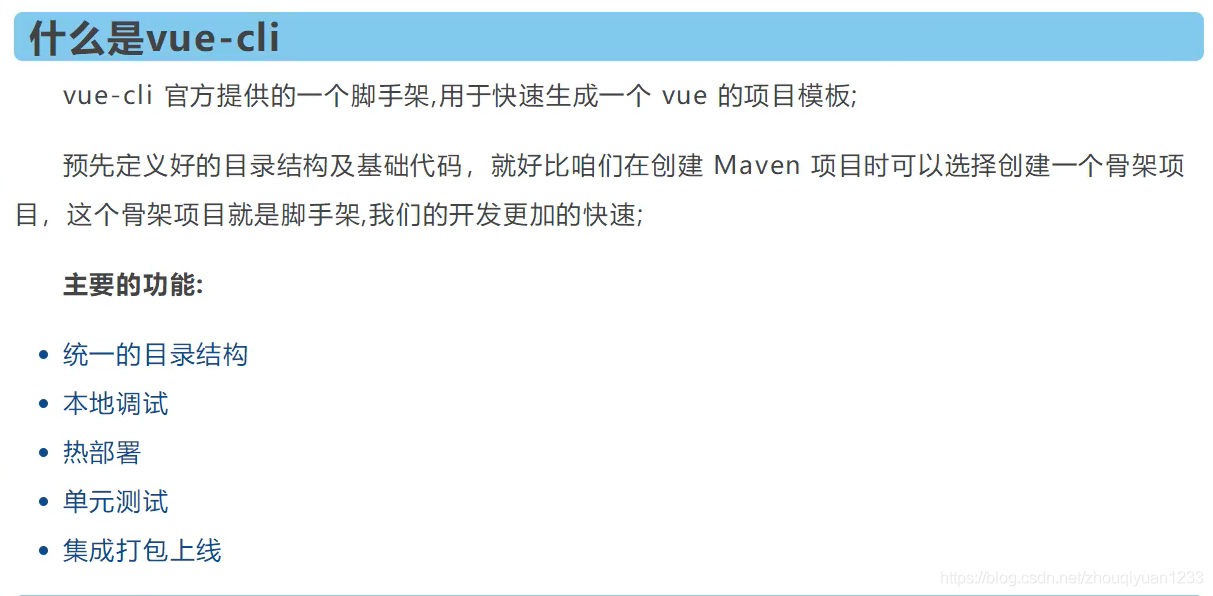
1.什么是vue-cli

2.环境搭建
直接按照教程来就行,十分简单:
教程
配置npm:

