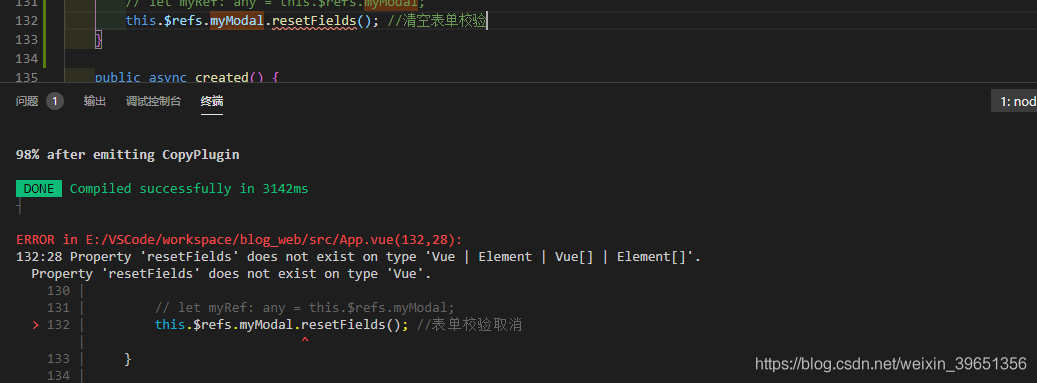
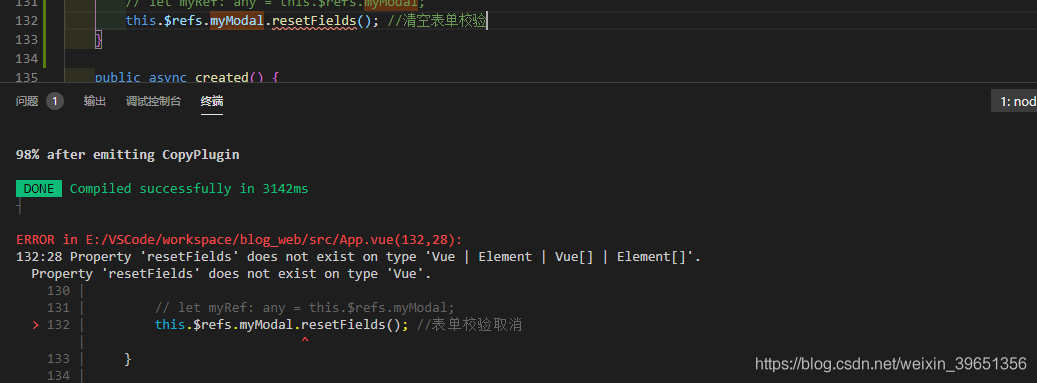
typescript是强类型所致 - typescript不能识别出this.$refs.xx是否含有xx2方法

?
?
方法1 - 任何类型 - 不推荐 - 一劳永逸
let myRef: any = this.$refs.myModal;
myRef.resetFields();
?
