? ? ? ? CSS布局中说到定位就不得不提浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动
框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
? ? ? ?一float属性的定义和用法
? ? ? ?float属性:设置元素浮动
? ? ? ?可能的值:
? ? ? ?none 不浮动,在文档流内,默认
? ? ? ?left ?左浮动,脱离文档流
? ? ? ?right 右浮动,脱离文档流
? ? ? ?inherit 规定应该从父元素继承 float属性的值。
? ? ? ?float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何
元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确
的宽度;否则,它们会尽可能地窄。假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这
个过程会持续到某一行拥有足够的空间为止。
? ? ? 我们用图示和实例来理解元素的浮动:
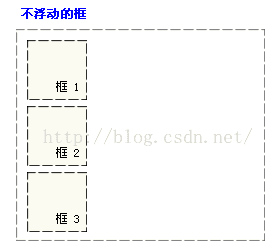
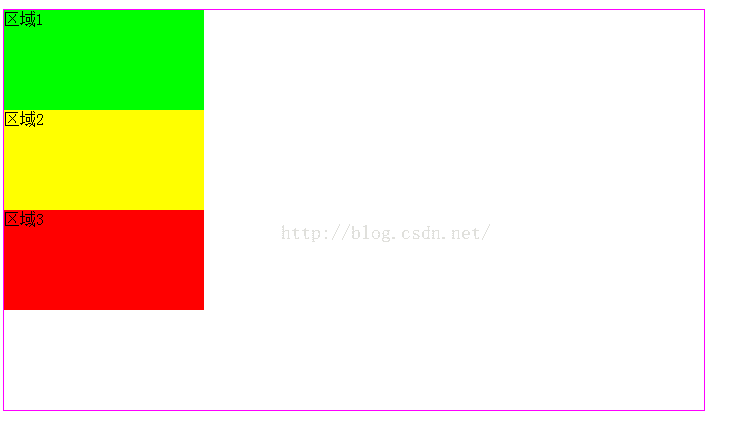
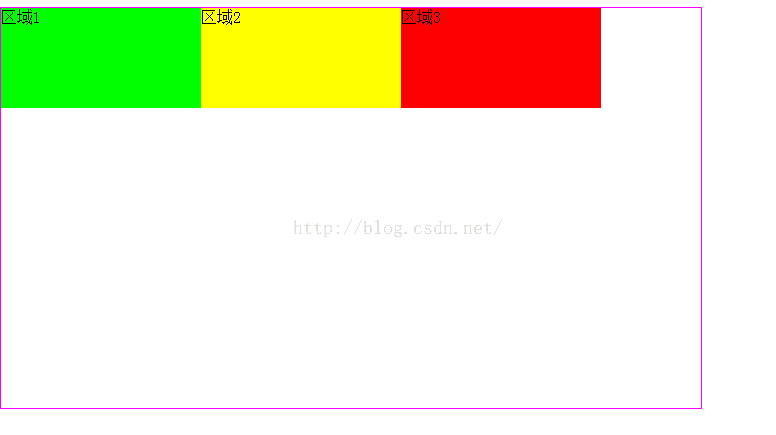