npm install cnpm -g

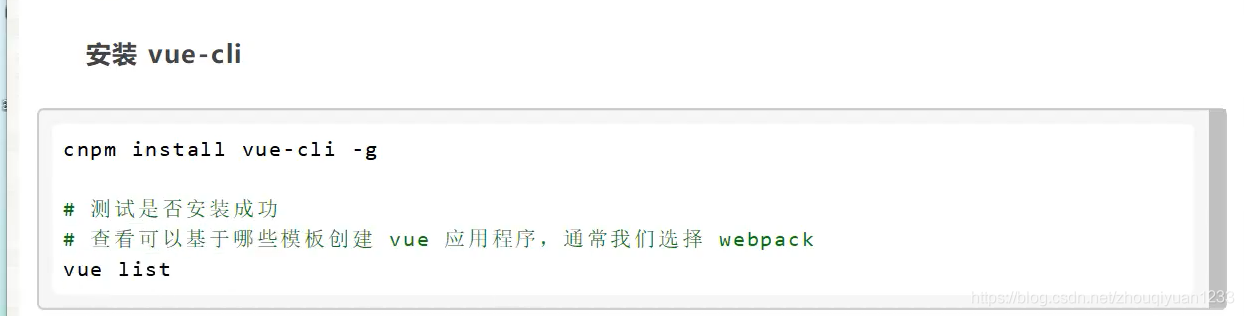
cnpm install vue-cli -g
3.第一个Vue-cli项目
1.第一步
准备一个项目文件夹:
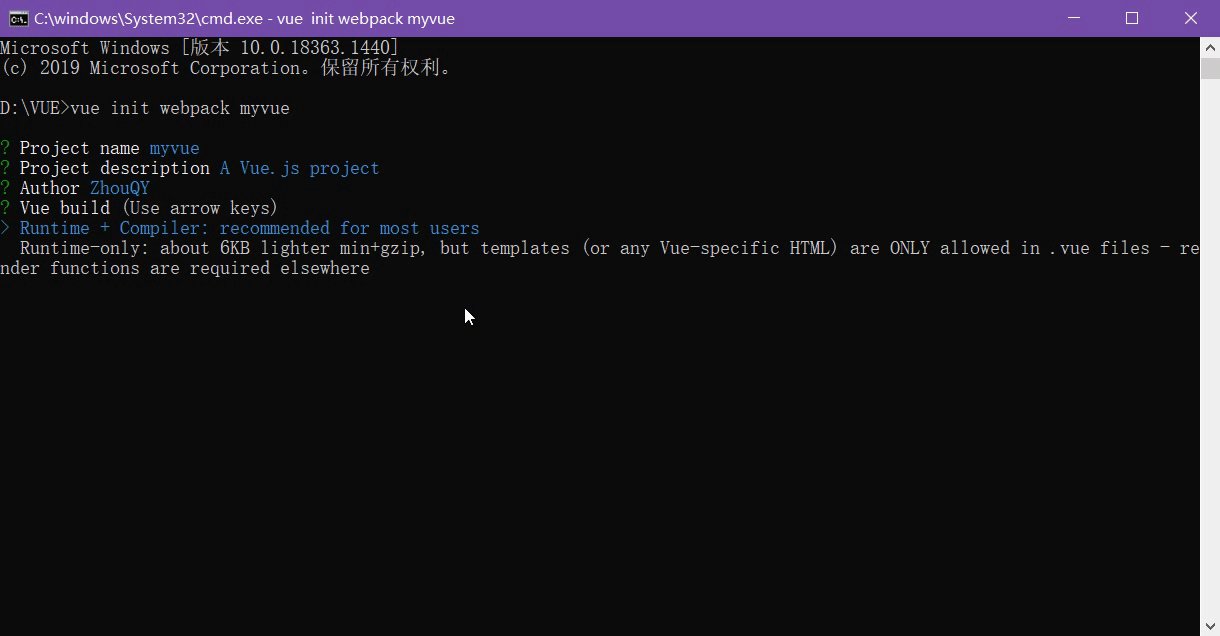
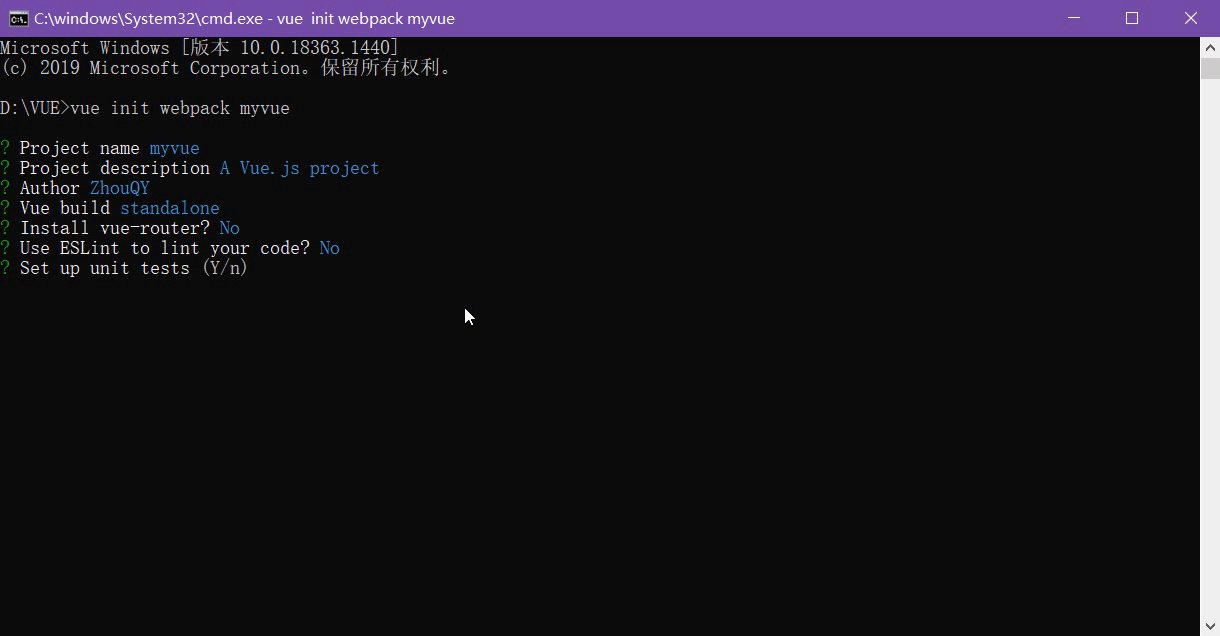
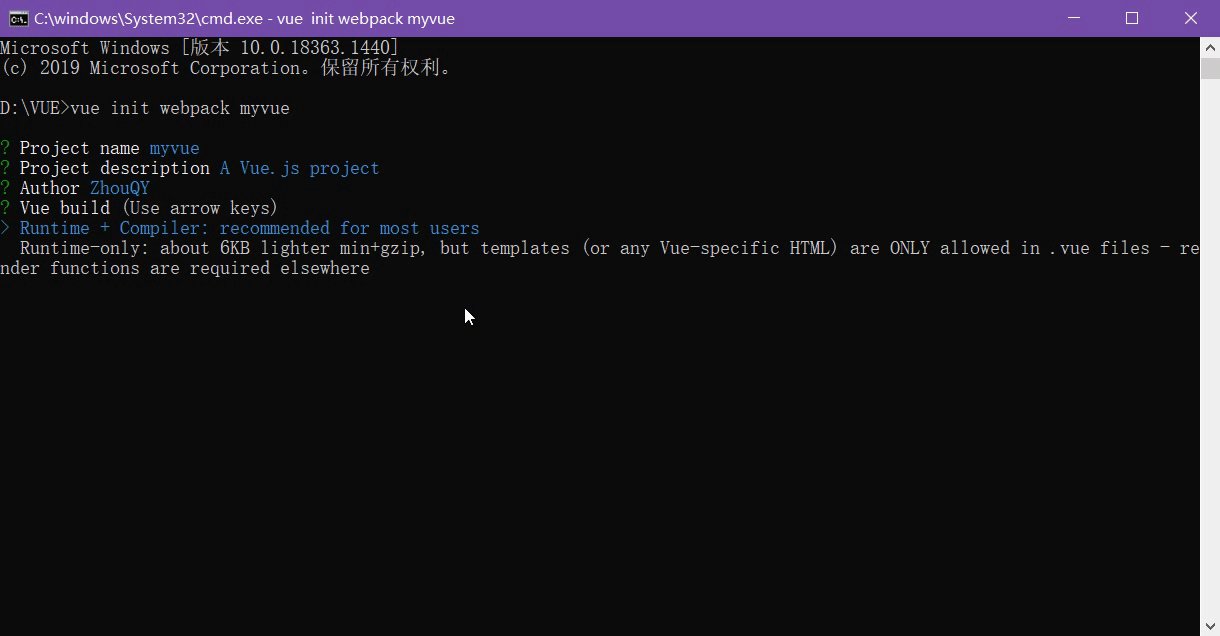
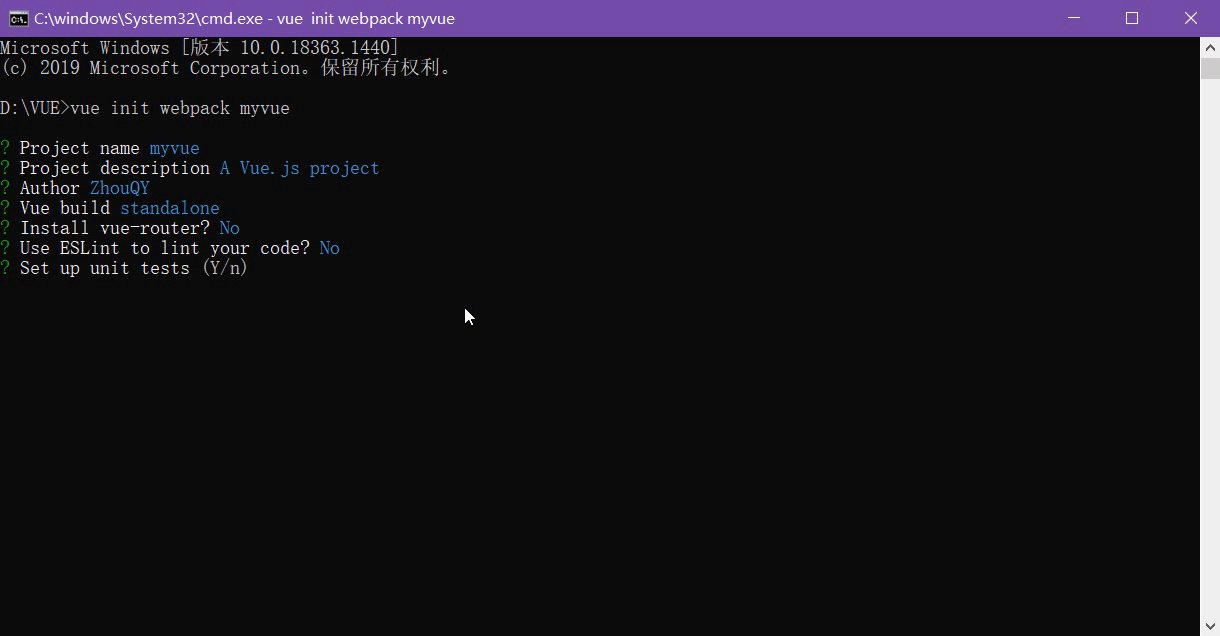
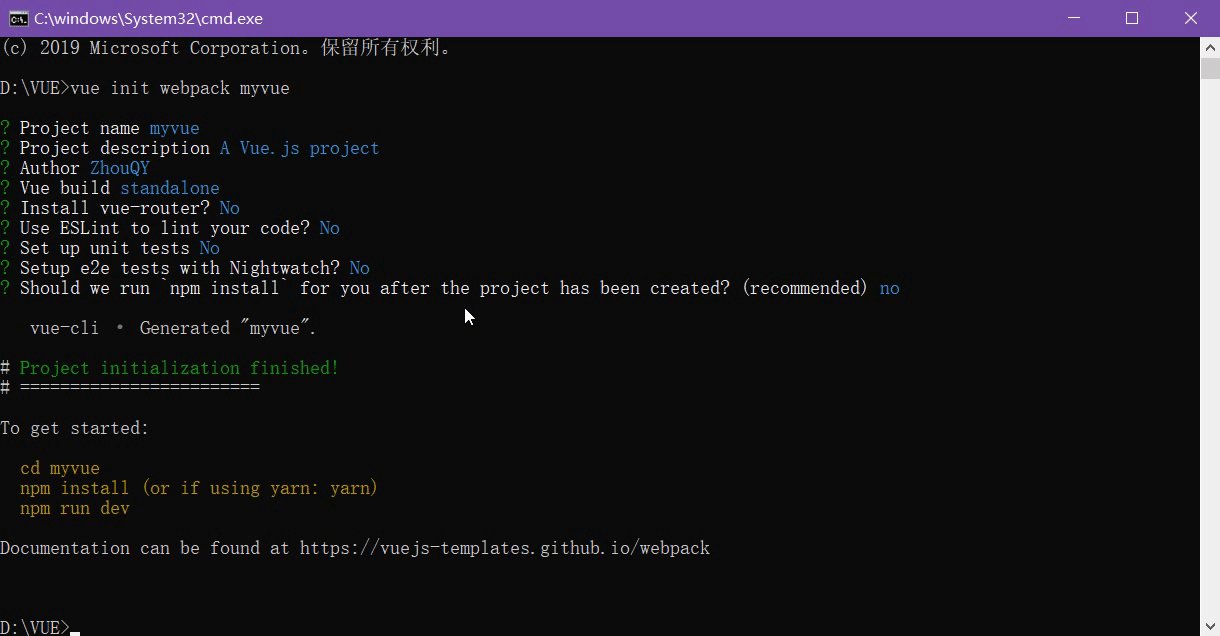
cmd进入文件夹并执行命令:vue init webpack myvue
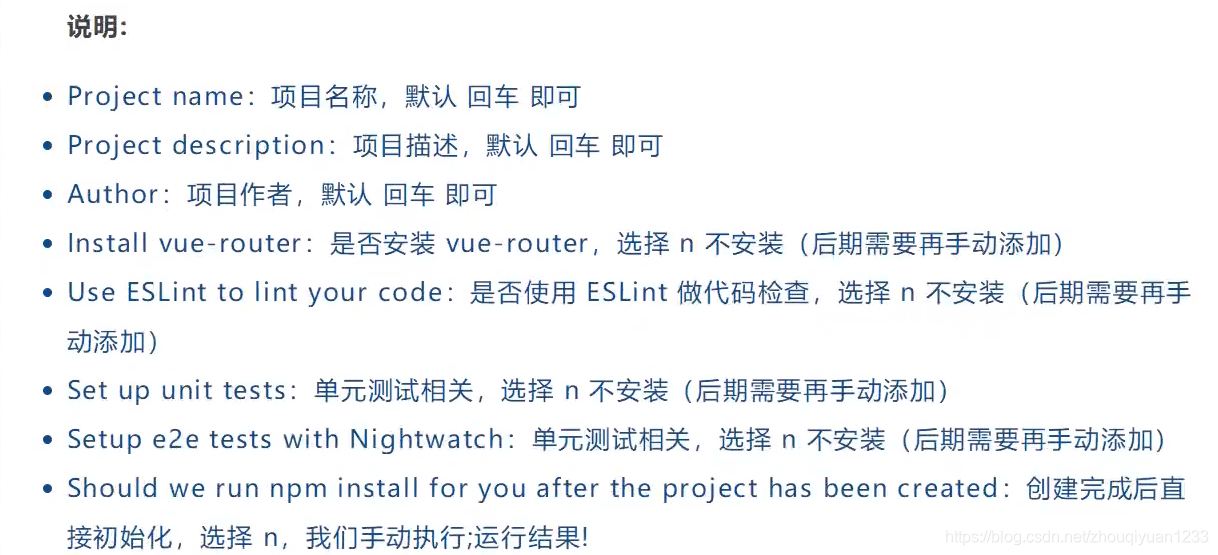
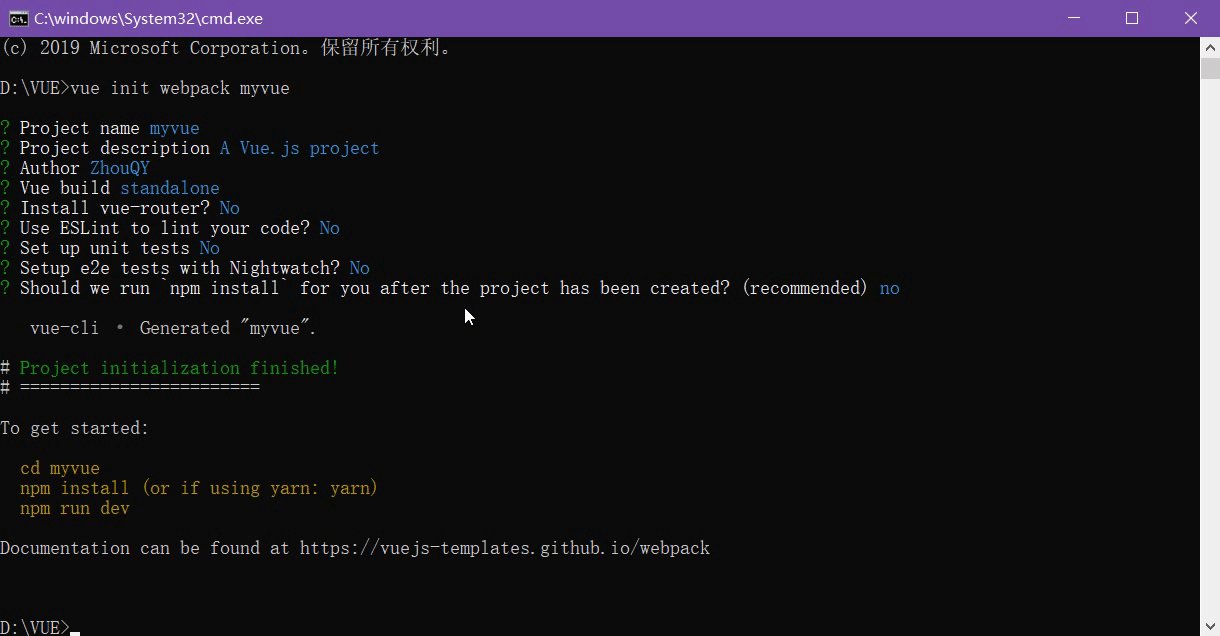
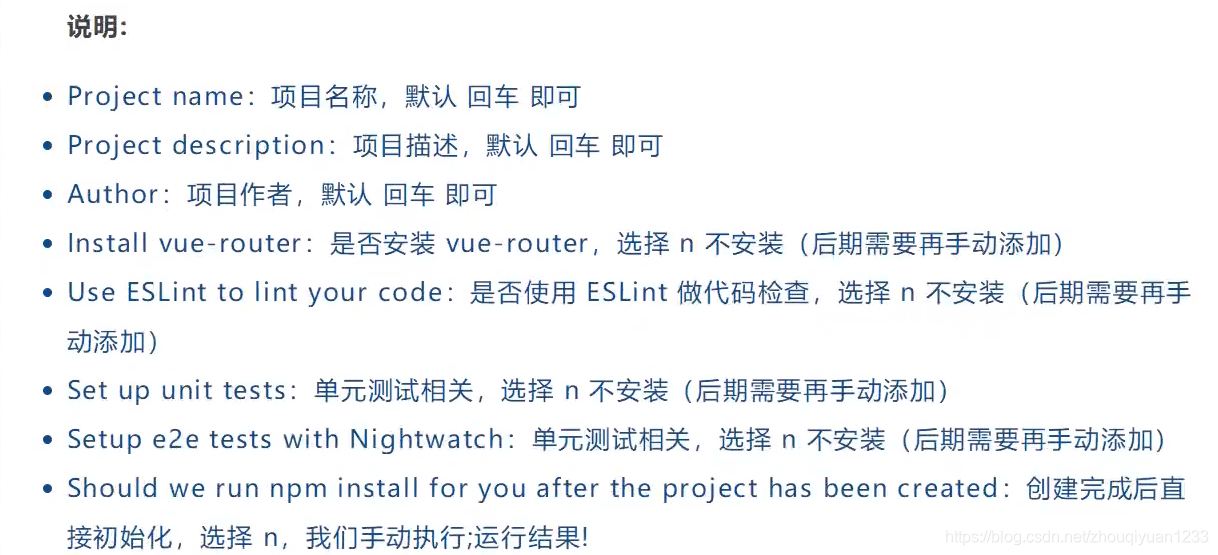
为了体验流程,我们一路选 no


