前言
前期准备
win10 (不要安装hyper-V)
VMware-Workstation-Pro/15.0
Xshell6 (非必需)
VS2019
以上环境请自行安装 都是默认安装没什么可说的 不会的话可以百度
在VM安装centos7
首先下载centos7 的镜像
镜像地址 选择网易镜像 下载快
http://mirrors.163.com/centos/7/isos/x86_64/CentOS-7-x86_64-Minimal-2003.iso
镜像配置
1.创建虚拟机=> 选择自定义
...(这里省略步骤 默认安装就行)
2.安装来源 =>安装程序光盘映像文件 选择刚刚下载centos7
...
3.处理器配置最好选择2x2内存最好是2048MB以上 后面的磁盘空间最好是40GB
...
4.网络连接 使用桥接网络 这个很重要
...
5.完成即可
然后启动
安装向导
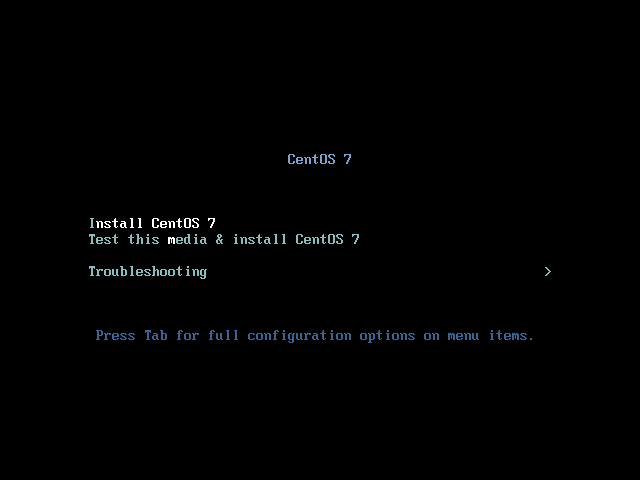
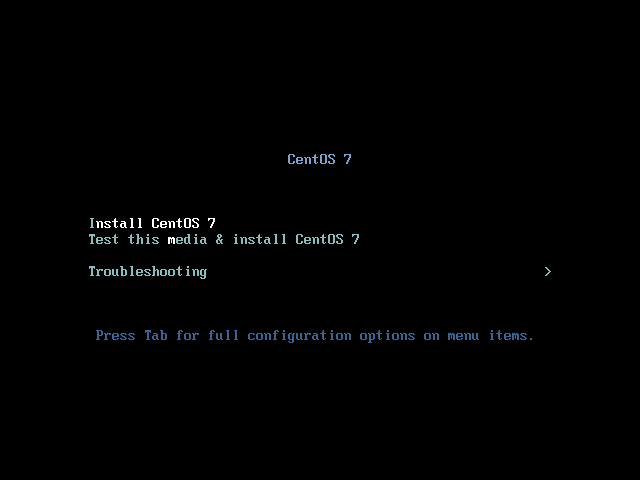
1.出现如图所示页面 鼠标移入 选择上键 点击enter (鼠标移出 ctrl+alt)

2.enter 直到出现安装向导的图形化界面
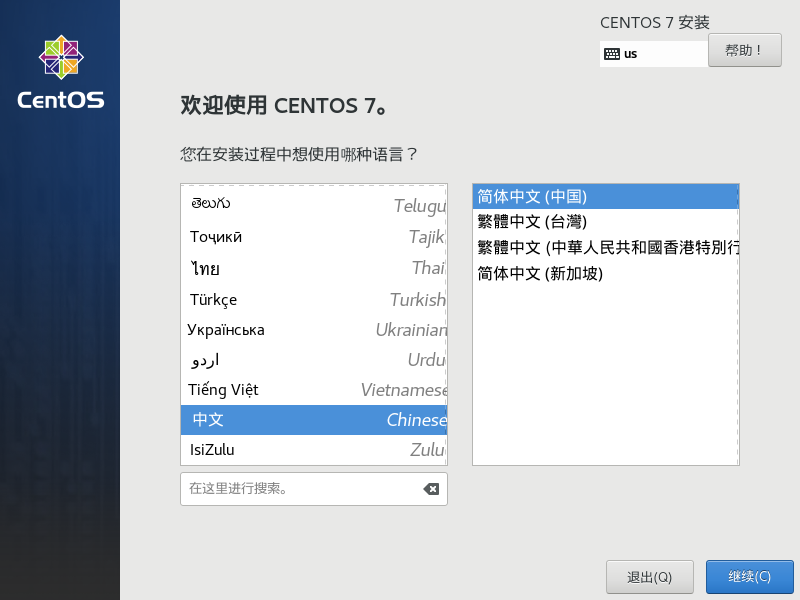
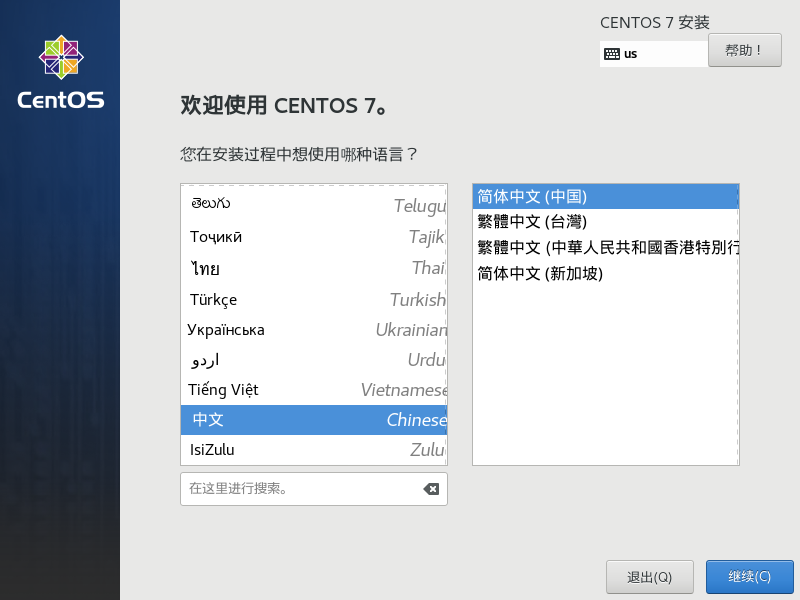
3.选择中文 中文简体 继续(在最下面)