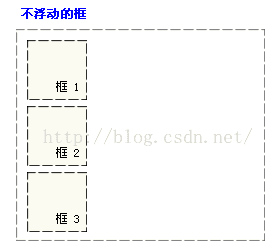
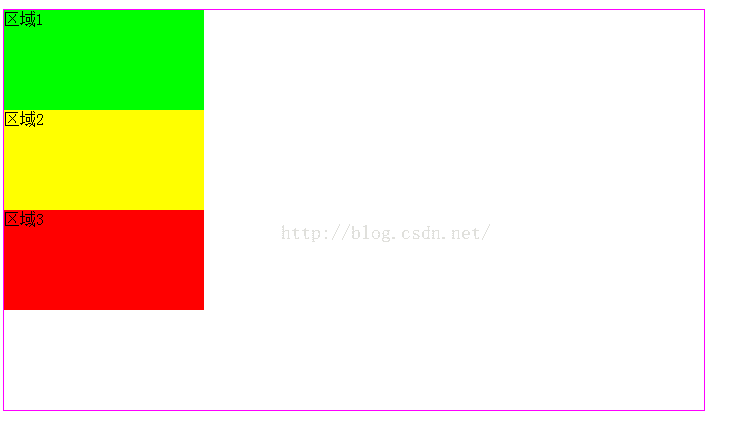
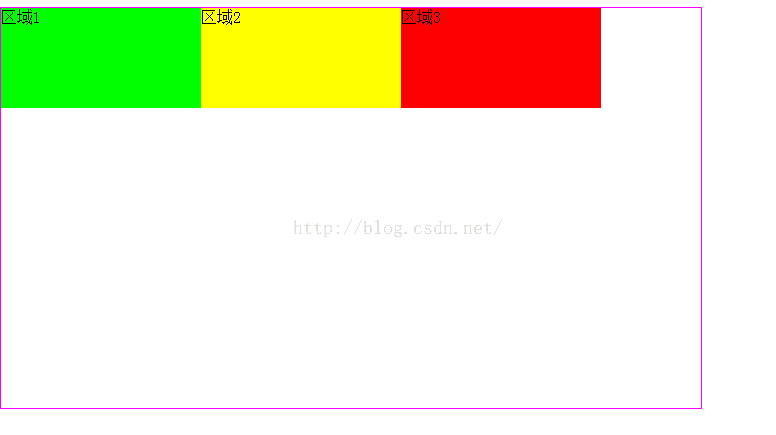
? ? ? (1)三个不浮动元素的图示和效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之漂浮</title>
<style type="text/css">
#test {
border:#FF00FF solid 1px;
width:700px;
height:400px;
margin:auto;
}
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
}
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
}
#div_3 {
background-color:#FF0000;
width:200px;
height:100px;
}
</style>
</head>
<body>
<div id="test">
<div id="div_1">区域1</div>
<div id="div_2">区域2</div>
<div id="div_3">区域3</div>
</div>
</body>
</html>

? ? ? ?当没有设置元素浮动的时候,由于我们使用的是div元素是块级元素,我们看到三个元素依次排列到元素的下面,
