node简介:
1.node.js的可以打开服务端的黑盒子及高级前端(Vue、React 、Angular)的学习,例如:文件的读写、网络服务的构建、网络通信等。
2.node.js是操作服务器的一种工具,构建于Chrome的v8引擎之上,可以操作服务器的工具有:Java、PHP、Python、Ruby、.Net 、node.js等,node.js和javascript有这相同的ECMAScript语法(同时提供更多自己的API)。
3.node.js是采用JavaScript进行编程,其官网:nodejs.org;node.js不是一门语言,也不是库和框架,它是JavaScript运行环境,简单的说:它可以解析和执行js代码,使JavaScript可以脱离浏览器运行。
4.node.js中的JavaScript没有BOM和DOM,只有EcmaScript及为JavaScript提供了一些服务级别的操作API。
5.node.js特性:事件驱动、非阻塞io模型(异步)、轻量高效。
6.npm是世界上最大的开源生态系统,绝大多数JavaScript相关的包都存放在npm上,这样方便开发人员的下载使用。
7.node.js能做什么:web服务器后台、命令行工具(npm—node git—c语言 hexo—node)
8.学习资源推荐:《深入浅出Node.js》 、 《Node.js权威指南》、 《Node入门》 官方API文档
9.学完node.js将了解:B/S编程模型(服务端开发) 、 模块化编程(可以引用其他模块) 、 Node常用API 、 异步编程 、 Express web开发框架 、 EcmaScript 6
10.Node.js 应用程序运行于单个进程中,不会为每个请求创建新的线程,节约CPU等。
下载安装node:
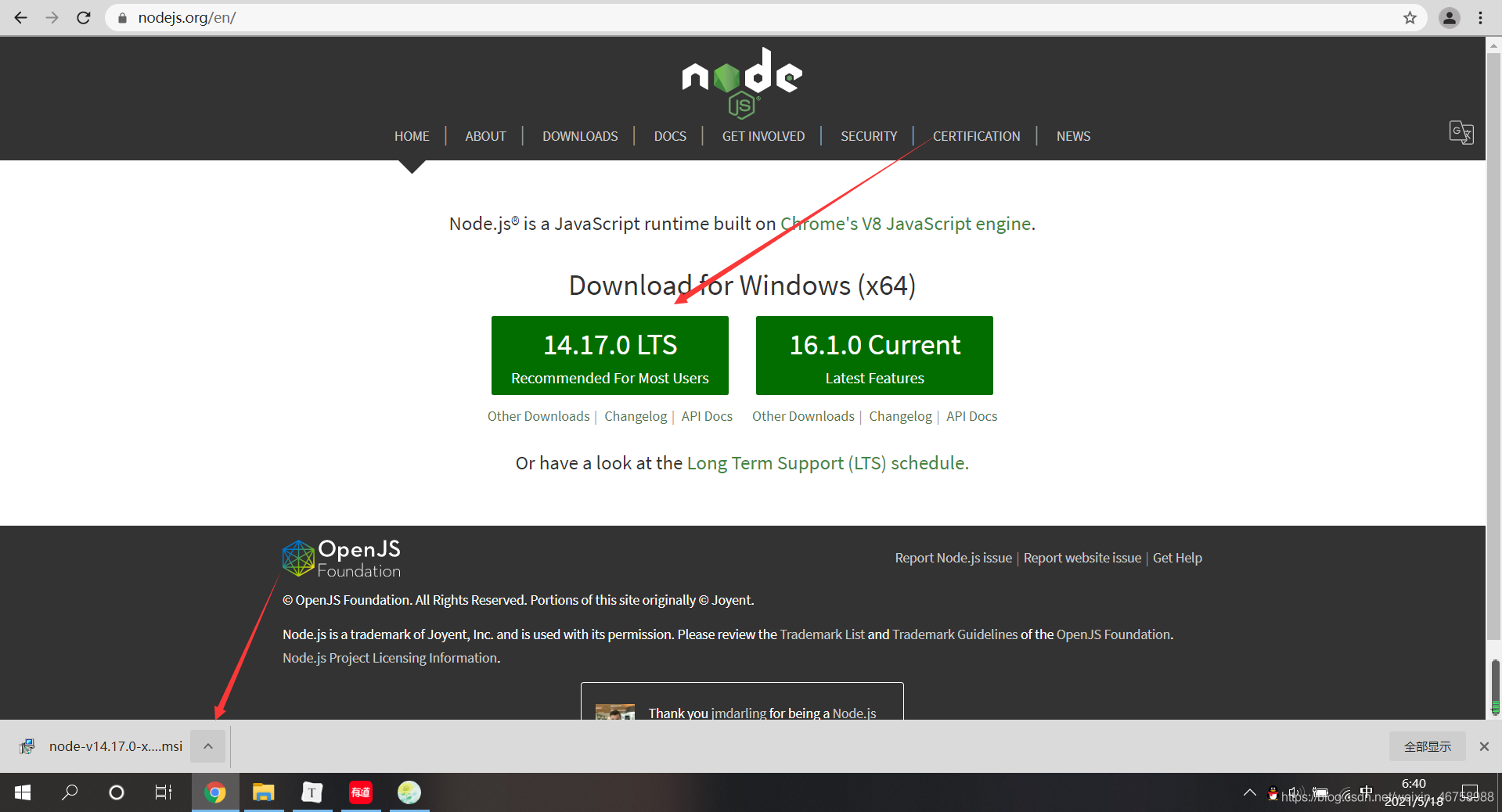
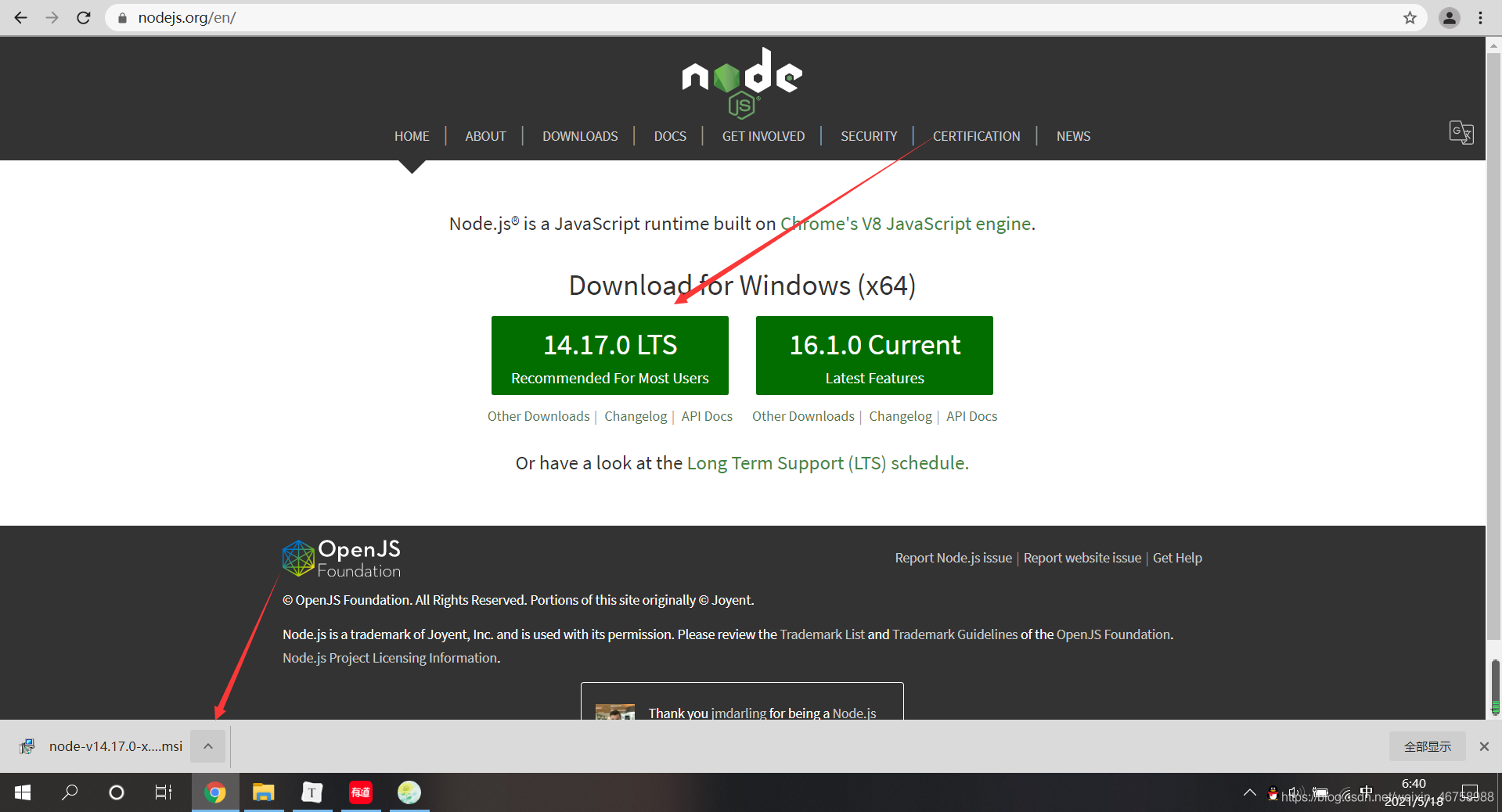
1.首先进入到node官网:https://nodejs.org/,可以选择当前稳定版本,也可以选择最新版本,这个取决于你个人,这里小编采用当前稳定版本介绍。进入官网后点击如图所示进行下载,下载完后点再点击左下角在文件夹中显示,如下:

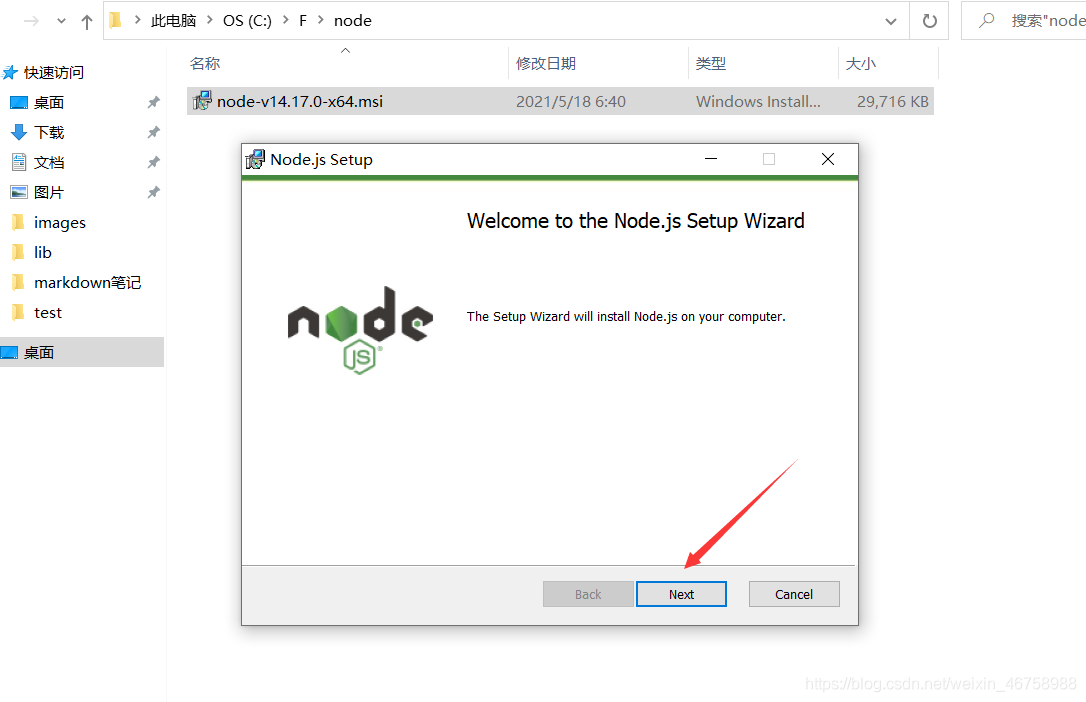
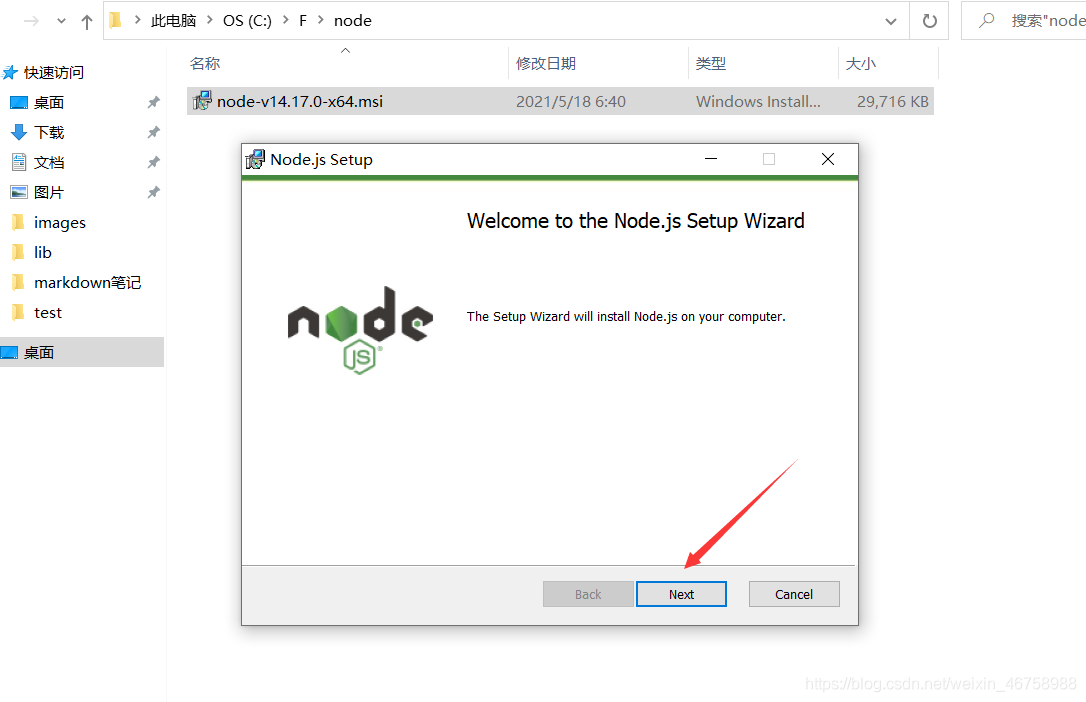
