小程序、前端交流群:609690978


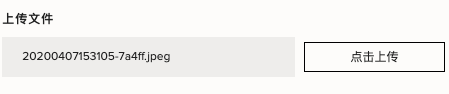
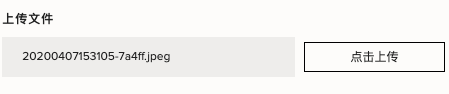
<div class="box">
<div class="blank">{{ fileName }}</div>
<div class="uploadBtn" @click="choiceFile">点击上传</div>
<input id="file" ref="file" type="file" name="file" @change="getFile()"/>
</div>
// scss写法
.box {
width: 48%;
height: 40px;
display: flex;
align-items: center;
justify-content: space-between;
.blank {
width: 66%;
height: 40px;
background: #EEEDEB;
padding: 0 20px;
text-align: left;
line-height: 40px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.uploadBtn {
width: 32%;
height: 30px;
cursor: pointer;
border: 1px solid #000;
font-size: 12px;
line-height: 30px;
text-align: center;
}
#file[type=file] {
display: none;
}
}
choiceFile() {
this.$refs.file.dispatchEvent(new MouseEvent('click'))
},
getFile() {
let resultFile = this.$refs.file.files[0]
const { name, type, size } = resultFile
this.fileName = name
let reader = new FileReader()
reader.readAsDataURL(resultFile)
reader.onload = function () {
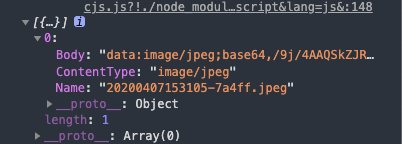
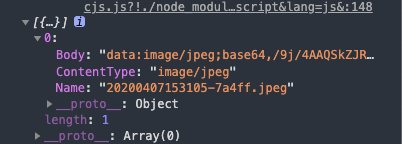
const arr = [
{
Name: name,
ContentType: type,
Body: this.result
}
]
console.log(arr, size)
}
}
小程序、前端交流群:609690978
cs