ReactNative简介:
ReactNative是基于React语法来进行开发移动app的框架;
ReactNative中提供了移动端专用的一些组件,我们要使用ReactNative固有的组件代替网页中使用的一些元素,如:div, p, img 都不能用了;
React Native 组件就是对原生视图的封装,因此使用 React Native 编写的应用外观、性能等与其他任何原生应用一样。
开发环境:
无论是什么开发平台,搭建android环境都需依赖:Node、JDK 和 Android Studio(获得编译android的工具和环境);
搭建ios环境只允许使用macOS作为开发平台,且依赖:Node、Watchman、Xcode(获得编译iOS的工具和环境) 和 CocoaPods;
具体环境配置可阅读:https://blog.csdn.net/weixin_46758988/article/details/117967747
对项目进行说明:
1.项目根目录下index.js(入口文件)中AppRegistry.registerComponent可用来设置应用名称和注册应用首页,一般引用app.json中的配置设置应用名。
2.App.js为项目的首页,此文件中引用了其它组件。
创建一个index.js文件:
前面环境配置已经使用react-native-cli启动了一个项目,并打包成了apk文件,现在将介绍具体开发,这里从一个入口index.js文件开始:
import React from 'react';
import {Text,View,StyleSheet} from 'react-native';
class Header extents React.Component{
render(){
return(
<View>{}
<Text>hello</Text>
</View>
)
}
}
export default Header;
在设备上运行(调试):
开发中会经常对应用进行测试,已达到开发要求,因此需要不断的对其进行测试,要测试就要运行在移动设备或虚拟机上,其方法如:
1.将手机等设备通过数据线连接到电脑上。
2.开启手机USB调试。
3.终端运行:adb devices,如果输入信息有设备,则表示连接成功。
4.终端继续运行:npx react-native run-android 运行应用。(可运行:npx react-native run-android --variant=release安装release版,但是需要配置签名)
ReactNative中常用组件:
ReactNative中的组件在使用时应该按需从react-native中导入。

更多组件请阅读相关文档:https://www.react-native.cn/docs/components-and-apis
useState状态:
ReactNative中使用函数声明组件定义状态时,使用useState方法,具体使用如:
import React,{useState} from 'react';
const Person = (props) => {
const {personName,setName} = useState('jack');
}
FlatList组件:
const Lists = () => {
var lis=[
{values: '1'},
{values: '2'},
{values: '3'}
]
return (
<View>
<FlatList data={lis} renderItem={({item}) => <Text>{item.values}</Text>}/>{}
</View>
);
}
SectionList组件:
const ListGroups = () => {
const liGroup = [
{title: 'Group1', data: ['1', '2', '3']},
{title: 'Group2', data: ['a', 'b', 'c']},
]
return (
<View>
<SectionList
sections={liGroup}
renderItem={({item}) => <Text>{item}</Text>}
renderSectionHeader={({section}) => <Text>{section.title}</Text>}
keyExtractor={(item, index) => item+'---'+index}
/>
</View>
);
}
Platform 模块:
它是一个检测平台的模块,Platform.OS在iOS上返回ios,在安卓或模拟器返回android,因为部分组件是按平台区分的,不同的平台不能使用,此时可以借助Platform进行判断然后针对不同的平台写不同的代码,其用法如:
import {Platform} from 'react-native';
const isIOS = Platform.OS === 'ios' ? true : false;
console.log(isIOS);
const Devices = Platform.select({
ios:'这是ios设备',
android:'这是android设备'
});
console.log(Devices);
console.log('当前设备的版本号为:'+Platform.Version);
特定平台扩展名:
当不同平台代码较为复杂时,不建议在一个文件夹中书写不同平台的代码,此时应该将android和ios的代码分不同的文件书写,ReactNative会根据平台自动加载.ios.js或.android.js和.native.js(针对web端复用文件)文件;因此,当针对不同平台需要开发较复杂或大量代码时,可以分文件存储代码,如针对不同平台的Header组件文件夹名:
Header.ios.js
Header.android.js
//引入并使用Header组件:
import Header from './components/Header';
<Header/>
定义样式:
ReactNative中可以通过StyleSheet.create()创建一个样式对象,里面放一个对象,对象里面是键值对方式定义样式,如:
import {styleSheet} from 'react-native';
const style = styleSheet.create({
box:{
width:200,
height:400
},
font:{fontSize:20,}
})
React Native 中使用 flexbox 规则来布局可以解决不同尺寸设备布局不一致问题,一般使用flexDirection、alignItems和 justifyContent即可满足常见的布局要求。
TV端应用:
React Native 应用只需在 JavaScript 端简单修改甚至无需修改,就能在电视和机顶盒设备运行,其做法为:
//1.在AndroidManifest.xml文件中加入以下配置代码:
<application android:banner="@drawable/tv_banner"> //加入自定义的banner图作为TV设备上的图标
<intent-filter>
<category android:name="android.intent.category.LEANBACK_LAUNCHER"/>//当在android上运行时创建它
</intent-filter>
