小米新logo
小米正式发布了新Logo,小米新十年迎来新形象。
由日本平面设计大师原研哉亲自操刀设计,新logo花了三年时间设计,据说设计费高达200w!!!
将小米品牌视觉融入东方哲学的思考,从“科技与生命的关系”出发,提出全新的设计理念。
“Alive。生命感设计。”这是小米新LOGO的设计概念,也是原研哉和小米,对科技与生命关系的新思考。
它采用了新的“超椭圆”轮廓设计,不再局限于画面的一角,达到视觉的最佳动态平衡。同时新增了 Motion LOGO 设计,以浮游感的姿态出现,就像有生命一样 ,不同环境下,动态也随之不同。目前,小米官网已经正式启用了新Logo。


怎么说我也是个小小的米粉,正好自己刚学了css,那自己就用css来设计一个小米新logo,我也是刚开始着手css,设计的不好大家不要太在意,我也是纯属娱乐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米logo</title>
<style type="text/css">
#div_01{
width: 200px;
height: 200px;
background-color:#FF6B00;
border-radius: 65px;
}
div{
display: inline-block;
}
#div_m{
width: 60px;
height: 60px;
border-left: 20px solid white;
border-top: 20px solid white;
border-right: 20px solid white;
border-radius:0 30px 0 0;
margin-left: 35px;
margin-top: 60px;
}
#div_m_1{
width: 20px;
height: 45px;
background-color: white;
margin-left: 20px;
margin-top: 15px;
}
#div_i{
width: 20px;
height: 80px;
background-color: white;
margin-left: 10px;
}
</style>
</head>
<body>
<div id="div_01">
<div id="div_m">
<div id="div_m_1">
</div>
</div>
<div id="div_i">
</div>
</div>
</body>
</html>
效果展示

看着还算凑合吧,咱啥时候也卖它个200万???
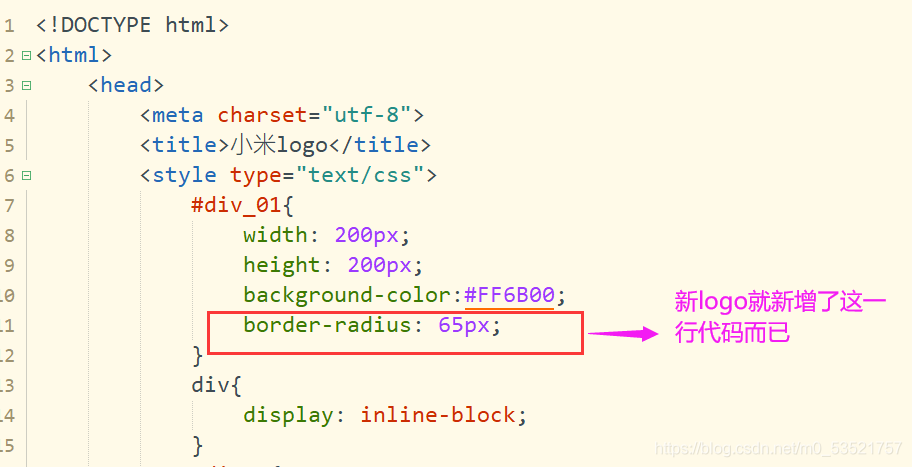
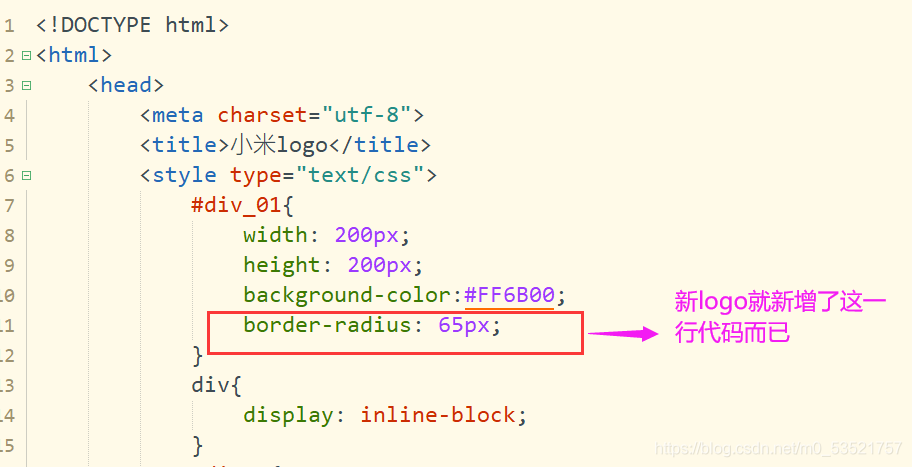
值得一提的是,新logo和旧logo就有一行代码之差

所以很多网友都调侃说这一行代码(border-radius: 65px;)值200万,大家怎么看呢?
cs