一、插入新闻
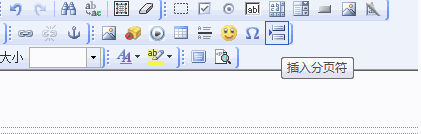
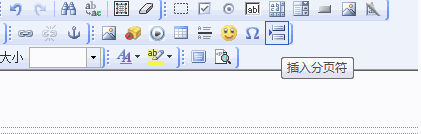
FCKEditor是一款很流行的即插即用WEB编辑器,它支持ASP、PHP、Java等语言。这里要介绍的是利用编辑器的“插入分页符”功能,实现页面的无刷新分页。

编辑新闻时,在需要插入分页的段落处插入分页符,保存即可。
二、读取新闻
在读取新闻字段时,通过PHP分页函数对新闻字段数据进行处理,代码如下:
复制代码 代码如下:
function pageBreak($content)
{
$content = $content;
$pattern = "/<div style=\"page-break-after: always\"><span style=\"display: none\"> <\/span><\/div>/";
$strSplit = preg_split($pattern, $content, -1, PREG_SPLIT_NO_EMPTY);
$count = count($strSplit);
$outStr = "";
$i = 1;
if ($count > 1 ) {
$outStr = "<div id='page_break'>";
foreach($strSplit as $value) {
if ($i <= 1) {
$outStr .= "<div id='page_$i'>$value</div>";
} else {
$outStr .= "<div id='page_$i' class='collapse'>$value</div>";
}
$i++;
}
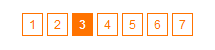
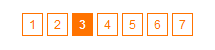
$outStr .= "<div class='num'>";
for ($i = 1; $i <= $count; $i++) {
$outStr .= "<li>$i</li>";
}
$outStr .= "</div></div>";
return $outStr;
} else {
return $content;
}
}
CSS样式控制分页的样式,代码如下:
复制代码 代码如下:
#page_break {
}
#page_break .collapse {
display: none;
}
#page_break .num {
padding: 10px 0;
text-align: center;
}
#page_break .num li{
display: inline;
margin: 0 2px;
padding: 3px 5px;
border: 1px solid #FF7300;
background-color: #fff;
color: #FF7300;
text-align: center;
cursor: pointer;
font-family: Arial;
font-size: 12px;
overflow: hidden;
}
#page_break .num li.on{
background-color: #FF7300;
color: #fff;
font-weight: bold;
}
使用jQuery代码实现分页,代码如下:
复制代码 代码如下:
$(document).ready(function(){
$('#page_break .num li:first').addClass('on');
$('#page_break .num li').click(function(){
//隐藏所有页内容
$("#page_break div[id^='page_']").hide();
//显示当前页内容。
if ($(this).hasClass('on')) {
$('#page_break #page_' + $(this).text()).show();
} else {
$('#page_break .num li').removeClass('on');
$(this).addClass('on');
$('#page_break #page_' + $(this).text()).fadeIn('normal');
}
});
});
根据以上步骤,即可实现使用FCKEditor+jQuery+PHP实现无刷新页面分页。

jsjbwy


 jsjbwy
jsjbwy
