想要把字体加粗,但是css样式提供的最粗的font-weight:900;也达不到要求时,可以利用css的text-shadow给字体加上多个阴影从而把字体调的更粗一点,当然直接换字体也是可以的。
正常字体粗细

使用<strong>标签和<b>显示效果差不多

font-weight为900时
font-size:30px;
font-weight:900;

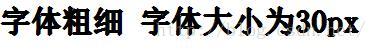
font-size:30px;
text-shadow:1px 1px 0px black,-1px -1px 0px black;

font-size:30px;
font-weight:900;
text-shadow:1px 1px 0px black,-1px -1px 0px black;

font-size:30px;
font-weight:900;
text-shadow:2px 2px 0px black,-2px -2px 0px black;

这个就有点重影了,1具体使用时可以慢慢调整。
比如在加上一个阴影
font-size:30px;
font-weight:900;
text-shadow:1px 1px 0px black,-1px -1px 0px black,2px 2px 0px black,-2px -2px 0px black;

这些阴影都是左上,右下,添加的,也可按向上下左右每个方向逐个调整,这样看起来不会斜。
font-size:30px;
font-weight:900;
text-shadow:1px 0px 0px black,-1px 0px 0px black,0px 1px 0px black,0px -1px 0px black;

cs