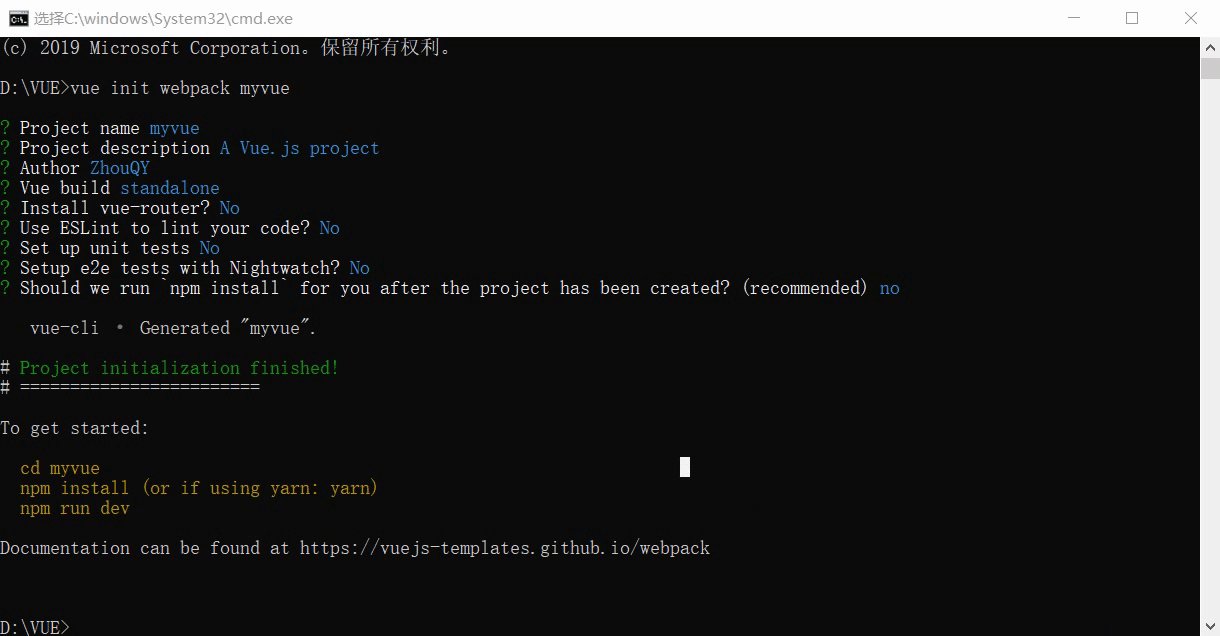
创建成功:

–
2.第二步,加载依赖
进入文件夹,并加载依赖
进入文件夹:cd myvue
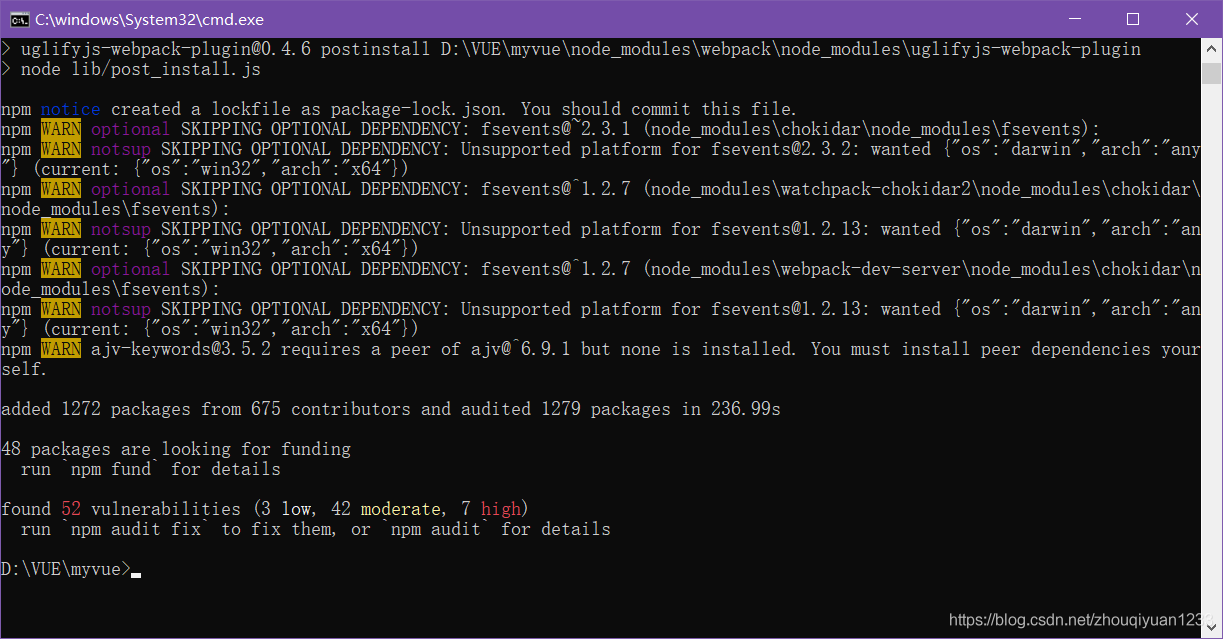
加载依赖:npm install
下载过程有点慢。下载完就这个样,可能会出现一些警告,它会给你解决方法:

会出现一个文件夹:

–
3.第三步,启动项目
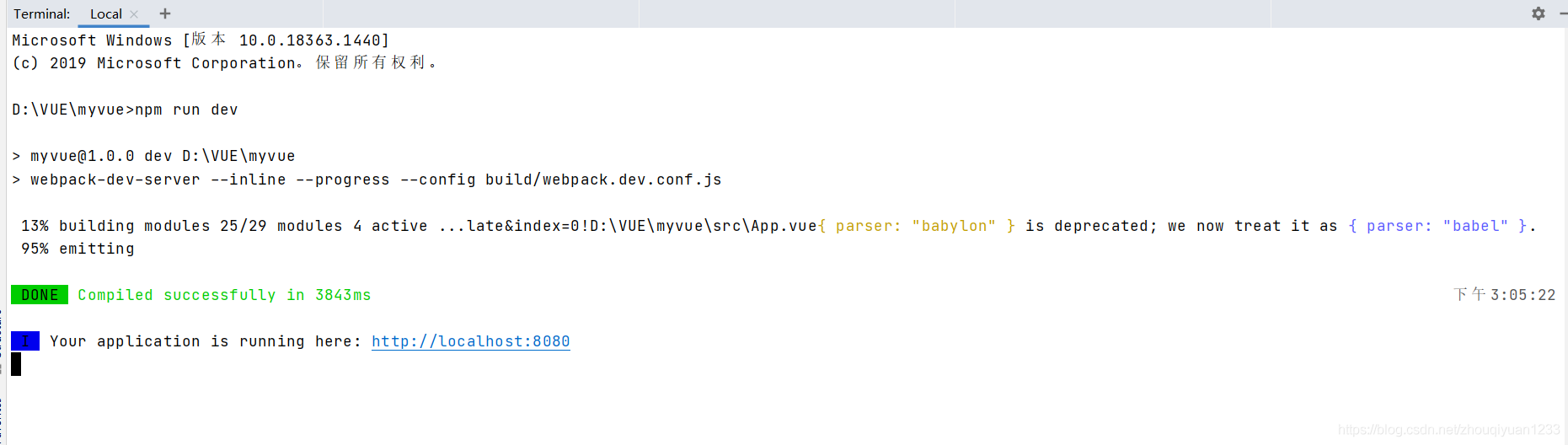
npm run dev

复制上面的链接,用浏览器打开:

停止服务器:
ctrl + c

–
如果最后一步成功显示,就证明项目搭建成功
4.使用idea
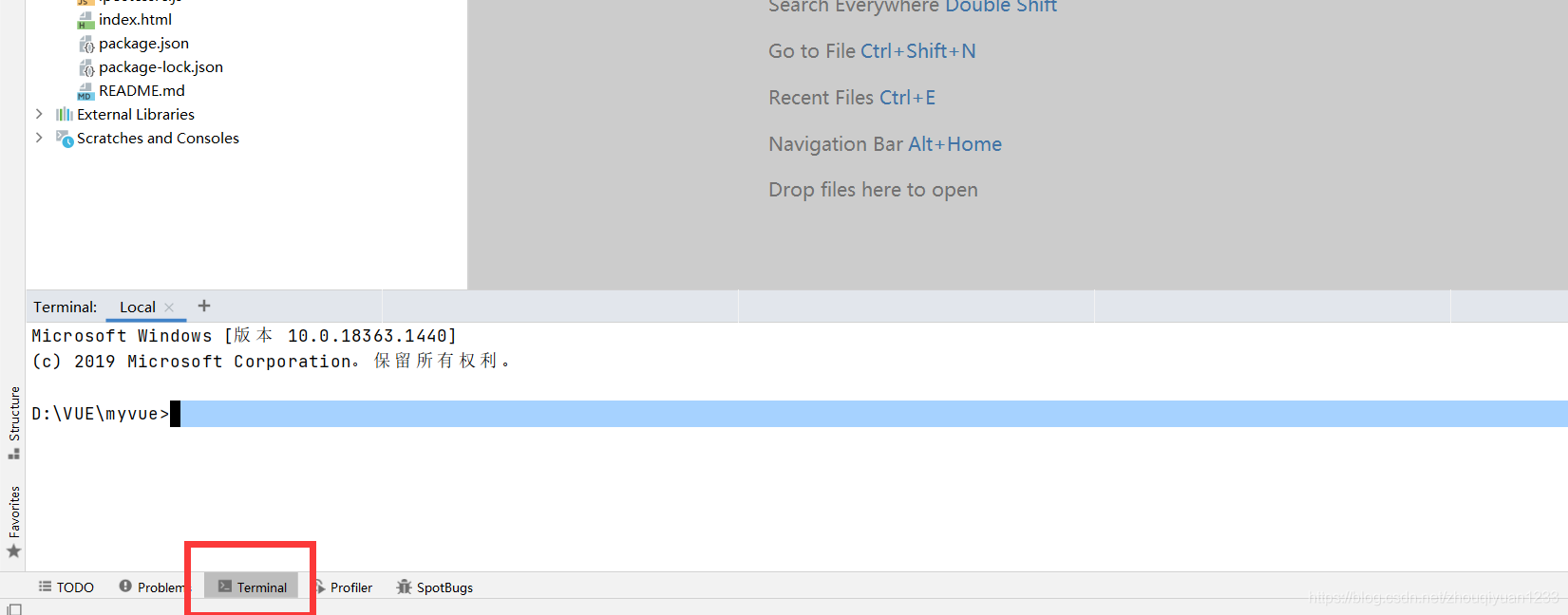
使用idea打开之前搭建好的vue项目:
在idea的这个窗口里可以直接执行命令:


