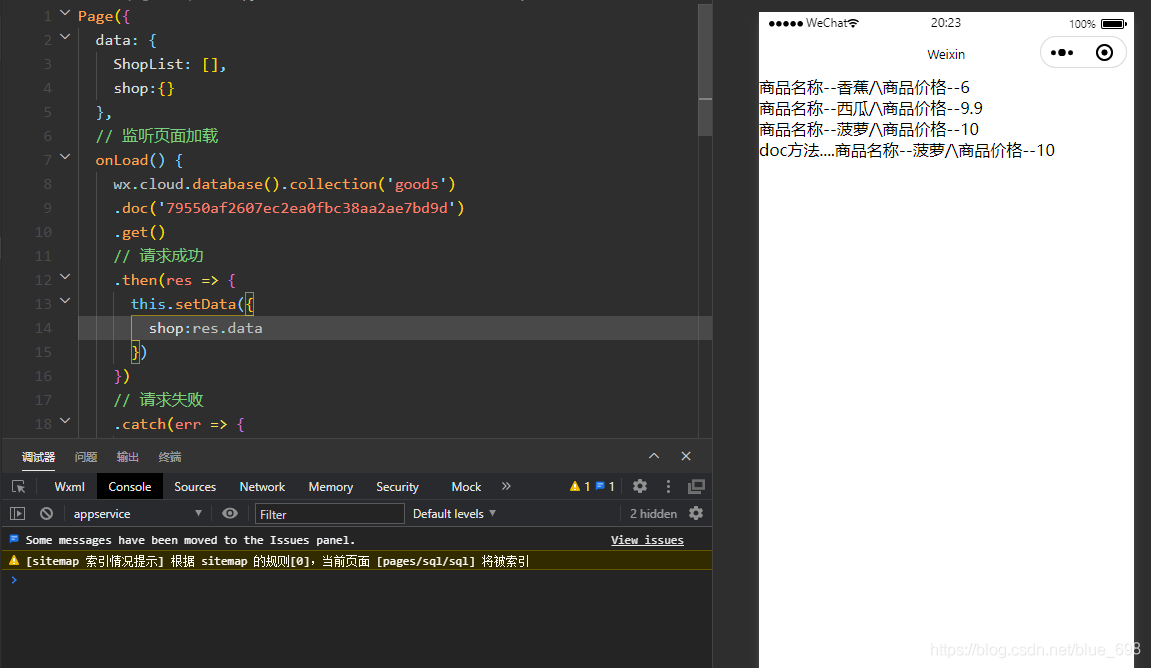
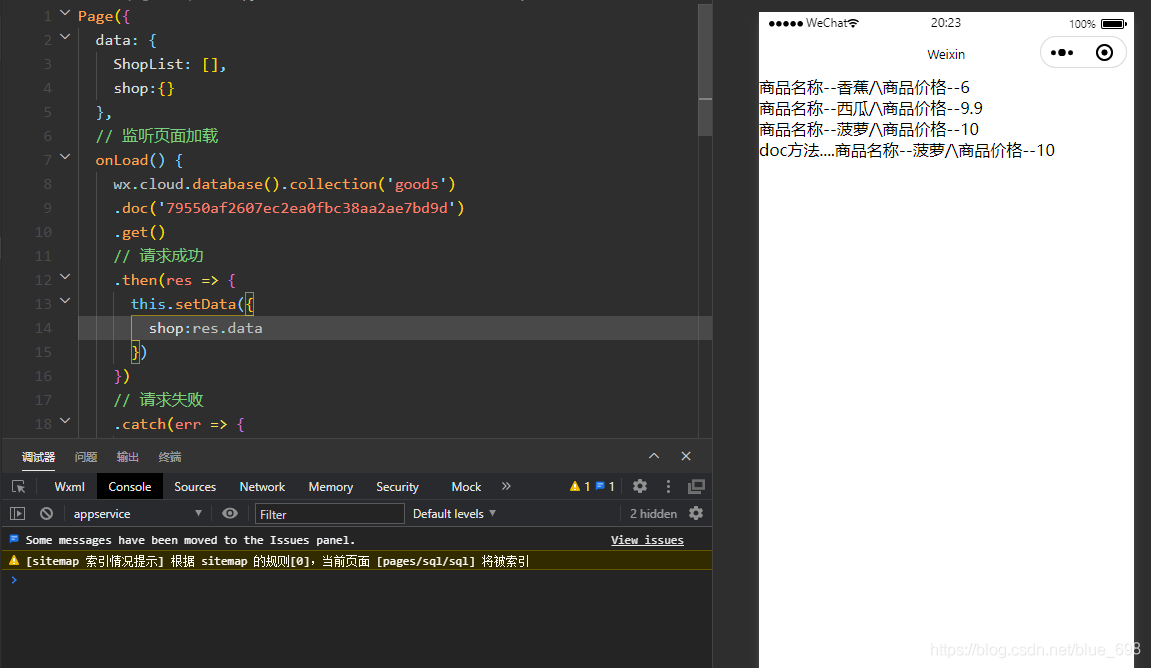
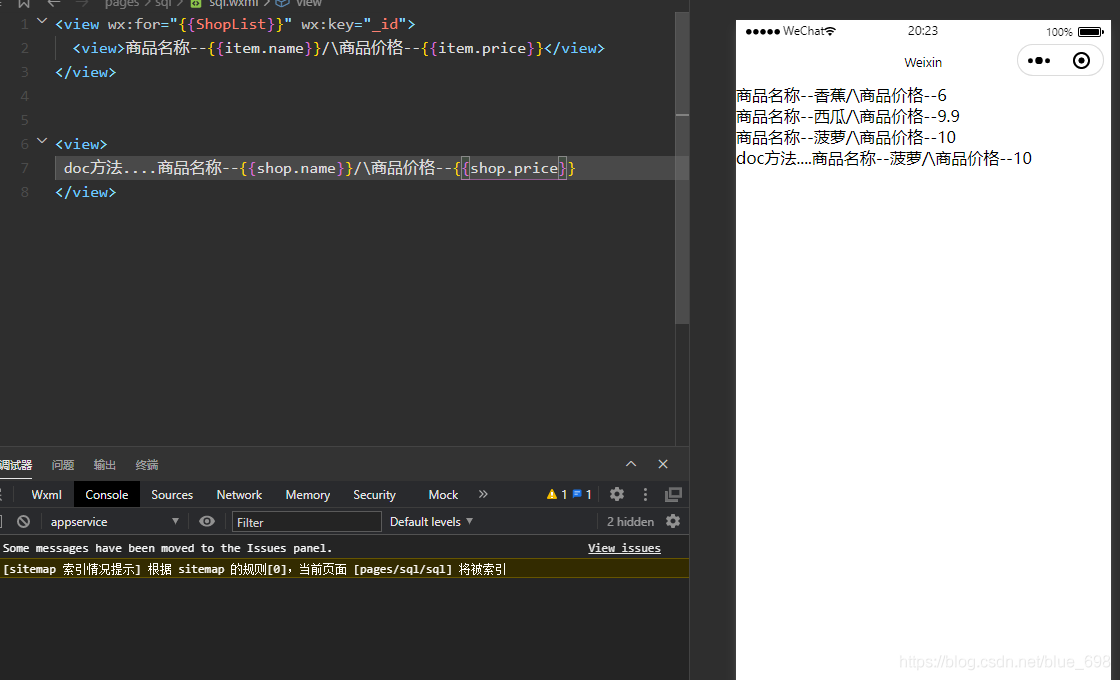
3.4 查询单条数据(doc())


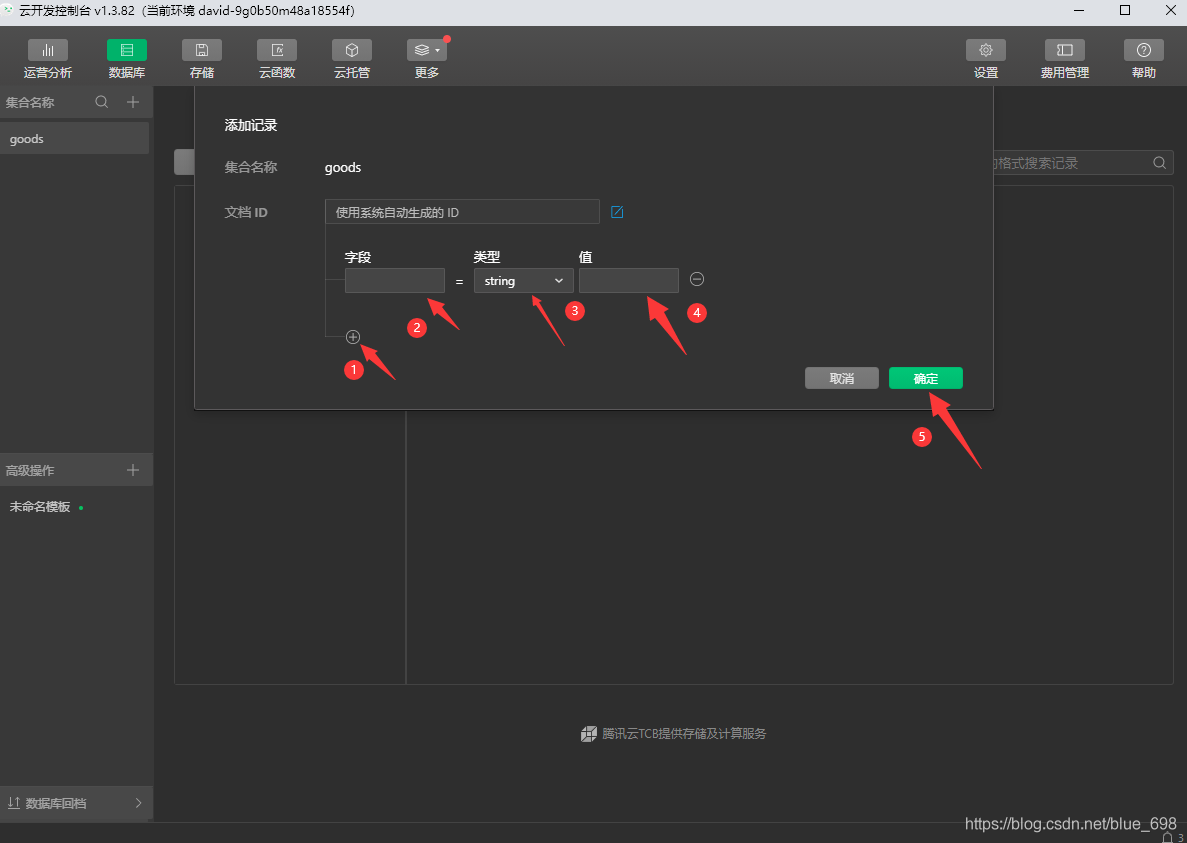
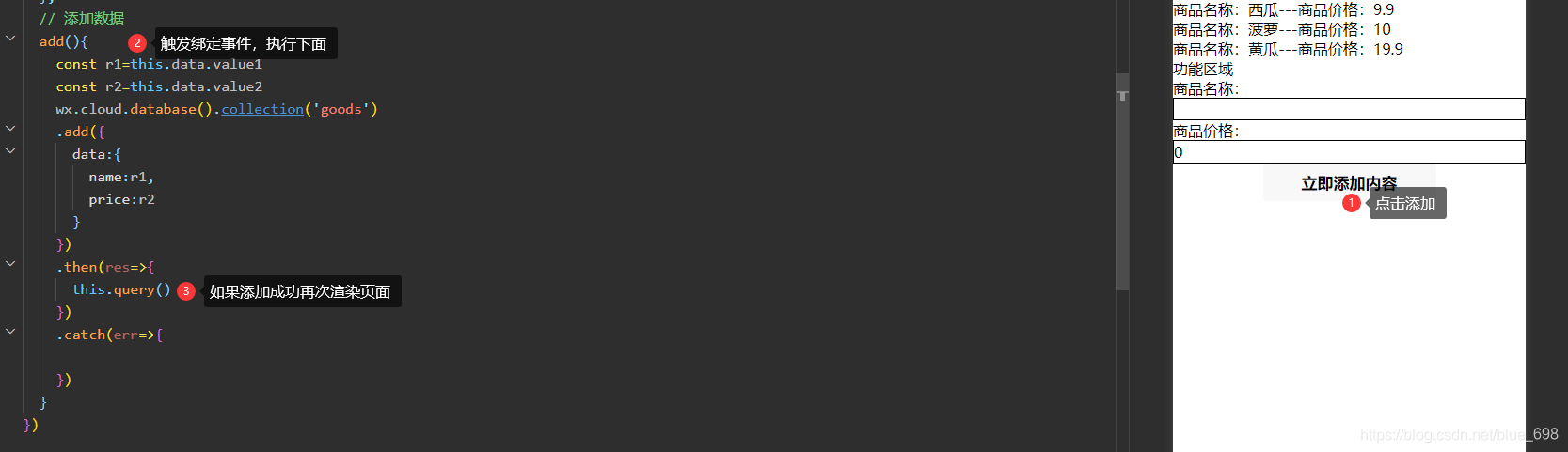
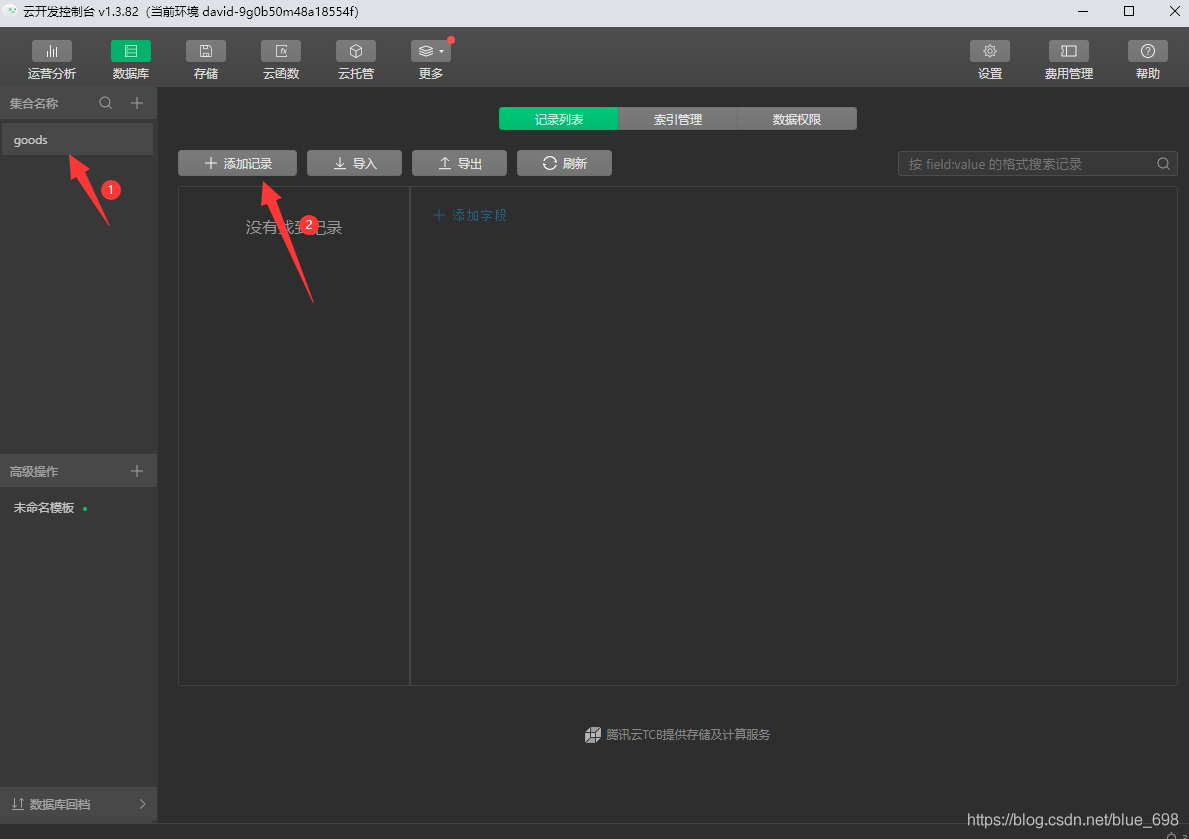
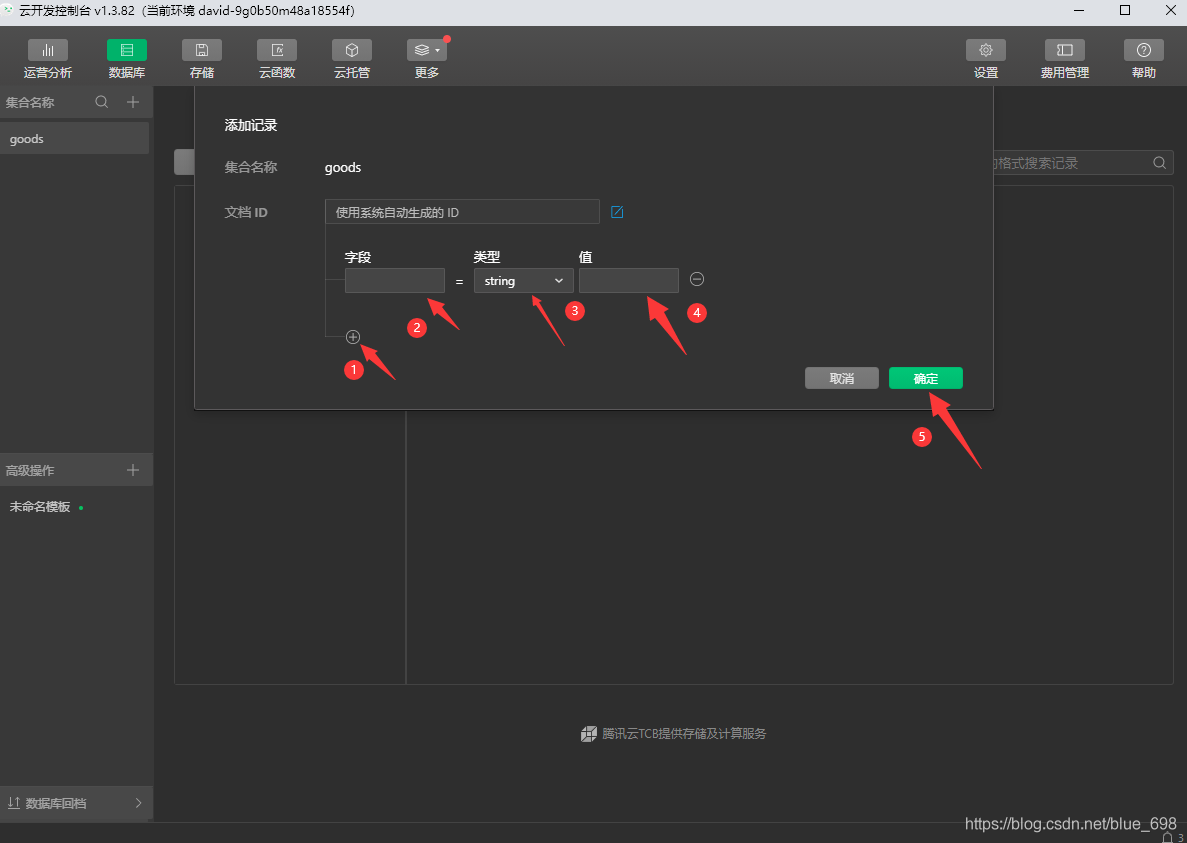
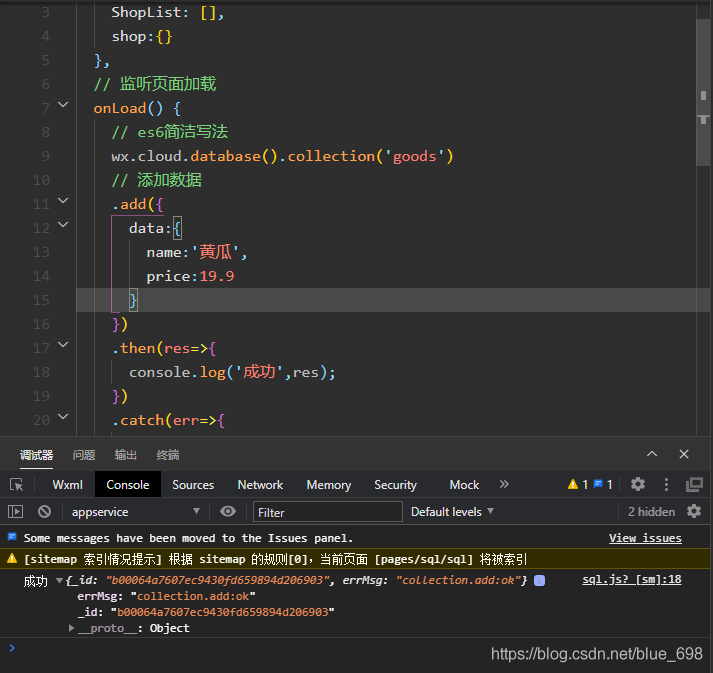
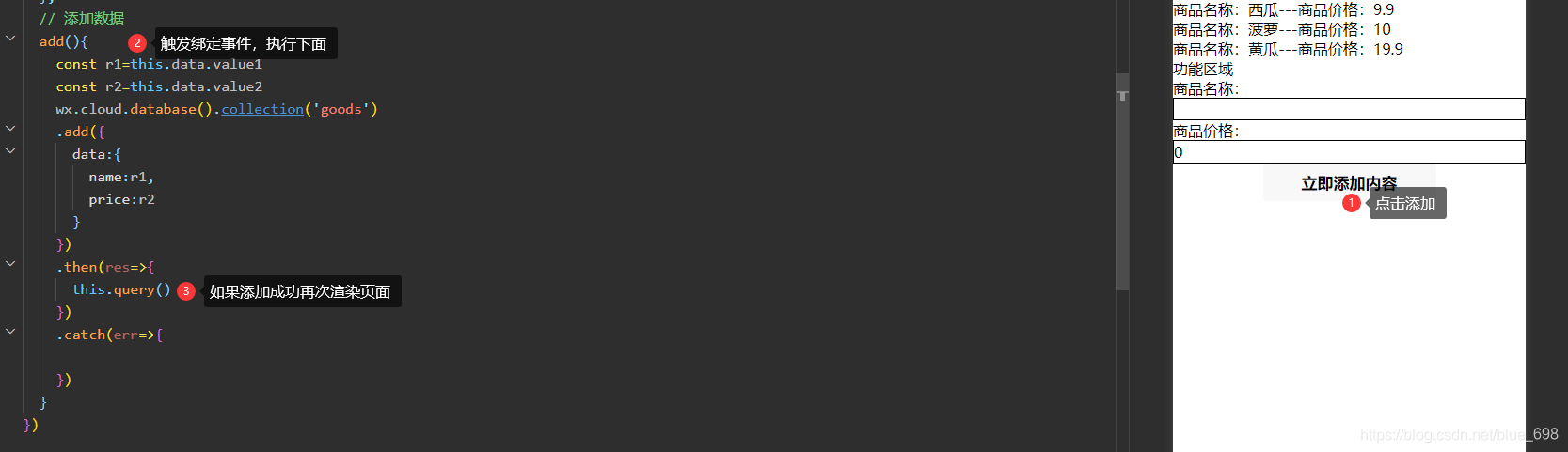
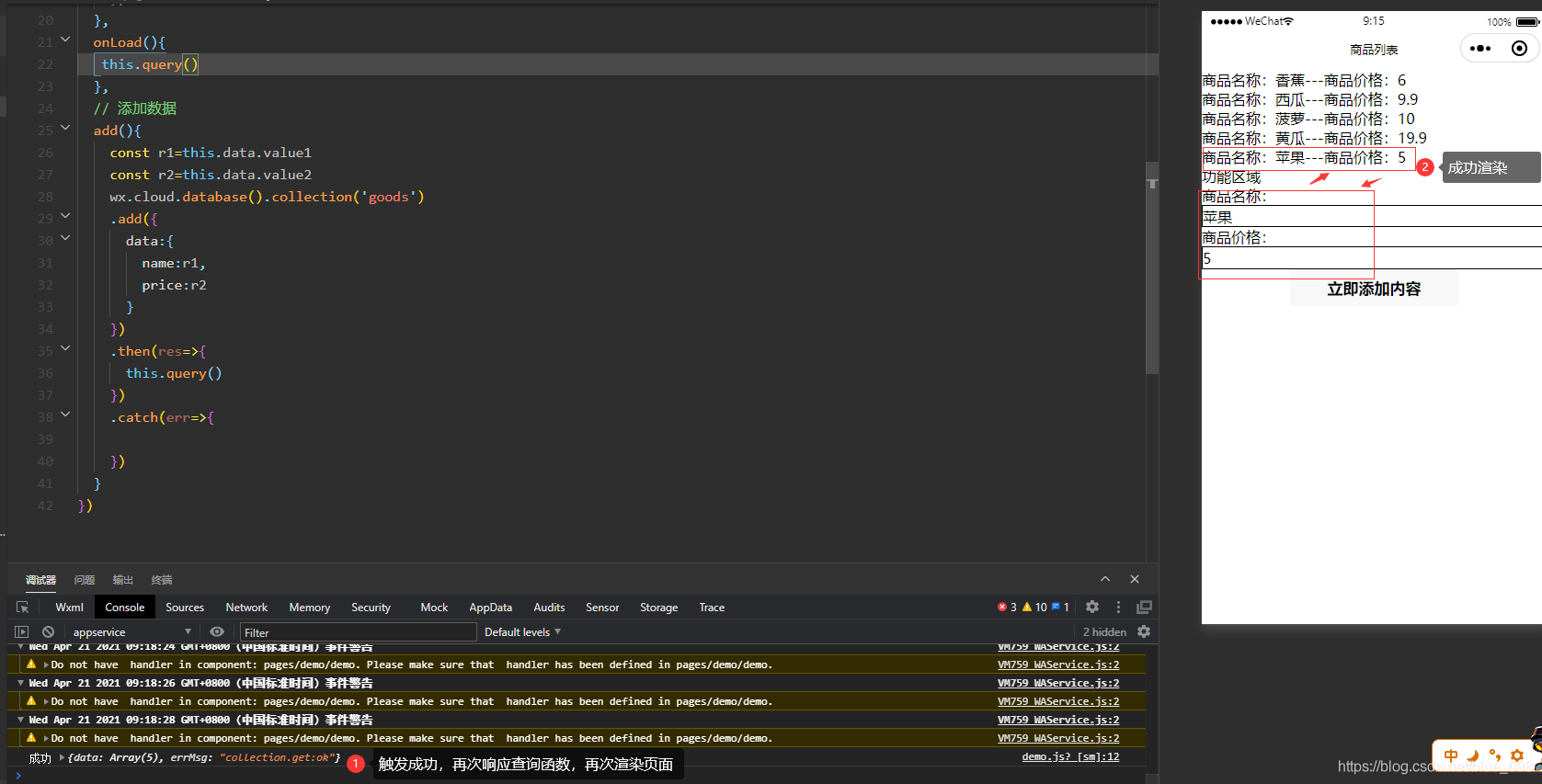
3.5 添加数据(add())
首先将权限改为第一个

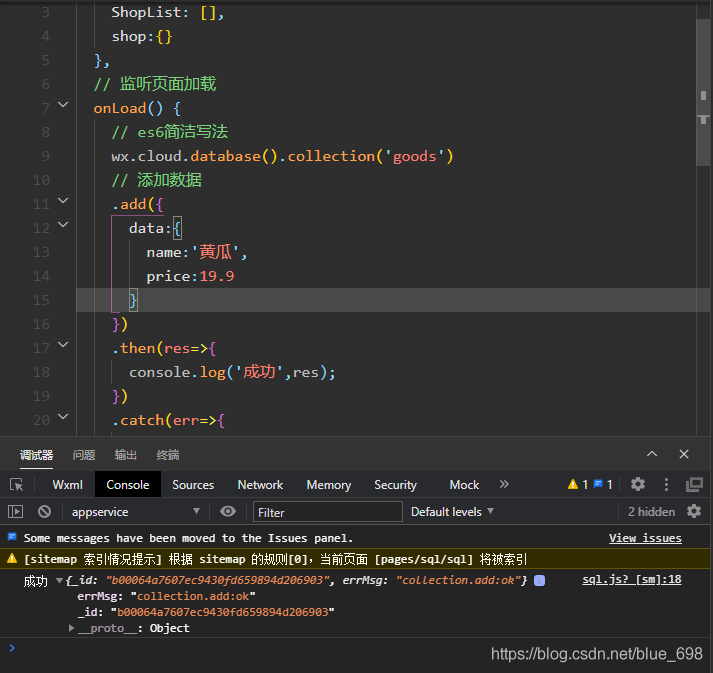
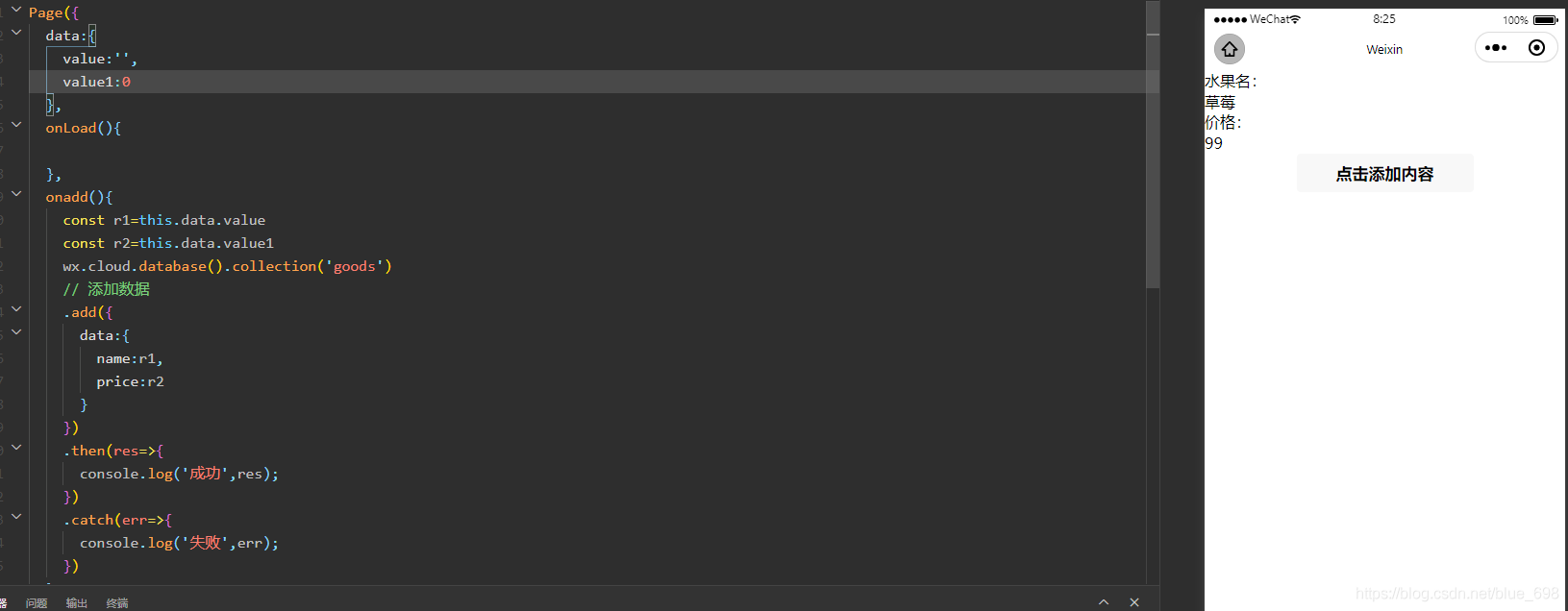
语法如下

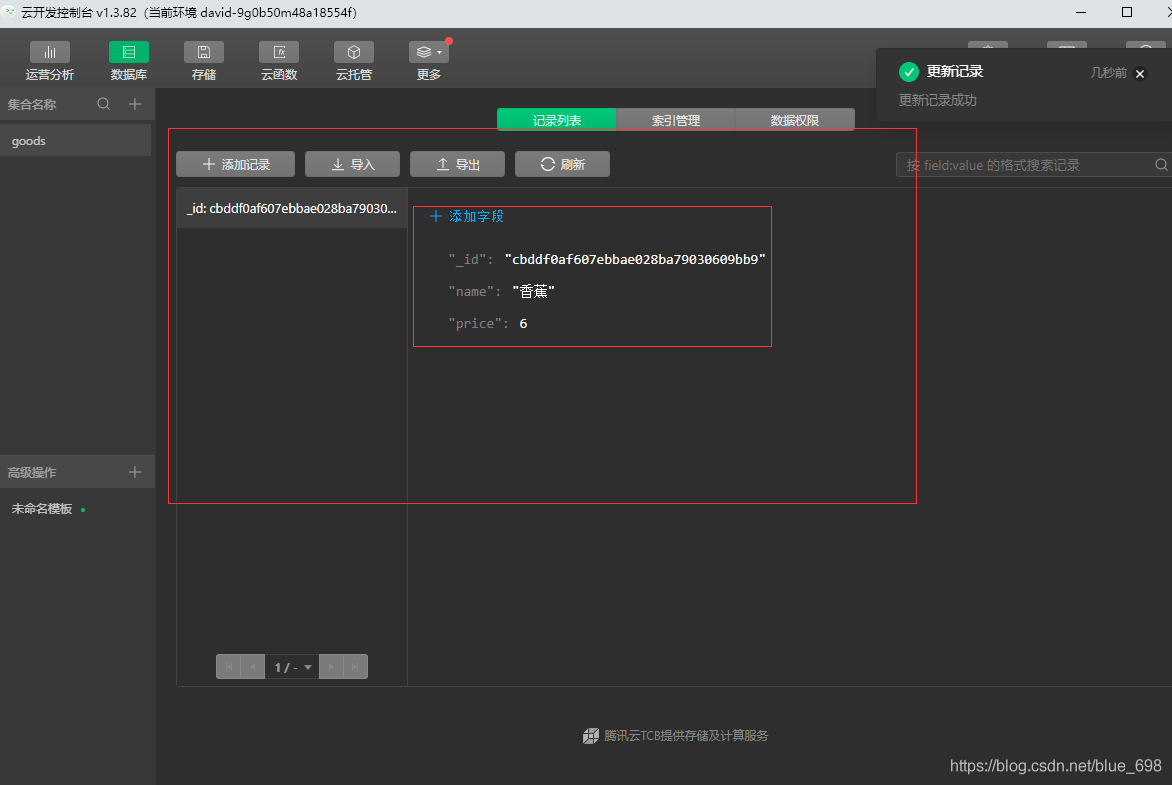
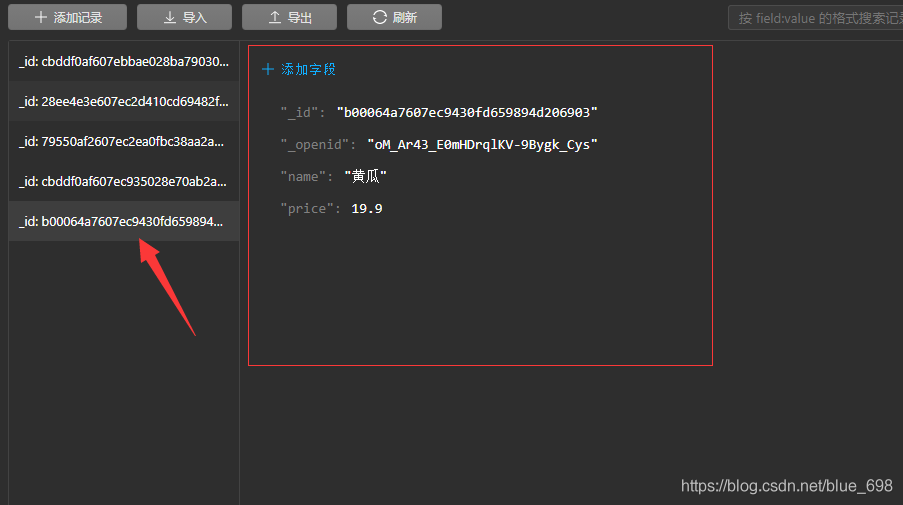
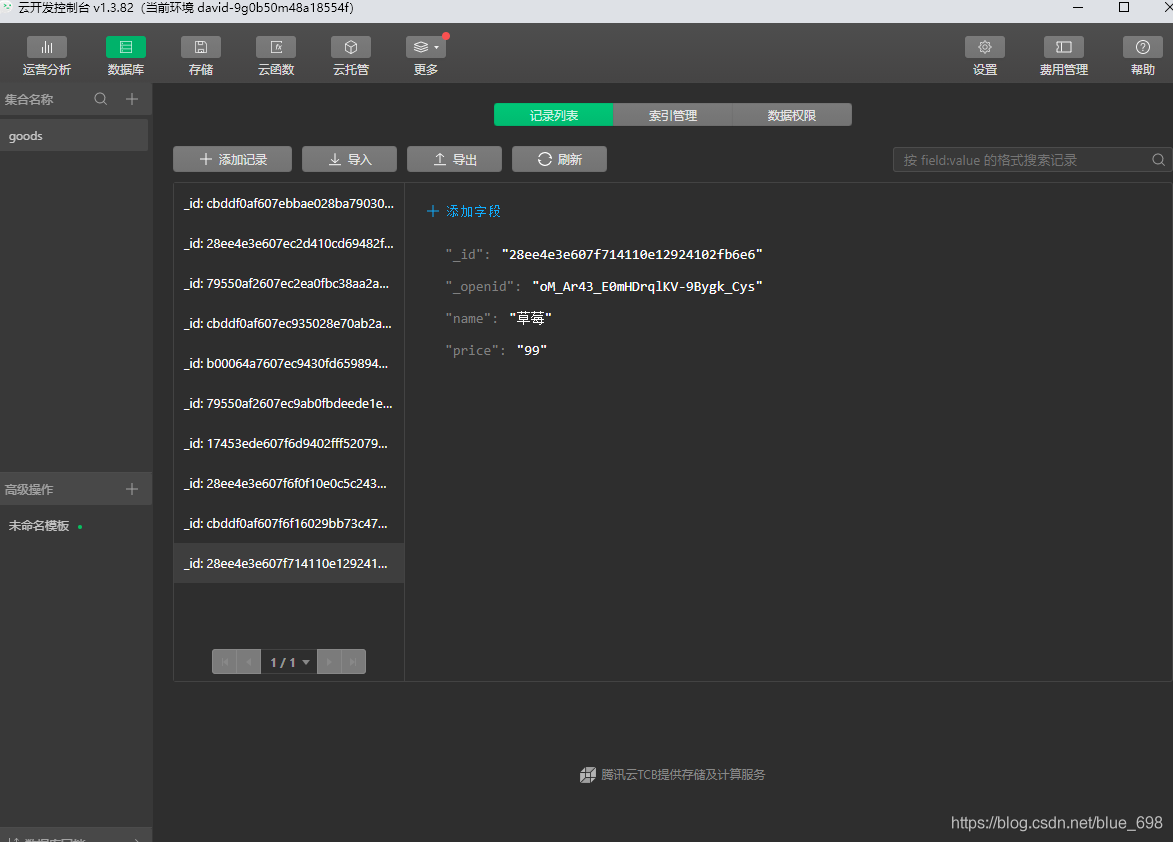
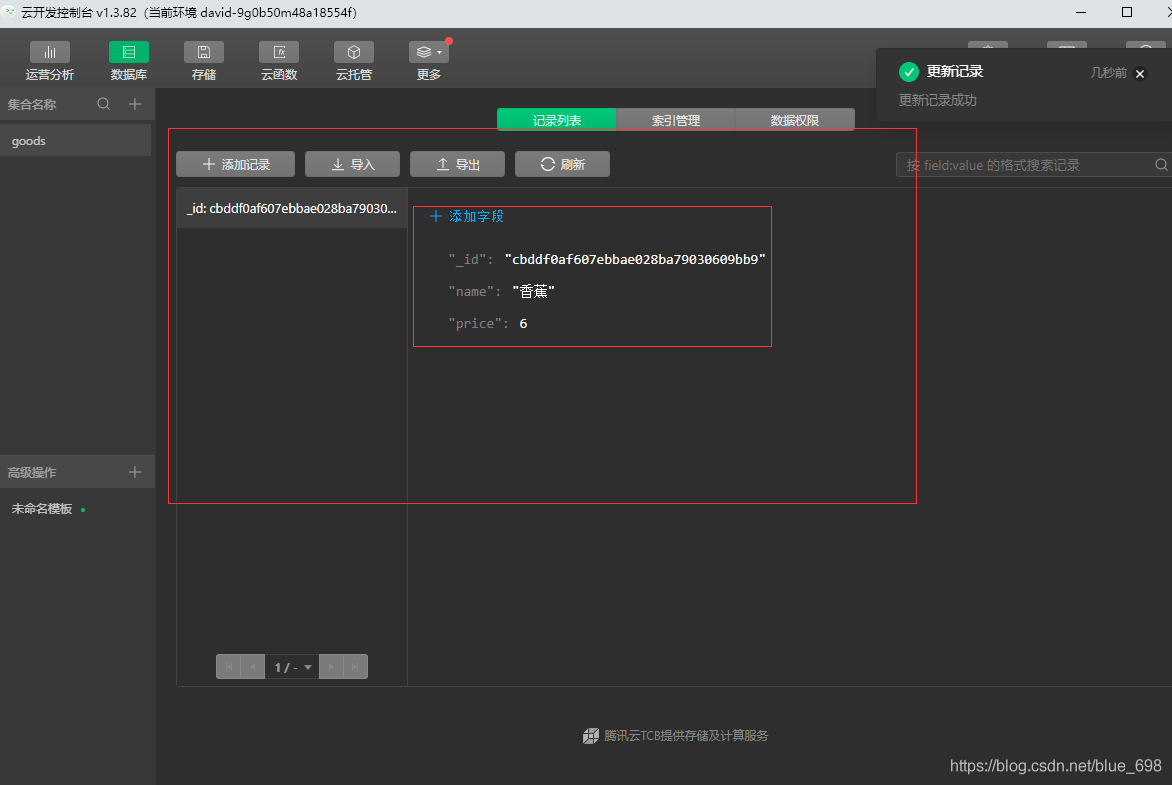
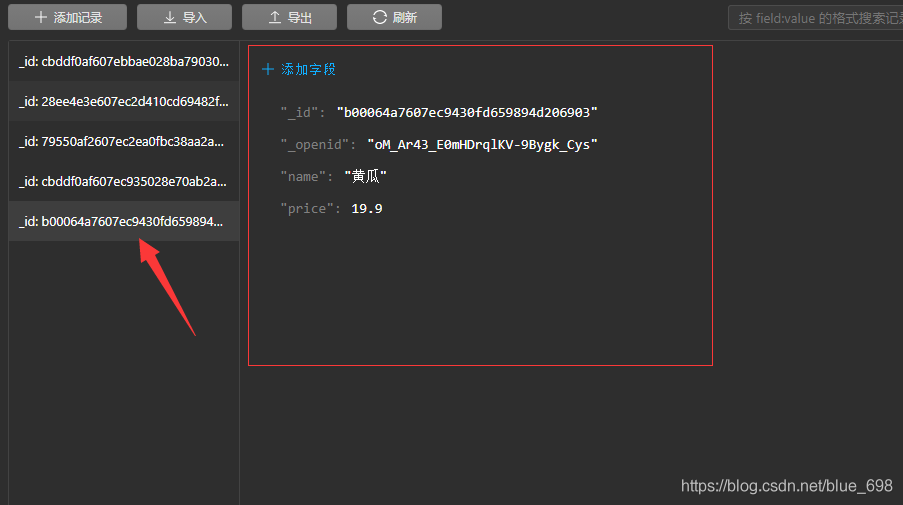
成功之后 数据表中多了数据