2.将上面文件夹中的node文件剪切放到新目录(建议放在C盘新建文件夹node并将node文件放入里面),之后双击文件并点Next,如下图:

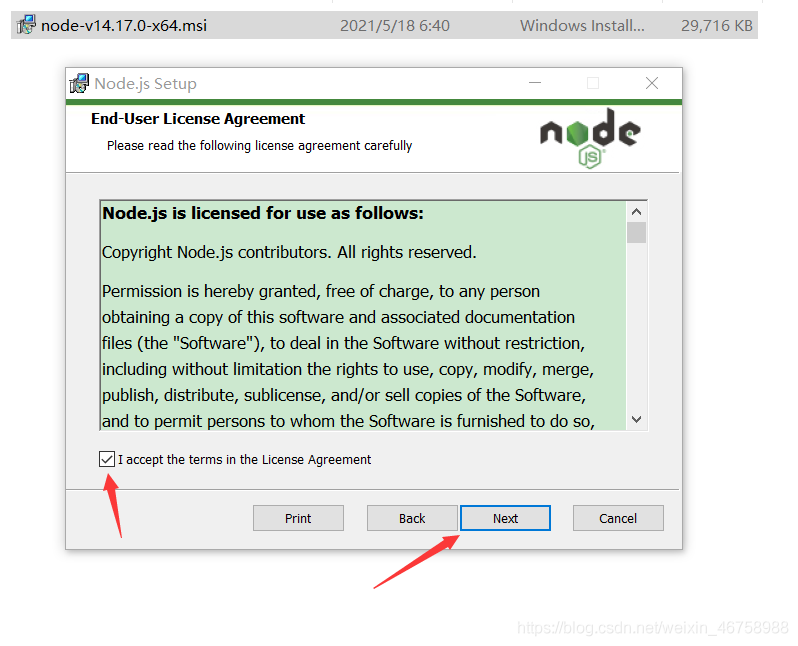
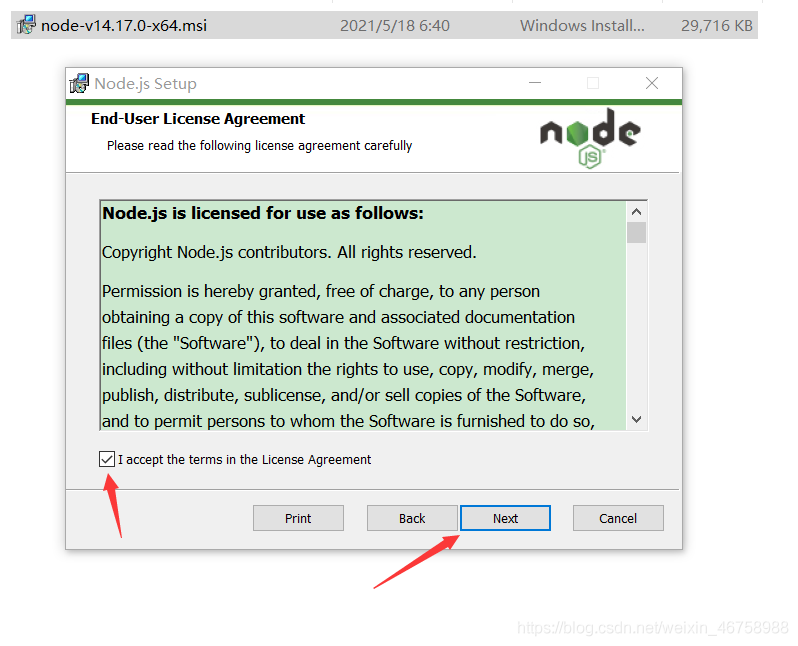
点击完Next后,勾选如图所示I accept…并继续点击Next ,如图:

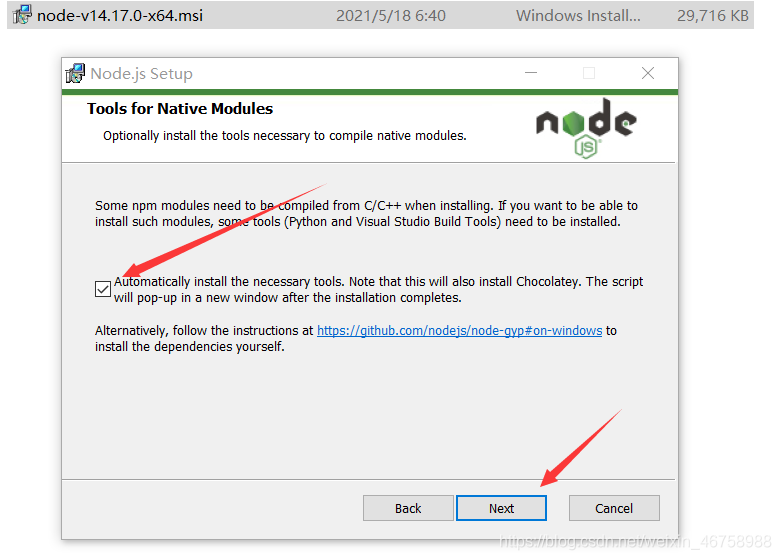
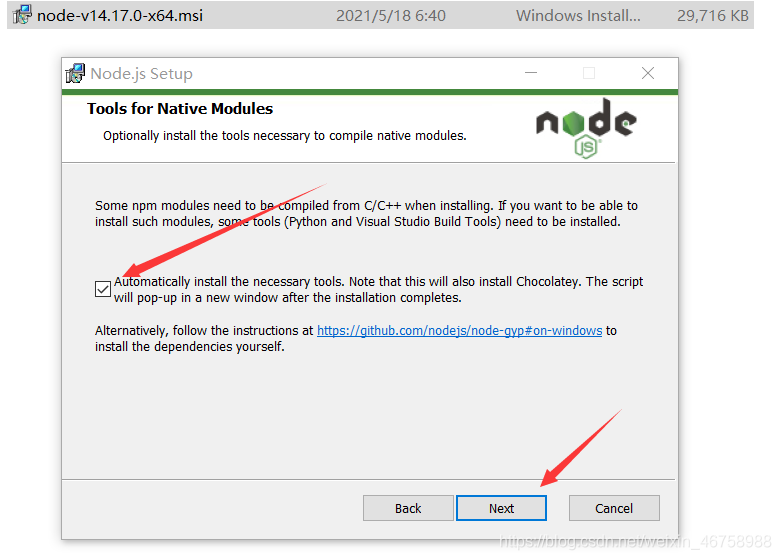
连续点几下Next,直到弹出如图所示,建议勾选,这里会自动安装一些自带工具,方别后面使用,勾线完继续点击Next,如图:

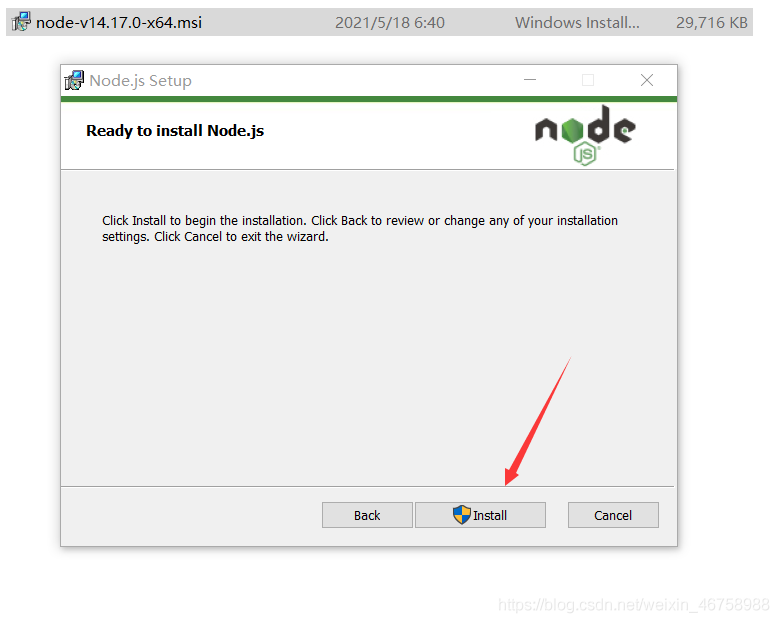
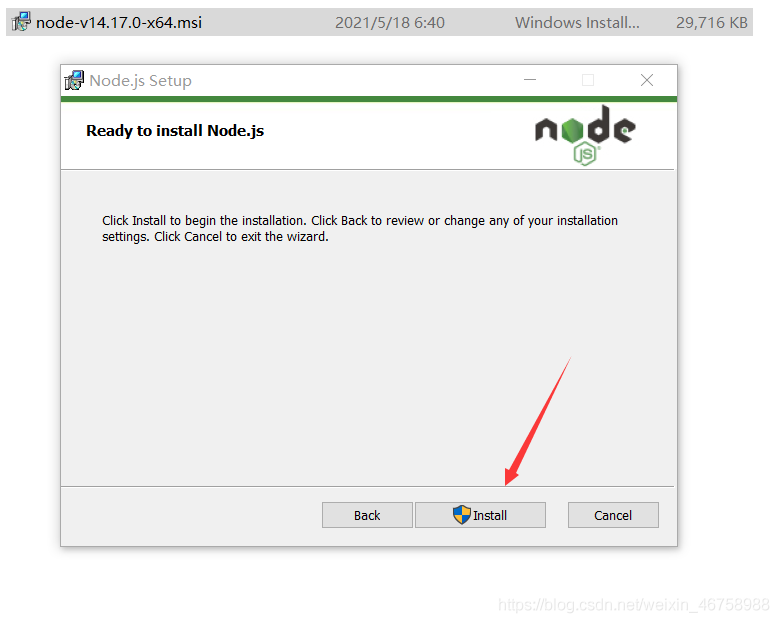
完成以上后点击如图所示install,(如果电脑弹出更改用户什么的点击是即可),如图:

完成上面一步后会进行安装,之后在弹出的提示框中点击Finish,如图:

