情景复现
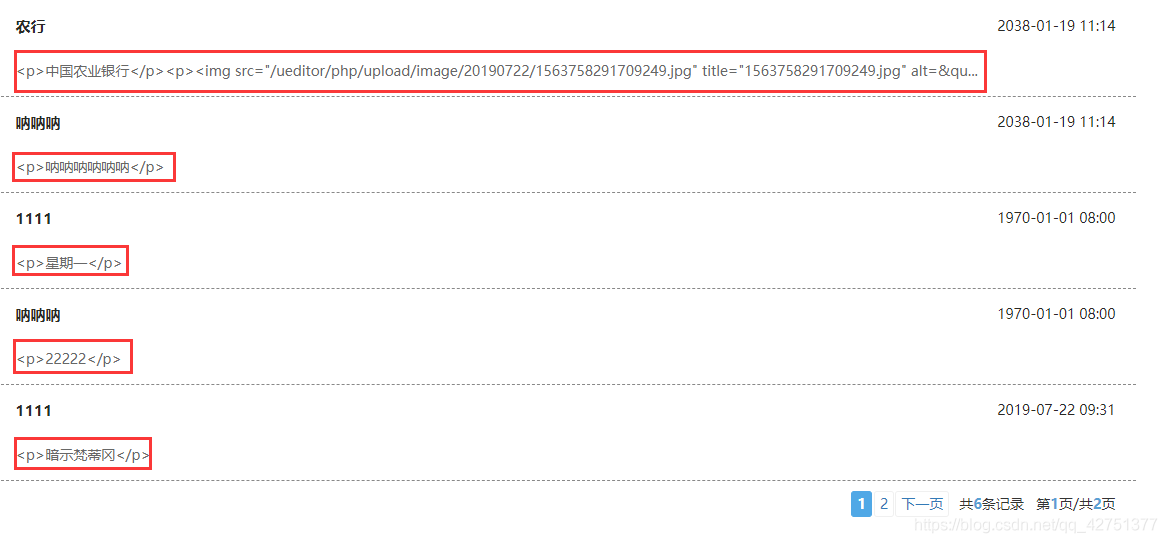
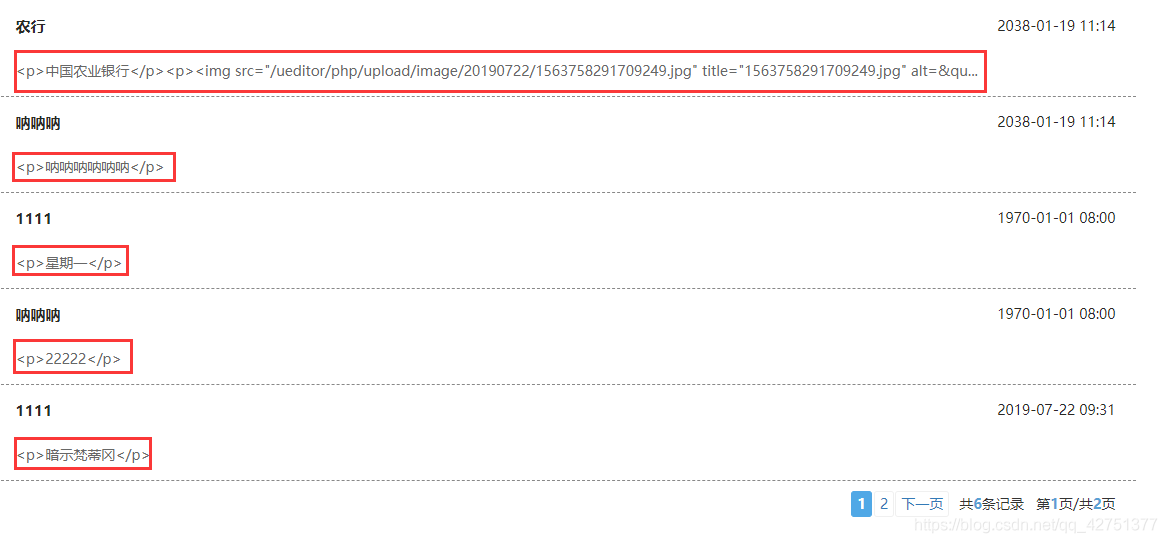
? ? ? ? 富文本编辑器将数据存入数据库时带有格式,从数据库取出后被当成string处理,展示到页面时无法正常解析,会带着各种标签。如图:
? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ?