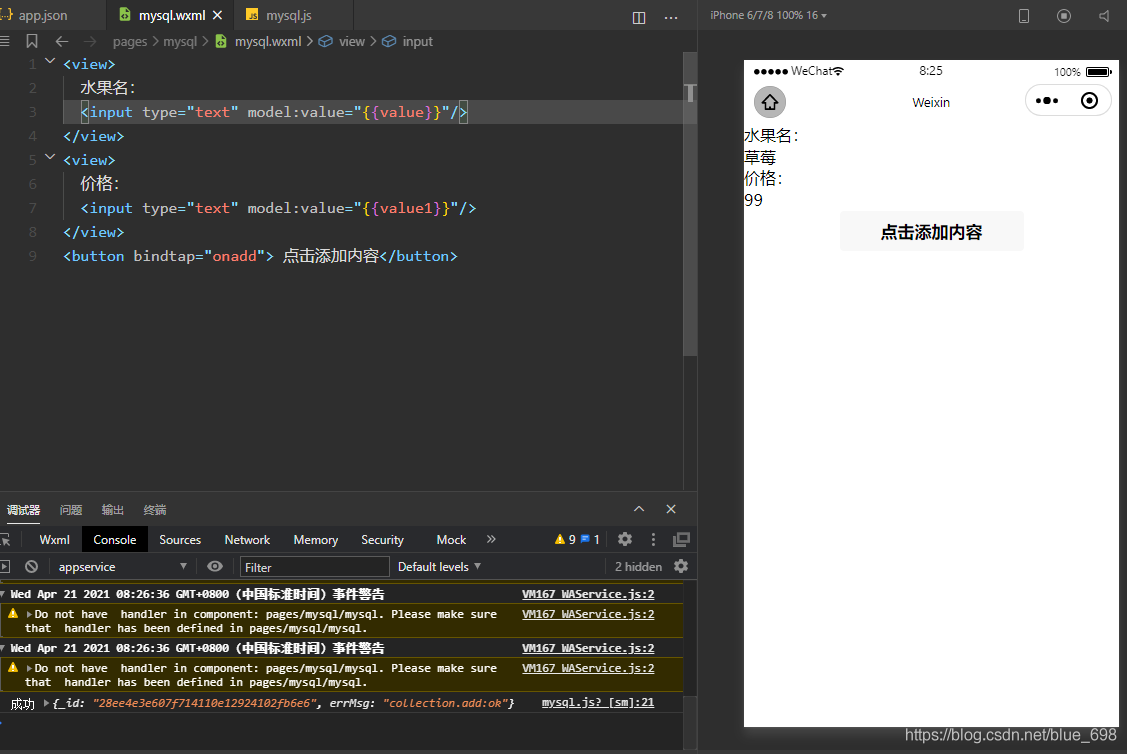
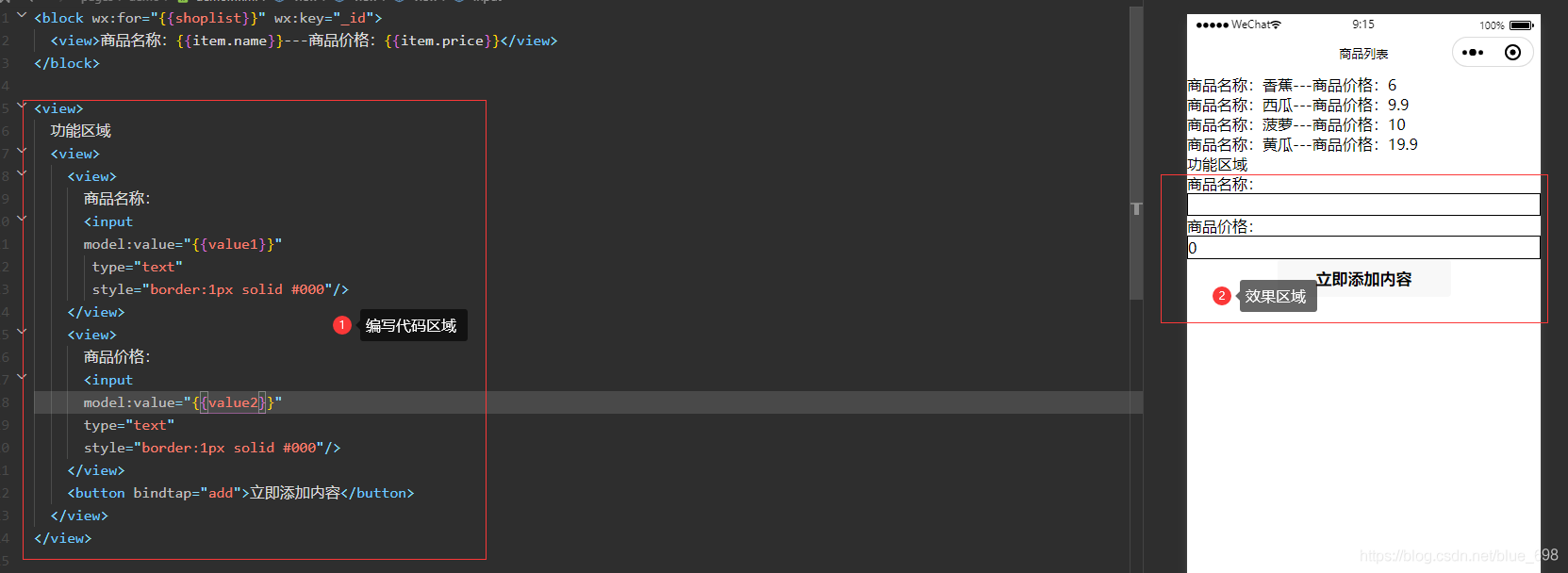
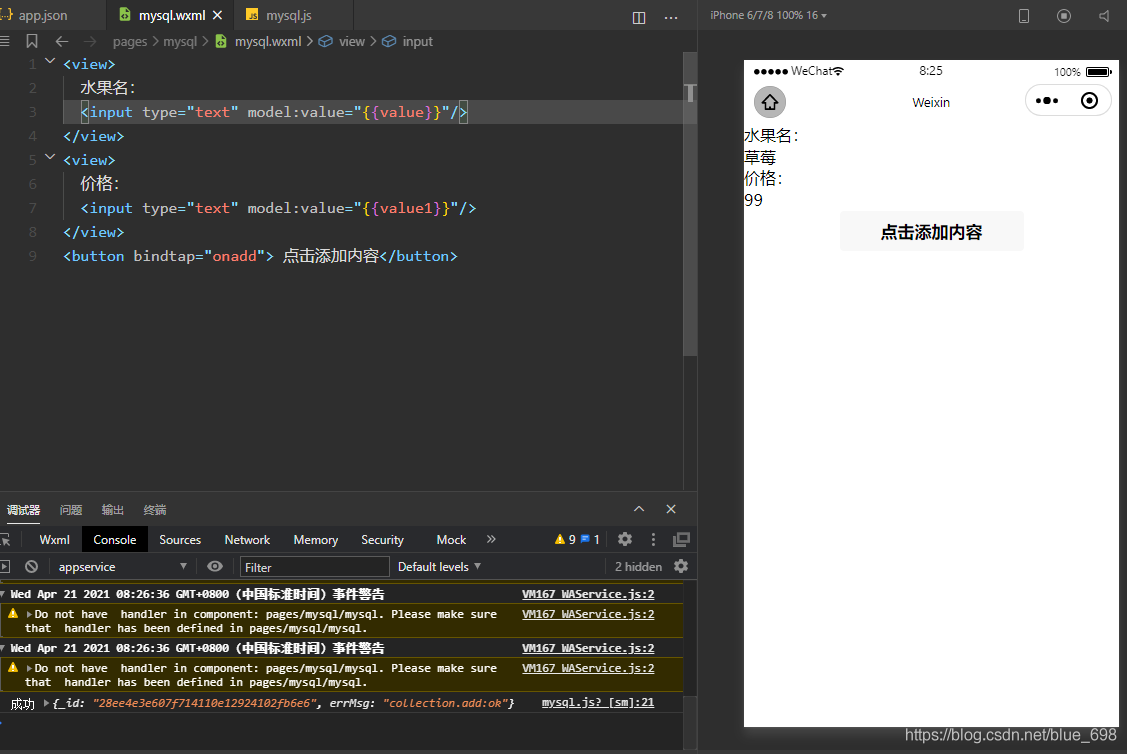
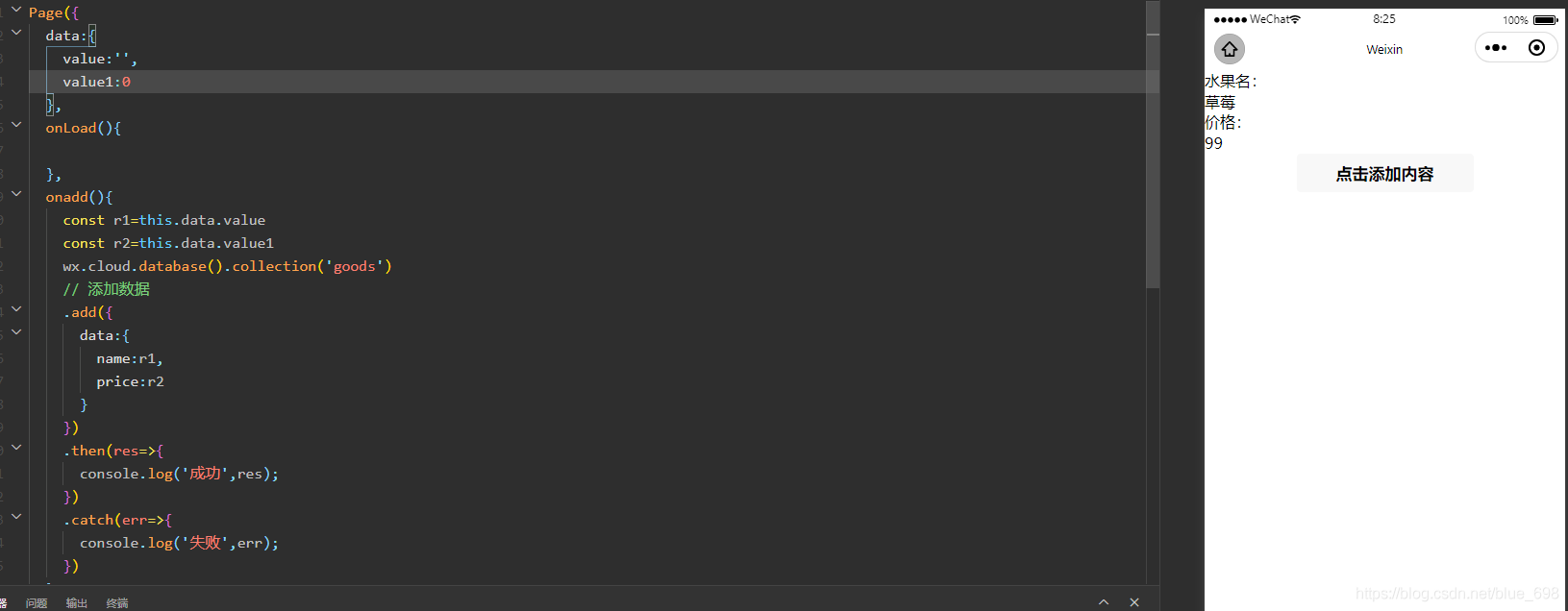
输入内容 点击添加按钮添加至表内



3.6 数据更新(update())
修改数据库内的已存在数据 使用where条件或者doc都可进行修改数据
where可以根据任何条件进行判断
doc必须使用数据表内的_id来进行使用


或者使用.doc(_id)


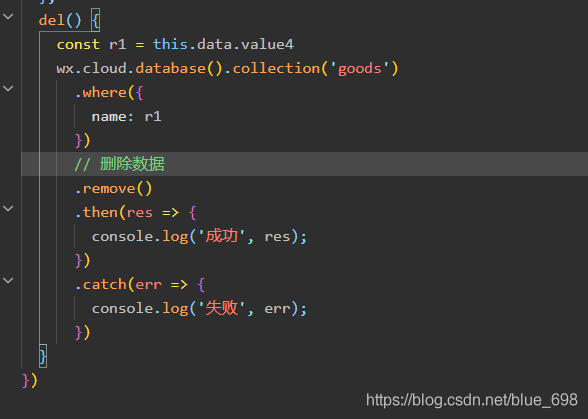
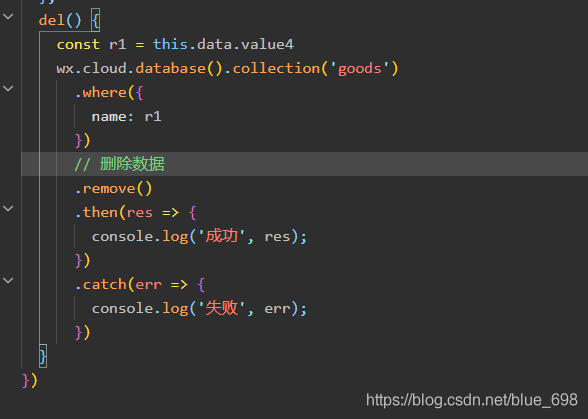
3.6 删除数据(remove())
删除数据库里面已存在的数据 使用where条件或者doc都可进行修改数据
where可以根据任何条件进行判断
doc必须使用数据表内的_id来进行使用

使用.doc(_id)也可以



云开发 案例
忽略一下样式哦
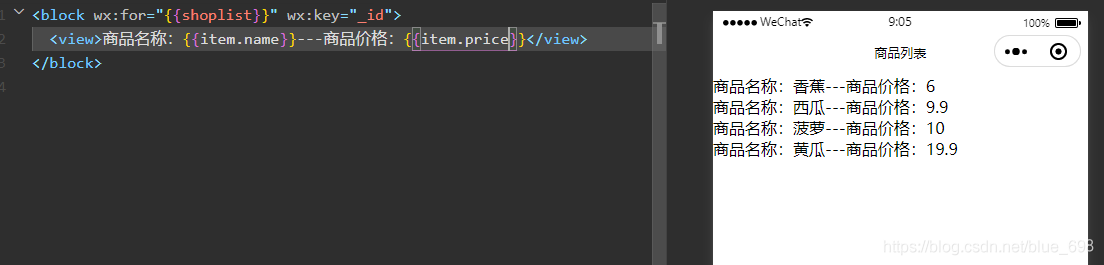
我们首先创建商品页面,然后去数据库请求数据


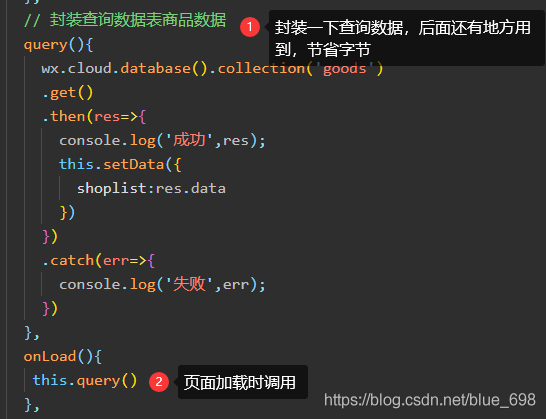
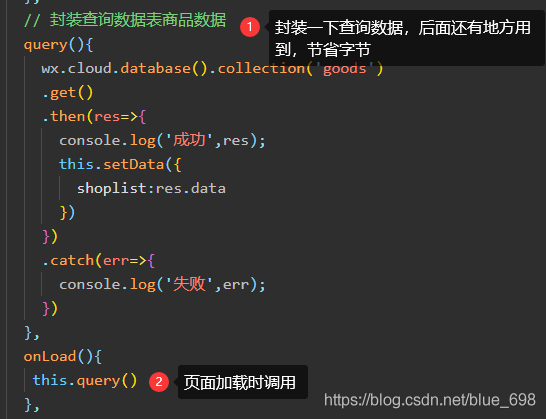
封装函数

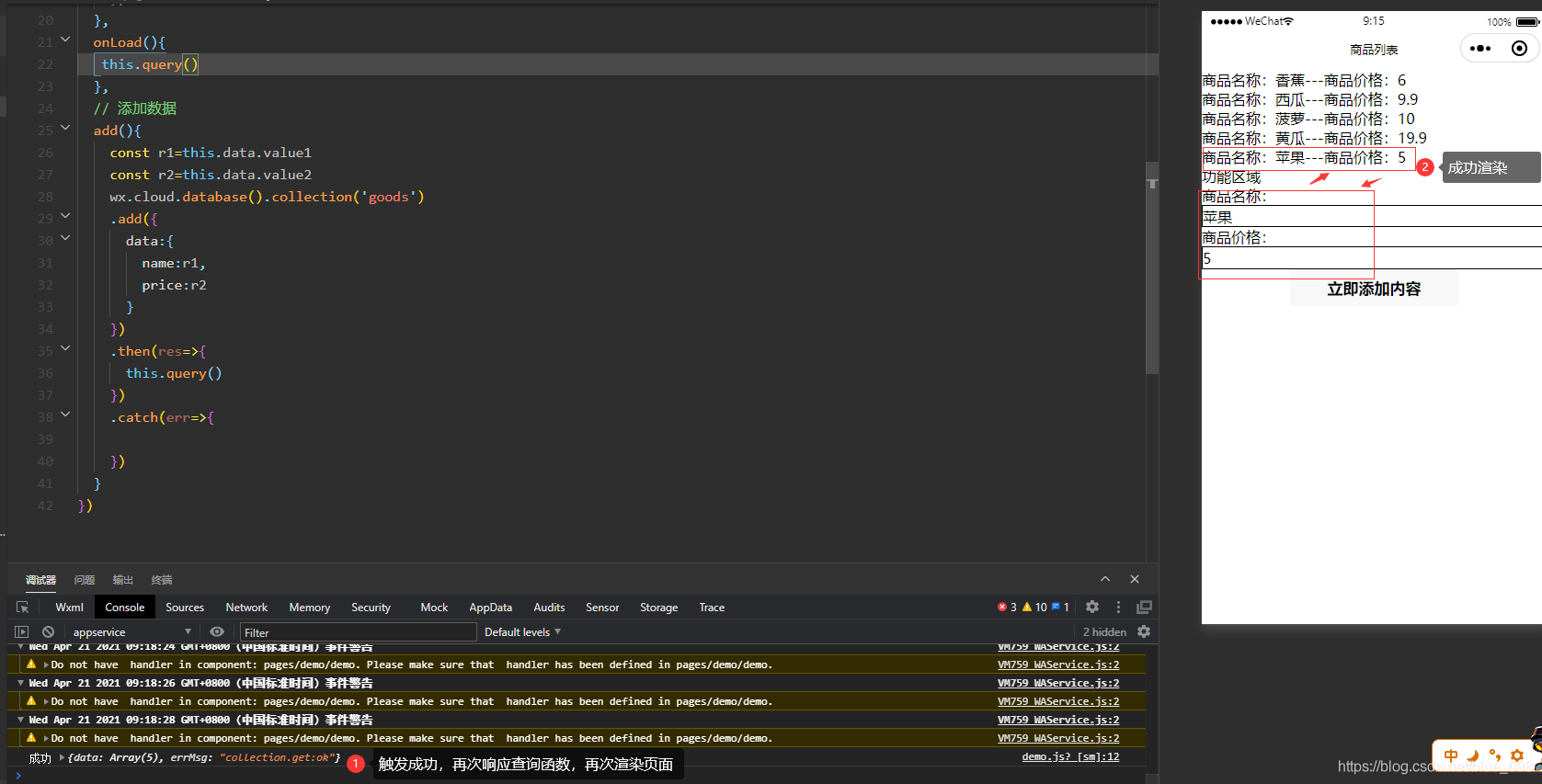
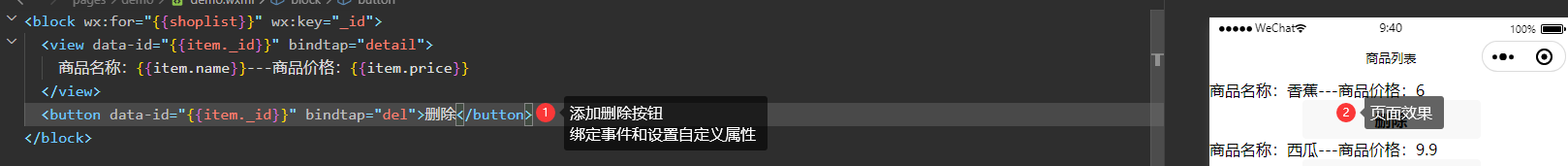
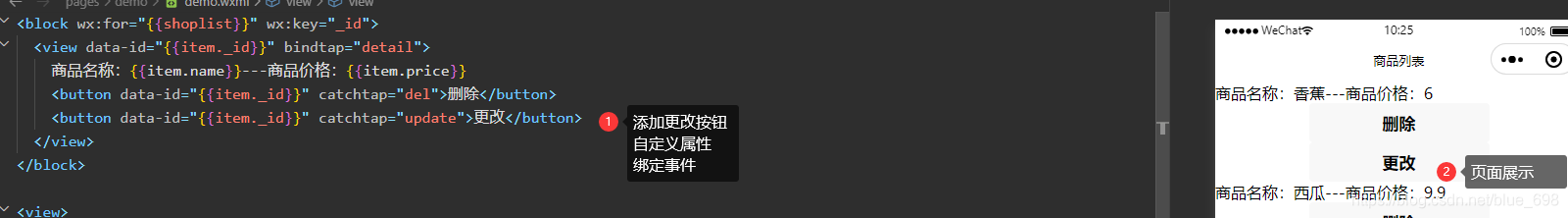
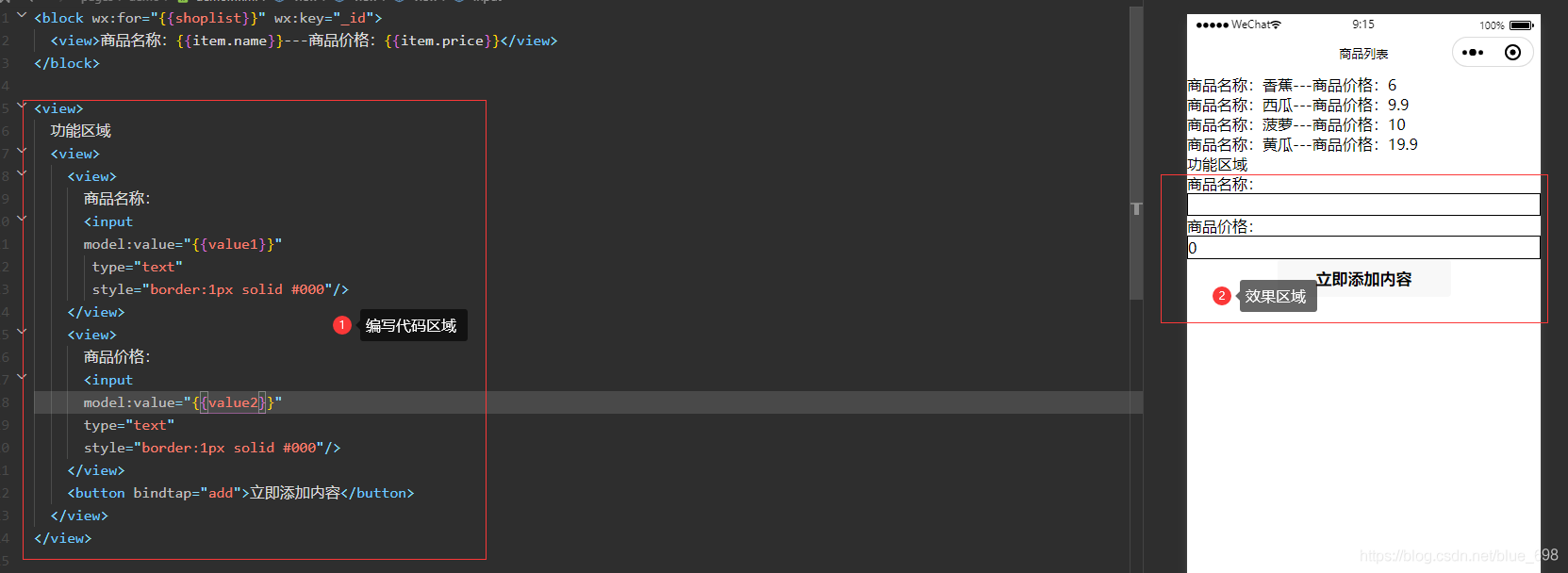
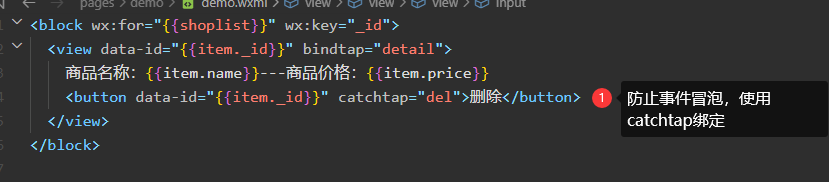
在商品列表页面添加功能



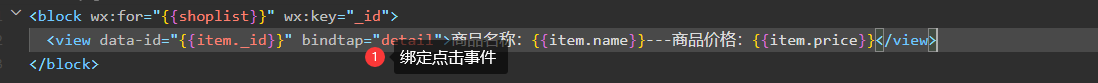
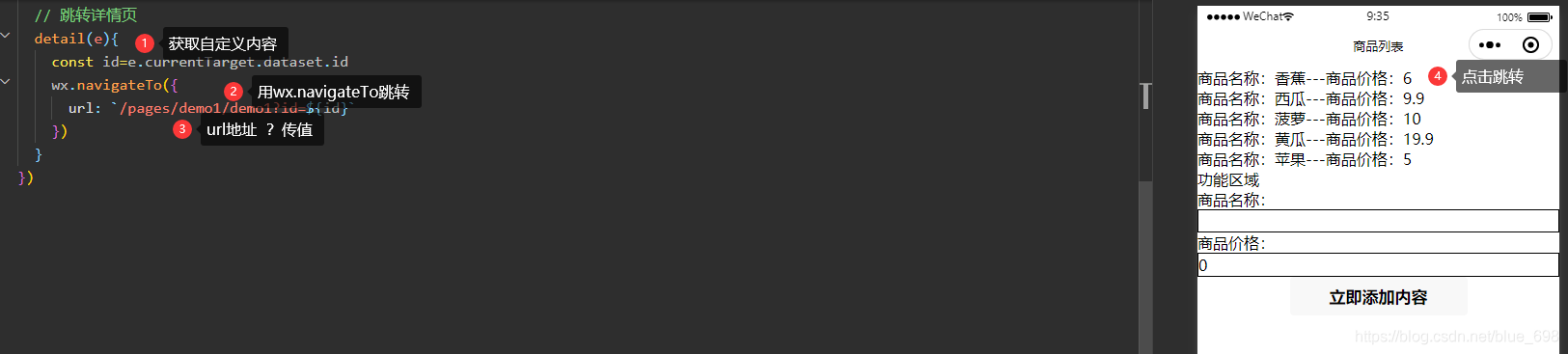
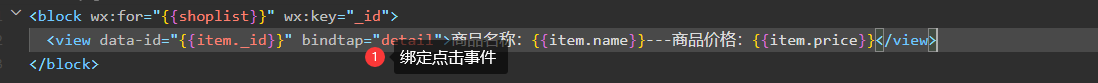
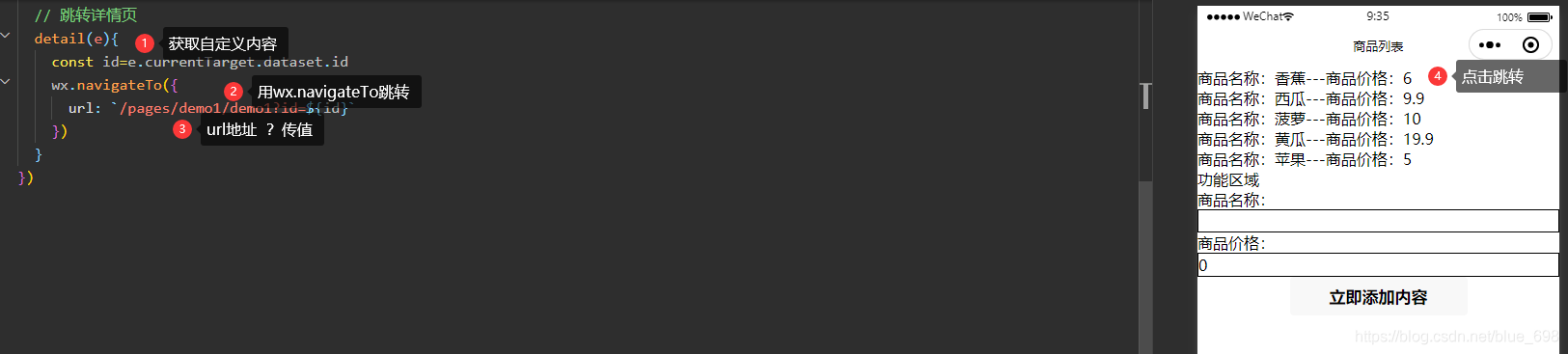
跳转详情页功能实现


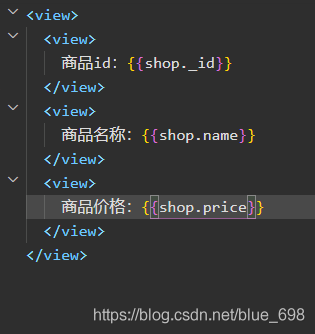
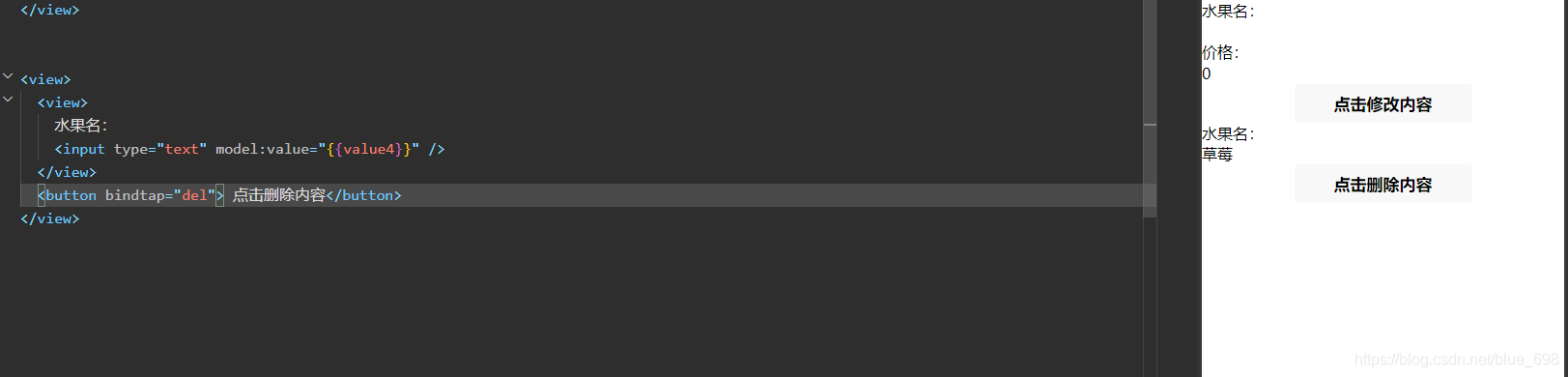
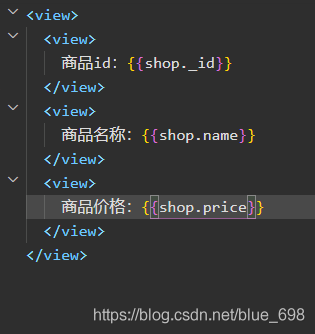
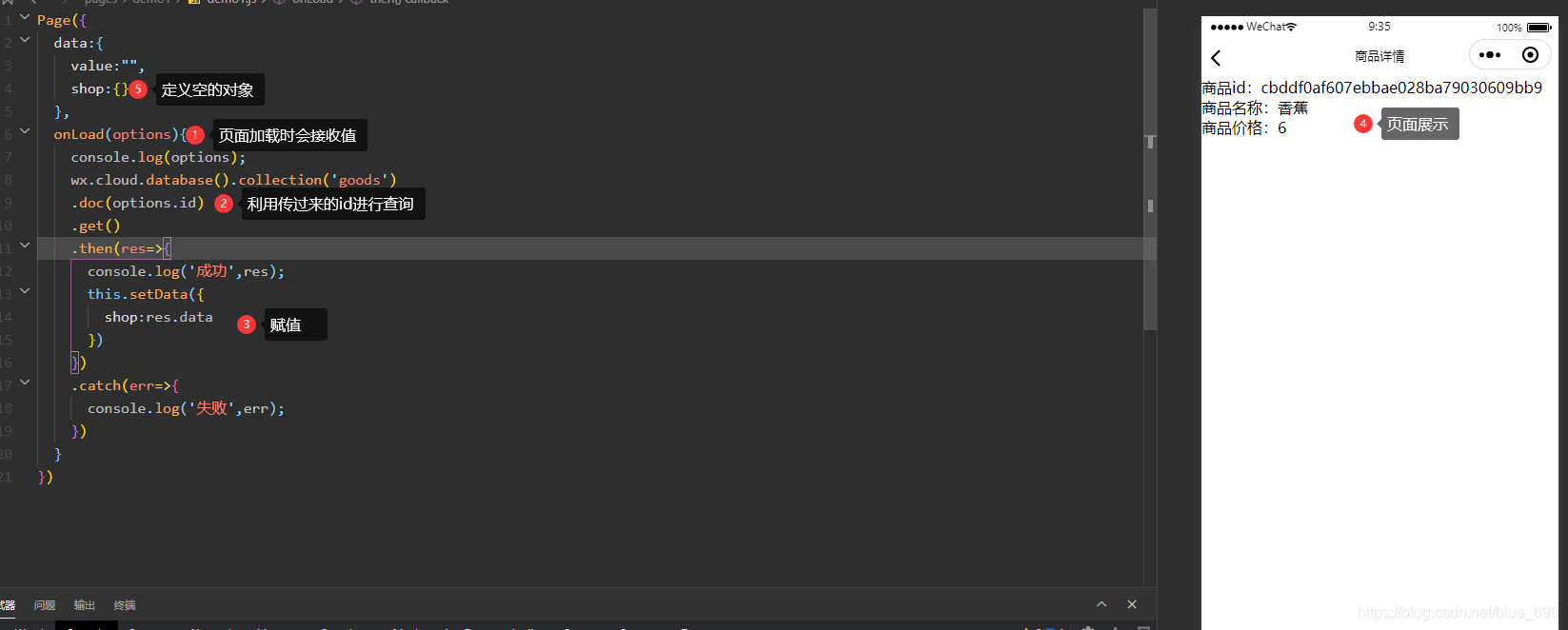
详情页


