微信小程序:简单计算器,供大家参考,具体内容如下
对于才接触小程序不久的人来说,想要直接上手一个实用性强的项目难度很大,想要快速熟悉小程序的使用,我们可以先尝试着做一个简单的计算器。
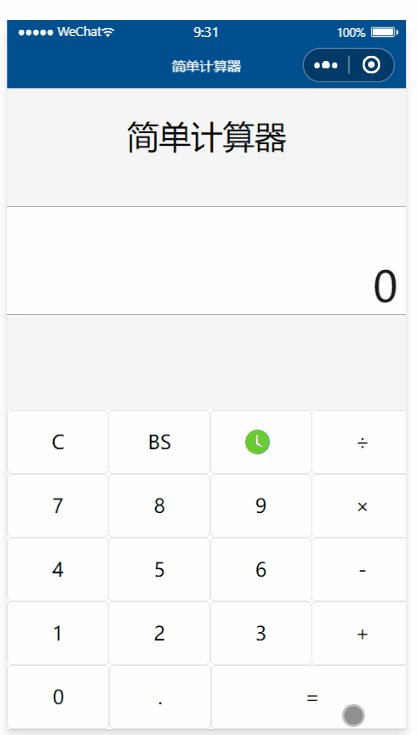
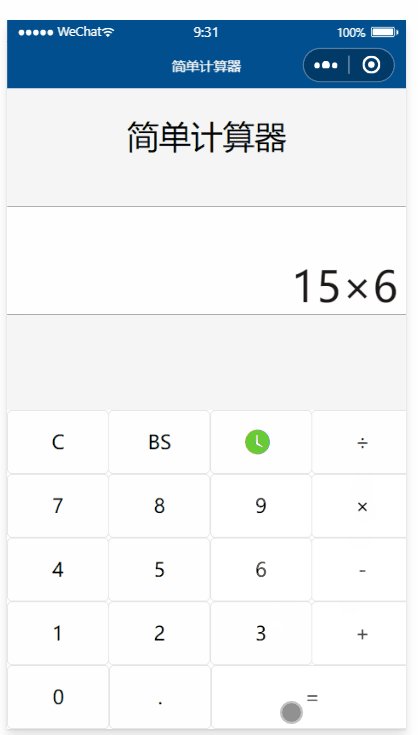
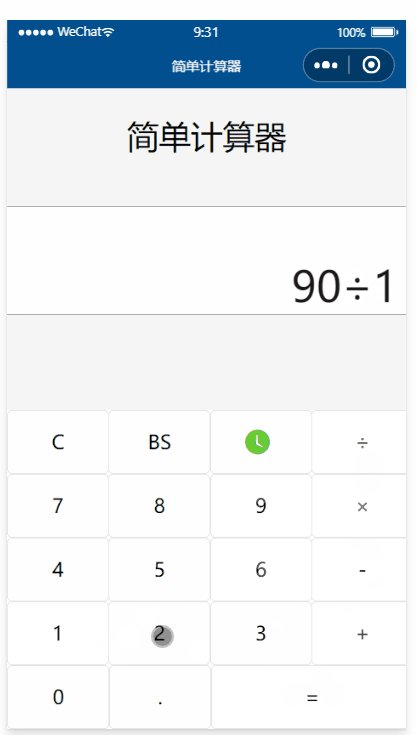
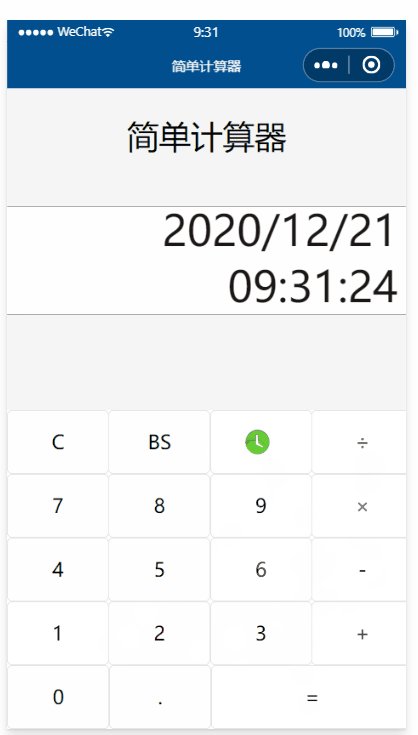
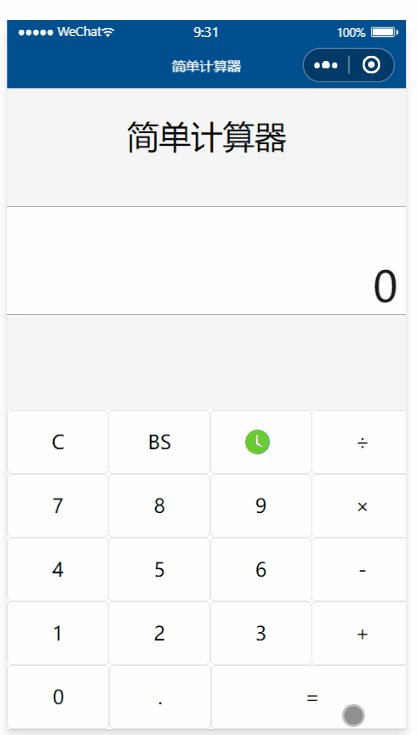
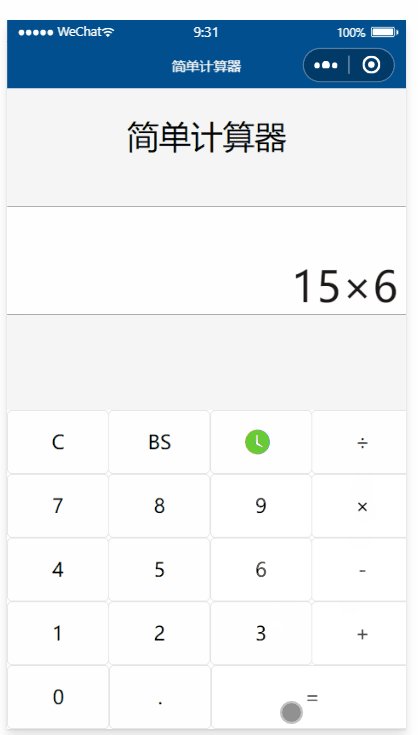
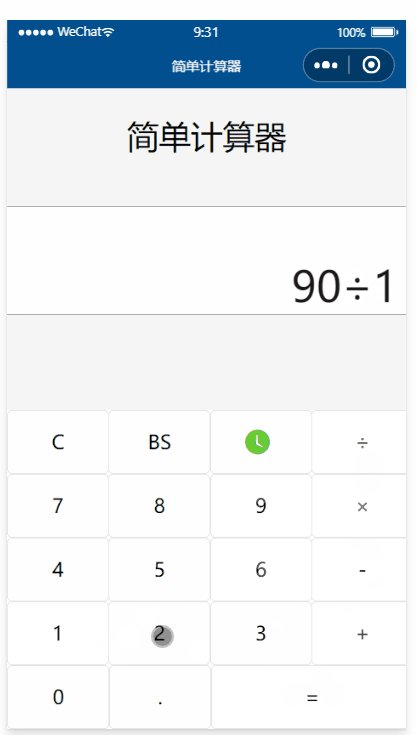
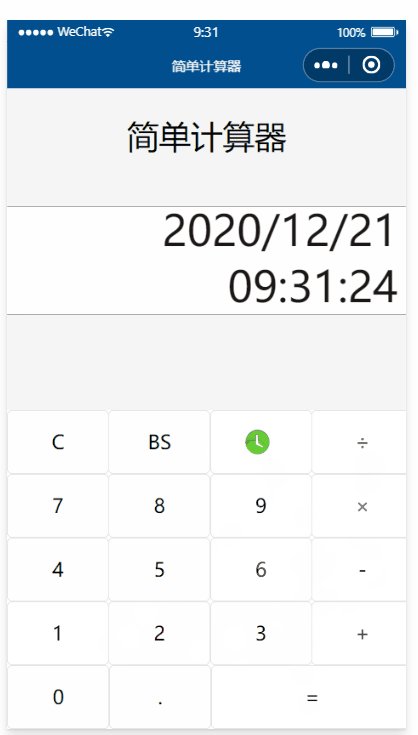
运行截图

计算器对于界面美观的要求并不高,只是一些view以及button控件的组合,所以并不需要在界面上费很多功夫。重要的是逻辑层,之所以选择计算器作为上手的第一个项目,因为计算器的逻辑可简可繁,完全可以适应新手对小程序的掌握程度。
主要代码
js:
Page({
data: {
result:"0",
id1:"clear",
id2:"back",
id3:"time",
id4:"div",
id5:"mul",
id6:"sub",
id7:"add",
id8:"dot",
id9:"eql",
id10:"num_0",
id11:"num_1",
id12:"num_2",
id13:"num_3",
id14:"num_4",
id15:"num_5",
id16:"num_6",
id17:"num_7",
id18:"num_8",
id19:"num_9",
buttonDot:false,
is_time:false
},
clickButton: function (e) {
console.log(e);
var buttonVal = e.target.id;
var res = this.data.result;
if(this.data.is_time==true){
res=0
}
var newbuttonDot=this.data.buttonDot;
var sign;
if (buttonVal >= "num_0" && buttonVal <= "num_9") {
var num=buttonVal.split('_')[1];
if (res == "0" || ((res.length-0) -(length-1)) == "=") {
res = num;
}
else {
res = res + num;
}
}
else{
if(buttonVal=="dot")
{
if(!newbuttonDot)
{
res = res + '.';
}
}
else if(buttonVal=="clear")
{
res='0';
}
else if(buttonVal=="back")
{
var length=res.length;
if(length>1)
{
res=res.substr(0,length-1);
}
else{
res='0';
}
}
else if (buttonVal == "div" || buttonVal == "mul" || buttonVal == "sub" || buttonVal == "add")
{
if(res.length){}
else{
res=JSON.stringify(res)
}
var is_sign=res.substr(res.length-1,res.length)
if(is_sign=="+"||is_sign=="-"||is_sign=="×"||is_sign=="÷"){
res=res.substr(0,res.length-1);
}
switch(buttonVal){
case "div":
sign ='÷';
break;
case "mul":
sign ='×';
break;
case "sub":
sign='-';
break;
case "add":