</application>
图片组件:
<Image source={require('./img/check.png')} />
<Image source={{uri: 'app_icon'}} style={{width: 40, height: 40}} />
<Image source={{uri: 'https://facebook.github.io/react/logo-og.png'}}
style={{width: 400, height: 400}} />
<ImageBackground source={...} style={{width: '100%', height: '100%'}}>
<Text>hello</Text>
</ImageBackground>
触摸事件:
<Button title = 'info' onPress={() => {Alert.alert('hello');}}/>
打包apk发布版:
Android 要求所有应用都有签名才会被允许安装在用户手机上,因此在上传到应用商店前,应先打包一个有签名的apk,其步骤如下:
1.在javaJDK中bin目录下打开终端用于键入命令生成签名秘钥。
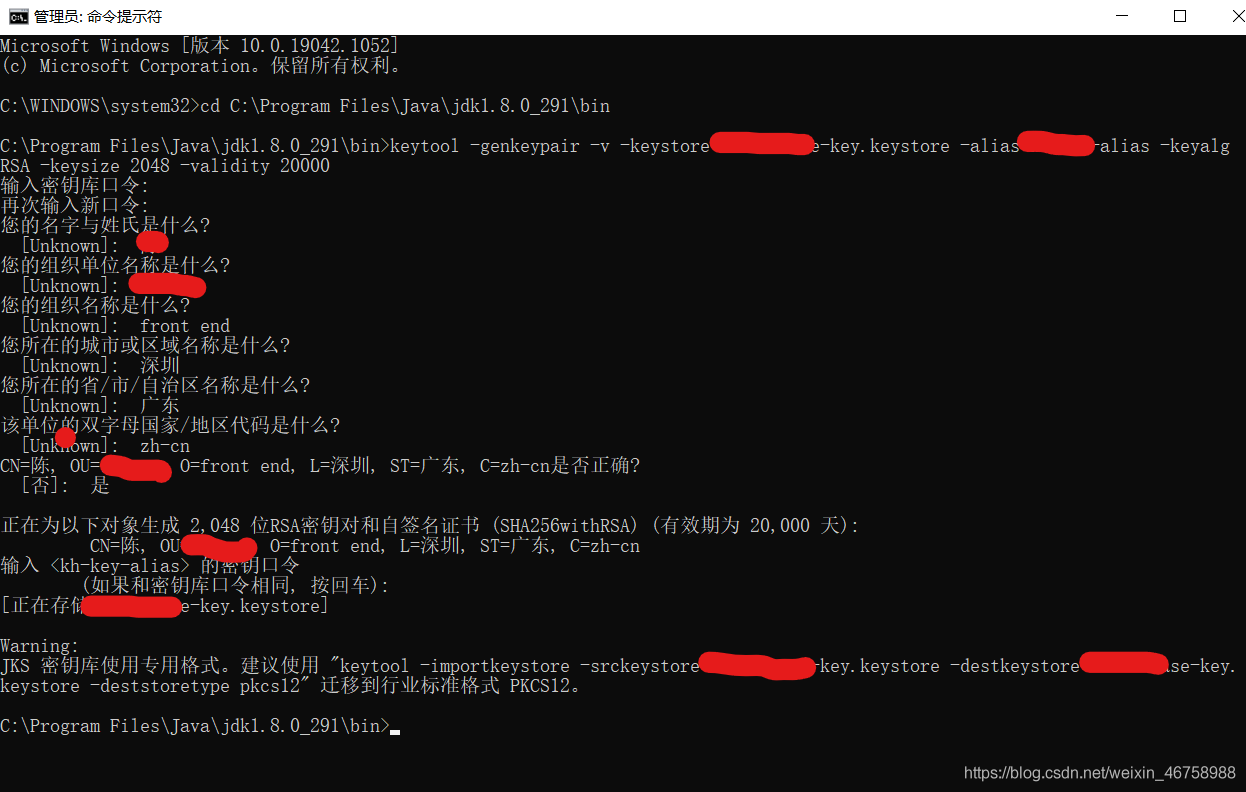
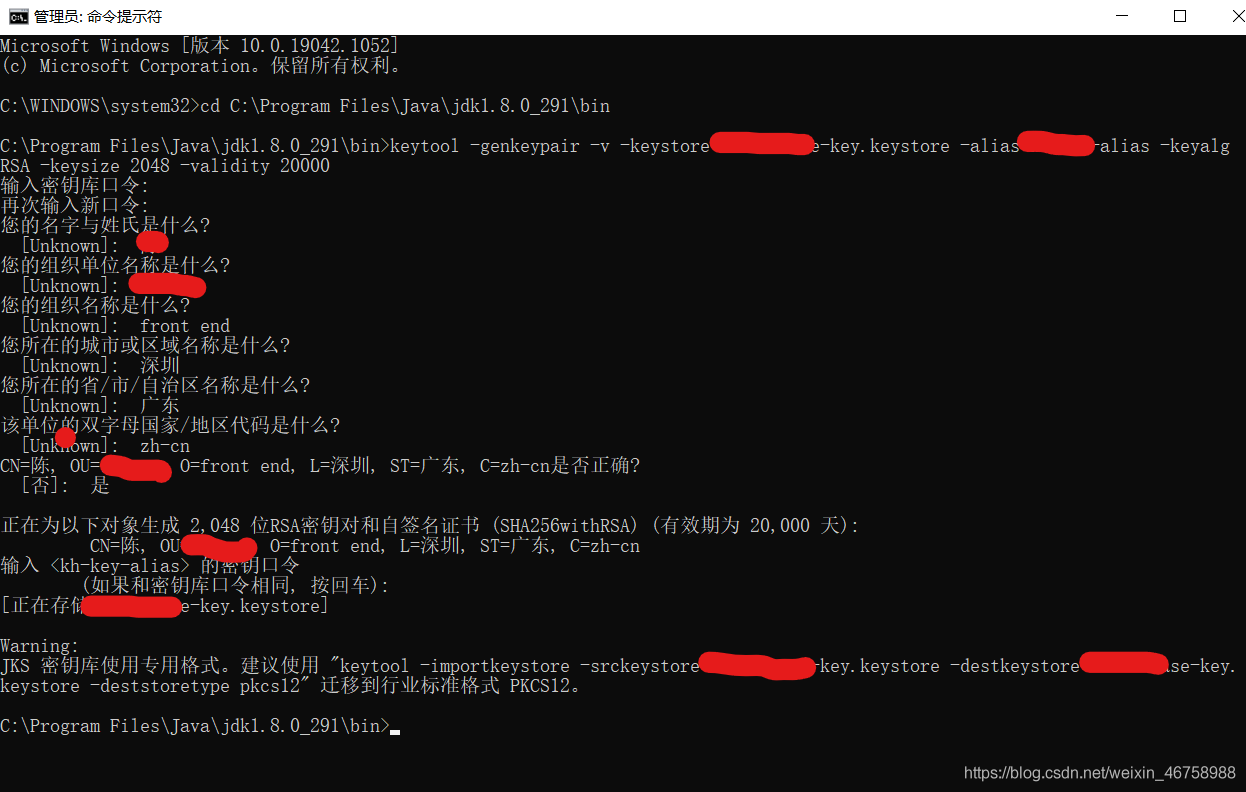
2.在终端键入命令:keytool -genkeypair -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000 ,这里使用keytool命令来生成一个秘钥文件,具体配置项说明:my-release-key.keystore(生成秘钥文件的文件名,需要保护,特别重要,.前面的名称可以修改)、my-key-alias(也很重要,需要记住,可以自定义此名称,应用签名用)、10000(表示签名有效时间,这里可以修改),没有说明的表示配置项的key,这里只是讲value做说明。
3.键入上面命令后回车,此时会弹出一个输入口令,这里是无法看到的,记住自己输入的口令后回车(小编键入:123as******)
4.输入口令后会填入相关信息,根据实际填写即可,大概模板如下图:
5.生成的my-release-key.keystore文件在当前bin目录下。
6.将生成的my-release-key.keystore文件复制到项目中android/app下。
7.编辑项目中android目录下gradle.properties文件,对其新增配置后的代码如(输入自己生成秘钥文件时的相关信息):
MYAPP_RELEASE_STORE_FILE=秘钥文件名
MYAPP_RELEASE_KEY_ALIAS=alias的值
MYAPP_RELEASE_STORE_PASSWORD=密码
MYAPP_RELEASE_KEY_PASSWORD=密码
8.在项目中android/app/build.gradle文件中配置signingConfigs下debug,value为生成签名文件时的配置信息,如:
storeFile file('my-release-key.keystore')
storePassword '生成时的密码'
keyAlias 'my-key-alias'
keyPassword '生成时的密码'
9.终端切换到项目的android目录下,键入:./gradlew assembleRelease
10.将项目中android\app\build\outputs\apk\release目录下后缀为apk的文件上传到各大应用商店即可。

提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海
cs