font-size: 字号大小
font-size属性用来设置字符,该属性的值有两种单位:
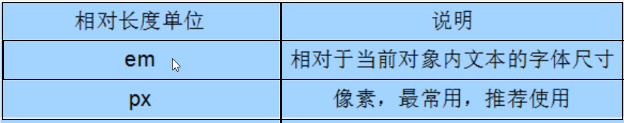
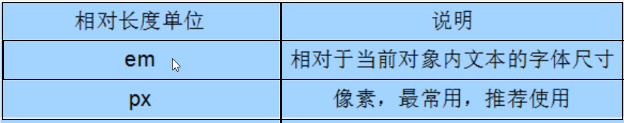
(1)相对长度单位,像素单位:px;
(2)绝对长度单位(使用非常少)

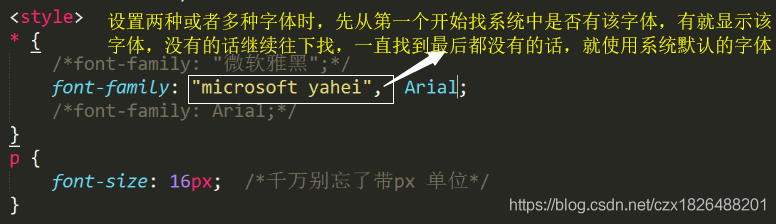
font-family:字体
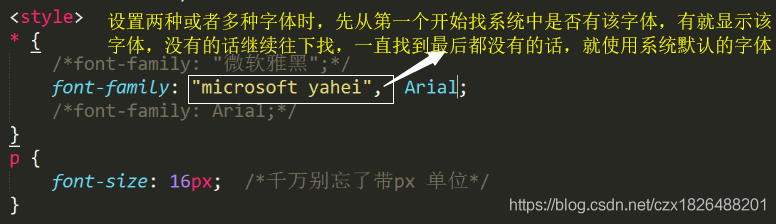
font-family属性用于设置字体,网页常用的字体:宋体、微软雅黑、黑体等。
如将某标签内的内容设置为宋体,则可以用CSS样式代码:标签名{font-family: “宋体”}
常用技巧:
1、目前网页中字体大小普遍使用14px+(建议14或者16)
2、字号大小尽量是偶数,因为ie6等老式浏览器支持奇数会有Bug
3、各种字体之间必须使用英文状态下的逗号隔开
4、中文字体需要英文引号,单个英文字体不用引号,两个或者多个时要加英文引号,英文字体名要在中文字体名前面
5、如果字体名中包含空格、#、¥等符号,则该字体要加单引号或者双引号
6、尽量使用系统默认字体,保证任何用户打开浏览器时都可以正确显示(一般:宋体,微软雅黑)
注意:


使用Unicode编码,兼容性更好
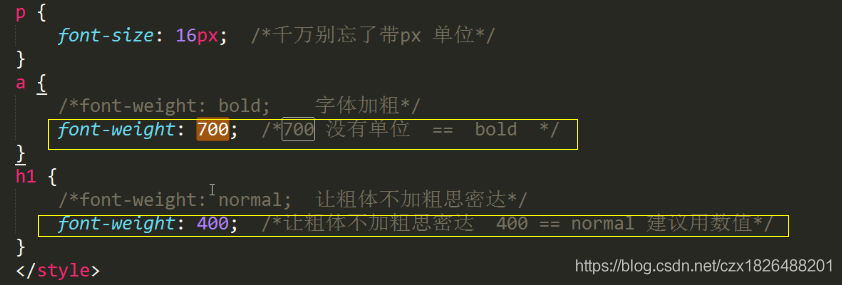
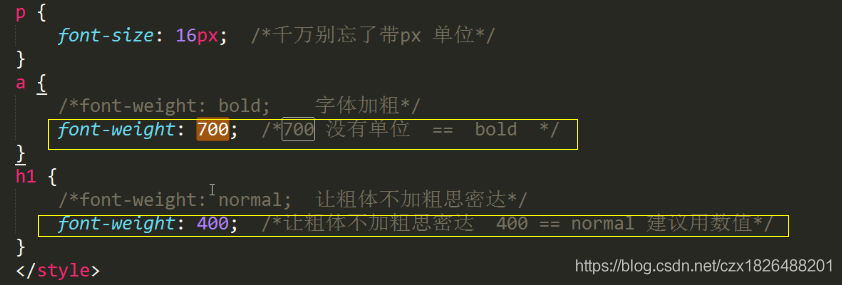
font-weight:字体粗细
font-weight: normol(正常字体,可以让粗体不加粗,400等价于Normal)/ bold(加粗,700等价于bold)

font-style:字体风格 使字体倾斜:<em></em>

总结font:
多个font属性时,可以将将这些属性值写在同一个font内。但是注意:其他属性值可以忽略使用默认值,但是font-size和font-family不能省略,因为省略后,font将不起作用。
例子:

字体颜色:color
可以下载取色器,以便更好的确认颜色
;
取值有3种:
1、预定颜色值,如red, green, blue等
2、十六进制,如#FF0000(红色), 00FF00(绿色), #0000FF(蓝色),#000000(黑色),#FFFFFF(白色)等注:当十六进制中两两相同,可以省写,如红色可以写成#F00
3、RGB代码,如红色可以表示为rgb(255, 0, 0)(这种方法了解即可)
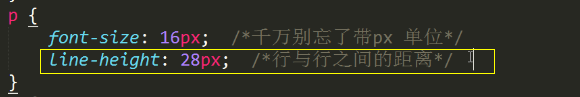
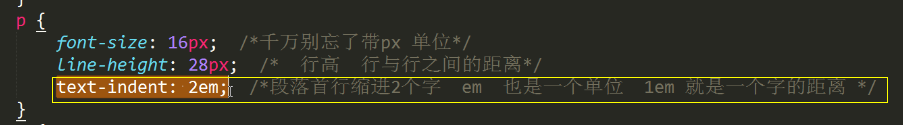
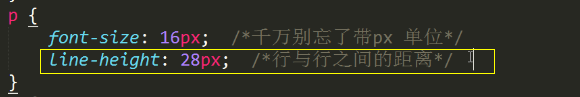
line-height:行高
单位:px

text-align:文字水平对齐方式
left:左对齐
center:水平居中
right: 右对齐
注:是让盒子里面的内容水平居中,而不是让盒子居中
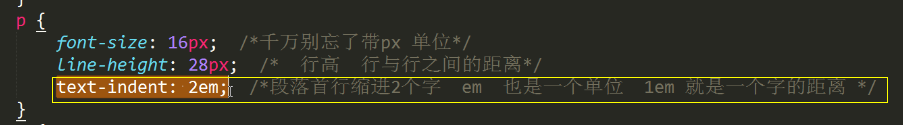
text-indent:首行缩进 单位:em

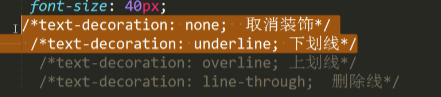
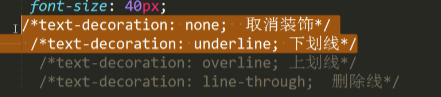
text-decoration:文本修饰

cs