介绍
过往,电视用天线接收信号,没信号出雪花屏,刺啦刺啦作响,然后赶紧扶正想办法让他找到信号。当时电脑还经常连上小霸王打游戏,魂斗罗,超级玛丽,坦克大战。。。时间如白驹过隙,科技进步的飞快,现在都用网络电视了再也不会出现那种情况了,但那真是段令人怀念的时光。
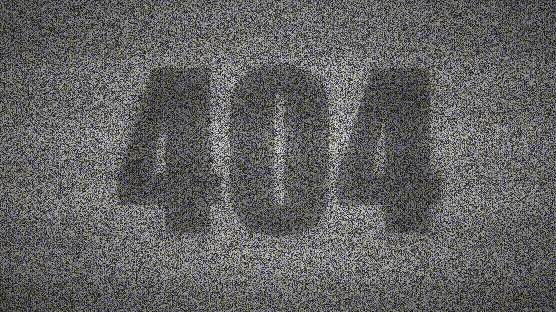
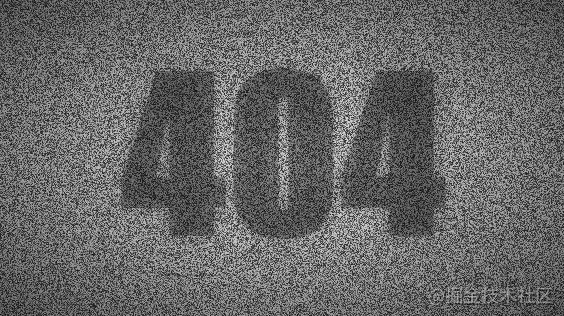
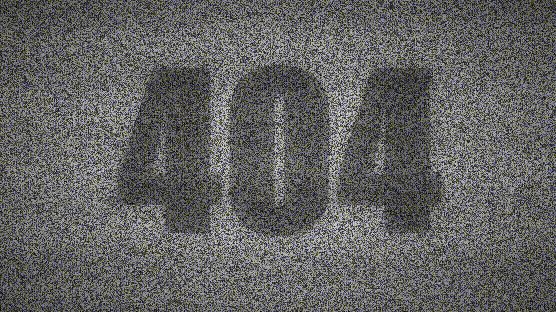
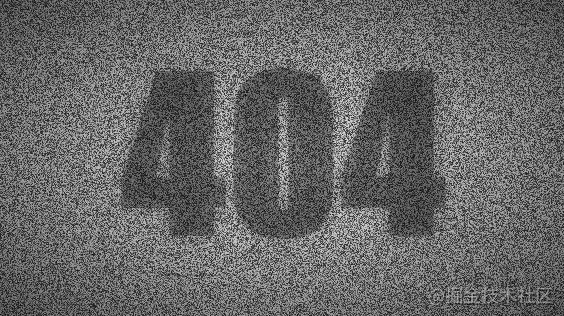
我们今天的主题就是做一个雪花屏版的404页面,我们404找不到页面不就是当年没信号让你去扶正找信号一样的活么,这次我们还是用canvas技术去实现他,还会用到微量的css,效果下图:

本期我们会从基础结构,绘制雪花屏,css3渐变,绘制文字,绘制波段几个方面去讲述这个项目。
出发
1.基础结构
我们先写好html,在里面我们用module模式,方面后面的模块加载。
<div class="content">
<canvas id="canvas"></canvas>
</div>
<script type="module" src="./app.js"></script>
再写好css的基本样式,这里我们让里面的元素都是全屏显示的。
* {
padding: 0;
margin: 0;
}
html,
body {
width: 100%;
height: 100vh;
overflow: hidden;
position: relative;
font-size: 12px;
}
#canvas {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
}
.content {
z-index: 9;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: transparent;
}
接下来,我将要写主逻辑了:
/*app.js*/
class Application {
constructor() {
this.canvas = null; // 画布
this.ctx = null; // 环境
this.w = 0; // 画布宽
this.h = 0; // 画布高
this.offset = 0; // 波段偏移位置
this.imgData = null; // 画布图信息
this.text = "404"; // 绘制文字
this.alpha = 0; // 透明度
this.alphaNum = 0.005; // 透明度衰减值
this.alphaMax = 0.35; // 透明度极值
this.init();
}
init() {
// 初始化
this.canvas = document.getElementById("canvas");
this.ctx = this.canvas.getContext("2d");
window.addEventListener("resize", this.reset.bind(this));
this.reset();
this.render();
}
reset() {
// 屏幕改变调用
this.w = this.canvas.width = this.ctx.width = window.innerWidth;
this.h = this.canvas.height = this.ctx.height = window.innerHeight;