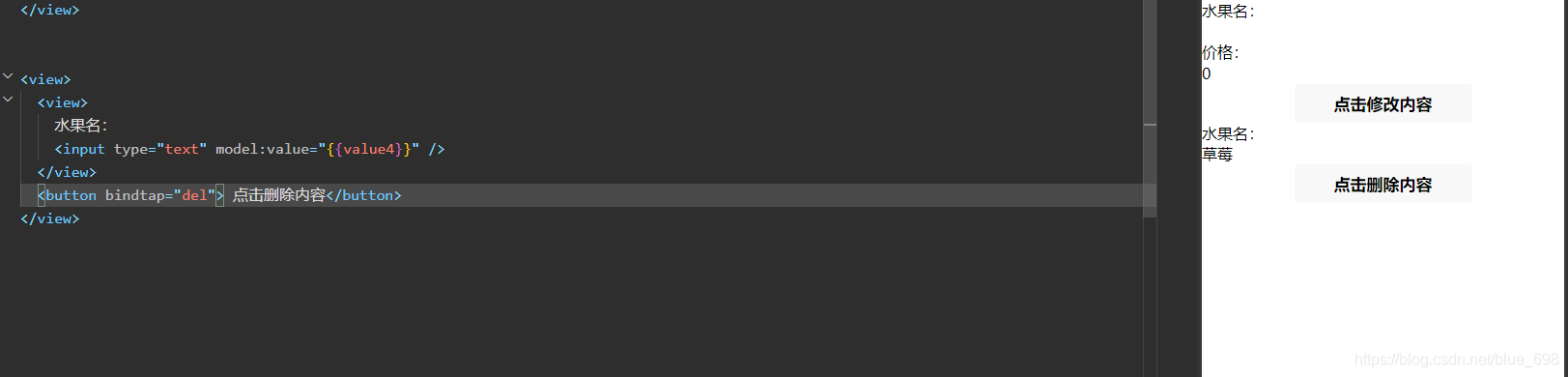
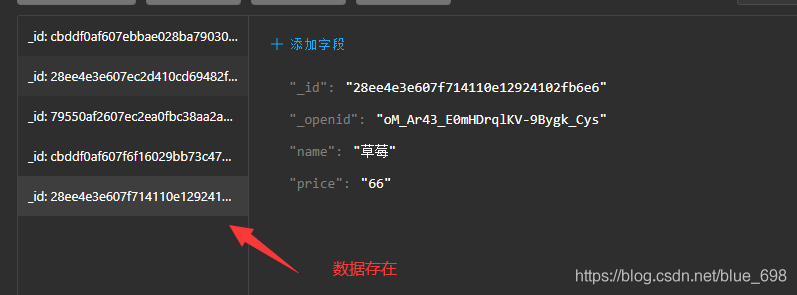
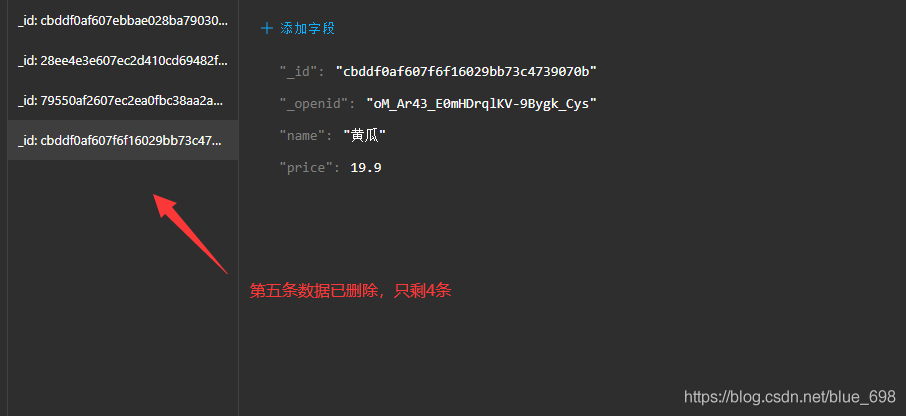
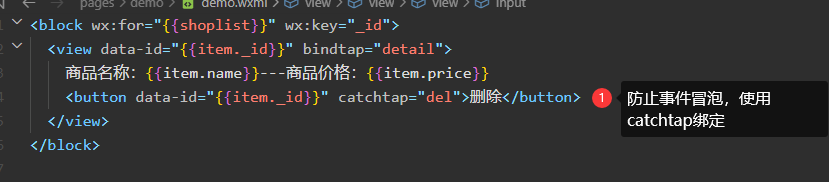
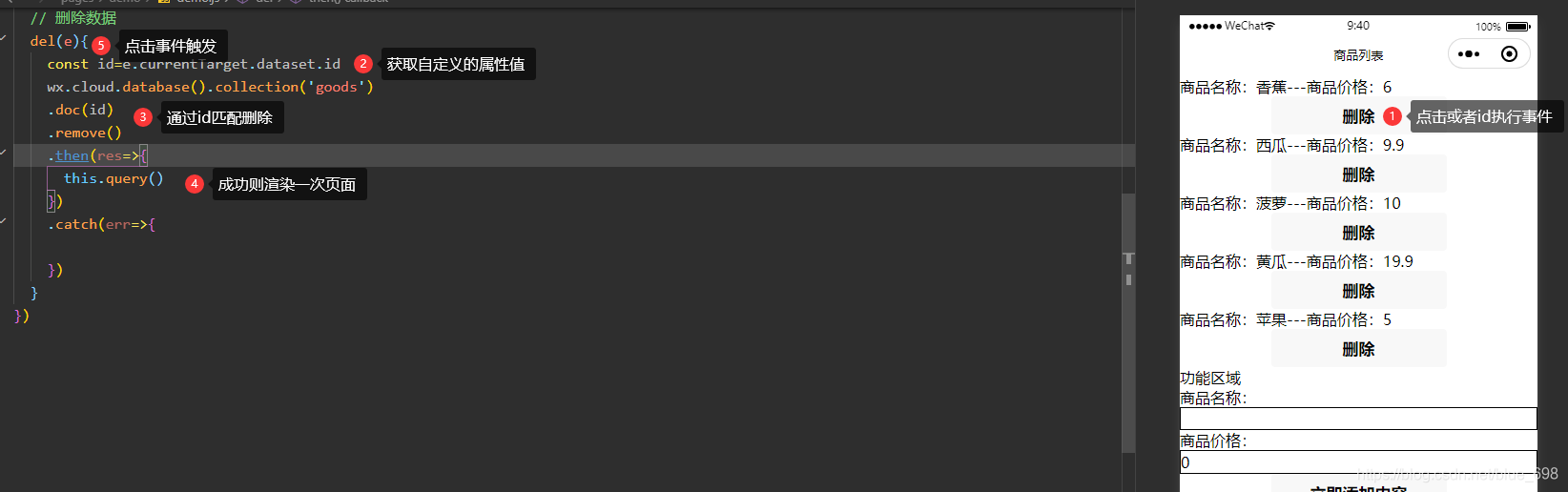
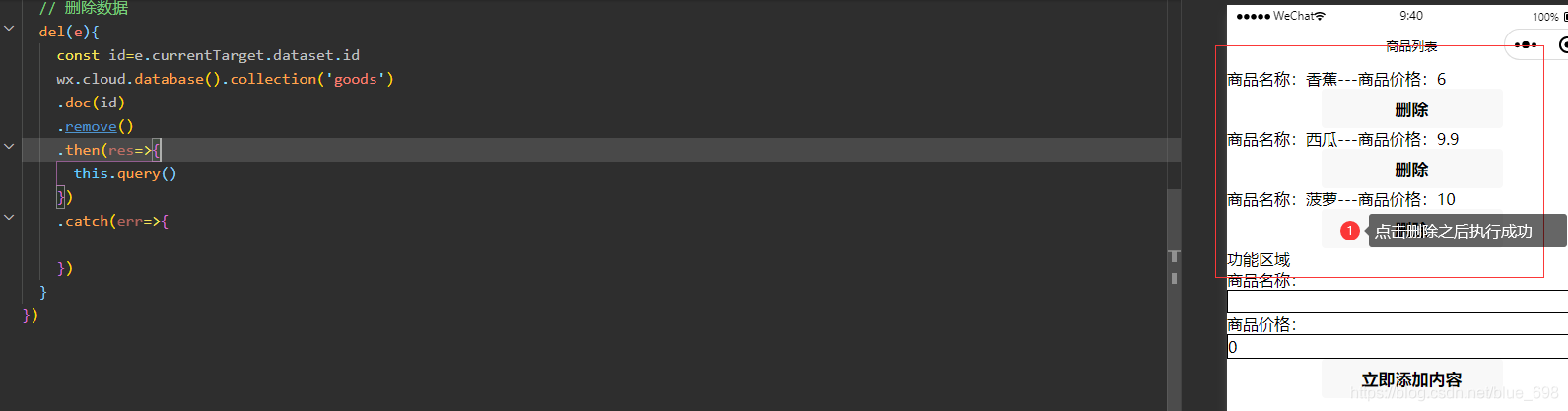
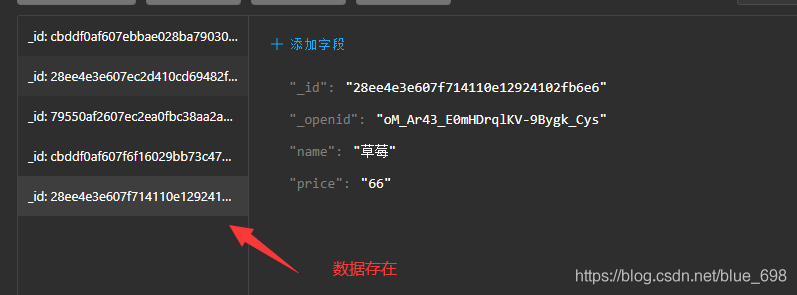
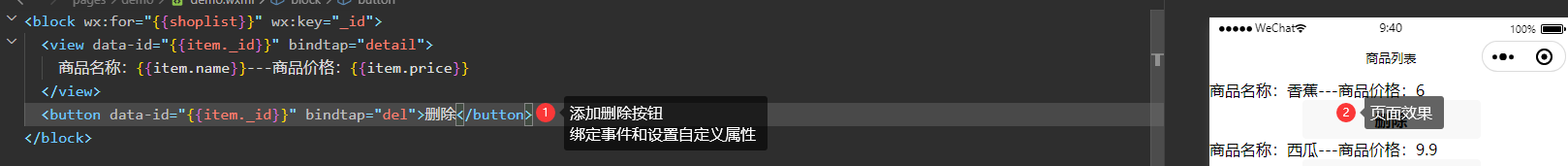
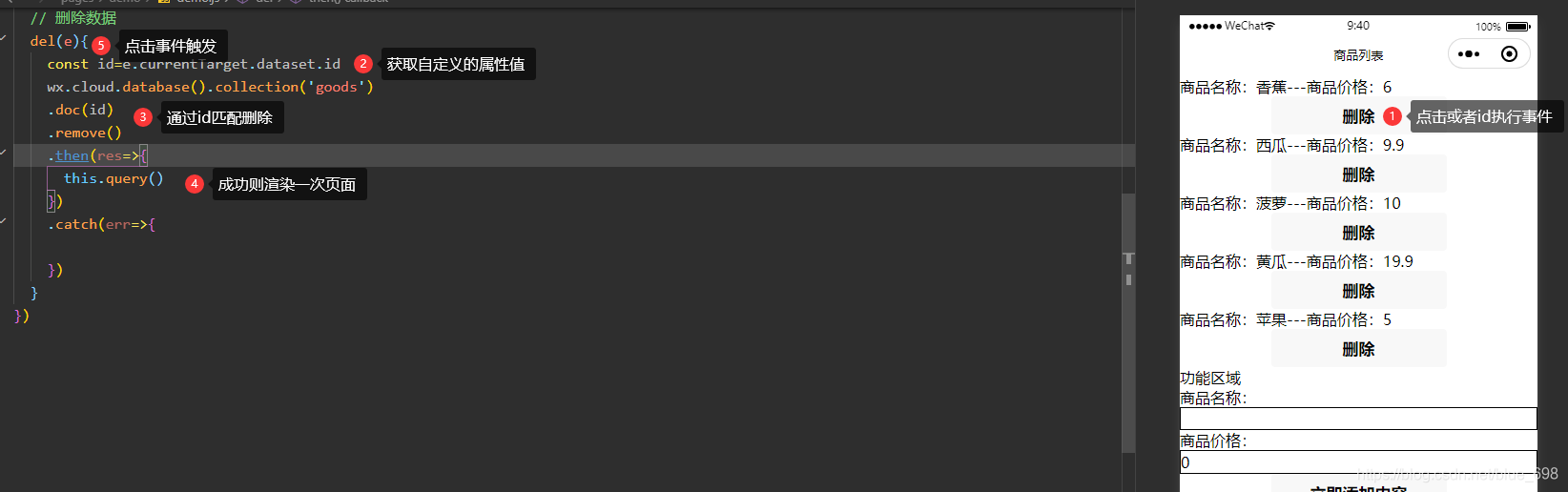
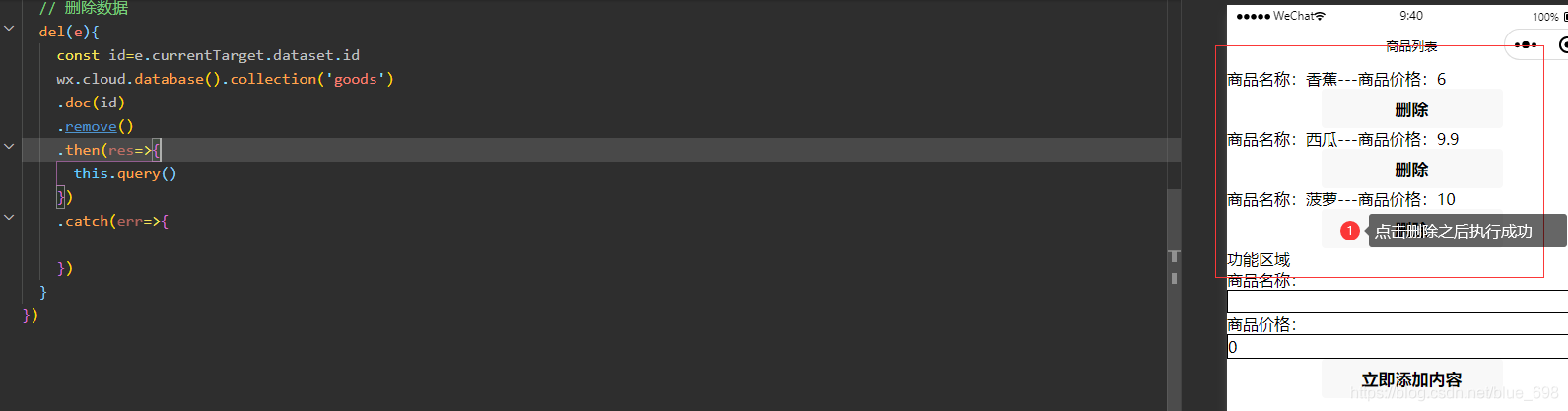
删除数据实现

或者



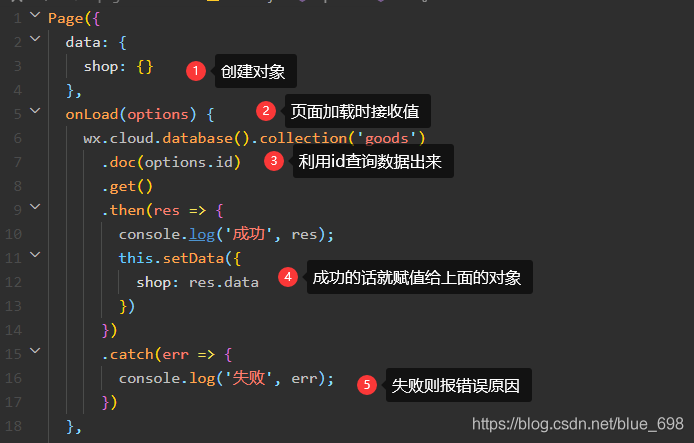
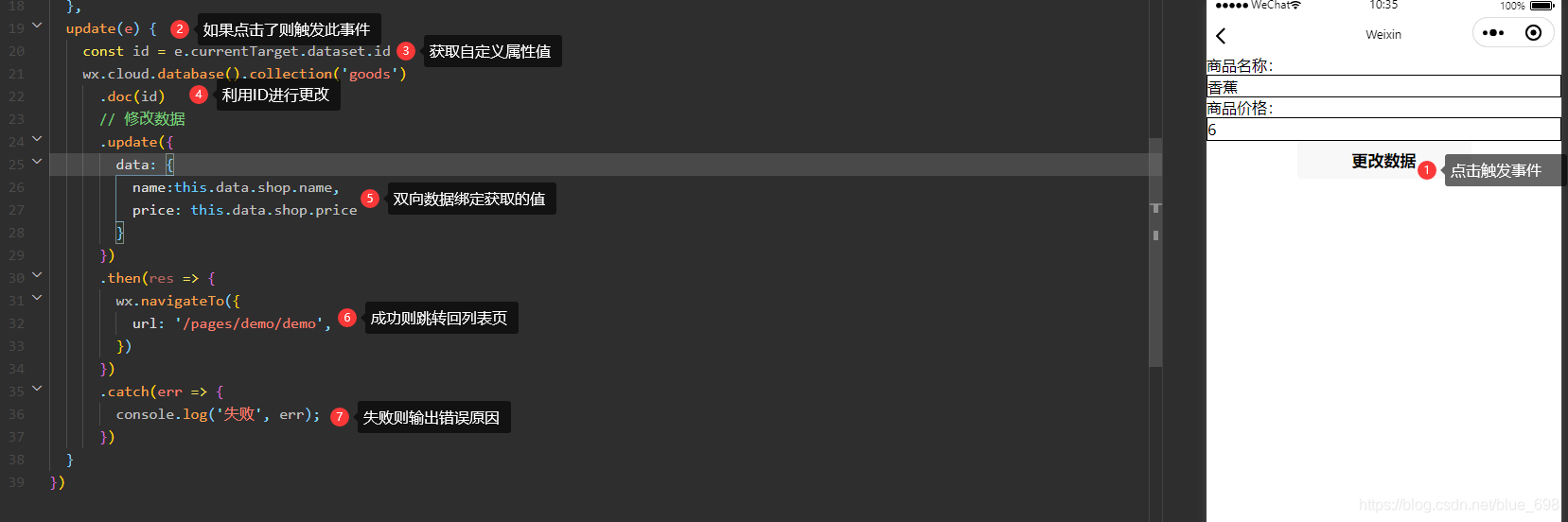
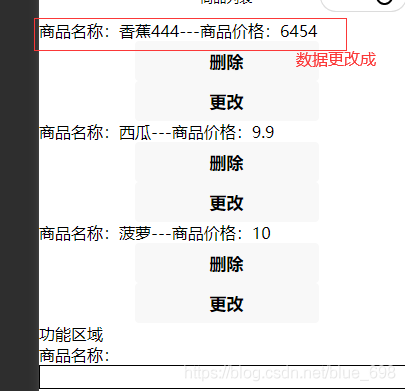
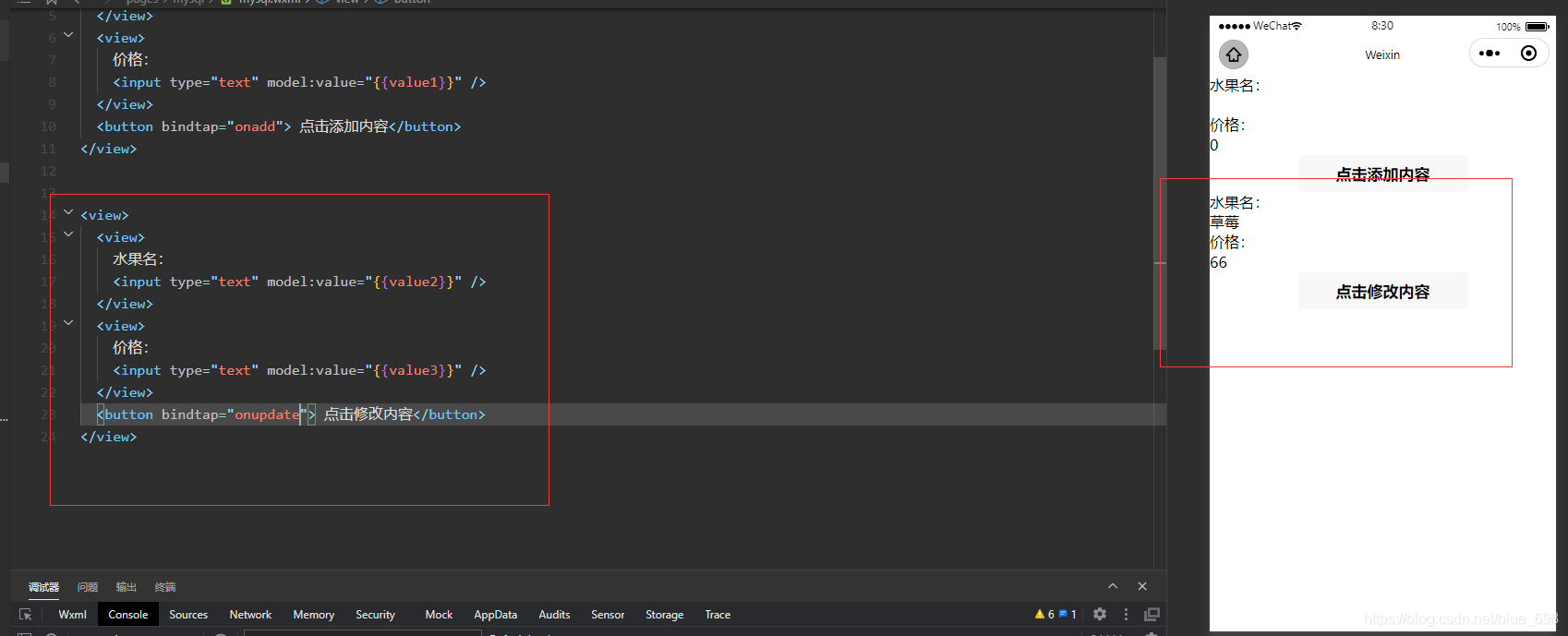
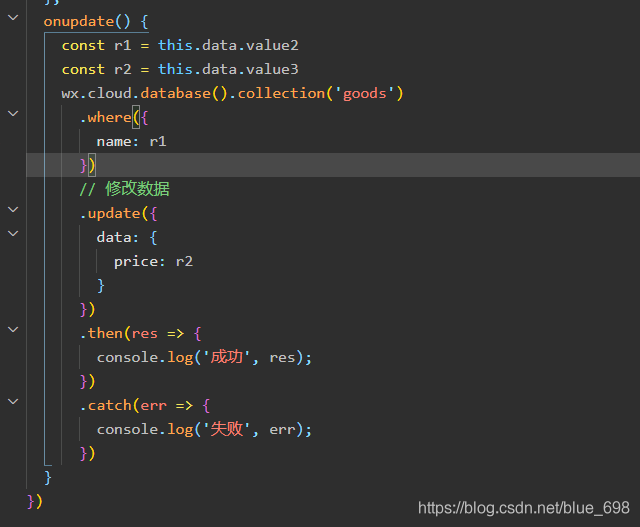
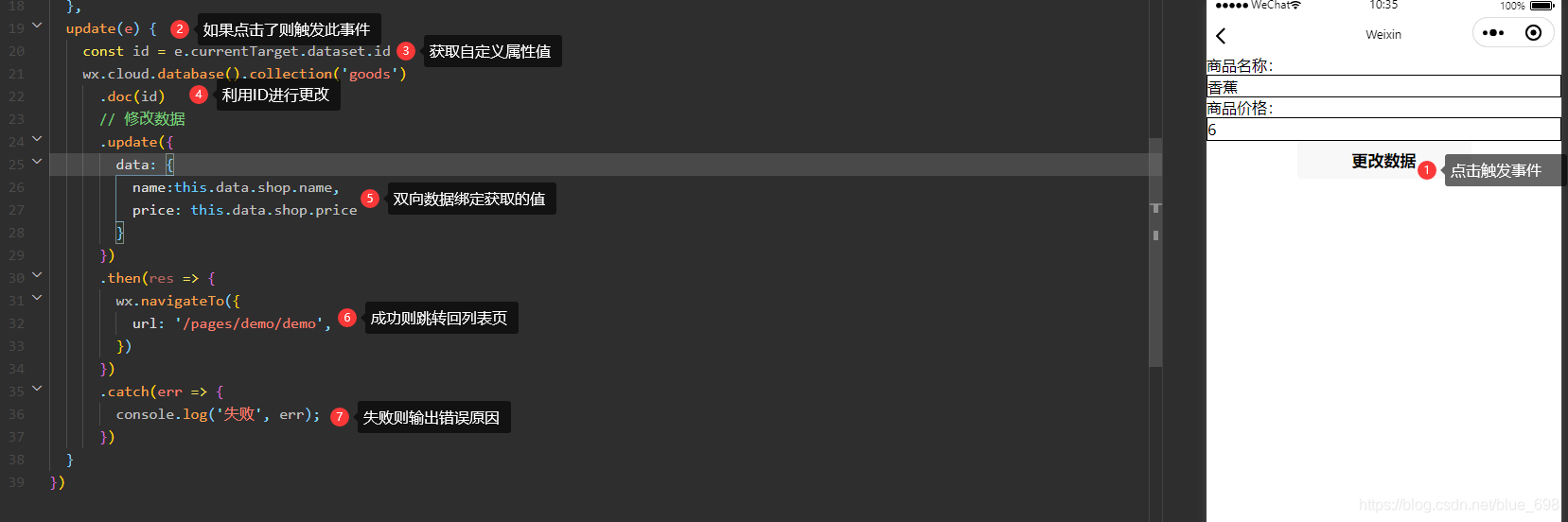
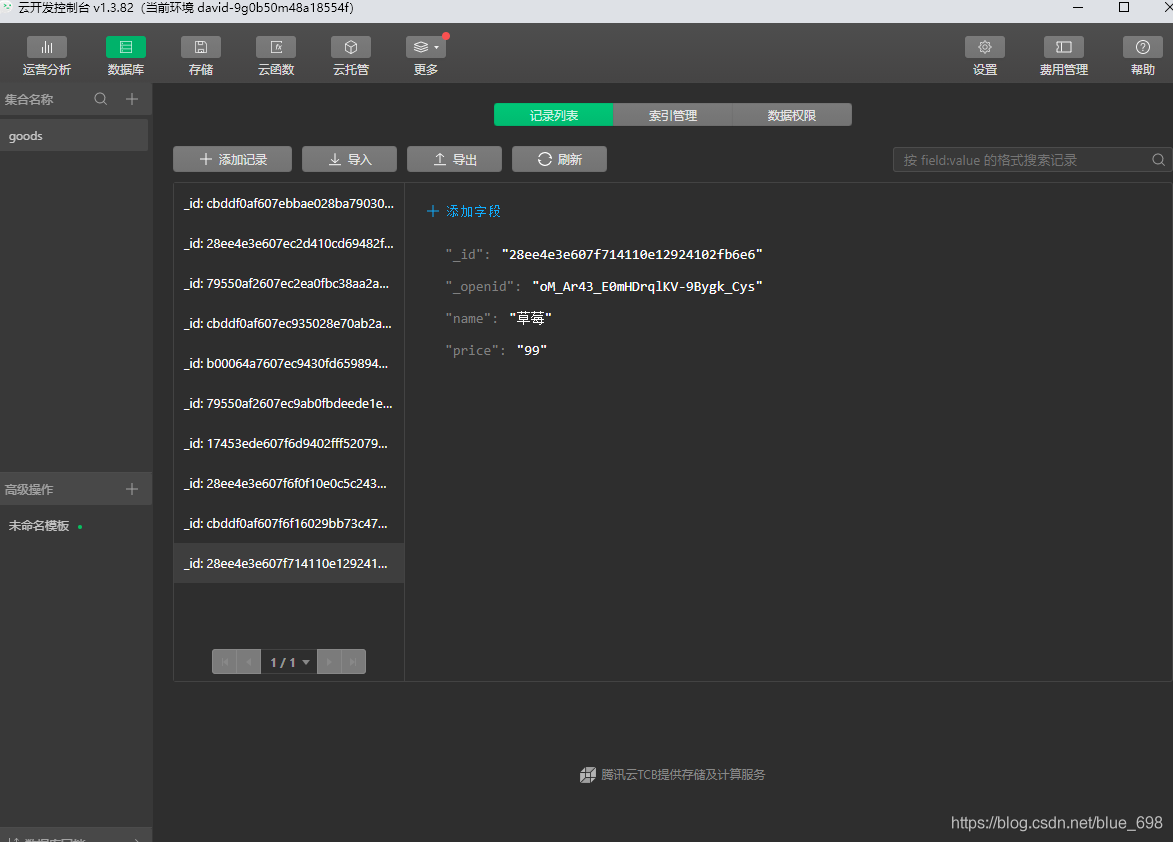
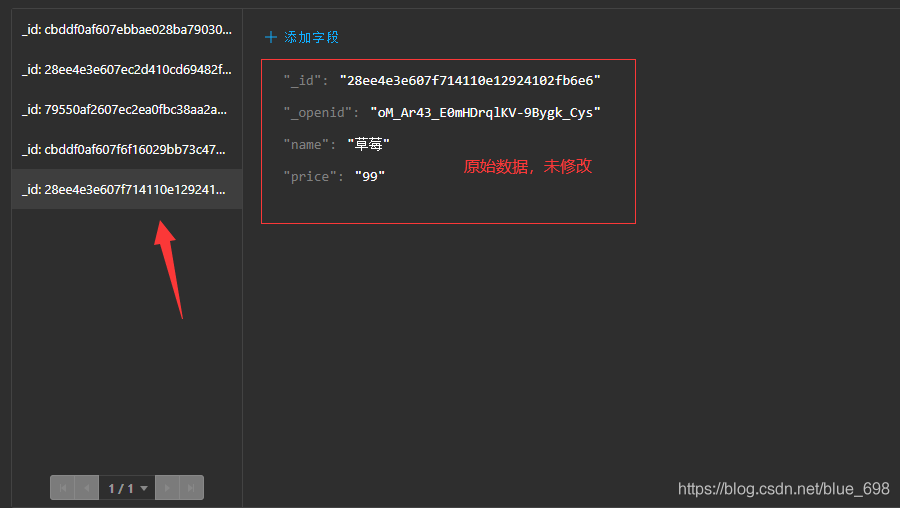
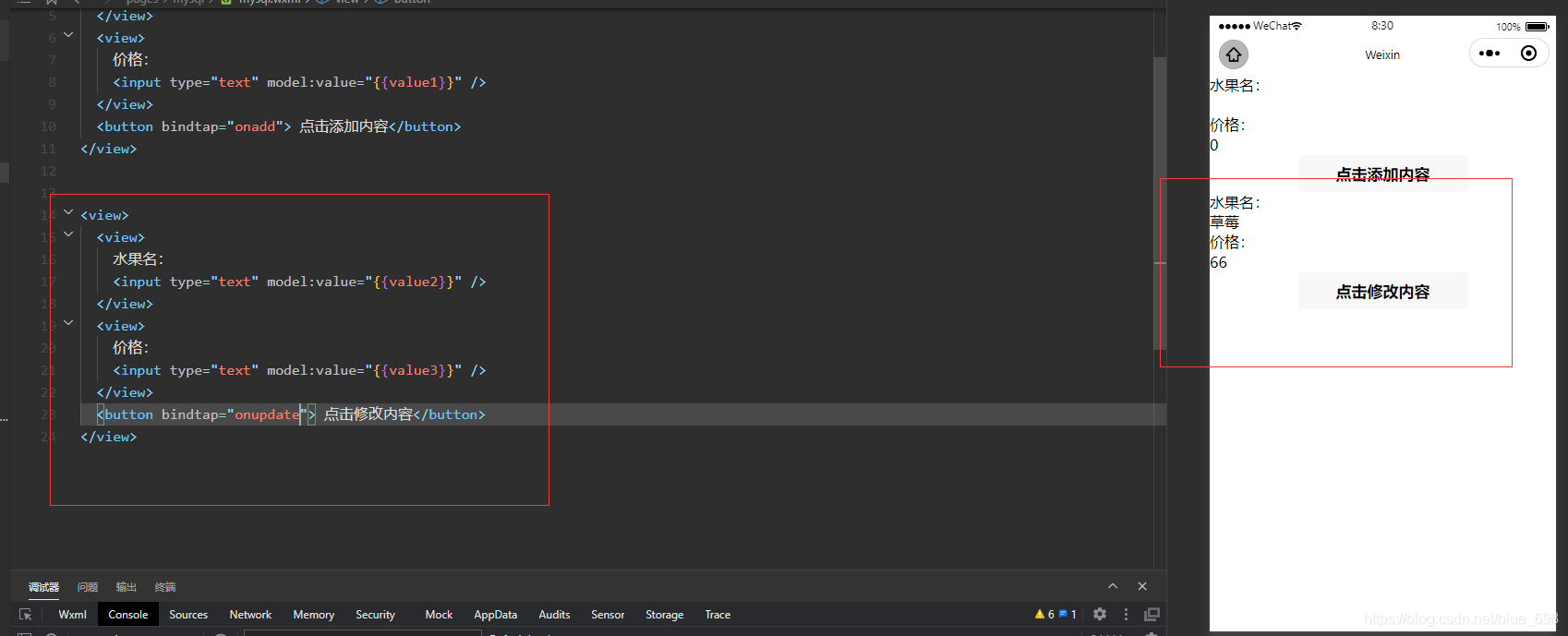
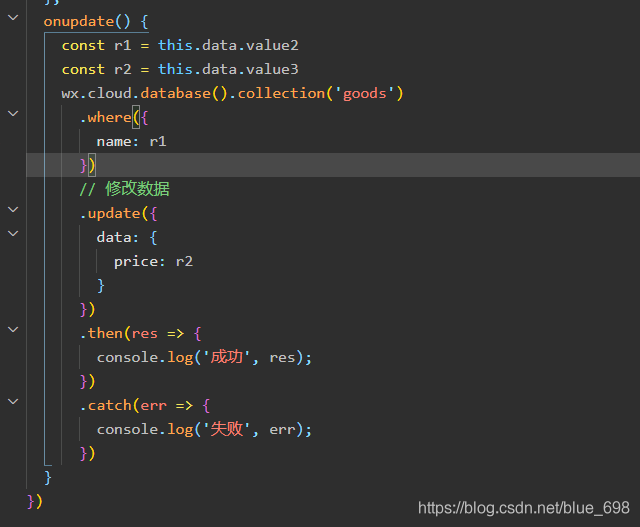
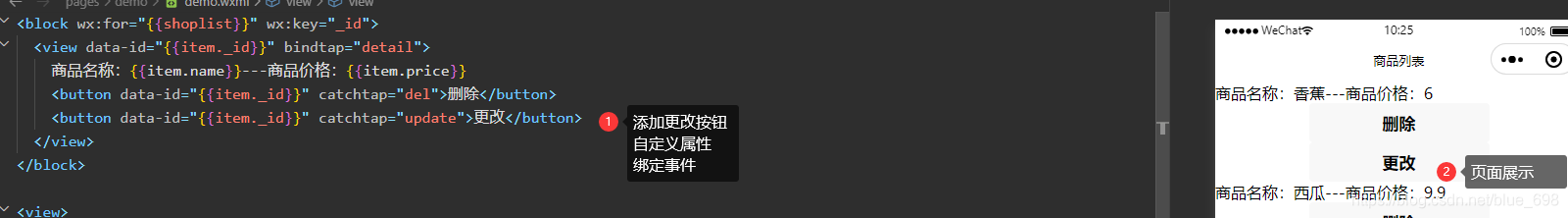
更改数据实现

先跳转至更改数据页面
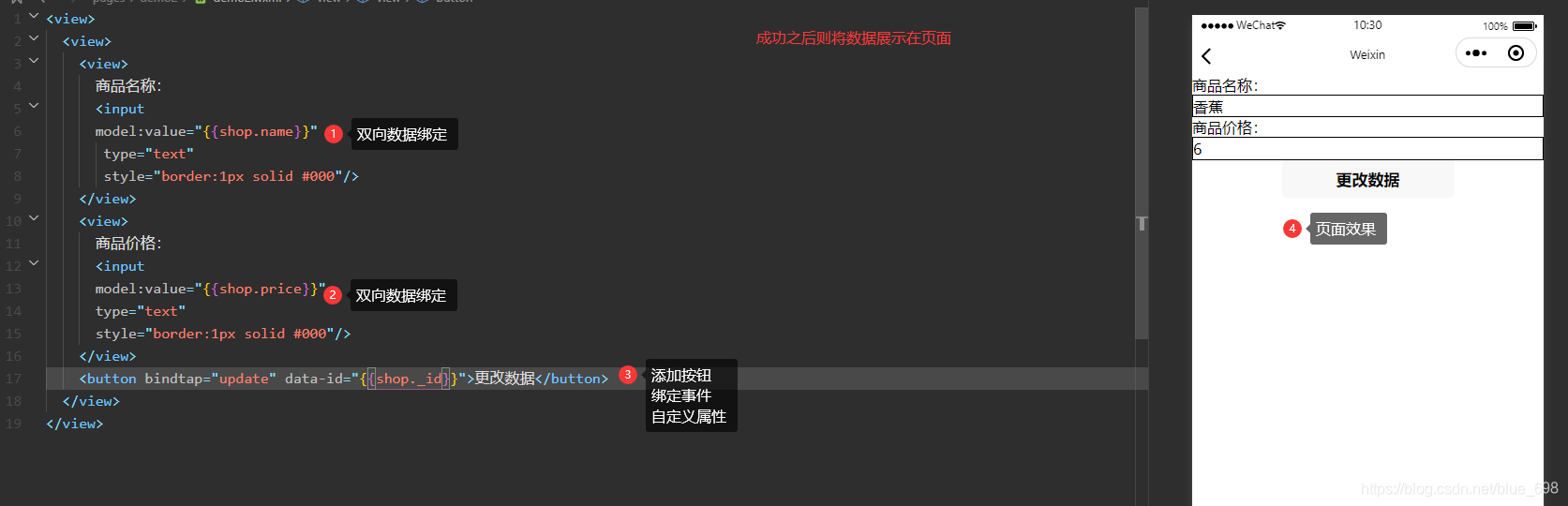
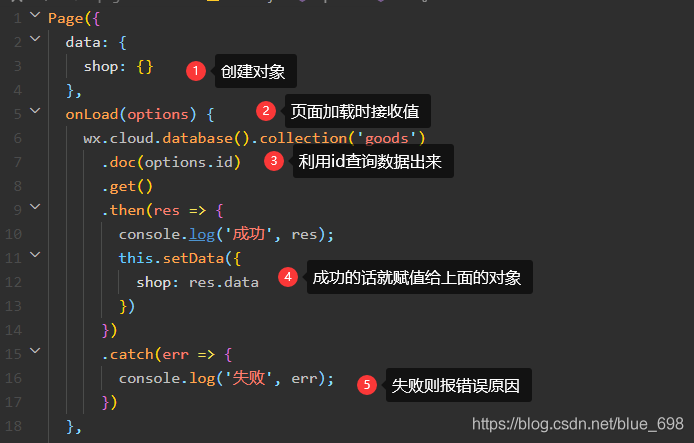
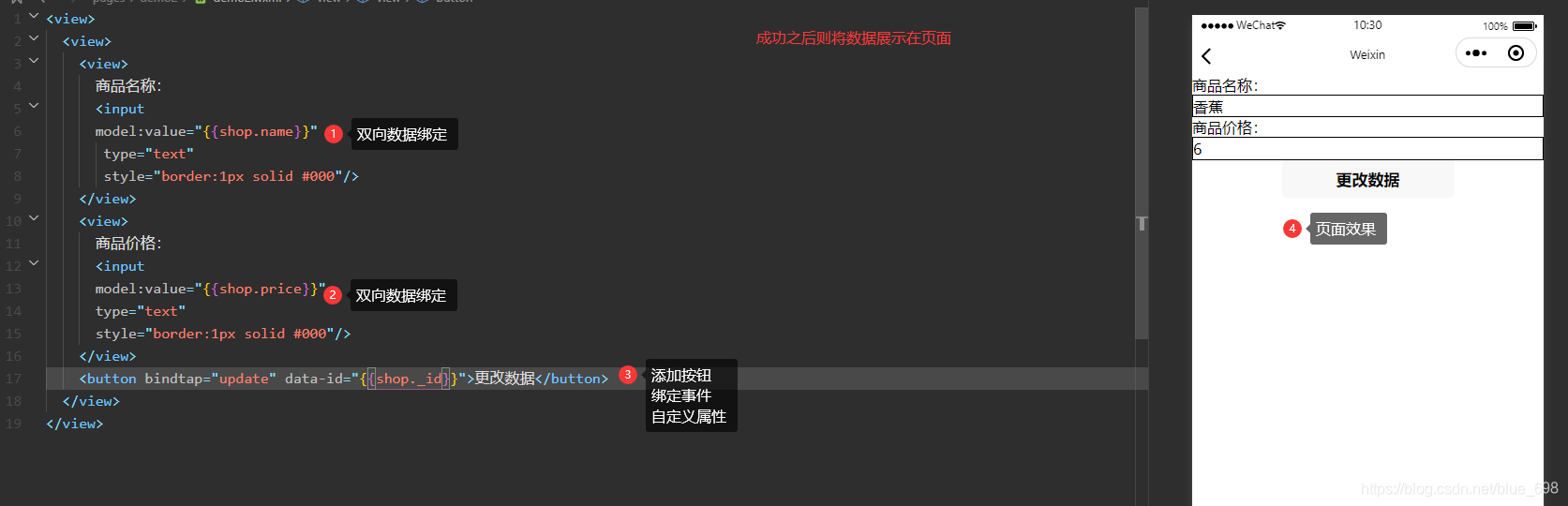
 更改数据页面
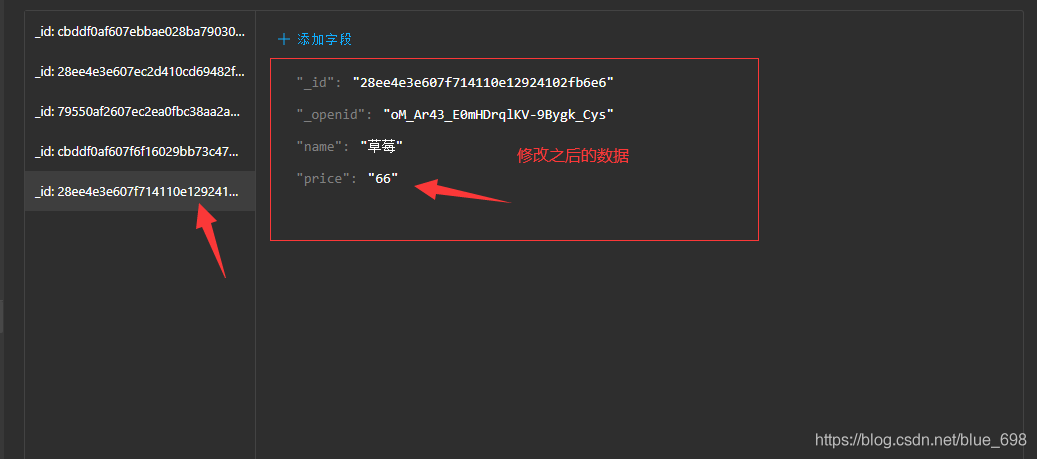
更改数据页面



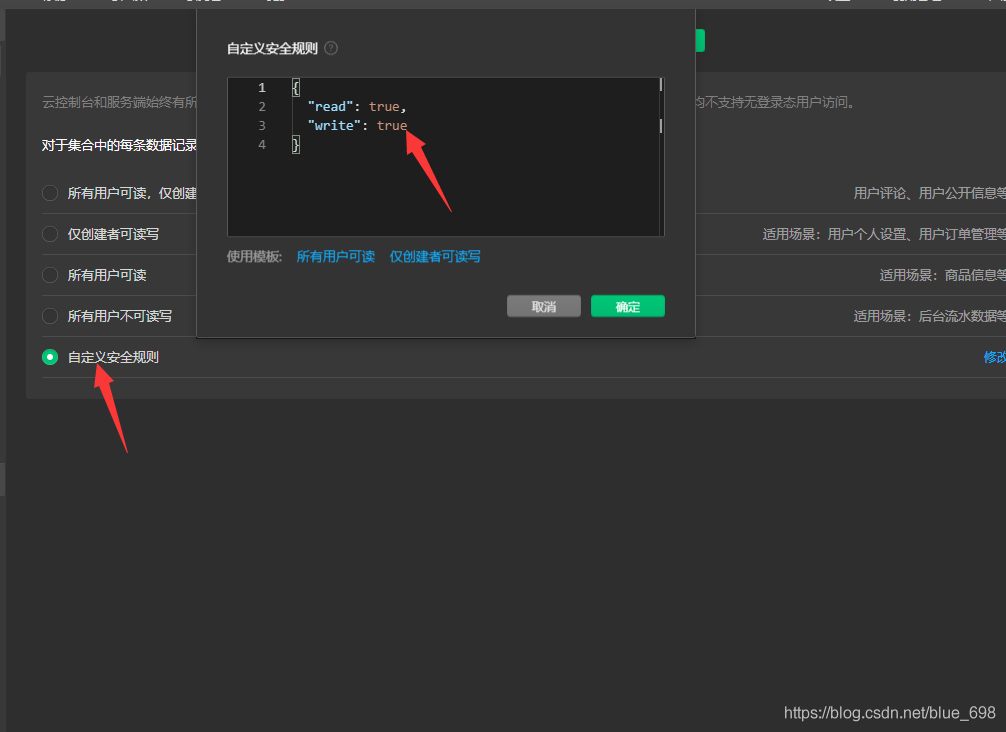
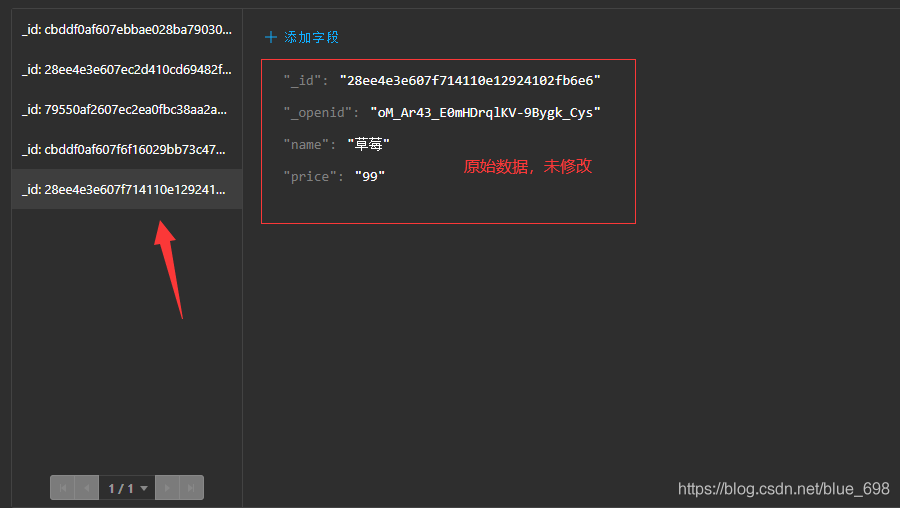
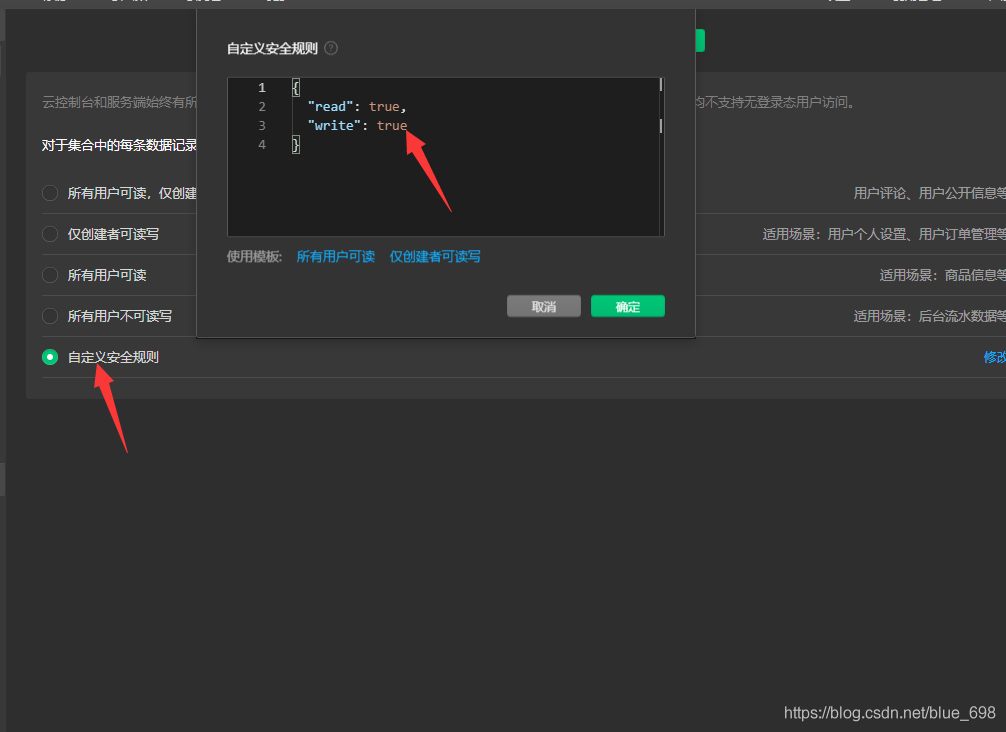
数据有可能因为权限问题更改不了
我们去做如下更改即可

