jQuery 中的 DOM 操作
DOM 操作梳理
我们对 jQuery 中的 DOM 操作大致做个梳理:
-
- 查找节点
- 查找元素节点:
var $li = $('ul li:eq(2)'); 利用选择器做查找 - 查找文本节点:
console.log($('p').text()); text() 方法获取(设置)文本节点的文本内容
text() 方法类似于 DOM 中的 textContent 属性
- 查找属性节点:
console.log($('p').attr('title')); attr(attrName) 方法获取(设置)属性的值
attr() 方法类似于 DOM 中的 getAttribute() 方法
-
- 遍历节点
- 获取父结点
parent() 方法:获取一个包含着所有匹配元素的唯一父元素的元素集合
var $element = $('selector.parent([expr])');selector :表示 jQuery 中的选择器expr 可选,parent() 方法的参数,用于表示筛选的选择器
parents() 方法:获取一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)closest() 方法:从元素本身开始逐级向上级元素匹配,并返回最先匹配的元素
- 获取子节点:
children() 方法 获取指定元素的所有子元素
var $element = $('selector').children([expr]);
selector:表示 jQuery 中的选择器expr:可选,children() 方法的参数,用于筛选的选择器
children() 方法只获取指定元素的子元素集合,而不获取其后代元素
- 获取兄弟节点
next() 方法:用于获取指定元素的下一个相邻兄弟元素
var $element = $('selector').next([expr]);selector 选择器,expr 可选,用于筛选选择器
prev() 方法:用于获取指定元素的上一个相邻兄弟元素
var $element = $('selector').prev([expr]);selector 选择器,expr 可选,用于筛选选择器
- 查找后代元素
-
- 创建节点
- 创建元素节点:通过 jQuery 的工厂函数来创建元素节点
var $element = $(elementName);elementName:表示元素名称
- 创建文本节点
- 创建属性节点
- 工厂函数
-
- 插入节点
- 插入内部节点(子节点)
append() 方法:向每个匹配的元素内部追加内容(类似于 DOM 中的 appendChild())
append(content|fn)content|fn :要追加到目标中的内容(把 B 追加到 A 里面)
appendTo() 方法:把所有匹配的元素追加到另一个指定的元素元素集合中
appendTo(content) 与 append() 颠倒(把 A 追加到 B 里面)
