问题
在使用 Django + Vue 进行前后端分离开发时,发现在跨域访问情况下,后台 HttpResponse 在使用 set_cookie 方法后,浏览器无法获取 Cookie。
解决方法
Django 端使用 django-cors-headers 解决跨域问题,修改 settings.py 文件。
具体方案:
Flask和Django中解决跨域请求问题
对 axios 进行设置,允许浏览器设置或获取Cookie。
axios.defaults.withCredentials = true;
Django 之 Cookie 操作
from django.http import HttpResponse
# 设置 Cookie
response = HttpResponse('OK')
response.set_cookie('key', 'value')
# 获取 Cookie
request.COOKIES['key']
request.COOKIES.get['key']
# 删除 Cookie
response.delete_cookie('key')
补充:【解决方案】前后端分离之后,请求跨域无法传递cookie的问题
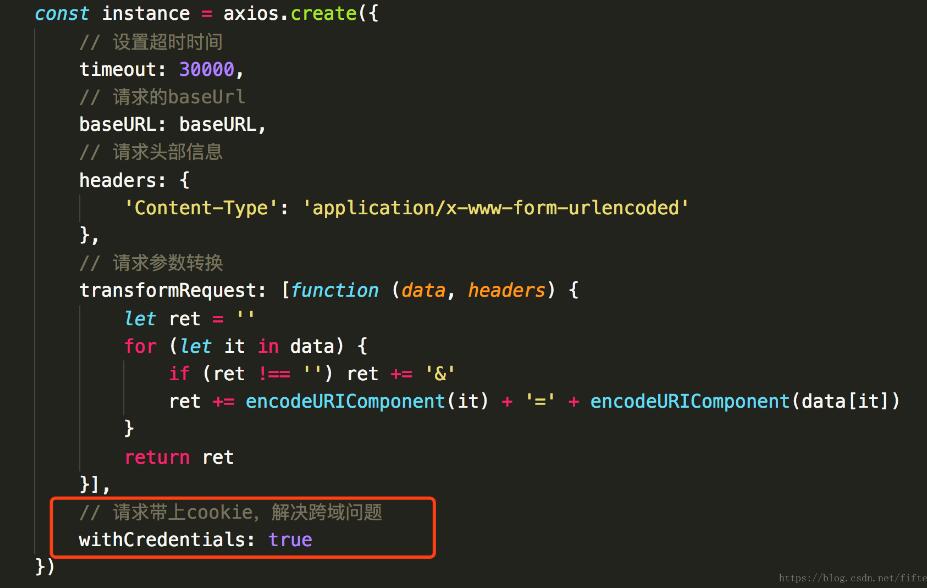
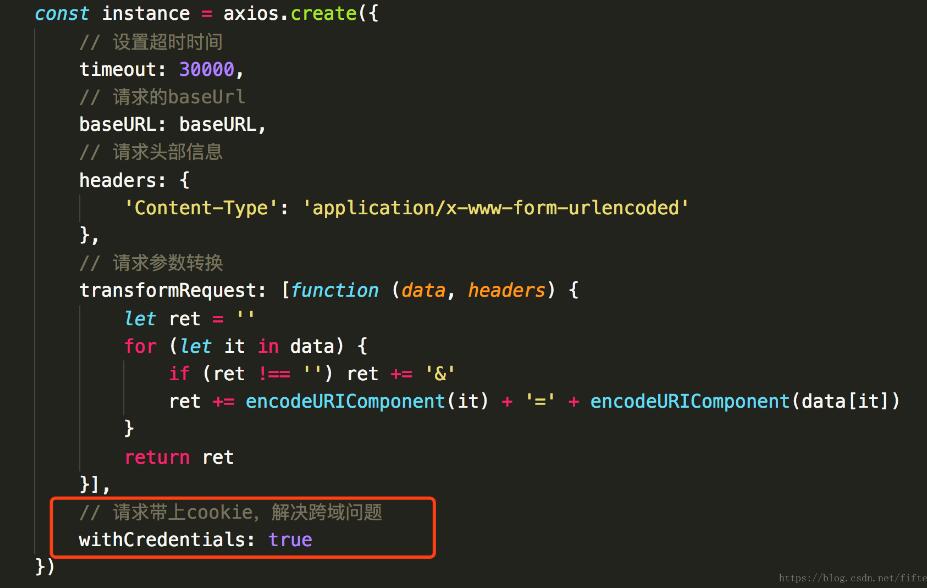
前端关键代码:

如图,在请求上加个 withCredentials: true 即可。
当然,这只是前端打开一个开口而已,后端做的事情可就多了。

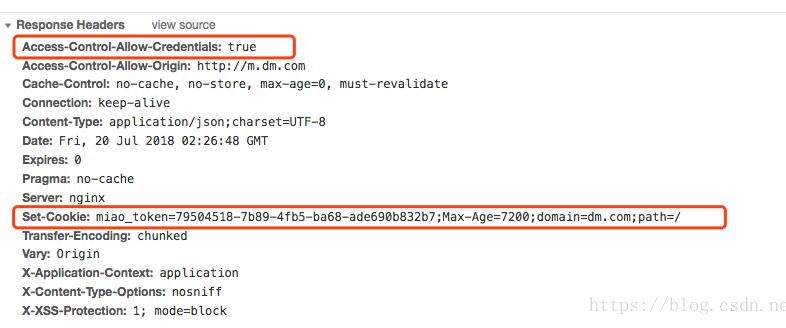
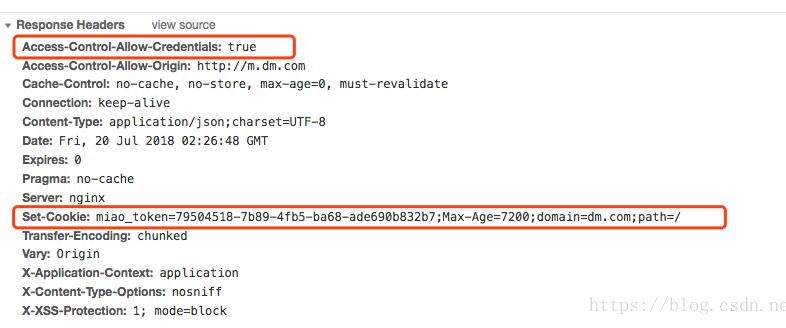
如图,后端服务在进行跨域处理的时候,需要将 Access-Control-Allow-Credentials 设为 true 即可。
原理:
以上前后端设置的ture属性(withCredentials、Access-Control-Allow-Credentials),都是允许跨域发送cookie的一个开关设置,需要前后端都做到打开模式。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持站长博客。如有错误或未考虑完全的地方,望不吝赐教。
js