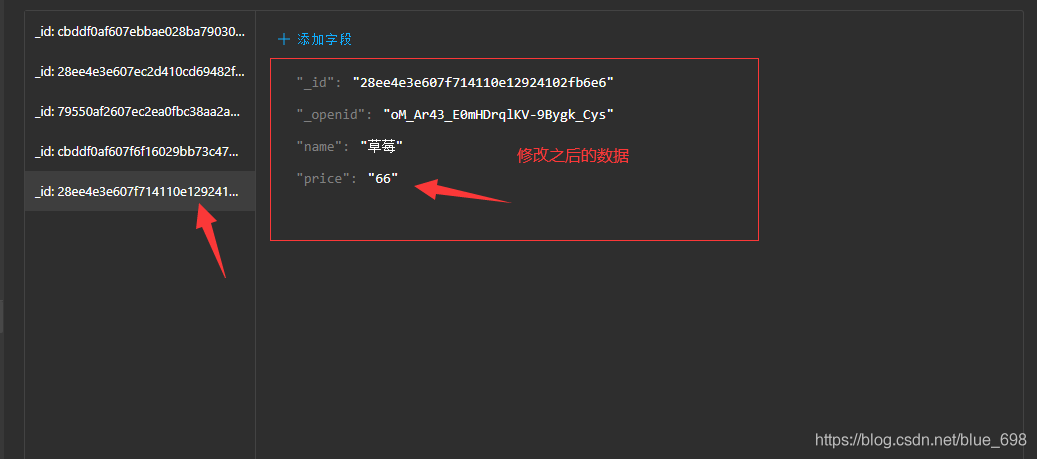
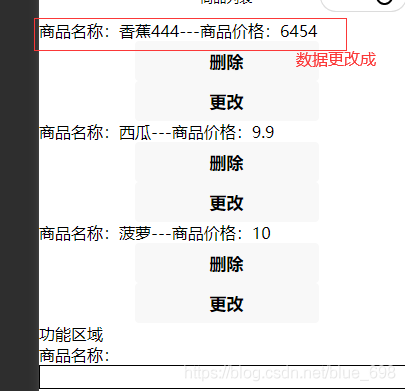
我们的数据就更改好了

云函数 使用
1 初始化云函数环境
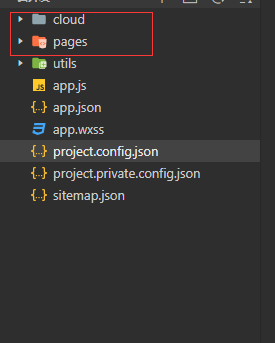
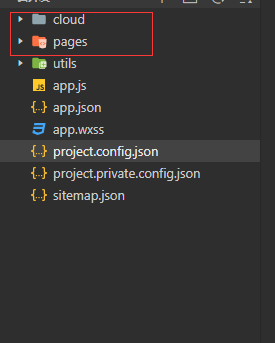
1.1 创建cloud文件夹和pages同级目录下

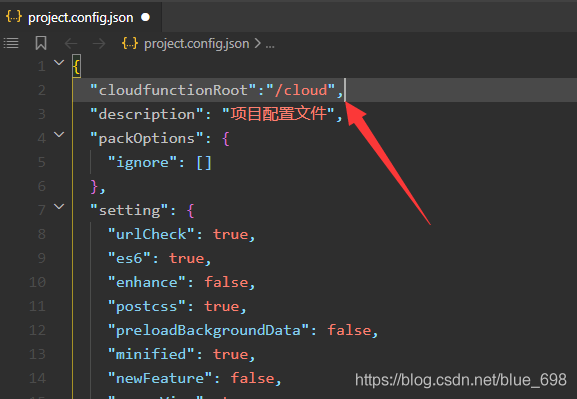
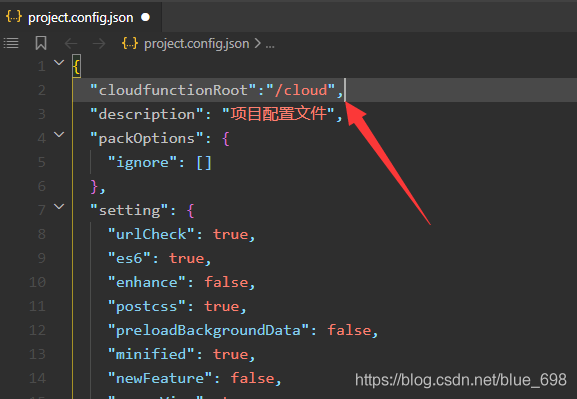
1.2 在project.config.json 中配置云函数所在目录为cloud

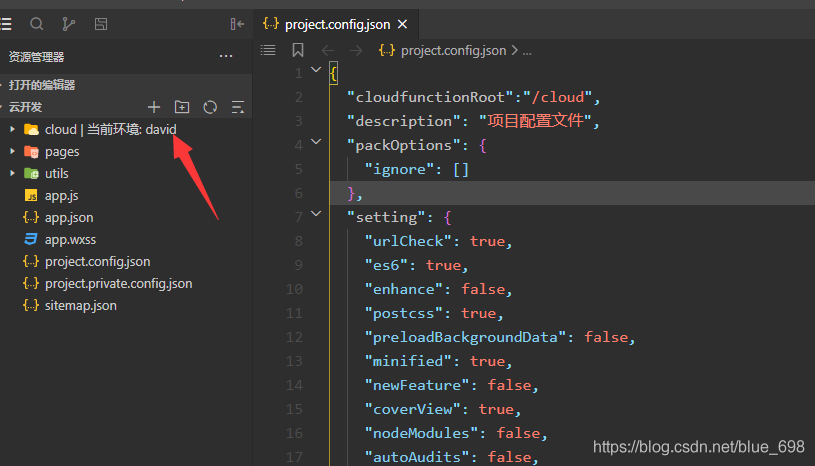
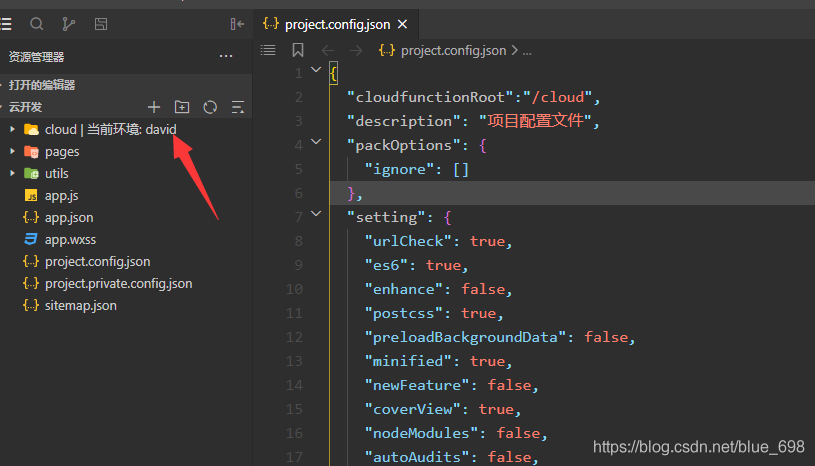
出现如下 文件夹旁显示当前环境就代表成功了
文件夹上也会显示云朵

但是注意

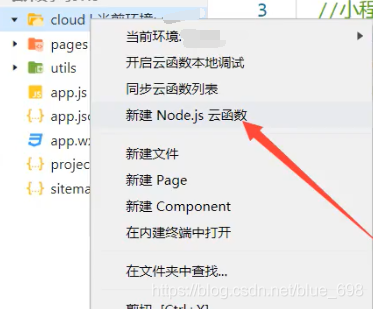
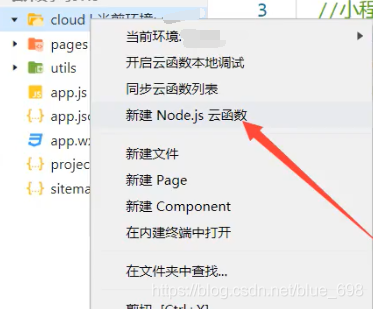
1.3 新建云函数
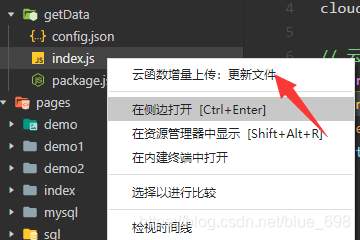
在cloud云函数文件夹右击会出现 点击 然后输入名称就会自动部署


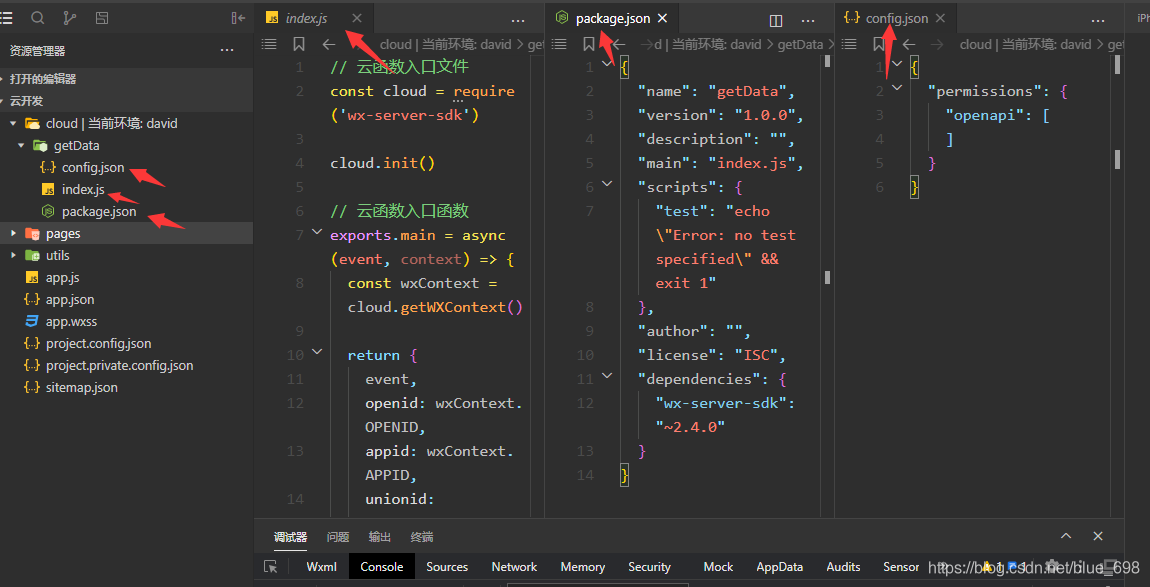
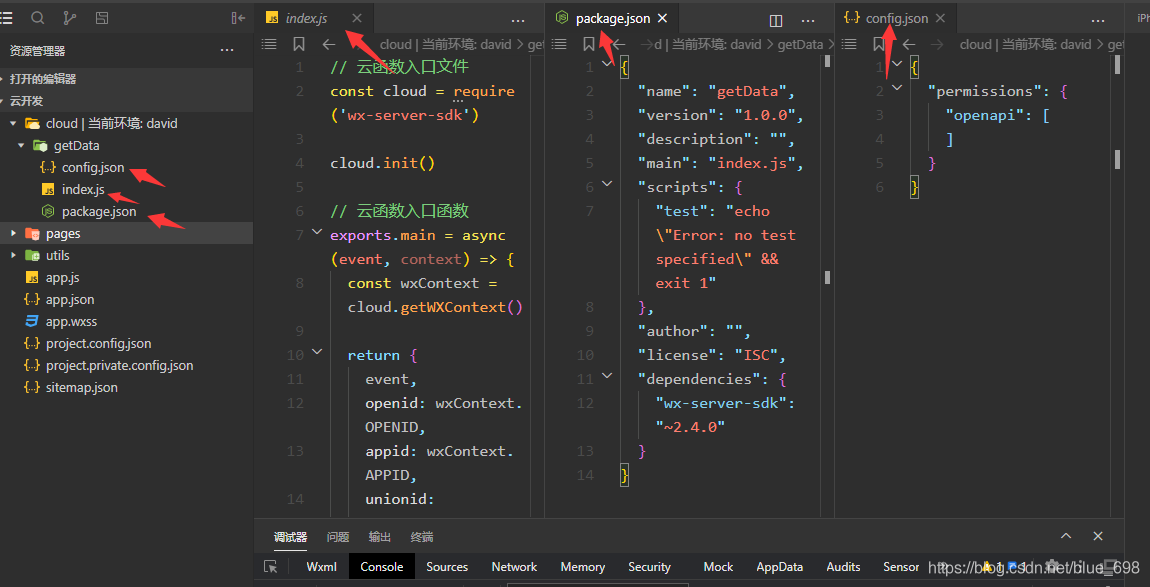
云函数创建之后会自动生成

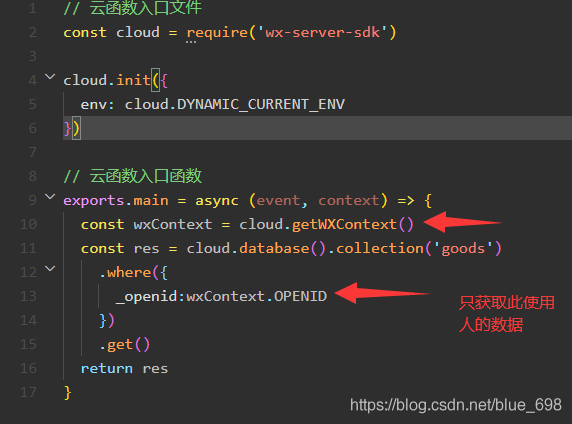
2云函数获取openid
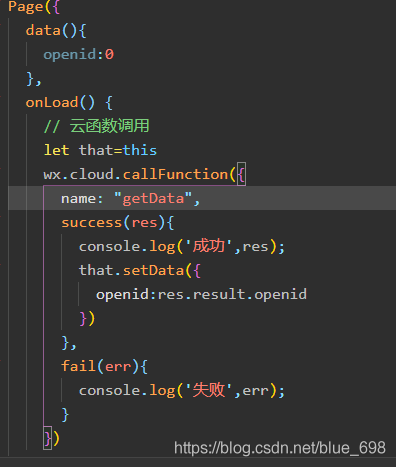
2.1 调用云函数第一种写法

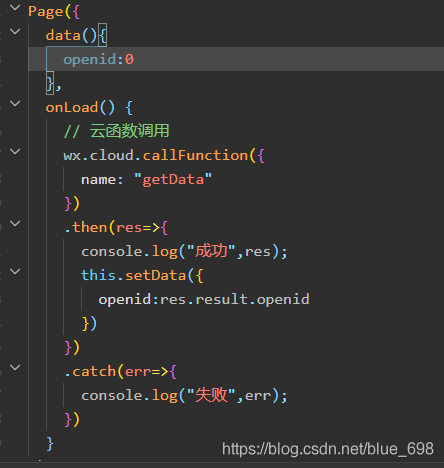
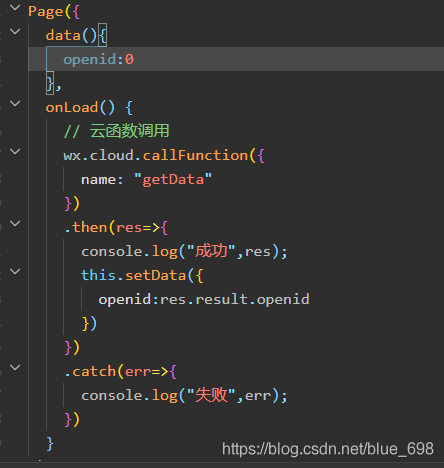
2.2 调用云函数第二种写法(推)

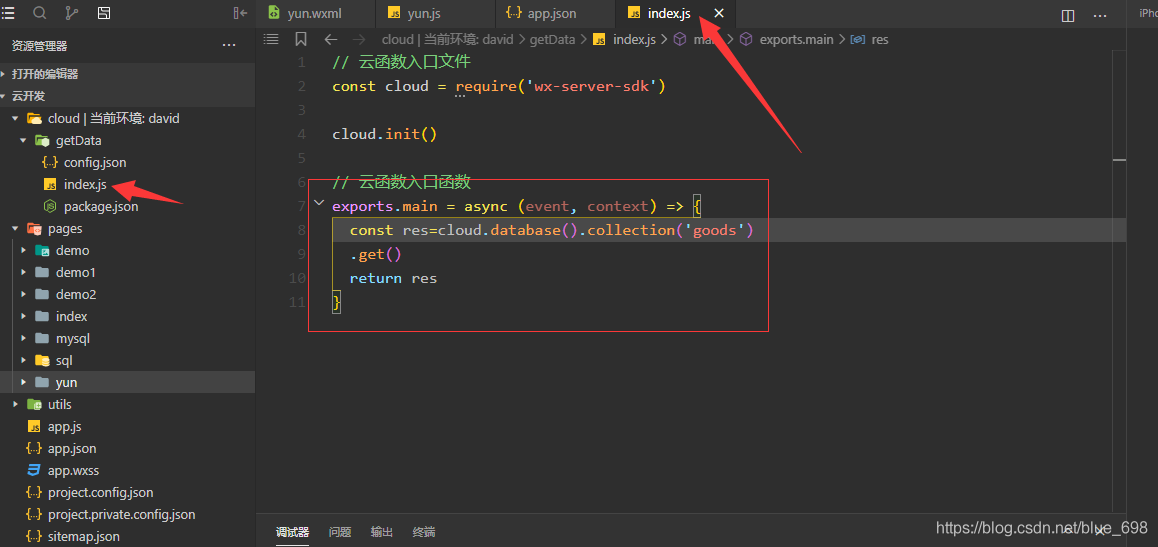
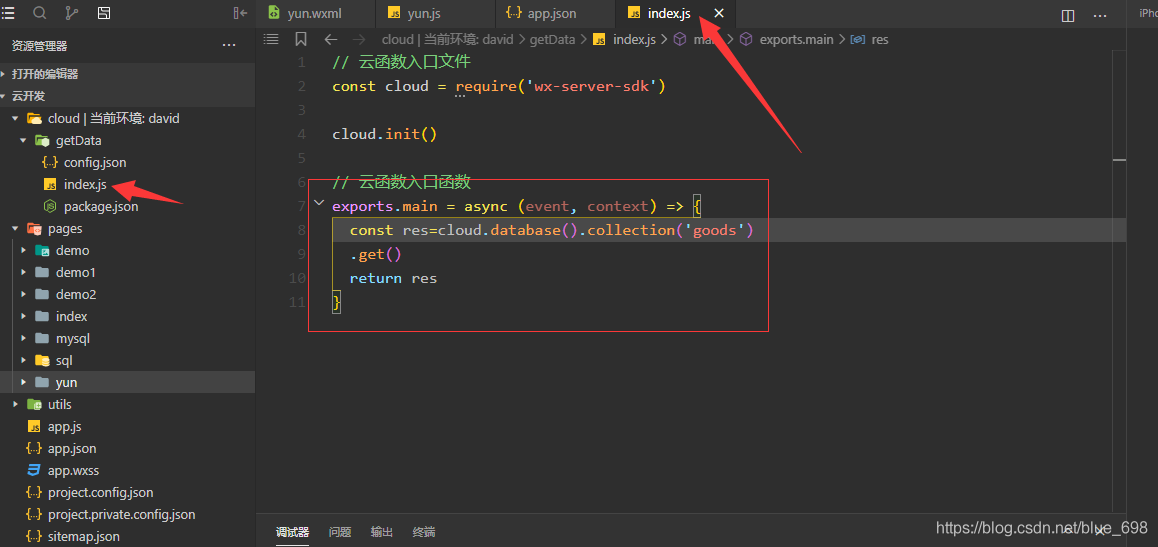
3 云函数获取数据库
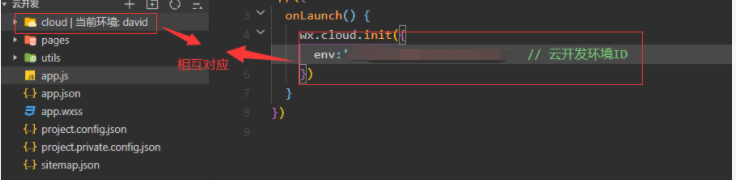
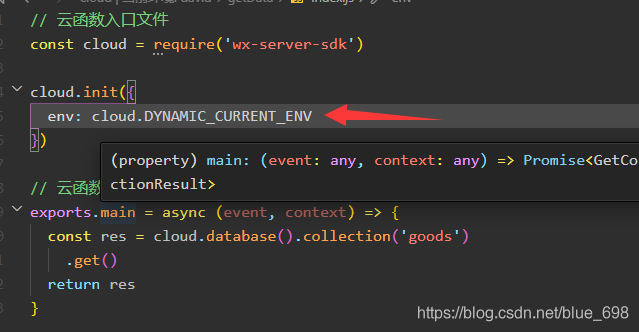
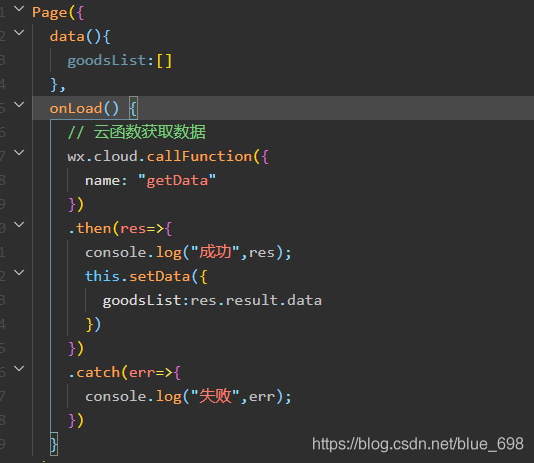
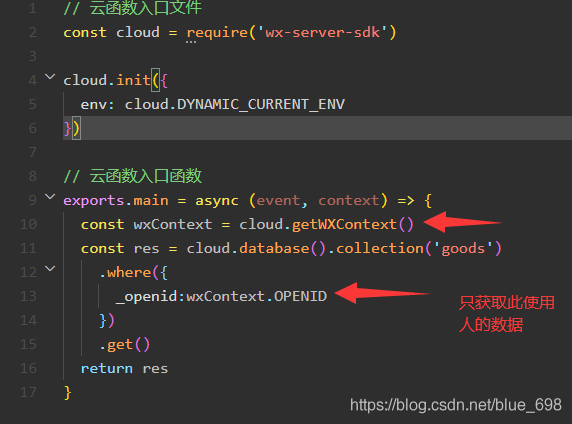
在云函数文件夹下index.js中编写代码
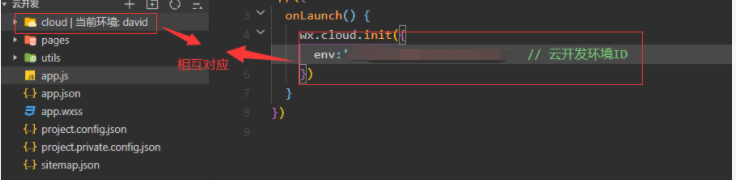
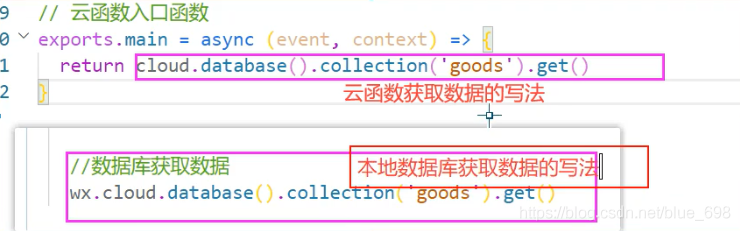
我们不需要在写wx.

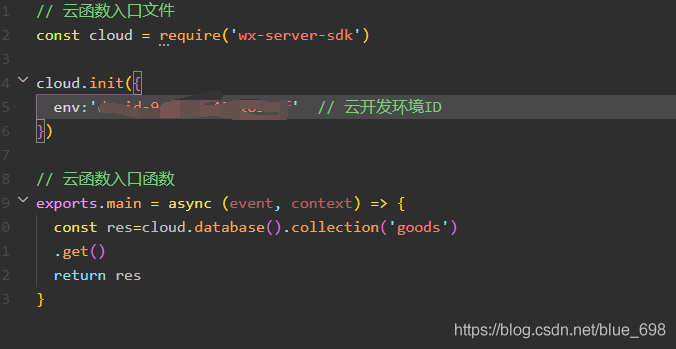
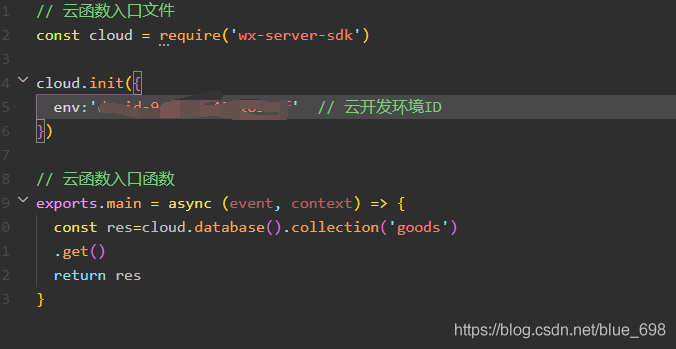
这里最好也写上云开发环境ID(如果不报错可以不写,方便后面维护)

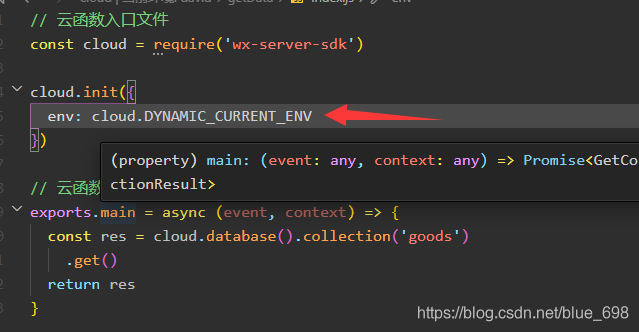
如果报错推荐使用 cloud.DYNAMIC_CURRENT_ENV常亮

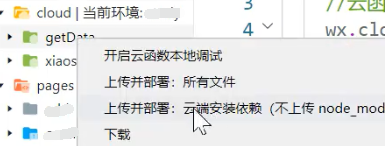
注:云函数只要有变动,就要重新部署,否则此次编写的云函数不生效,调用的还是上一次部署的
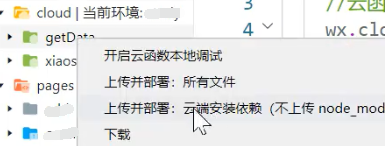
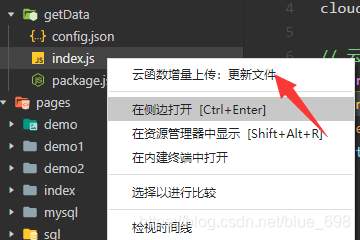
右击
- 如果是第一次点击此选项

- 第二次只需要右击index.js文件

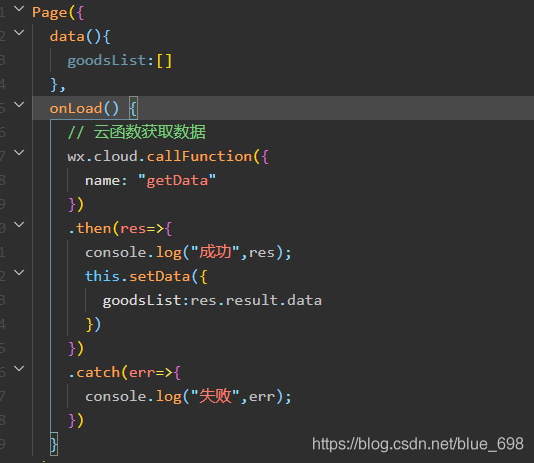
获取数据:

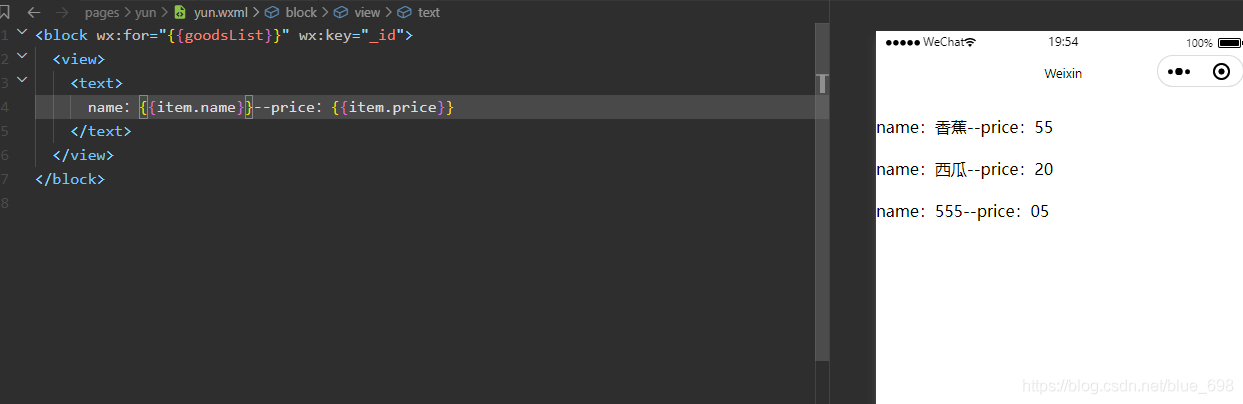
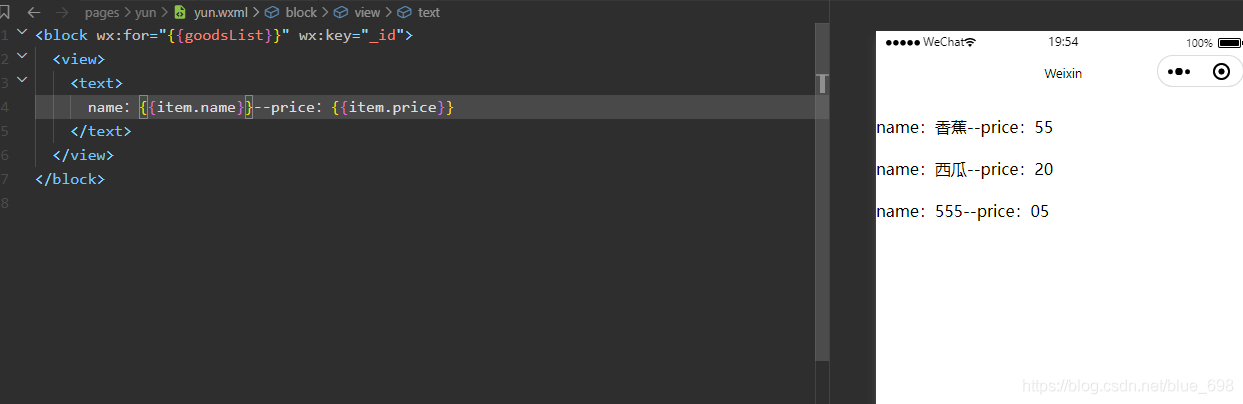
页面循环展示:

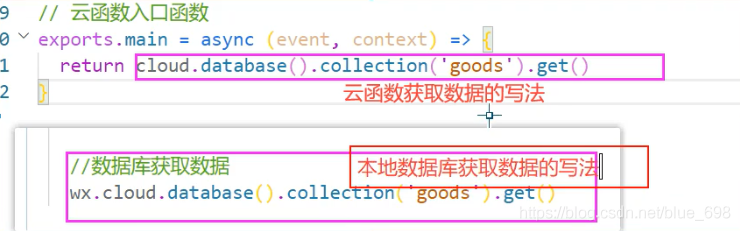
云函数获取和本地获取区别

补充
openid相当于我们在微信的身份证

云存储 使用
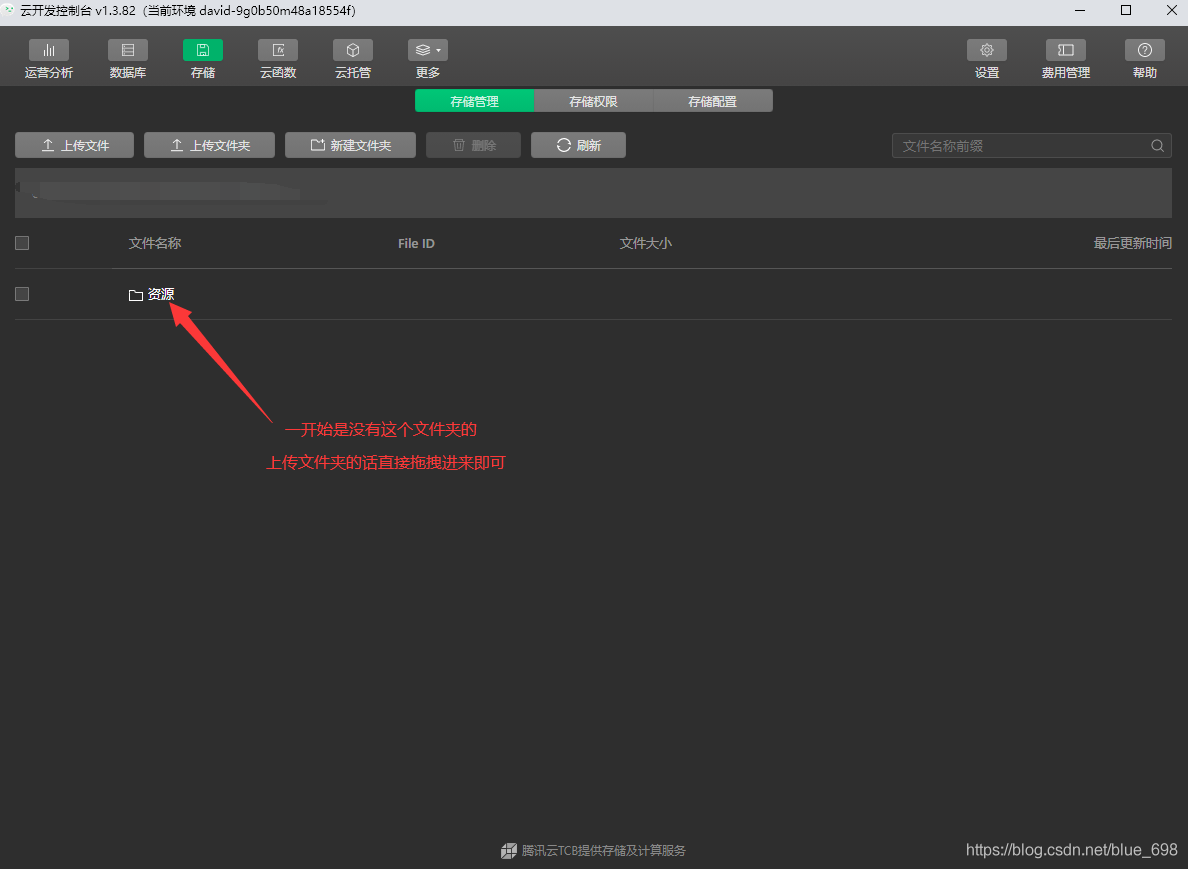
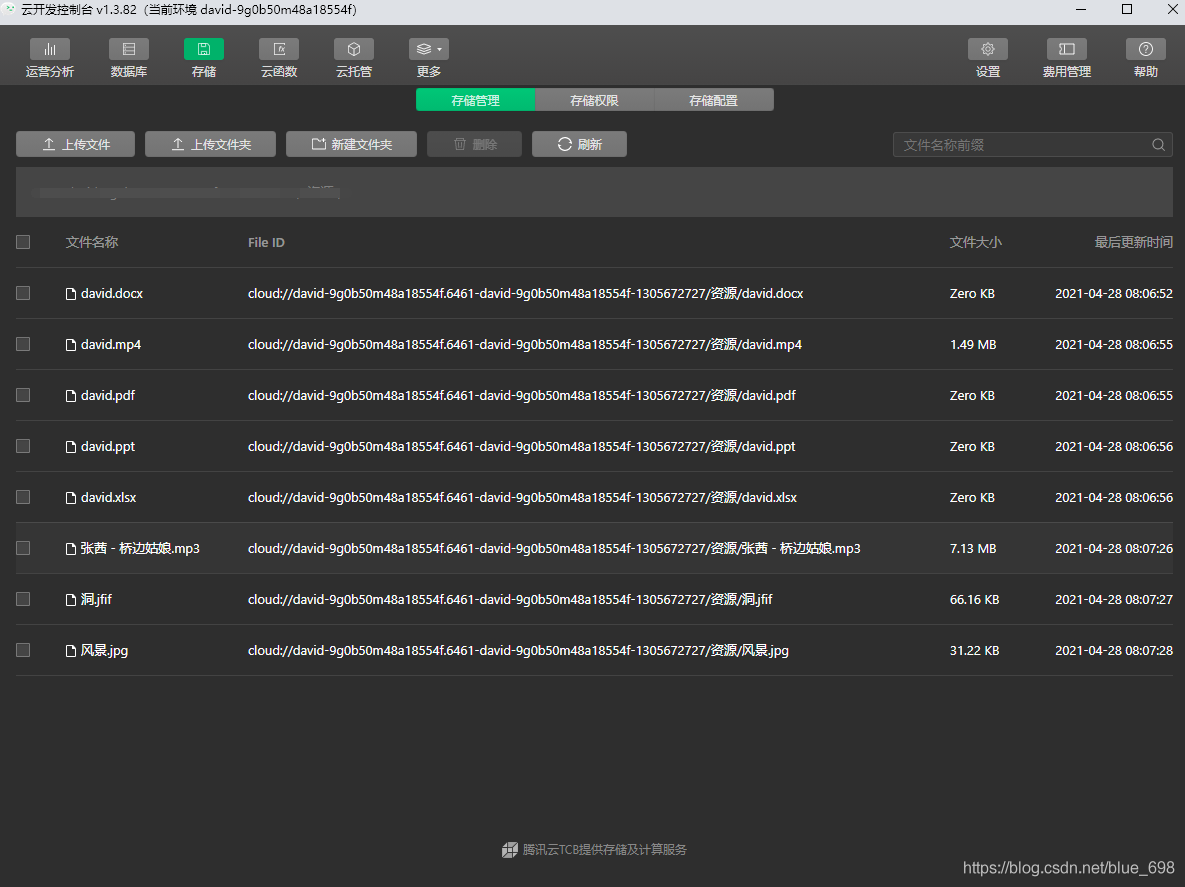
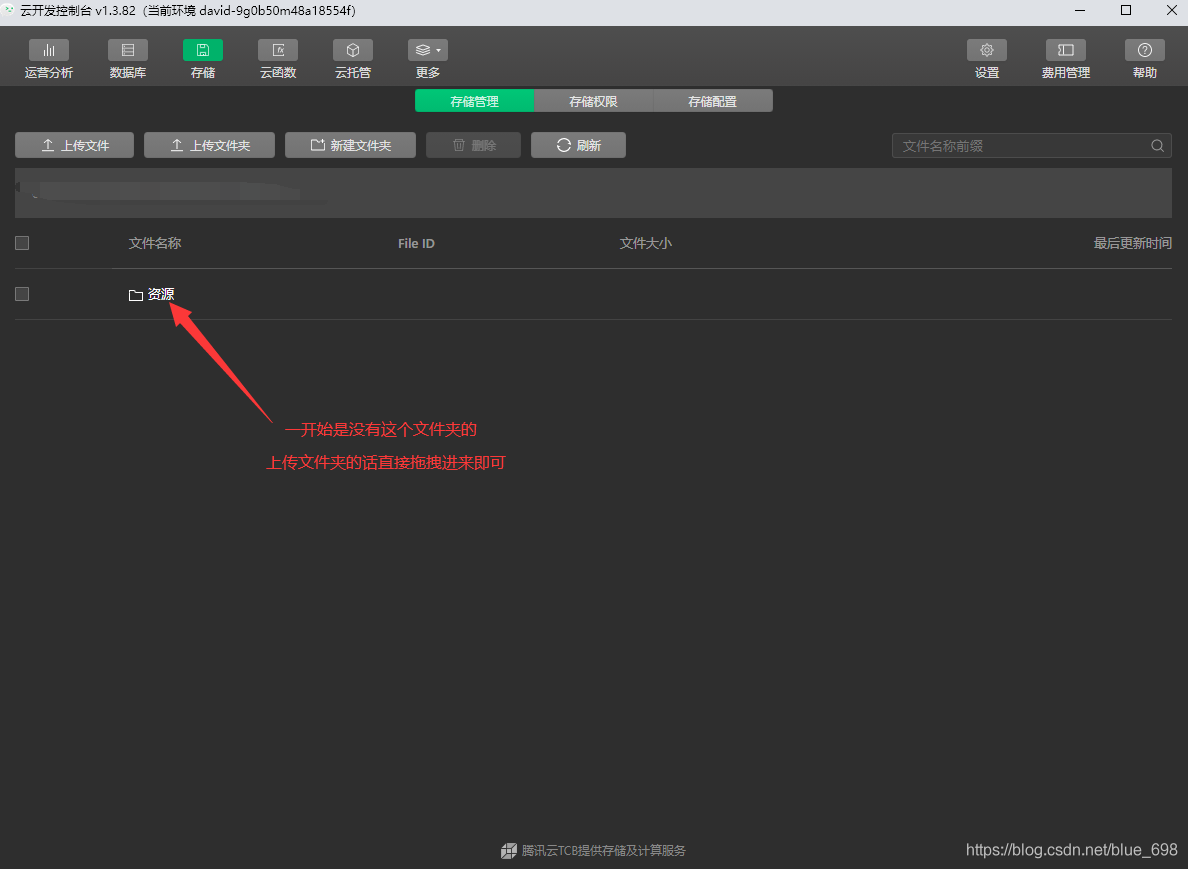
1 云开发控制台管理文件

