一、CSS字体样式设置
1.字体样式设置
字体样式大致有如下几种特征:
字体类型(风格)、字体粗细、字体大小、字体系列
(1)字体类型(风格) font-style
用于设置字体风格,可设置以下值:
① normal:普通字体
② italic:斜体
③ oblique:倾斜字体
(2)字体粗细 font-weight
用于设置字体粗细,可设置以下值:
① normal:正常粗细
② bold:粗体
③ bolder:更粗的字体
④ lighter:更细的字体
⑤ 100~900:步长为100,
400 等同于 normal,而 700 等同于 bold
(3)字体大小 font-size
用于设置字体大小的,可设置任意正整数和浮点数
默认情况下,几乎所有的浏览器的默认字体大小都为16px. 且Chrome等主流浏览器不支持12像素以下的字体。
(4)字体系列 font-family
用于设置字体系列,就是我们通常说的“所用字体”。
设置字体有以下规则:
1.使用中文字体,或带空格的英文字体名,需要用“引号”将该字体名扩起来
2.单个单词的字体名称则无需加上引号。
3.“font-family”可以有多个值,多个值设置的作用是,当浏览用户本地计算机没有找到设置的第一个值所表示的字体时,会去找第二个,以此类推,若找到最后一个值都没有找到匹配的字体,浏览器则会用自己的默认字体。
4.考虑到网页最终显示效果在不同设备上的一致性,我们通常使用的中文字体只有:“宋体”、“微软雅黑”、“黑体”、“楷体”、“幼圆”等,而目前以“微软雅黑”为最常用设计字体。
5.常用的英文字体有:“Arial”、“Helvetica”、“Tahoma”、“Verdana”、“Lucida Grande”、“Times New Roman”、“Georgia”等。
2.组合值写法
(1)给上所有的属性
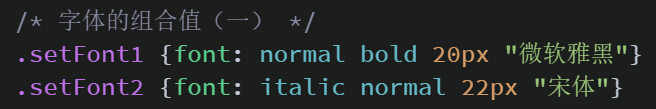
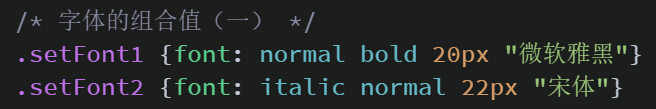
我们能将“font”的多个值组合起来写,比如我们要设置一个
风格为正常,粗体,20像素大小,“微软雅黑”
和
风格为斜体,正常粗细,字号为22像素,“宋体”
我们可以这样写:
Css代码

(2)省略字体类型或字体风格之一,或都省略
1.所以在写“font”属性组合值的时候可以省略二者之一,以辨识到的值进行设置,另外一个自动为“normal”,
2.甚至还能省略掉第前两个值,只保留“font-size”和“font-family”
即:style,weight可只给上任意一个,或者都给,或者都不给,顺序也可以换,但是要在前两个。
如:
CSS代码

注意:
在“font”组合值的写法中,只有“font-size”和“font-family”这两个的值是不能省略的,而且是缺一不可,顺序也是要先大小后系列不能变,否则浏览器会不认识该值,对该组合值进行报错。
(3)在font内设置文本行高
“font”属性组合值的写法,除了以上所提到的,它还有一种比较不常见,却还比较实用的写法,即可直接在“font”属性内设置文本的行高“line-height”,如下:
3.扩展:字体单位px ,em , rem【必须掌握】
① px(像素,相对于显示器屏幕分辨率而言)
② em(相对当前元素内文本的字体尺寸,会继承父元素大小)
③ rem (相对HTML根元素,最常用的单位)
PX
1.像素px是相对于显示器屏幕分辨率而言的。
2.PX特点
?1. IE无法调整那些使用px作为单位的字体大小;
?2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
?3. Firefox能够调整px和em,rem。大部分中国网民使用IE浏览器(或内核)。
3.当把一个图放大后,看到很多矩形的小方块,那些就是像素。
EM
4.em是相对长度单位。相对于当前标签内font-size的大小而言。
5.如果当前标签字体尺寸未被人为设置,当前标签内font-size的大小会继承父标签的字体大小。
【如果父标签也没设置大小,那么就会找到继承的顶点–>浏览器的默认16px字体大小。所以,默认情况16px==1em 】
6.如果设置了就会以设置font-size大小为准。
7.在主流浏览器中,字体的大小不能小于12px (宽高可以小于12px),如果字体大小小于12px,那么会强制变为12px.
<div style="font-size: 10px;">你好啊</div>
<div style="font-size: 12px;">你好啊</div>
<div style="font-size: 14px;">你好啊</div>
<div>你好啊</div>
8.EM特点
?em的值并不是固定的;
?em会继承父级元素的字体大小。
REM
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。
9.rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
10.rem单位兼容问题
目前,除了IE8及更早版本外,所有浏览器均已支持rem。
对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。下面就是一个例子:
p {font-size:14px; font-size:.875rem;}
注意:
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。
11.px 与 rem 的选择?
① 对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可
② 对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备。
4.扩展:css3大小单位vw、vh、vmin、vmax【必须了解】
① 基本概念
先明白一个名词:视窗
视窗(Viewport)是你的浏览器实际显示内容的区域,即不包括工具栏和任务栏的网页可视区域大小。
然后,vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,值为数字n,表示占据视窗大小的n%。
② 具体描述
vw:视窗宽度的百分比(1vw 表示视窗宽度的 1%)
vh:视窗高度的百分比 (1vh 表示视窗高度的 1%)
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
③ 代码示例
Document
/* 每个div的大小都为视高的20% /
div {
border: 1px solid red;
height: 20vh;
}
/ div为视宽的40%,字体大小为视宽的1% /
.demo {
width: 40vw;
font-size: 1vw;
background-color: #50688B;
color: #FFF;
}
/ div为视宽的50%,字体大小为视宽的2% /
.demo1 {
width: 50vw;
font-size: 2vw;
background-color: rgb(53, 108, 190);
color: rgb(170, 111, 111);
}
/ div为视宽的60%,字体大小为视宽的3% /
.demo2 {
width: 60vw;
font-size: 3vw;
background-color: #644bd3;
color: rgb(54, 41, 41);
}
/ div为视宽的70%,字体大小为视宽的4% */
.demo3 {
width: 70vw;
font-size: 4vw;
background-color: #ff006e;
color: #FFF;
}
所有div的高度为20vw,即视宽的20%
div为40vw即视宽的40%,字体大小为1vw即视宽的1%cs