问题描述:
在内容里面插入代码高亮显示,后台编辑器中是可以自动换行的,但是发表后,在前台查看,发现代码不能自动换行,直接超出了内容页的边界,极不美观,虽然复制是可以完整的。
解决办法:
找到高亮代码显示的css文件 /e/data/ecmseditor/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css
具体的路径根据你的ueditor做改动
找到
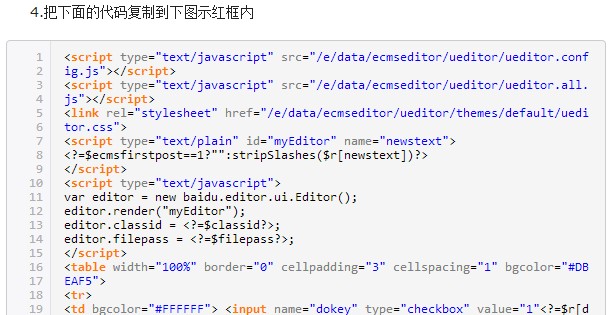
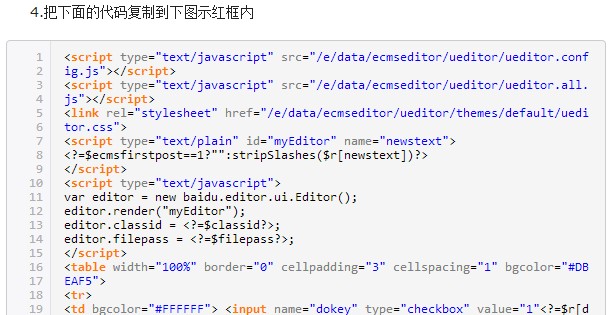
复制代码 代码如下:
.syntaxhighlighter{width:100%!important;margin:.3em 0 .3em 0!important;position:relative!important;overflow:auto!important;background-color:#f5f5f5!important;border:1px solid #ccc!important;
改成
复制代码 代码如下:
.syntaxhighlighter{width:100%!important;margin:.3em 0 .3em 0!important;position:relative!important;overflow:auto!important;background-color:#f5f5f5!important;border:1px solid #ccc!important;word-break:break-all;
就是加上 word-break:break-all;
可能不同的ueditor版本css写法不一样,只要对应的位置加上这个强制换行就可以了
最终效果

jsjbwy