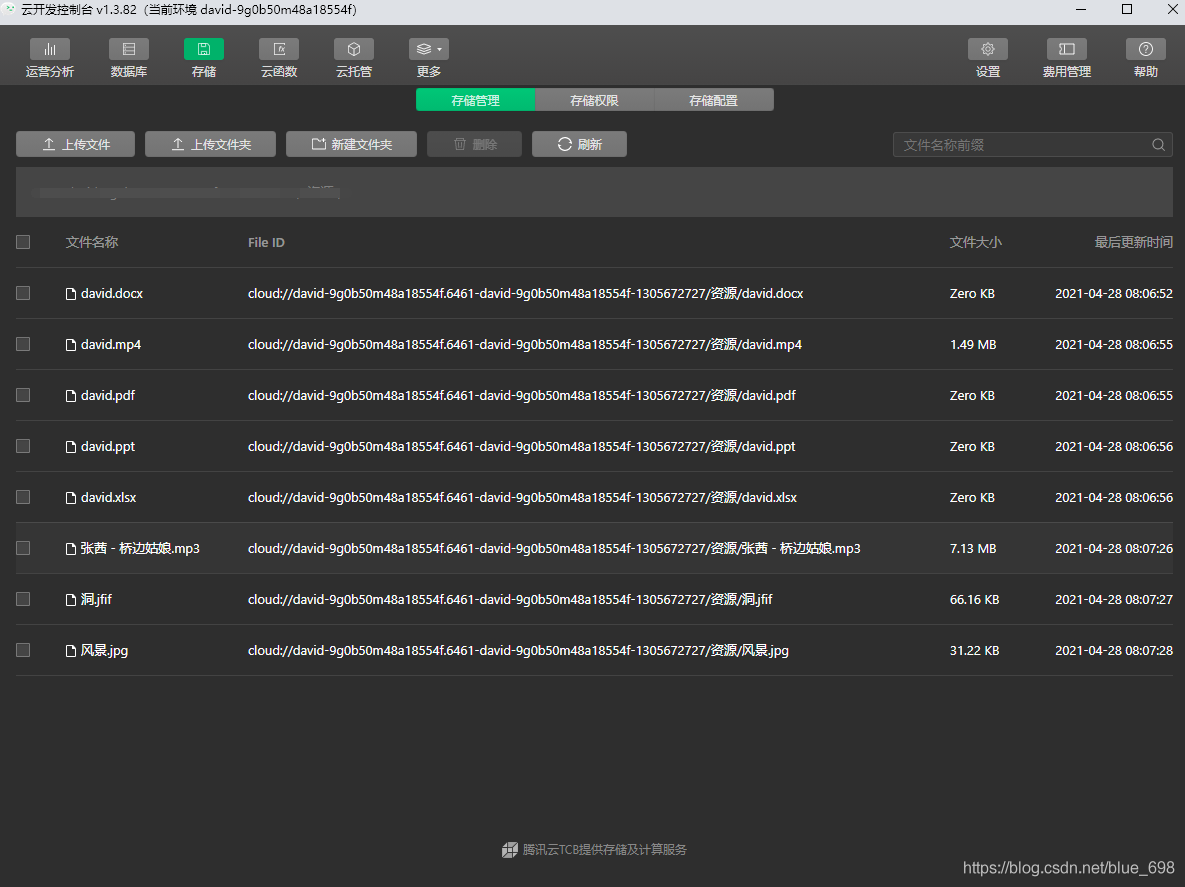
点击资源文件夹 就可以看到里面的内容了

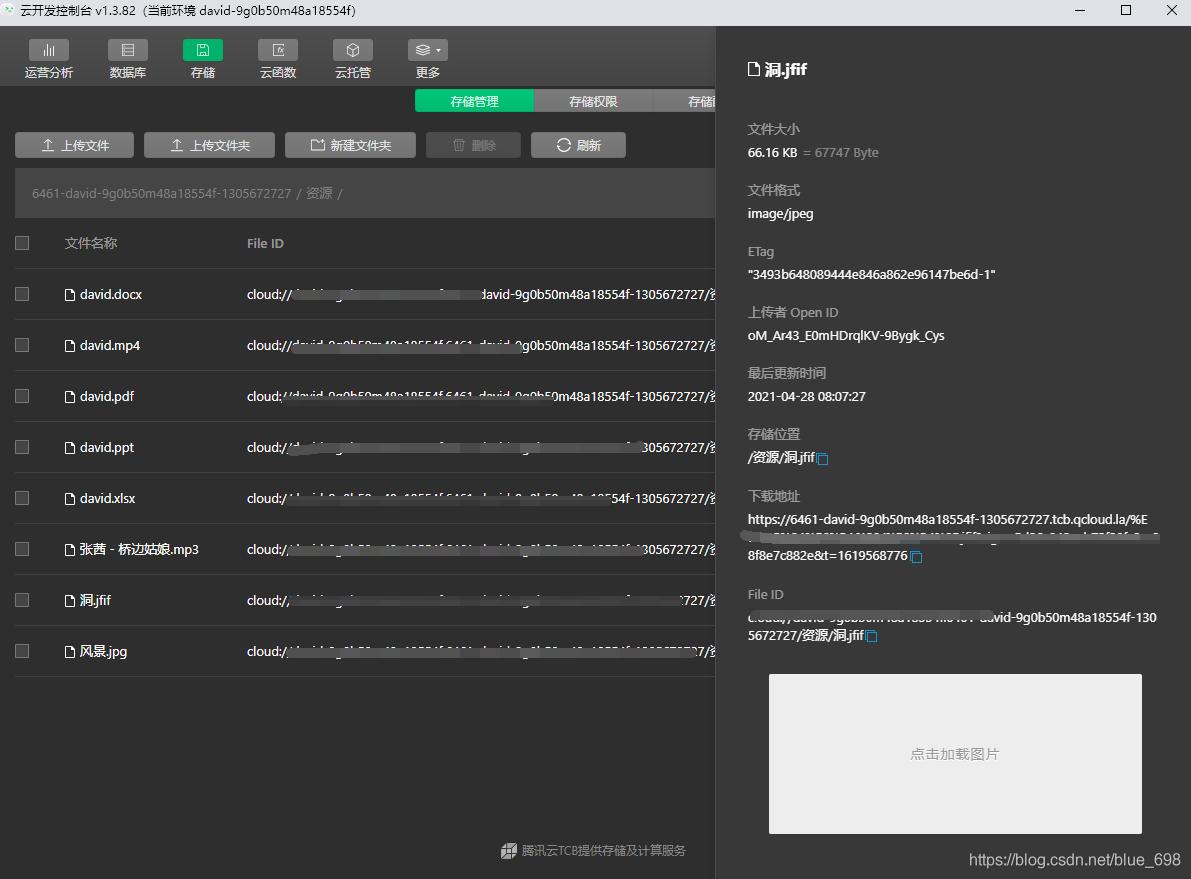
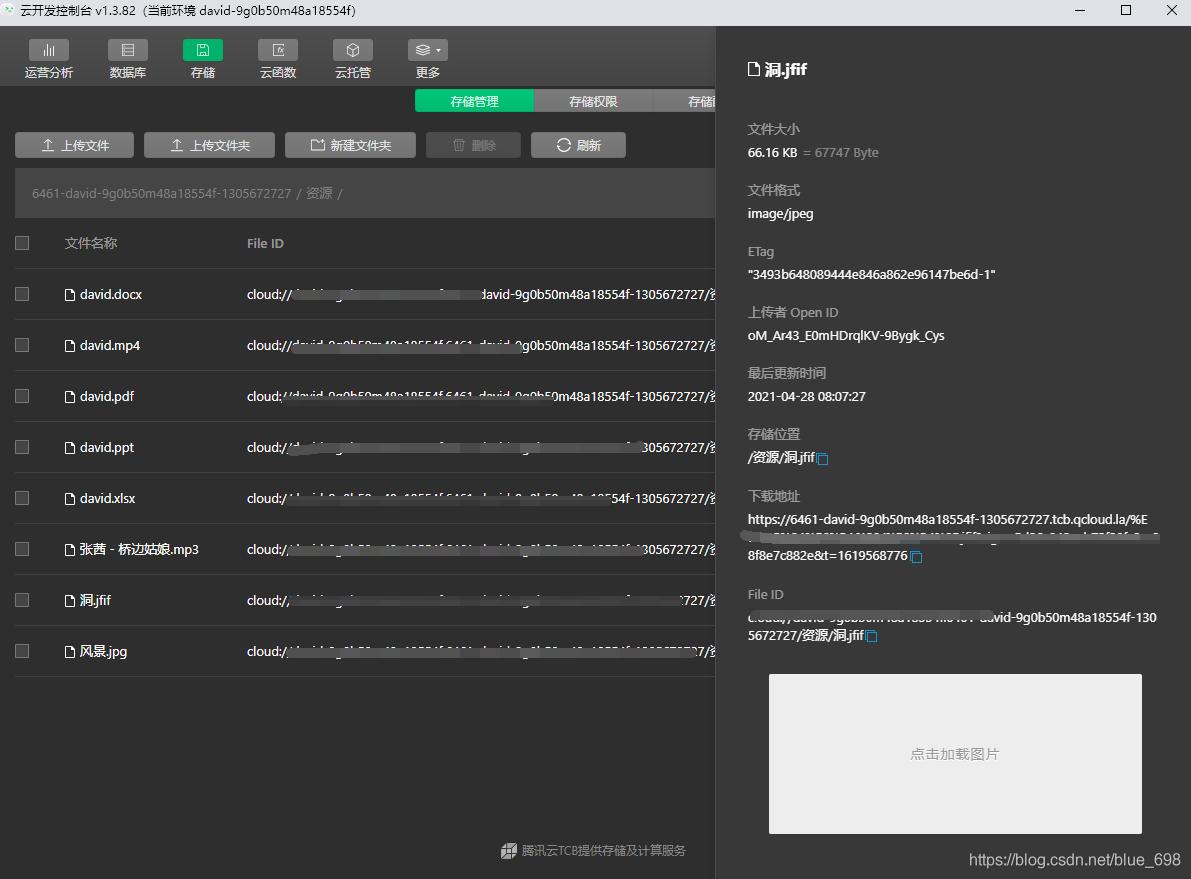
点击各个文件都会有下载地址,如果是图片可以直接预览,其他文件则需要地址了

2 上传图片到云存储
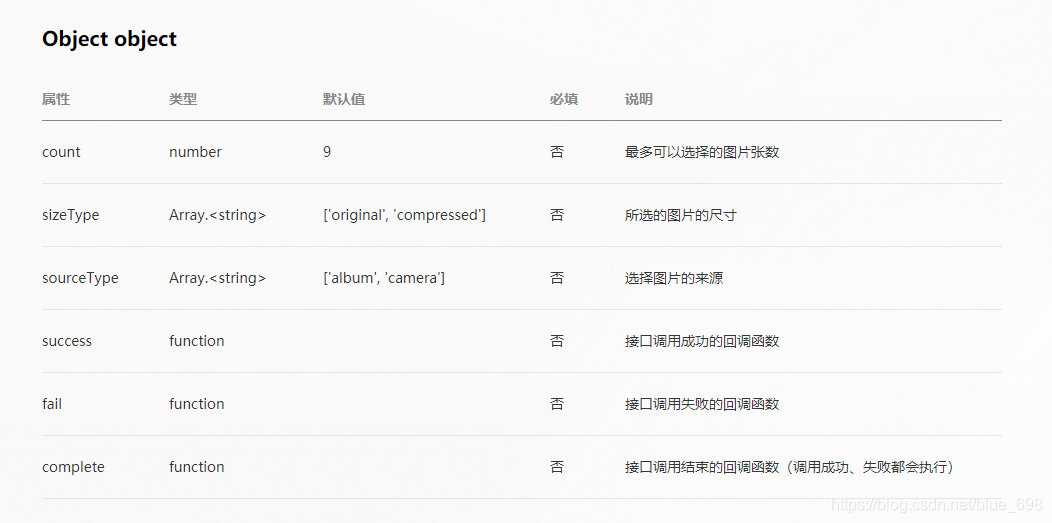
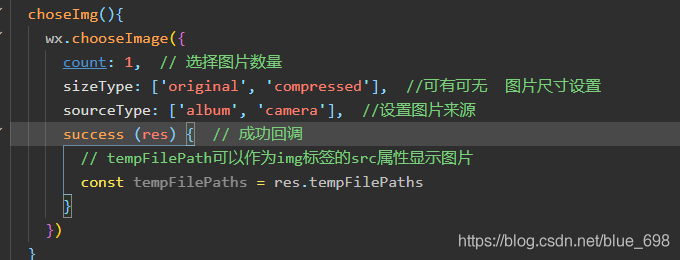
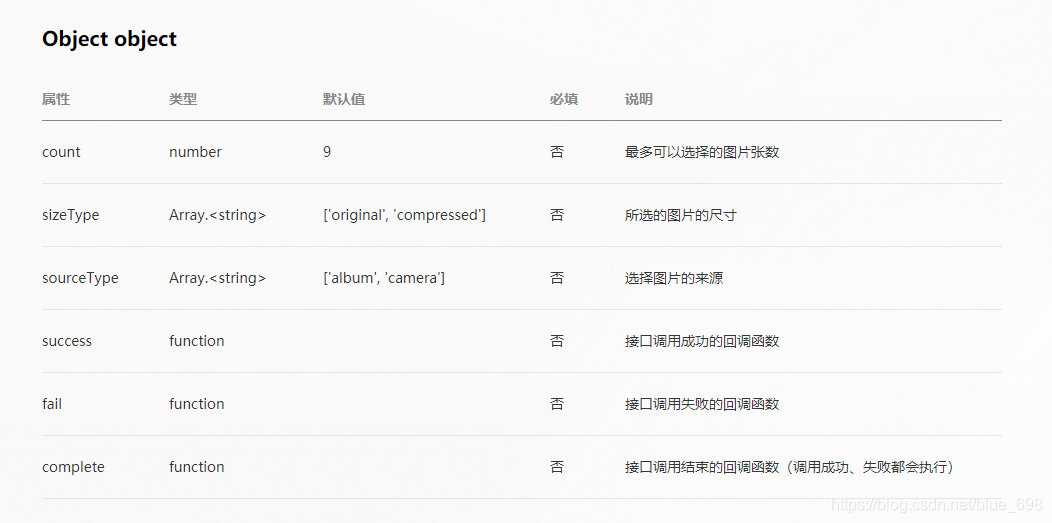
在上传图片前我们需选择图片,所以用到一个选择图片功能
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html




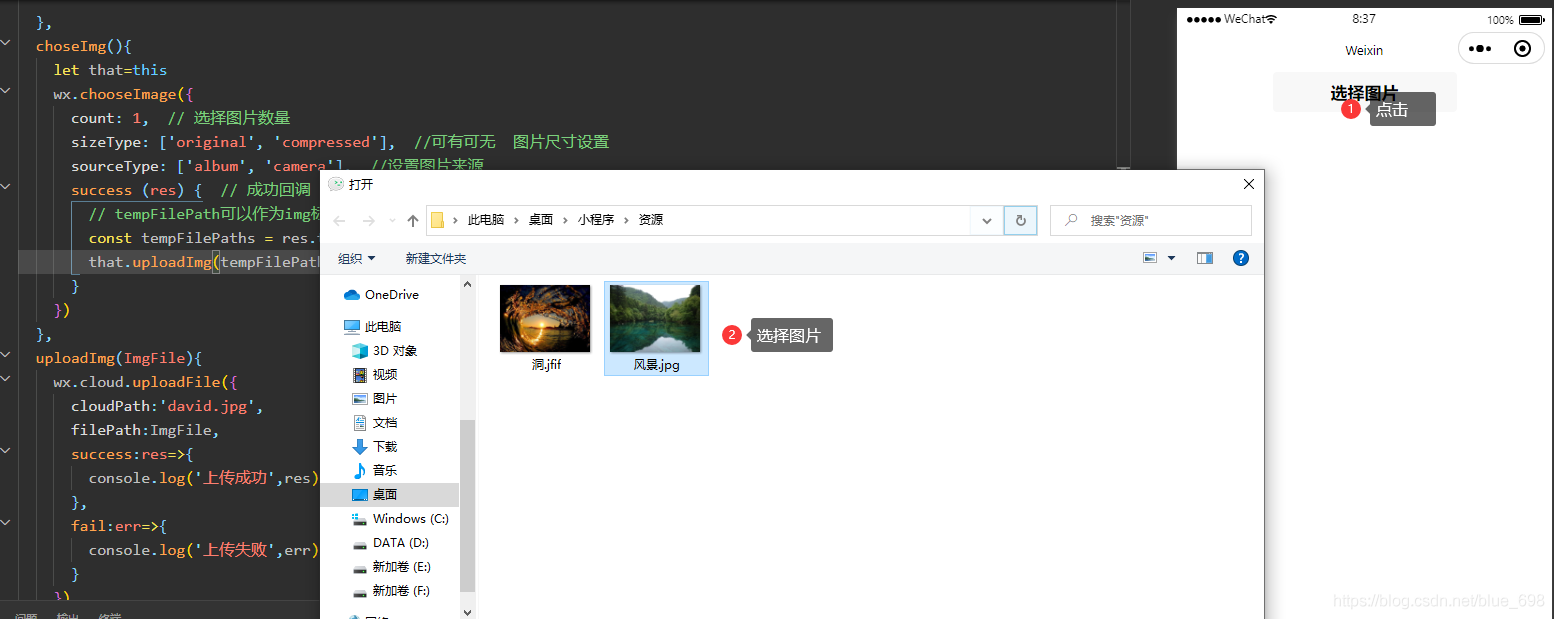
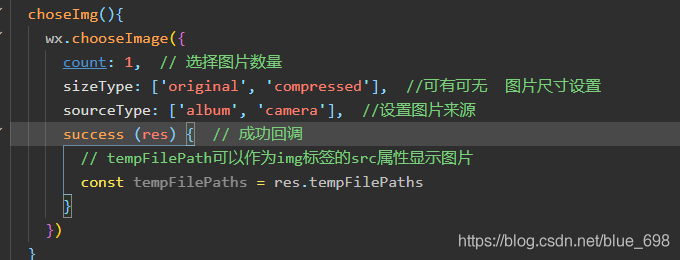
这样设置好,就可以选择图片或者拍照了
然后就可以设置上传了
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/storage/uploadFile/client.uploadFile.html

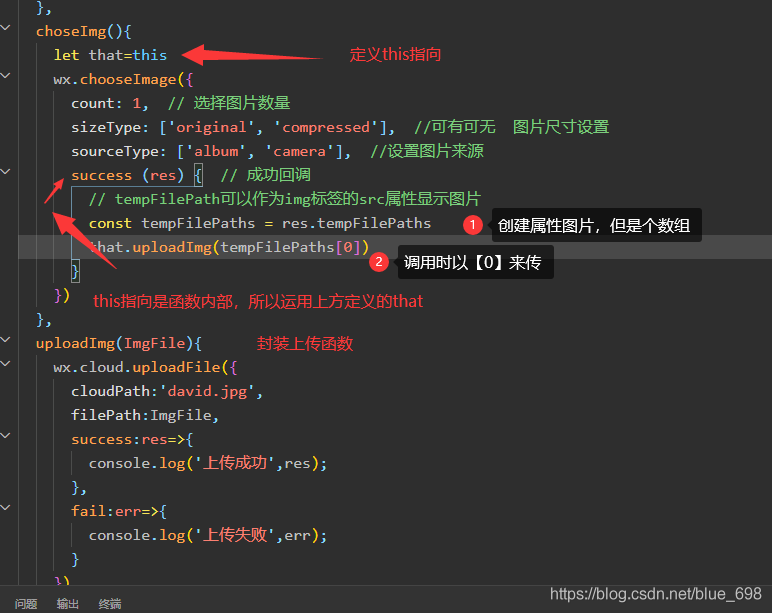
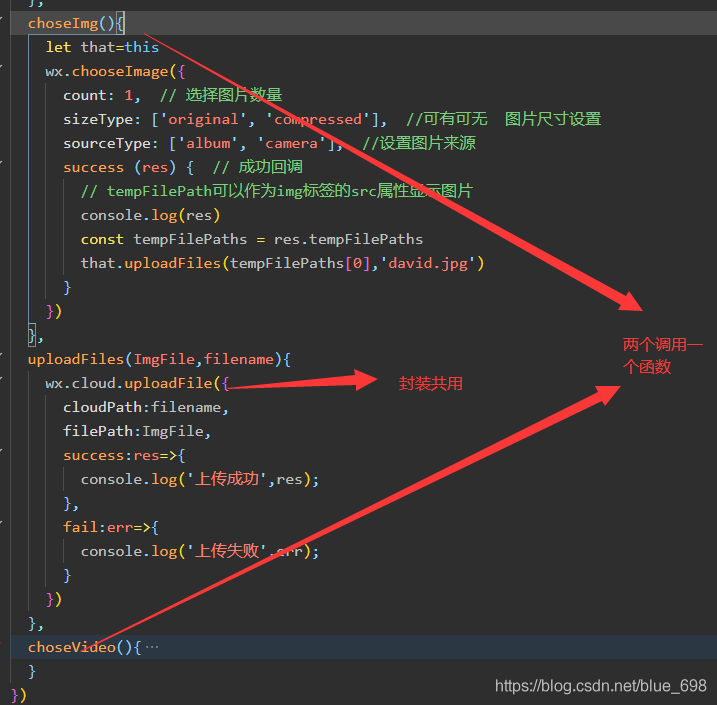
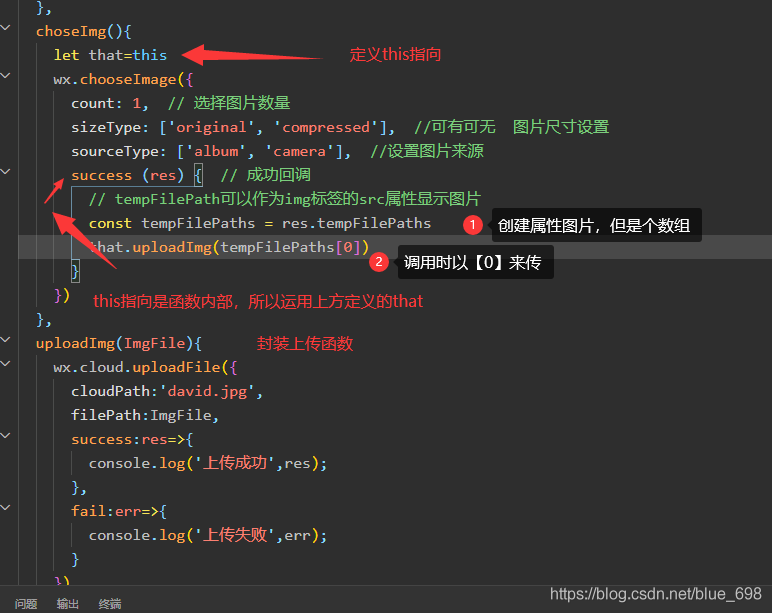
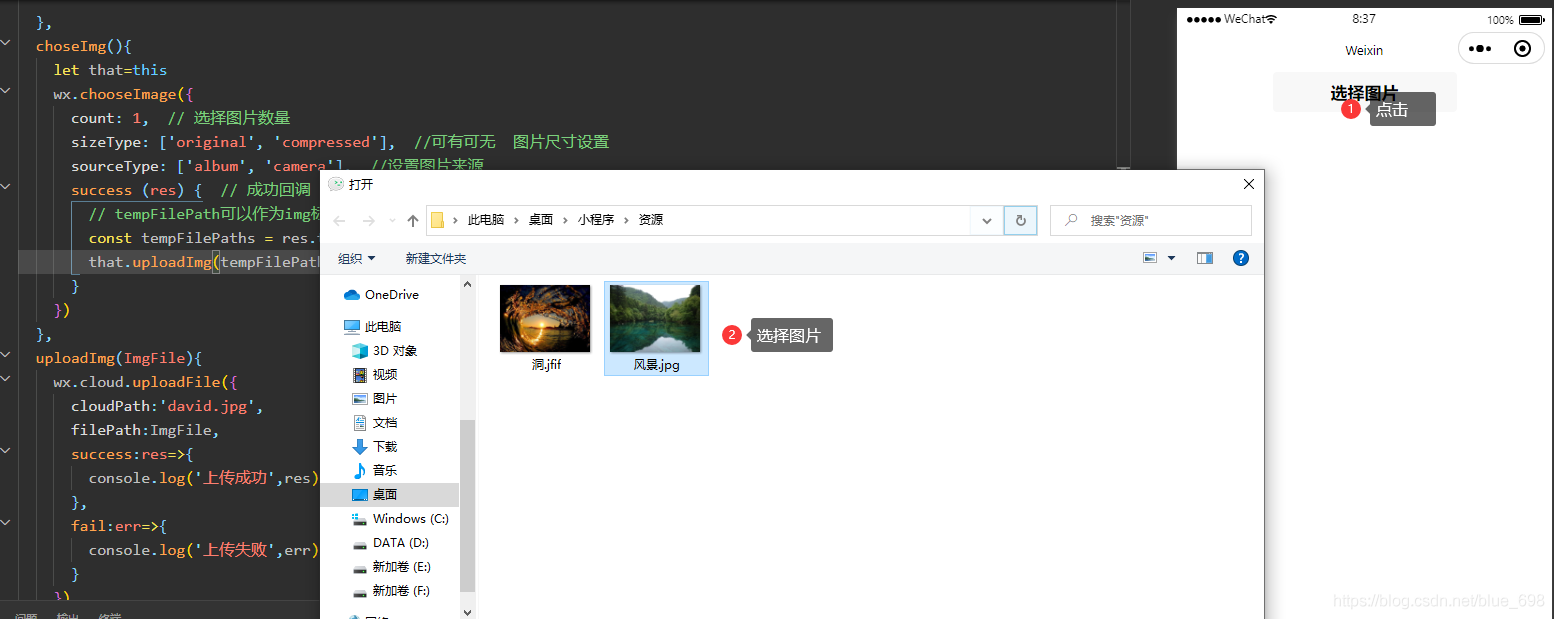
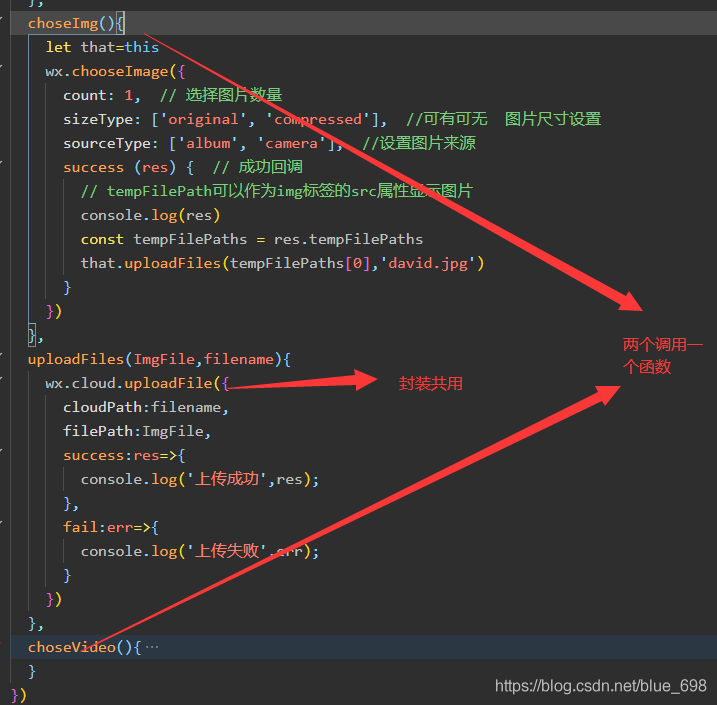
调用文件上传api接口

图片名称建议使用随机生成,要不然会无限覆盖
也可以不用这麻烦的,直接使用箭头函数就好了,直接使用this即可
使用上传即可了


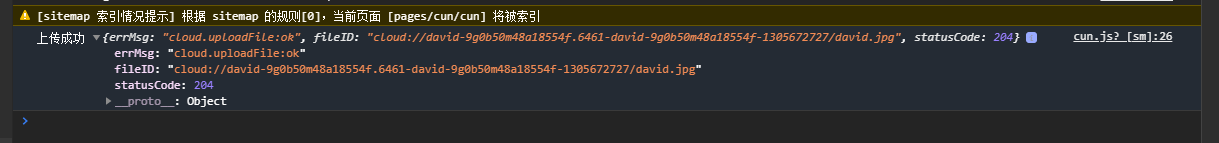
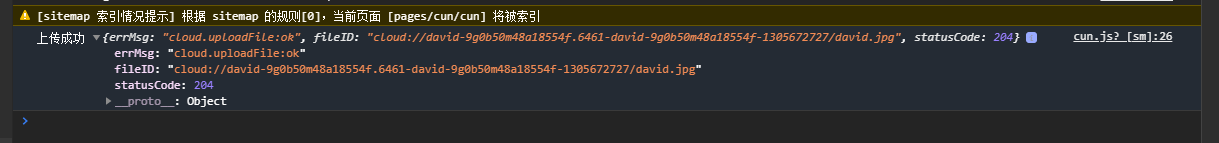
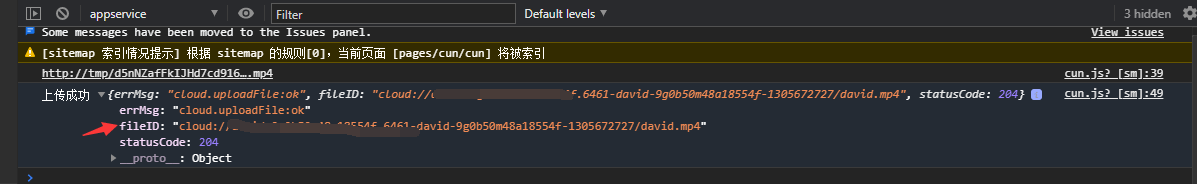
打印出上传成功即可了
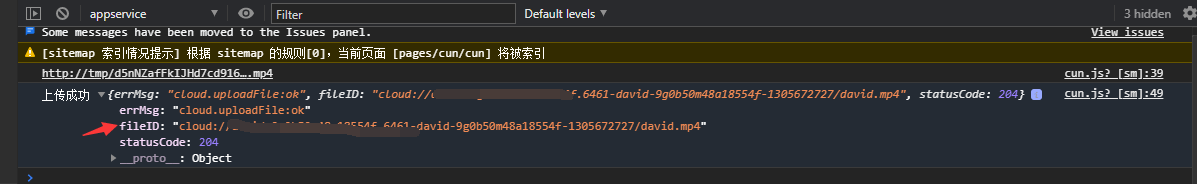
返回的值中fileID就是图片地址了

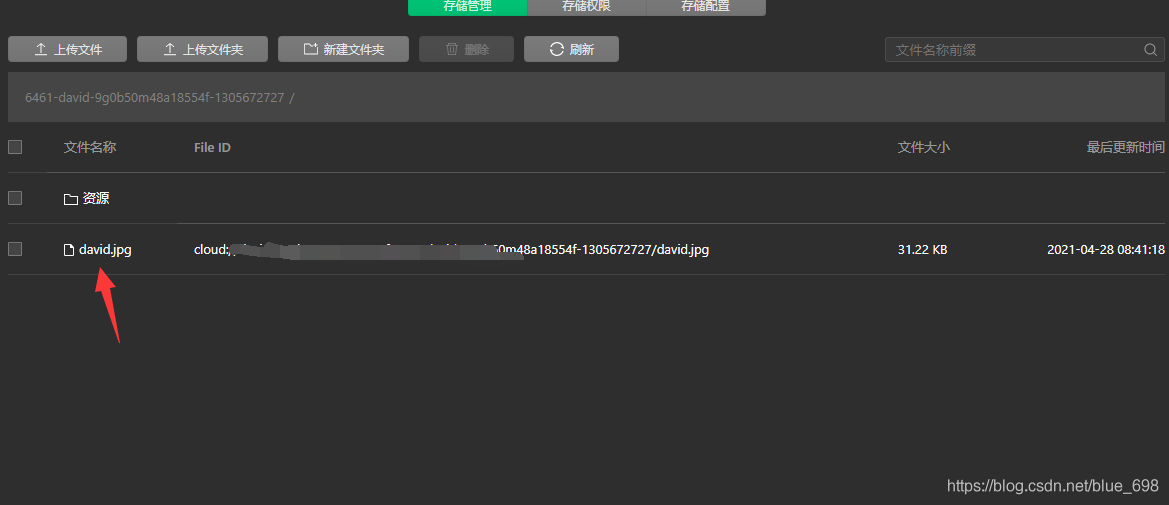
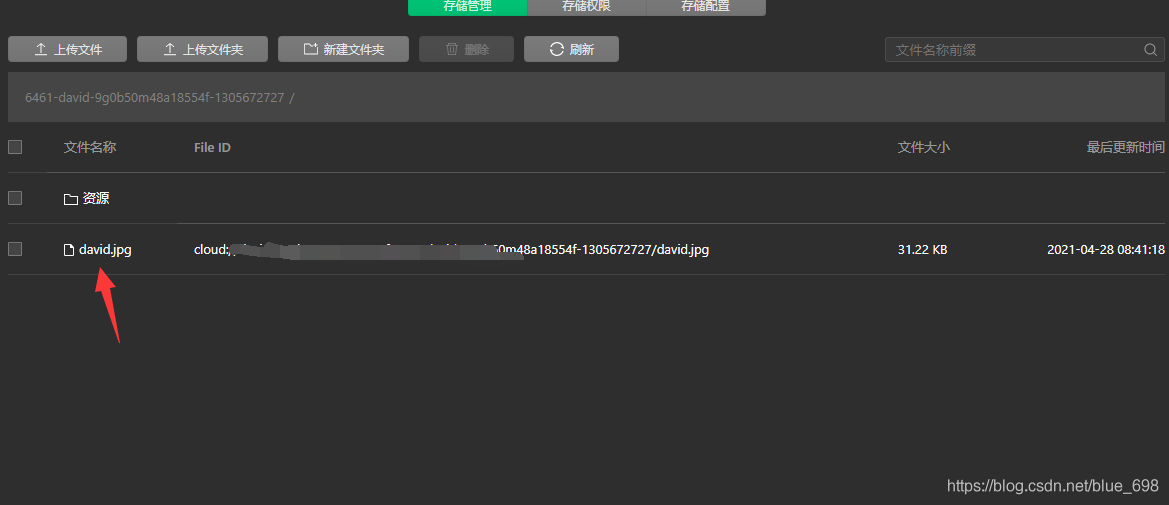
查看云储存,则看见我们刚上传的图片

3 上传视频到云存储
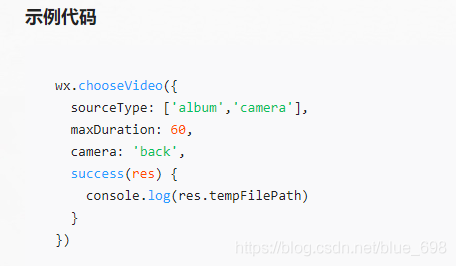
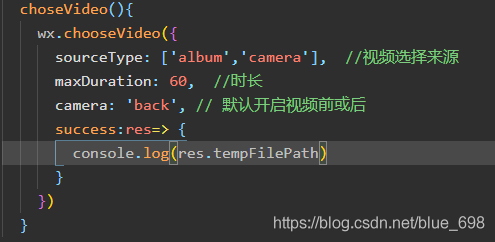
在上传视频前我们需选择视频,所以用到一个选择视频功能
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseVideo.html


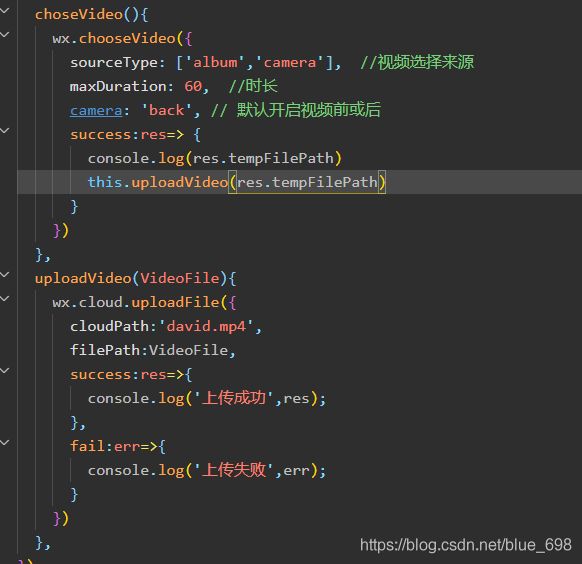
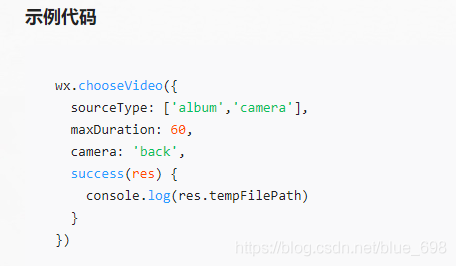
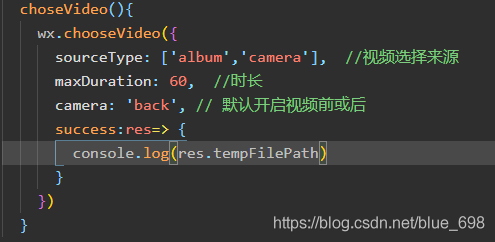
这么使用就可以调用视频功能了


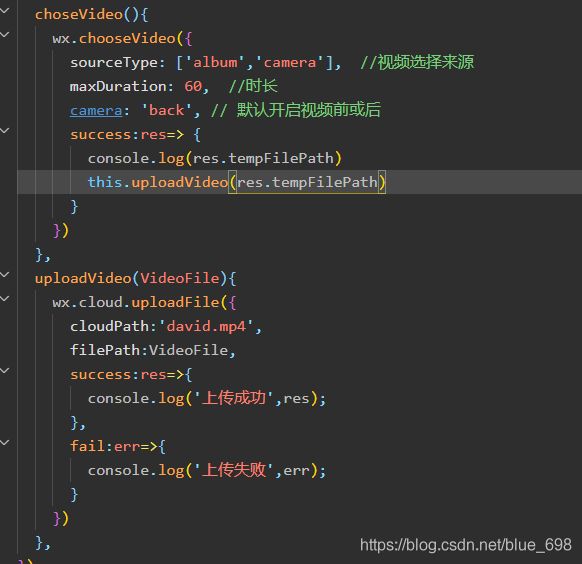
调用文件上传接口↑

上传成功了

封装公用

4 上传word、Excel、pdf文件等到云储存
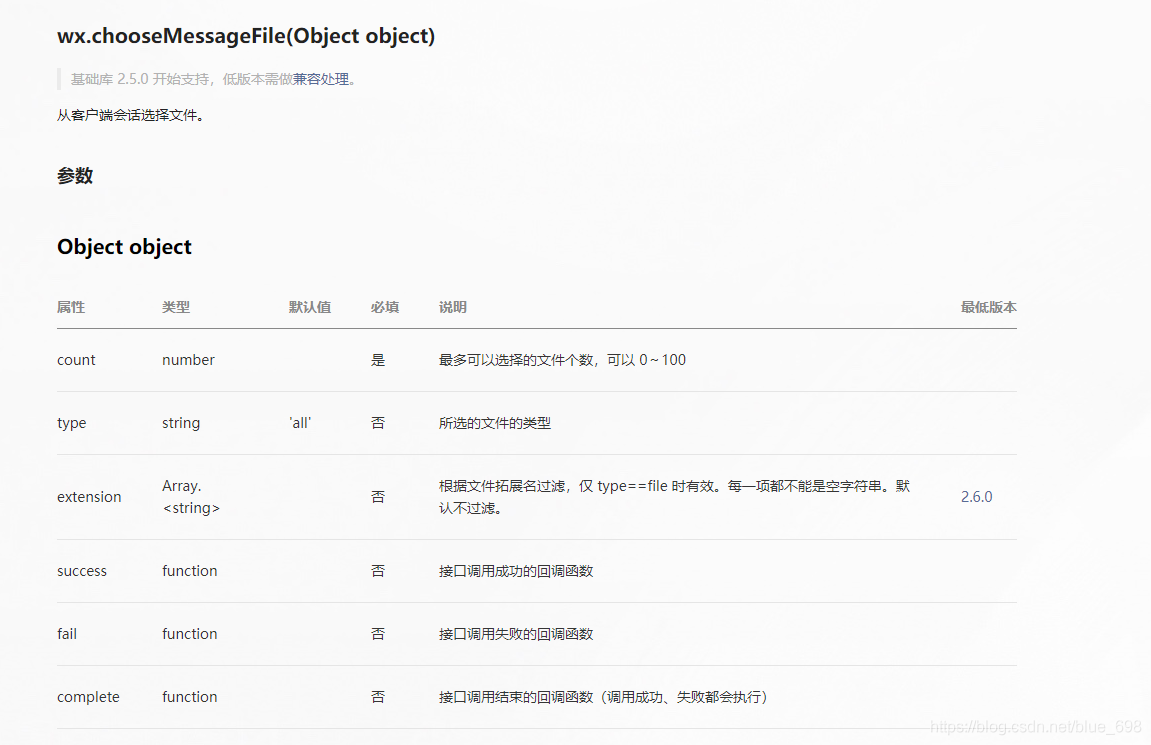
官方文档:
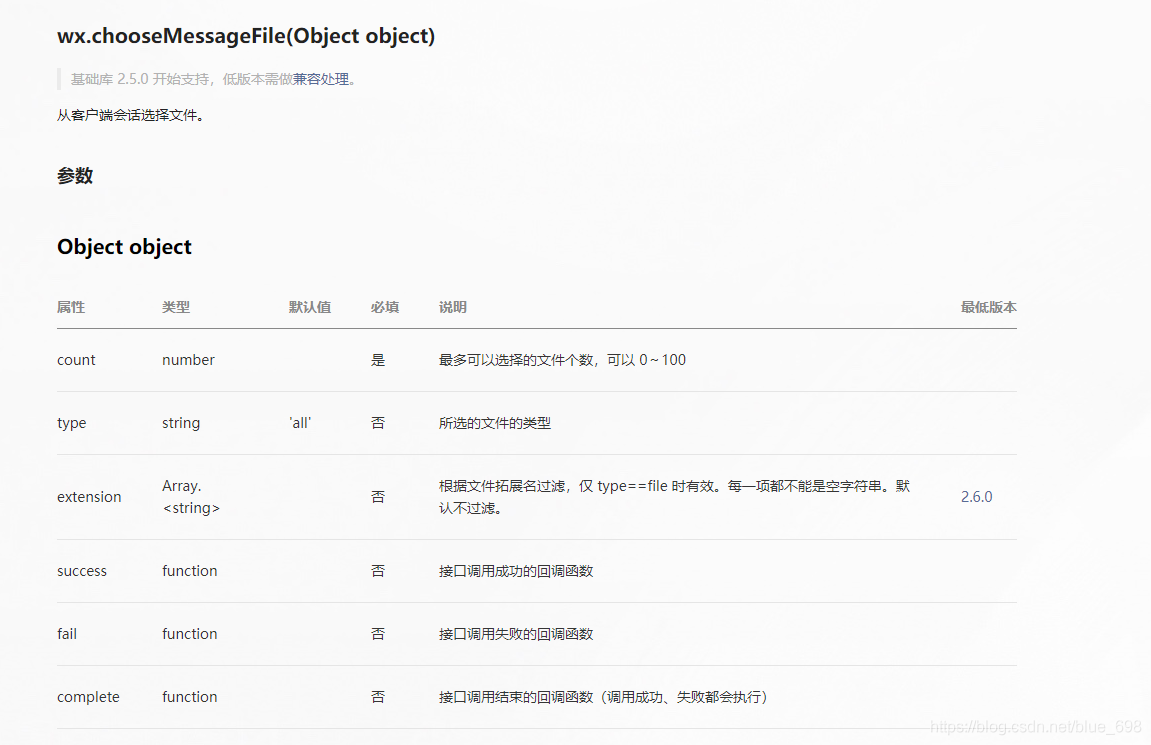
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseMessageFile.html