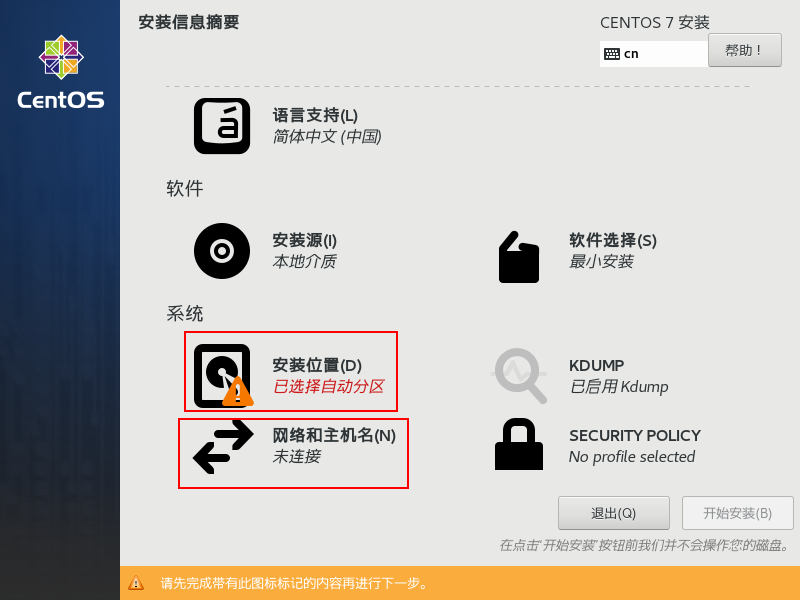
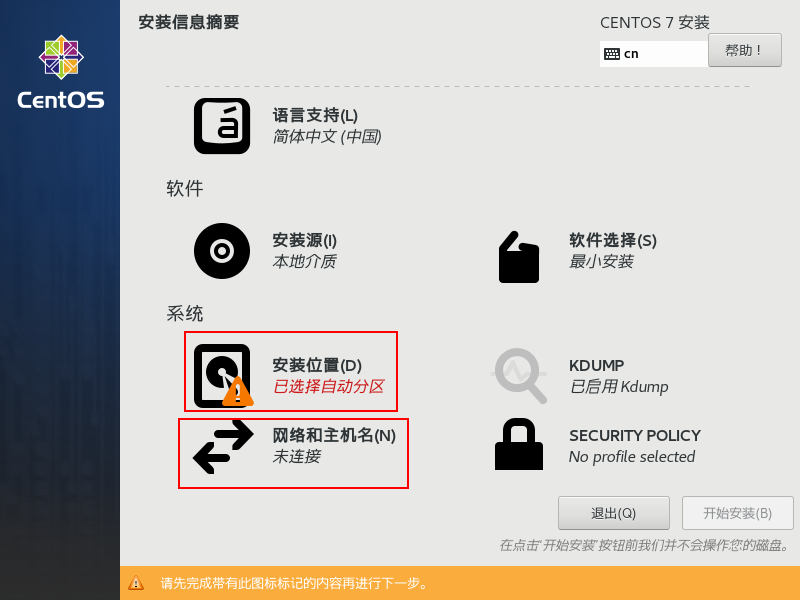
4.在这里进入安装位置 点击完成

