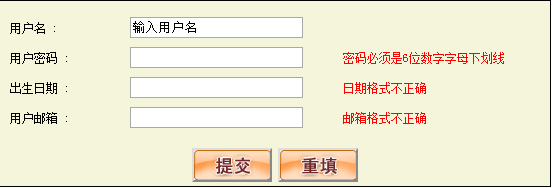
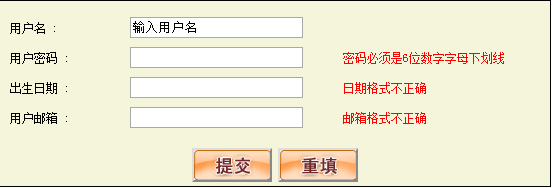
先给大家展示下效果图:

废话不多说了,直接给大家贴代码了,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
$(function() {
$("input[name='uname']").blur(function() { //失去焦点
var namestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(namestr)) {
$(this).parent().next().html("用户名必须是2-4个汉字").css("color", "red");
return false;
}
return true;
});
$("input[name = 'uname']").focus(function() { //获取焦点
$(this).val("");
$(this).parent().next().html("");
});
$("input[name='pwd']").blur(function() {
var pwdstr = $(this).val();
var regstr = /^\w{6}$/;
if(!regstr.test(pwdstr)) {
$(this).parent().next().html("密码必须是6位数字字母下划线").css("color", "red");
return false;
}
return true;
});
$("input[name='pwd']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='birthday']").blur(function() {
var birthdaystr = $(this).val();
var regstr = /^(19|20)\d{2}-(1[0-2]|0?[1-9])-(3[0-1]|2[0-9]|0?[1-9])$/;
if(!regstr.test(birthdaystr)) {
$(this).parent().next().html("日期格式不正确").css("color", "red");
return false;
}
return true;
});
$("input[name='birthday']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='email']").blur(function(){
var emailstr = $(this).val();
var regstr = /^[\w\-]+@[a-z0-9A-Z]+(\.[a-zA-Z]{2,3}){1,2}$/;
if(!regstr.test(emailstr)){
$(this).parent().next().html("邮箱格式不正确").css("color","red");
return false;
}
return true;
});
$("input[name='email']").focus(function(){
$(this).parent().next().html("");
});
});
</script>
<style>
body {
font-size: 12px;
}
#home {
background-color: beige;
border: solid 1px black;
width: 550px;
height: 185px;
margin: auto;
margin-top: 20px;
}
#head {
height: 135px;
}
#foot {
text-align: center;
}
.dl1 {
clear: both;
padding-left: 10px;
}
.dl1 dt {
float: left;
height: 30px;
width: 80px;
line-height: 30px;
}
.dl1 dd {
float: left;
height: 30px;
line-height: 30px;
/*width: 250px;*/
}
#btn_res {
background-image: url(img/reset.gif);
width: 80px;
height: 34px;
}
#btn_sub {
background-image: url(img/submit.gif);
width: 80px;
height: 34px;
}
</style>
<body>
<div >
<div >
<form action="" method="post">
<dl class="dl1">
<dt>用户名 : </dt>
<dd class="dd1"><input type="text" value="输入用户名" name="uname" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd class="dd1"><input type="password" name="pwd" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>出生日期 : </dt>
<dd class="dd1"><input type="text" name="birthday" /></dd>
<dd>yyyy-mm-dd</dd>
</dl>
<dl class="dl1">
<dt>用户邮箱 : </dt>
<dd><input type="text" name="email"/></dd>
<dd></dd>
</dl>
</form>
</div>
<div >
<input type="submit" value="" />
<input type="reset" value="" />
</div>
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的使用正则表达式验证登录页面输入是否符合要求,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对站长博客网站的支持!
jsjbwy