如果上一步明明环境已将搭建成功,这里还显示npm不是内部命令,就尝试用管理员权限打开idea,我这里直接成功了就不再演示,但是狂神老师没有直接成功。
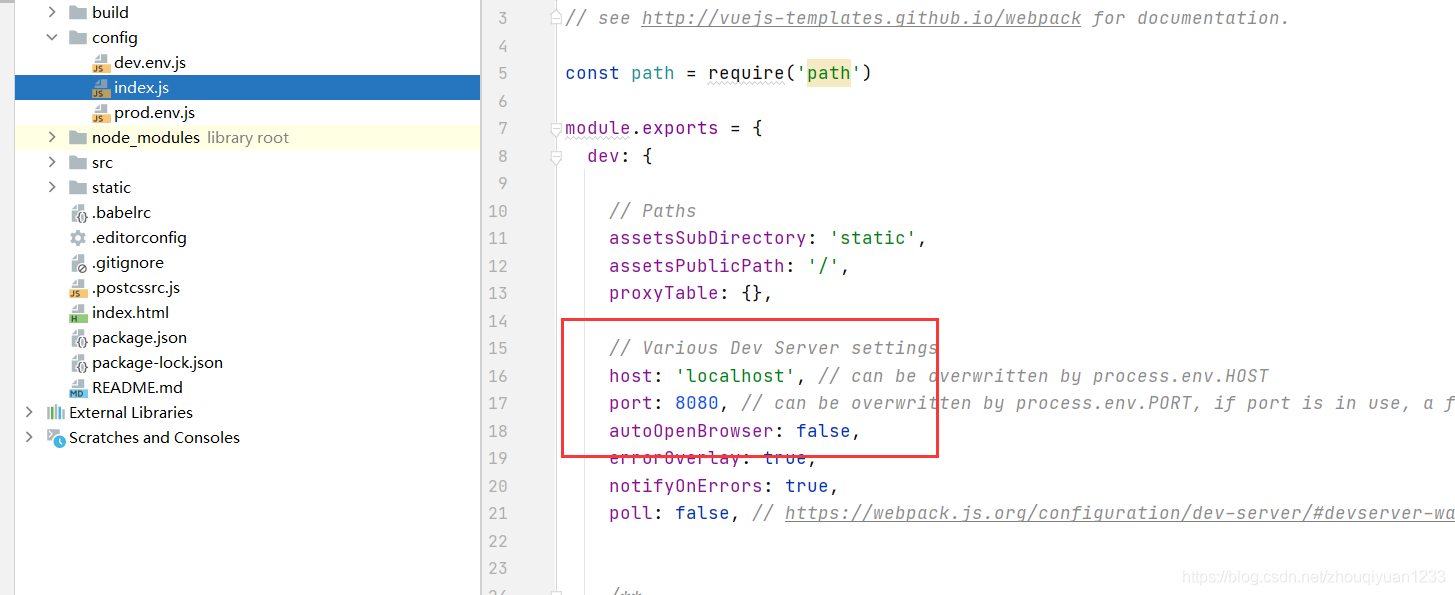
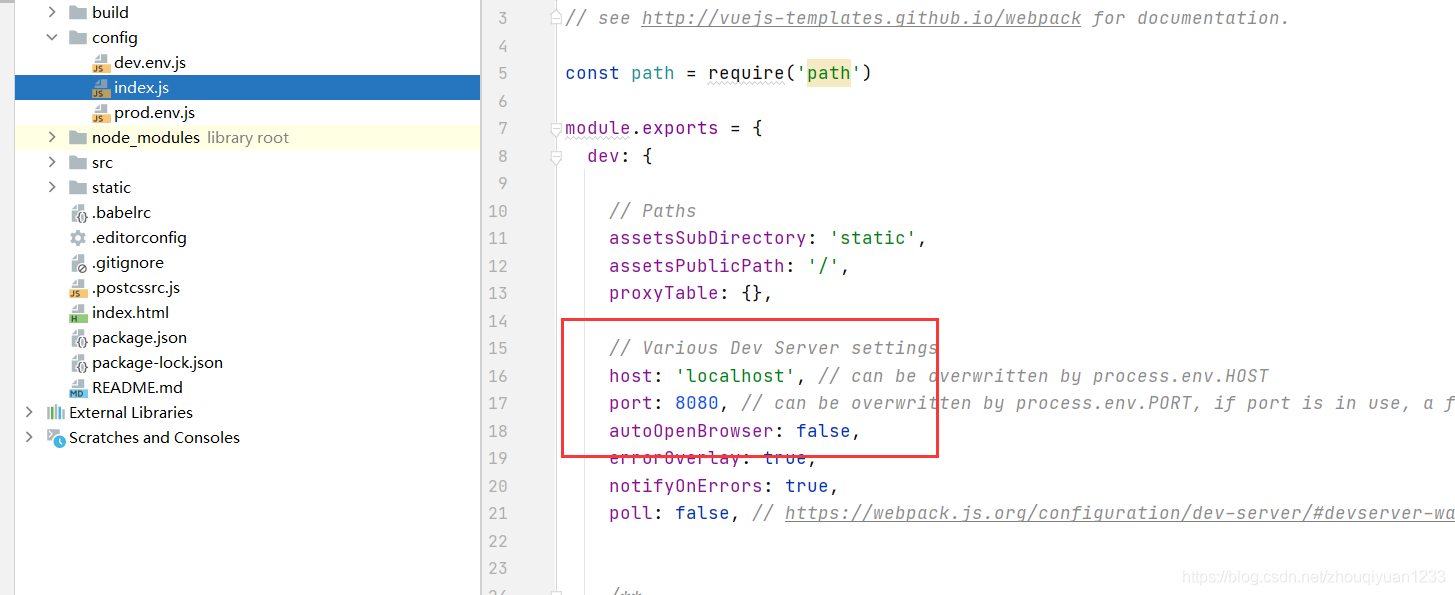
在这里更改端口:

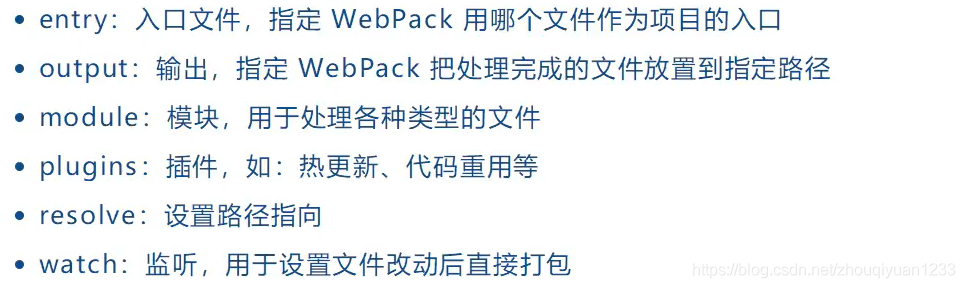
5.安装Webpack
是一款打包工具,主要功能是将代码转化为ES5协议支持的格式,印完现在市面上所有浏览器都支持ES5.但是我们开发的时候一般使用ES6协议开发
安装
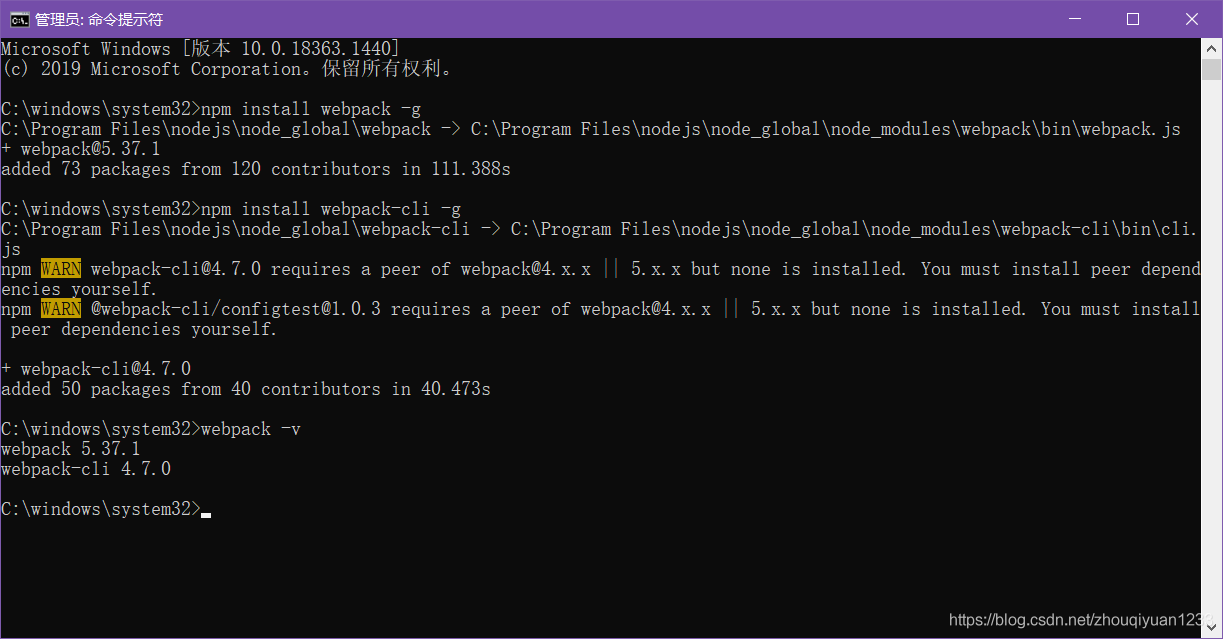
打包工具:npm install webpack -g
客户端:npm install webpack-cli -g
检查是否安装成功:
webpack -v
webpack-cli -v
…
遇到了点小问题,按照上面的步骤,然后就出现了
‘webpack‘ 不是内部或外部命令,也不是可运行的程序 或批处理文
啊这…为啥狂神这块啥事都没有
到csdn上查了下,解决了文章链接

6.搞一个Webpack打包
1.新建一个项目文件夹

2.用idea打开这个文件夹,新建文件夹modules

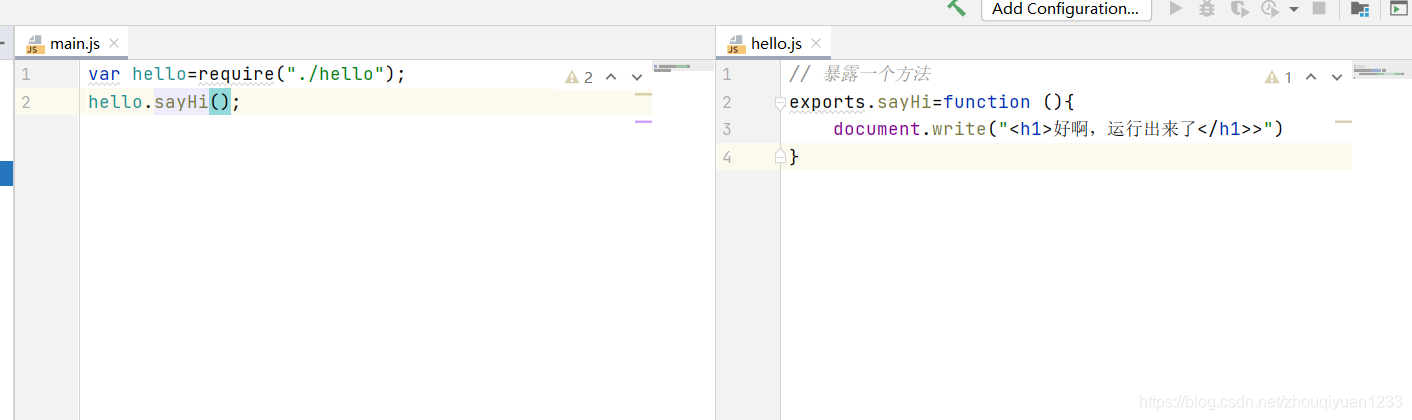
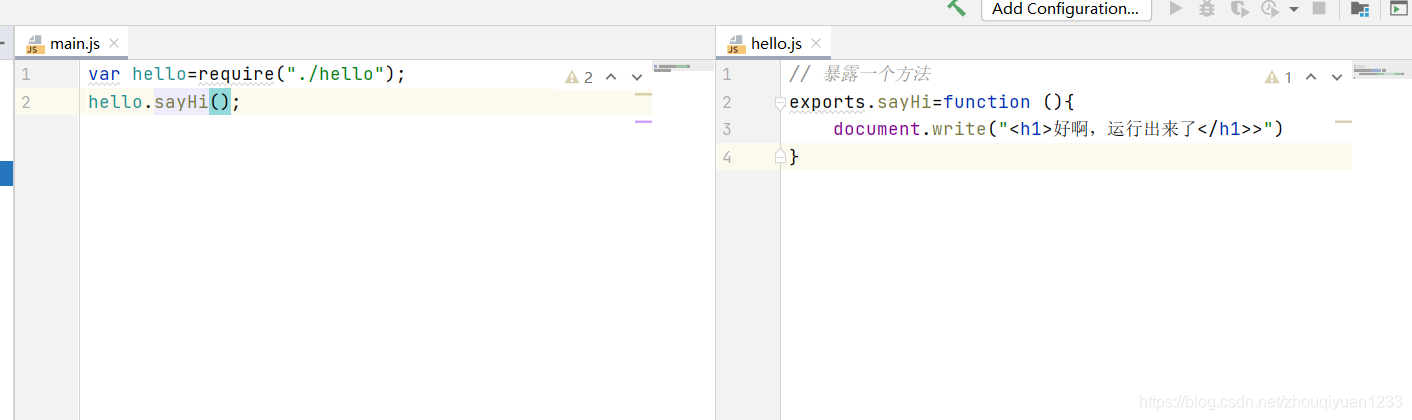
3.文件夹中新建 hello.js 写入一下代码
exports.sayHi=function (){
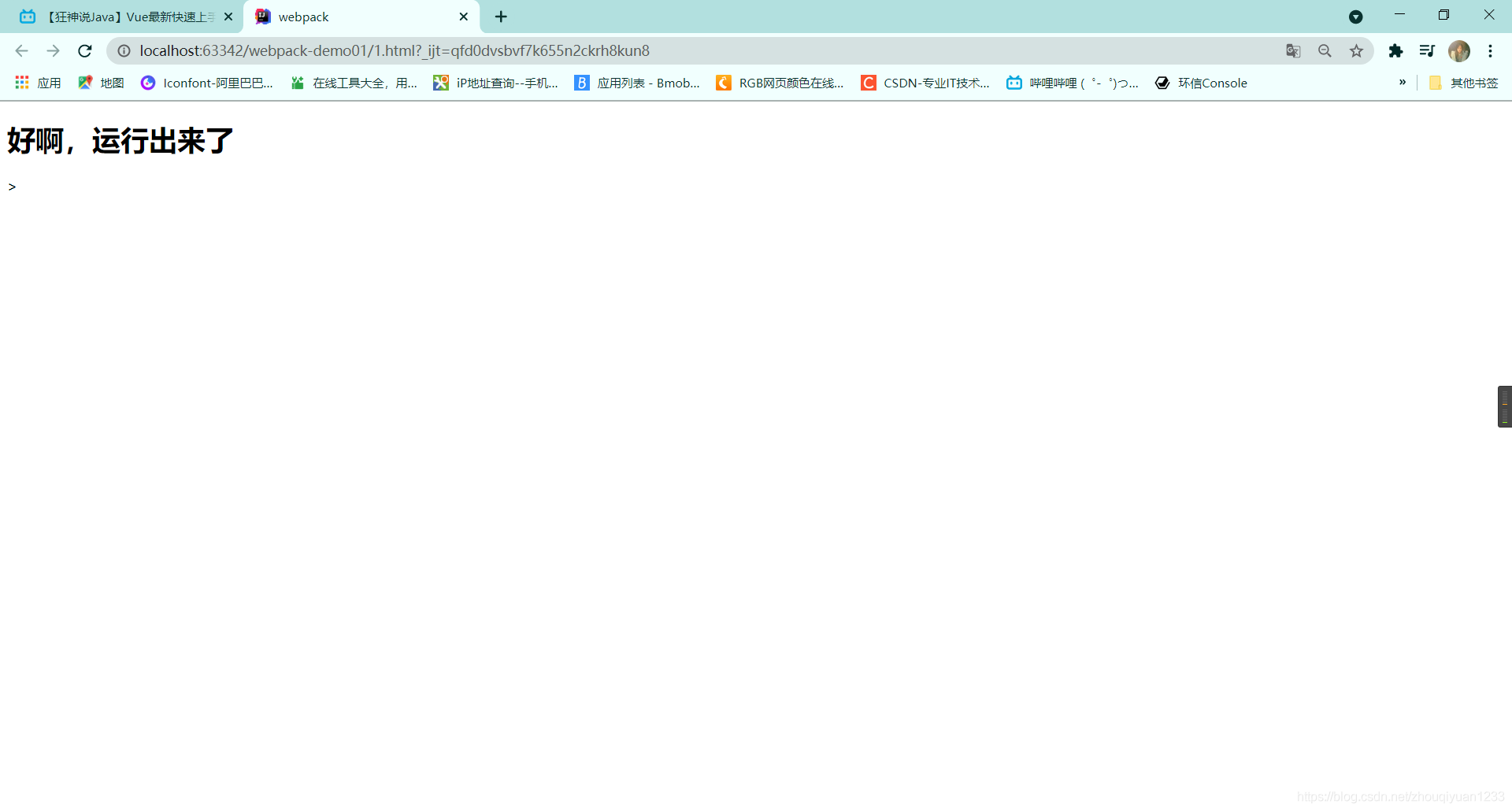
document.write("<h1>好啊,运行出来了</h1>>")
}
4.再新建 main.js 作为程序入口
var hello=require("./hello");
hello.sayHi();