而不会是接着元素排列。
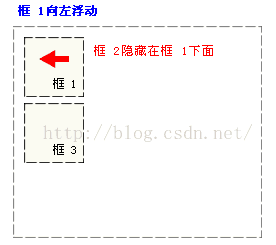
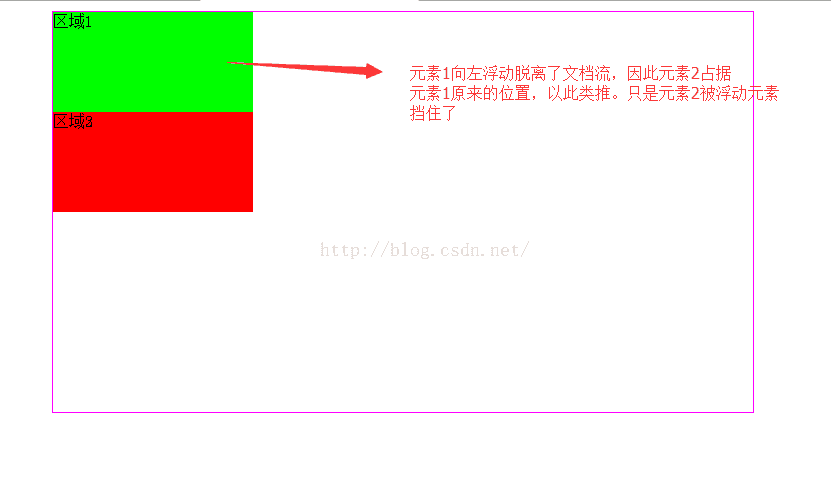
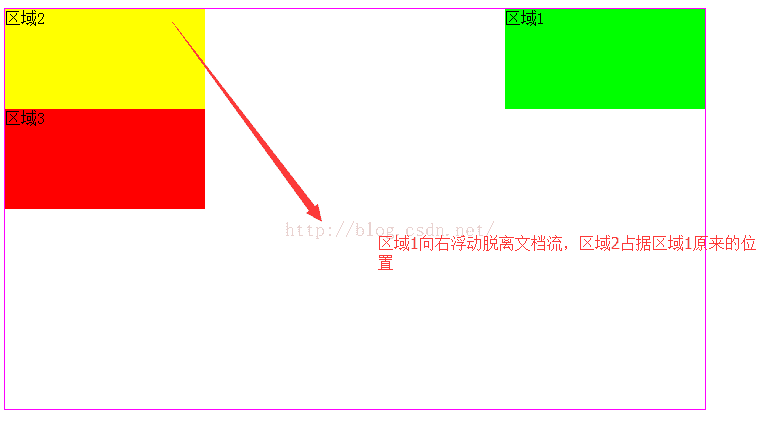
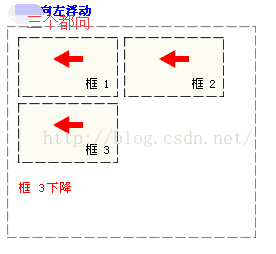
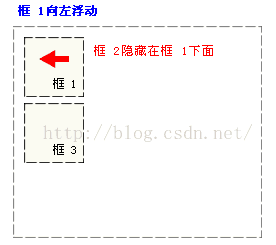
? ? ? ?(2)第一个元素向左浮动的图示和效果:

? ? ? ?改写第一个元素向左浮动的代码:
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:left;
}
? ? ? ?
? ? ? 当元素1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档
流中,所以它不占据空间,实际上覆盖住了元素2,使元素2从视图中消失。
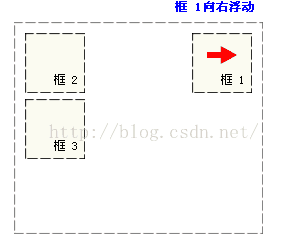
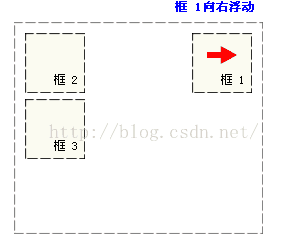
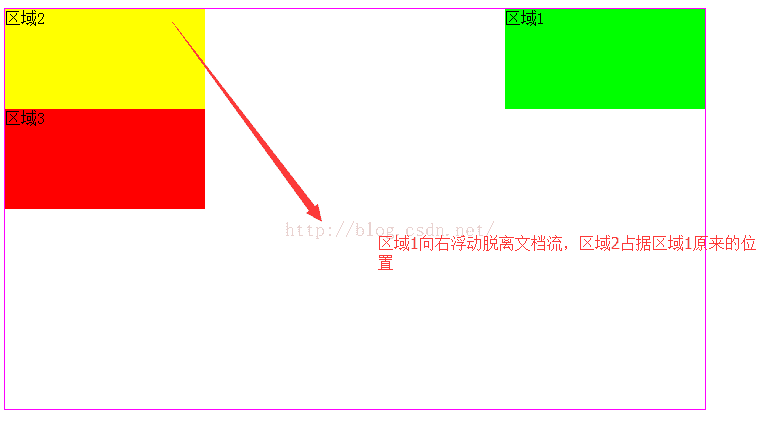
? ? ? (3)第一个元素向右浮动的图示和效果:

? ? ? 改写第一个元素向右浮动的代码:
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:right;
}
? ? ??