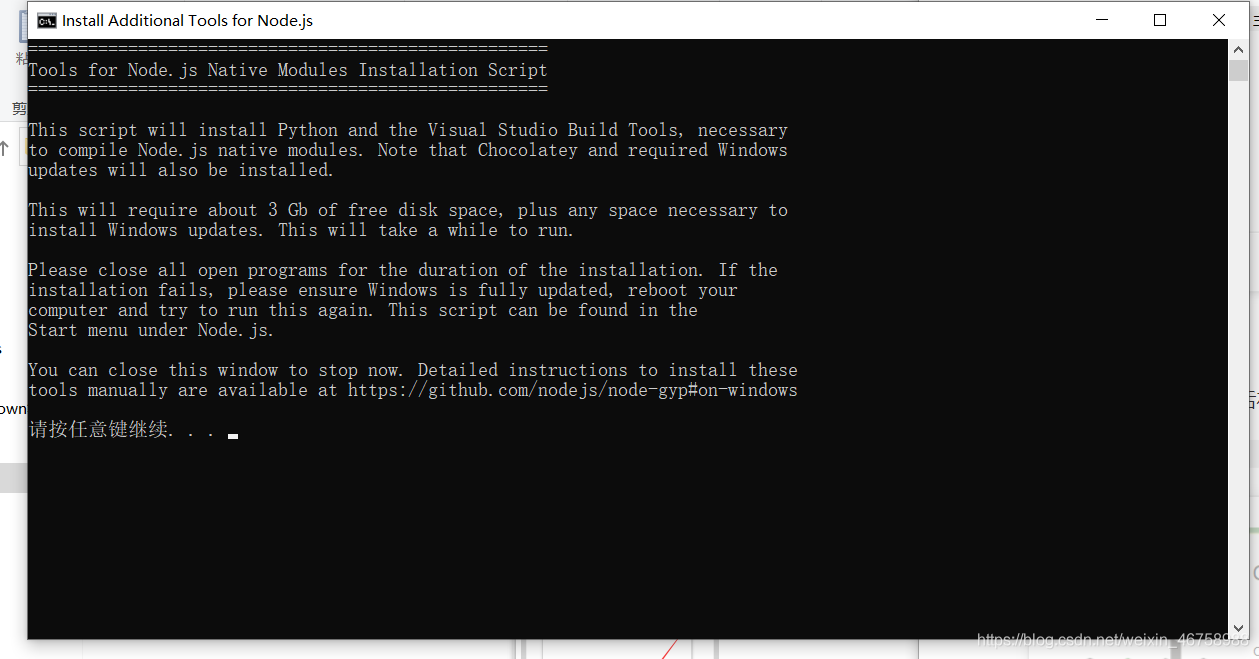
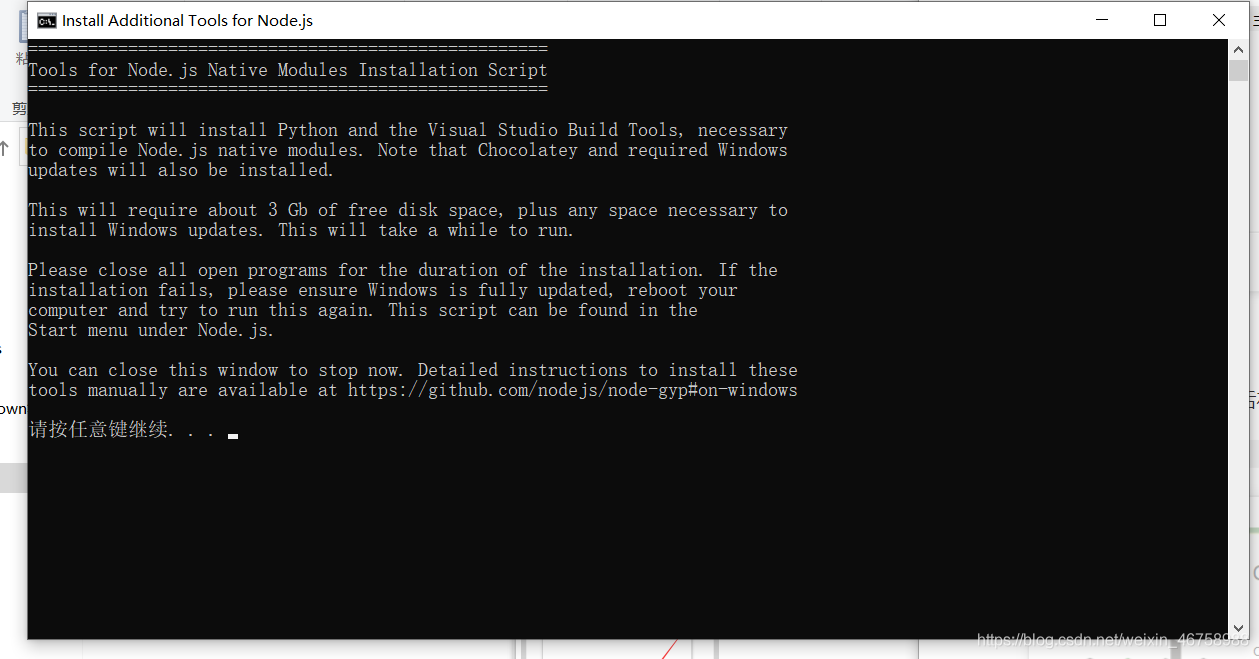
此时会继续弹出一个命令窗口,你可以继续命令提示按任意键进行安装其他工具,也可以直接关闭此窗口,如图:

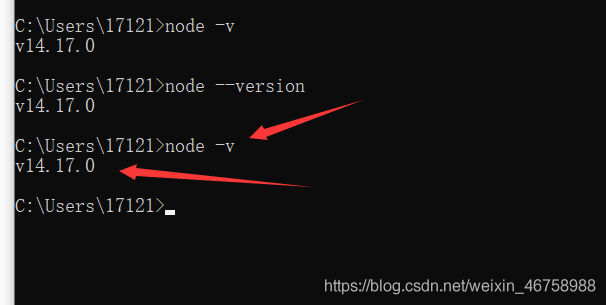
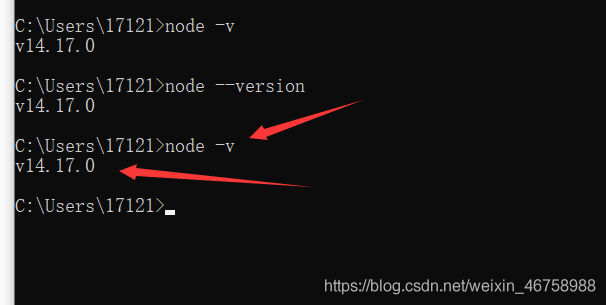
3.打开命令窗口(打开命令窗口步骤可阅读小编文档:安装MySQL或安装Apache等),在命令创空输入:node -v,如果出现版本号,那么恭喜,您已经成功安装node,如图:

卸载:
卸载node软件基本的操作有两种:
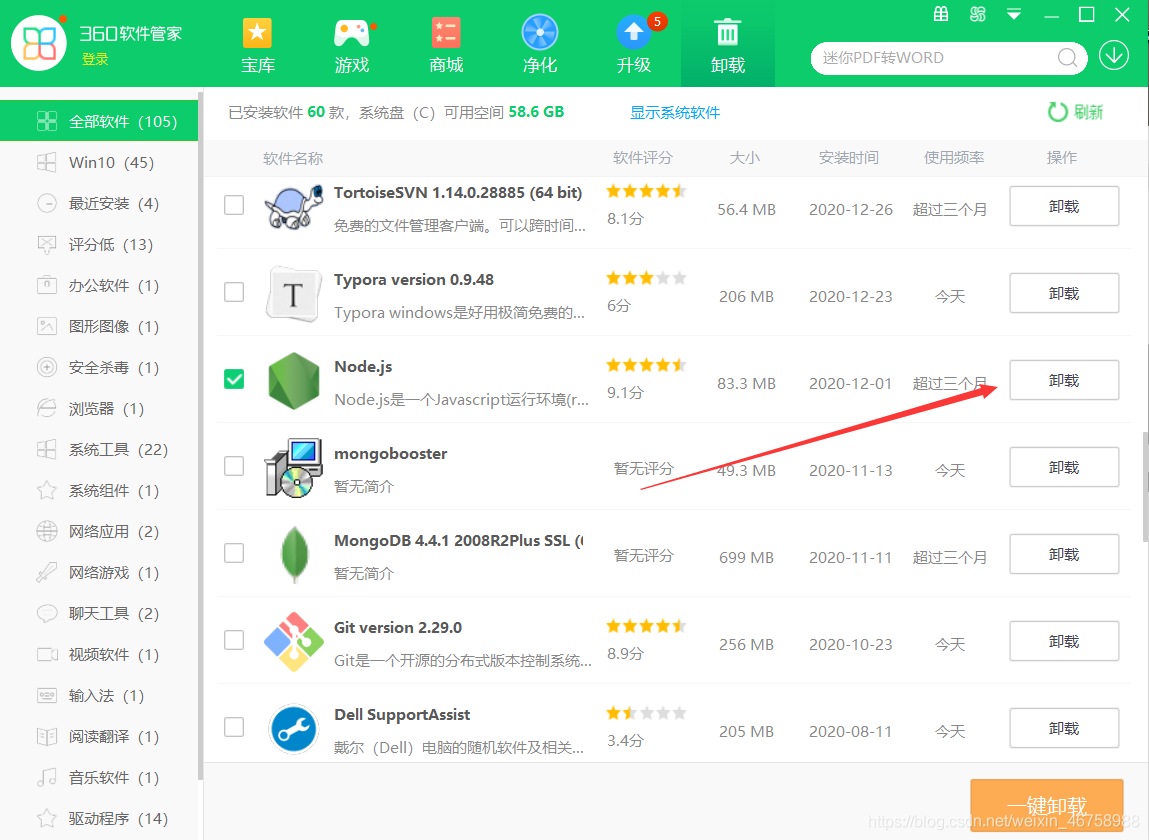
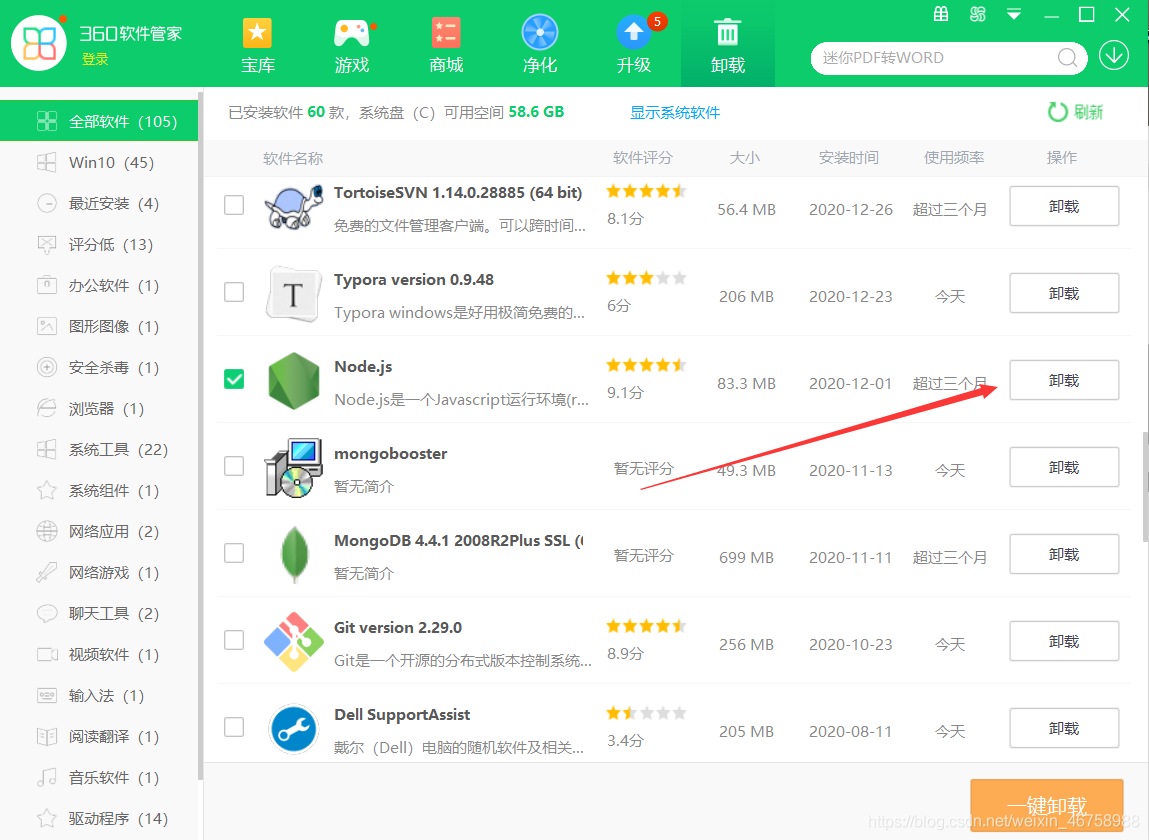
一:如果安装了360软件管家,可以通过360软件管家卸载,如图:

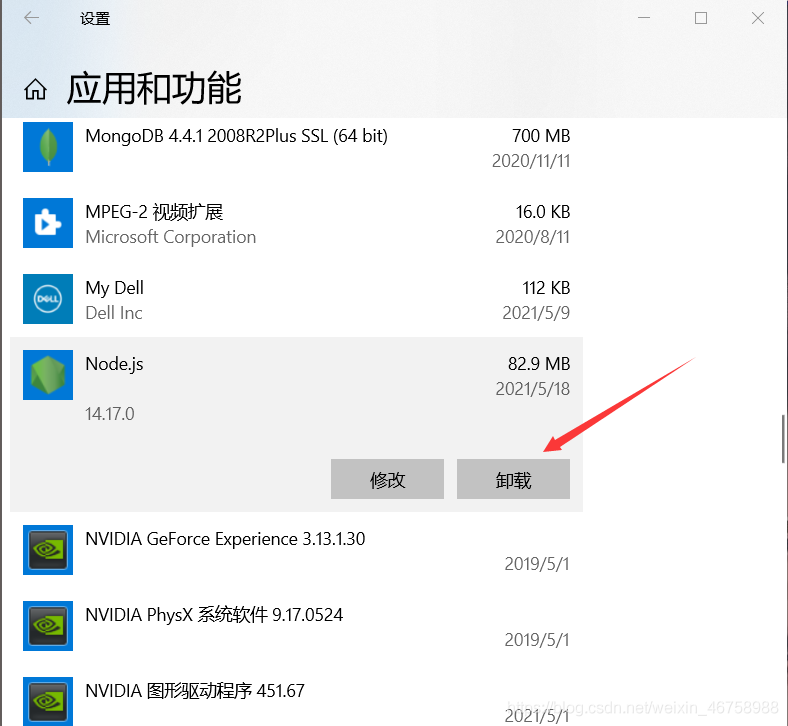
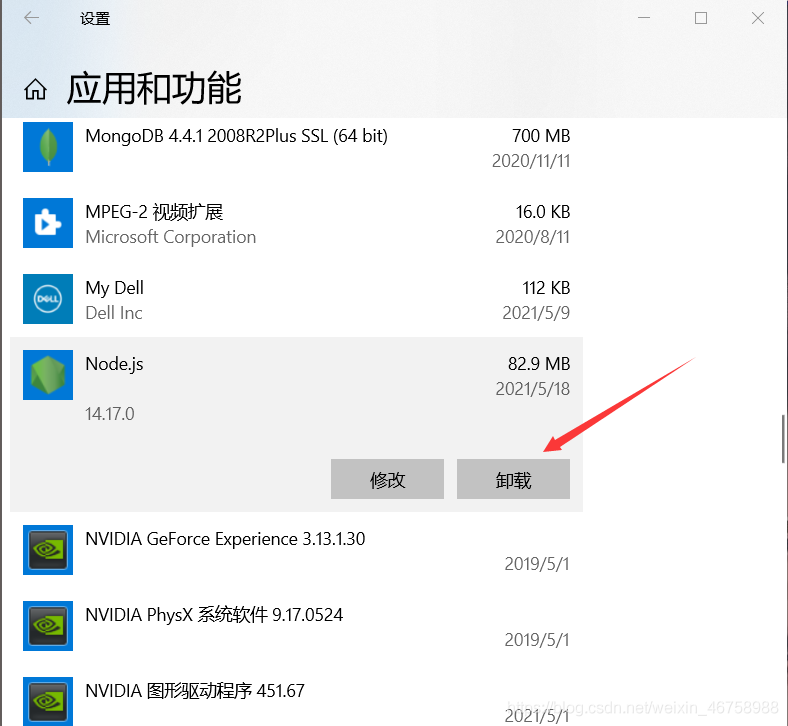