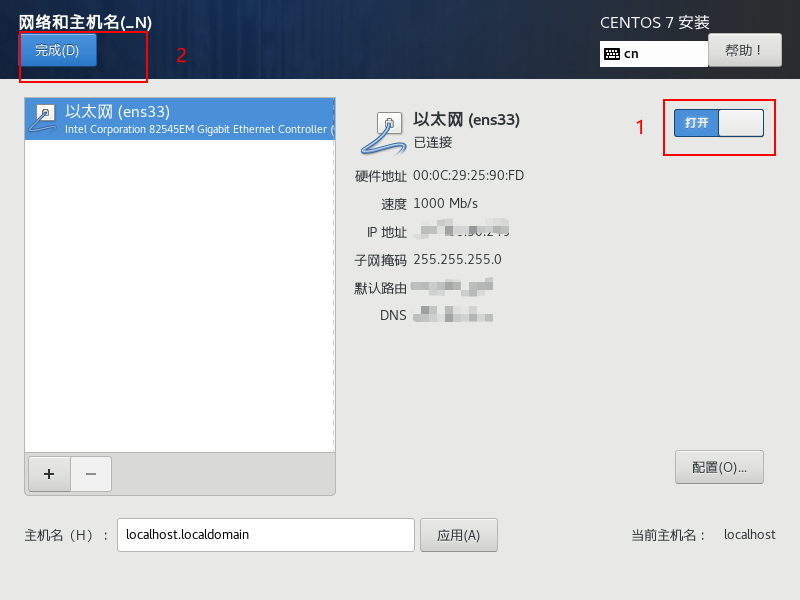
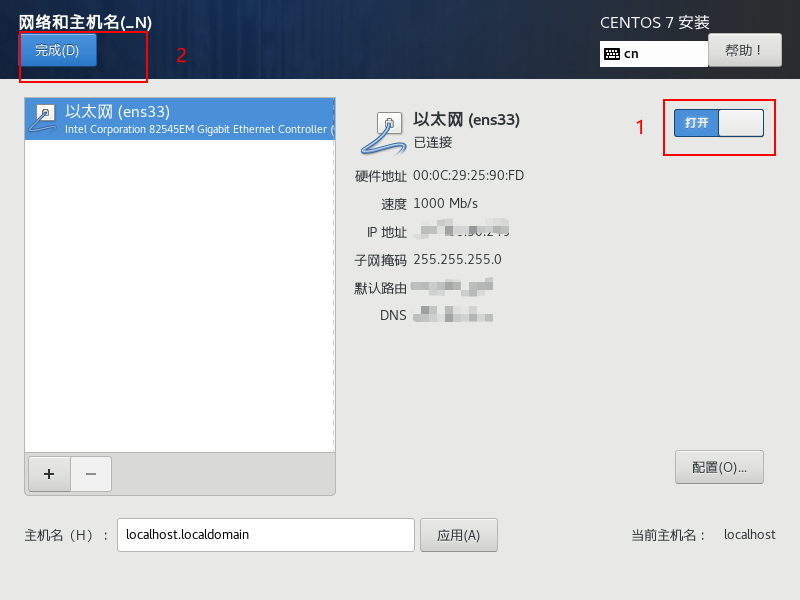
5.再进入网络和主机名页面 打开以太网 再点击完成 开始安装

6.设置ROOT密码 (如果密码太短的话 需要点击完成 两次)
7.接下来等待安装完成 (大致5-10分钟吧) 点击重启按钮即可

8.输入用户名root 和自己设置的密码
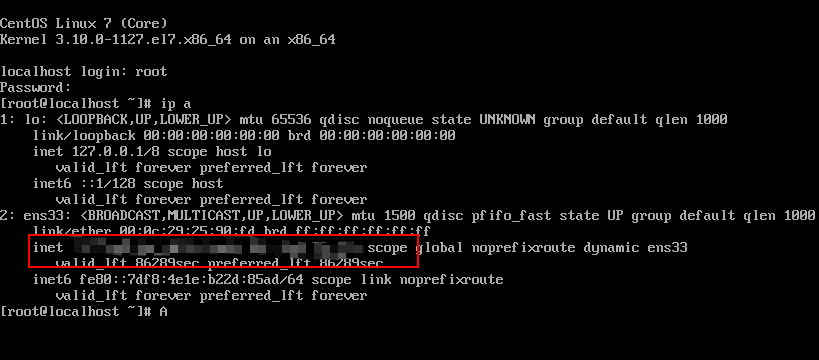
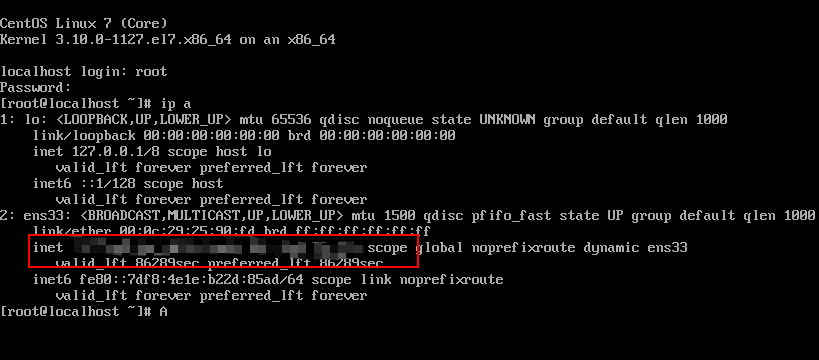
9.然后输入命令 ip a 得到网络地址