哈哈这越来越像 Java 了 ,实例化 hello 类,并引用里面的方法 sayHi( ) 。
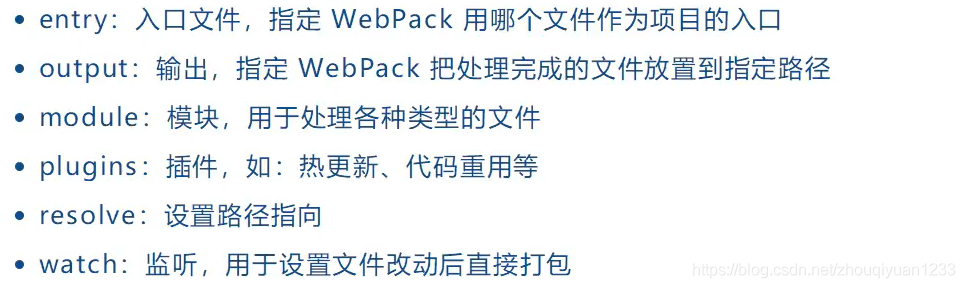
5.新建webpack配置文件 webpack.config.js
module.exports={
entry:'./modules/main.js',
output:{
filename:"./js/bundle.js"
}
}
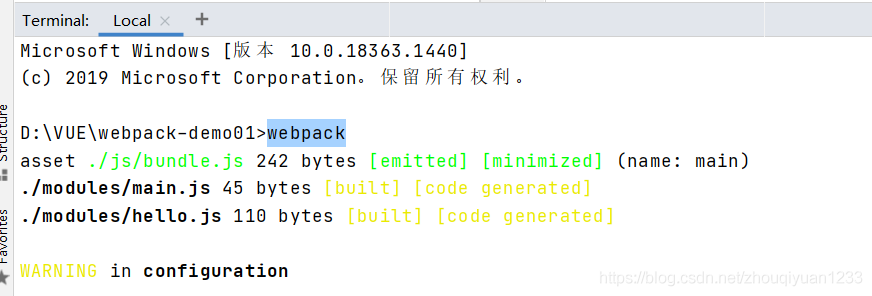
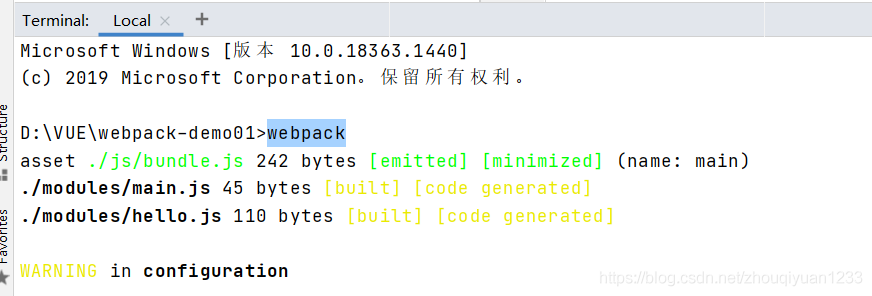
6.执行打包命令 webpack

执行完成后,跳出了些警告,不过打包文件还是生成了

发现打包生成的文件中都是以ES5标准写的(虽然我也是不太懂),但是咱们在写的时候是遵守了ES6协议的标准。
7.使用这个打包好的文件
新建一个HTML文件,然后引入这个js文件就OK了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>

–
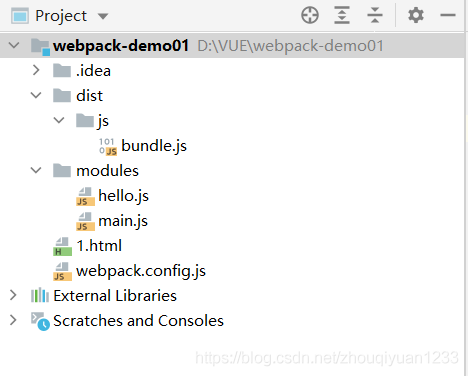
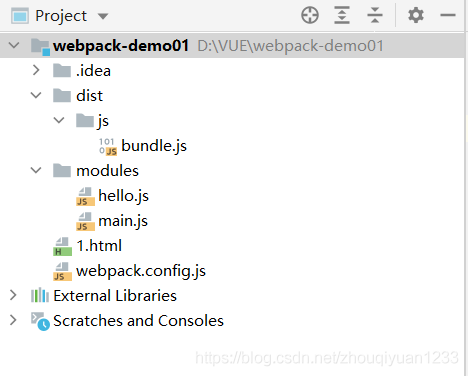
项目总结构:


webpack实现热部署:
命令:webpack --watch
当js代码发生改变,动态重新打包。
7.vue-router路由
vue用于跳转界面,
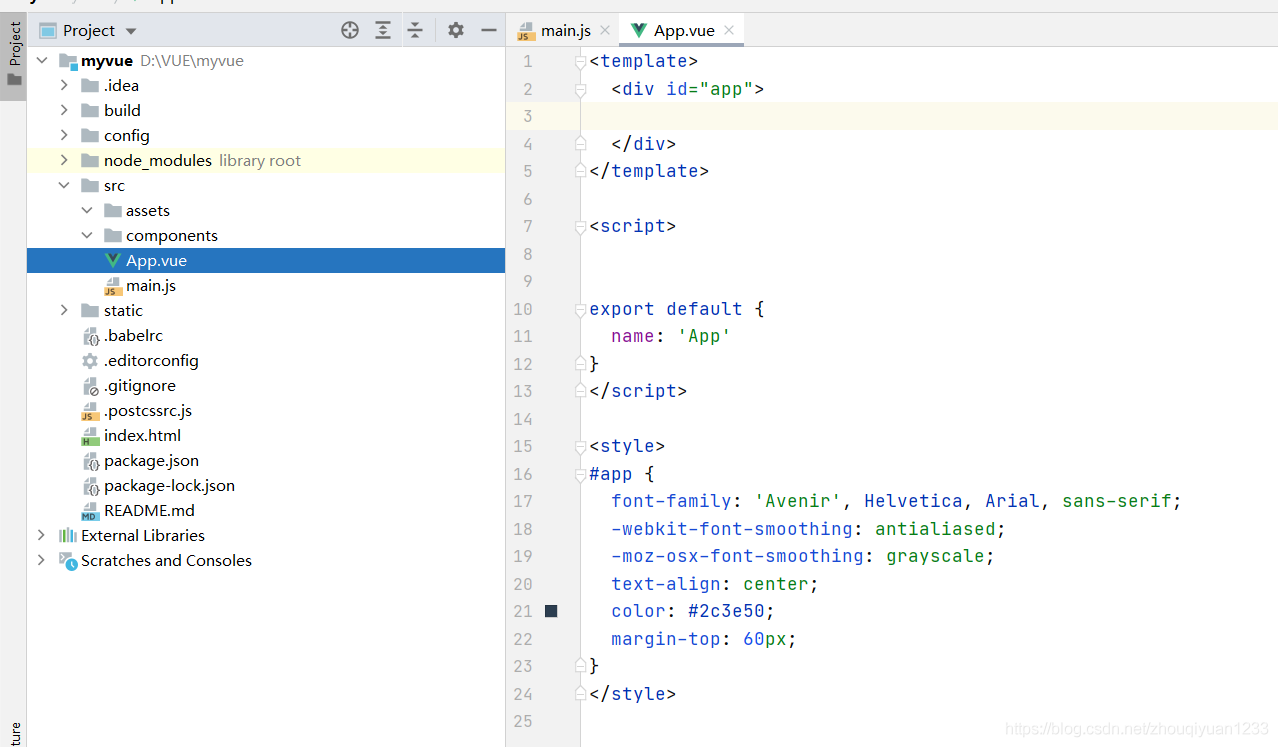
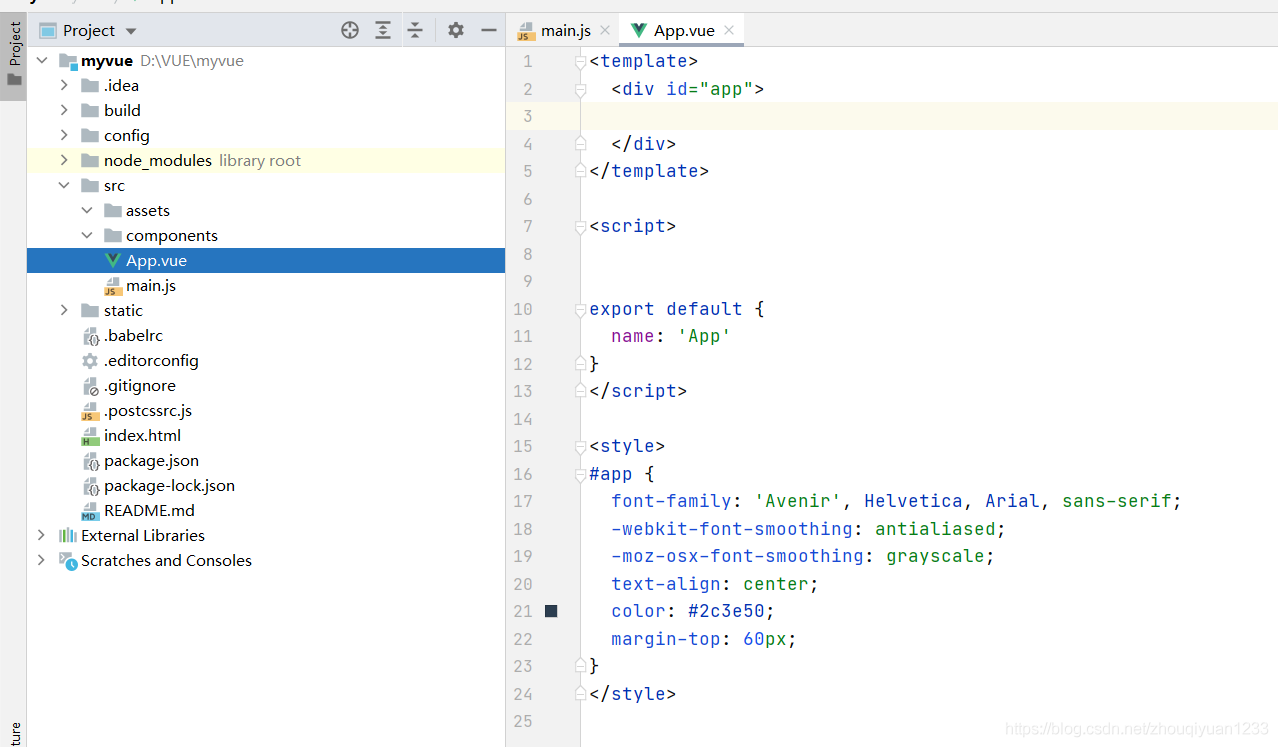
先清理下默认生成的项目:


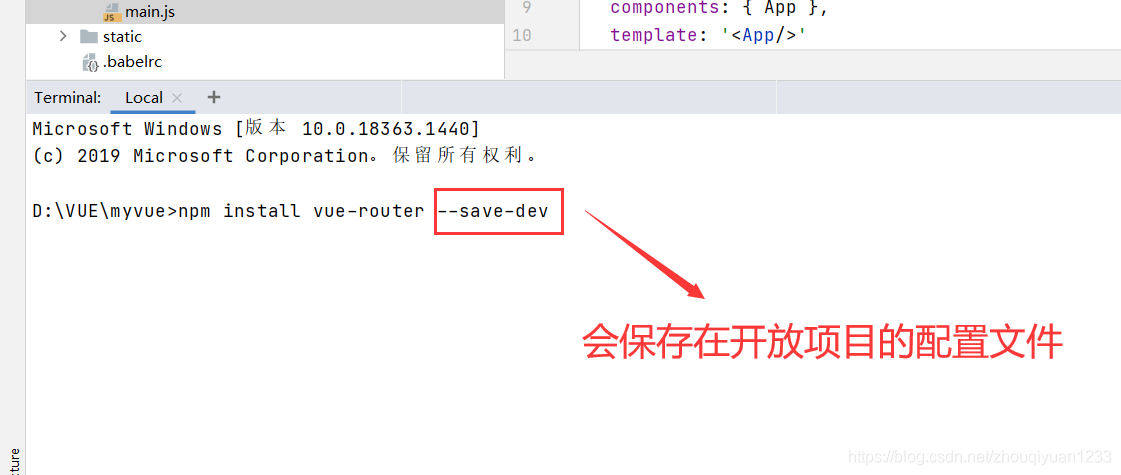
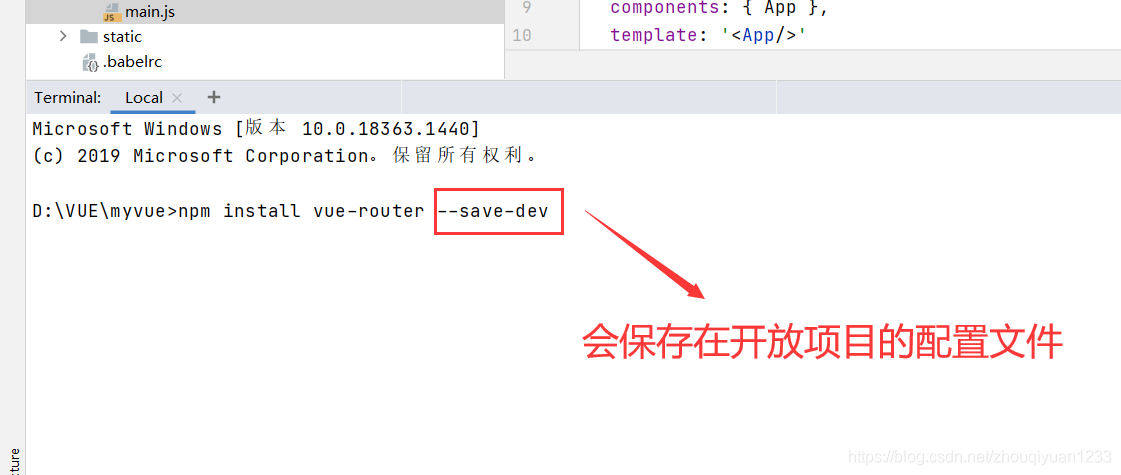
安装:npm install vue-router --save-dev (一定要管理员权限,否则可能会报错权限不足)

安装成功后:

–
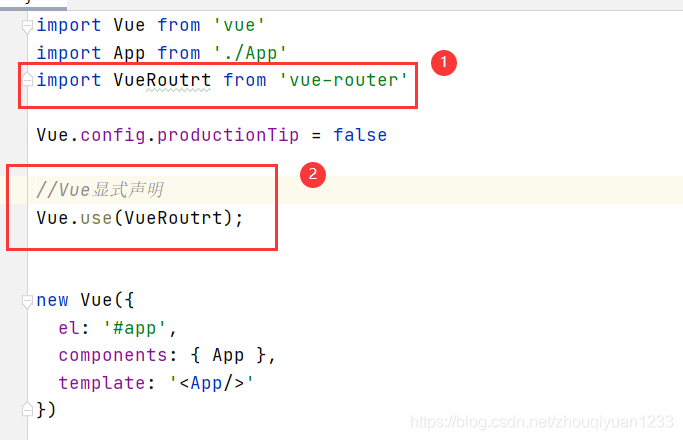
项目中导入 vue-router:

–
写个demo:
先新建两个Vue界面:
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
<template>
<h1>内容页</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>