二:电脑设置–>应用–>应用和功能,找到node程序单击它并在弹出的提示框点击卸载即可,如图:

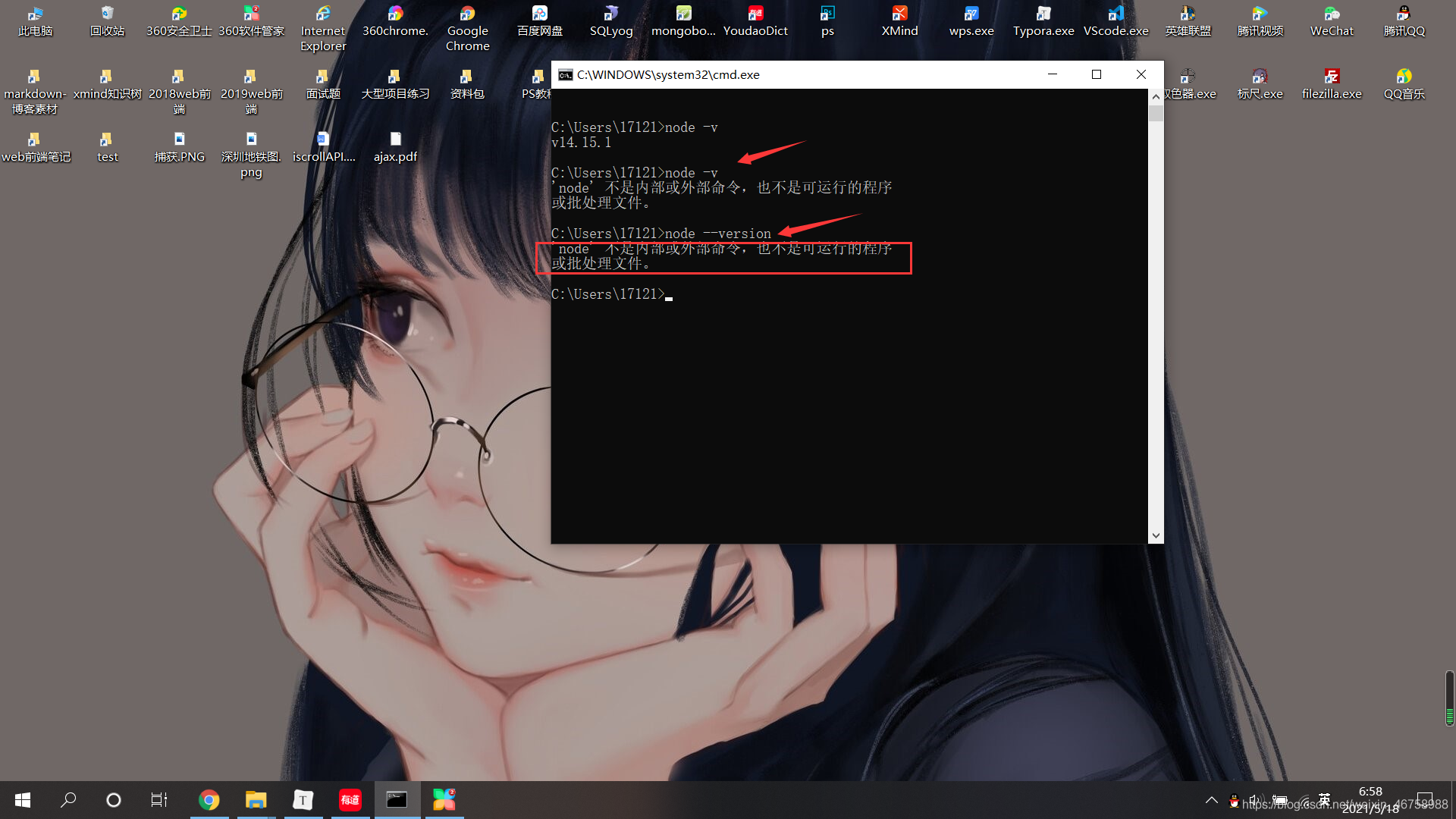
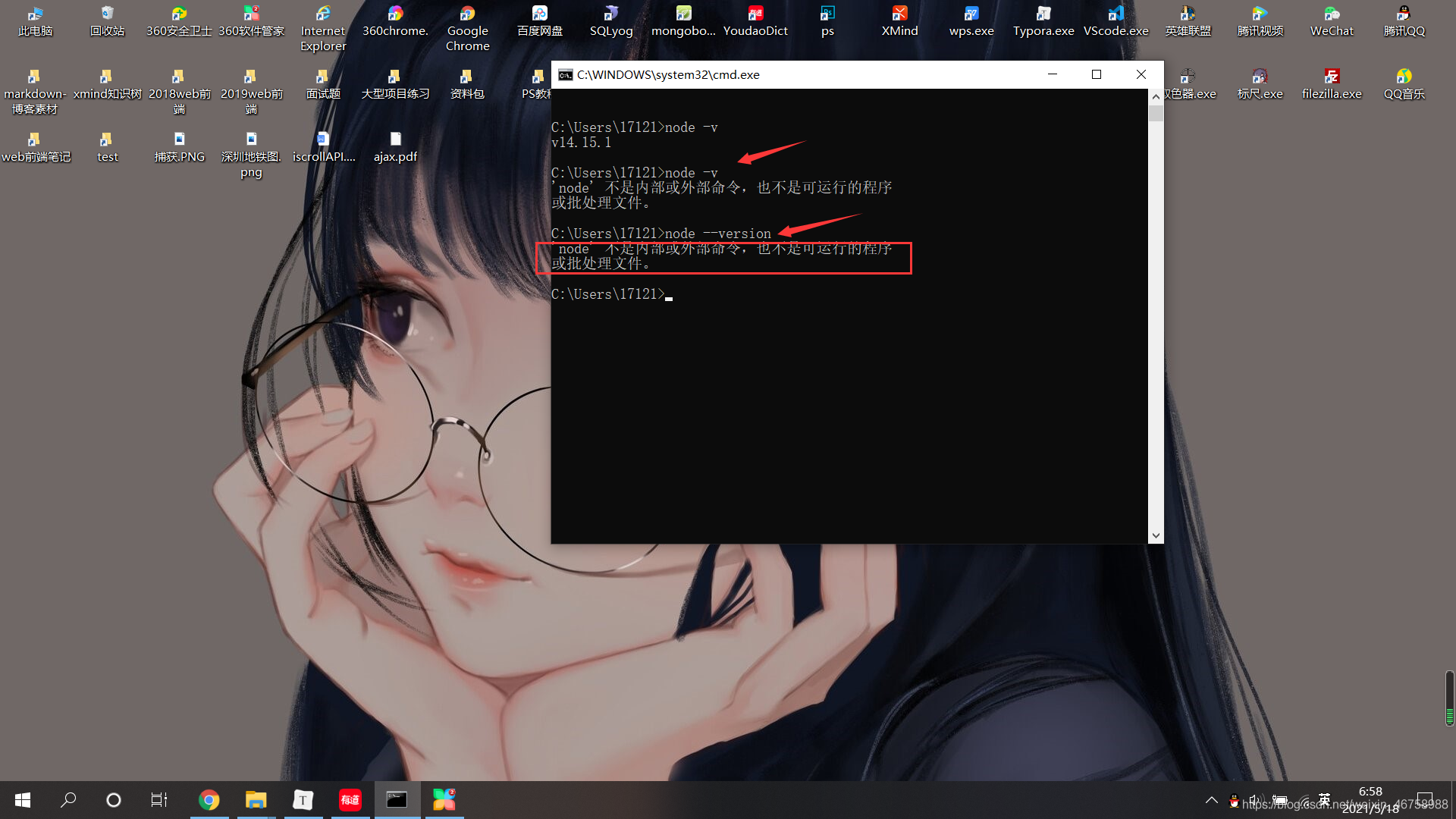
2.打开命令窗口继续查看版本号,如果提示如图所示,则表明卸载node成功:

npm包管理工具:
1.npm(node包管理工具) :在命令行继续输入命令:npm -v 查看node是否自带npm,后面详细介绍npm。
2.离线配置npm包管理工具:打开C盘 — > 用户 — > 用户文件夹 — > appData — > Roaming — > npm — >复制npm中的文件到C:\Users\17121\AppData\Roaming\npm中。
3.npm有自己的官网,npm有常用的第三方包,使用第三方包的时候可以npm下载,当然如果自己技术可以的话,自己写包发布在npm上也是可以的,其官网:https://www.npmjs.com/
4.npm命令窗口自动升级,键入命令:npm install --global npm