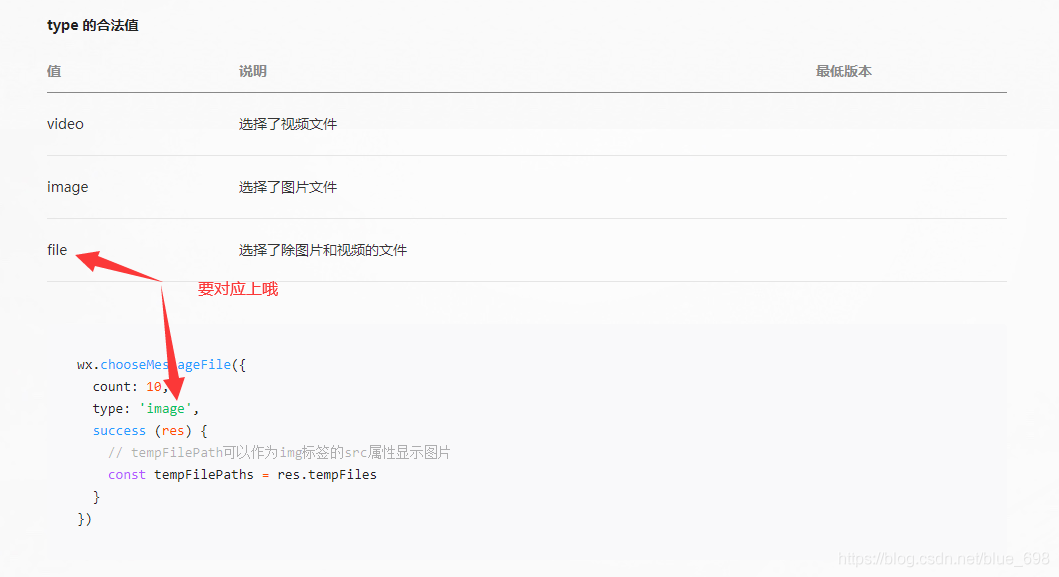
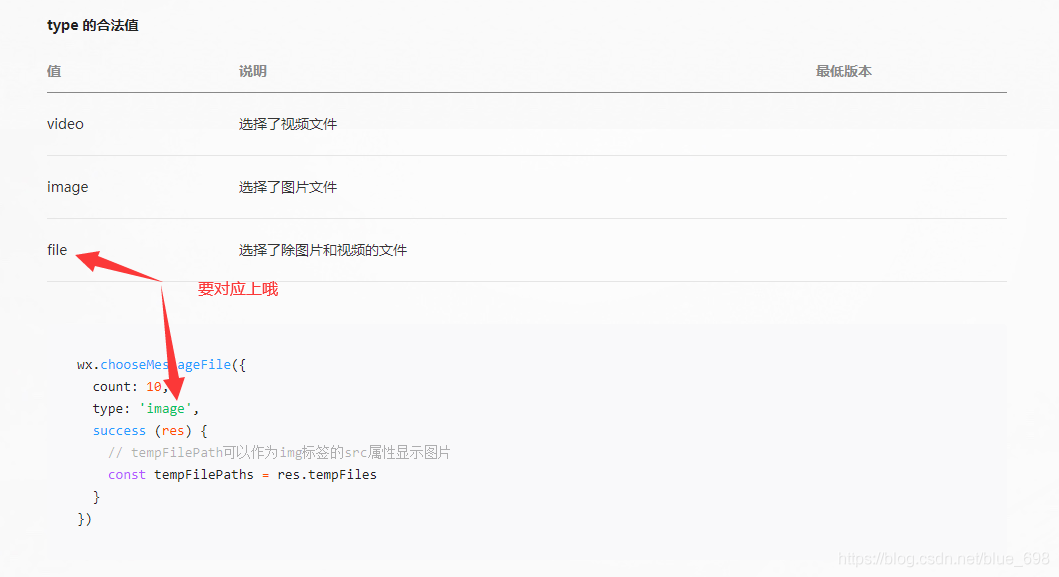
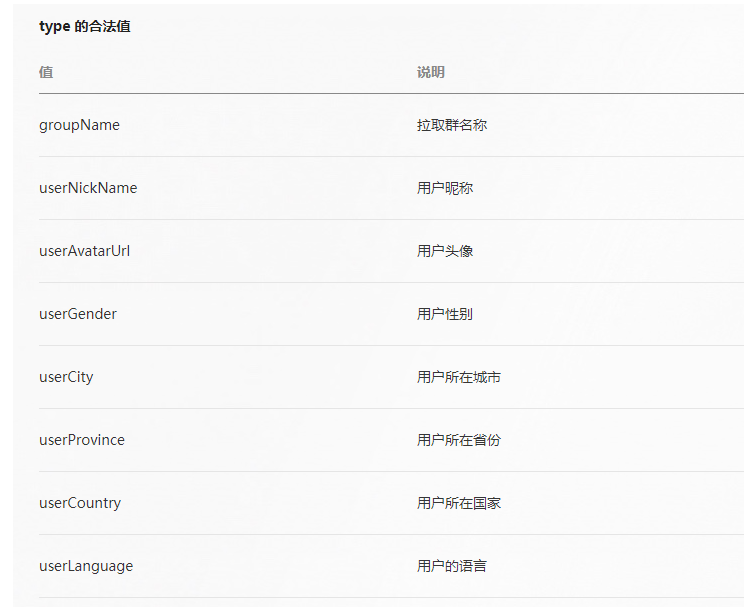
type值很重要 可以选择我们上传文件格式


上面图片和文件上传也可以使用,只要对应上type值就好了(选择all时所有类型文件都可上传哦)
后面上传步骤都一样啦,参考上面↑↑↑后续上传步骤
CMS内容管理
CMS内容管理是一个可视化工具,相当于MySQL数据库可视化工具一样
小程序云开发–云开发初始化
这篇我就不做解释了
开通CMS可视化网页管理
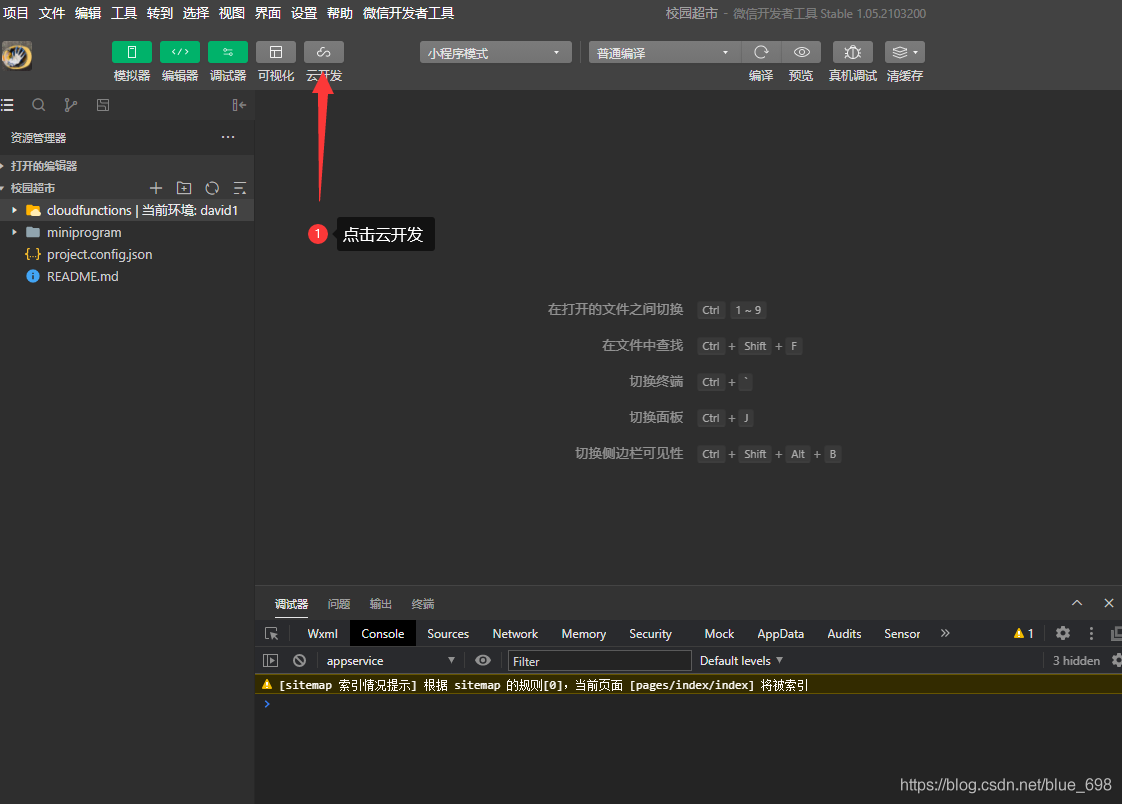
项目创建好之后点击上方云开发

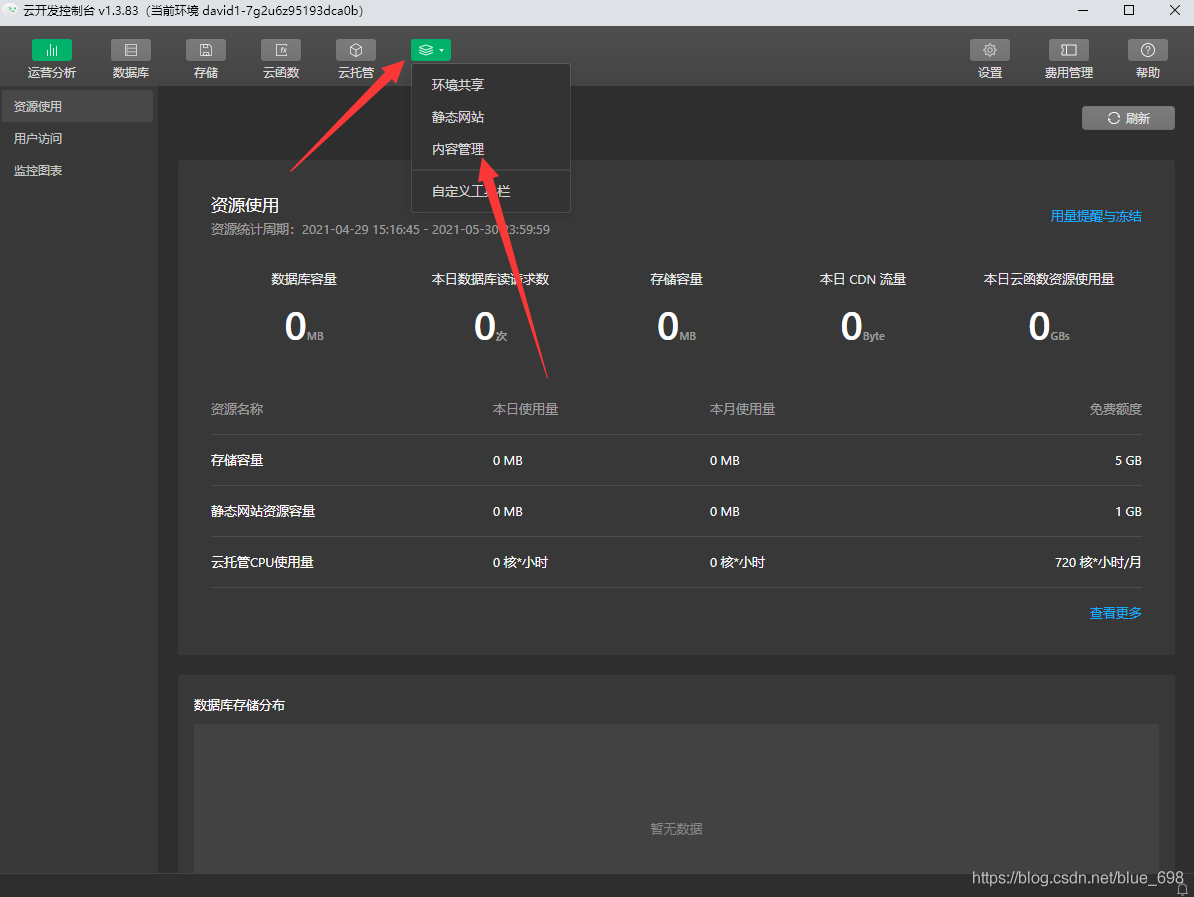
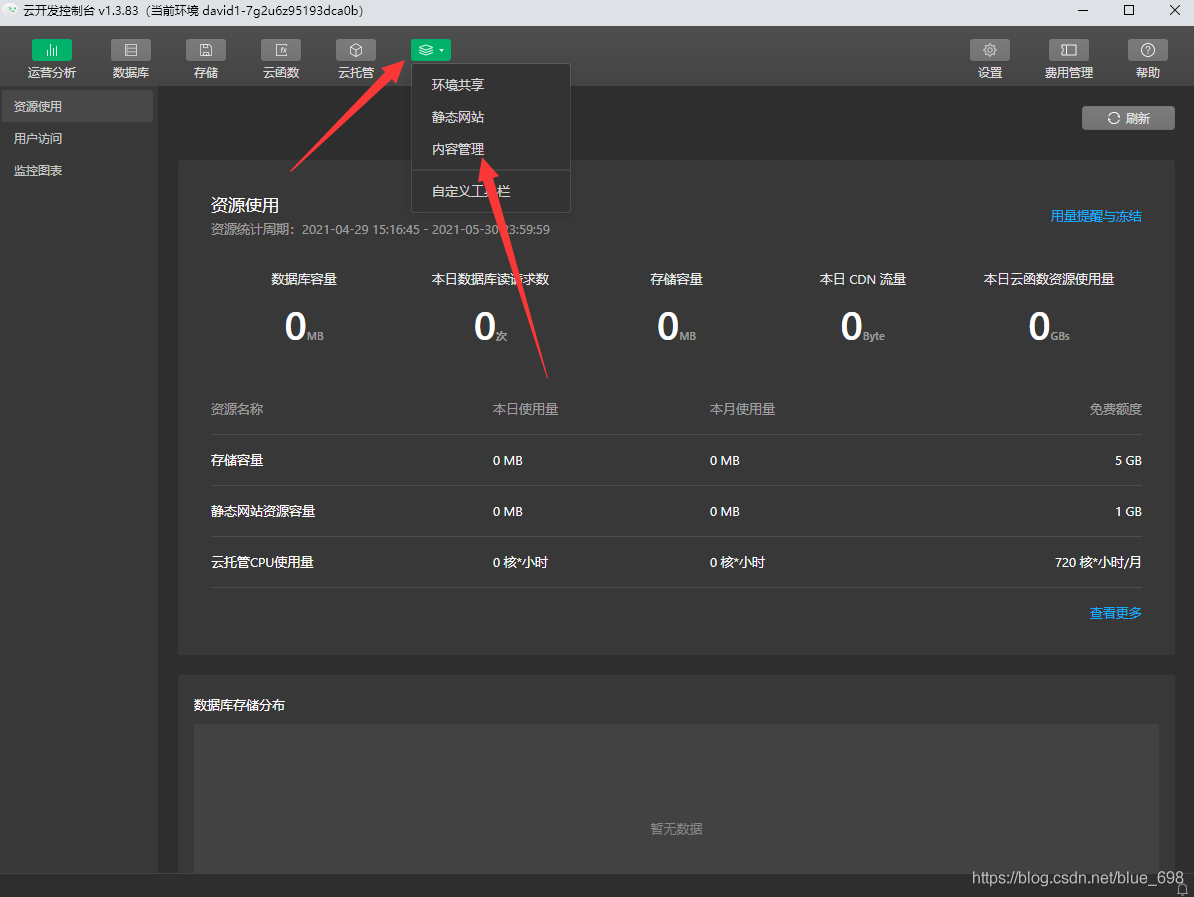
云开发环境初始化完成以后点击更多中的内容管理

或者
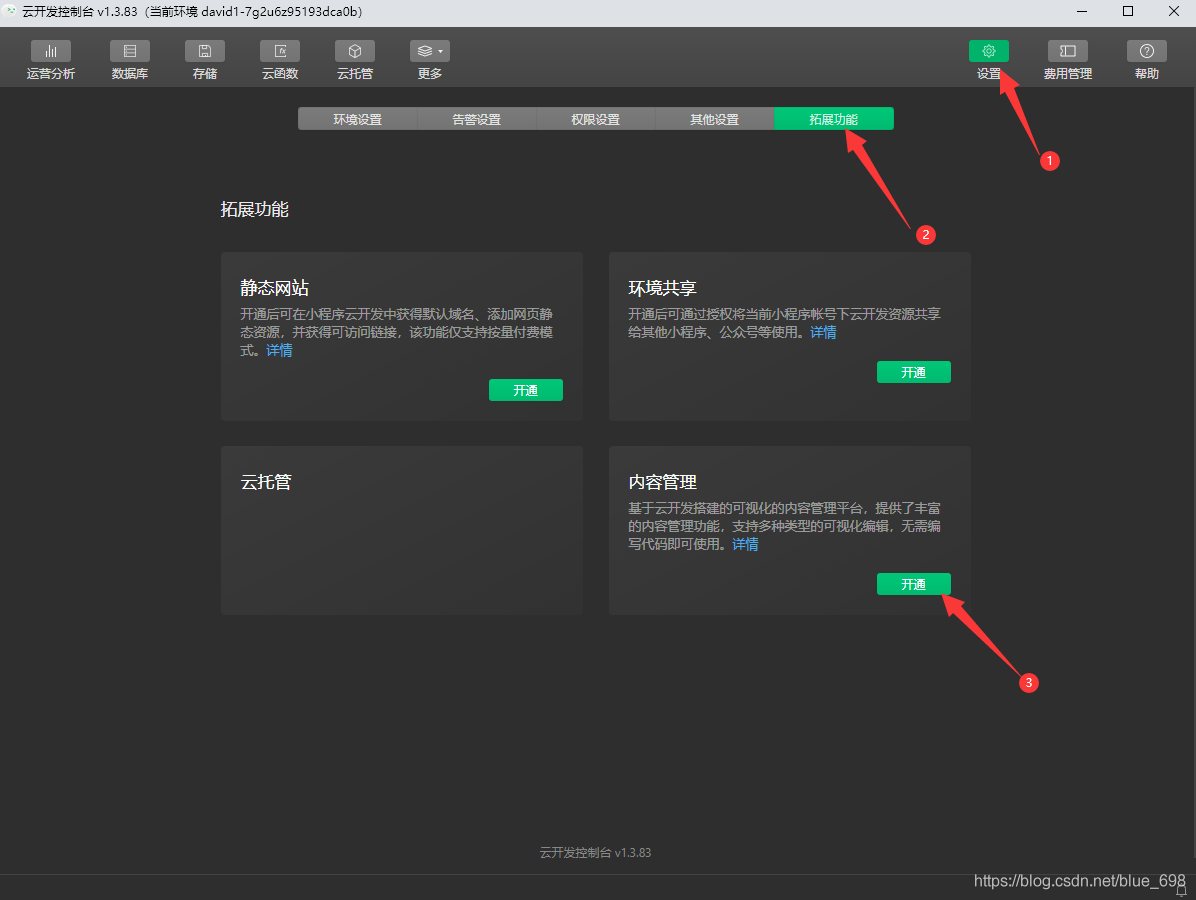
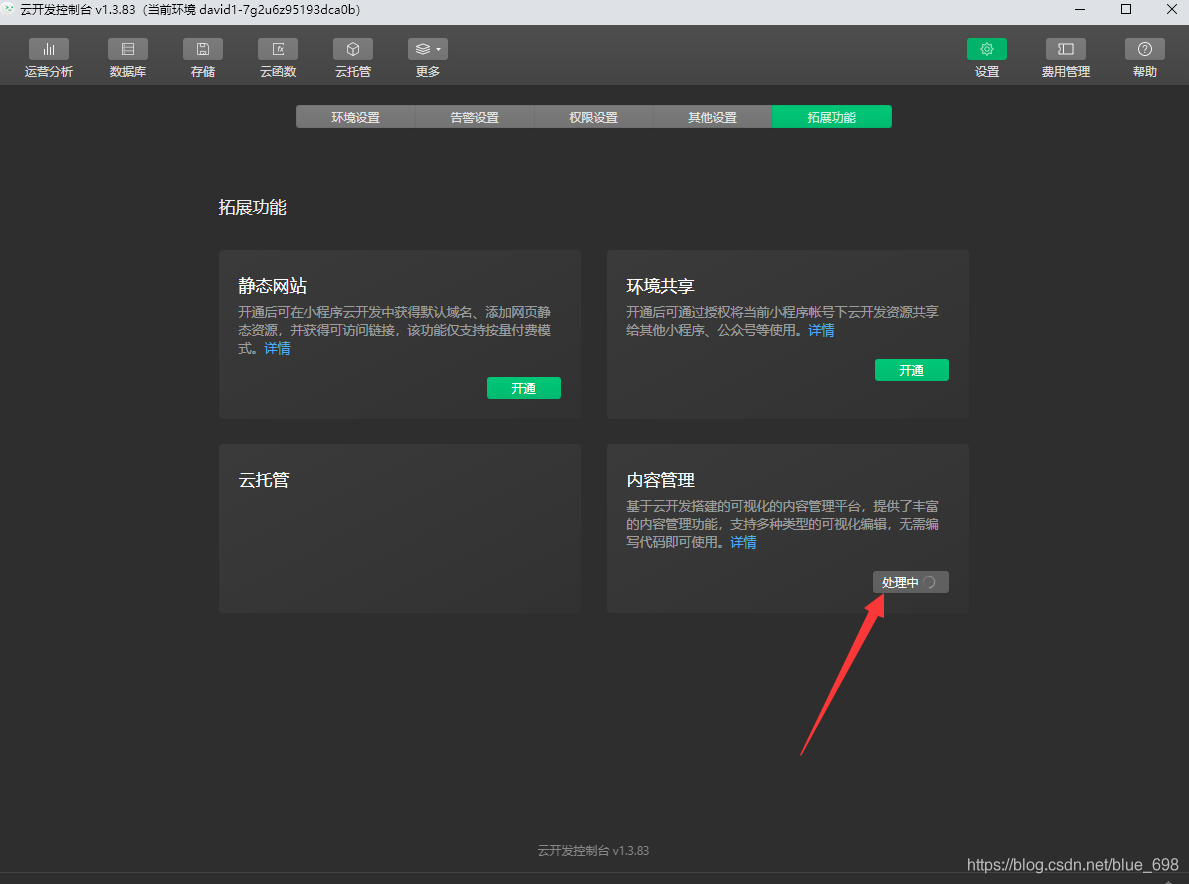
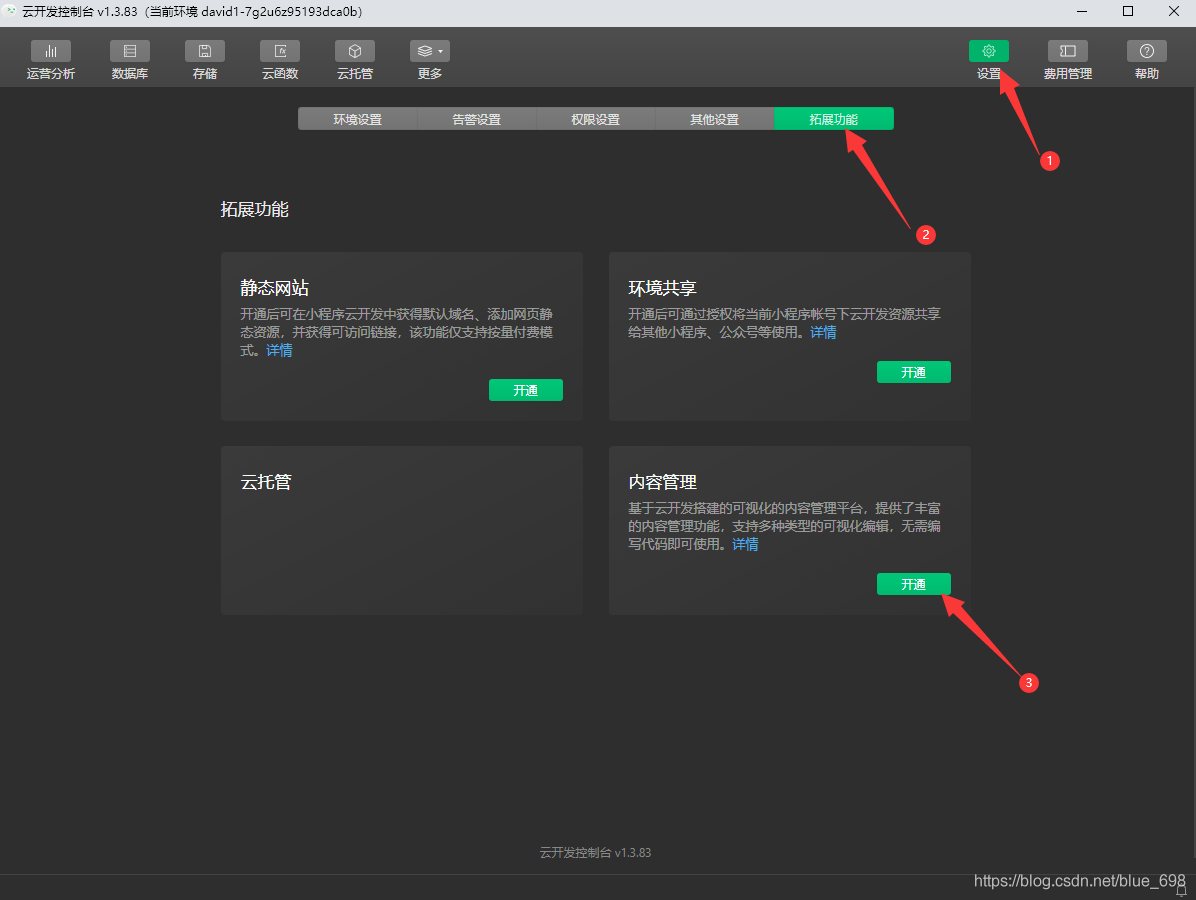
点击右上角设置->扩展功能->内容管理开通

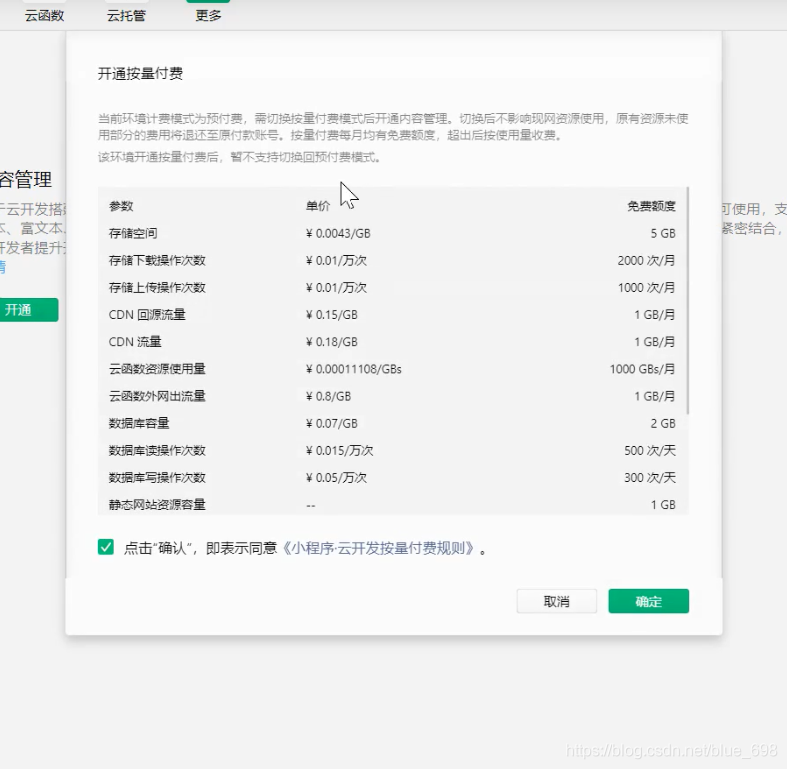
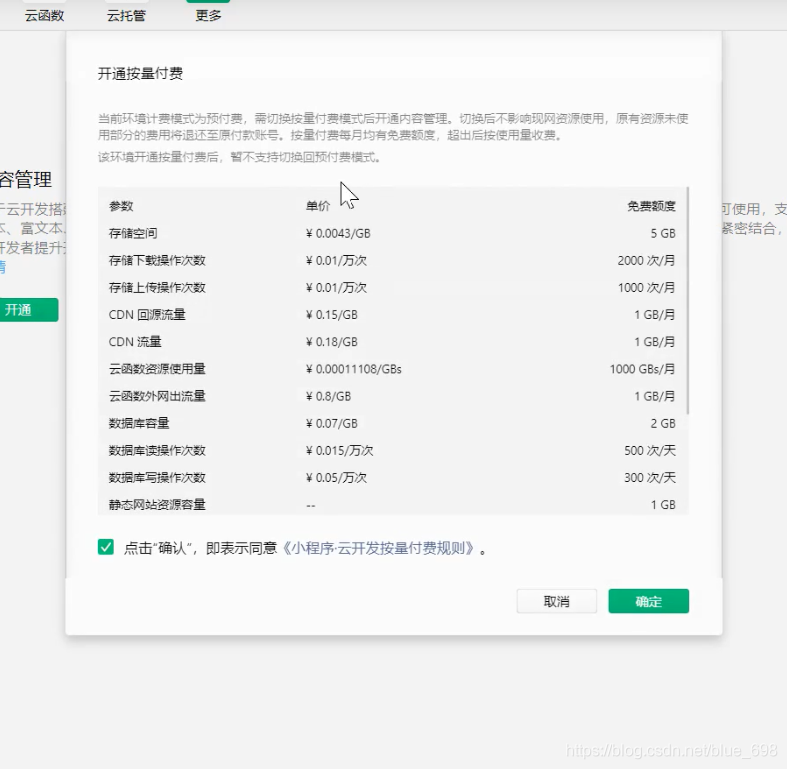
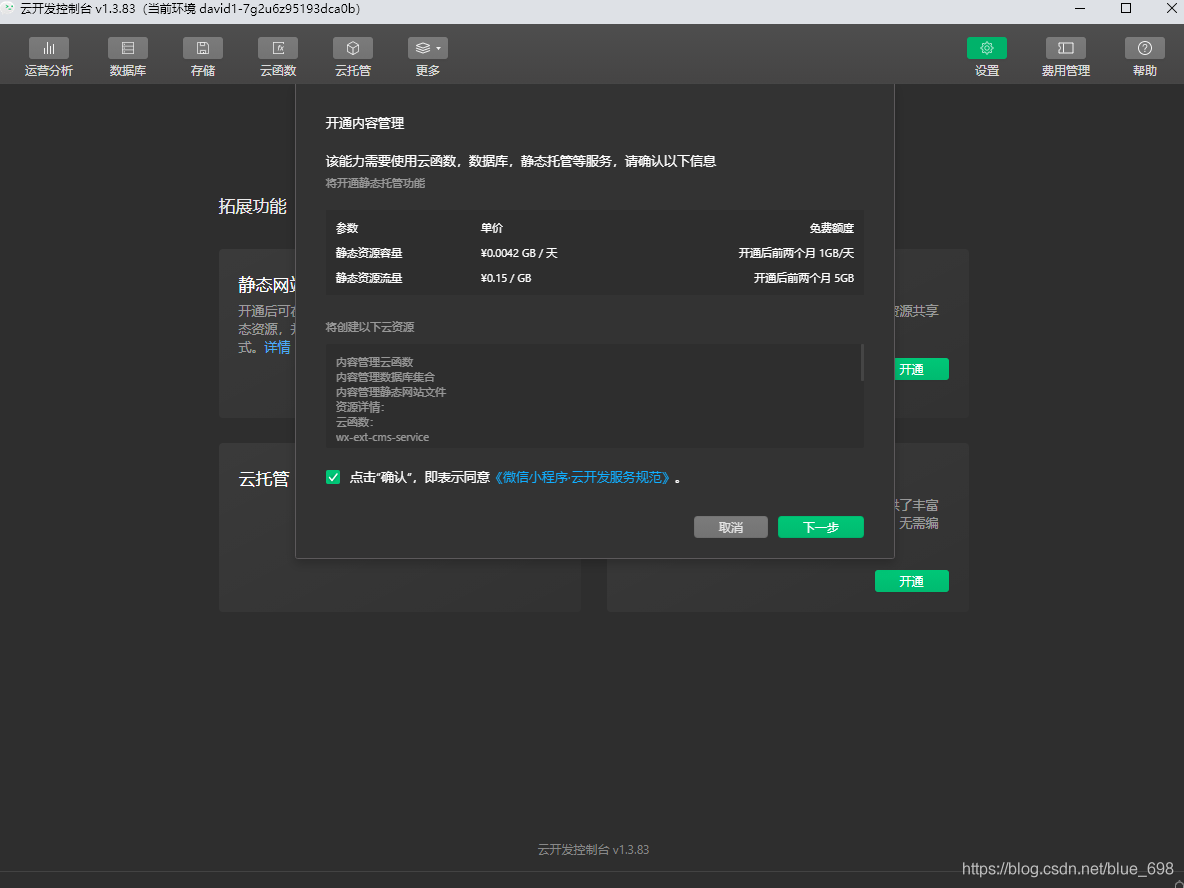
点击之后如果出现如下列表就证明你的云环境为预付费,我们要切换成按量付费即可
直接点击确定就好

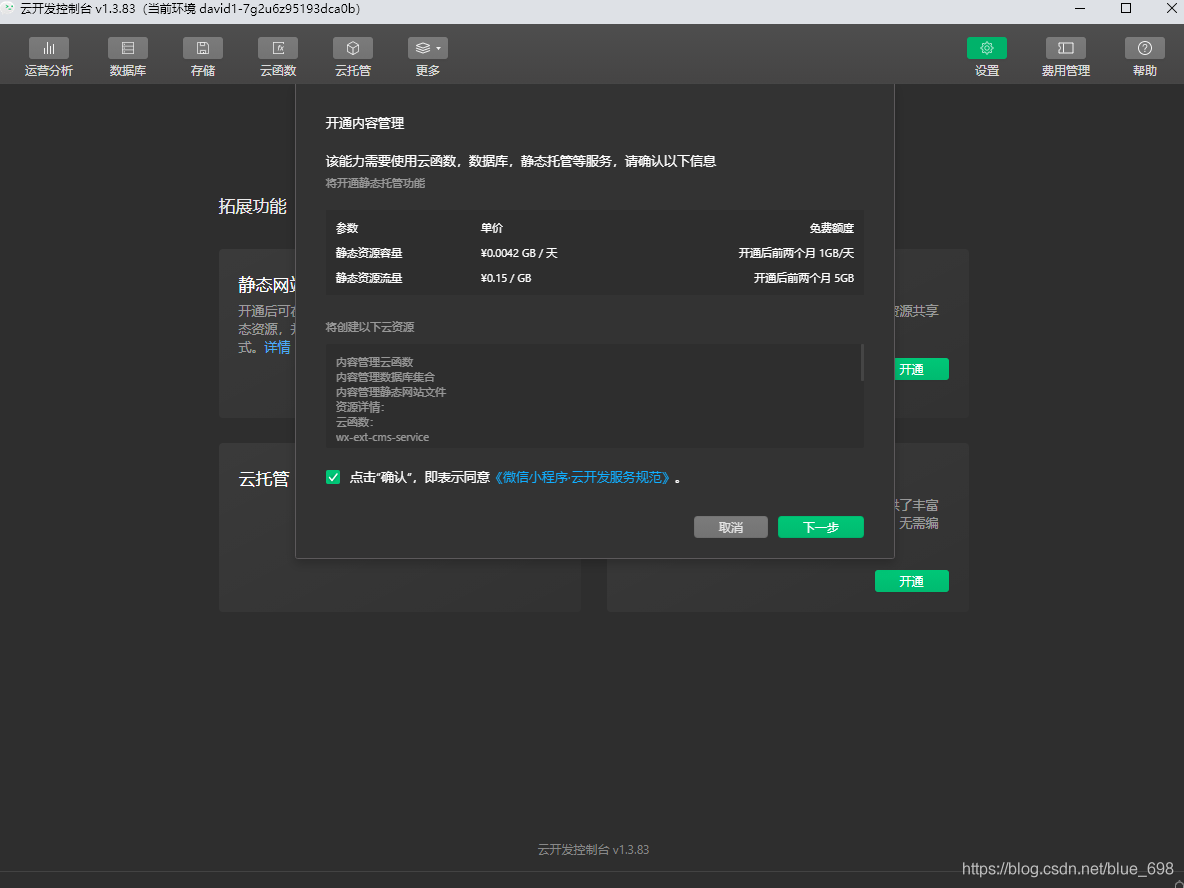
切换完成之后再次点击出现如下列表
傻瓜式的点击下一步即可

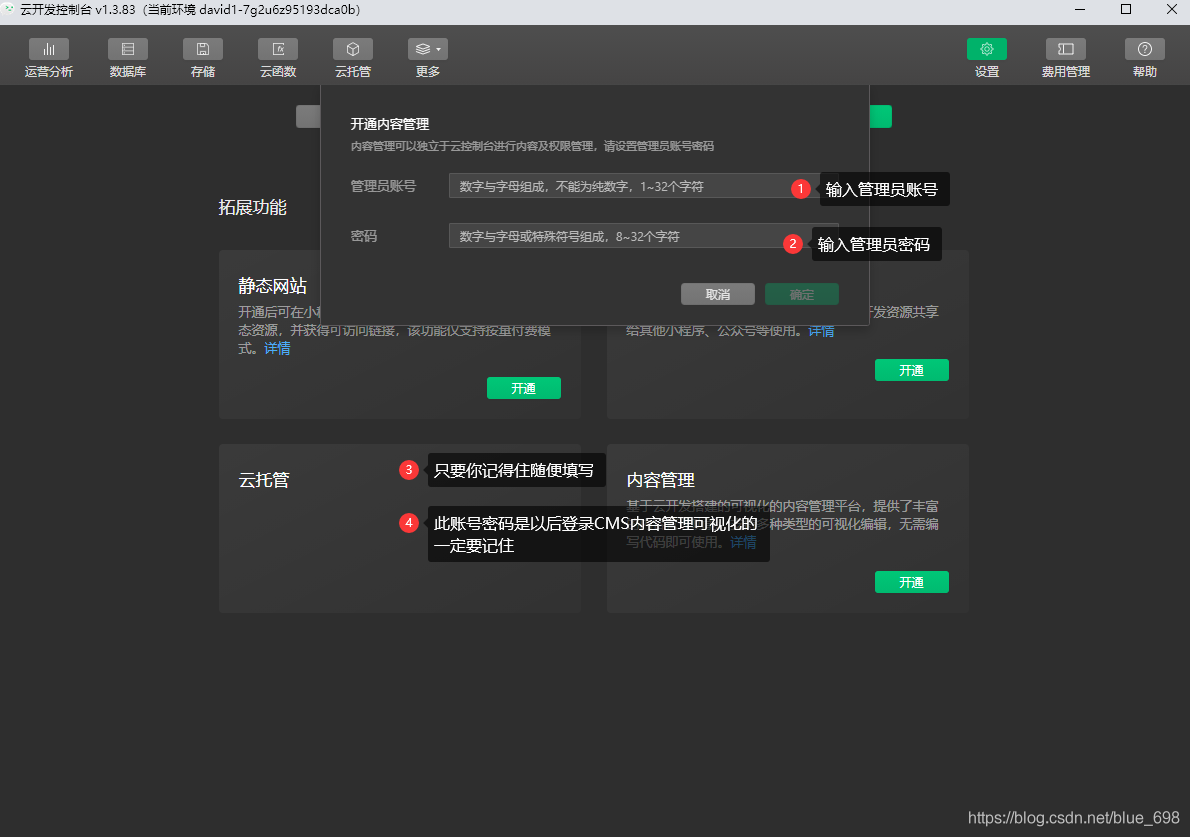
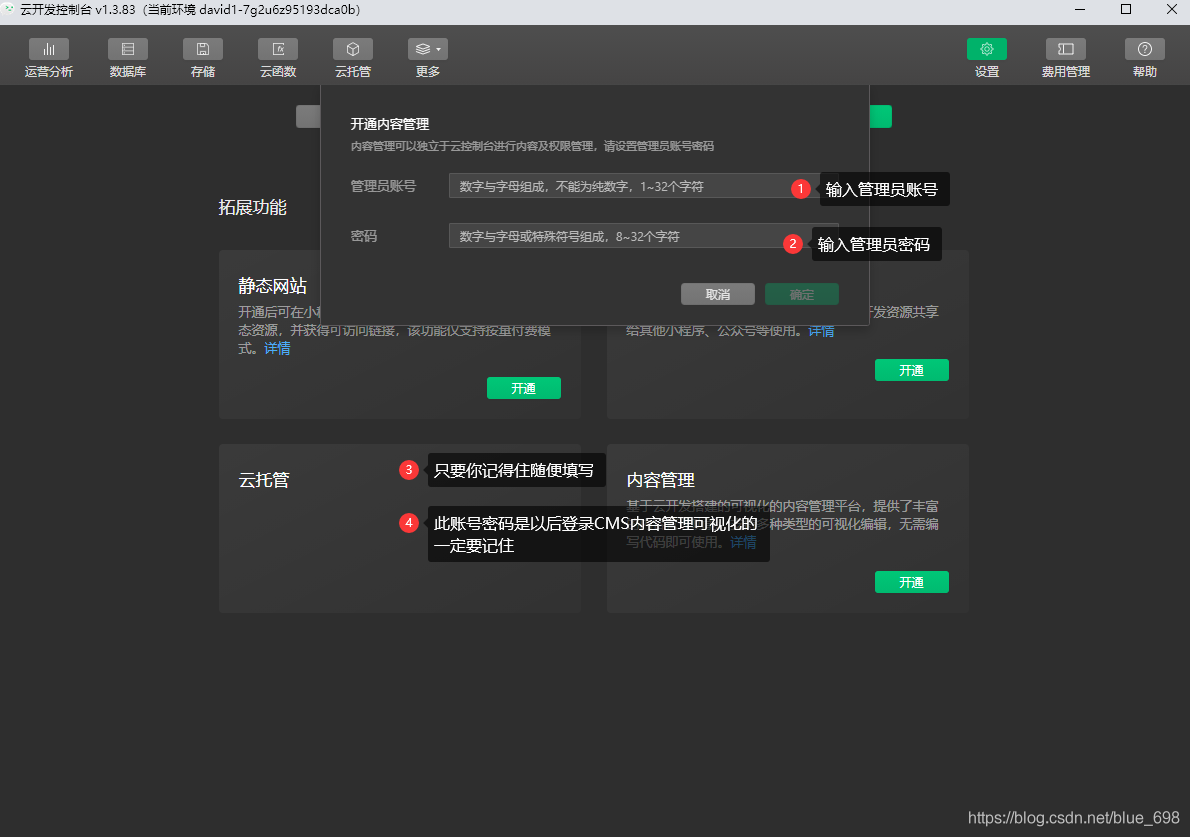
之后会出现如下列表

