现在面临毕业季的你是不是还在暗恋着你心目中女神呢
不要只是在暗恋她了,赶快行动起来吧
毕业后都各奔东西了,不知道什么时候才会见到,勇敢一把,不要让自己此生留遗憾

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白女神</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: black;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
</body>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="./index.js"></script>
</html>
JavaScript代码:
var canvas = document.getElementById("canvas");
var container = canvas.getContext("2d");
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
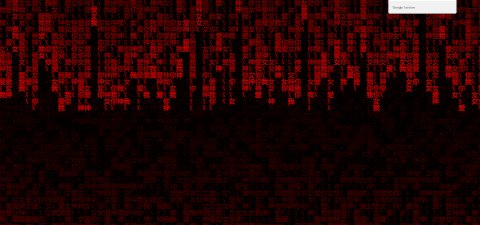
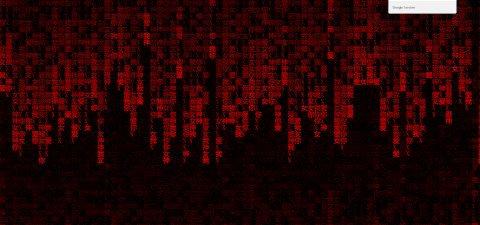
var chinese = "我爱你XXX女神";
chinese = chinese.split("");
var font_size = 26;
var columns = canvas.width / font_size;
var drops = [];
for (var x = 0; x < columns; x++)
drops[x] = 1;
function draw () {
container.fillStyle = "rgba(0, 0, 0, 0.05)";
container.fillRect(0, 0, canvas.width, canvas.height);
container.fillStyle = "red";
container.font = font_size + "px SimSun-ExtB";
for (var i = 0; i < drops.length; i++) {
var text = chinese[Math.floor(Math.random() * chinese.length)];
container.fillText(text, i * font_size, drops[i] * font_size);
if (drops[i] * font_size > canvas.height && Math.random() > 0.75)
drops[i] = 0;
drops[i]++;
}
}
setInterval(draw, 33);
cs