prepend() 方法:向每个匹配的元素内部前置内容
prepend(content) 插入指定节点的所有子节点列表的最前面
prependTo() 方法:把所有匹配的元素前置到另一个、指定的元素元素集合中
prependTo(content)插入指定节点的所有子节点列表的最后面
- 插入外部节点 (兄弟节点)- 用法与内部节点相同
before() 方法:在每个匹配的元素之前插入内容after() 方法:在每个匹配的元素之后插入内容insertBefore() 方法:把所有匹配的元素插入到另一个、指定的元素元素集合的前面inserAfter() 方法:把所有匹配的元素插入到另一个、指定的元素元素集合的后面
- 插入节点的方法也可以做移动效果
-
- 删除节点
remove() 方法:用于从 DOM 中删除所有匹配元素
$element.remove([expr]); expr 用于筛选元素的 jQuery 表达式
empty() 方法:删除匹配的元素集合中所有的子节点
-
- 替换节点
replaceWith() 方法:将所有匹配的元素替换成指定的 HTML 或 DOM 元素
$element.replaceWidth(content); content 用于将匹配元素替换掉的内容
replaceAll() 方法
- 颠倒后的
replaceWith() 方法,$("<b>Paragraph. </b>").replaceAll("p");
-
- 复制节点
clone() 方法:克隆匹配到的 DOM 元素并且选择这些克隆的副本$element.clone(events);
events:一个布尔值指示事件处理函数是否会被复制。默认为 false
- 该方法与原生 DOM 中的复制节点的方法
cloneNode() 使用时相似
- DOM 中的
cloneNode(Boolean) 方法,Boolean 表示是否复制后代节点 - jQuery 中的
cloneNode(Boolean) 方法,Boolean 表示是否复制事件
-
- 属性操作
- 获取或设置属性:设置或返回被选元素的属性值
attr(name|properties|key,value|fn)
- 删除属性:从每一个匹配的元素中删除一个属性
-
- 样式操作
attr() 方法:设置或返回被选元素的属性值。
attr(name|properties|key,value|fn)- 可以通过设置 style 属性为
<div> 元素添加内联样式和外链样式
addClass(className) 方法
removeClass() 方法
removeClass() 删除所有样式、removeClass(className)删除指定样式- 如果删除多个指定样式,样式名称之间使用空格分隔
toggleClass() 方法:在删除指定样式与添加指定样式之间切换hasClass() 方法:判断指定元素中是否包含指定样式名称css() 方法:
css(name):获取指定元素的指定样式属性值css(name,value):为指定元素设置指定的样式属性值(内联样式)css(options) :为指定元素设置指定的样式属性值(内联样式)
options :是一个对象类型的,表示所有的样式属性
-
- HTML 操作
html() 方法:取得第一个匹配元素的html内容val() 方法 :获得匹配元素的当前值。
DOM 操作的一些用法:
- 自定义获取祖先元素方法
我们可以自定义方法进行使用:
var bj = document.getElementById('bj');
var ul = bj.parentElement;
var div = ul.parentElement;
var body = div.parentElement;
var html = body.parentElement;
var root = html.parentElement;
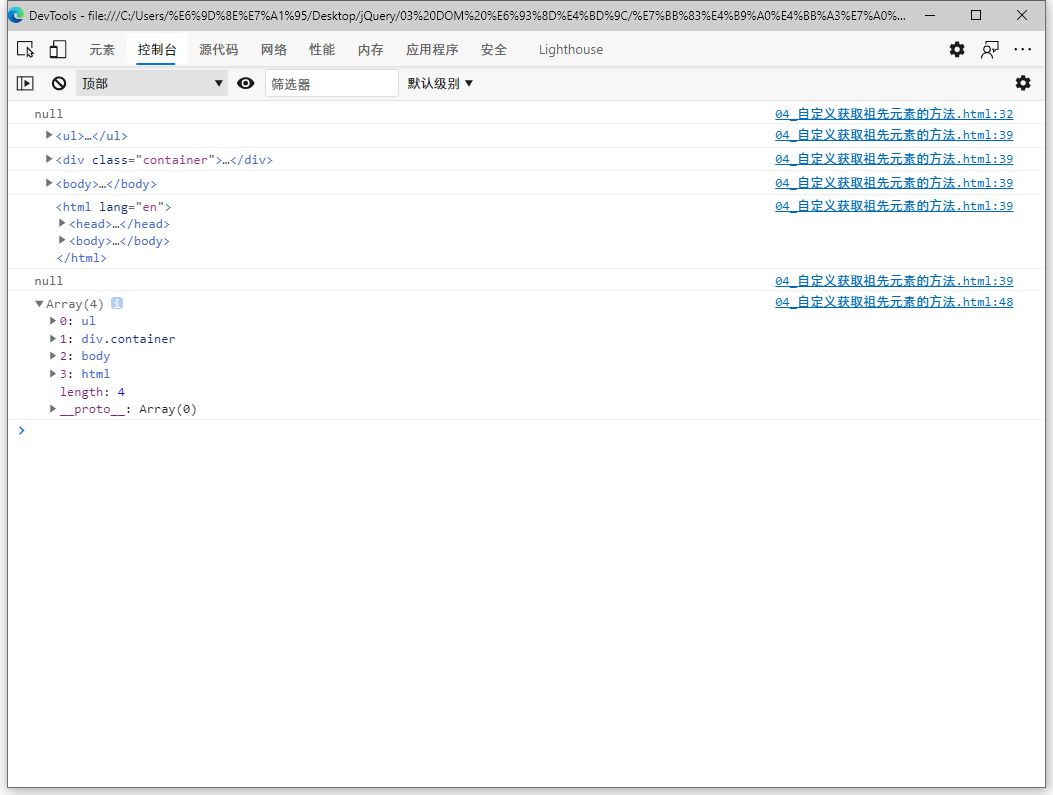
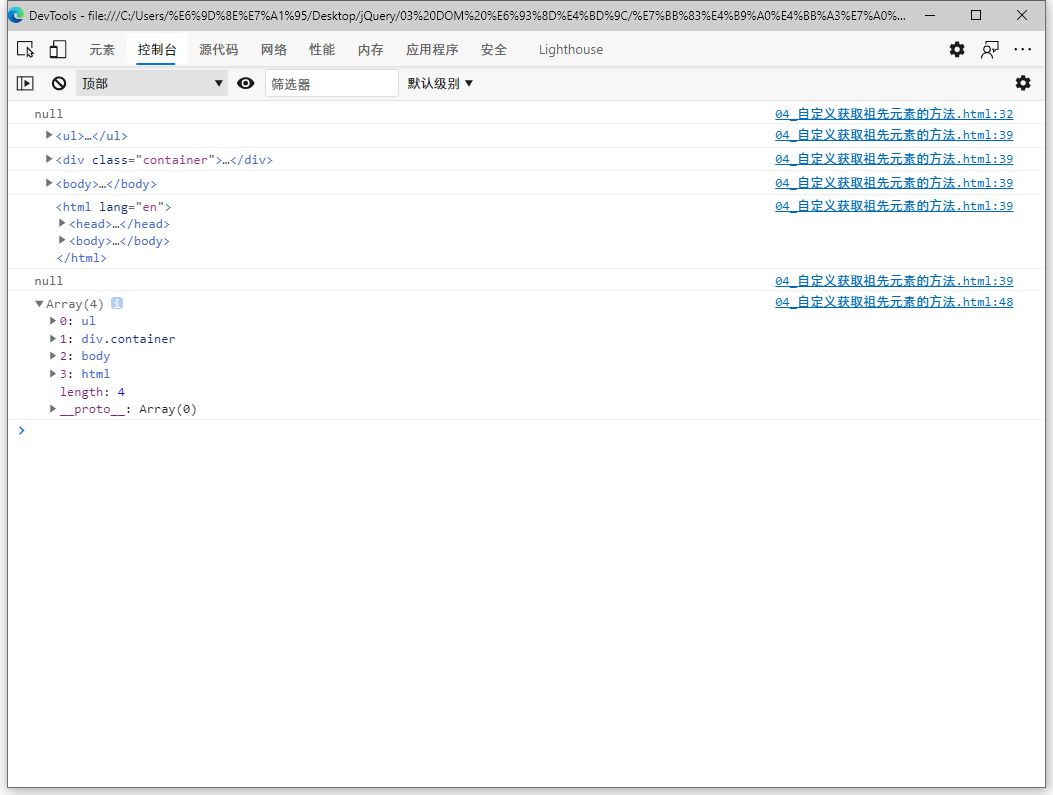
console.log(root);
var arr = [];
function parents(element){
var parent = element.parentElement;
console.log(parent);
if(parent === null){return;}
arr.push(parent)
parents(parent);
}
parents(bj)
console.log(arr);
