REST架构
你是如何理解上网这件事的?
打开浏览器,输入网址,展现在你面前的就是一个网站了。
你可以在网站里看视频、看博客、写文章、听音乐。
但凡写过点代码的人都知道,我们平时访问的网站,其实是HTML,它不过是一个文本,只是通过渲染,在你面前变成了多姿多彩的网站。
上网这件事,其实就是把在服务器上的文本、视频、音频等资源,转化一下形式,呈现在你面前而已。
我们访问的每一个网址,都对应服务器上的一个具体资源,比如你现在看到的这篇文章,不过就是一个HTML文本而已。
这就是REST架构(Representational State Transfer),阮一峰老师翻译叫【表现层状态转化】。
我们看到的网页实际上是一个文本,状态转化一下,呈现在你面前的就是一个好看的网页了。
你点击网页上的一个按钮,网页势必有所变化,或者是打开一个新链接,或者是请求一些新的数据。
这个互动的过程,其实就是你在对服务器上的资源进行操作。
本质就好像你对自己电脑上的文件操作一样。
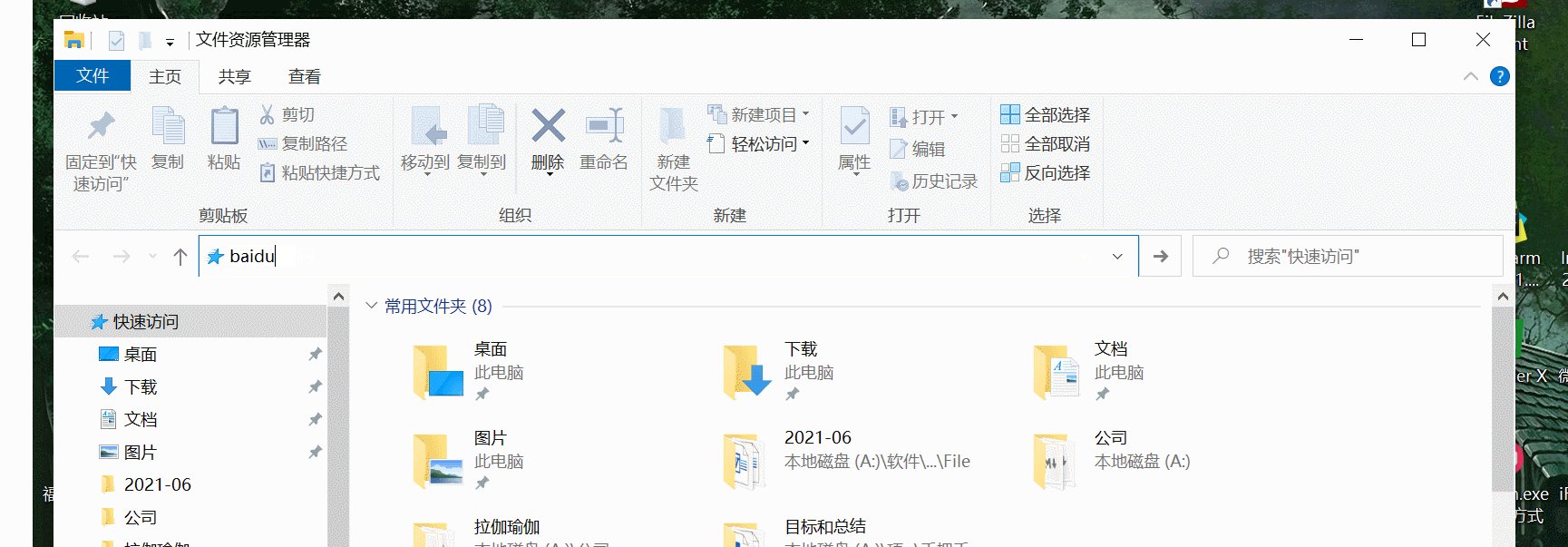
不信你打开文件资源管理器,输入网址,一样的能访问百度。

浏览器,实质上也是个文件资源管理器,只不过我们通常用来访问远程的资源,不然你复制一个文件夹的路径在浏览器打开试试。

你会发现浏览器其实也可以当文件资源管理器来用。
你在本地写了一个静态HTML,预览的时候,看到浏览器的链接也是这个HTML文件在你硬盘上的路径。
对RESTful API的应用
文件资源管理器上,一个文件路径代表一个文件,那么浏览器上,一个链接也代表一个资源文件。
你会在你的电脑上用动词去命名一个文件或者文件夹吗?