}
render() {
// 主渲染
this.step();
}
drawBackground() {
// 绘制雪花屏
}
drawFrame(delta) {
// 绘制波段
}
drawText() {
// 绘制文字
}
step(delta) {
// 重绘
const {w, h, ctx} = this;
requestAnimationFrame(this.step.bind(this));
ctx.clearRect(0, 0, w, h);
this.drawBackground();
this.drawText();
this.drawFrame(delta);
}
}
window.onload = new Application();
绘制方面的内容我们随后会开展,目前做的事就是拿到画布给其赋予宽高让其铺满每次监听都可以改变其宽高,此外,其实也不断在重绘执行中,尽管他里面没有东西空白一片。
2.绘制雪花屏
我们想让画布里面有点东西,先绘制雪花背景吧,所以我们先要分析雪花屏是如何产生的。
其实也不难,就是我们先要拿到当前画布内所有点的色值信息,对其修改成随机灰度值,当不断绘制的时候,便呈现出雪花不断闪动。
/*app.js*/
reset() {
this.w = this.canvas.width = this.ctx.width = window.innerWidth;
this.h = this.canvas.height = this.ctx.height = window.innerHeight;
this.changeImgData()
}
changeImgData() {
const {w, h, ctx} = this;
ctx.fillStyle = 'white';
ctx.fillRect(0, 0, w, h);
ctx.fill();
return this.imgData = ctx.getImageData(0, 0, w, h);
}
这一步我们就是期望再每次屏幕改变的时候都能拿到他的画布图片数据。imgData里面有个data信息,里面存储了一个Uint8ClampedArray,他里面对应的是点的色值信息,每隔从0到3分别代表红,绿,蓝,透明度的信息。
接下来,我们将利用这些信息搞点事情出来:
/*app.js*/
drawBackground() {
const {ctx, imgData} = this;
for (let i = 0, data = imgData.data; i < data.length; i += 4) {
let color = Math.floor(Math.random() * 255) + 50;
data[i] = color;
data[i + 1] = color;
data[i + 2] = color;
}
ctx.putImageData(imgData, 0, 0);
}
我们拿到了信息中的data让每一个色值都改变成一个随机具有灰度的值。再利用putImageData再次对当前矩形也就是整个画布进行绘制,这样雪花屏就出现了~~

3.圆形渐变
但是,看着花屏太白了,没那种电视框起来那种味道,所以我们用css3在容器写一个渐变背景的伪类覆盖上。中间稍留一点白,为了让后面的主题文字更加让人一目了然。当然,你也可以在画布上绘制一个渐变上去,同样可以实现效果。
.content::after {
content: "";
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 99;