配置router:
新建文件夹 router,再新建文件index.js (router会把index.js默认识别为配置文件):
import Vue from 'vue'
import VueRouter from 'vue-router'
import comtent from '../components/Content'
import Main from '../components/Main'
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/content',
name:'content',
component: comtent
}, {
path: '/main',
name:'main',
component: Main
}
]
});
–
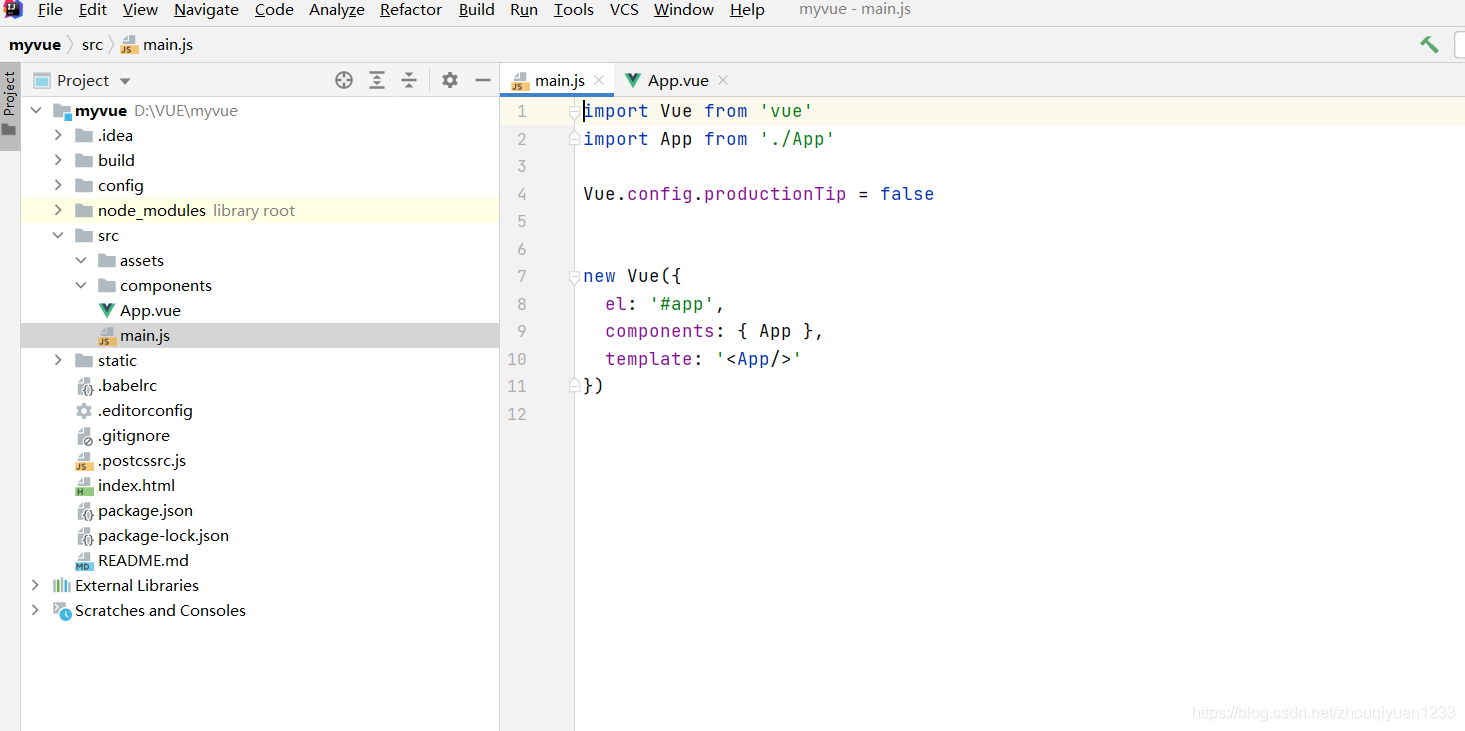
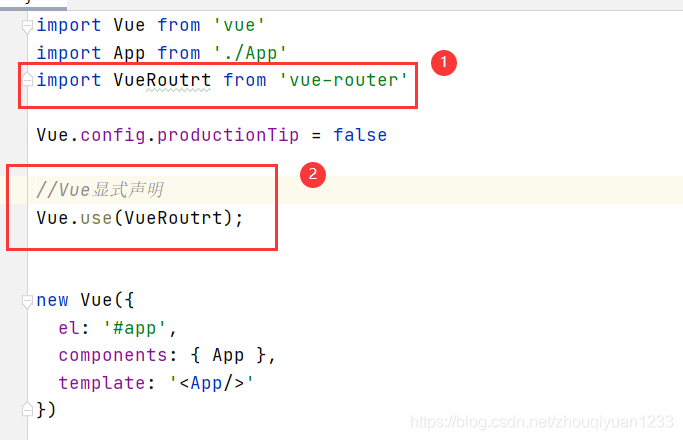
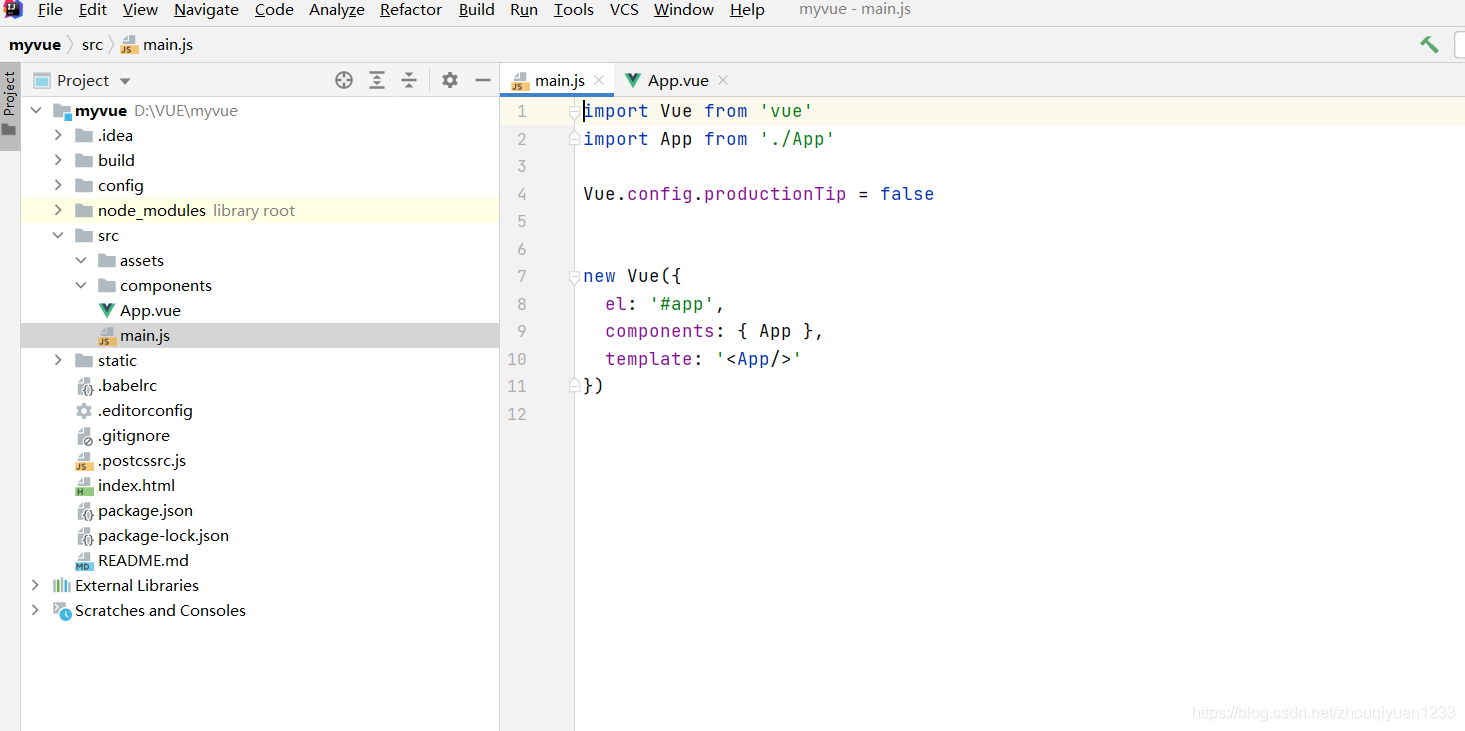
main.js文件中导入router配置:
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
import router from 'router'