连接Xshell
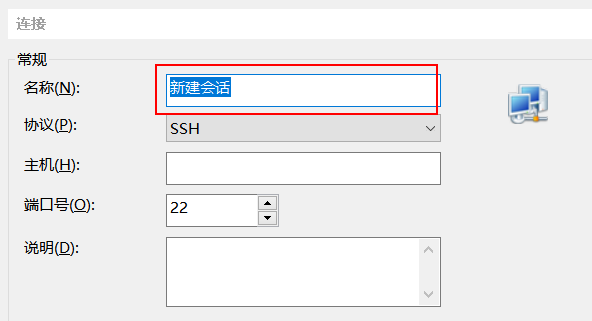
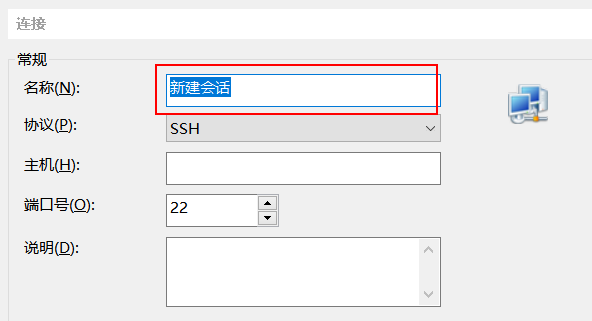
1.新建 名称和主机都填入ip地址 然后添加连接

2.然后会弹出ssh安装警告 选择接受并保存
3.输入用户名root 并勾选记住用户名
4.输入密码 并勾选记住密码
5.然后就可以进入命令行模式了
安装docker
# 更新
yum -y update
# 下载docker的依赖环境
yum install -y yum-utils device-mapper-persistent-data lvm2
# 设置镜像源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 安装docker
yum -y install docker-ce
# 启动docker 服务
systemctl start docker
# 设置开机自动启动
systemctl enable docker
# 测试
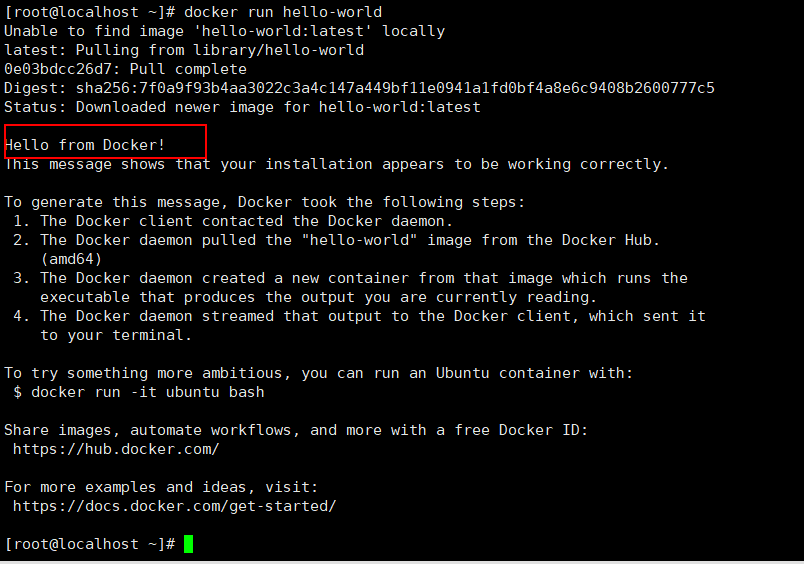
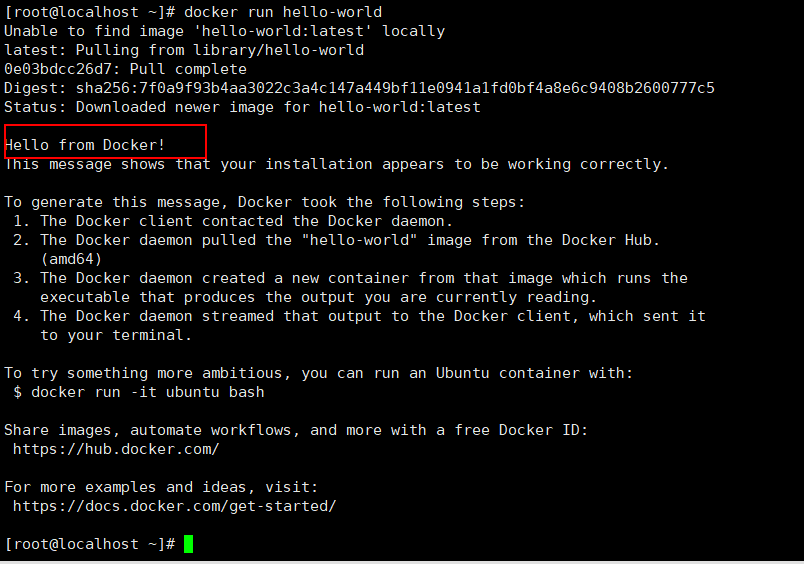
docker run hello-world
出现如下所示表示成功