处理后
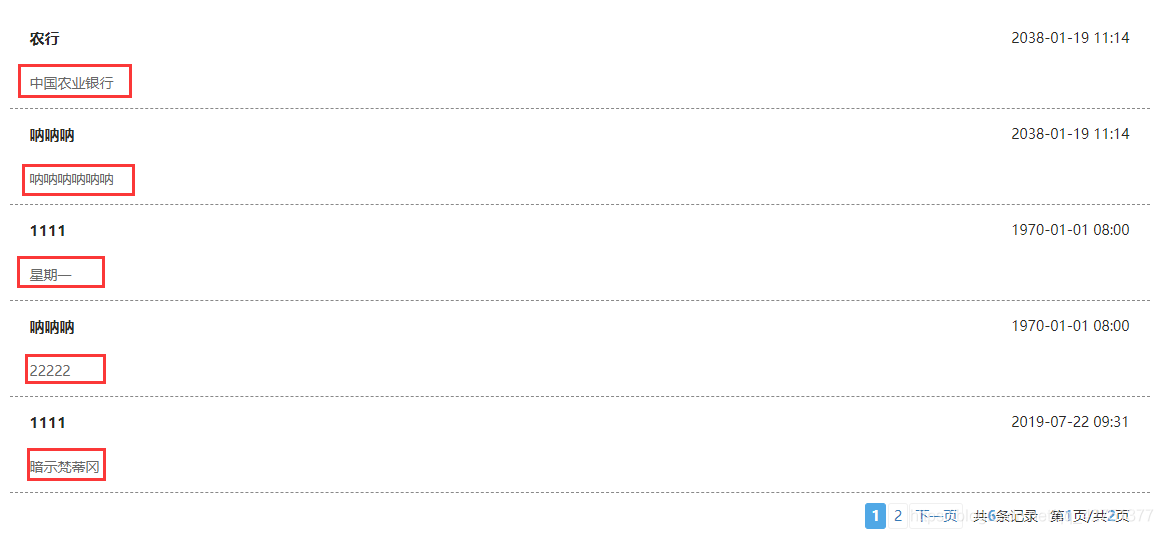
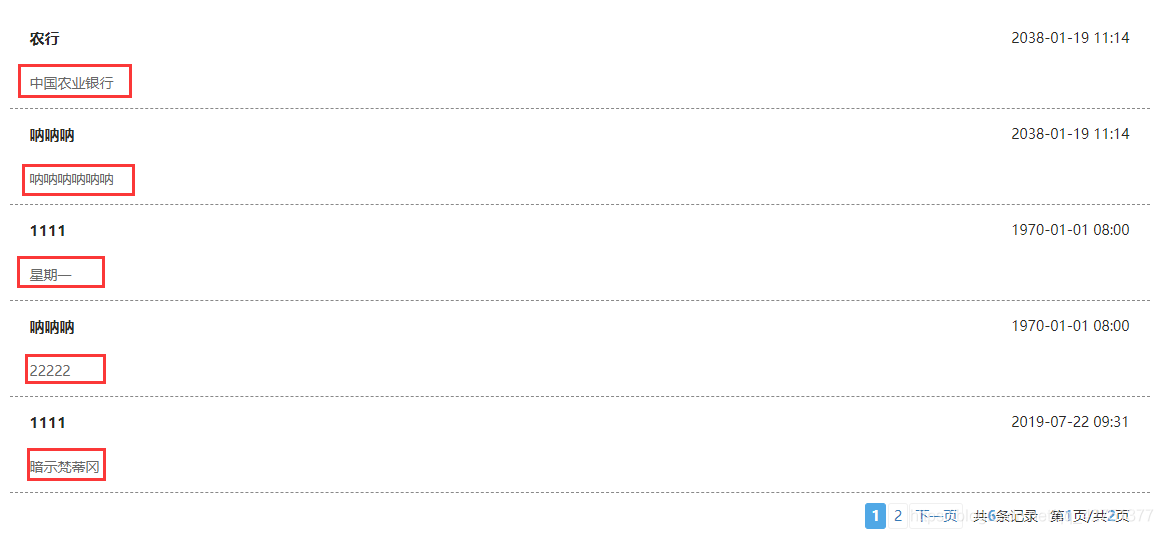
? ? ? ? 如图:
? ? ? ? ? ? ? ? ?
解决过程
? ? ? ? 通过js或jq获取其中的文本,处理后重新为文本赋值。
$(function(){
var a = $(".news_abstract").text(); //news_abstract为p标签的class值
$(".news_abstract").html(a);
});
?