? ? ?当把元素1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。
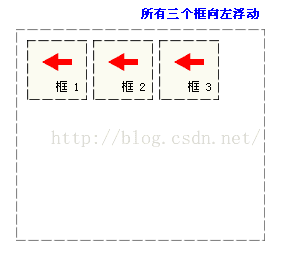
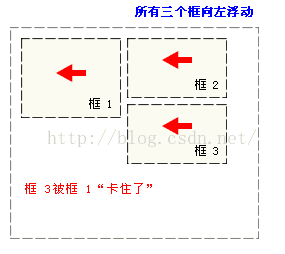
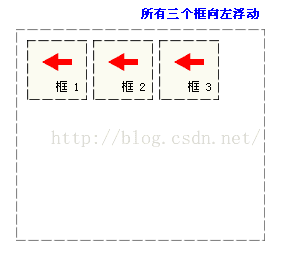
? ? ? (4)设置三个元素均向左浮动的图示和效果:

? ? ? 改写三个元素都向左浮动的代码:
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:left;
}
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
float:left;
}
#div_3 {
background-color:#FF0000;
width:200px;
height:100px;
float:left;
}
? ? ??
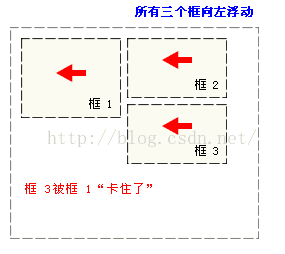
? ? ? 如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直碰到前一个浮动框。
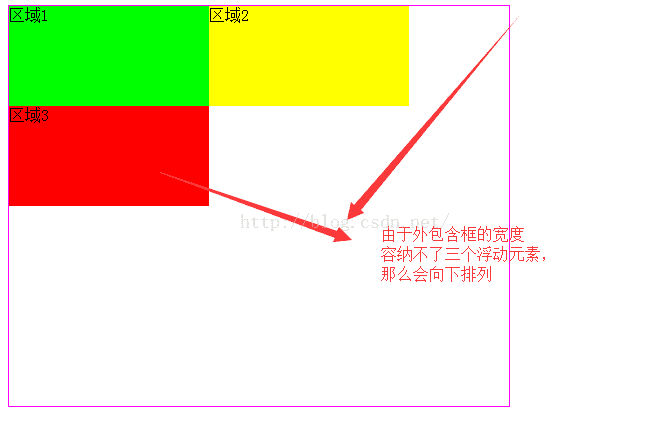
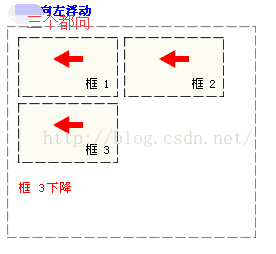
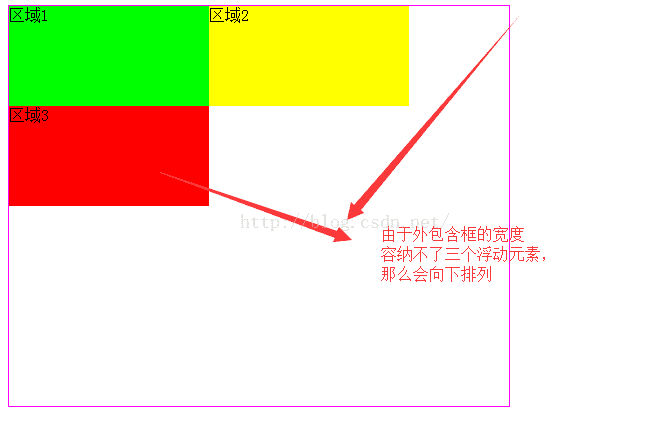
? ? ? (5)如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之漂浮</title>
<style type="text/css">
#test {
border:#FF00FF solid 1px;
width:500px;
height:400px;
margin:auto;
}
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:left;
}
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
float:left;
}
#div_3 {
background-color:#FF0000;
width:200px;
height:100px;
float:left;
}
</style>
</head>
<body>
<div id="test">
<div id="div_1">区域1</div>
<div id="div_2">区域2</div>
<div id="div_3">区域3</div>
</div>
</body>
</html>
? ? ??
