最近更新了VS Code之后,发现Remote-ssh拓展里的端口转发功能没了,很伤心,在探索的同时,顺手配置了一下VS Code ssh免密登录,以省去每次连接远程文件夹时输入两次密码的烦恼。
网上教程很多,但是很多没有给出细节,对于新手不友好,本文旨在通俗地介绍配置方法。
关键词:VS Code;vscode;ssh;远程开发
本次教程建立在VS Code+Remote-SSH插件开发环境。本地环境是Windows,远程环境是Linux的普通用户,非root。
第一步:本地
打开C:\Users\你的用户名文件夹,中文Windows系统是C:\用户\你的用户名文件夹,如:C:\Users\xiaoming;
在上述目录找到.ssh文件夹,若不存在,新建一个;
在.ssh目录启动命令行,有两种方式:
方法一:打开cmd,切换到该文件夹下
方法二:在该文件夹空白处,按住shift键盘右击→在此处打开powershell窗口
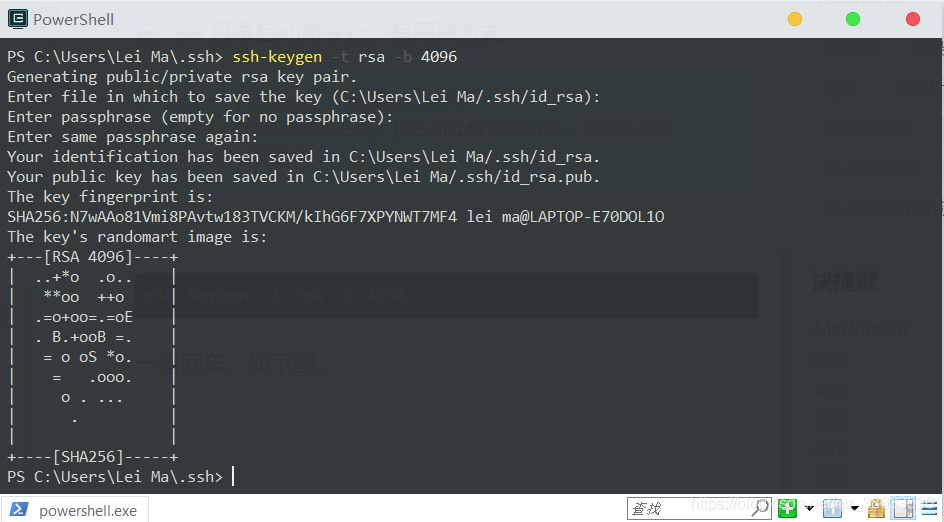
输入:
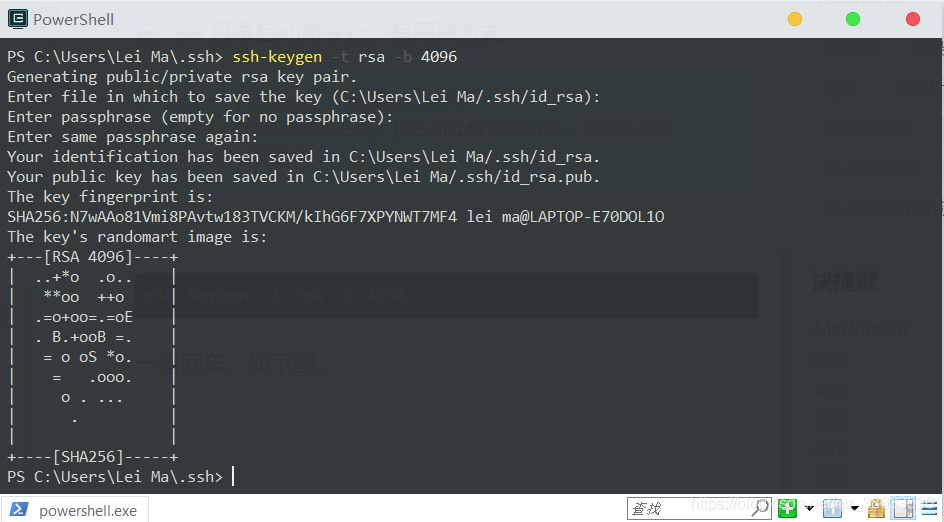
ssh-keygen -t rsa -b 4096
一直回车,如下图:

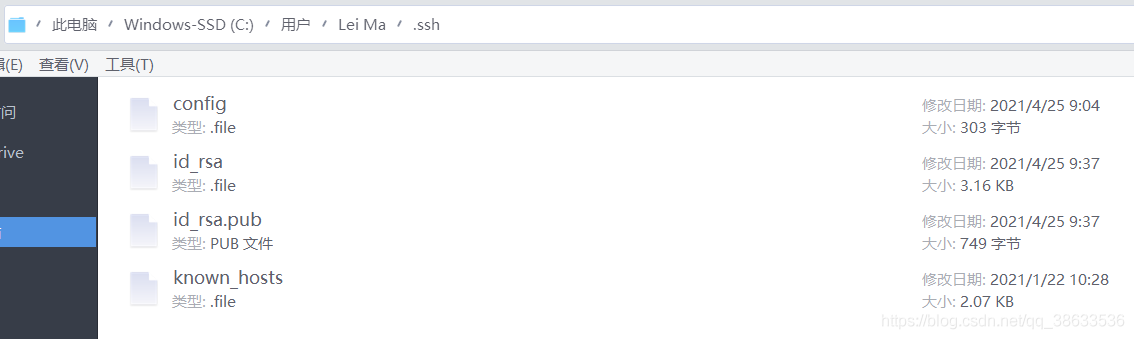
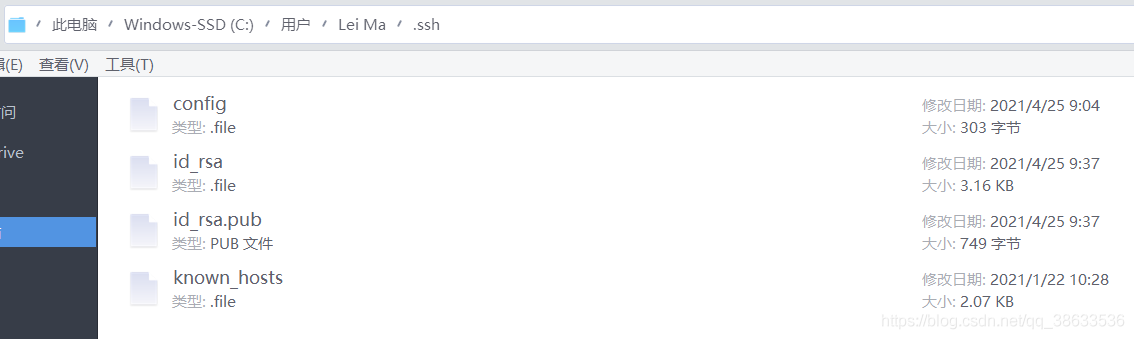
这时你会看到文件夹下生成了两个文件,id_rsa和id_rsa.pub,id_rsa.pub便是公钥,后面我们主要用它。

第二步:服务器
- 连接到你的远程服务器,如使用
Xshell+Xftp或MobaXterm,同样地,找到home\用户名\.ssh文件夹(没有的话使用命令mkdir .ssh新建);
- 若有
.ssh文件夹,查看其中是否包含名为authorized_keys的文件,若无,使用touch authorized_keys命令创建;
- 打开上述
authorized_keys文件,使用vim或gedit都可以,将本地Windows系统上我们创建的id_rsa.pub里面的内容拷贝到authorized_keys中保存即可。
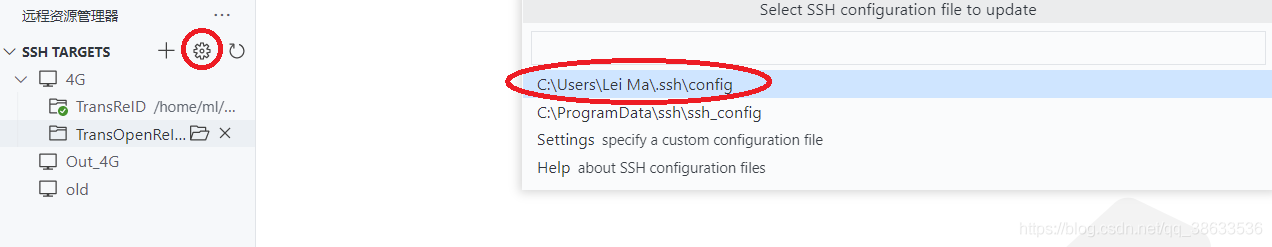
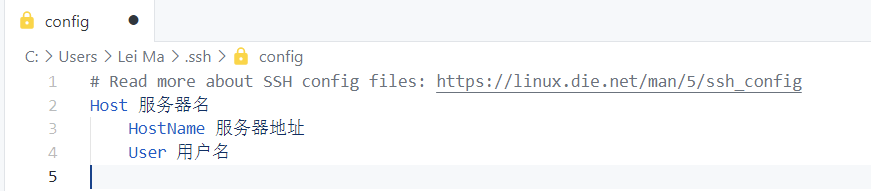
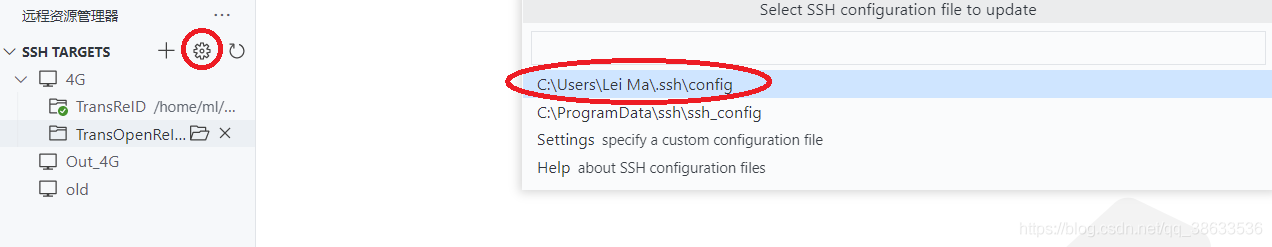
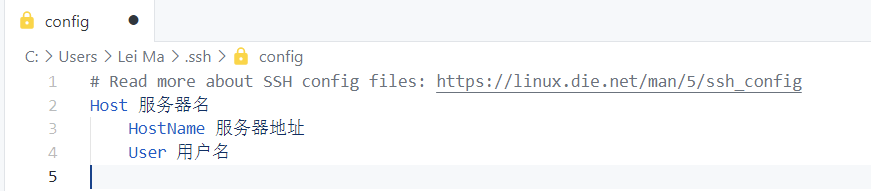
PS:记得在Remote-ssh中配置远程服务器的信息,如下图


其默认端口是22,若需要其他端口,则可在User下面加一行Port xxx。
上述工作建立在:/etc/ssh/sshd_config中有下面两项的情况下,如果没有,请使用root账户添加或修改。
- RSAAuthentication yes
- PubkeyAuthentication yes
jsjbwy