JavaWeb项目:springMVC+mysql实现的Java web学生成绩管理系统
此项目为本人的Java大作业。
前台代码;代码已经上传到github上 下载地址? ? Git
一、项目概况
1.1设计内容
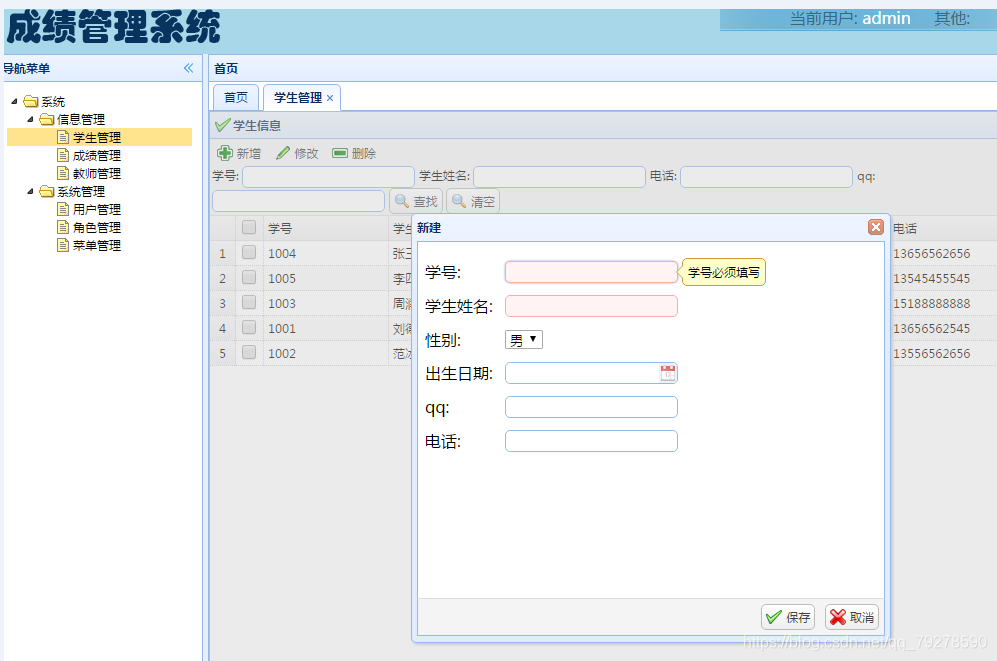
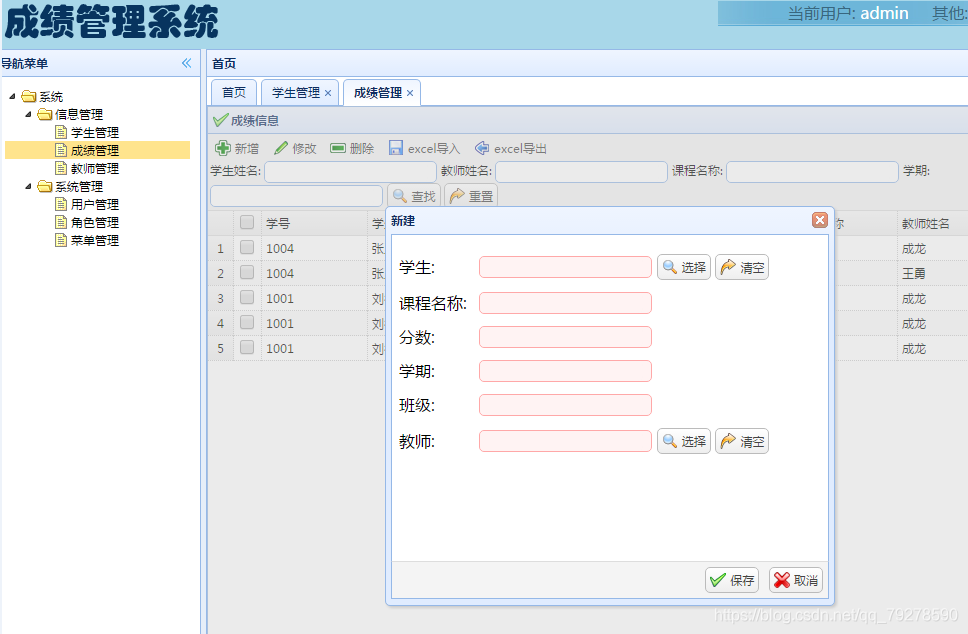
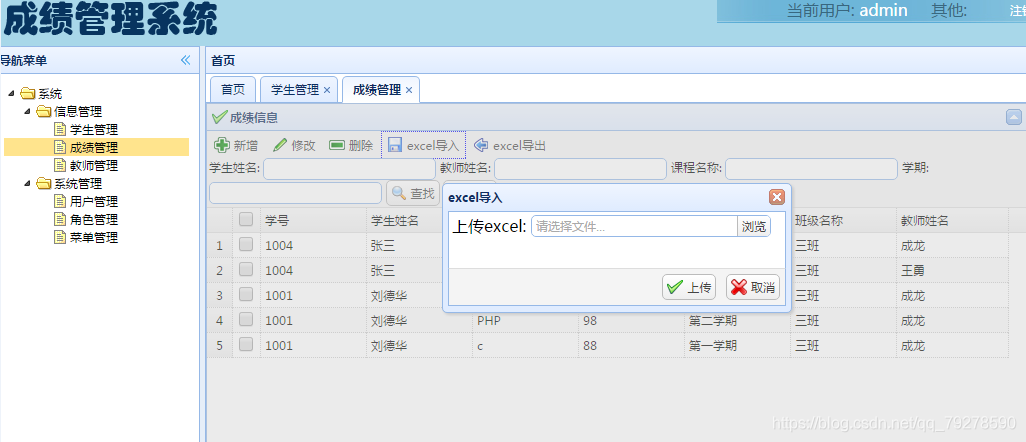
