今天聊聊关于Swing窗体如何实现在同一个窗体实现不同面板的切换的解决方案,这个问题也是一直困扰了我很久,都快半个多月了,因为我们数据库课设(是做一个 ***系统)要用到Java-Swing创建窗体,而我想实现这样一个功能:就是一个窗体上有几个不同的按钮,和一个主面板,通过点击按钮,切换不同的面板,即显示不同的内容。
这个之前也在百度上找了很多很多的实现方案,但感觉实现方式都不是很理想,这里我做了一个改进的解决方案。实现步骤大体如下:
- 创建一个主窗体JFrame
- 在主窗体上添加一个主显示JPanel
- 在主窗体上添加切换按钮或者在菜单栏上添加按钮也行
- 写要替换显示的JPanel类,直接继承JPanel,这个JPanel类对应的面板大小建议设置和步骤2主显示JPanel的宽和高一致
- 在主窗体类中添加一个CardLayout cardLayout=new CardLayout()成员
- 给主显示JPanel设置步骤5的布局方式
- 创建要替换显示JPanel类的对象,将其添加到主显示JPanel中
- 给对应的按钮添加事件,调用cardLayout.show()方法要选择点击按钮后要切换显示的面板
下面是我做的一个小demo,简单演示一下:?
主窗体类:
package gui2;
import java.awt.BorderLayout;
import java.awt.CardLayout;
import java.awt.EventQueue;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EmptyBorder;
import javax.swing.JButton;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
public class Jrame1 extends JFrame {
private JPanel contentPane;
CardLayout cardLayout=new CardLayout();
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
Jrame1 frame = new Jrame1();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public Jrame1() {
setTitle("demo—同一个窗口不同面板切换");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 450, 300);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JPanel panel = new JPanel();
panel.setBounds(60, 10, 300, 200);
contentPane.add(panel);
// 给主要显示面板添加布局方式
panel.setLayout(cardLayout);
// 创建相应面板类的对象
P1 p1=new P1();
// 将面板添加到住面板中,注意:add()方法里有两个参数,第一个是要添加的对象,第二个给这个对象所放置的卡片
// 起个名字,后面调用显示的时候要用到这个名字
panel.add(p1,"p1");
P2 p2=new P2();
panel.add(p2,"p2");
JButton btnNewButton = new JButton("页面1");
btnNewButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 这里是点击按钮切换不同的页面
// cardLayout.show(参数 1,参数2)方法里面也有两个参数,
// 参数1是表示指明你要在哪个容器上显示,
// 参数2是指明要显示哪个卡片,即你要给出对应卡片的名字
cardLayout.show(panel, "p1");
}
});
btnNewButton.setBounds(70, 220, 97, 23);
contentPane.add(btnNewButton);
JButton btnNewButton_1 = new JButton("页面2");
btnNewButton_1.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
// 同上
cardLayout.show(panel, "p2");
}
});
btnNewButton_1.setBounds(251, 220, 97, 23);
contentPane.add(btnNewButton_1);
}
}
测试面板1:?
package gui2;
import javax.swing.JPanel;
import javax.swing.JLabel;
import java.awt.Font;
import javax.swing.JTextField;
import javax.swing.JButton;
public class P1 extends JPanel {
private JTextField jt1;
/**
* Create the panel.
*/
public P1() {
setLayout(null);
JLabel lblNewLabel = new JLabel("我是页面1 (*^-^)");
lblNewLabel.setFont(new Font("宋体", Font.BOLD, 22));
lblNewLabel.setBounds(34, 26, 233, 69);
add(lblNewLabel);
jt1 = new JTextField();
jt1.setBounds(34, 105, 100, 21);
add(jt1);
jt1.setColumns(10);
JButton btnNewButton = new JButton("提交");
btnNewButton.setBounds(146, 104, 97, 23);
add(btnNewButton);
}
}
测试面板2:
package gui2;
import javax.swing.JPanel;
import javax.swing.JLabel;
import java.awt.Font;
import javax.swing.JButton;
import javax.swing.JTextField;
public class P2 extends JPanel {
/**
* Create the panel.
