因此上网查了许多资料,没有说怎么做的,都是自己改好一个包上传。我研究了一个这些整合好的例子,粗略说一说,对以后开发其它FCKeditor插件也有好处。
为方便大家使用,站长博客特提供两个已经做成插件的版本。下载地址
第一步:在FCKeditor的路径中找到“editor\plugins\”,在其中创建“highlighter”文件夹。
第二步:将“dp.SyntaxHighlighter\Scripts”文件夹复制到此文件夹中,所有的js文件和一个flash文件也要一通复制过来。
第三步:在“highlighter\”创建“lang”文件夹,在其中新建“zh-cn.js”文件,内容如下——
复制代码 代码如下:
FCKLang.CodeBtn = '插入高亮代码' ;
FCKLang.CodeArea = '代码';
FCKLang.CodeDlgTitle = '插入高亮代码' ;
FCKLang.CodeDlgName = '语言' ;
FCKLang.CodeErrNoName = '请输入代码' ;
第四步:在“highlighter\”创建“fckplugin.js”,内容如下——此文件内容也可以参考其他plugins目录下的同名文件。
复制代码 代码如下:
// Register the related commands.
//FCKCommands.RegisterCommand( 'HighLighter', new FCKDialogCommand("HighLighter",FCKLang.DlgHighLighterTitle,FCKConfig.Plugins.Items['highlighter'].Path + 'highlighter.html', 540, 540 ) ) ;
FCKCommands.RegisterCommand( 'HighLighter', new FCKDialogCommand("HighLighter",FCKLang['CodeDlgTitle'],FCKConfig.PluginsPath + 'highlighter/highlighter.html', 540, 500 ) ) ;
// Create the "highlighter" toolbar button.
var oHighLighterItem = new FCKToolbarButton( 'HighLighter', FCKLang['CodeBtn'] ) ;
oHighLighterItem.IconPath = FCKConfig.PluginsPath + 'highlighter/highlighter.gif' ;
FCKToolbarItems.RegisterItem( 'HighLighter', oHighLighterItem );// 'HighLighter' is the name used in the Toolbar config.
var FCKHighLighter = new Object();
var CSS_PATH = FCKConfig.PluginsPath + "highlighter/dp.SyntaxHighlighter/Styles/";
var pool = {"firstCss" : true };
FCKHighLighter.Add = function( value ){
var oDiv = FCK.CreateElement("div");
oDiv._FCKhighLighter = "hlDiv" + Math.random() ;
oDiv.className="dp-highlighter";
oDiv.innerHTML = value;
if(pool.firstCss) {
pool.firstCss = false;
//oDiv.innerHTML += "<link href="" + CSS_PATH + "SyntaxHighlighter.css" href="" + CSS_PATH + "SyntaxHighlighter.css"" + "type='text/css' rel='stylesheet'></link>";
}
// alert(oDiv.innerHTML);
}
FCKHighLighter.OnDoubleClick = function( div ){
// if(div._FCKhighLighter = "hlDiv") FCKCommands.GetCommand( 'HighLighter' ).Execute() ;
if(div.className == "dp-highlighter" && div.tagName=="DIV") FCKCommands.GetCommand( 'HighLighter' ).Execute() ;
}
FCK.RegisterDoubleClickHandler( FCKHighLighter.OnDoubleClick, 'DIV' ) ;
第五步:找一个21×21px的gif图片作为按钮,取名为“highlighter.gif”。
第六步:关键步骤,创建插入代码对话框,取名为“highlighter.html”。内容如下——
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate" />
<meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT" />
<meta http-equiv="expires" content="0" />
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shCore.js" src="dp.SyntaxHighlighter/Scripts/shCore.js" ></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushCSharp.js" src="dp.SyntaxHighlighter/Scripts/shBrushCSharp.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushPhp.js" src="dp.SyntaxHighlighter/Scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushJScript.js" src="dp.SyntaxHighlighter/Scripts/shBrushJScript.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushJava.js" src="dp.SyntaxHighlighter/Scripts/shBrushJava.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushVb.js" src="dp.SyntaxHighlighter/Scripts/shBrushVb.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushSql.js" src="dp.SyntaxHighlighter/Scripts/shBrushSql.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushXml.js" src="dp.SyntaxHighlighter/Scripts/shBrushXml.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushDelphi.js" src="dp.SyntaxHighlighter/Scripts/shBrushDelphi.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushPython.js" src="dp.SyntaxHighlighter/Scripts/shBrushPython.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushRuby.js" src="dp.SyntaxHighlighter/Scripts/shBrushRuby.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushCss.js" src="dp.SyntaxHighlighter/Scripts/shBrushCss.js"></script>
<script type="text/javascript" src="dp.SyntaxHighlighter/Scripts/shBrushCpp.js" src="dp.SyntaxHighlighter/Scripts/shBrushCpp.js"></script>
<title>插入代码</title>
<script language="javascript" type="text/javascript"><!--