background: radial-gradient(
ellipse at center,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0.6) 100%
);
}

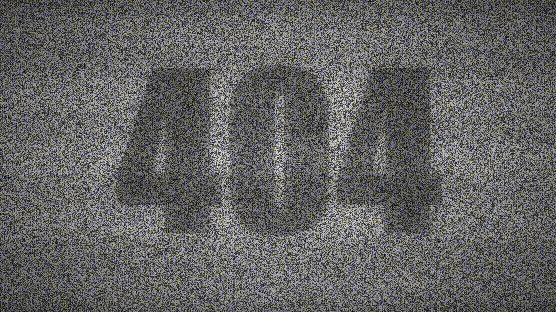
是不是瞬间感觉好多了~
4.绘制文字
drawText() {
this.alpha += this.alphaNum;
if (this.alpha >= this.alphaMax) {
this.alpha = this.alphaMax;
this.alphaNum *= -1;
} else if (this.alpha < 0) {
this.alpha = 0;
this.alphaNum *= -1;
}
const {ctx, text, w, h} = this;
let fontSize = w * 0.36;
ctx.save();
ctx.fillStyle = `rgba(0,0,0,${this.alpha})`
ctx.font = `bold ${fontSize}px fantasy, monospace`;
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.shadowColor = "black";
ctx.shadowBlur = 20;
ctx.fillText(text, w / 2, h / 2);
ctx.restore();
}
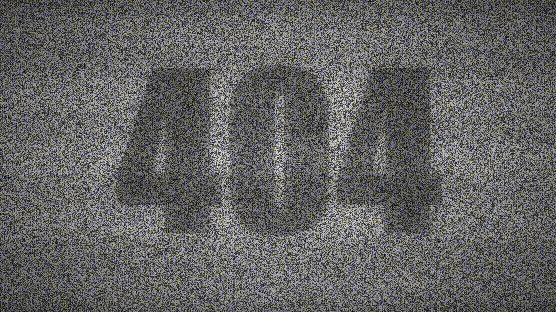
这里在绘制前先要改变他的透明度,让他有规律的一闪一闪,就是他让从0不断累加其透明度到达临界值时其再取反,反之亦然。后面的绘制也很简单,让他居中显示在屏幕中间加点投影罢了,这里不做过多赘述。

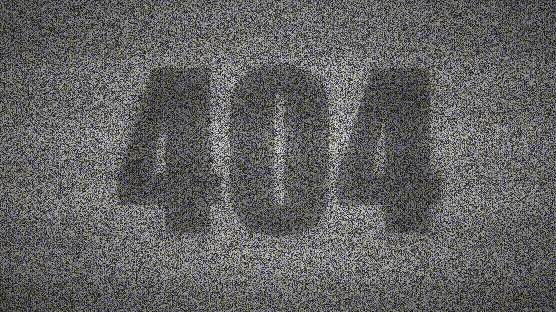
现在我们的已经可以看到字体动画了,别着急,为了更加的逼真,我们隔一段时间再生成一个波段矩形,让人感觉到信号不稳定,跟字体闪动的动画相辅相成。
5.绘制波段
drawFrame(delta) {
this.offset = delta / 10;
const {w, h, ctx} = this;
for (let y = -h / 5, v = h / 5; y < h; y += v) {
ctx.fillStyle = `rgba(0,0,0,${(this.alphaMax - this.alpha) / 8 + 0.02})`;
ctx.shadowColor = "black";
ctx.shadowBlur = 20;
ctx.fillRect(0, y + this.offset % v, w, v / 2);
}
}
这里我们设置每隔一个阶段自动绘制一个矩形,他的透明周期和文字的成负相关,文字透明度越高他的就会月低,使其主题文字更加明显。
里面的offset变量是为了波段经历的偏移位置,使其不间断的往下移动。后面就是正常的绘制矩形再略微加些投影,更加逼真。
讲到这里我们就做完了,还挺简单的吧,一下子就回到童年了,在线演示
拓展与延伸
本期,其本质上还是通过getImageData与putImageData一次结合使用,当然我们也不仅限于此,可以联想到各种各样的效果。还有,其实我们还可以把字体做高斯模糊算法去处理等这类操作,更加有特点。
注意:雪花屏会让用户的眼睛很快疲劳,影响健康,所以目的是让用户赶紧想办法换了,找到正确页面。开发者做的时候千万,别长期盯着看,不然会有不适,呃~
jsjswy