1.主要功能
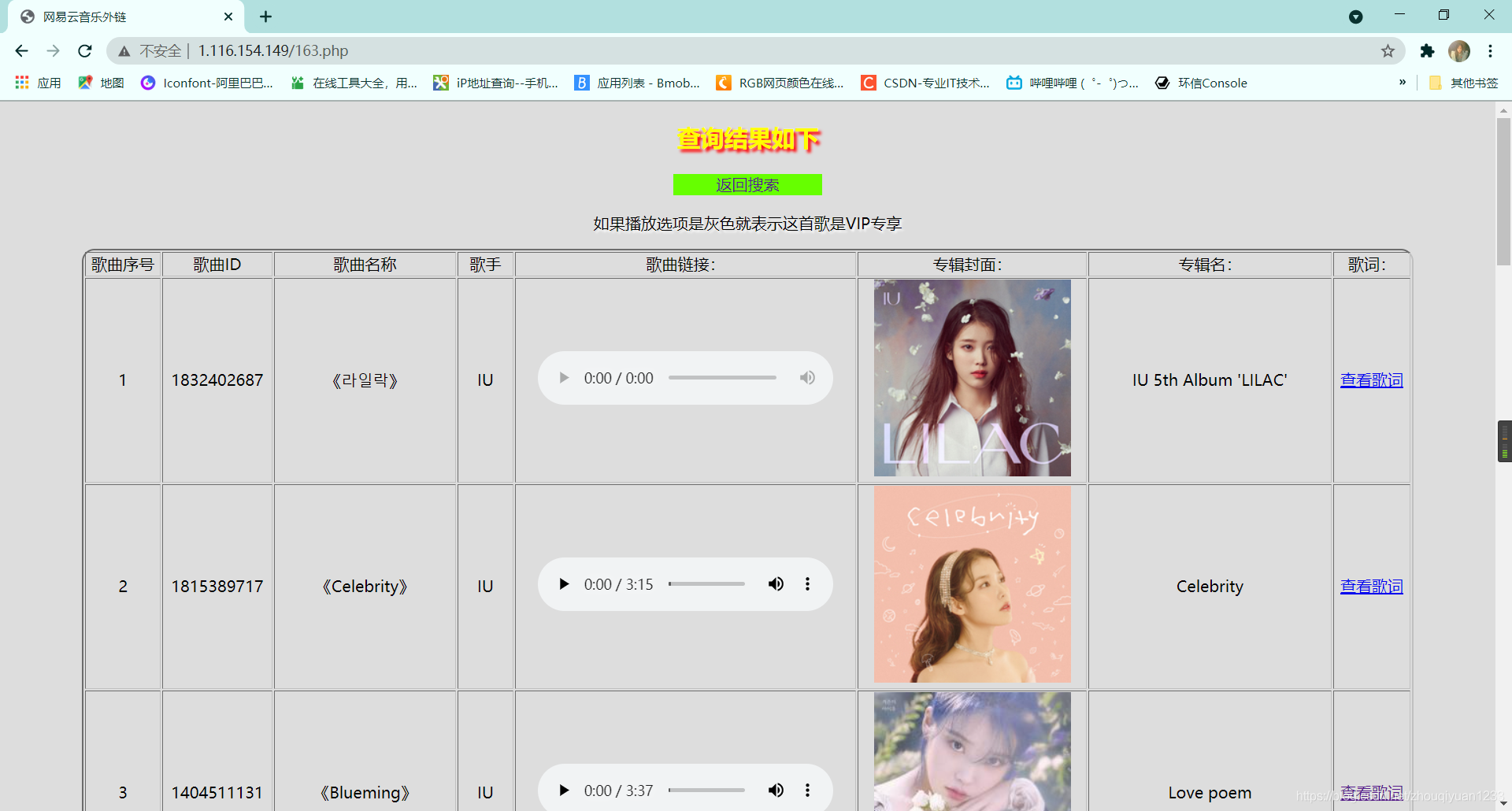
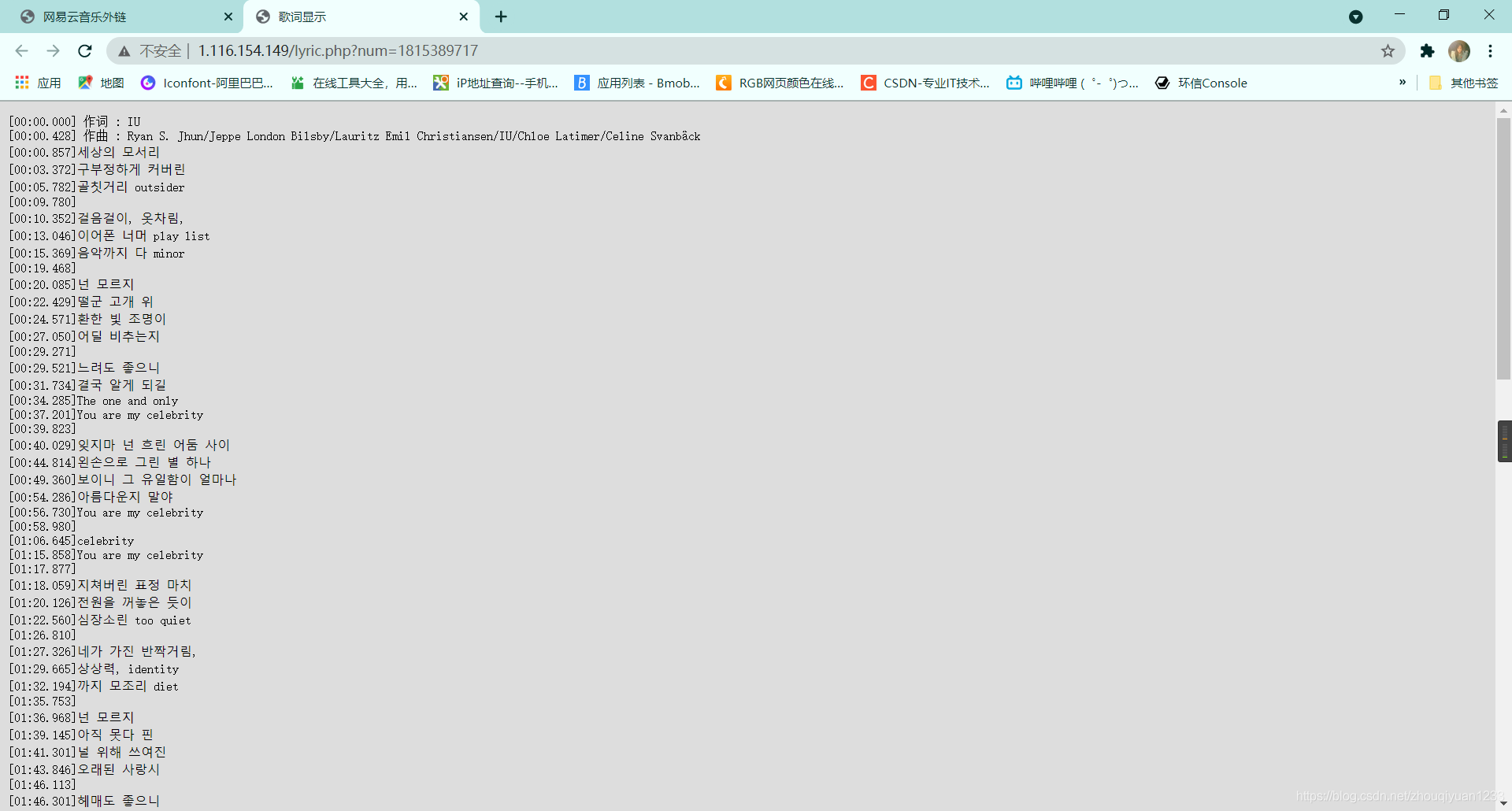
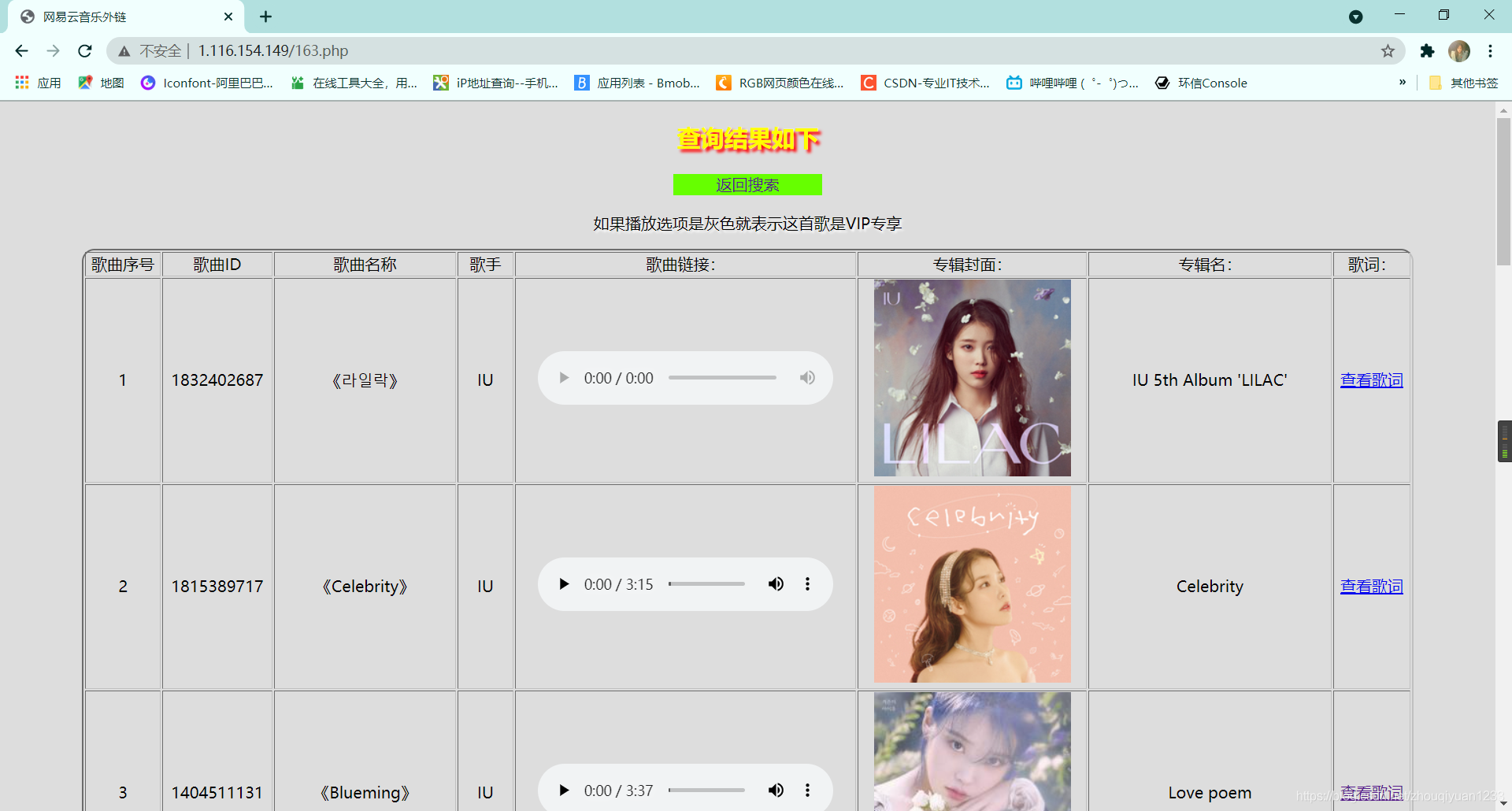
主要功能,搜索,显示搜索到的音乐id歌手,播放音乐,专辑,专辑封面,歌词。
主要功能都有,就是界面有点丑。
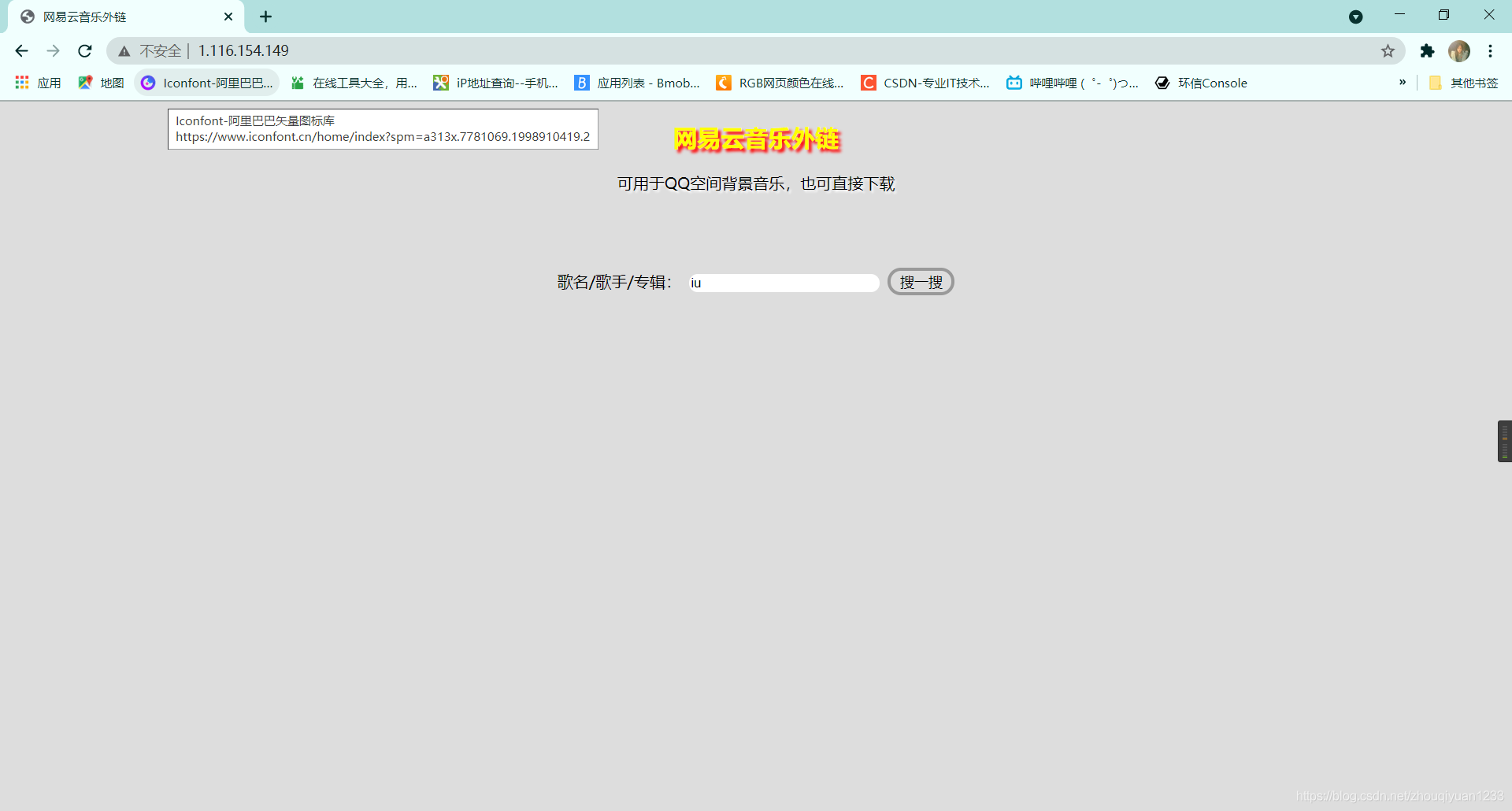
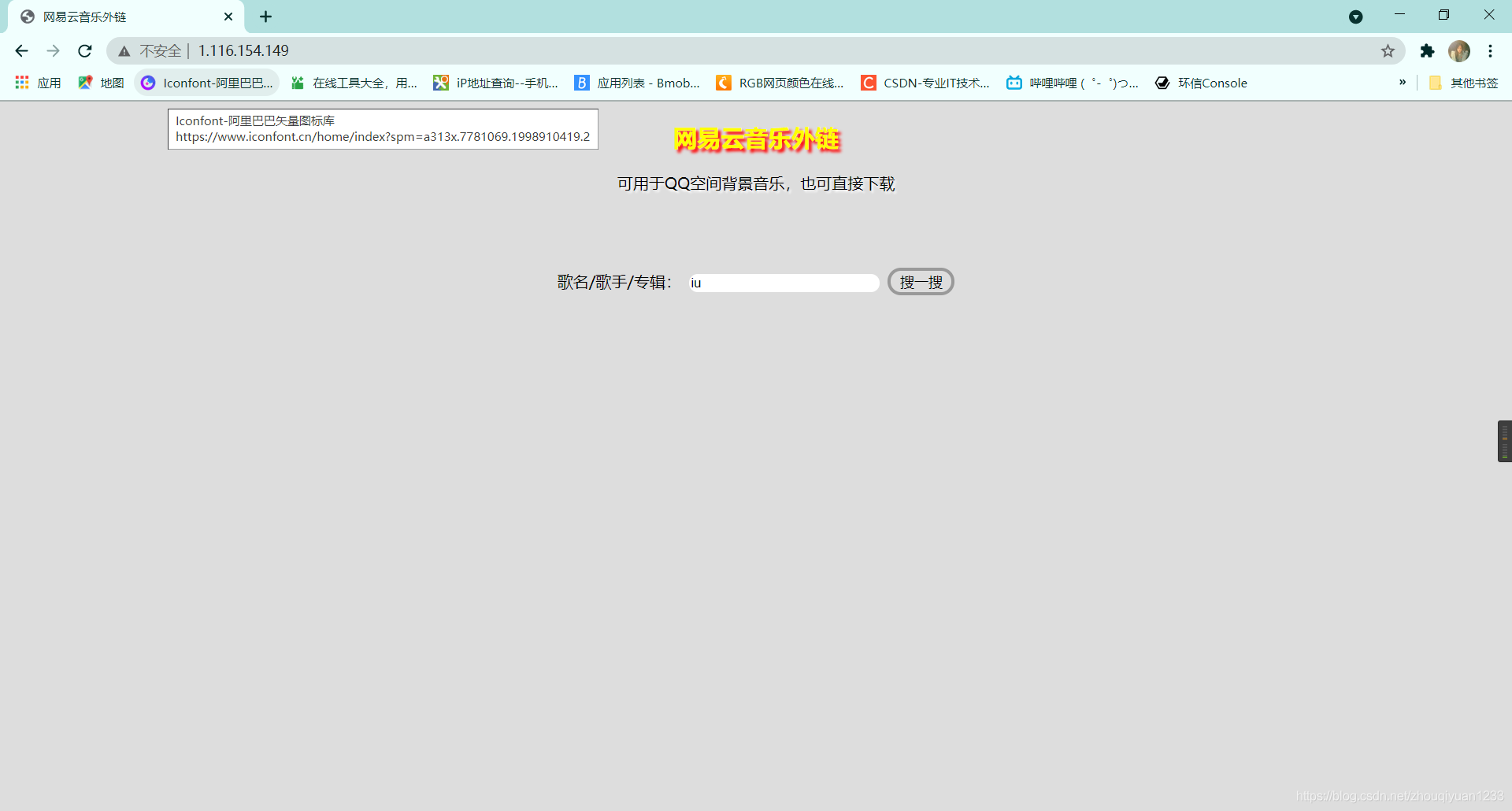
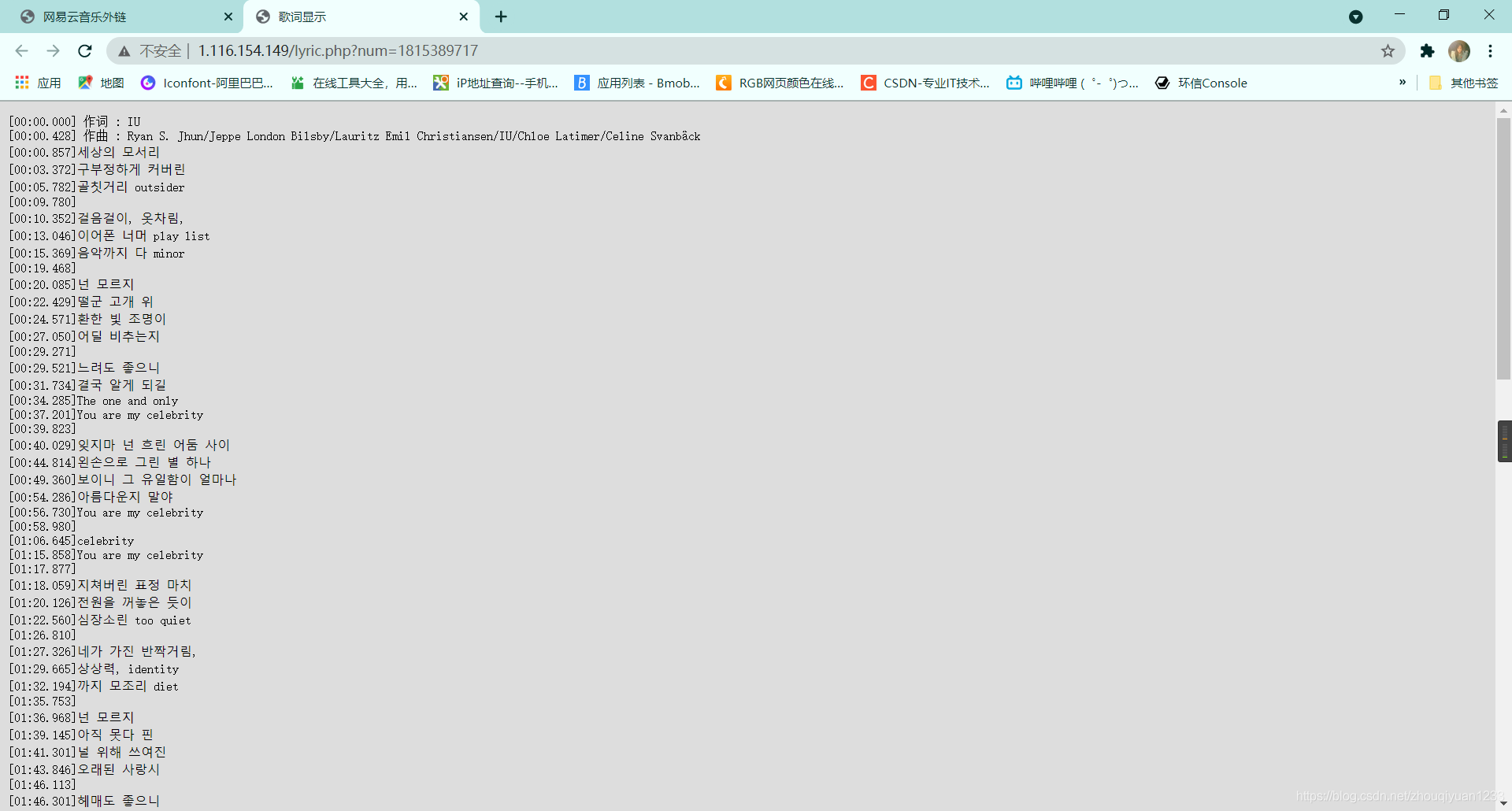
效果图:



由于我把他放在我的服务器上了,所以可以先体验一下:
链接
2.代码
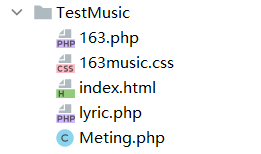