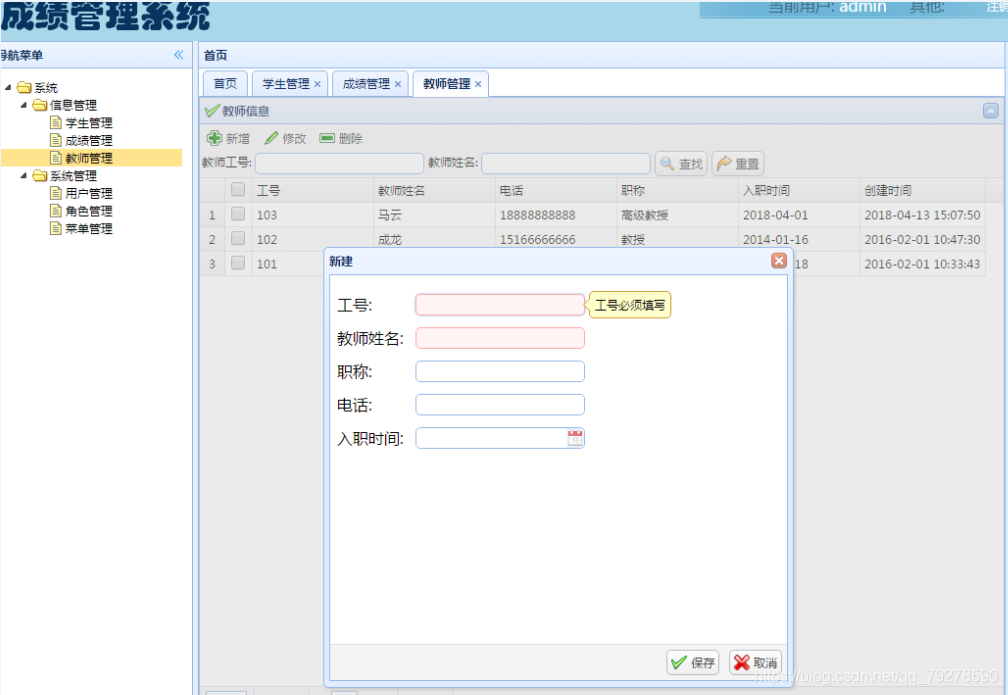
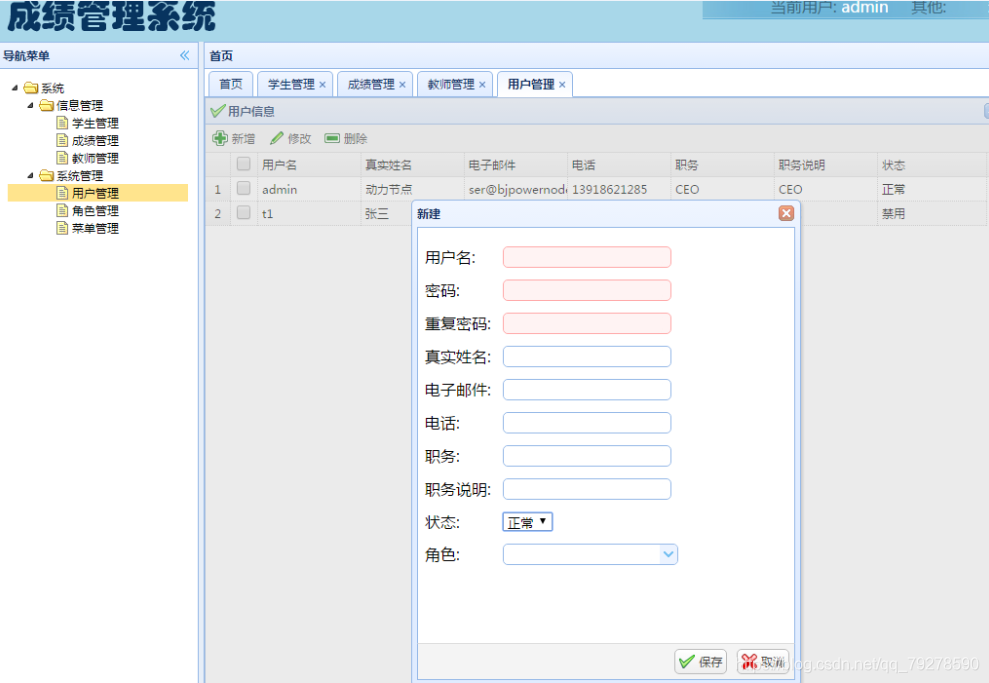
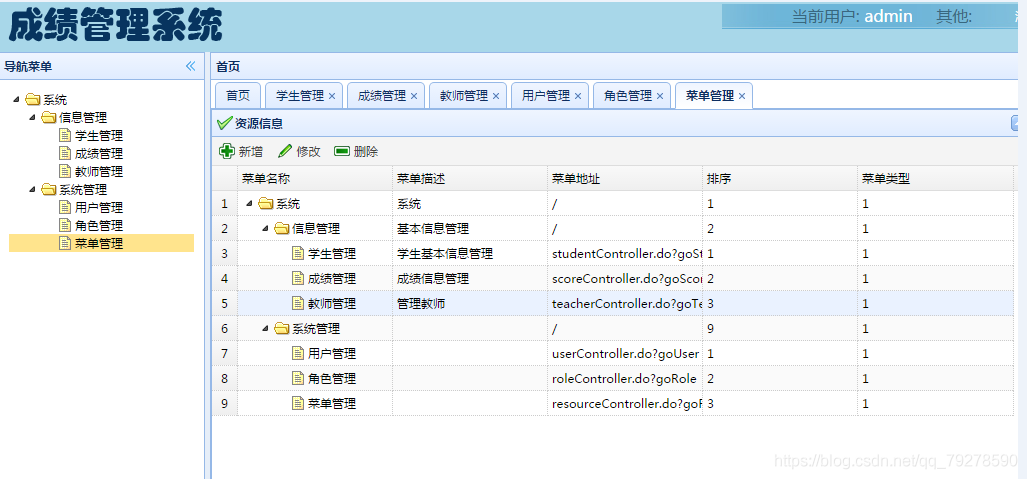