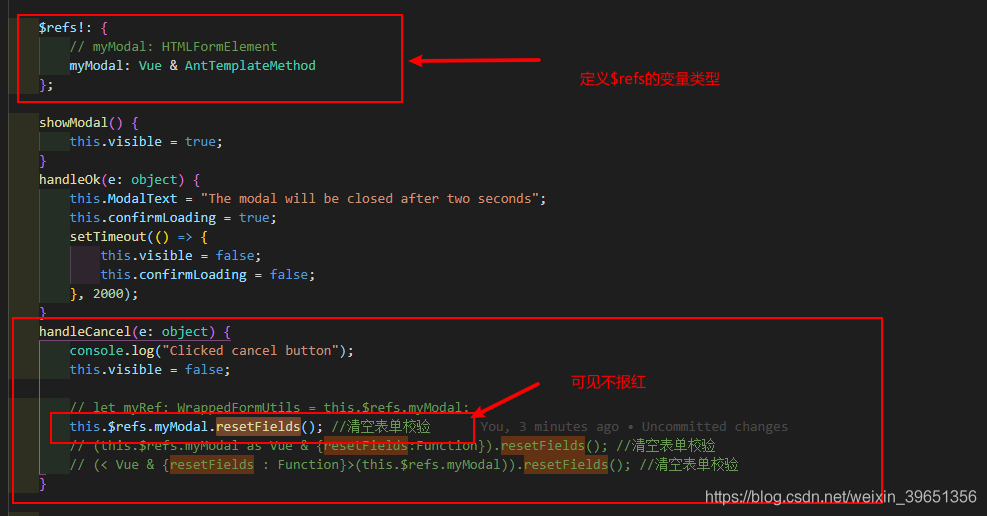
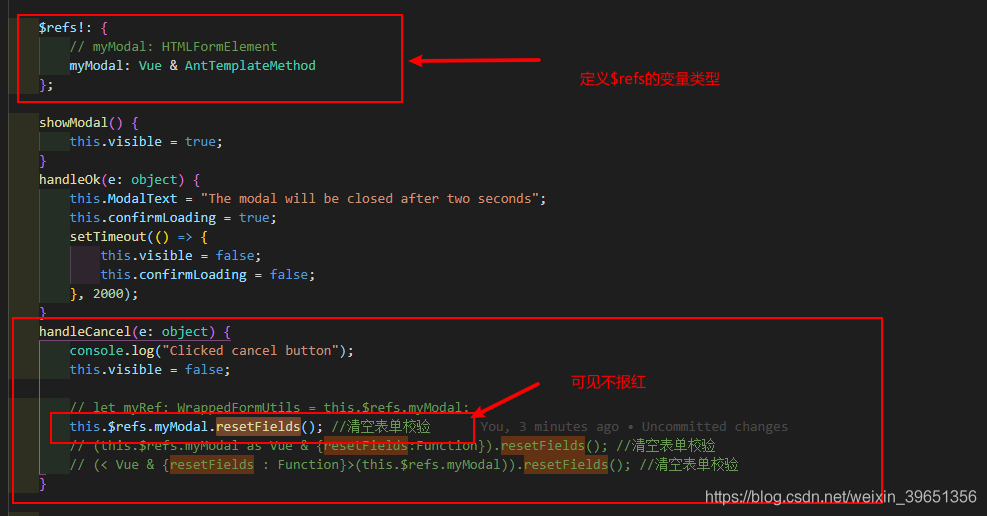
方法2 - HTMLFormElement - 推荐 - 一劳永逸
$refs!: {
myModal: HTMLFormElement
};
handleCancel(e: object) {
this.$refs.myModal.resetFields();