var oEditor = window.parent.InnerDialogLoaded() ;
var FCKLang = oEditor.FCKLang ;
var FCKHighLighter = oEditor.FCKHighLighter ;
window.onload = function () {
oEditor.FCKLanguageManager.TranslatePage( document ) ;
window.parent.SetOkButton( true ) ;
LoadSelected();
document.getElementById("code").focus();
}
function Ok()
{
if(document.getElementById("code").value.length==0)
{
alert(FCKLang['CodeErrNoName']);
return false;
}
// dp.SyntaxHighlighter.ClipboardSwf = 'dp.SyntaxHighlighter/Scripts/clipboard.swf';
var result=dp.SyntaxHighlighter.HighlightAll('code',0,1,0,1,0);
var str = "";
for(key in result)
{
str += result[key][0];
}
FCKHighLighter.Add( str ) ;
return true ;
}
var eSelected = oEditor.FCKSelection.GetSelectedElement() ;
function LoadSelected()
{
if ( !eSelected ){ return ;}
if ( eSelected.tagName == 'DIV' && eSelected.className=="dp-highlighter" )
{
var ol = eSelected.document.getElementsByTagName("ol"); //火狐下提示这里出错
var codeClass = ol[0].className.substring(3,ol[0].className.length);
var ddlv='';
switch(codeClass){
case "cpp":
document.getElementById("code").className="cpp";
ddlv="cpp";
break;
case "c": //c#,javascript php 不明白为什么这三种语言的CSS名都是dp-c,所以区分不了
document.getElementById("code").className="csharp";
ddlv="c#";
break;
case "css":
document.getElementById("code").className="css";
ddlv="css";
break;
case "delphi":
document.getElementById("code").className="delphi";
ddlv="delphi";
break;
case "j":
document.getElementById("code").className="java";
ddlv="java";
break;
case "py":
document.getElementById("code").className="python";
ddlv="python";
break;
case "rb":
document.getElementById("code").className="ruby";
ddlv="ruby";
break;
case "sql":
document.getElementById("code").className="sql";
ddlv="sql";
break;
case "vb":
document.getElementById("code").className="vb";
ddlv="vb";
break;
case "xml":
document.getElementById("code").className="xml";
ddlv="xml";
break;
}
var codeTypeNum = document.getElementById("codeType").options.length;
for(var i=0;i<codeTypeNum;i++)
{
if(document.getElementById("codeType").options[i].value == ddlv)
{
document.getElementById("codeType").options[i].selected = true;
}
}
// var codeContent = eSelected.nextSibling.innerHTML;
// document.getElementById('code').value = codeContent.replace("<" , "<");
//document.getElementById('code').value = codeContent.replace(/<[^>]+>/g, "");
if(navigator.userAgent.indexOf("MSIE")>0){
document.getElementById('code').value = ol[0].innerText;
}else{
document.getElementById('code').value = ol[0].textContent;
}
}
else eSelected == null ;
}
// --></script>
</head>
<body>
<table style="width:100%;">
<tr>
<td style="width:10%; line-height:25px;"><span fckLang="CodeDlgName"></span></td>
<td>
<select style="width:250px;" onchange="document.getElementById('code').className =this.value;">
<option value="csharp">C#</option>
<option value="php">PHP</option>
<option value="javascript">Javascript</option>
<option value="xml">Xml</option>
<option value="xml">Html</option>
<option value="css">Css</option>
<option value="cpp">C/C++</option>
<option value="delphi">Delphi</option>
<option value="java">Java</option>
<option value="python">Python</option>
<option value="ruby">Ruby</option>
<option value="sql">Sql</option>
<option value="vb">VB</option>
</select>
</td>
</tr>
<tr>
<td><span fckLang="CodeArea"></span></td>
<td>
<textarea rows="25" cols="80" class="csharp" name="code" >
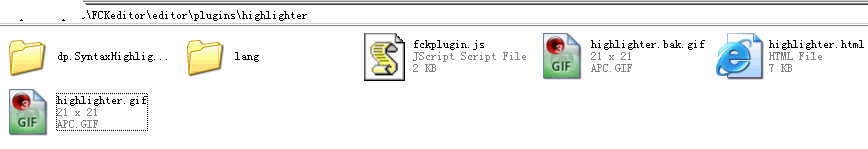
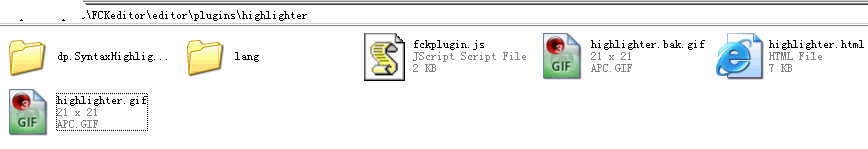
最终目录结构如下:

第七步:找到“fckconfig.js”文件。(这是fckeditor的核心配置文件,应该能找到的吧……)找“FCKConfig.ToolbarSets”这个key,然后在里面加入“'HighLighter'”。例如:
复制代码 代码如下:
FCKConfig.ToolbarSets["Basic"] = [
['Style','FontFormat','FontName','FontSize','-','Bold','Italic','-','TextColor','BGColor','-','HighLighter']
第八步:还是在“fckconfig.js”中,找到“FCKConfig.Plugins”这个key,添加如下代码:
复制代码 代码如下:
FCKConfig.Plugins.Add( 'highlighter','zh-cn') ;
好了,以FCKEditor插件形式出现的SyntaxHighlighter代码高亮显示就完成了。
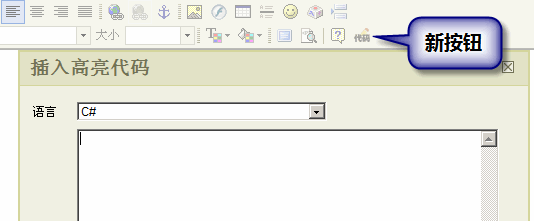
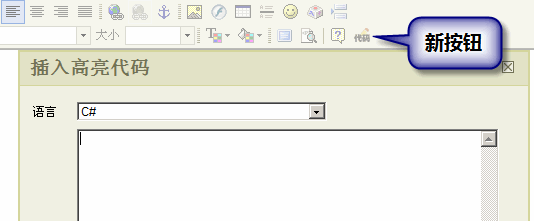
最终效果如图:

jsjbwy