安装一些软件保证后续的操作
yum install -y vim
yum install -y unzip
# xshell传输文件
yum install -y lrzsz
创建netcore简单示例
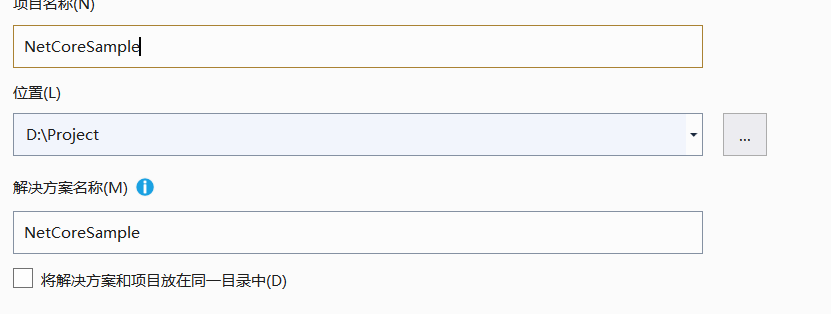
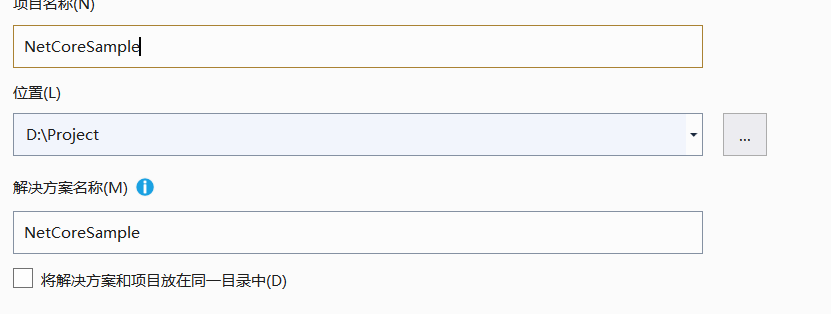
1.打开vs2019 新建项目
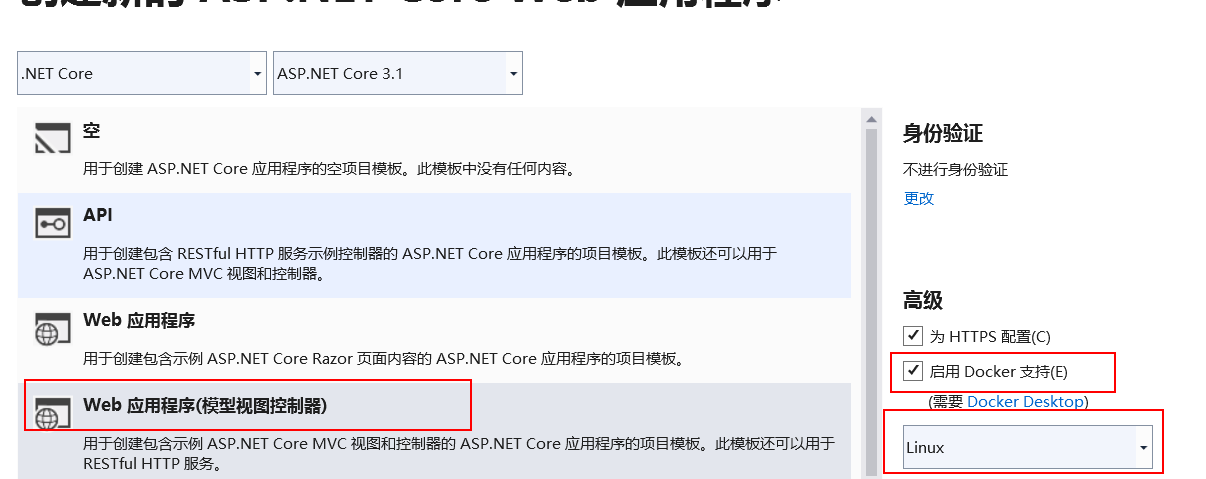
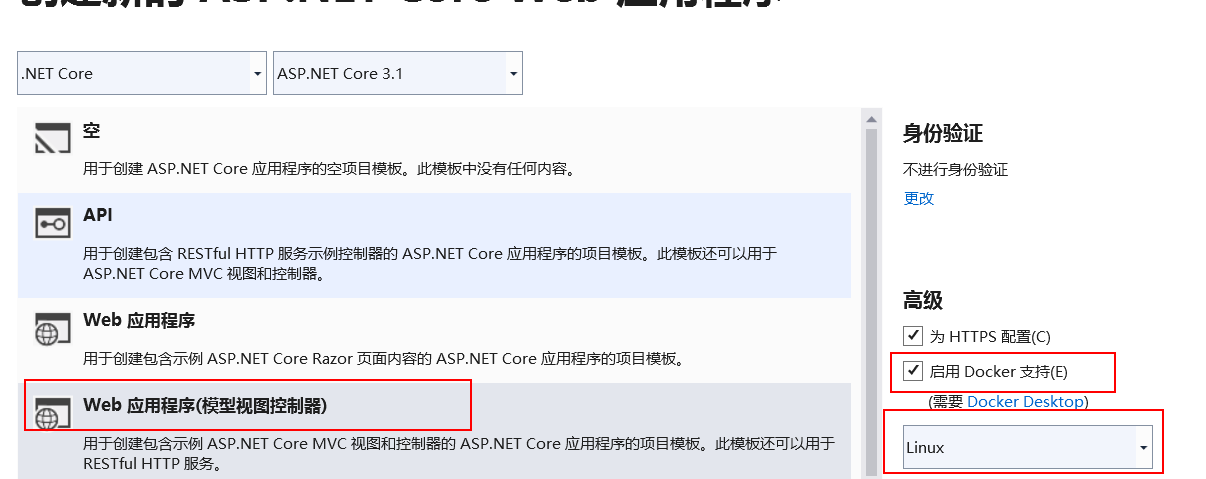
2.选择asp.netcore web应用程序 项目模板

