目录
- 一.环境介绍
- 二.搭建API
- 2.1使用vs2019新建一个API项目
- 2.2安装Swagger
- 2.3配置Swagger
- 2.4设置生成的API文档
- 三.发布API
- 四.启动项目
- 五.总结
一.环境介绍
1..net开发环境:asp.net core 3.1
2.Linux环境:CentOS Linux release 7.9.2009 (Core)
3.Swagger: Swashbuckle.AspNetCore6.0
4.开发工具:VS2019,xShell7,xFtp7
二.搭建API
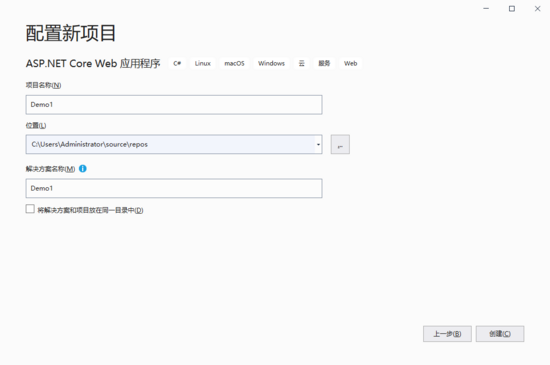
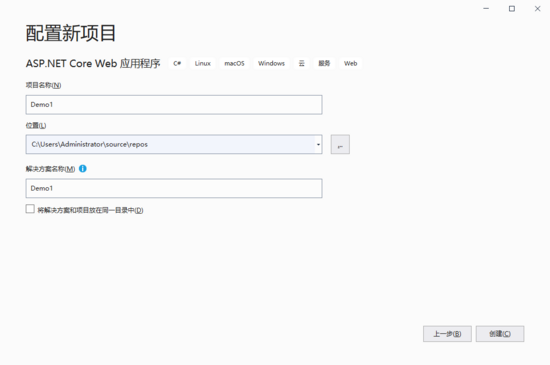
2.1使用vs2019新建一个API项目

2.2安装Swagger
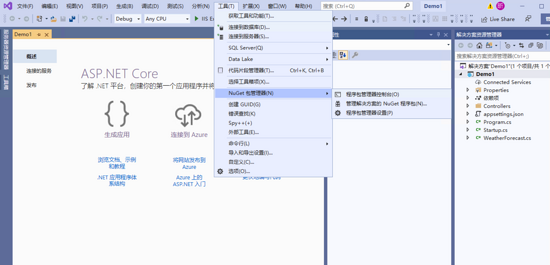
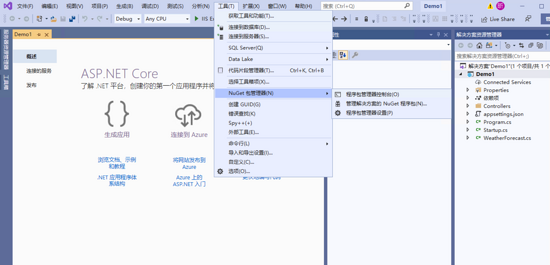
选择上面的工具--》NuGet包管理器--》管理解决方案的管理包

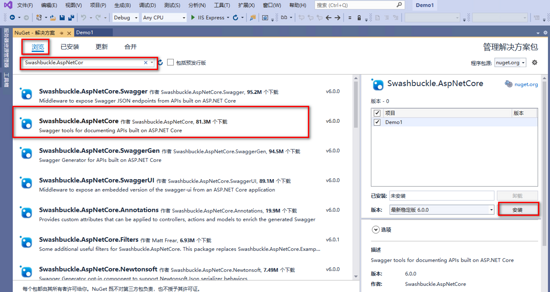
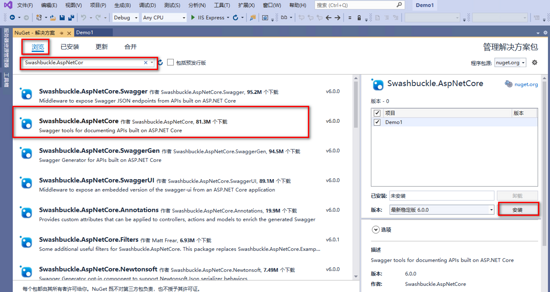
搜索Swashbuckle.AspNetCore,并安装即可

