前端router跳转页面query传值,刷新浏览器数据丢失问题解决
今天分享一个困扰了我很久但一直没解决的问题,之前前端在用vue时用到了router路由,来实现页面跳转和传值,但是在浏览器刷新的时候数据却丢失了。
首先说下原因:
页面A的代码
that.$router.push({
path:'/B',
query:{
user: data, // 这个是个对象
name: name // 这是个字段
}
})
页面B的代码
user: this.$route.query.user,
name: this.$route.query.name
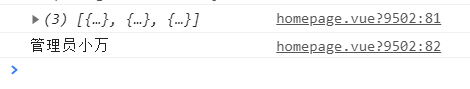
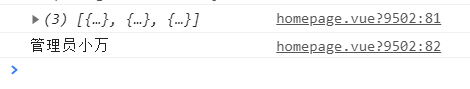
1.当从页面A跳转到页面B时,能正常得到数据,在页面B打印到控制台如下:

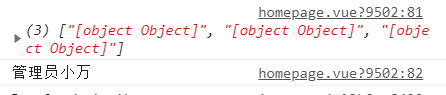
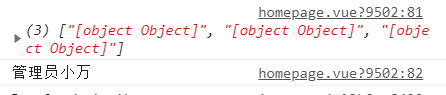
2.当刷新浏览器的时候,在页面B打印到控制台的数据如下:

可以看到这个时候对象变成了一个object,所以不能正常得到数据,而单个字符不受影响,刷新浏览器的时候不会丢失数据。
**
解决方法
**
1.首先在页面A把传递的对象转json字符
that.$router.push({
path:'/B',
query:{
user: JSON.stringify(data), // 这里转成json字符串就行了
name: name // 这是个字段
}
})
2.在页面B接收数据的时候转成json对象就行了
user: JSON.parse(this.$route.query.user), // 这里转成json对象
name: this.$route.query.name
就只需要这么两步就能轻松解决刷新浏览器数据丢失问题,这个问题我之前不知道原因也是困恼了我很久,今天终于得到解决了,开森。
cs