因此,如果遵循RESTful API,我们编写url的时候,应该都是名词,而不包含动词。
比如我们在编写【新增一个用户信息】的接口的时候,写出来的url很容易是localhost:8080/user/addUser。
但其实写出来的应该是localhost:8008/users。
这也是很多人的设计误区。
这样一来有人就会问了,那我增删改查,要怎么区分这些操作呢?
这些动作,可以用POST、DELETE、PUT、GET来标识。
我们就是通过这四个动作,来实现对服务器上的资源进行操作的。
同样是对用户信息进行操作,我们编写出来的接口可以是这样的:
# 获取用户列表
GET localhost:8008/users
# 获取单个用户
GET localhost:8008/users/userid
# 新增用户
POST localhost:8008/users
# 删除指定用户
DELETE localhost:8008/users/userid
# 更新用户信息
PUT localhost:8008/users/userid
不用怕链接冲突,你换了个动作,就是个新的操作。
看了上面的链接,其实也可以明白,GET代表查询,POST代表新增,DELETE代表删除,PUT则代表更新。
在RESTful架构中,每个网址代表一种资源,所有网址中不能有动词,只能有名词,而且所用的名词往往与数据库的表格名对应。一般来说,数据库中的表都是同种记录的"集合",所以API中的名词也应该使用复数。
这样一来,我们对于编写链接,就有了个比较好的规范。
说到这里,可能说了一堆废话,毕竟有人觉得,localhost:8080/user/addUser这种写法并不影响使用,并且对很多人来说简单明了,为什么还要遵循这种看起来没什么用的API呢?
《Don't make me think》是一本讲网站设计的书,这是一本很好的书。
里面是这么看待约束和设计的(当时觉得挺好的就摘抄下来了,不过因为时间久了,我也忘记这段话是原文摘抄还是自己编辑过了):
有一种方式看待设计——任何类别的设计,那就是,它的本质就是处理各种约束(那些你必须遵从和不能去做的事)和妥协(那些为了服从约束而做出的不够理想的选择)。
用林肯的话说,你能做到的最好的方式就是在某些时候取悦某些人。
(注:他确实说过这样的话:“你可以在所有时间欺骗一些人,或者在某些时间欺骗所有人,但你不可能在所有时间欺骗所有人。”我从互联网上学到的一件事是,如果看到某些名人名言,有92%的概率他们从没说过这些话。)
有一种成熟的主张认为,约束,与其说他们是一种负面因素,还不如说它们实际上会让设计变得更加容易,也会催生出新的创意。
的确,约束常常会帮助我们。如果需要适合放在给定的空间里,同时还需要符合给定的配色方案,实际上往往会让我们更容易找到一张这样的沙发,而不是漫无目的地寻找某张沙发。确定了某些约束会有种让注意力聚焦的效果,而一张有无限可能的空白画布——虽然它听起来是种解放——但可能会带来想法瘫痪。
RESTful API是个很好的设计原则,它约束我们只能用名词去命名url,动作只能用GET、PUT来实现,这看起来是没什么作用的规矩,但最起码,在我url多到不知道下一个url怎么写的时候,遵循这个原则,能让我更好更快地想到下一个url怎么写。
再进一步,写的url越来越多,就感觉对【上网其实是在操作服务器上的文件资源】这个本质认知更深。
一个好的设计,应该是能让我们在遵循这个设计原则的时候,不仅能提高效率,而且能让我们对事物有更好的认知。
bk