1.项目结构

2.代码
index.html (有些多余的代码可以自行删减)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>网易云音乐外链</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="网易云音乐外链" content="EverEdit"/>
<link href="./163music.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("script").last().remove();
$("div").last().remove();
var id = window.setTimeout(function () {
}, 0);
while (id--) {
window.clearTimeout(id);
}
});
</script>
</head>
<body>
<div id="test" class="wrap">
<h2>网易云音乐外链</h2>
<p>可用于QQ空间背景音乐,也可直接下载</p>
<form method="post" action="./163.php" id="search" name="music">
<div id="MusicName">歌名/歌手/专辑:</div>
<input id="text" type="text" name="search" value="iu"/>
<input id="btn" type="submit" name="go" value="搜一搜"/>
</form>
</div>
<div id="intro">
</div>
<div class="achor">
<ul>
<li id="blog"><a href="http://www.jiantong.cc">点一下又不会怀孕</a></li>
<li id="hexo"><a href="http://liujianpc.github.io">看一下也不会怀孕</a></li>
<li id="home"><a href="http://kindlers.sinaapp.com">带你飞</a></li>
<li id="wangyi"><a href="http://music.163.com">网易云音乐</a></li>
</ul>
</div>
</body>
</html>
–
163.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>网易云音乐外链</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link href="./163music.css" rel="stylesheet">
<script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("script").last().remove();
$("div").last().remove();
var id = window.setTimeout(function () {
}, 0);
while (id--) {
window.clearTimeout(id);
}
});
</script>
<style type="text/css" media="screen" id="test">
</style>
</head>
<body>
<h2>查询结果如下</h2>
<div id="back"><a href="index.html">返回搜索</a></div>
<p>如果播放选项是灰色就表示这首歌是VIP专享</p>
<?php
session_start();
require 'Meting.php';
use Metowolf\Meting;
$api = new Meting('netease');
function curl_get($url)
{
$refer = "http://music.163.com/";
$header[] = "Cookie: " . "appver=1.5.0.75771;";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
curl_setopt(