计算机的设计
以盖房子类比,必须定义这个房子有多长、多宽,每一块面积如何规划,例如哪里是卫生间、哪里是饭厅、哪里是卧室。将这些定义好,网页也就有了最基本的样子。总之,HTML 就是用来布局网页中的每一个元素的。
CSS 中的“样式”就是指外观。还以盖房为例,定义好了各个空间,房子也盖起来了,但还要装修,例如给客厅贴壁纸、给卧室铺地板。CSS 就是起装修作用的,要和 HTML —起配合使用。
JavaScript 是一种脚本语言,它在网页中的作用是控制 HTML 中的每一个元素,有时要删除元素,有时要添加新元素。
大家可能遇到过这样的场景:单击网页上的一个按钮,会有一个网页上从没有过的元素显示出来,这就是利用 JavaScript 实现的。
房子已经装修好,贴上了墙纸,铺上了地板,桌子、板凳、沙发都已经摆好,一切都很完美。可是,一个有生活情趣的住户时常要买些新家具,或者把茶几换个位置,这时,移动、添加、减少物件就只能靠 JavaScript 实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算器2</title>
<script src="jquery-1.9.1.min.js">
</script>
<script>
function fun(type){
var num1=jQuery("#num1");
var num2=jQuery("#num2");
if(type==1){
if(num1.val()==""||num2.val()==""){
alert("请输入数字");
num1.focus();
return false;
}
jQuery("#num3").val(parseInt(num1.val())+parseInt(num2.val()));
}else if(type==2){
if(num1.val()==""||num2.val()==""){
alert("请输入数字");
num1.focus();
return false;
}
jQuery("#num3").val(parseInt(num1.val())-parseInt(num2.val()));
}else if(type==3){
if(num1.val()==""||num2.val()==""){
alert("请输入数字");
num1.focus();
return false;
}
jQuery("#num3").val(parseInt(num1.val())*parseInt(num2.val()));
}else{
if(confirm("是否清空?"));
num1.val("");
num2.val("");
}
}
</script>
</head>
<body>
<div style ="font-size:40px;margin-top: 40px;margin-left: 400px;color: blueviolet;">
计算器
</div>
<div style="margin-top: 20px;margin-left: 335px;color: blue;">
数字一:<input id="num1" type="number" placeholder="请输入第一个数字">
</div>
<div style="margin-top: 20px;margin-left: 335px;color: blue;">
数字二:<input id="num2" type="number" placeholder="请输入第二个数字">
</div>
<div style="margin-top: 40px;margin-left: 360px;">
<input type="button" onclick="fun(1)" value="相加">
<input type="button" onclick="fun(2)" value="相减">
<input type="button" onclick="fun(3)" value="相乘">
<input type="button" onclick="fun(4)" value="清空">
<br>
<br>
<input id="num3" type="text" placeholder="计算结果为">
</div>
</body>
</html>
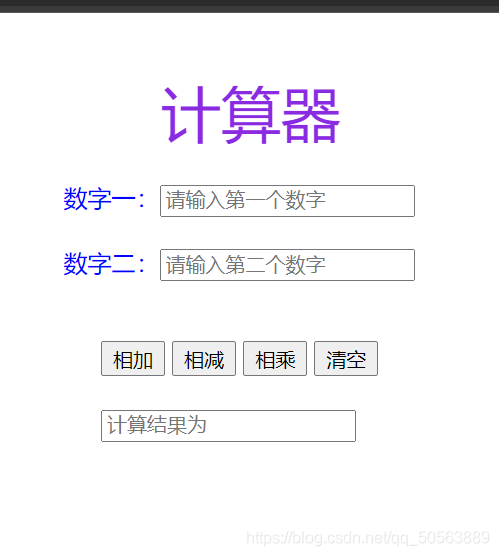
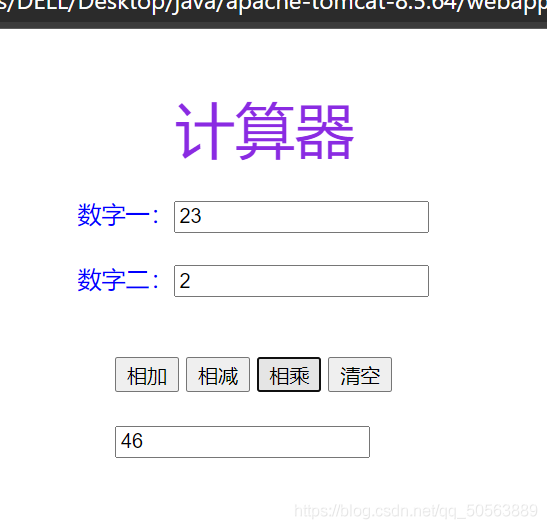
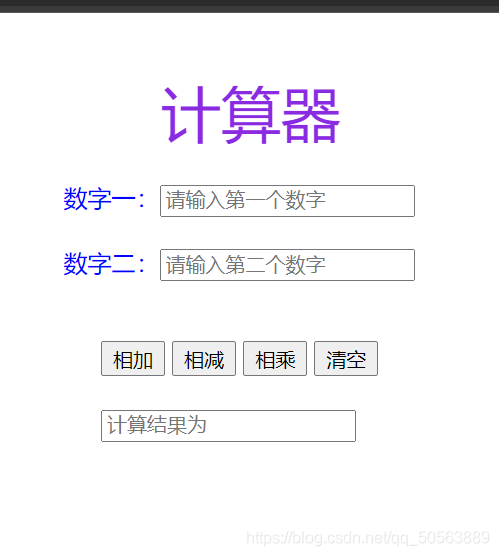
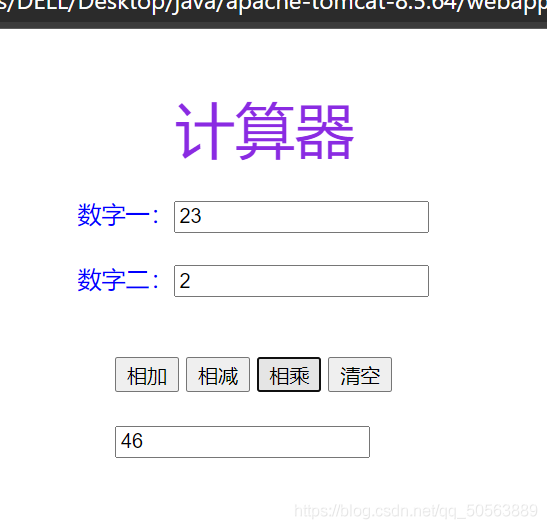
- 结果展示


cs