sign='+';
break;
}
if(!isNaN(res.length))
{
res.length-1;
res=res+sign;
}
}
}
this.setData({
is_time:false,
result: res,
buttonDot:newbuttonDot,
});
},
equal: function(e){
var str=this.data.result;
var item= '';
var strArray = [];
var temp=0;
for(var i=0;i<=str.length;i++){
var s=str.charAt(i);
if((s!='' && s>='0' && s<='9') || s=='.'){
item=item+s;
}
else{
strArray[temp]=item;
temp++;
strArray[temp]=s;
temp++;
item='';
}
}
if(isNaN(strArray[strArray.length-1]))
{
strArray.pop();
}
var num;
var res=strArray[0]*1;
for(var i=1;i<=strArray.length;i=i+2){
num=strArray[i+1];
switch(strArray[i]){
case "-":
res = (res-0)- (num-0);
break;
case "+":
res = (res-0) + (num-0);
break;
case "×":
res = (res-0)* (num-0);
break;
case "÷":
if(num!='0')
{
res = (res-0)/ (num-0);
}
else
{
res ='∞';
break;
}
break;
}
}
this.setData({
result:res,
});
},
time:function(e){
var util=require("../../utils/util.js");
var time=util.formatTime(new Date());
this.setData({
result:time,
is_time:true
});
}})
wxml
<!--index.wxml-->
<view class="project_name">简单计算器</view>
<view class="screen_content">
<view class="screen">{{result}}</view>
</view>
<view class="content">
<view class="buttonGroup">
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">C</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">BS</button>
<button bindtap="time" class="buttonitem color" hover-class="shadow">
<icon type="waiting" color="#66CC33"></icon>
</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">÷</button>
</view>
<view class="buttonGroup">
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">7</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">8</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">9</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">×</button>
</view>
<view class="buttonGroup">