}
?
方法3 - 断言 - 不推荐
(this.$refs.myModal as Vue & {resetFields:Function}).resetFields();
(< Vue & {resetFields : Function}>(this.$refs.myModal)).resetFields();
?
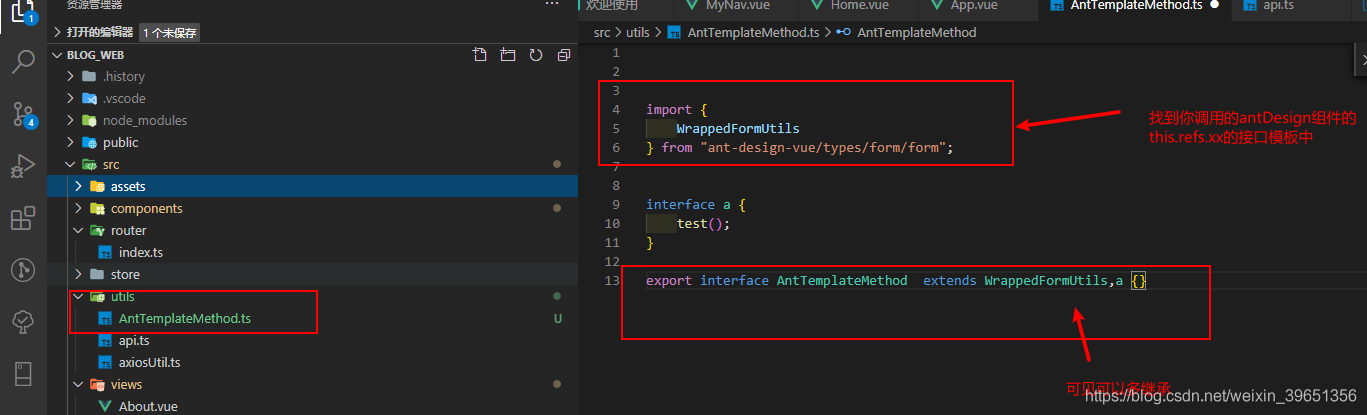