body 部分
<body>
<div class="container">
<ul>
<li id="bj">北京
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>通州区</li>
</ul>
</li>
<li>天津</li>
<li>重庆</li>
</ul>
</div>
</body>
上述代码运行效果如下图所示:

- HTML 操作
body 部分
<body>
<ul id="city">
<li id="bj">北京</li>
<li>南京</li>
<li>天津</li>
</ul>
<input type="text" value="请输入你的用户名">
</body>
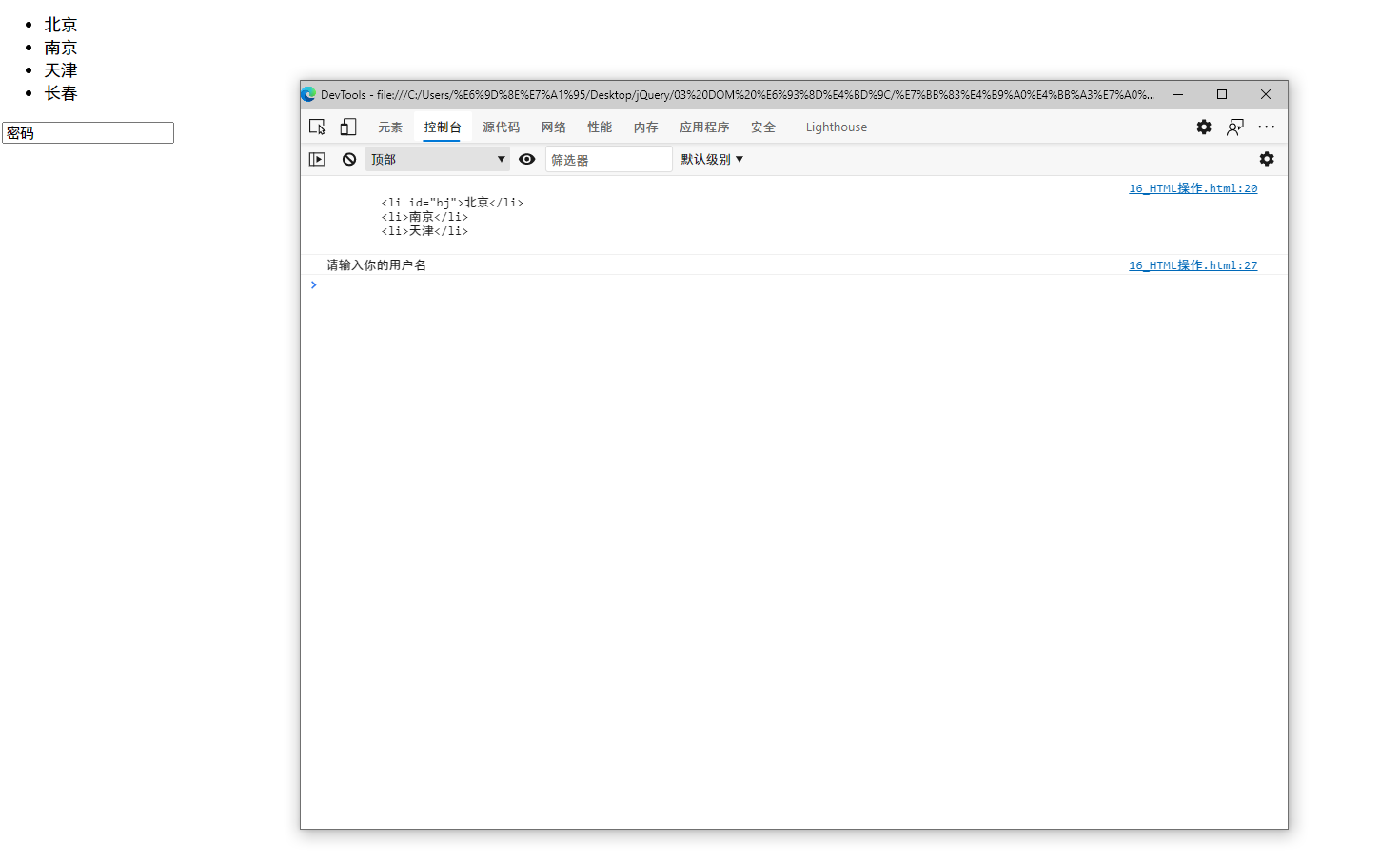
console.log($('#city').html());
var $html = $('#city').html();
$html += "<li>长春</li>";
$('#city').html($html);
console.log($('input').val());
$('input').val('密码')
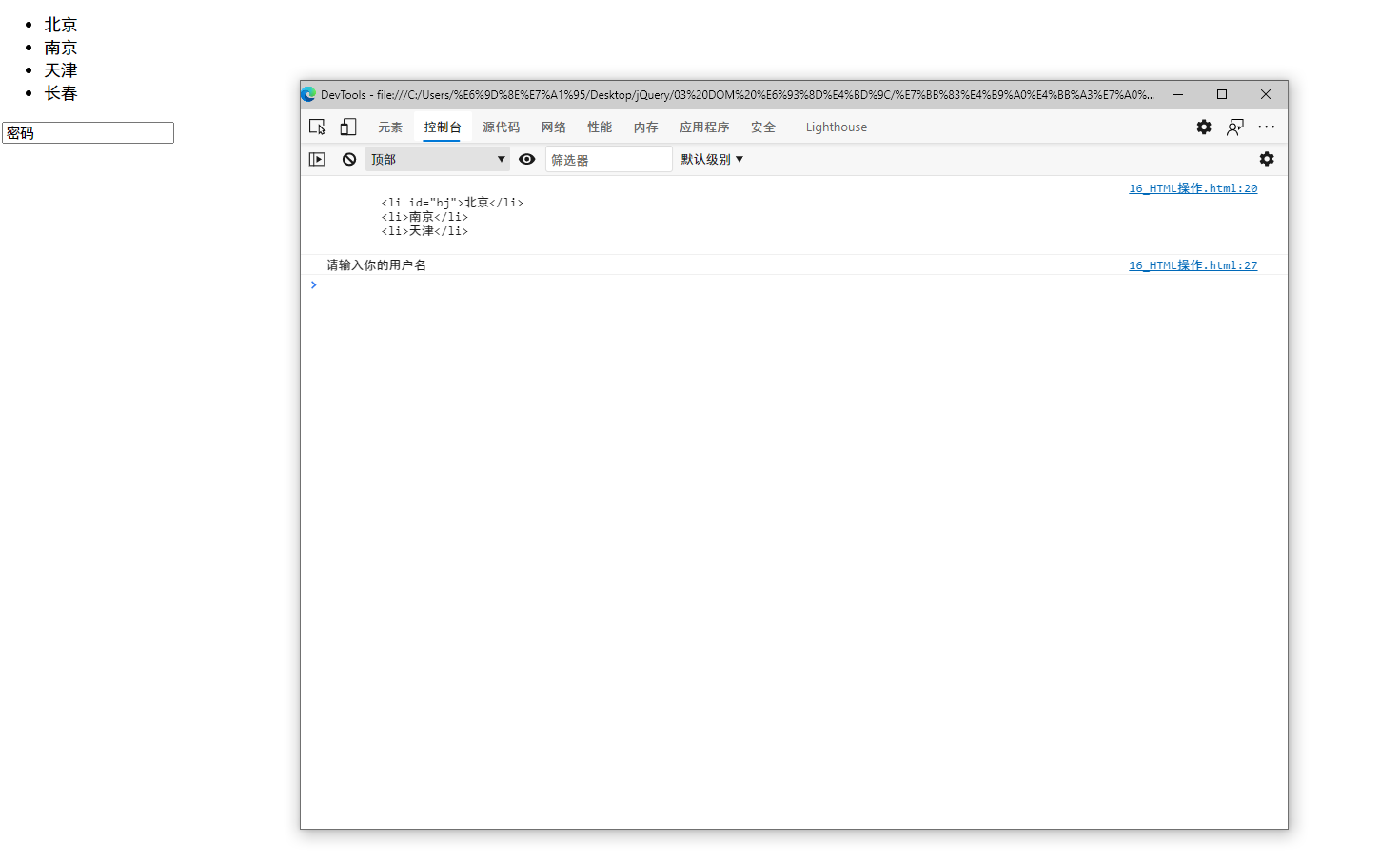
上述代码运行效果如下图所示:

- 创建节点:
方式一:
var $newLi = $('<li></li>');
$newLi.text('保定 ');