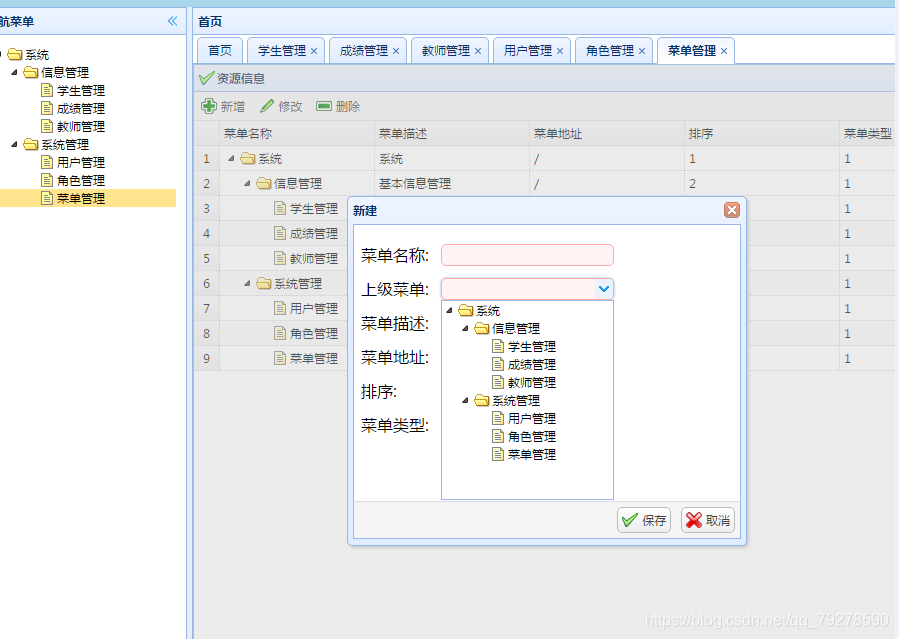
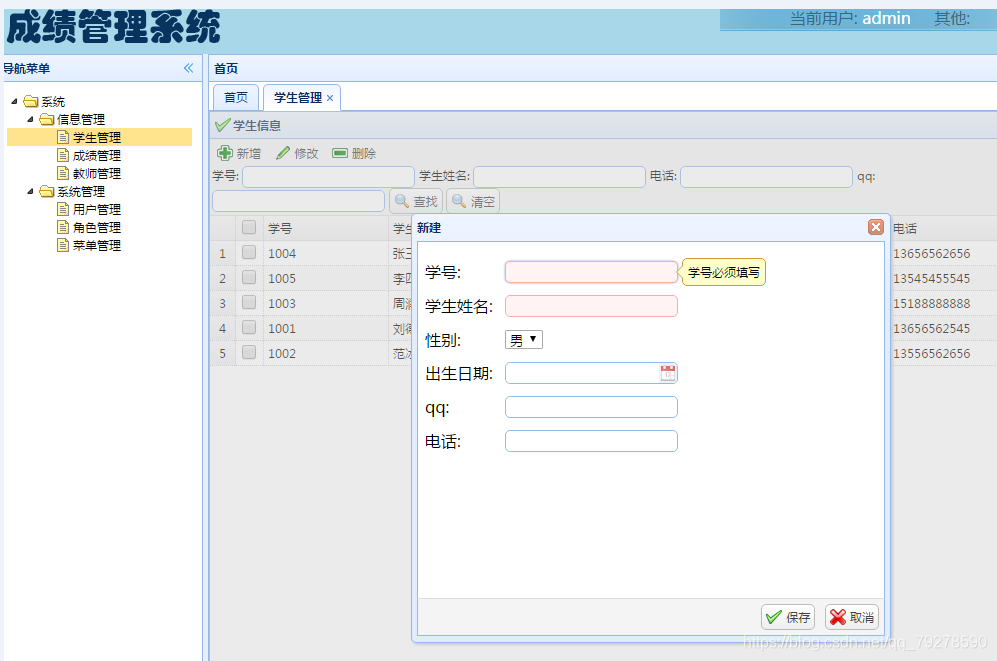