5.后面用到很多node插件,又因为npm是国外的,建议安装淘宝镜像方便后面node其他包的下载,键入命令即可下载安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org ;后面安装包时以cnpm开头即可。
使用hexo搭建个人博客:
hexo是一个款搭建个人博客的模板,使用它可以快速的搭建一个个人博客,这里主要是体会node作为服务器的使用,如果想要了解更多,建议阅读官方文档。
通过npm安装hexo:
1.在本地新建一个文件夹:命名为hexo (命名可以随意)
2.进人hexo文件夹,鼠标右键使用git在此打开命令窗口(不了解git的话,可以访问:https://blog.csdn.net/weixin_46758988/article/details/116986403)
3.在命令窗口初始化当前文件夹,键入命令:git init 回车
4.继续在命令窗口键入:npm install hexo-cli -g 回车下载hexo脚手架
5.继续在命令窗口键入:hexo init blog 回车初始化一个blog项目,此步很可能会失败,可以根据提示到提示地址将blog文件clone下来放到hexo文件夹
6.在hexo文件夹中找到blog文件夹,并在blog文件夹中鼠标右键打开命令窗口(也可以直接在之前的命令窗口cd切换到blog文件夹,命令为:cd blog 回车)
7.在blog目录下键入命令:hexo server 回车,此时如果提示: Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.则表明已经成功,你可以在本地访问:localhost:4000查看。
8.在hexo\blog\source\_posts目录中新建一个md文档,之后在浏览器刷新页面就可以看到自己写的东西了
将hexo文件推送到GitHub,其相关操作如下:
1.在命令窗口 Ctrl+C 停止程序。
2.继续在命令窗口键入:hexo g 回车将本地的md文件转化为html文件,因为GitHub支持html静态文件。
3.在自己的GitHub创建hexo仓库,仓库名必须是:github用户名.guthub.io (没有GitHub账号或远程仓库不了解怎么创建,可以阅读:https://blog.csdn.net/weixin_46758988/article/details/116986403)
4.在命令窗口hexo目录下键入:npm install hexo-deployer-git --save 回车安装hexo和git的关联,这里可能会有提示运行:npm fund,根据提示进行操作即可。
5.配置hexo配置文件:hexo\blog\_config.yml中:type: 'git' , repo: git@github.com:ConstancyMan/hexo.git , branch: master
6.继续在命苦窗口输入:hexo d 回车,将本地文件推送到GitHub(在这里使用前的方式进行推送可能失败,这里推荐使用git推送,其方法如7)
7.使用git推送文件:在目录hexo\blog\public中鼠标右键打开命令窗口并初始化,之后进行一系列推送过程,不了解的可以访问:https://blog.csdn.net/weixin_46758988/article/details/116986403
8.推送完后在github仓刷新即可看到文件,之后在浏览器输入:github用户名.github.io即可访问。
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
cs