$newLi.attr('id','cc');
方式二:
var $newLi = $('<li id="cc">保定</li>');
上述代码运行效果如下图所示:

- 获取父节点
var $bj = $('#bj');
console.log($bj.parent(''));
console.log($bj.parents(""));
console.log($bj.closest(''));
- 获取子节点
var $ul = $('ul:first');
console.log($ul.children());
console.log($ul.find('li'))
- 获取兄弟节点
var $tj = $('#tj');
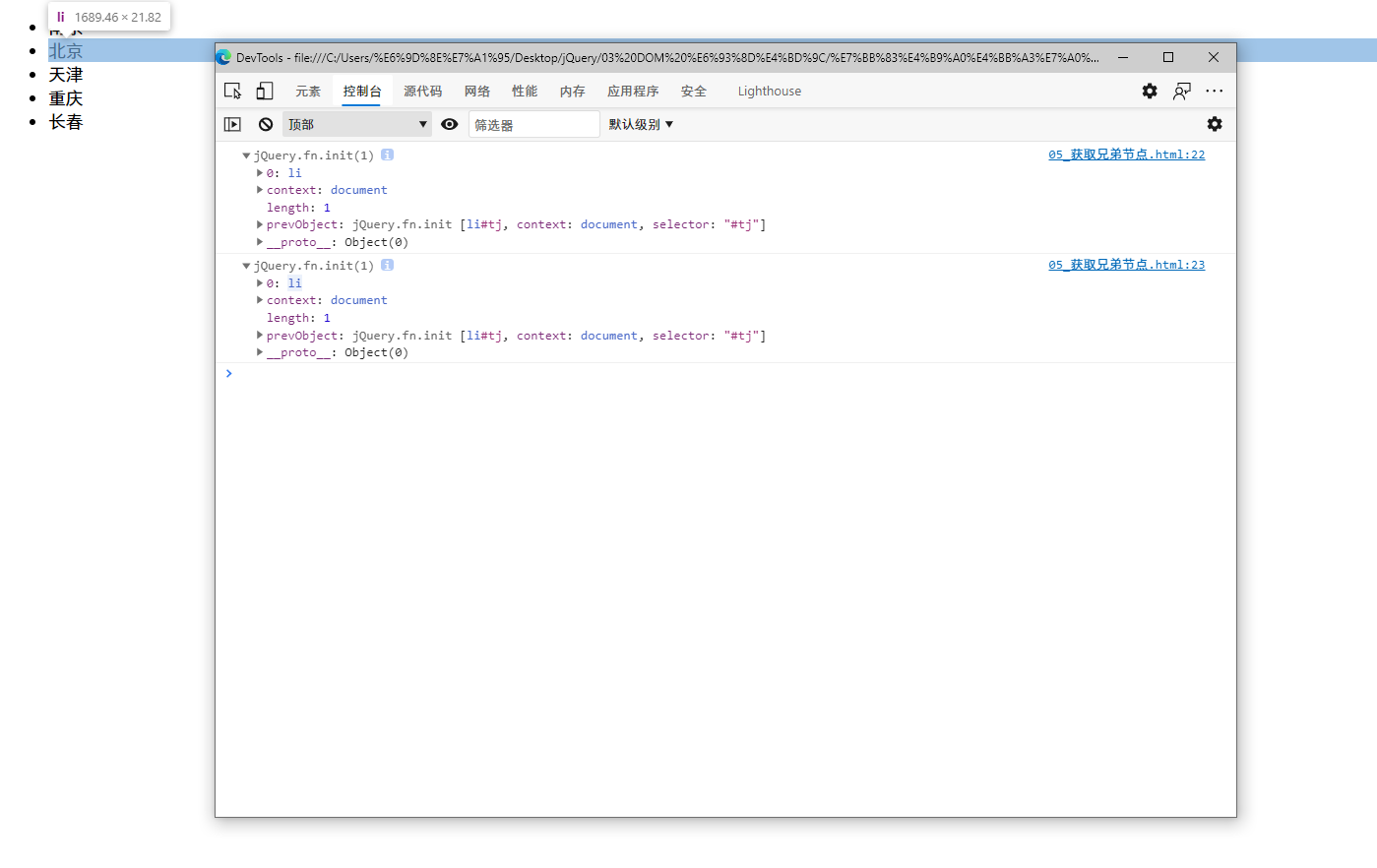
console.log($tj.next('li'));
console.log($tj.prev());
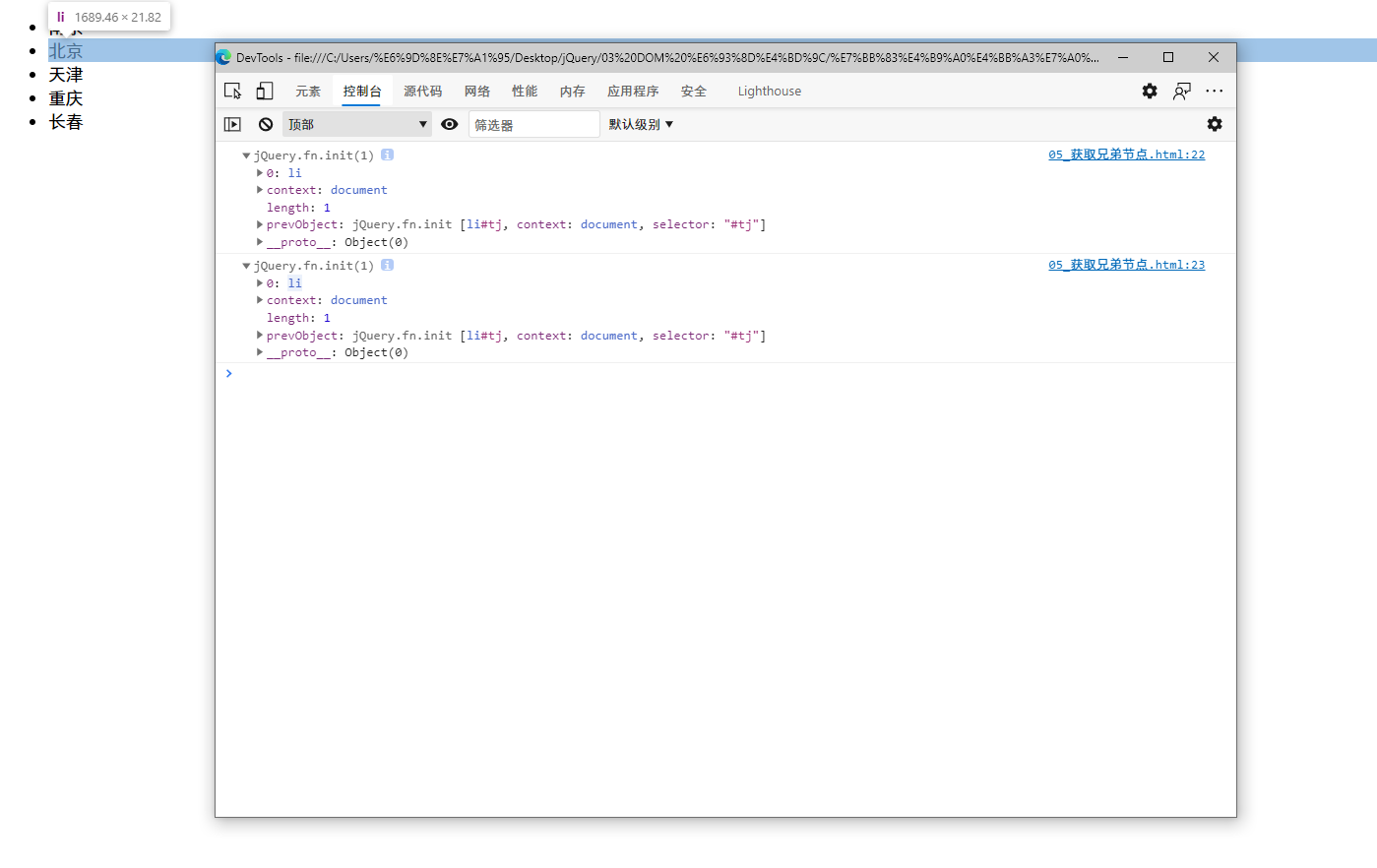
上述代码运行效果如下图所示:

- 操作节点
$('#code').empty();
$('#p').remove();
$('#ph').replaceWith("<li>小米</li>");
$("<li>坚果</li>").replaceAll($('#o'));
var $copy = $('#btn').clone(true);
$('body').append($copy);
cs