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">4</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">5</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">6</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">-</button>
</view>
<view class="buttonGroup">
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">1</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">2</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">3</button>
<button bindtap="clickButton" class="buttonitem color" hover-class="shadow">+</button>
</view>
<view class="buttonGroup">
<button bindtap="clickButton" class="buttonitem1 color" hover-class="shadow">0</button>
<button bindtap="clickButton" class="buttonitem1 color" hover-class="shadow">.</button>
<button bindtap="equal" class="equal" hover-class="shadow">=</button>
</view>
</view>
wxss:
/**index.wxss**/
page{
background: #f5f5f5;
}
.project_name{
position:absolute;
top:25px;
width:100%;
text-align: center;
font-size: 30px;
}
.screen_content{
position: fixed;
color: #1b1717;
background: #fff;
font-size: 40px;
bottom: 390px;
text-align: right;
height:100px;
width: 100%;
word-wrap: break-word;
border-top:1px solid #a8a8a8;
border-bottom:1px solid #a8a8a8;
}
.screen{
position: absolute;
font-size: 40px;
text-align: right;
bottom:0px;
width: 96%;
left:2%;
word-wrap: break-word;
}
.content{
position: fixed;
bottom: 0;
}
.buttonGroup{
display: flex;
flex-direction: row;
}
.buttonitem{
text-align: center;
line-height: 120rpx;
width: 25%;
border-radius: 0;
}
.buttonitem1{
width: 192rpx;
text-align: center;
line-height: 120rpx;
border-radius: 0;
}
icon{
position: absolute;
top: 20%;
left: 67rpx;
}
.color{
background: #fff;
}
.equal{
width: 380rpx;
text-align: center;
line-height: 120rpx;
border-radius: 0;
background: #fff;
}
.shadow{
background: #e9ebe9;
}
后记
我这里只是对加减程进行了粗略的处理,但是这样的一个计算器也已经具备了初步的功能,随着我们掌握程度的加深,我们还可以添加平方,开方等更复杂的功能,从而熟练掌握小程序的开发。
jsjbwy