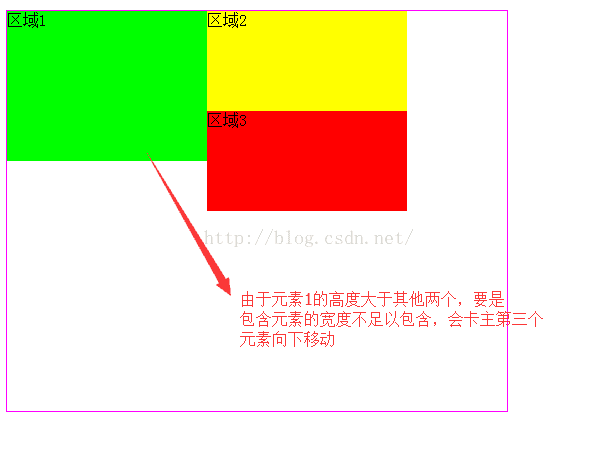
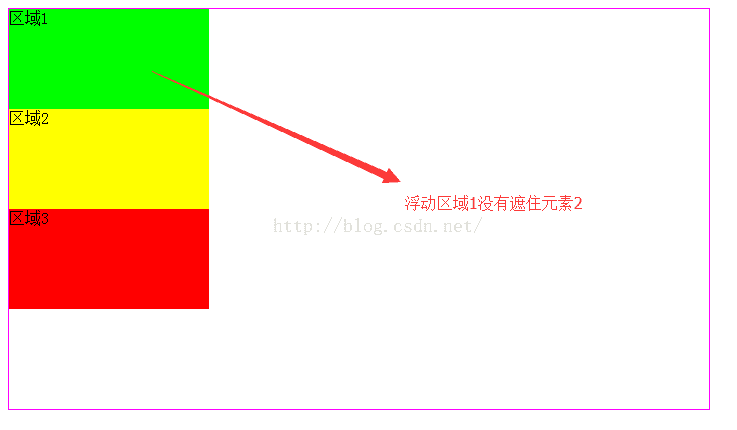
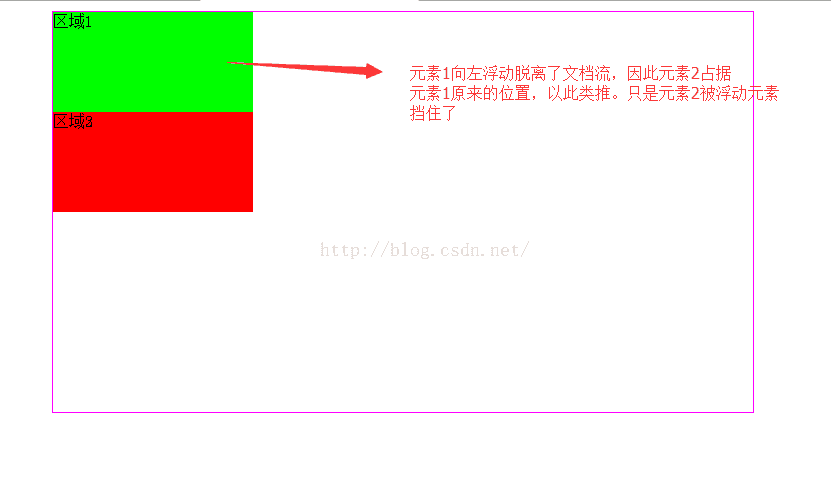
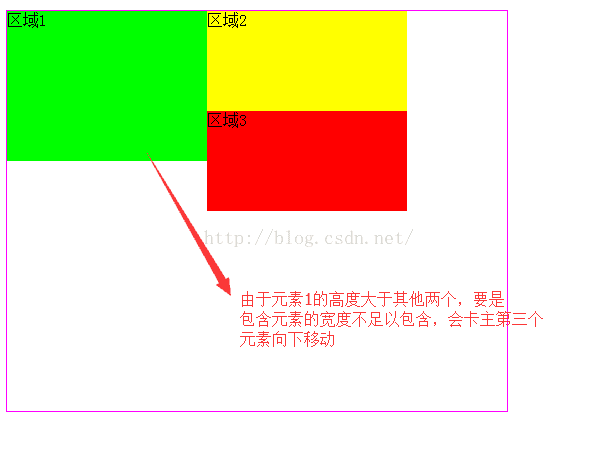
? ? ? (6)如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

? ? ? 改写第一个元素的高度的代码:
#div_1 {
background-color:#00FF00;
width:200px;
height:150px;
float:left;
}
? ? ? ?
