需求背景:
在小程序页面插入gif动态图,但gif图一般体积比较大,转而用自动播放视频的模式来模拟gif图的效果,丰富页面展示。自动播放的视频,无控制条,无声音,自动循环播放。
技术难点:
因为微信小程序在同一个页面,存在多个视频时(建议不超过3个视频),会出现卡顿甚至闪退的情况。
developers.weixin.qq.com/community/d…
方案:
参考小程序社区讨论方案,当视频未出现在屏幕可视区域时,用图片占位,出现在屏幕中,把图片替换成视频,并且自动播放。
代码注意点:
video标签用wx:if来控制,image标签用visibility样式来占位。
<view class="container" style="width: {{videoWidth}}rpx;height: {{videoHeight}}rpx">
<image class="image" style="visibility: {{play ? 'hidden' : 'visible'}};" src="{{poster}}" />
<video class="video" wx:if="{{play}}" controls="{{controls}}" object-fit='contain' show-center-play-btn="{{showCenterPlayBtn}}" enable-progress-gesture="{{enableProgressGesture}}" direction="{{direction}}" enable-play-gesture="{{enablePlayGesture}}" muted="{{muted}}" loop="{{loop}}" src="{{videoUrl}}" />
</view>
.container {
position: relative;
width: 100%;
height: 100%;
}
.image {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
width: 100%;
height: 100%;
}
.video {
width: 100%;
height: 100%;
}
Component({
properties: {
// 视频宽度
videoWidth: {
type: Number,
value: 0,
},
// 视频高度
videoHeight: {
type: Number,
value: 0,
},
// 视频海报/封面图
poster: {
type: String,
value: '',
},
// 视频链接
videoUrl: {
type: String,
value: '',
},
// 是否显示播放进度条
controls: {
type: Boolean,
value: false,
},
// 是否显示中间播放按钮
showCenterPlayBtn: {
type: Boolean,
value: false,
},
// 是否静音
muted: {
type: Boolean,
value: true,
},
// 是否显示静音按钮
showMuteBtn: {
type: Boolean,
value: true,
},
// 是否启用手势控制进度
enableProgressGesture: {
type: Boolean,
value: false,
},
// 是否启用手势控制播放
enablePlayGesture: {
type: Boolean,
value: false,
},
// 方向
direction: {
type: Number,
value: 0,
},
// 指定开始播放时间,单位:秒
showPlayTime: {
type: Number,
value: 0,
},
// 视频id(唯一标识)
videoId: {
type: String,
value: '',
},
// 是否播放
play: {
type: Boolean,
value: false,
},
// 是否循环播放
loop: {
type: Boolean,
value: true,
},
},
data: {
paly: false, // 是否播放
context: null, // 创建的视频实例对象
},
lifetimes: {
attached() {
this.videObserve();
},
},
methods: {
// 监听视频组件是否进入可视区域
videObserve() {
this._observer = this.createIntersectionObserver({
observeAll: true,
});
this._observer.relativeToViewport().observe(`#image_${this.data.videoId}`, (res) => {
// res.intersectionRatio === 0表示不相交
if (res.intersectionRatio === 0) {
this.setData({
play: false,
});
} else {
const ctx = this.data.context || wx.createVideoContext(`video_${this.data.videoId}`, this);
if (ctx) {
this.setData(
{
context: ctx,
play: true,
},
() => {
// 加延时是为了等wxml节点创建完,拿到节点再播放,否则可能会出现播放失败
setTimeout(() => {
ctx.play();
}, 400);
}
);
}
}
});
},
},
});
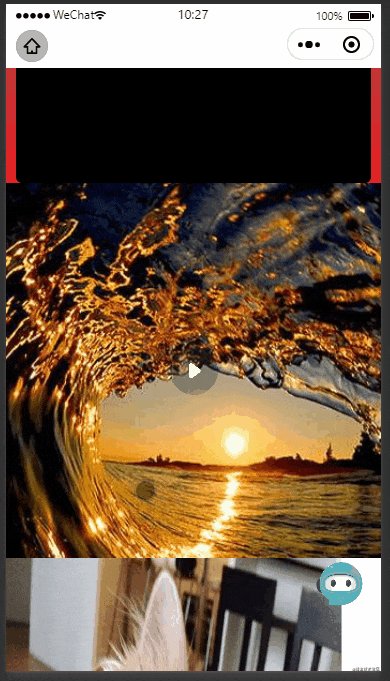
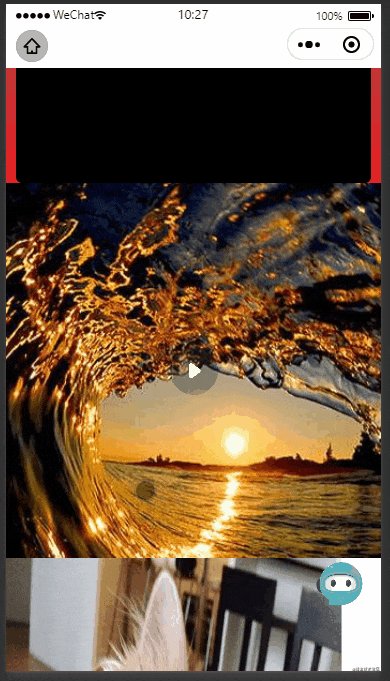
效果图
视频进入可视区域,才加载视频开始播放。视频离开可视区域,play=false,清除video标签,即清除视频。

未来优化点
目前视频刚开始渲染时,会出现闪黑屏的效果。后续看看能否改成白色(白色比黑色好接受一些),也要看小程序视频支持情况。
目前未限制一屏不能超过3个视频同时播放。如果视频宽高比较小,可能会出现一屏有很多视频,从而卡顿或闪退。
总结
jsjbwy