我有话说
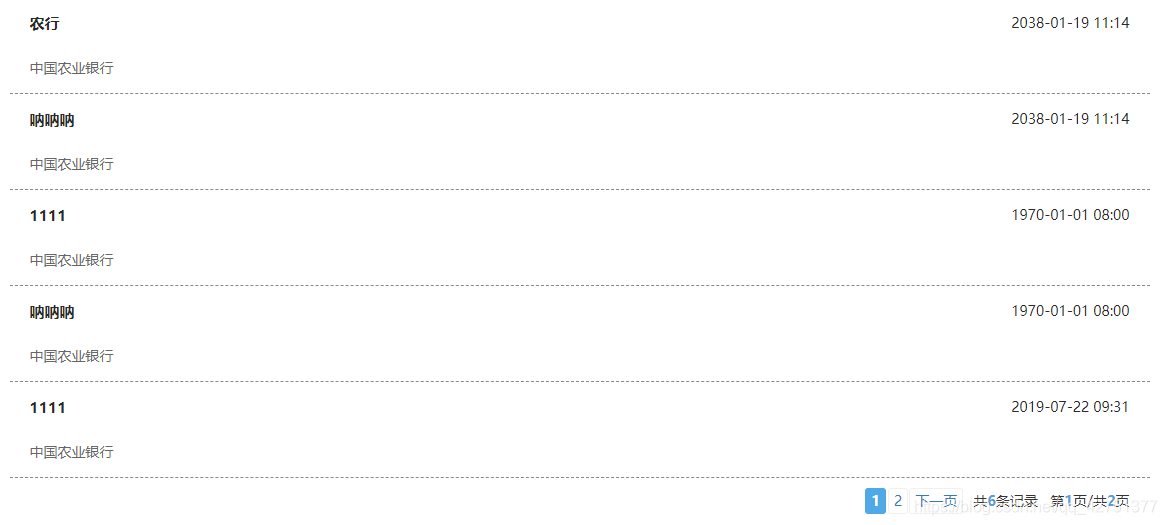
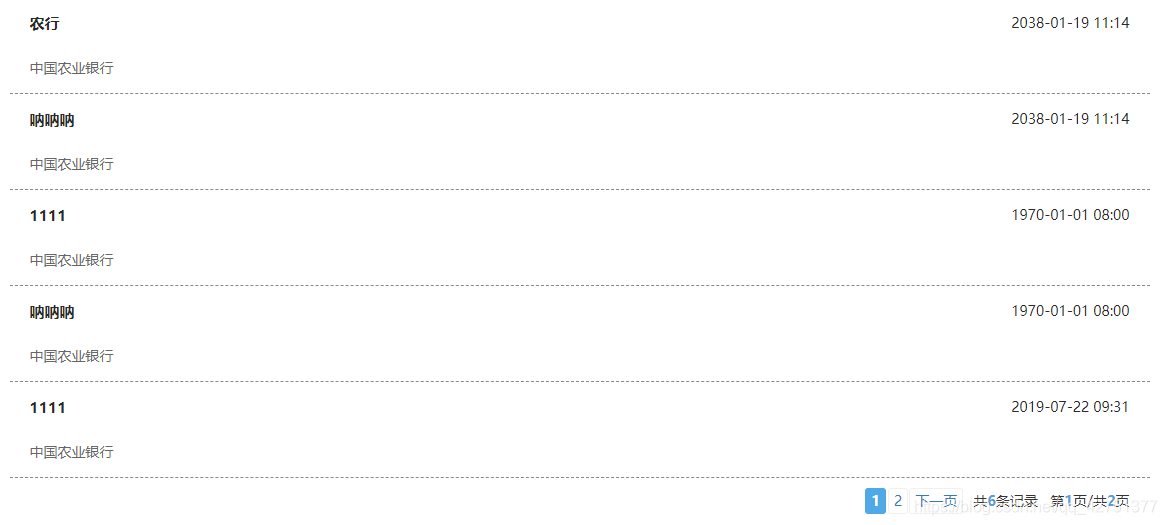
? ? ? ? 本人这里是要实现新闻页面,展示主要用的volist标签来实现的,但通过此方法会将所有的文章内容都变成一样的,如图:
? ? ? ? ? ? ? ? ??
? ? ? ? 所以最终为每个内容p标签加上了唯一的属性值,且因我设置的分页为每页显示5条,所以将js循环执行5遍,若你需要实现的功能与我相似,希望我的功能实现方式可以对你有所帮助。
下面是我的html与js:
<volist name='news' id='vo'>
<div class="news">
<a href="#"><p class="news_title">{$vo.title}</p></a>
<a href="#"><p class="news_time">{$vo.addtime|date='Y-m-d H:i',###}</p></a>
<a href="#"><p class="news_abstract" data-id="{$i}">
<!-- 控制显示字数 -->
<if condition="mb_strlen($vo['content'],'utf-8') egt 160">{$vo.content|\\Org\\Util\\String::msubstr=0,160}
<else/> {$vo.content}</if>
</p></a>
</div>
<hr>
</volist>
<!-- $page输出分页 -->
<div class="pages">{$pages}</div>
<script>
$(function(){
for (var i = 5; i >0; i--) {
var a = $(".news_abstract[data-id="+i+"]").text();
$(".news_abstract[data-id="+i+"]").html(a);
}
});
</script>
?
?
?
?
cs