选择web应用程序(模板视图控制器) 勾选https配置
勾选启用docker支持 并选择linux环境

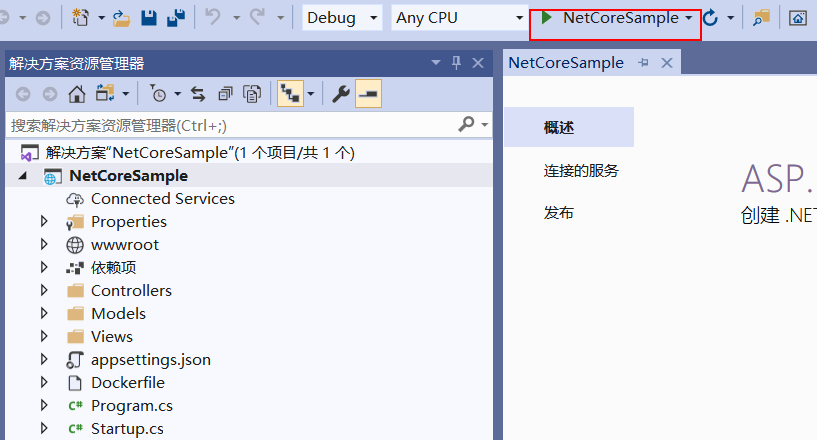
创建项目
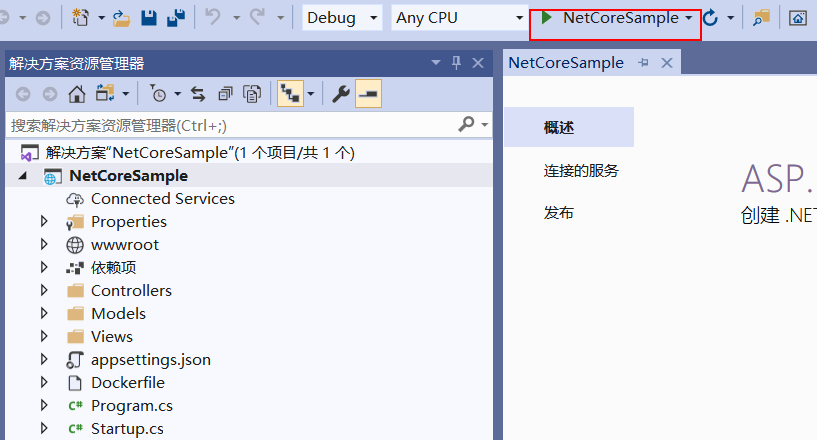
切换启动方式 启动项目