2.3配置Swagger
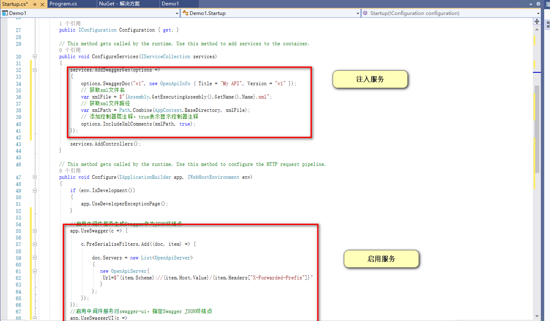
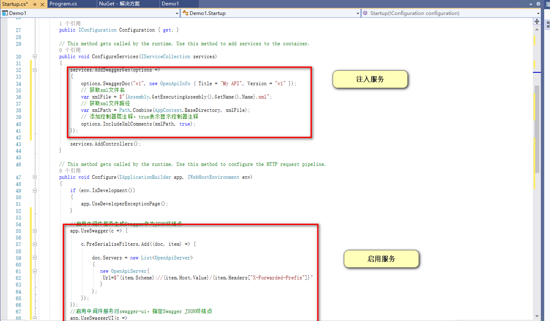
找到项目的中Startup.cs 文件,修改内容如下:

代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
// 获取xml文件名
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
// 获取xml文件路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
// 添加控制器层注释,true表示显示控制器注释
options.IncludeXmlComments(xmlPath, true);
});
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//启用中间件服务生成Swagger作为JSON终结点
app.UseSwagger(c=> {
c.PreSerializeFilters.Add((doc,item)=> {
doc.Servers = new List<OpenApiServer>
{
new OpenApiServer{
Url=$"{item.Scheme}://{item.Host.Value}/{item.Headers["X-Forwarded-Prefix"]}"
}
};
});
});
//启用中间件服务对swagger-ui,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.ShowExtensions();
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.DocExpansion(DocExpansion.None);
c.RoutePrefix = string.Empty; //如果跟目录显示SwaggerUI加上这句
});
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
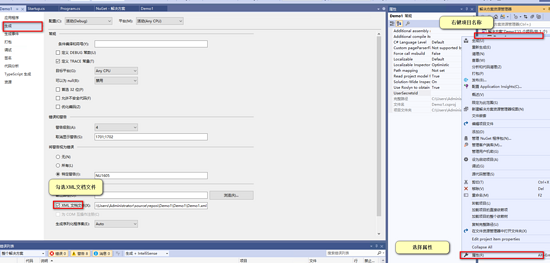
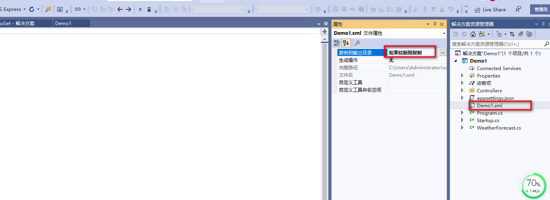
2.4设置生成的API文档

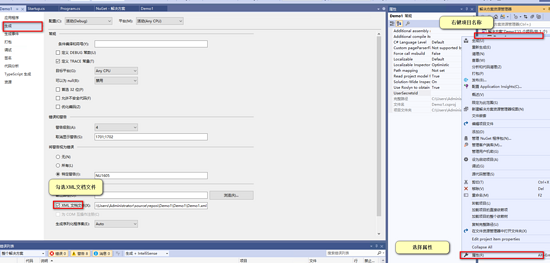
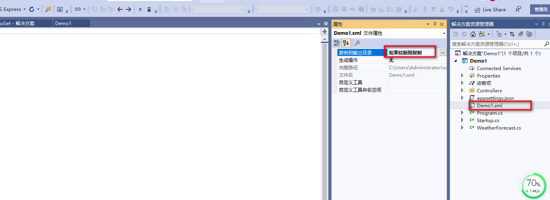
首先启动项目,之后会生成一个Demo1.xml文件,如下图所示,单击文件Demo.xml文件,修改复制到输出目录: 如果较新则复制

