需求描述
最近在写一个图像标注小工具,其中需要用到一个缩略图列表,来查看文件夹内的图片文件。
这里整理一个基于QListWidget实现的版本,简单可用。
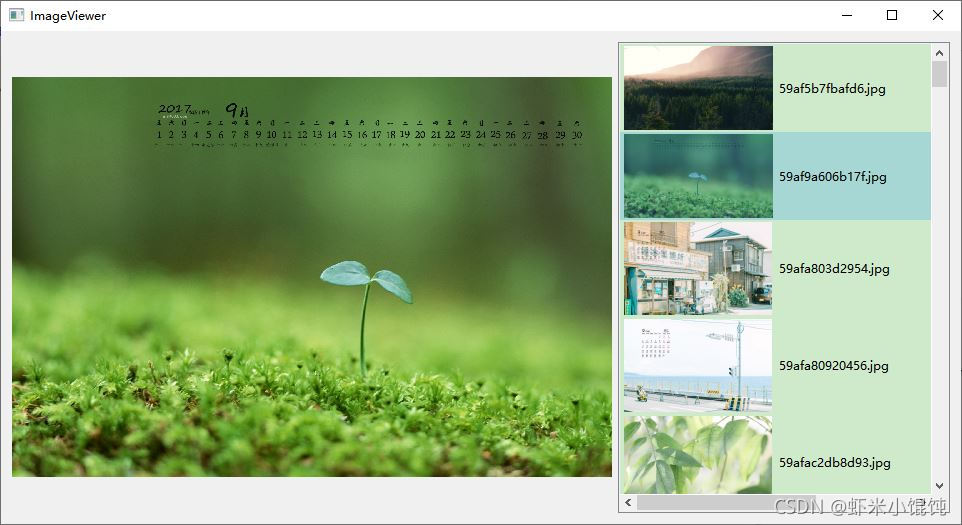
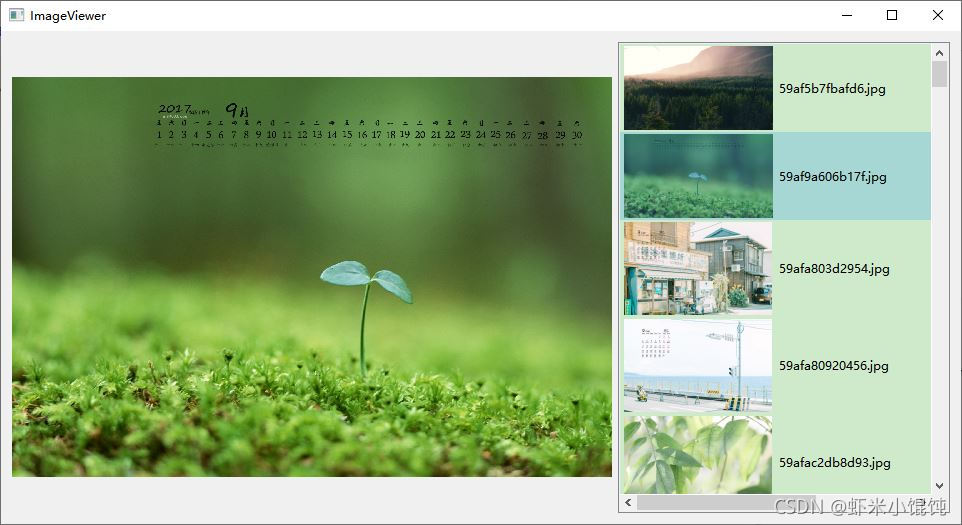
示例效果

代码示例
QListWidget官方文档:[link]
其中,需要用到的QListWidget信号:
itemSelectionChanged:所选项发生变化时发送。
先定义缩略图列表部分,继承自QListWidget。每个QListWidgetItem可以设置QIcon图片和文本。
import os
from qtpy.QtCore import QSize
from qtpy.QtGui import QIcon,QPixmap
from PyQt5.QtWidgets import QListWidget,QListWidgetItem,QListView,QWidget,QApplication,QHBoxLayout,QLabel
class ImageListWidget(QListWidget):
def __init__(self):
super(ImageListWidget, self).__init__()
self.setFlow(QListView.Flow(1))#0: left to right,1: top to bottom
self.setIconSize(QSize(150,100))
def add_image_items(self,image_paths=[]):
for img_path in image_paths:
if os.path.isfile(img_path):
img_name = os.path.basename(img_path)
item = QListWidgetItem(QIcon(img_path),img_name)
# item.setText(img_name)
# item.setIcon(QIcon(img_path))
self.addItem(item)
再来简单布局下窗体控件:
左边区域用QLabel加载图像,右边区域是图片缩略图列表,点击缩略图,可以在左边查看大图。
class ImageViewerWidget(QWidget):
def __init__(self):
super(QWidget, self).__init__()
# 显示控件
self.list_widget = ImageListWidget()
self.list_widget.setMinimumWidth(200)
self.show_label = QLabel(self)
self.show_label.setFixedSize(600,400)
self.image_paths = []
self.currentImgIdx = 0
self.currentImg = None
# 水平布局
self.layout = QHBoxLayout(self)
self.layout.addWidget(self.show_label)
self.layout.addWidget(self.list_widget)
# 信号与连接
self.list_widget.itemSelectionChanged.connect(self.loadImage)
def load_from_paths(self,img_paths=[]):
self.image_paths = img_paths
self.list_widget.add_image_items(img_paths)
def loadImage(self):
self.currentImgIdx = self.list_widget.currentIndex().row()
if self.currentImgIdx in range(len(self.image_paths)):
self.currentImg = QPixmap(self.image_paths[self.currentImgIdx]).scaledToHeight(400)
self.show_label.setPixmap(self.currentImg)
加载一些图片路径,并运行窗口:
if __name__=="__main__":
import sys
app = QApplication(sys.argv)
# 图像路径
img_dir = r"E:\Pic"
filenames = os.listdir(img_dir)
img_paths=[]
for file in filenames:
if file[-4:]==".png" or file[-4:]==".jpg":
img_paths.append(os.path.join(img_dir,file))
# 显示控件
main_widget = ImageViewerWidget()
main_widget.load_from_paths(img_paths)
main_widget.setWindowTitle("ImageViewer")
main_widget.show()
# 应用程序运行
sys.exit(app.exec_())
小结
- 上面代码只是一个实现思路,实际应用中最好另开一个线程加载图片,并且随着滚动条下拉,再不断加载缓存。
- QListWidget可以实现简单的图标+文字列表,如果列表项中涉及自定义控件和其他操作逻辑,建议采用QListView和Model实现。
jsjbwy