public class MainActivity extends AppCompatActivity {
@Bind(R.id.main_sp1)
Spinner mMainSp1;
@Bind(R.id.main_sp2)
Spinner mMainSp2;
@Bind(R.id.main_sp3)
Spinner mMainSp3;
private List<String> data_list1;
private List<String> data_list2;
private List<String> data_list3;
private BaseAdapter arr_adapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
initAdapter();
setListener();
}
//设置监听事件,将来商家列表的排序都在这里面处理
private void setListener() {
mMainSp1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
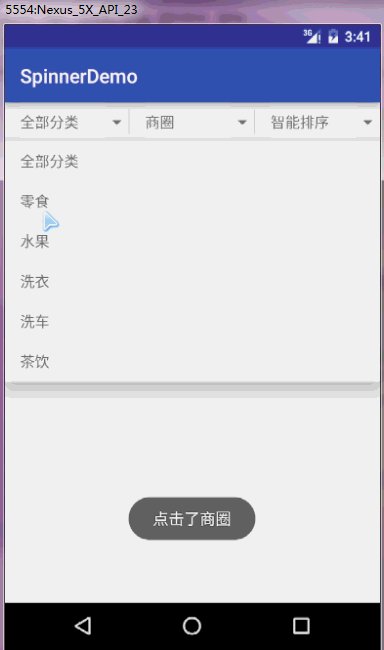
Toast.makeText(MainActivity.this, "点击了"+data_list1.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mMainSp2.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "点击了"+data_list2.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
mMainSp3.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
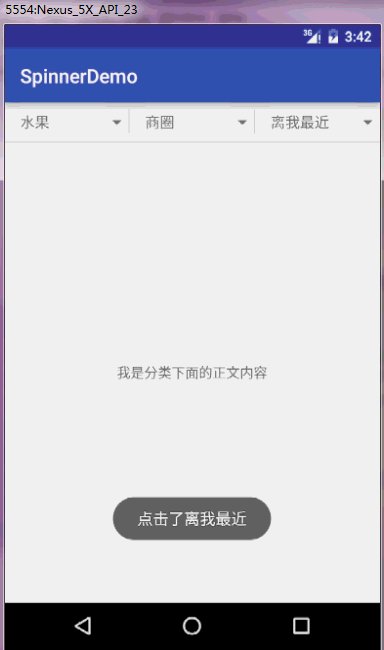
Toast.makeText(MainActivity.this, "点击了"+data_list3.get(position), Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void initAdapter() {
//适配器
arr_adapter = new MyAdapter(data_list1);
mMainSp1.setAdapter(arr_adapter);
//适配器
arr_adapter = new MyAdapter(data_list2);
mMainSp2.setAdapter(arr_adapter);
//适配器
arr_adapter = new MyAdapter(data_list3);
mMainSp3.setAdapter(arr_adapter);
}
//设置数据来源,这个要在网络获取。由于数据不会太多,不再考虑性能优化问题
private void initData() {
//数据
data_list1 = new ArrayList<>();
data_list1.add("全部分类");
data_list1.add("零食");
data_list1.add("水果");
data_list1.add("洗衣");
data_list1.add("洗车");
data_list1.add("茶饮");
//数据
data_list2 = new ArrayList<>();
data_list2.add("商圈");
data_list2.add("郑州航院");
data_list2.add("华北水利水电大学");
data_list2.add("河南中医大学");
data_list2.add("河南财经大学");
//数据
data_list3 = new ArrayList<>();
data_list3.add("智能排序");
data_list3.add("好评优先");
data_list3.add("离我最近");
data_list3.add("价格最低");
}
//适配器
class MyAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private List<String> mDataList;
MyAdapter(List<String> dataList) {
this.mDataList = dataList;
mLayoutInflater = LayoutInflater.from(MainActivity.this);
}
@Override
public int getCount() {
return mDataList.size();
}
@Override
public Object getItem(int position) {
return mDataList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//数据不太多,没有使用ViewHolder进行处理。
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(MainActivity.this, R.layout.item_main, null);
TextView textView = (TextView) convertView.findViewById(R.id.item_main_tv);
textView.setText(mDataList.get(position));
return convertView;
}
}
}
操作源码
http://download.csdn.net/detail/wgyscsf/9522533
cs