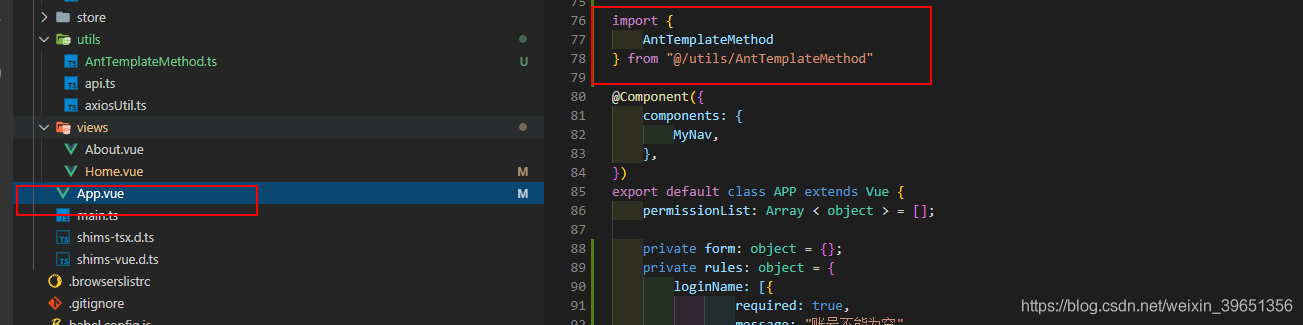
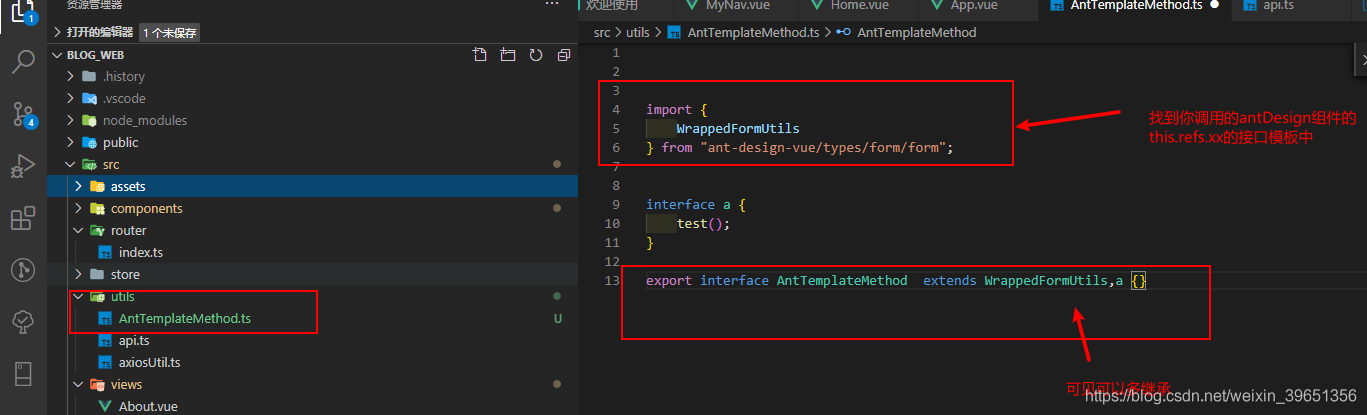
方法4 - 自己继承一个接口模板 - 推荐 - 因为支持多继承 - 在全部Vue组件中通用
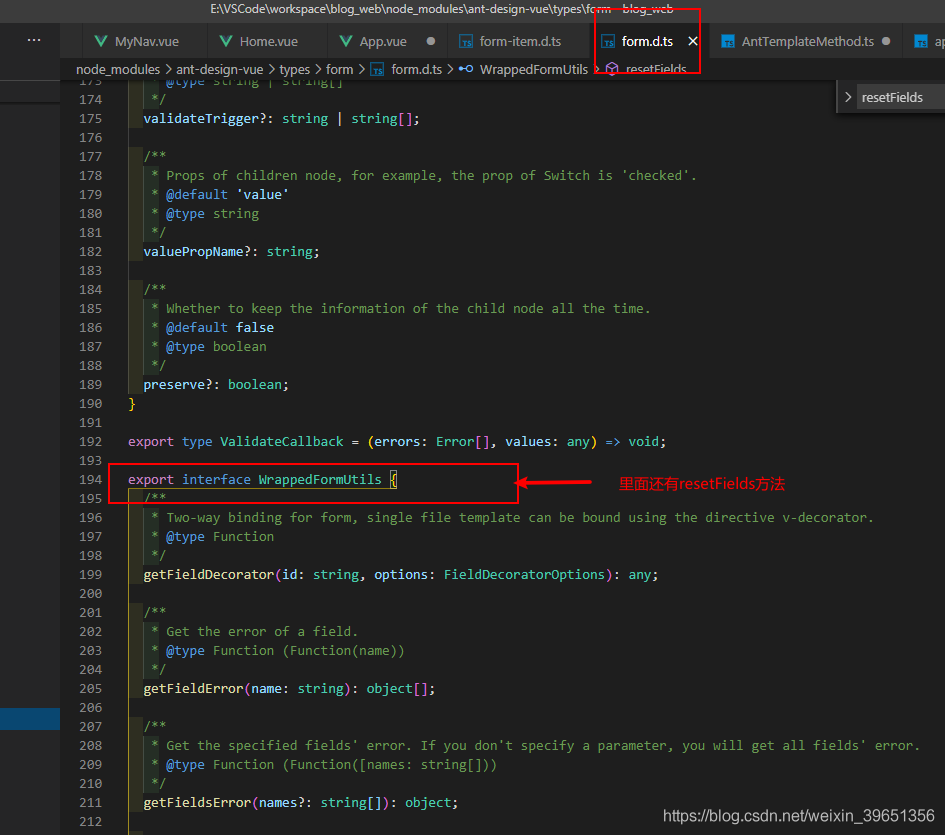
AntTemplateMethod.ts文件中

