CSS边框样式
边框随处可见,几乎可以对所有元素设置边框。
| 属性 | 说明 |
|---|
| border-width | 边框宽度 |
| border-style | 边框的外观 |
| border-color | 边框颜色 |
1.整体样式
1)宽度
像素值
2)外观
none 无样式
dashed 虚线
solid 实线
3)颜色
关键字/16进制RGB值
4)简写
border:1px solid red;
2.局部样式
简写,把整体样式中的border换成border-top,border-bottom,border-left,border-right,
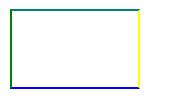
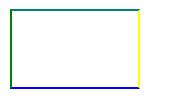
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width: 100px;
height: 60px;
border-top: 2px solid teal;
border-right: 2px solid yellow;
border-bottom: 2px solid blue;
border-left: 2px solid green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果:

cs