基础选择器
1.id选择器:由井号“#”及id属性值直接相连构成
2.类选择器:由点号“.”及类名称直接相连构成
3.标签(标记)选择器
示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础选择器</title>
<style type="text/css">
#div_01{
background-color: skyblue;
width: 200px;
height: 200px;
}
.c_01{
background-color: #DC143C;
color: #87CEEB;
width: 200px;
height: 200px;
}
div{
background-color: antiquewhite;
color: aqua;
width: 200px;
height: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div id="div_01">
这是测试的id选择器
</div>
<div class="c_01">
这是测试的类选择器
</div>
<div>
这是测试的标签(标记)选择器
</div>
</body>
</html>
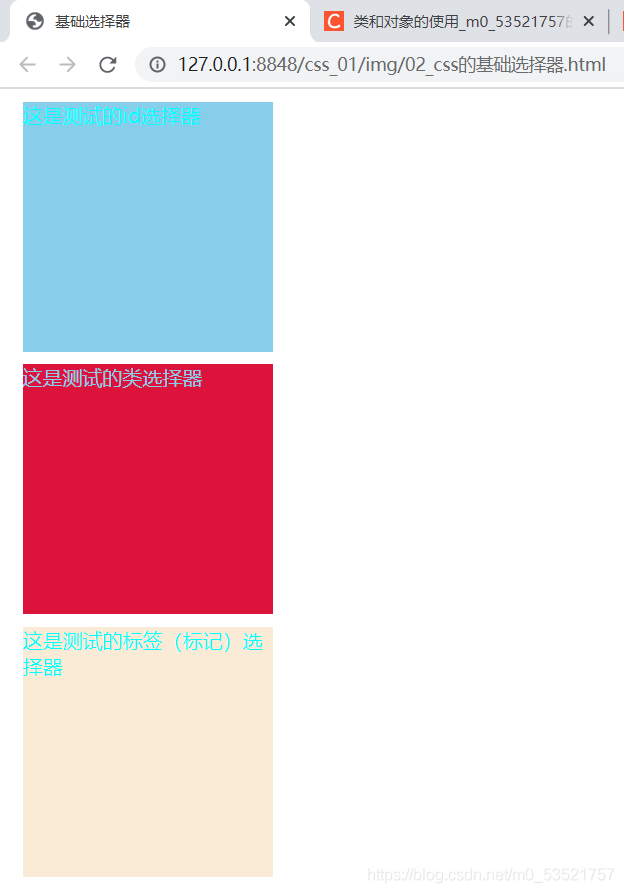
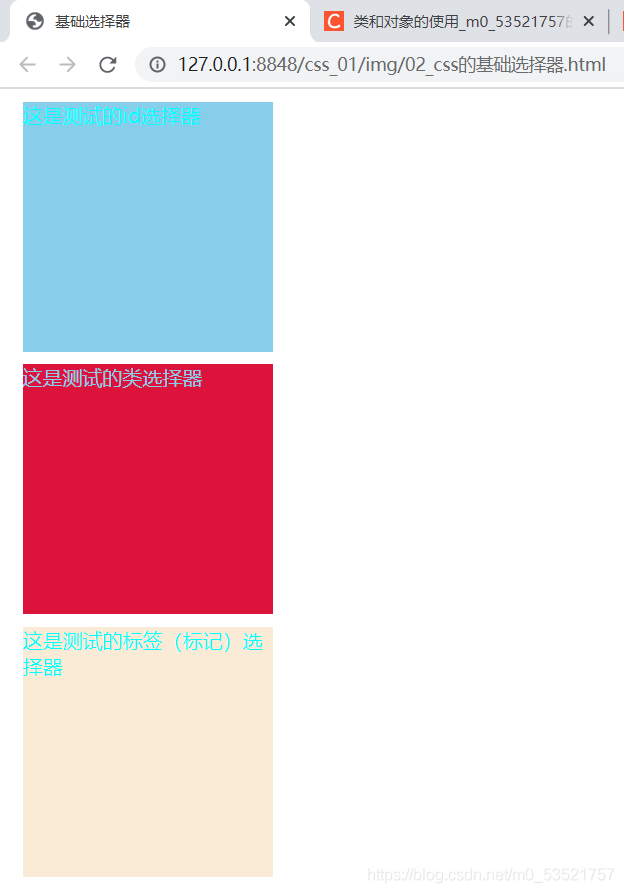
页面效果

这是小白白的笔记,如果这个笔记适合大家学习,大家也可以拿去滴哟!欢迎大家积极指正哦!
cs