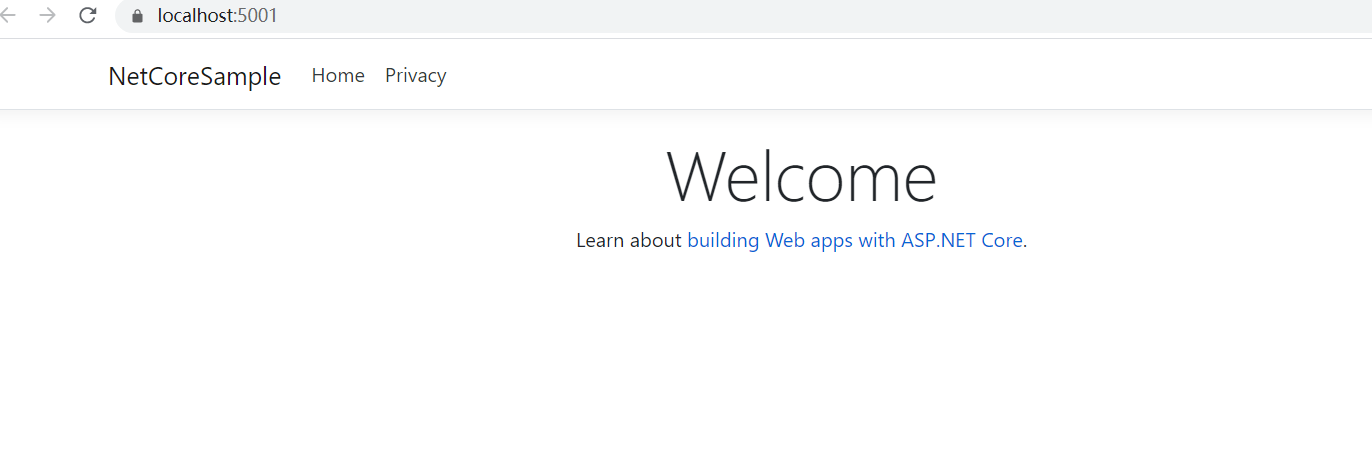
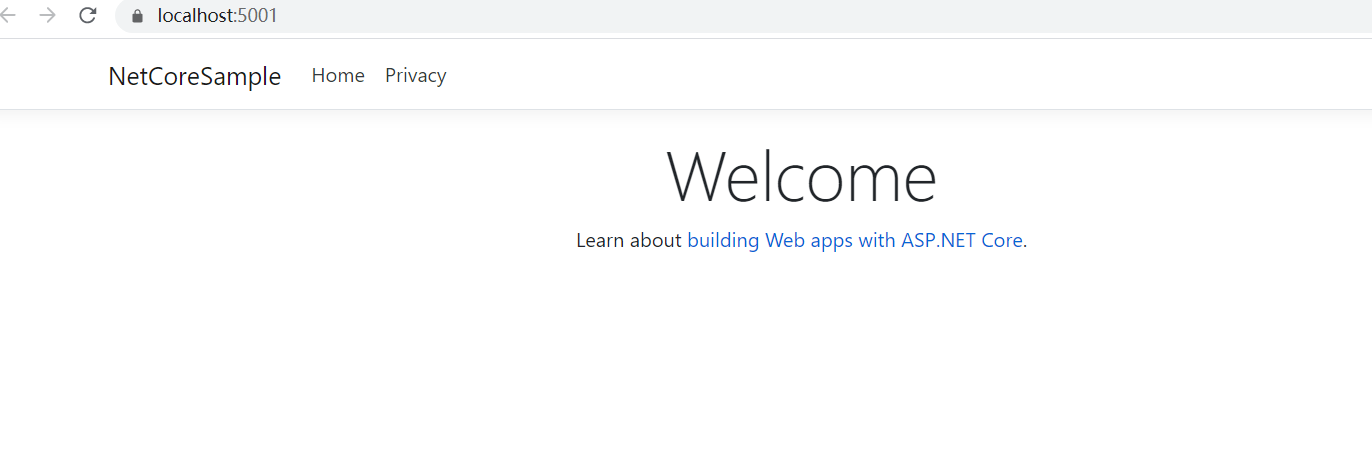
7.正常启动

上传文件
1.关闭程序 关闭vs2019 来到项目文件位置
将Dockerfile 文件移动到和.sln文件一个文件夹之下
2.Dockerfile文件内容
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
WORKDIR /src
COPY ["NetCoreSample/NetCoreSample.csproj", "NetCoreSample/"]
RUN dotnet restore "NetCoreSample/NetCoreSample.csproj"
COPY . .
WORKDIR "/src/NetCoreSample"
RUN dotnet build "NetCoreSample.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "NetCoreSample.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "NetCoreSample.dll"]
3.压缩为zip文件

4.上传netcoresample.zip
cd /
# 创建目录来存放文件
mkdir workspace
cd workspace
# 上传文件(请选安装lrzsz)
rz -y
# 解压文件到NetCoreSample
unzip NetCoreSample.zip -d NetCoreSample