填写完账号密码点击确定
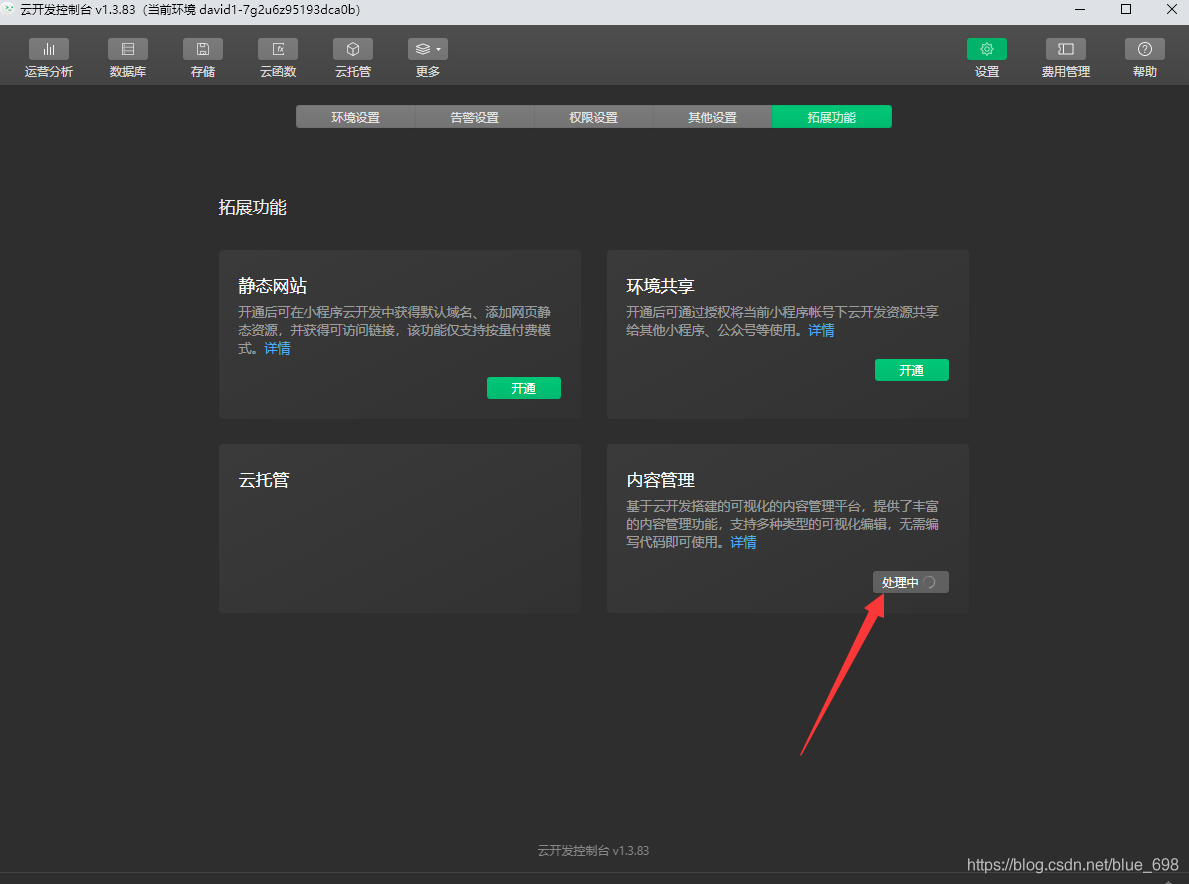
等待他自动处理即可,大概3-10分钟

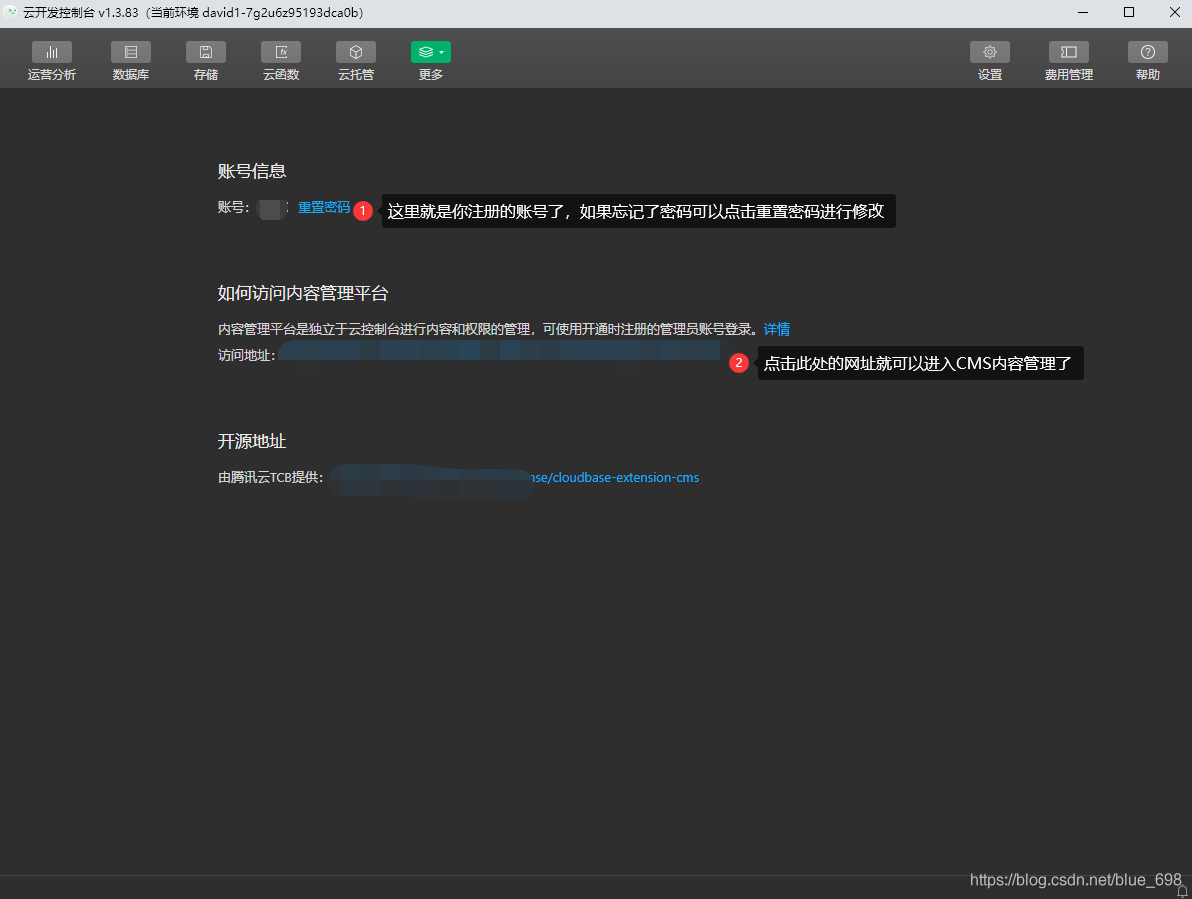
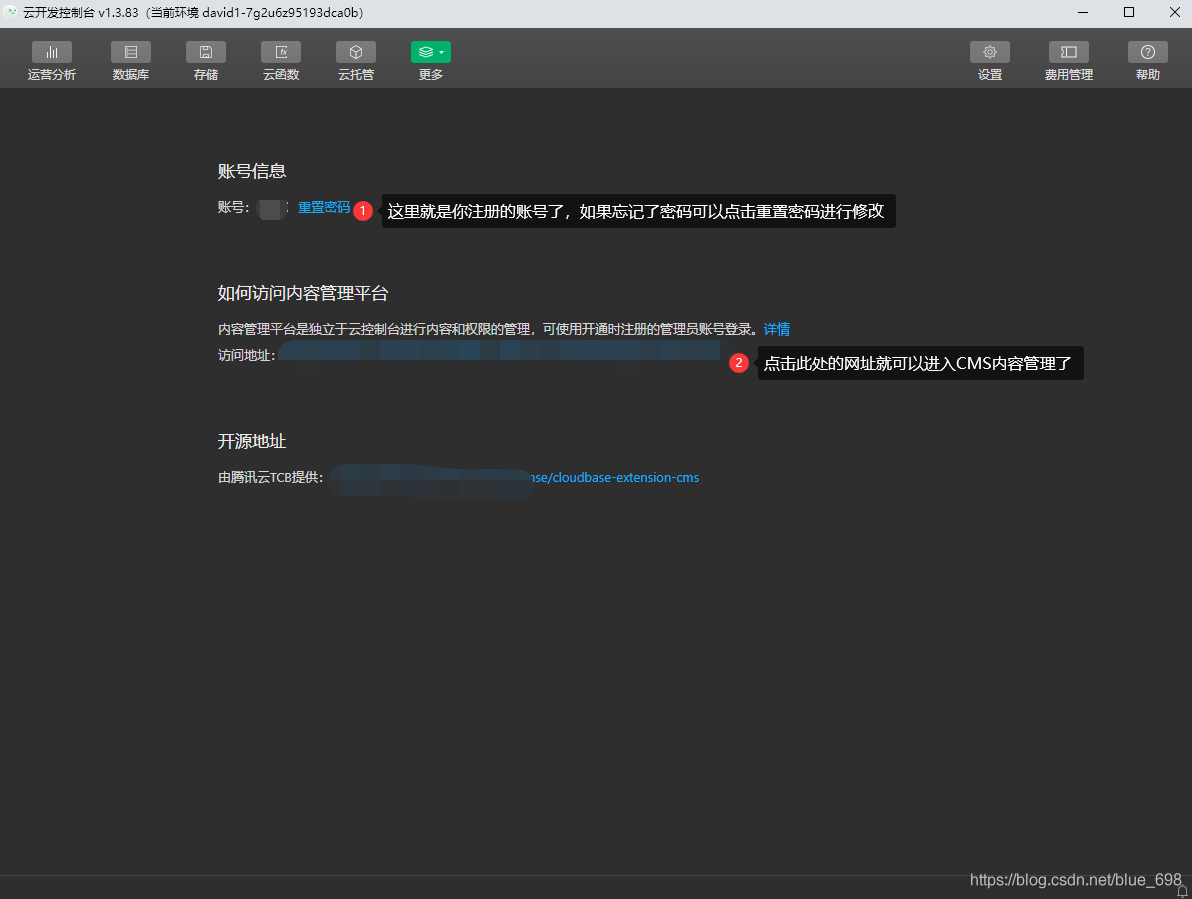
等待处理完成点击更多->内容管理即可出现如下界面

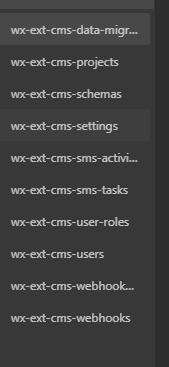
数据库会多出如下很多东西,切记不要动他,云函数也是如此
数据库:

云函数

CMS内容管理进入
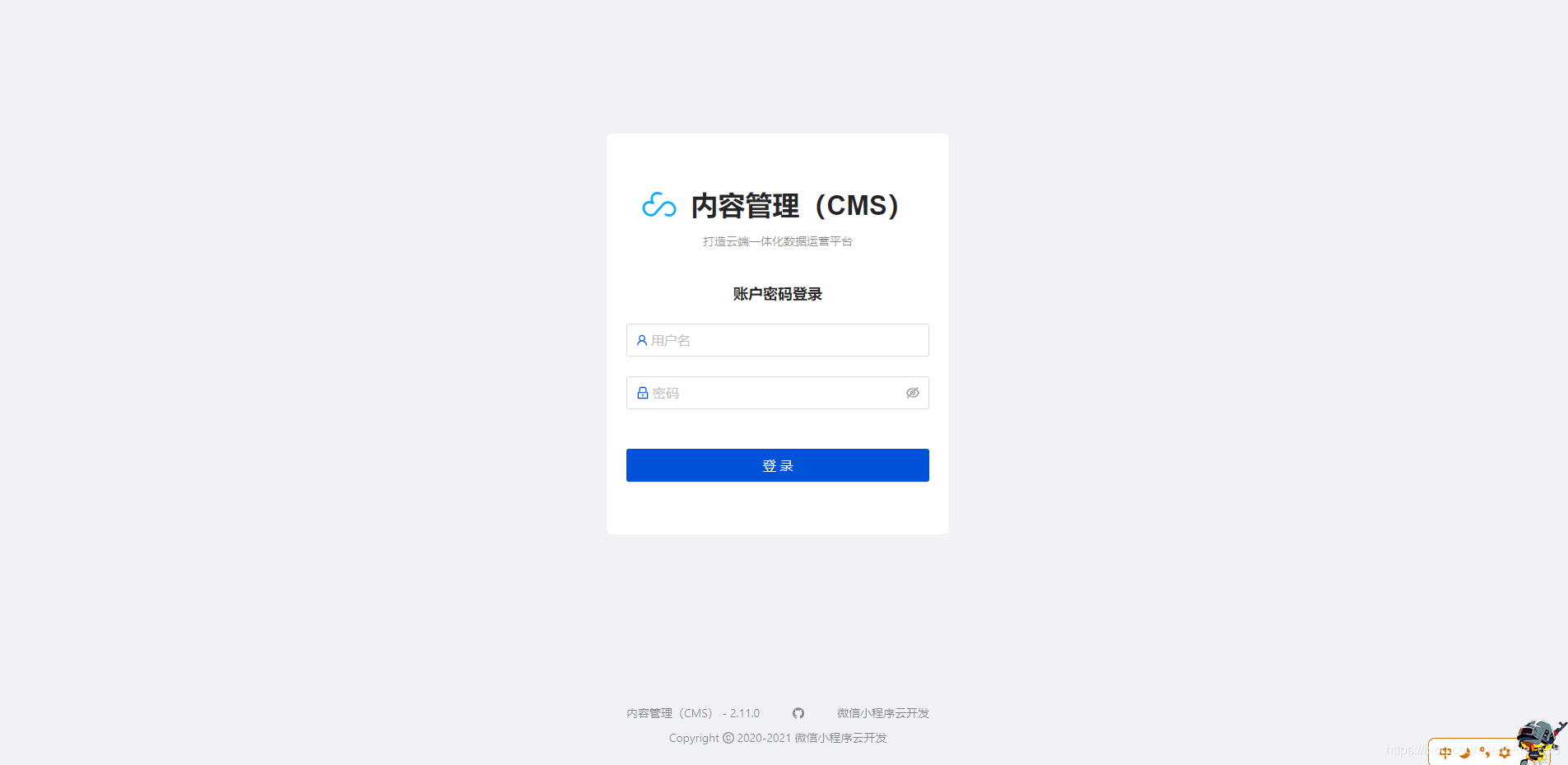
点击链接进入之后就是下面这样子,输入账号密码进入后台

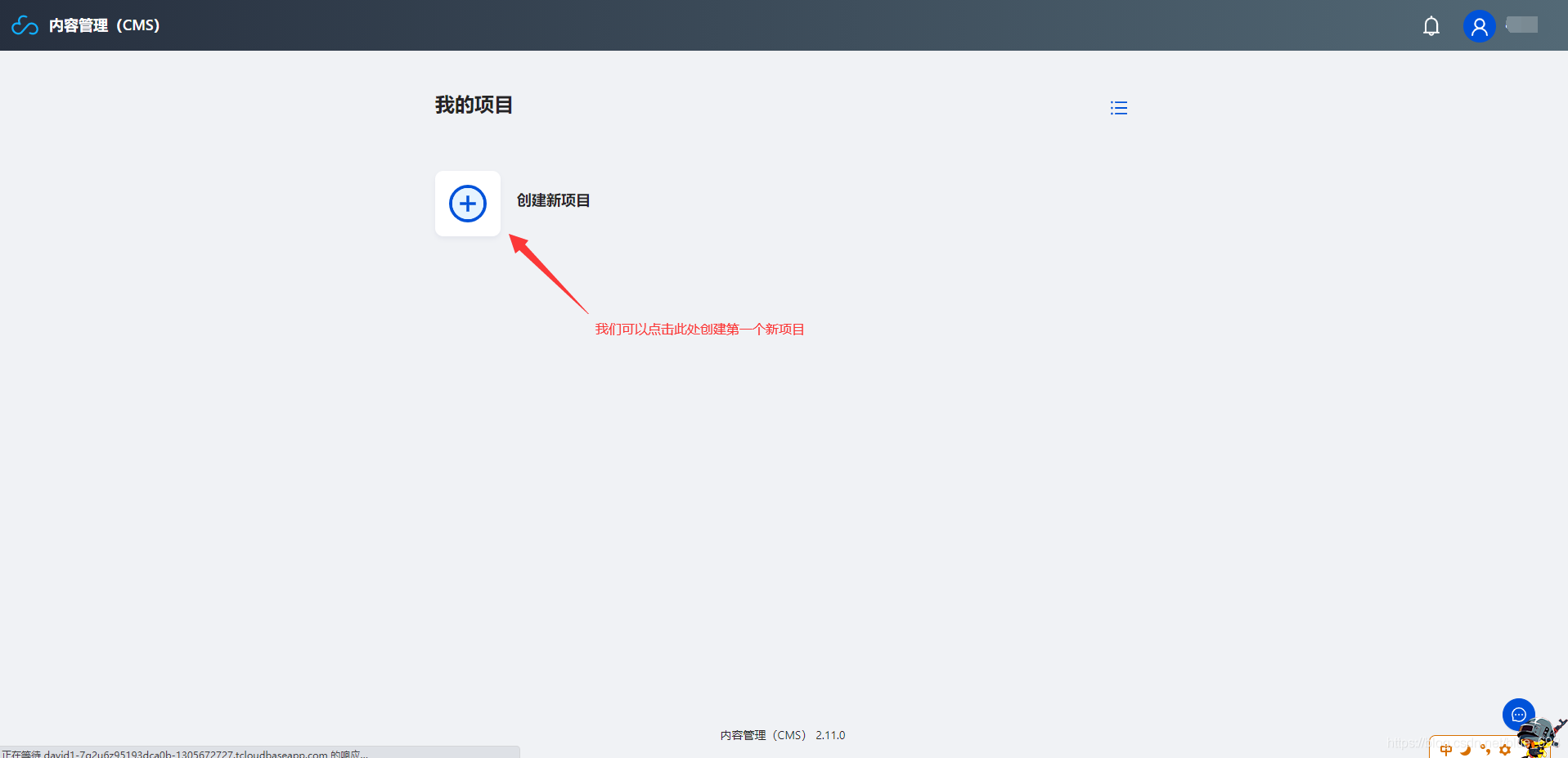
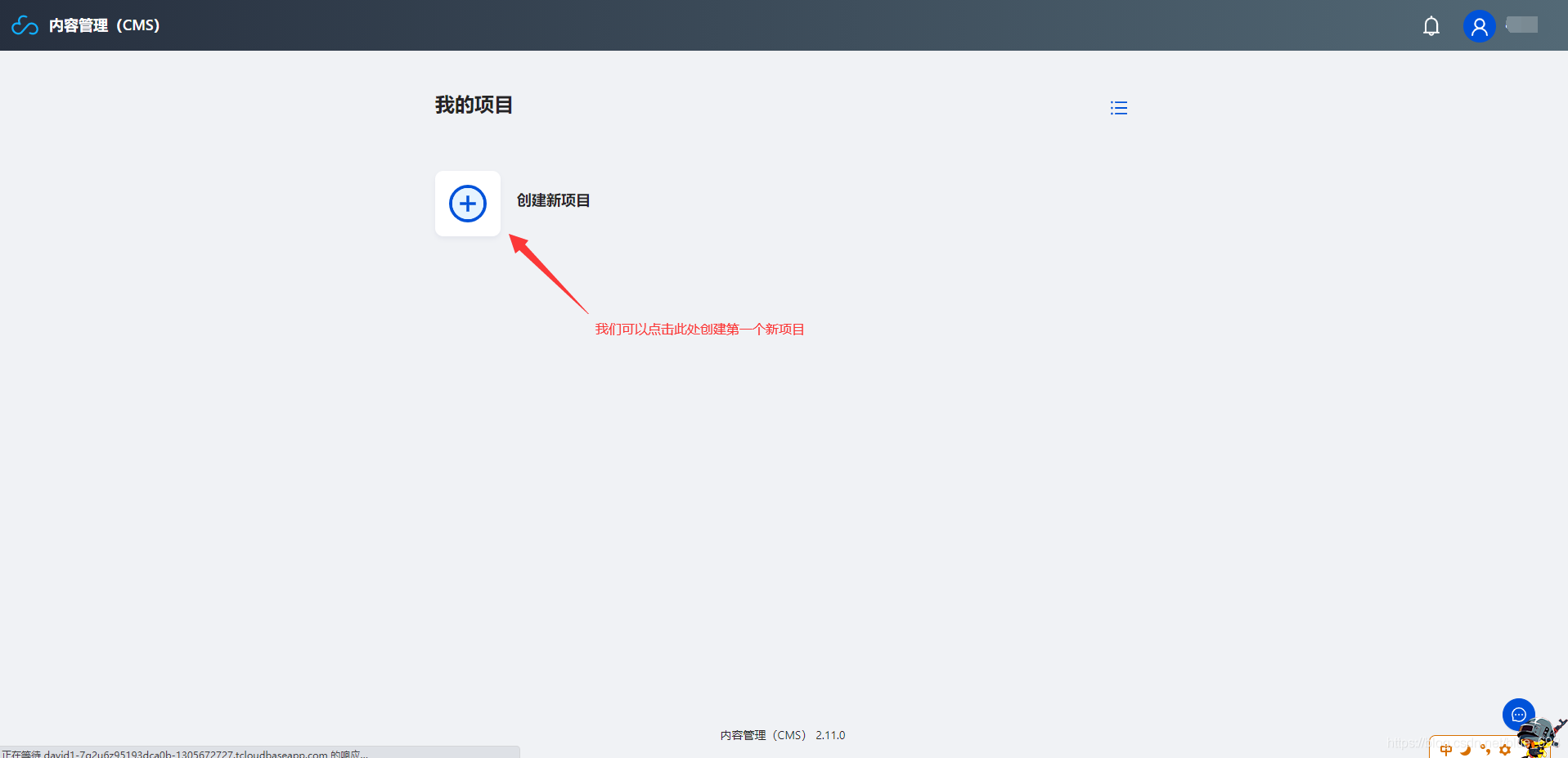
进入后台就是下面这样了

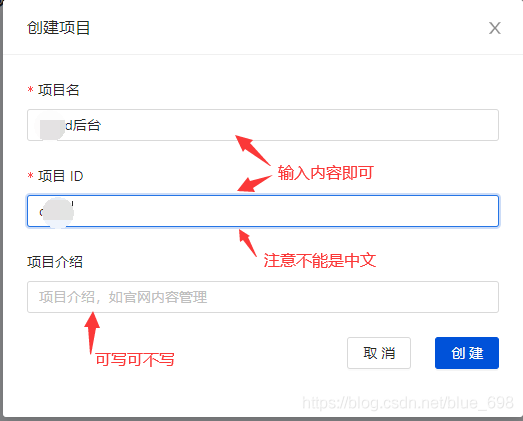
创建项目

创建好之后点击进入

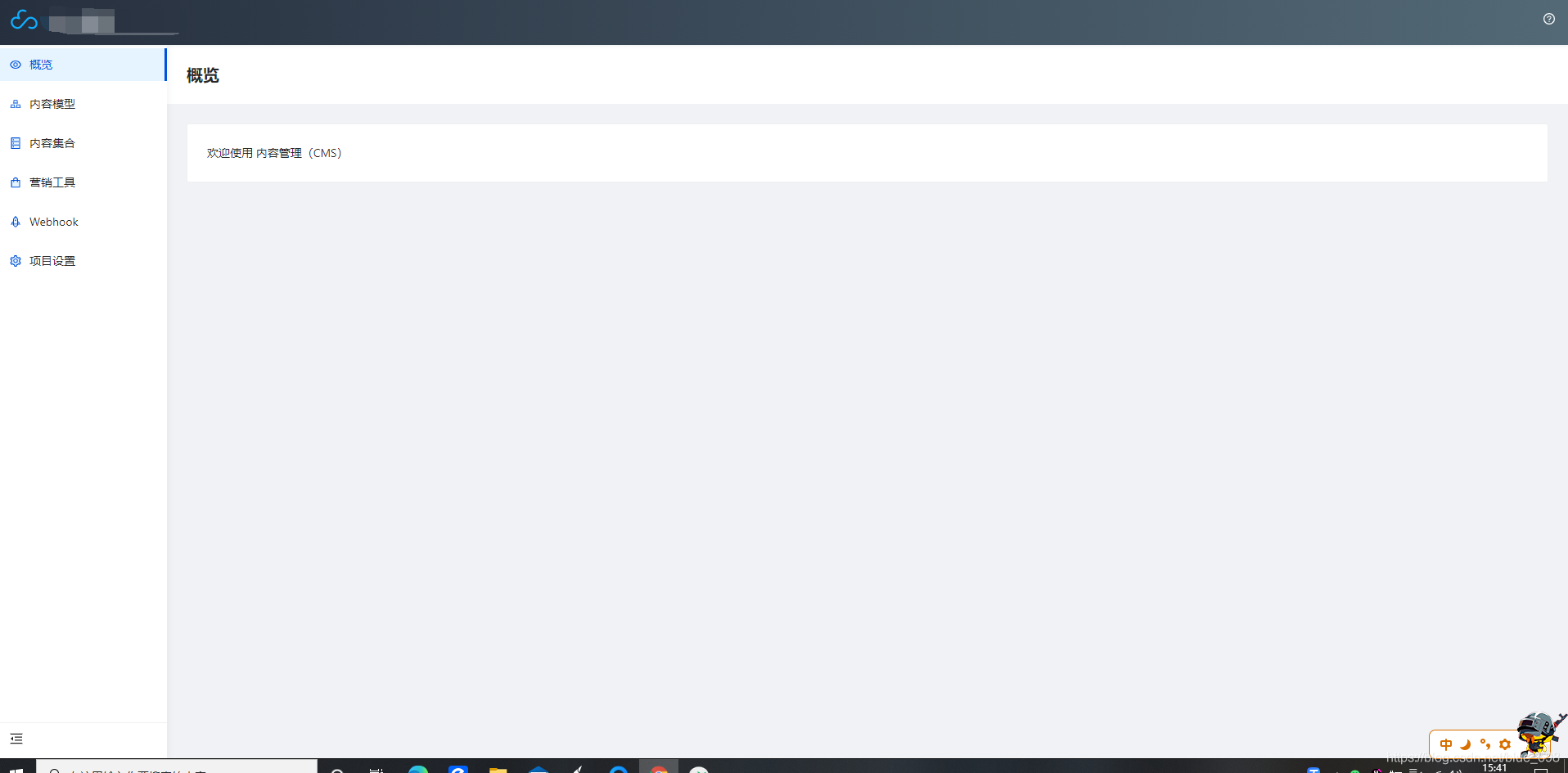
进入之后就是这样了

下面一个一个模块来进行讲解
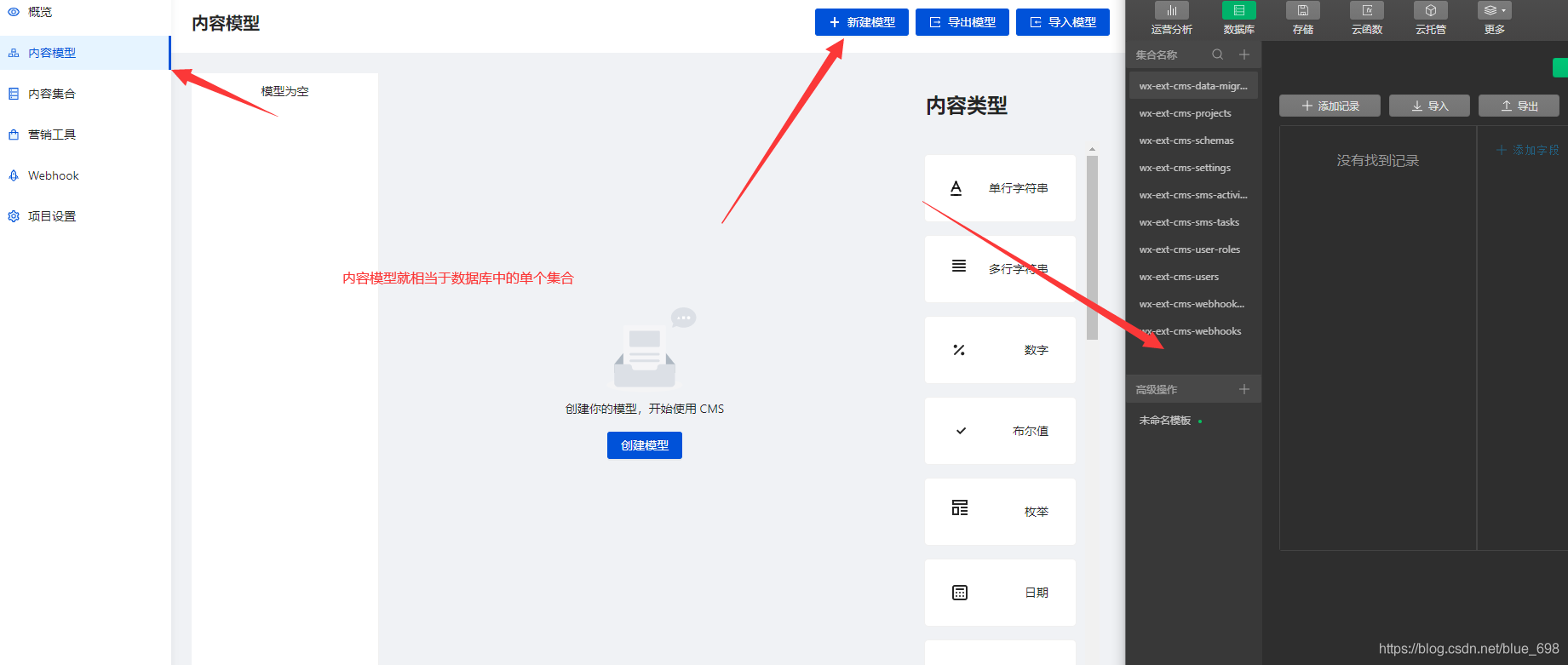
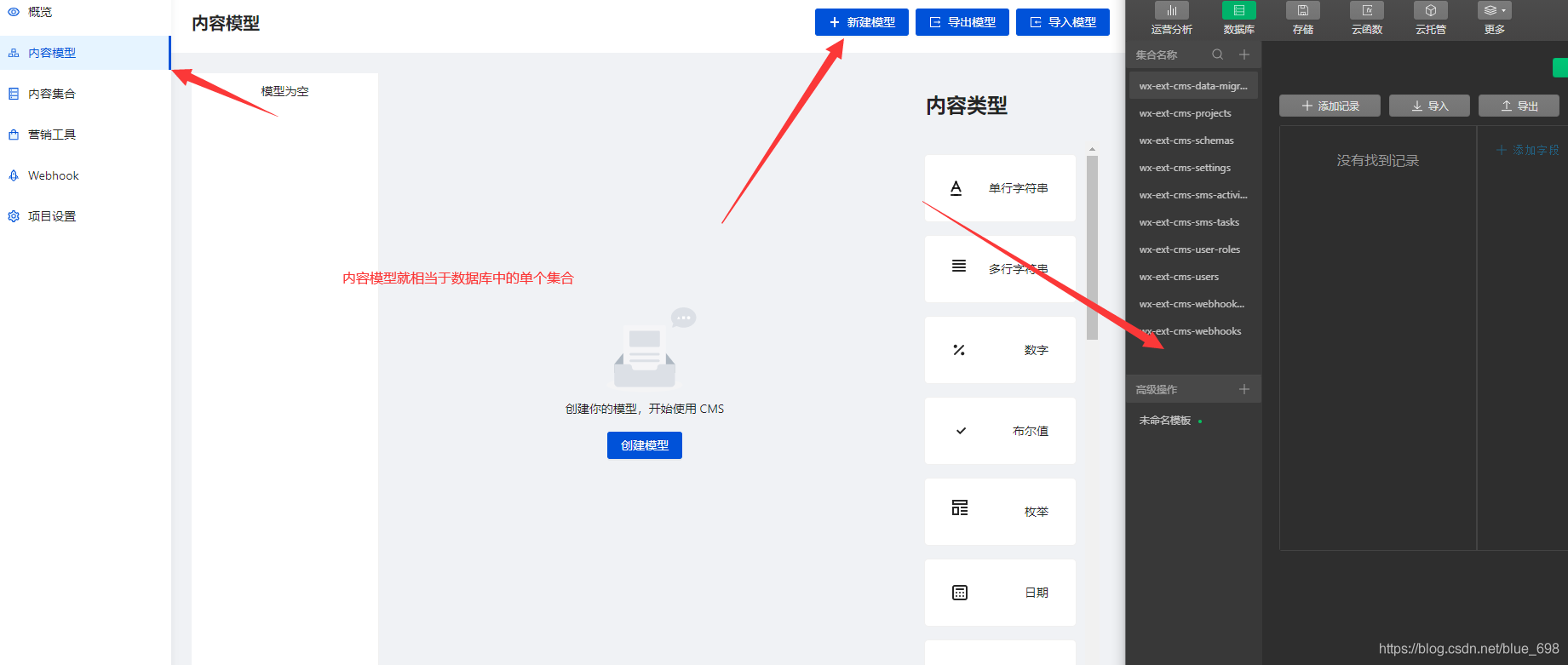
内容模型

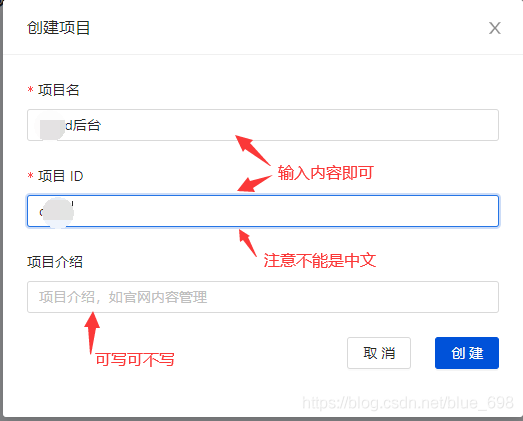
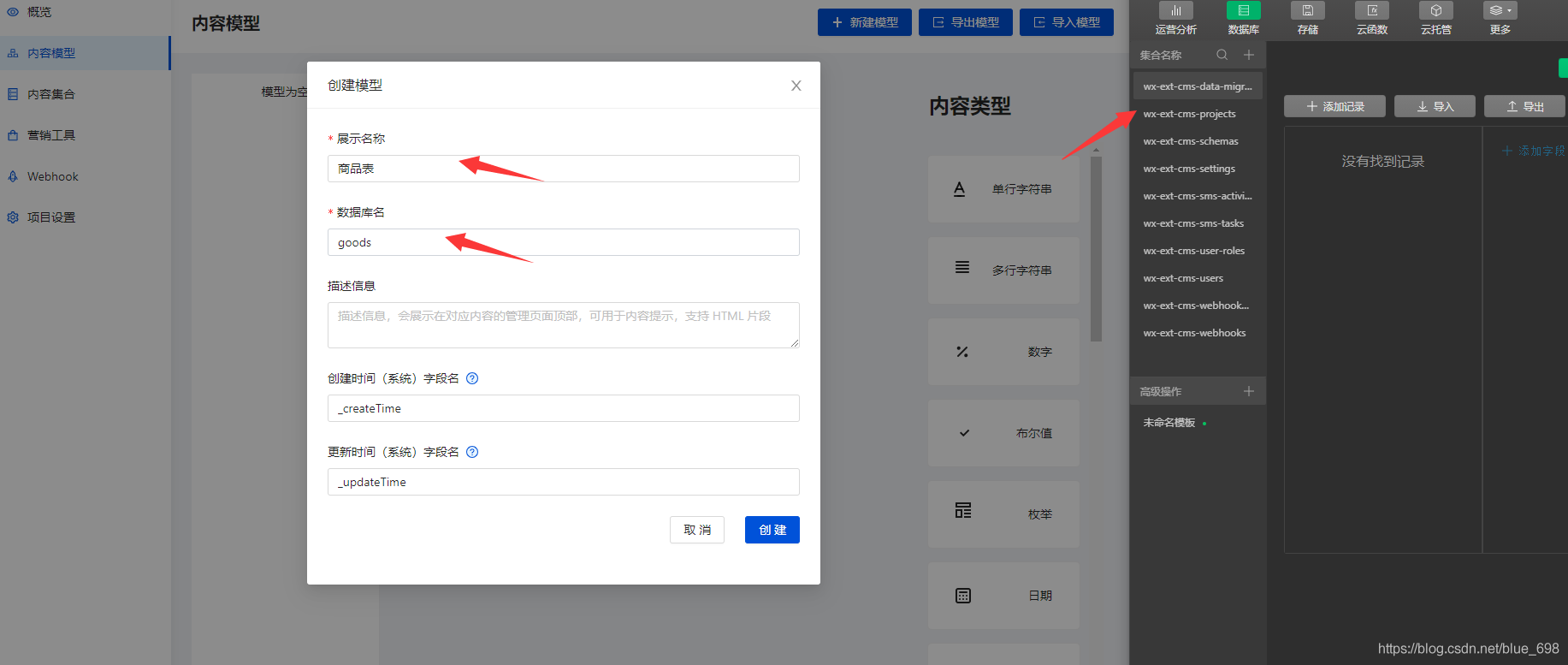
点击创建模型或者新建模型
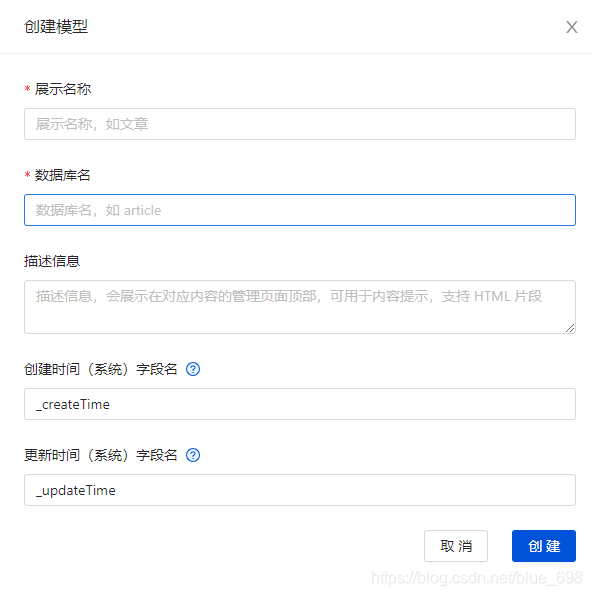
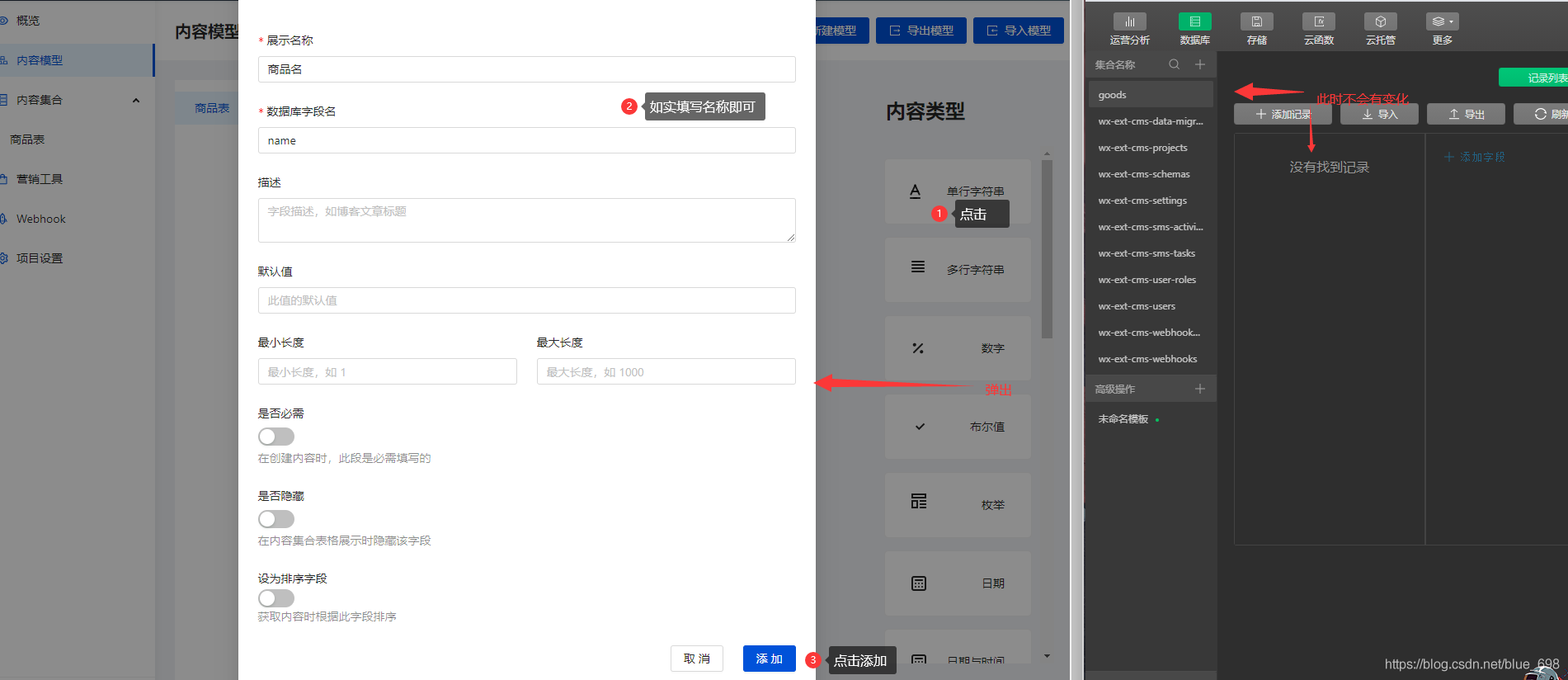
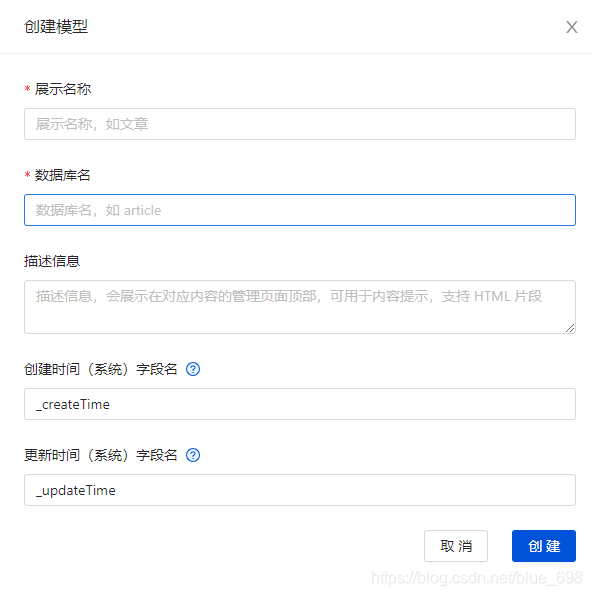
弹出如下表格
如实填写即可

