PC端完美兼容各种分辨率的简便方法
小程序、前端交流群:609690978
PS:此方法需使用到less或者scss的@变量来支持
以设计图 1920 宽度为例:
css中存在一种叫vw的单位,是针对浏览器宽度为基础的百分比单位,与%的区别在于,子元素%是相对于父级元素的宽度来计算的,而vw则是针对浏览器的宽度来计算的。打个比方,浏览器宽度为1920px,父级元素宽度为100px,子元素宽度写50%则是50px;而子元素如果写50vw,则其宽度则为浏览器宽度的50%即960px;
弄清楚这点之后,我们可以计算得出:
100vw = 1920px;
1vw = 19.2px
1px = 1 / 19.2vw;
由此,我们可以设置变量 @1px : 1 / 19.2vw;
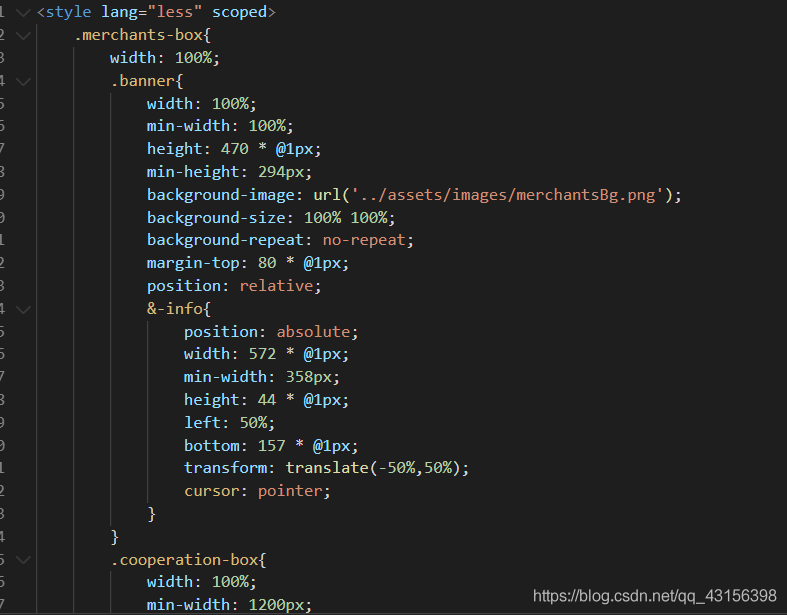
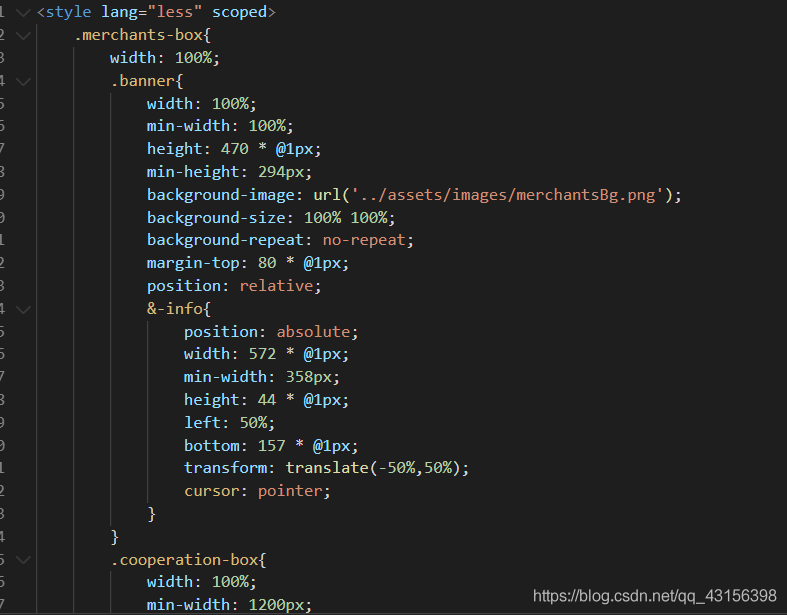
如此一来,在写样式的时候就可以使用到@1px进行计算,如图:

这样如果浏览器大小发生变化,对应的vw值也会改变,自然vw计算的px也会发生改变,就达到了我们兼容各种浏览器的目的;
但是,这个方法美中不足的是,当浏览器宽度逐渐变小时,margin padding等值也会越来越小,而字体最小是12px,所以大概在800px左右的时候元素会挤在一块,虽然我们现在不必做800分辨率的PC兼容,一般最小兼容到1200,但是为了严谨,我们还是用媒体查询兼容一下1200以下分辨率的
当然,也不是说按1200设计图的元素属性值重写一遍
重点
1200 / 1920 = 0.625
我们知道了两者的比例,这时候再设置一个变量,也可以叫常量,因为这时候我们要设置一个固定的值
因为按1920设计图来的,所以,我们设置1200下的每1px为1920的0.625px;
@1200-1px : 0.625px
这时候写
@media screen and(max-width:1201){
复制以上css代码,并把@1px全局替换为@1200-1px;
}
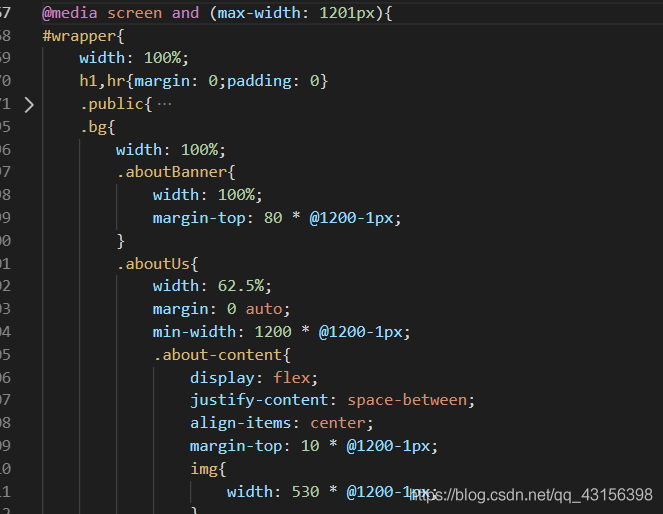
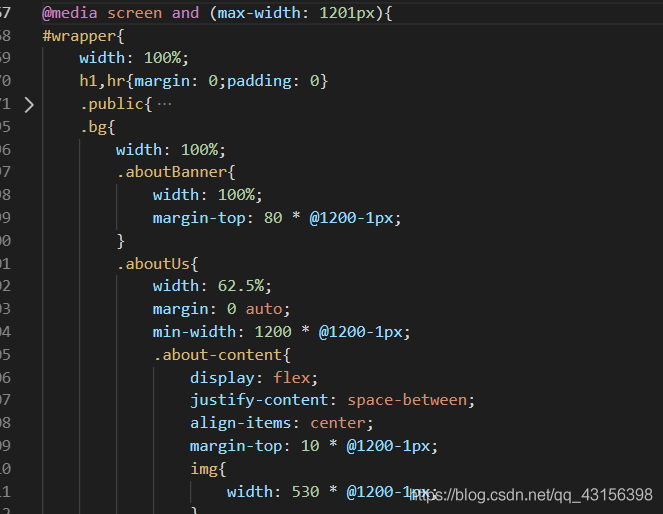
如图:

至此,大功告成
PS:此法为本人原创,若转载请标注转载地址,否则本人将保留追究转载人法律责任的权利。
小程序、前端交流群:609690978
cs