运行netcore示例
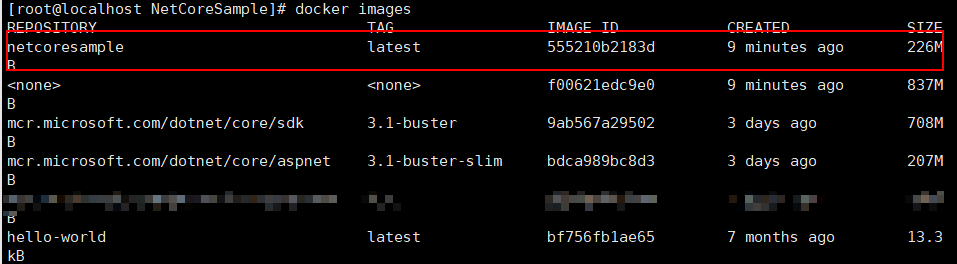
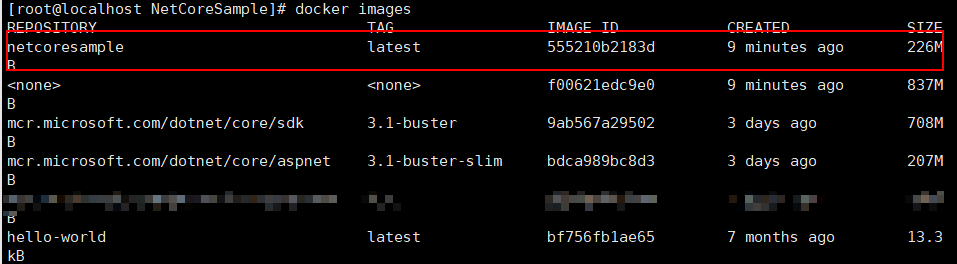
# 构建镜像
docker build -t netcoresample
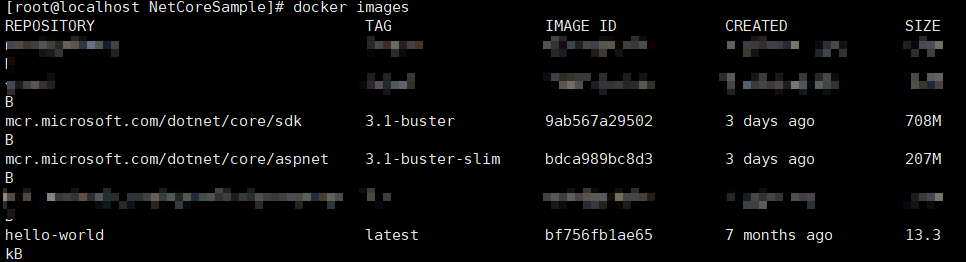
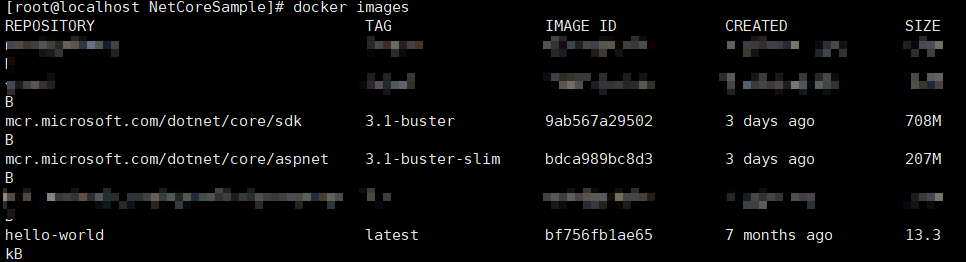
# 查看
docker images

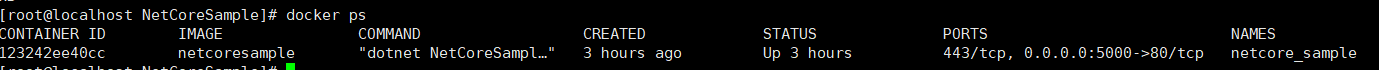
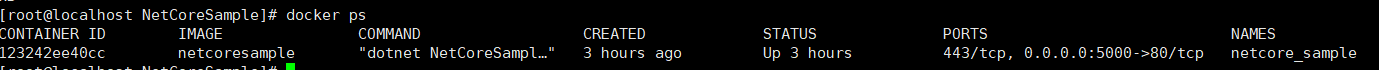
# 运行实例
docker run -it --rm -p 5000:80 --name netcore_sample netcoresample &
netcore_sample 是实例名
netcoresample 是前面创建的镜像名称

现在就可以回到本机在浏览器中访问centos7的ip地址+端口号 192.168.1.10:5000 得到和前面看到的一样的画面就成功了。
其他
# 删除镜像命令 注意可能有依赖关系,可能需要删除两个
docker rmi -f 镜像id
# 删除docker实例
docker kill 实例id
后记
更多docker命令 请关注博主的其他文章
本文章只是演示一种部署方式 更多方式请关注博主的其他文章
如需要软件 请在下面留言
好了,到此这篇关于asp.net core应用docke部署到centos7的文章就介绍到这了,更多相关asp.net core应用docke部署到centos7内容请搜索站长博客以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长博客!
jsjbwy