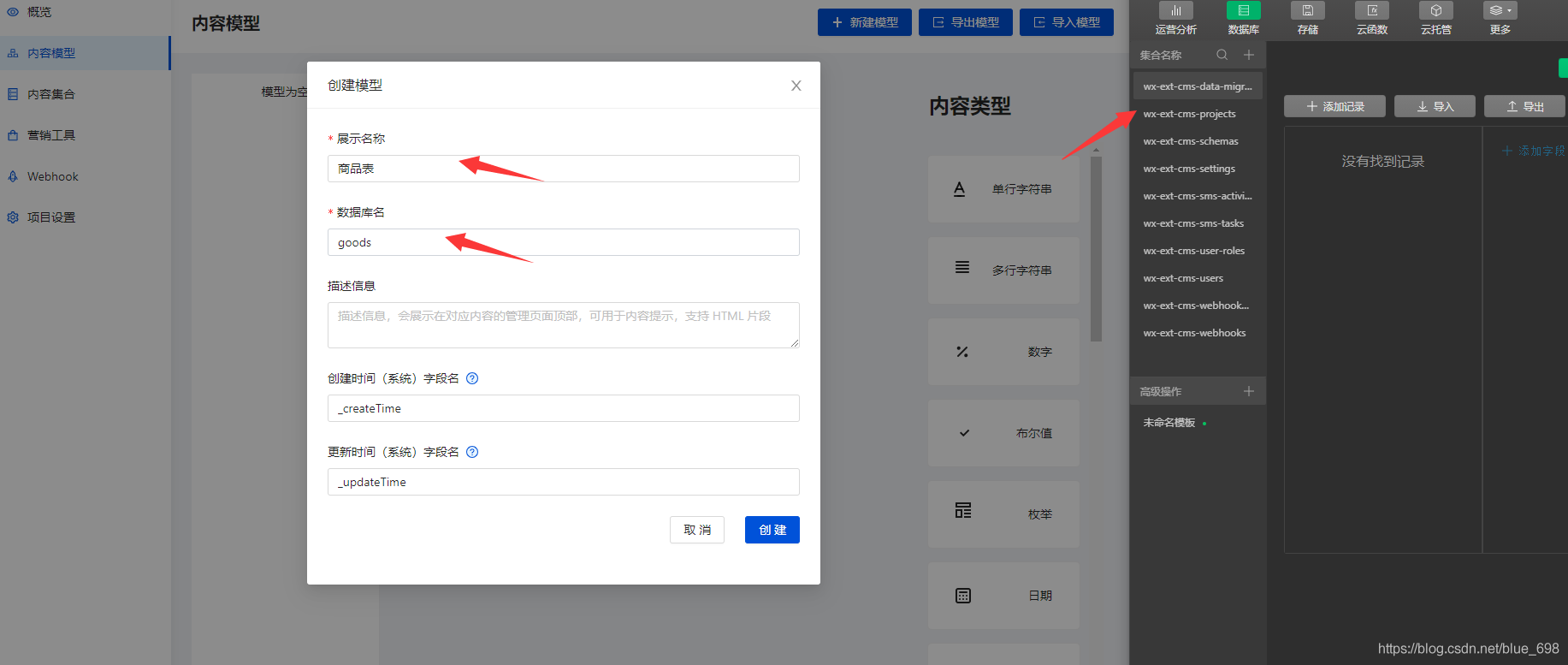
我填写如下,此时数据库中还没有,当我们点击创建时,数据库会同时创建一个数据集合


还有就是我们在CMS后台内容管理创建模型在数据库可看到,但是数据库创建我们在CMS内容管理是无法看到的,所以说是单向的
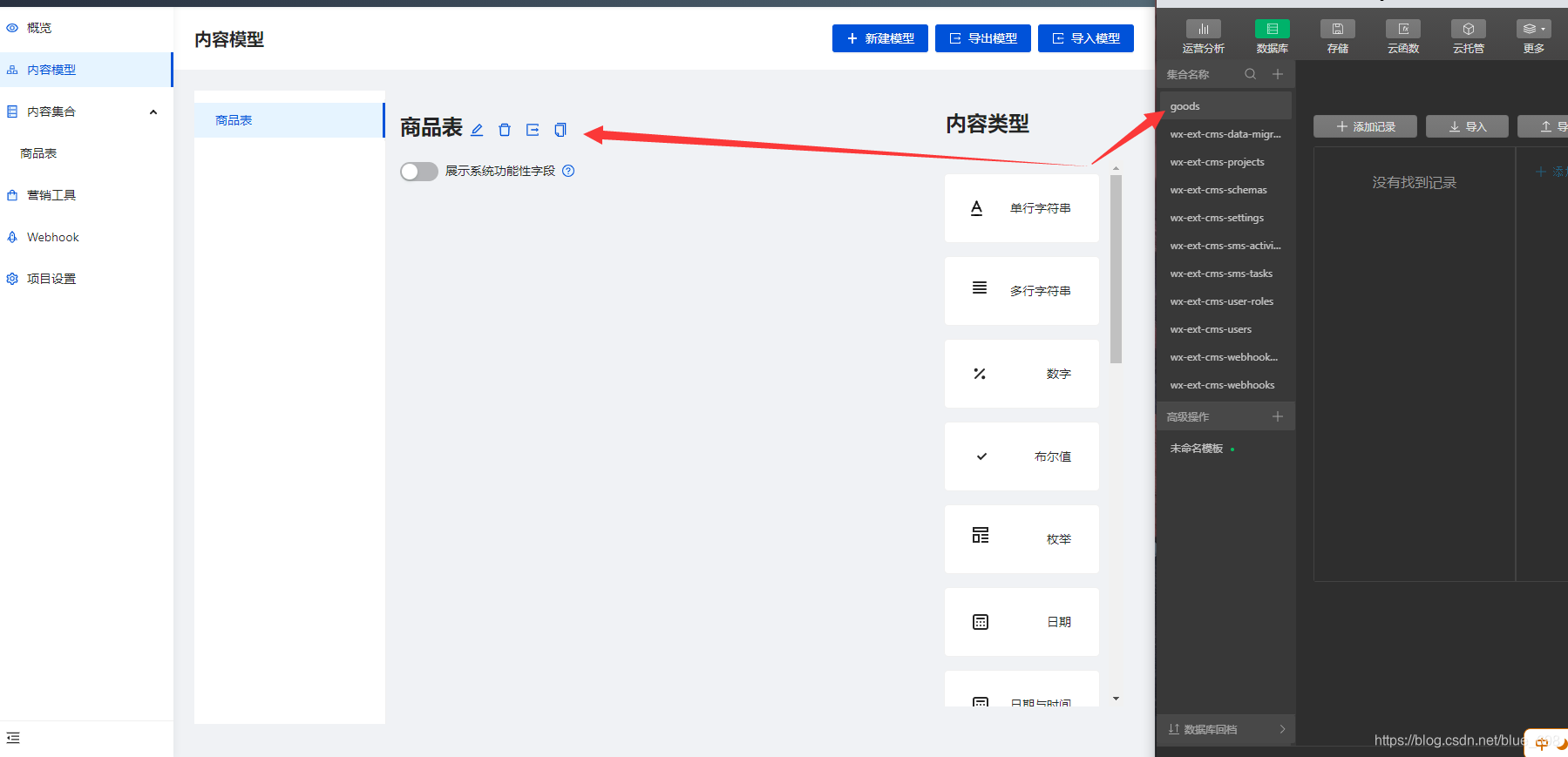
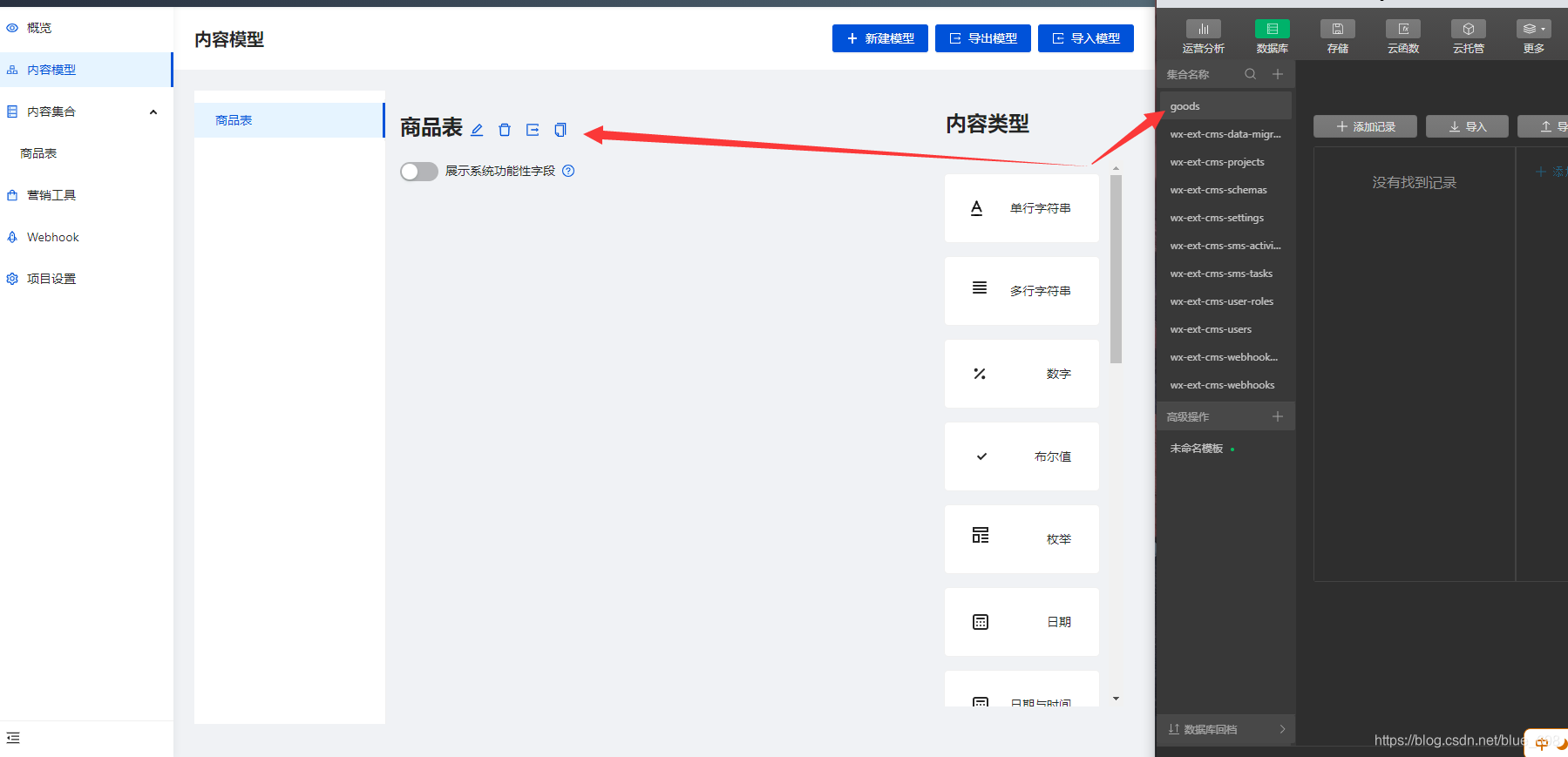
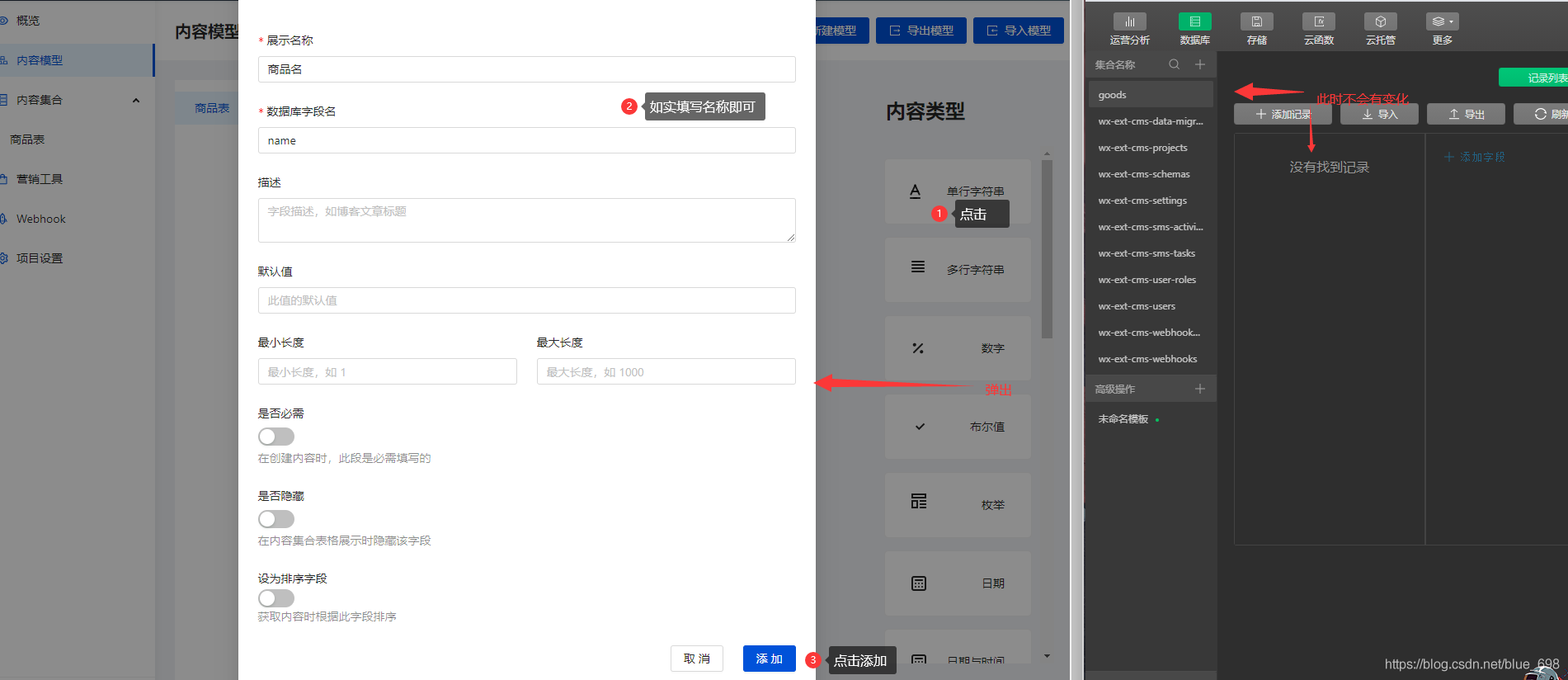
接下来添加内容
(想添加什么内容类型直接点击右面的即可)

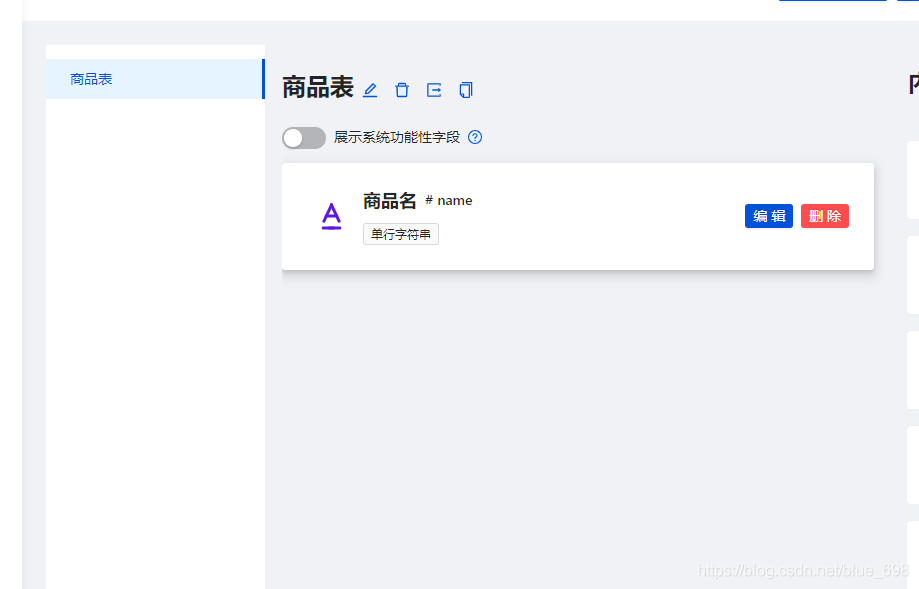
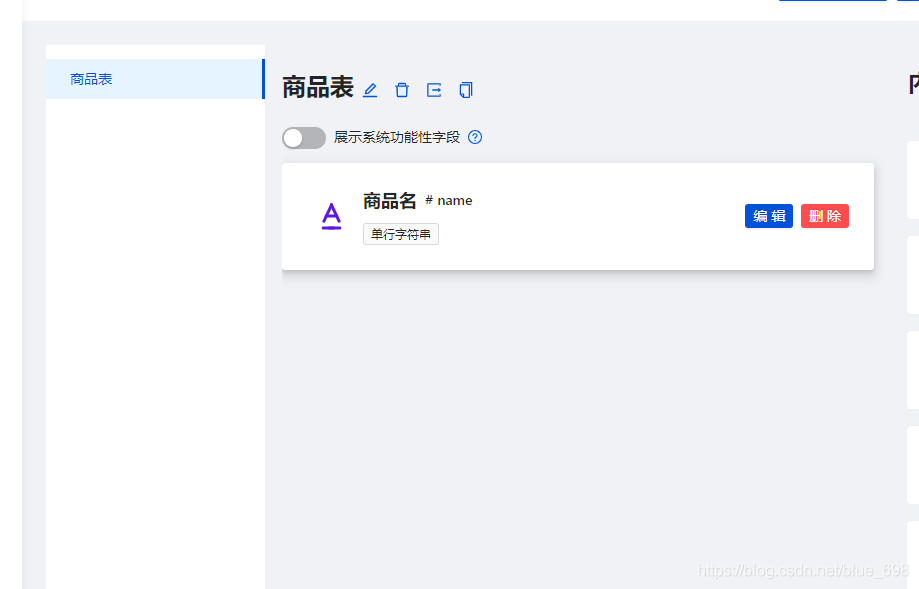
CMS中内容模型会有商品名字段出现
如果想添加多个字段单行字符串进行添加即可

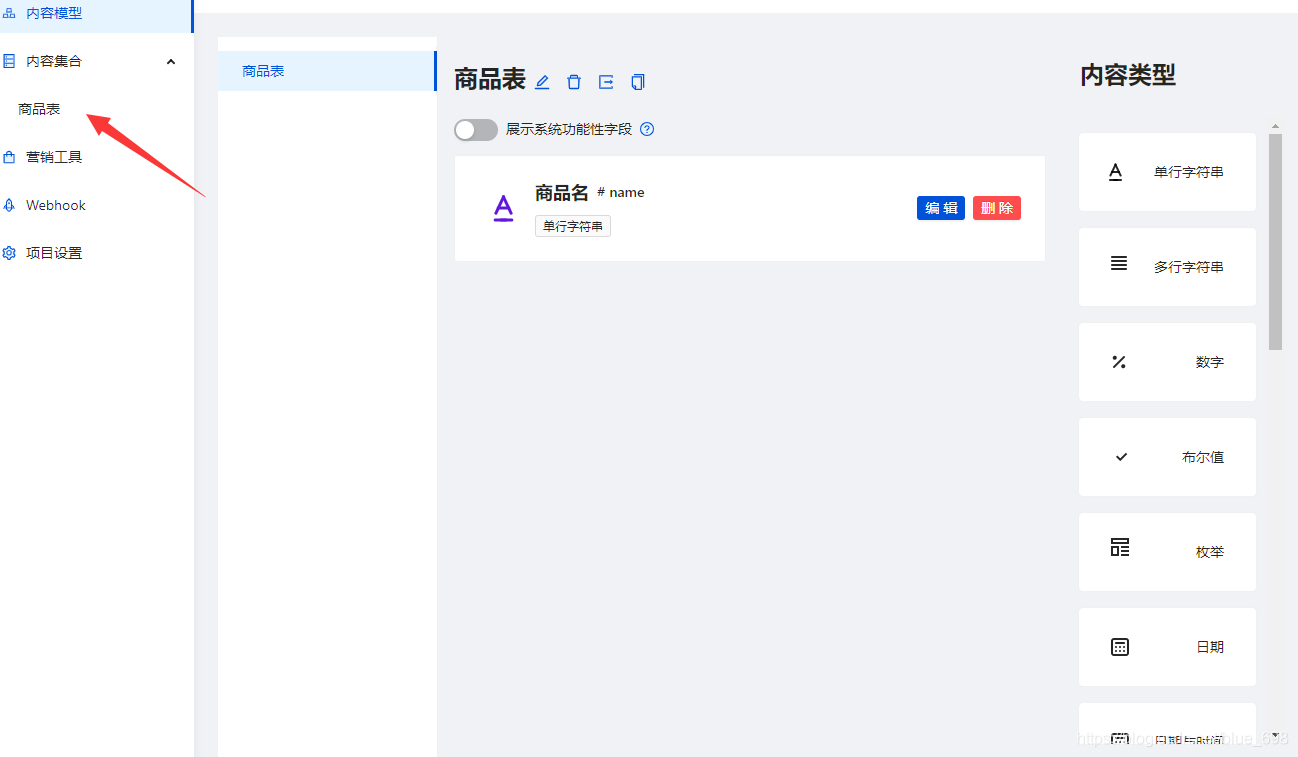
内容集合
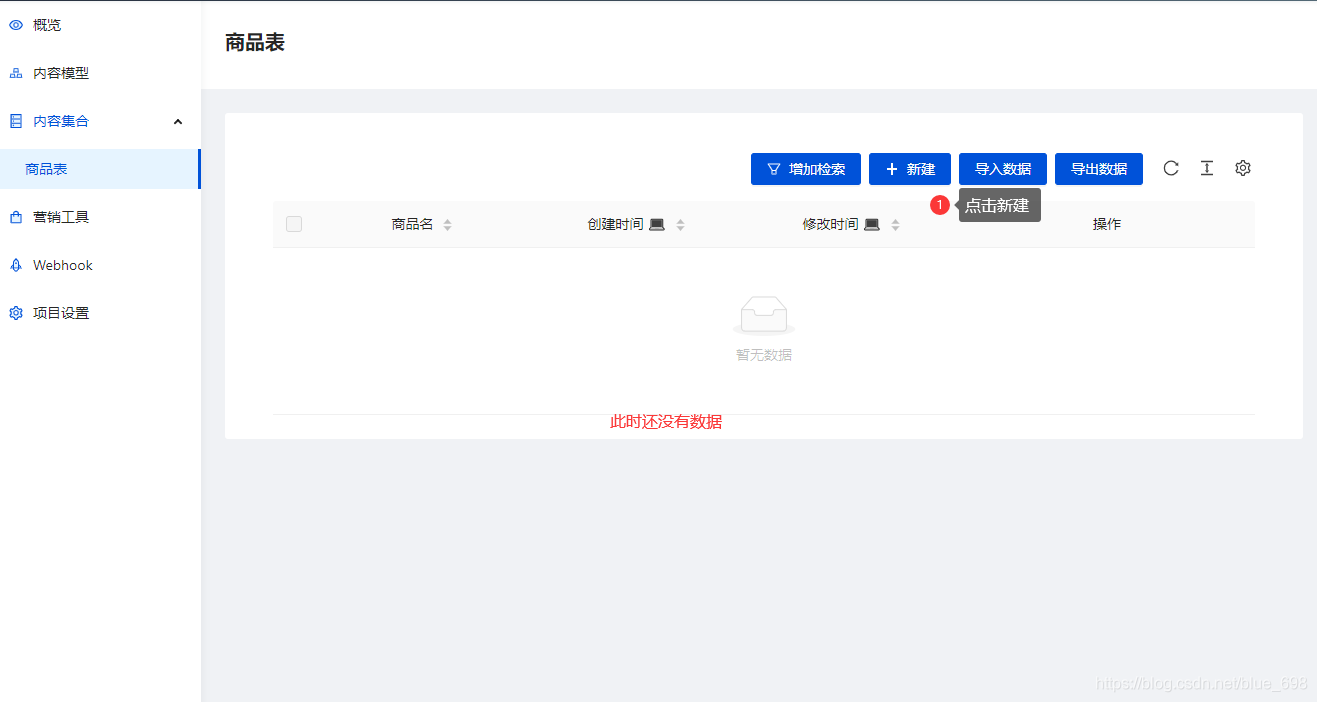
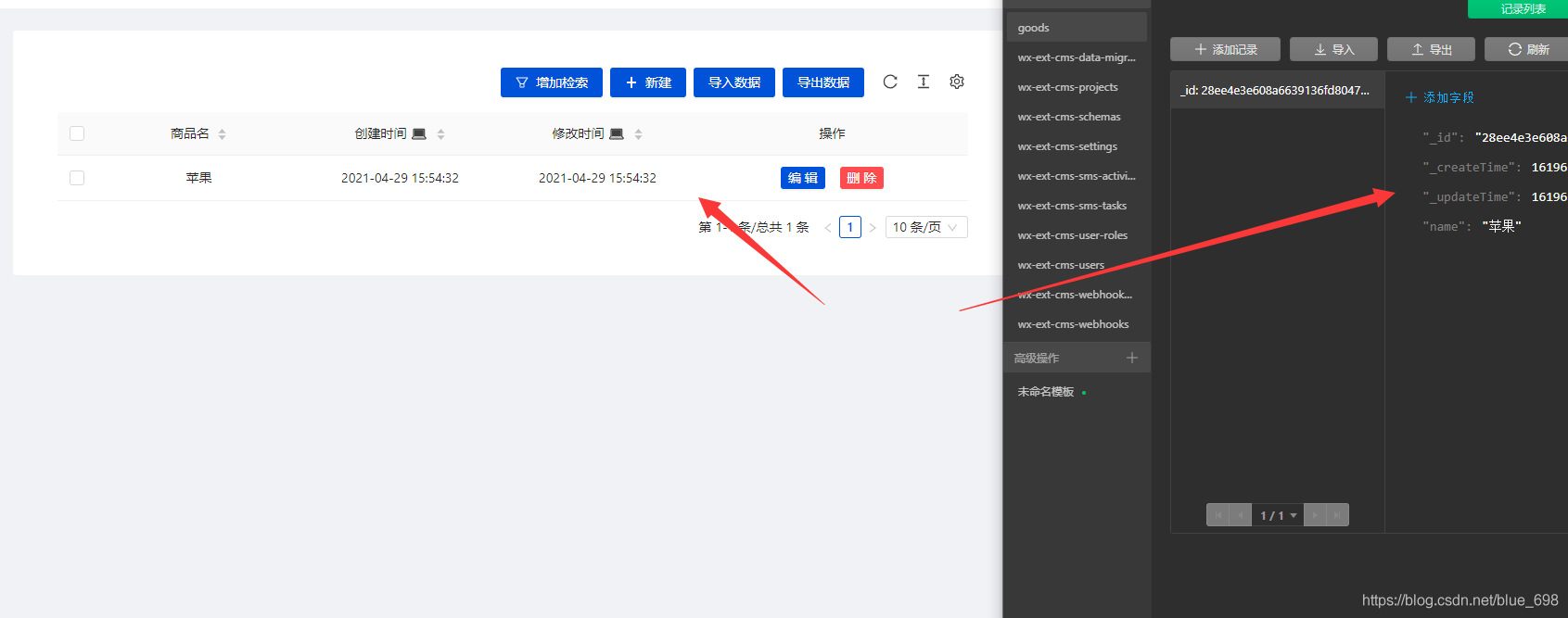
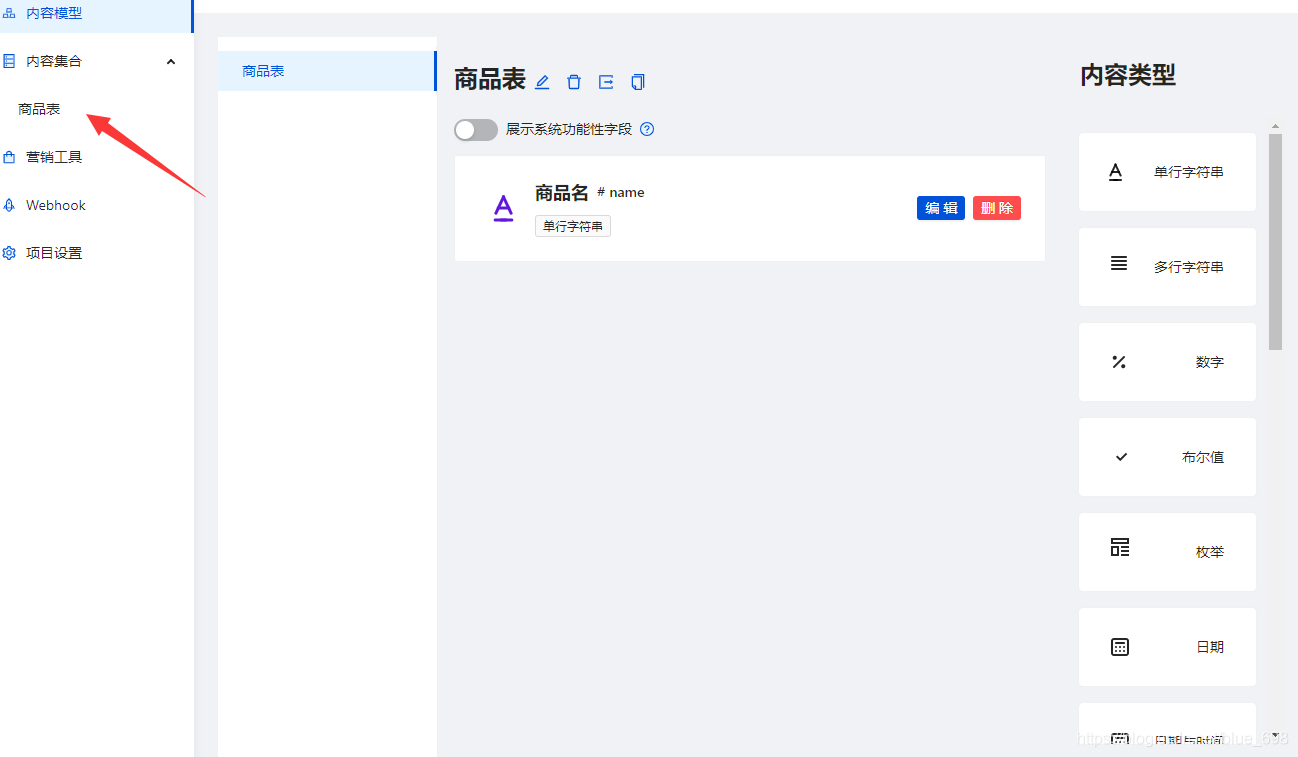
点击内容集合里面的商品表

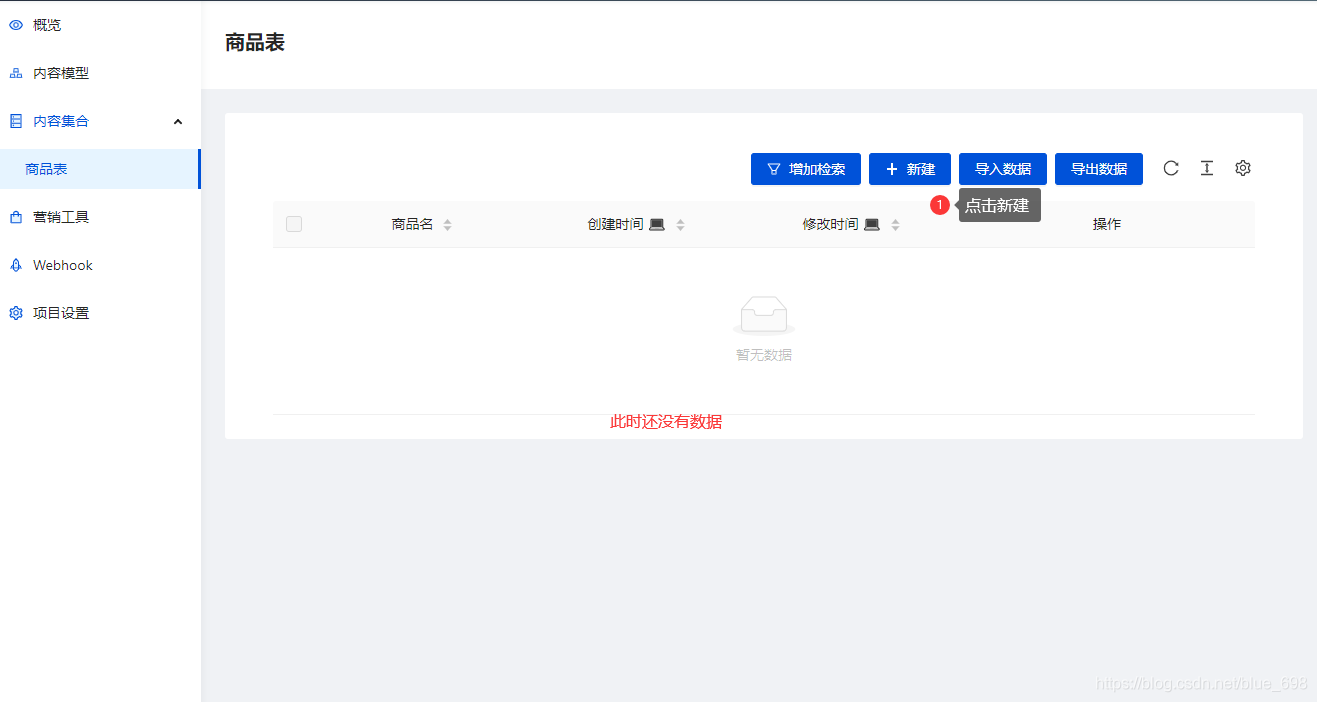
出现

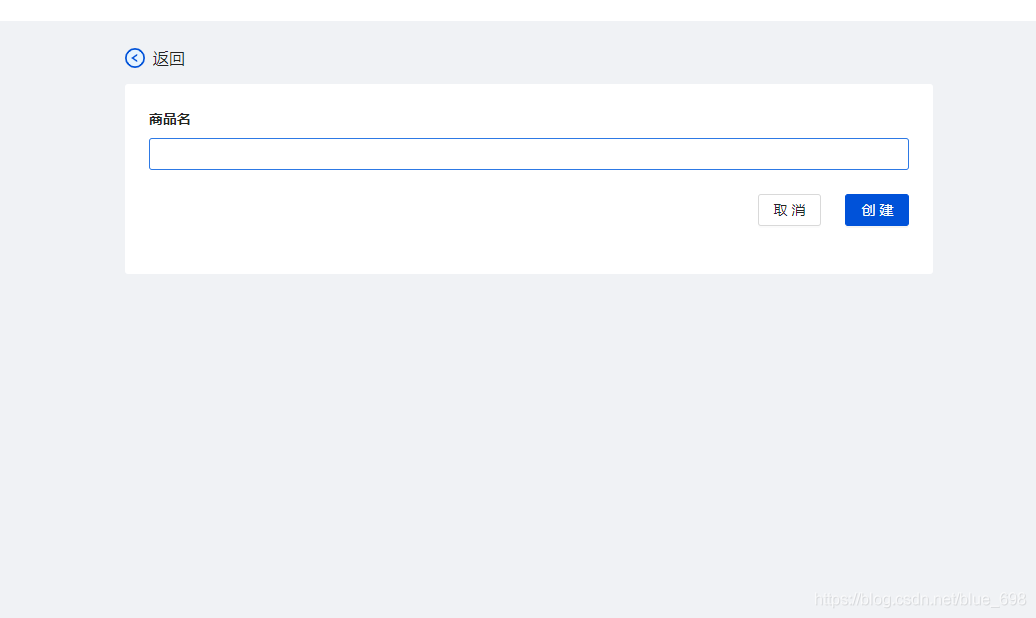
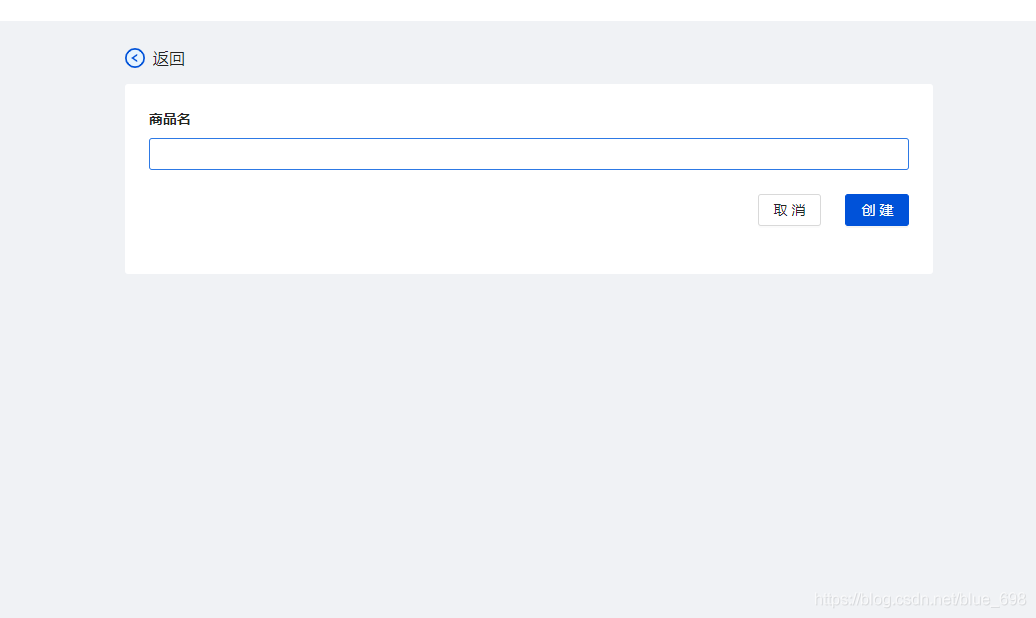
接下来在弹出框填写商品名

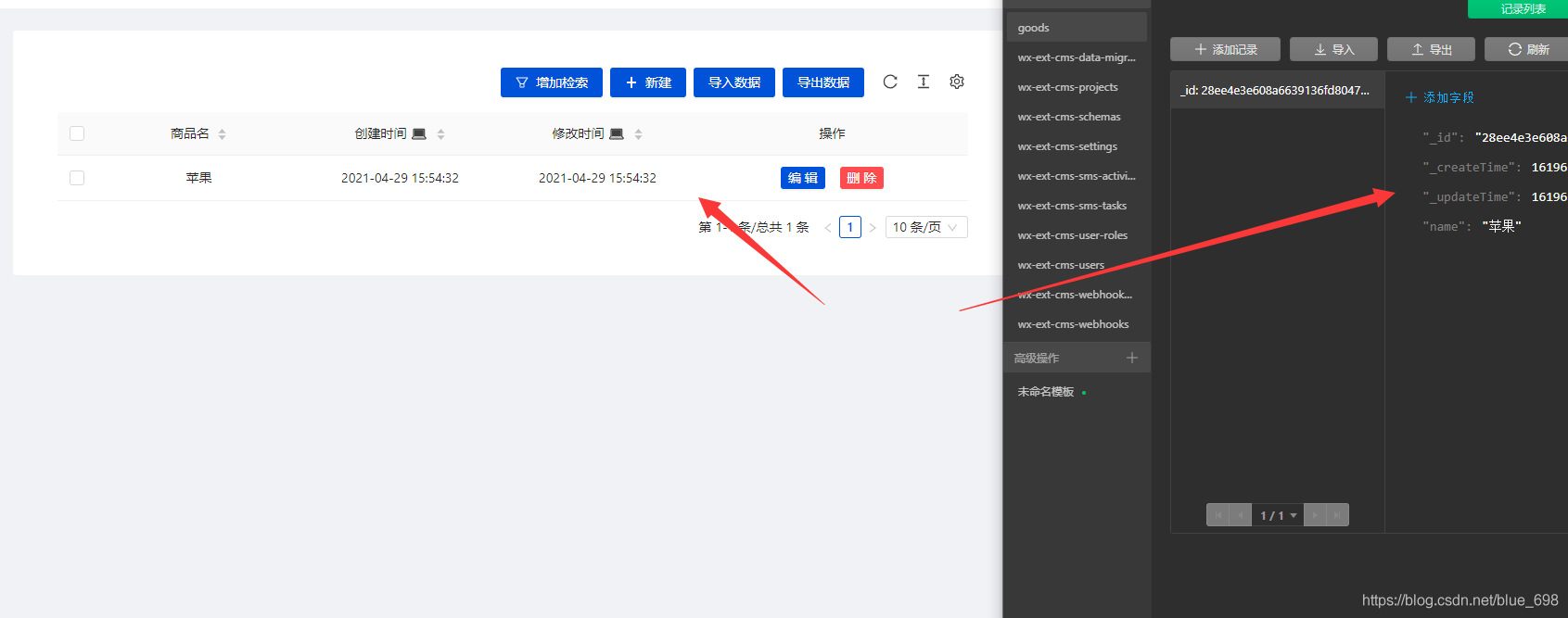
输入完之后点击创建

在数据集合中就会同时进行创建
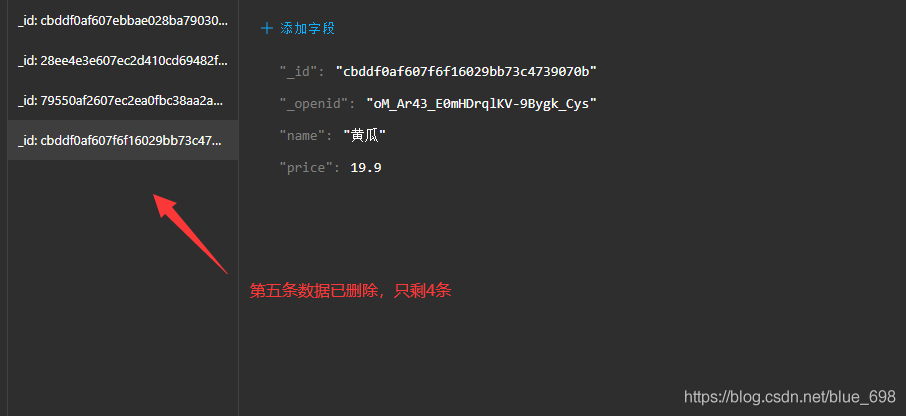
点击删除也会同时进行删除,如果没有删除那么我们就要手动去删除了
剩余

剩余这三个大家看一下就好了
请求在后台创建数据
看之前我发的博客即可了
在这就不多啰嗦了
数据请求与使用
cs



















































































 更改数据页面
更改数据页面