layui.use(['form', 'table', 'util', 'config', 'admin', 'formSelects'], function () {
var form = layui.form;
var table = layui.table;
var config = layui.config;
var layer = layui.layer;
var util = layui.util;
var admin = layui.admin;
var formSelects = layui.formSelects;
//渲染表格
table.render({
elem: '#role-table',
url: 127.0.0.1 + '/roles',
where: {
access_token: config.getToken().access_token
},
page: true,
cols: [[
{type: 'numbers'},
{field: 'id', sort: true, title: 'ID',width: 80},
{field: 'name', sort: true, title: '角色名'},
{field: 'systemName', sort: true, title: '所属系统'},
{field: 'code', sort: true, title: 'Code'},
{
field: 'createTime', sort: true, templet: function (d) {
return util.toDateString(d.createTime);
}, title: '创建时间'
},
{field: 'center',toolbar:'#role-table-bar', title: '操作',width: 250}
]]
});
});
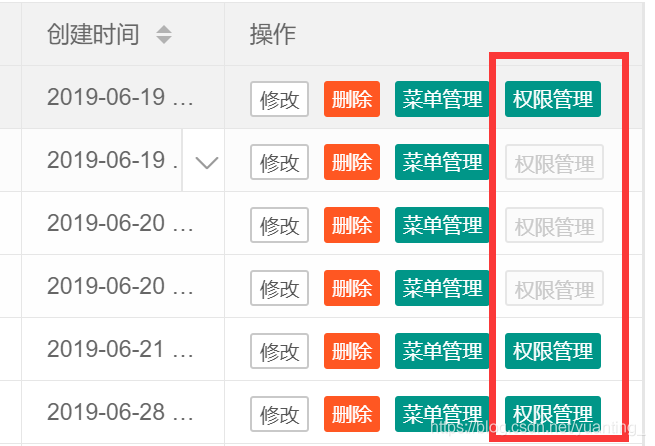
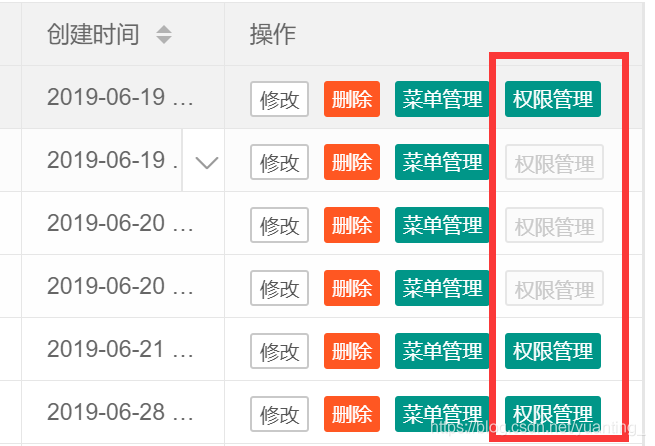
效果图

这种直接在表格field判断也可以
treetable.render({
treeColIndex: 1,
treeSpid: -1,
treeIdName: 'id',
treePidName: 'parentId',
elem: '#menus-table',
url: config.base_server + 'api-user/menus/findAlls',
where: {
access_token: config.getToken().access_token
},
page: false,
cols: [[
{type: 'numbers'},
{field: 'name', minWidth: 200, title: '菜单名称'},
{field: 'systemName', title: '所属系统'},
{field: 'url', title: '菜单路由'},
{field: 'path', title: '菜单URL'},
{field: 'css', align: 'center', title: '样式'},
{field: 'sort', width: 80, align: 'center', title: '排序号'},
{
field: 'isMenu', width: 80, align: 'center', templet: function (d) {
if (d.isMenu == 2) {
return '<span class="layui-badge layui-bg-gray">按钮</span>';
}
if (d.parentId == -1) {
return '<span class="layui-badge layui-bg-blue">目录</span>';
} else {
return '<span class="layui-badge-rim">菜单</span>';
}
}, title: '类型'
},
{templet: '#menus-state', width: 120, align: 'center', title: '操作'}
]]
});
cs