*/
public P2() {
setLayout(null);
JLabel lblNewLabel = new JLabel("我是页面2 (*^▽^*)");
lblNewLabel.setFont(new Font("Dialog", Font.BOLD, 24));
lblNewLabel.setBounds(23, 10, 245, 94);
add(lblNewLabel);
JTextField jt2 = new JTextField();
jt2.setBounds(42, 114, 206, 21);
add(jt2);
jt2.setColumns(10);
JButton btnNewButton = new JButton("确定");
btnNewButton.setBounds(42, 145, 97, 23);
add(btnNewButton);
}
}
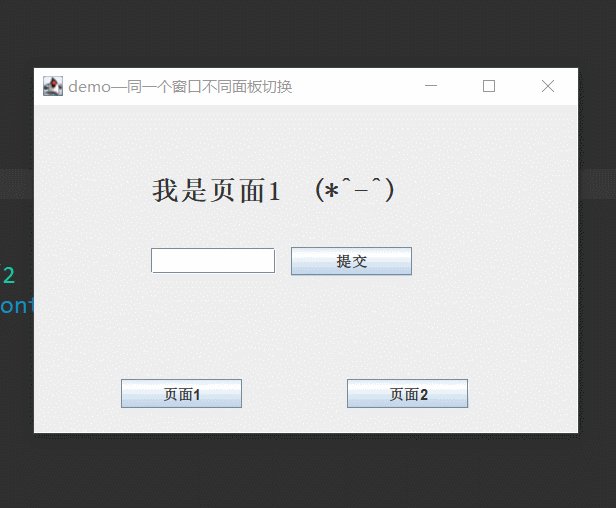
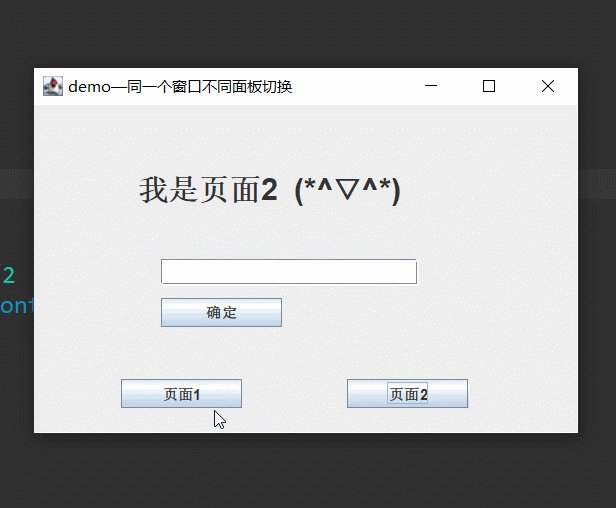
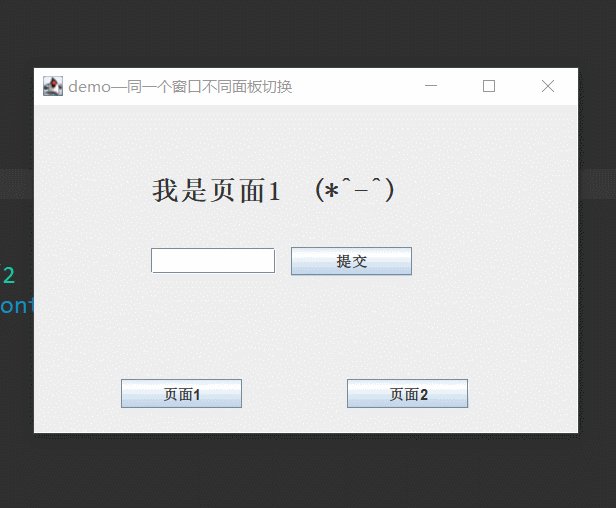
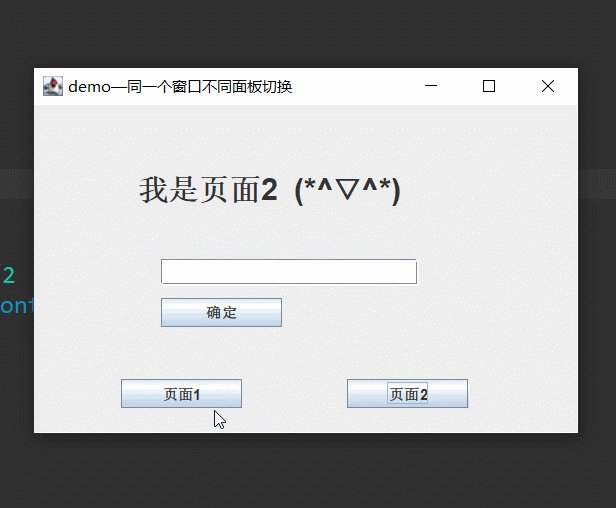
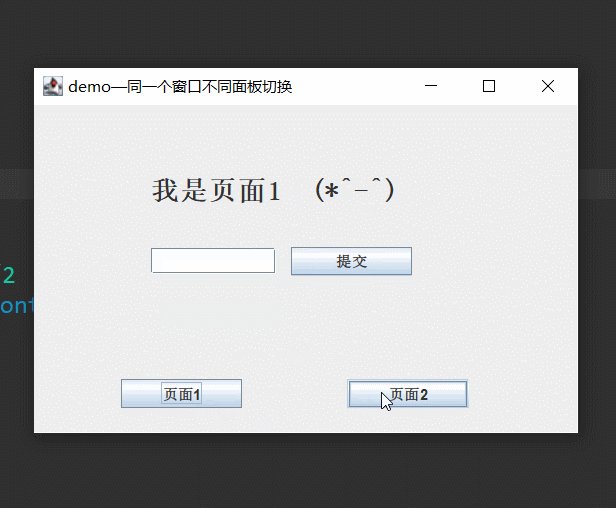
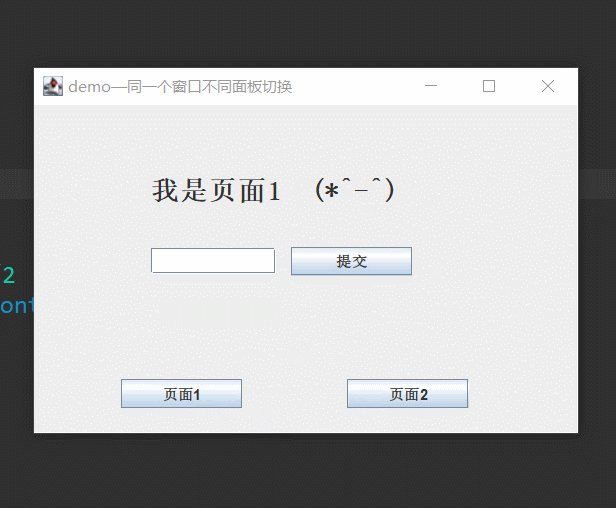
相关效果图:点击下面按钮显示对应的面板内容

?
?
这个实现方式自我感觉还是比较简洁方便的,有兴趣的可以尝试一下,哪有不对,欢迎各路大神指正!!!(*^▽^*)
?
cs