? ? ? ?那么我们会在第二个实例中看到浮动元素遮住了文档流的区域,那么我们怎么做,才能看到元素2的内容呢?下
面我们就来解决这个问题:使用clear属性。
? ? ? ?二clear属性
? ? ? ?浮动清除的定义和用法
? ? ? ?clear属性规定元素的哪一侧不允许其他浮动元素。在CSS1和CSS2中,这是通过自动为清除元素(即设置了
clear属性的元素)增加上外边距实现的。在CSS2.1中,会在元素上外边距之上增加清除空间,而外边距本身并不改
变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元
素的下外边距边界之下。
? ? ? ?可能的值
? ? ? ?left ?在左侧不允许浮动元素。
? ? ? ?right ?在右侧不允许浮动元素。
? ? ? ?both ?在左右两侧均不允许浮动元素。
? ? ? ?none ?默认值。允许浮动元素出现在两侧。
? ? ? ?inherit 规定应该从父元素继承 clear 属性的值。
? ? ? ?我们用图示和实例来理解元素的清除浮动:
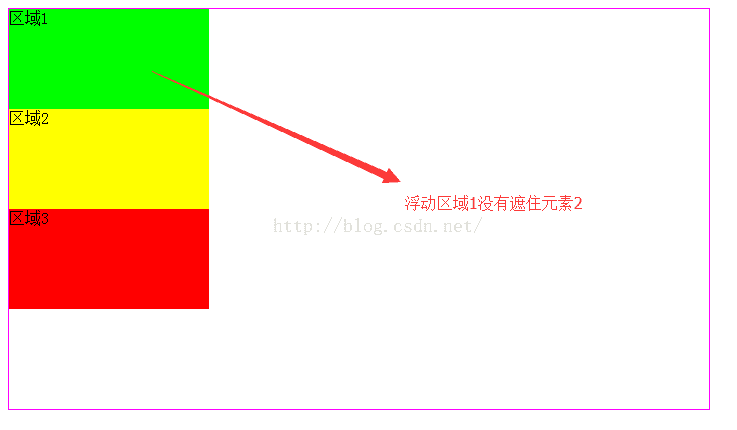
? ? ? ?实例:先回过头来看实例(2)的效果,我们设置第二个元素有清除浮动元素属性:
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
clear:left;
}
? ? ? ?
? ? ? ?三浮动和清除浮动的结合
? ? ? ?我们先来看个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局</title>
<style type="text/css">
#test {
margin:auto;
}
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:left;
}
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
float:left;
}
#div_3 {
background-color:#FF0000;
width:200px;
height:100px;
float:left;
}
</style>
</head>
<body>
<div>欢迎访问某某网站</div>
<div id="test">
<div id="div_1">区域1</div>
<div id="div_2">区域2</div>
<div id="div_3">区域3</div>
</div>
<div>这是一些文本内容</div>
</body>
</html>
? ? ? ?