三.发布API
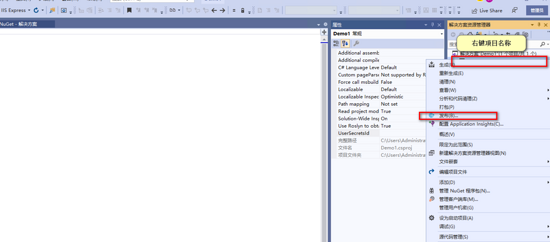
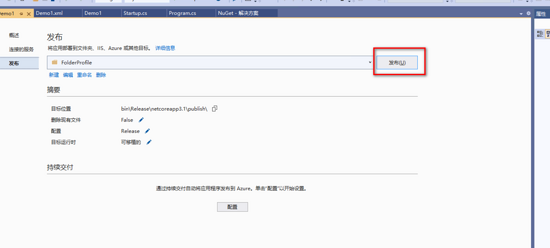
3.1发布程序
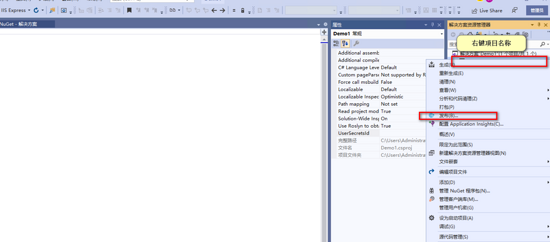
选择项目名称,右键选择发布

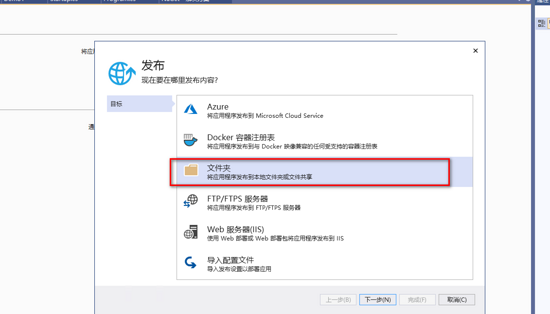
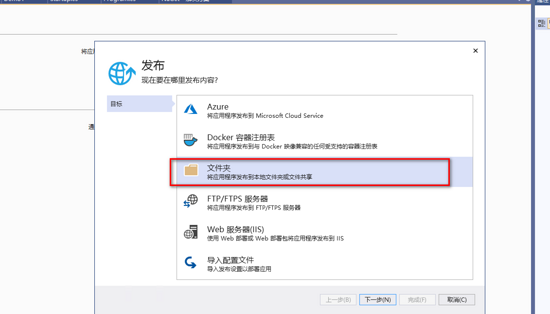
选择文件夹,之后选择下一步,选择完成即可。

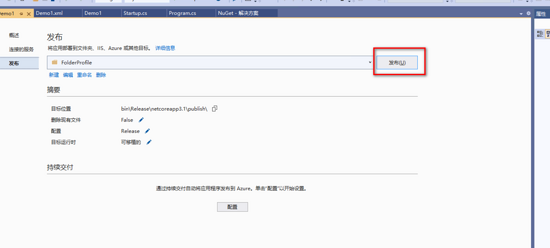
点击发布按钮即可

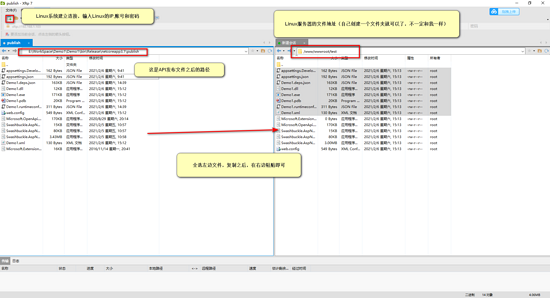
3.2上传程序
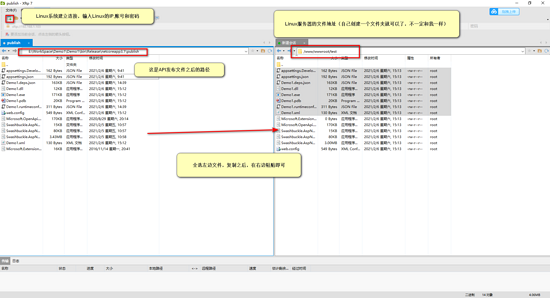
使用Xftp软件,把本地发布的文件上传到Linux系统中