Vue.config.productionTip = false
Vue.use(VueRouter);
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
–
配置首页APP.vue:
<template>
<div id="app">
<router-link to="/content">内容页</router-link>
<router-link to="/main">首页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
–
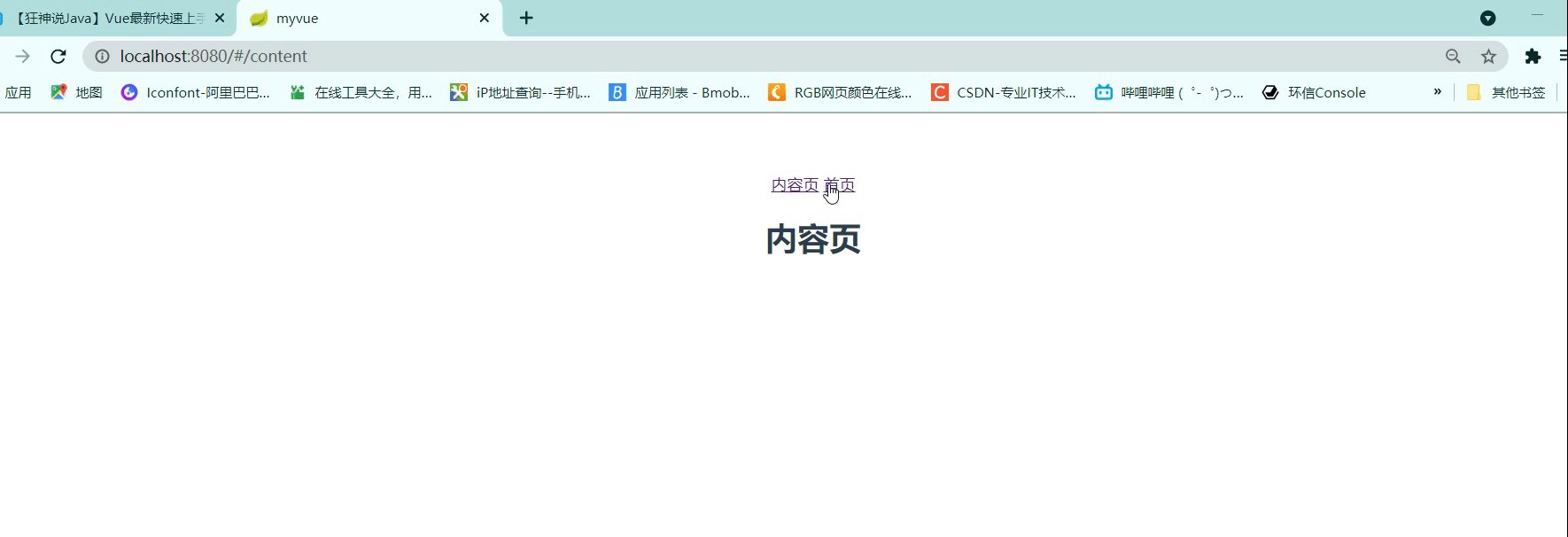
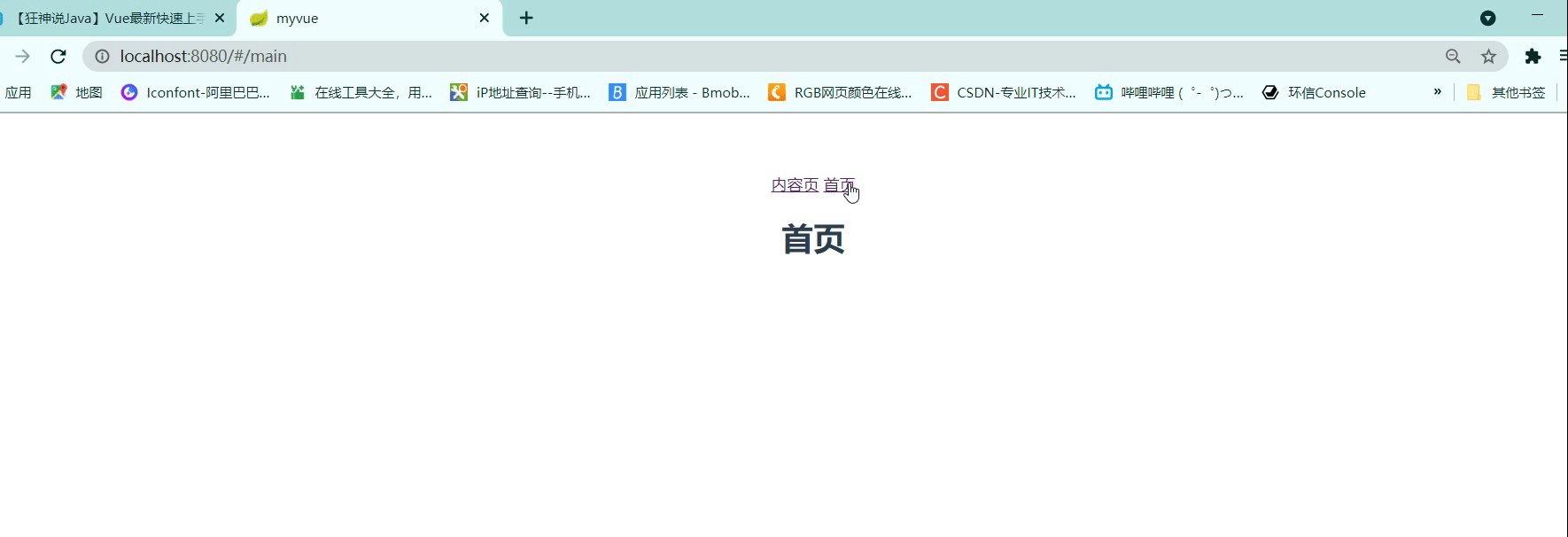
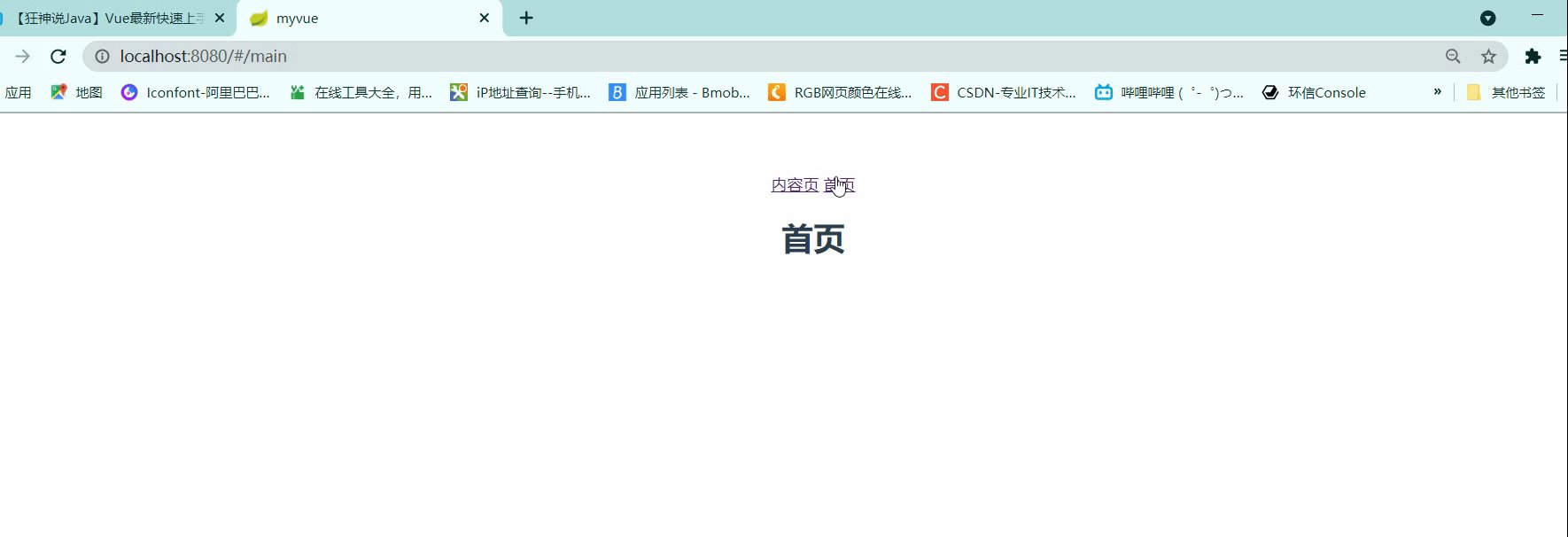
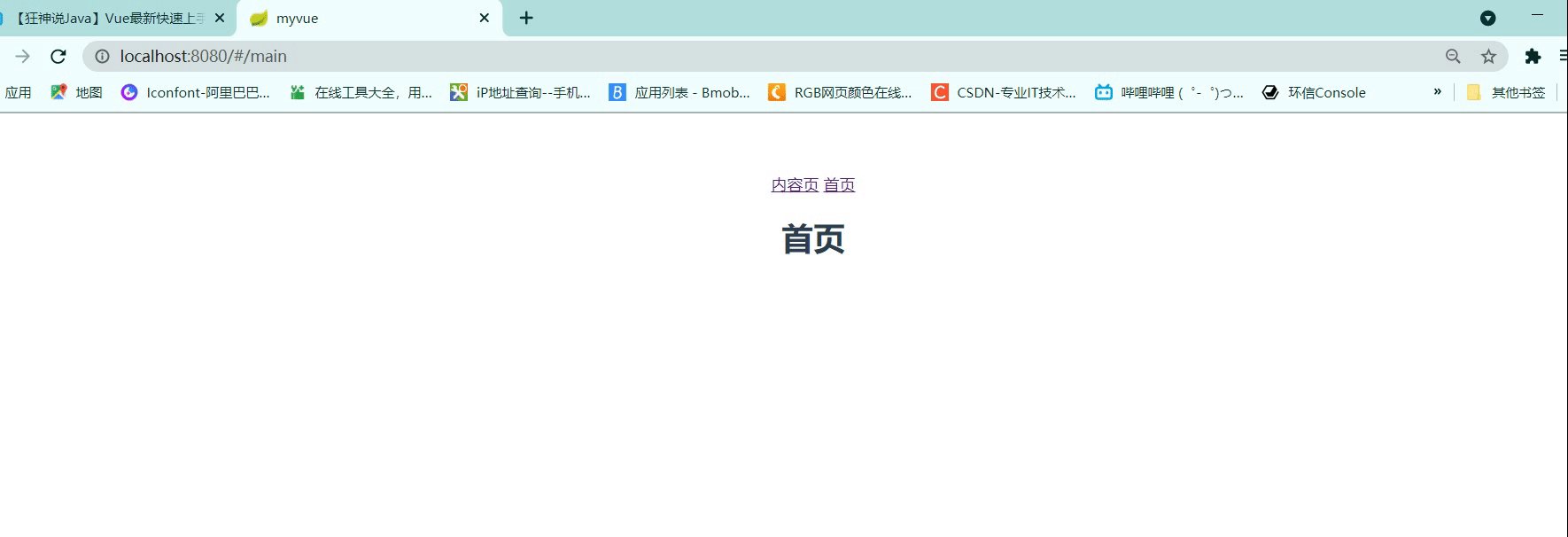
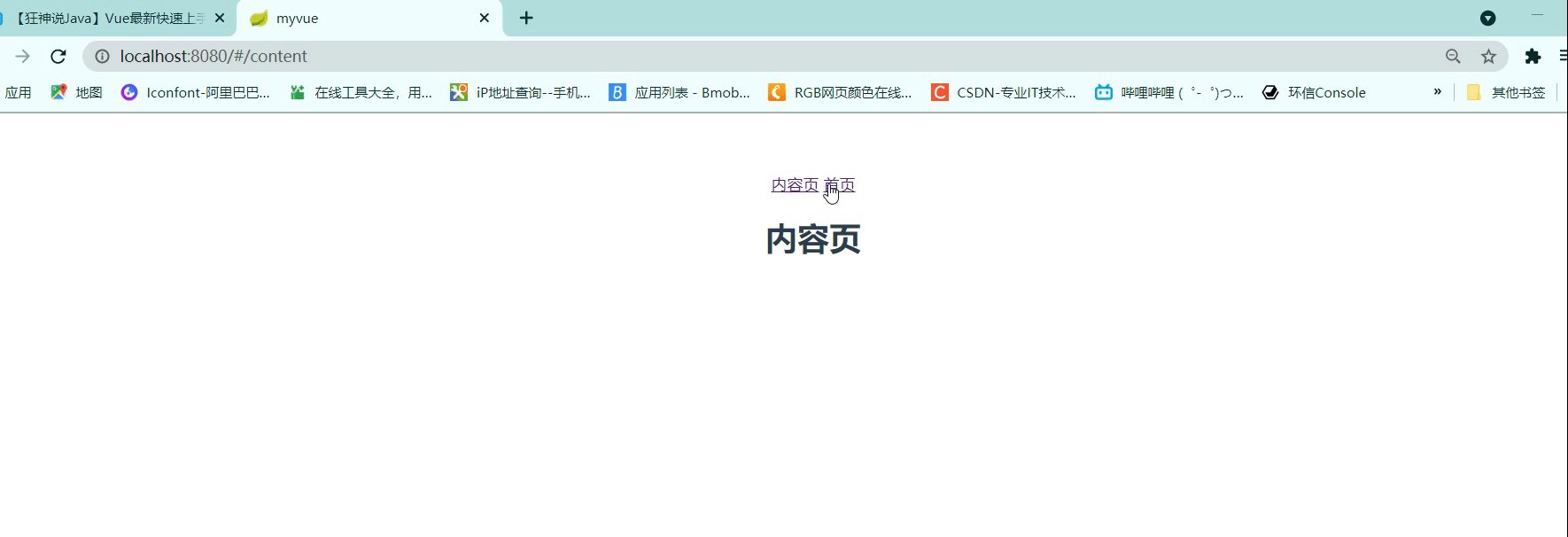
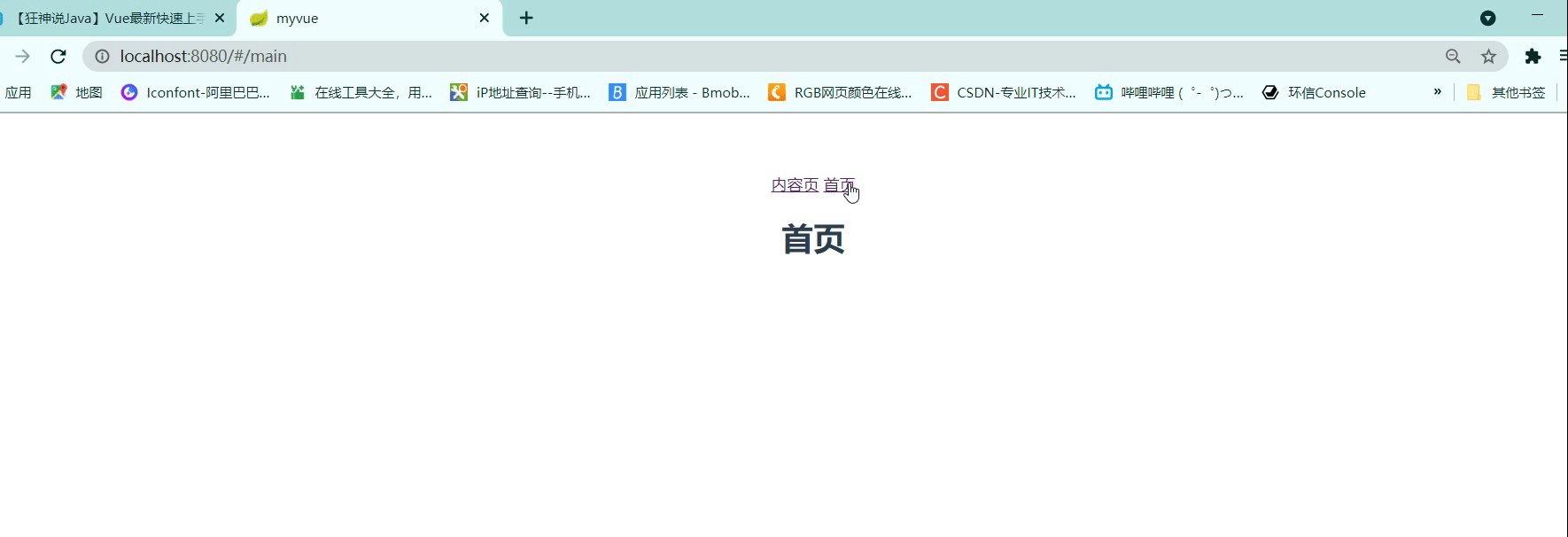
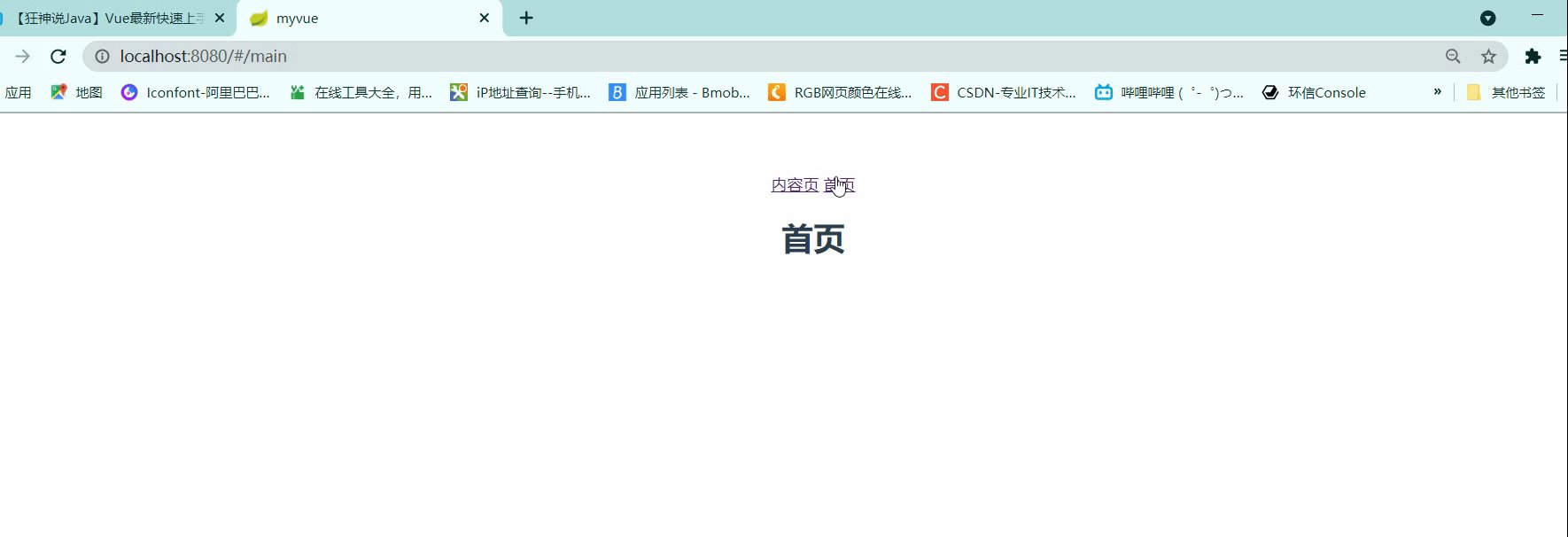
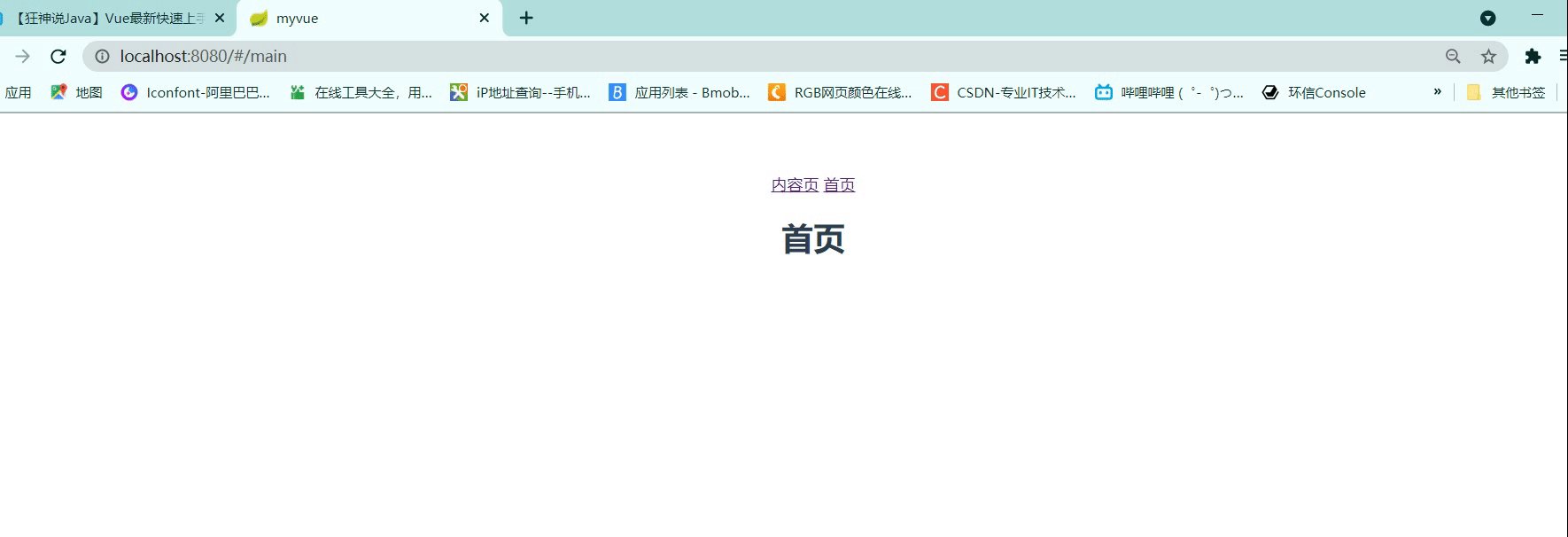
效果:

完
cs