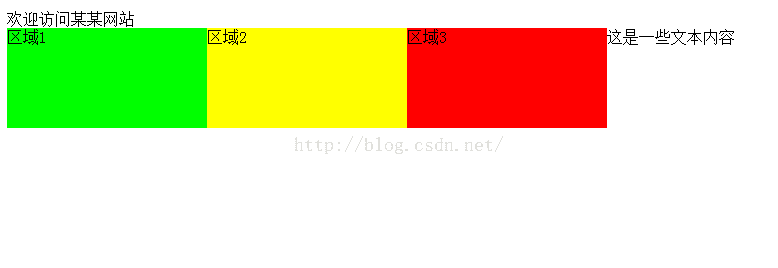
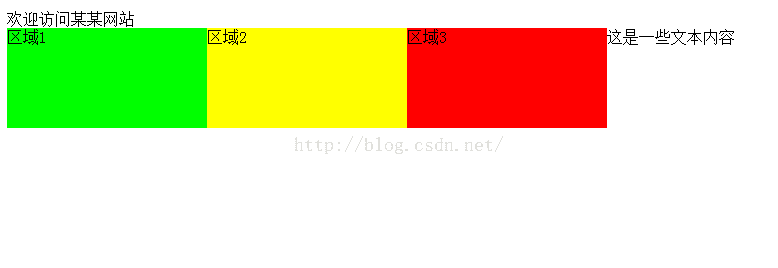
? ? ? ?我们从结果中看出浮动的元素并没有融入到我们编辑的整个文档流中,从布局来看,文本内容应该紧接着区域块
的内容向下另起一行排列,但是并没有达到预期的效果。
? ? ? ?如何让浮动元素融入到整个文档流布局中?
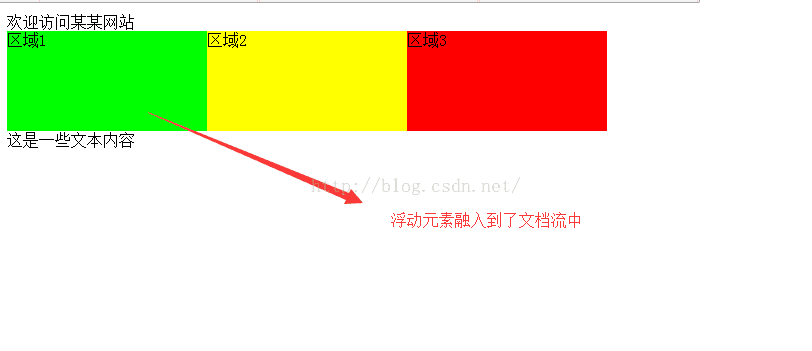
? ? ? ?结合实际我们找到了一个可行的方法,在浮动元素的区域块中再添加一个div,设置这个div为清除浮动属性,这
样浮动元素就真实存在文档流中。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局</title>
<style type="text/css">
#test {
margin:auto;
}
#div_1 {
background-color:#00FF00;
width:200px;
height:100px;
float:left;
}
#div_2 {
background-color:#FFFF00;
width:200px;
height:100px;
float:left;
}
#div_3 {
background-color:#FF0000;
width:200px;
height:100px;
float:left;
}
#clear {
clear:both;
}
</style>
</head>
<body>
<div>欢迎访问某某网站</div>
<div id="test">
<div id="div_1">区域1</div>
<div id="div_2">区域2</div>
<div id="div_3">区域3</div>
<div id="clear"></div>
</div>
<div>这是一些文本内容</div>
</body>
</html>
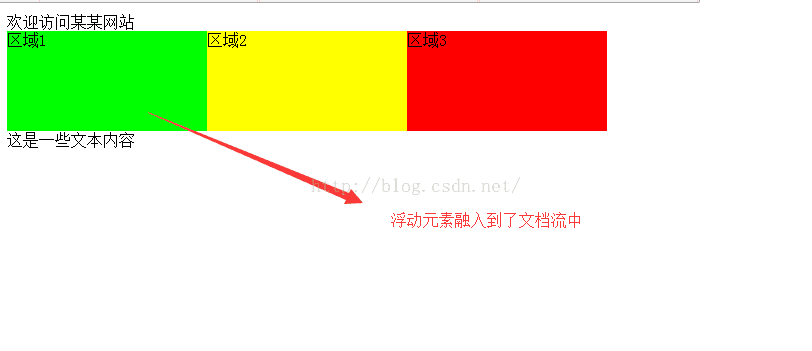
? ? ? ?看一下效果:

cs