到此,API已经创建,也上传到服务器了。
四.启动项目
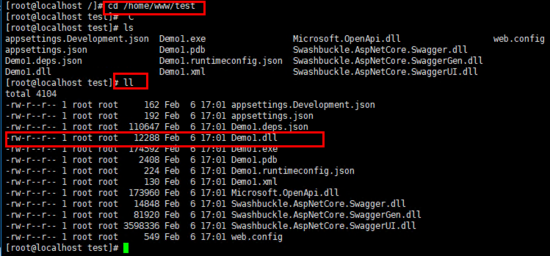
使用Xshell工具,连接到我们的Linux操作系统,使用cd path 命令进入到之前上传的文件夹中。
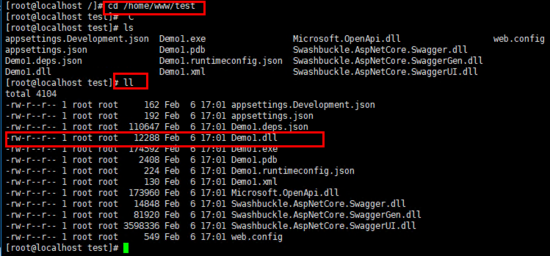
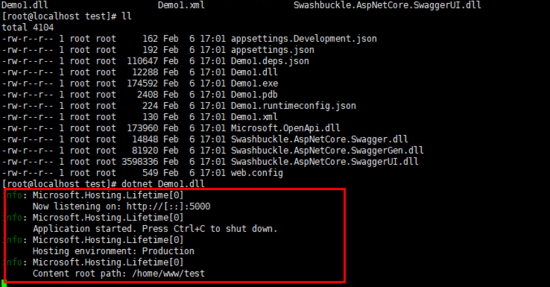
进入目录:cd /home/www/test
查看文件列表:ls

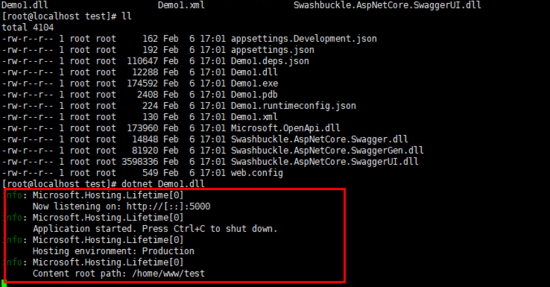
输入命令:dotnet Demo1.dll,如下图所示,这是成功的在Linux中启动了我们发布的API项目。

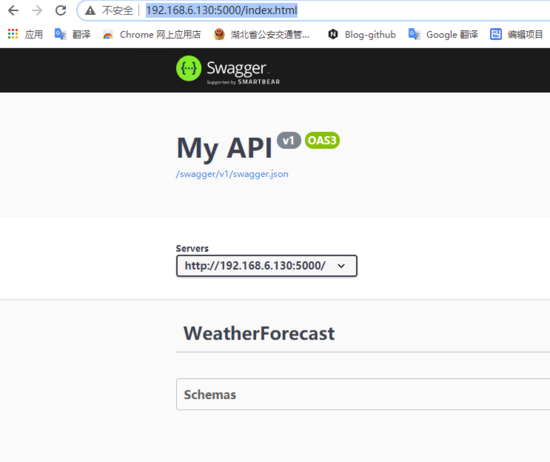
192.168.6.130:把你Linux的IP替换我的这个192.168.6.130,在访问
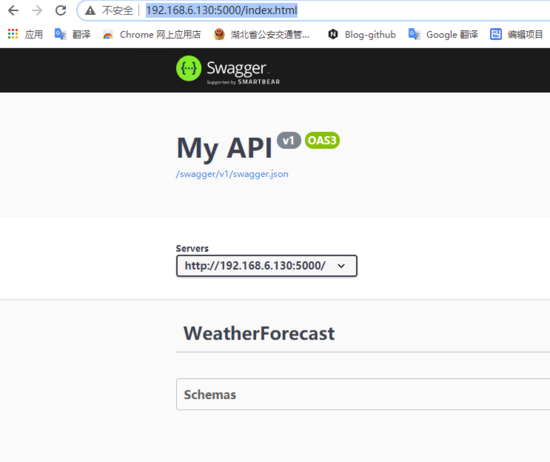
在你的浏览器中输入:http://192.168.6.130:5000/index.html

到此,我们就完成一个Asp.net core发布的API,部署到Linux系统中,成功启动运行。
五.总结
通过如上操作,也只是简单粗糙的在Linux中启动WebApi,让我学习了.net core也是可以跨平台的,也是总结一下踩坑的经验,比如说部署Api中如果有Swagger,正常的部署是无法访问,需要修改配置西信息查看2.3 Swagger配置,后面计划继续深入,把API部署到Dokcer中,使用nginx来实现反向代理。虽然这些在工作中完全用不到,就是想学习了解,这个技术能帮我解决什么问题,只能了解更多,遇到问题才能有多个解决方法。加油,干饭人!
jsjbwy