?
?
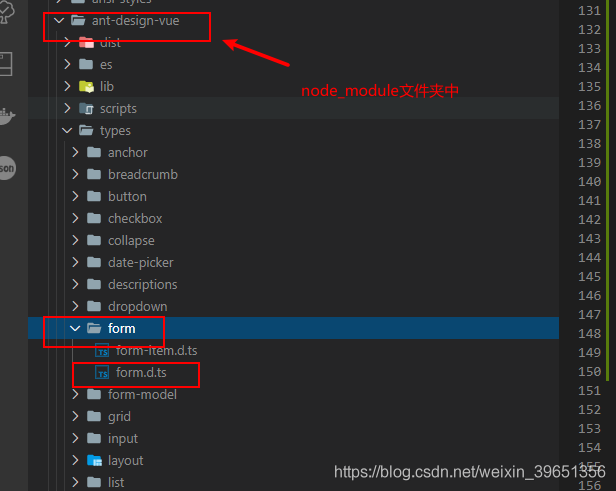
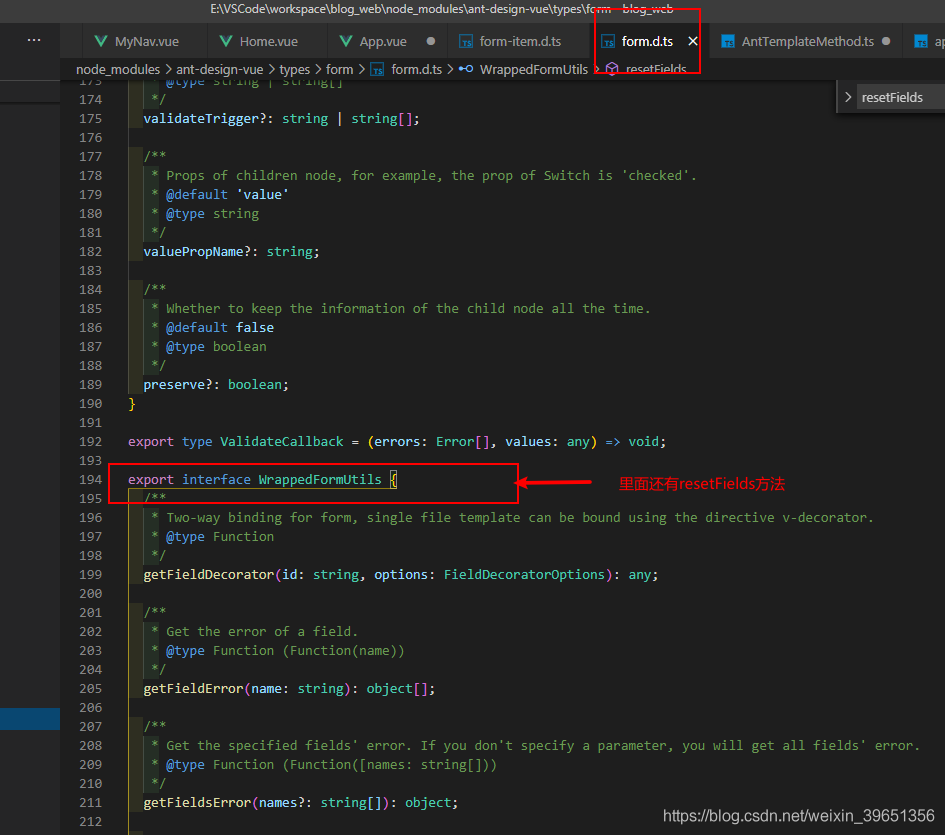
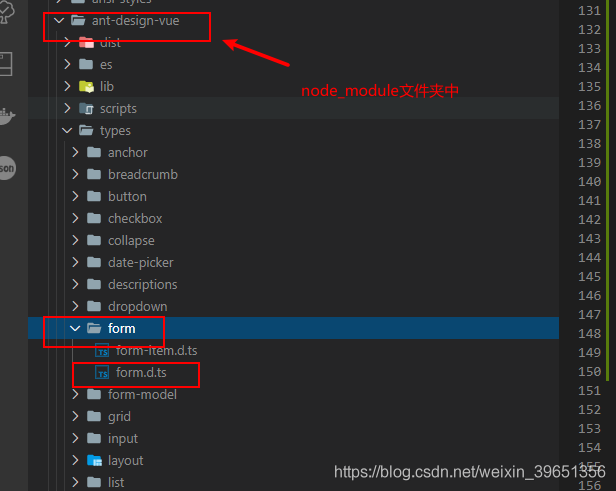
找接口模板


?
?
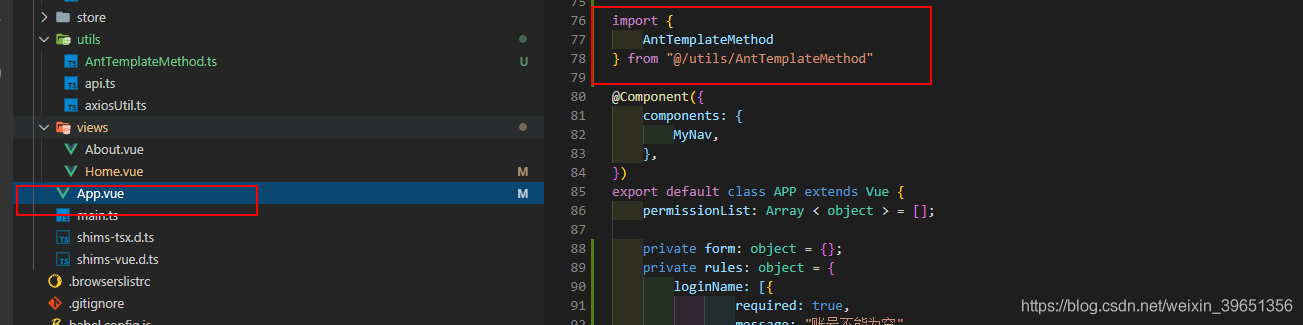
App.vue文件中


cs