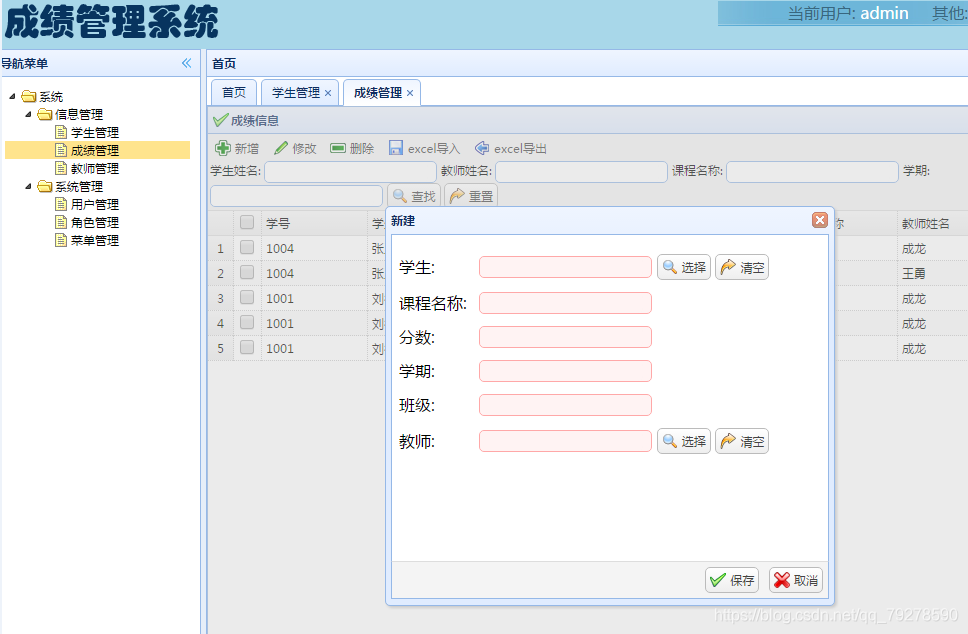
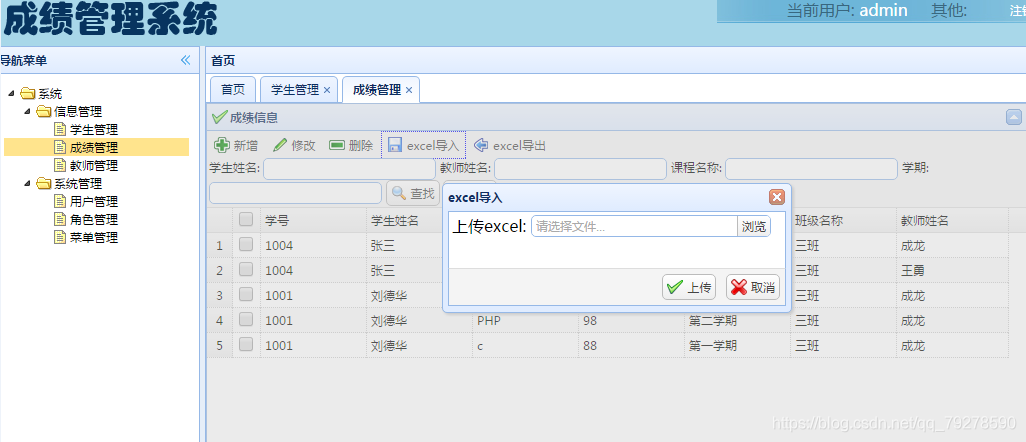
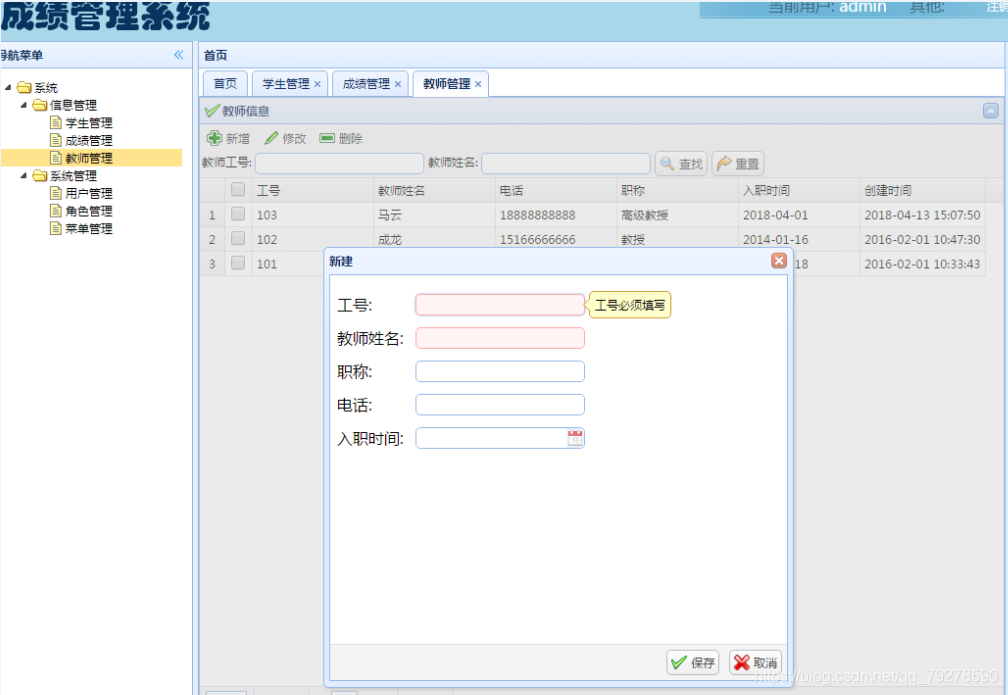
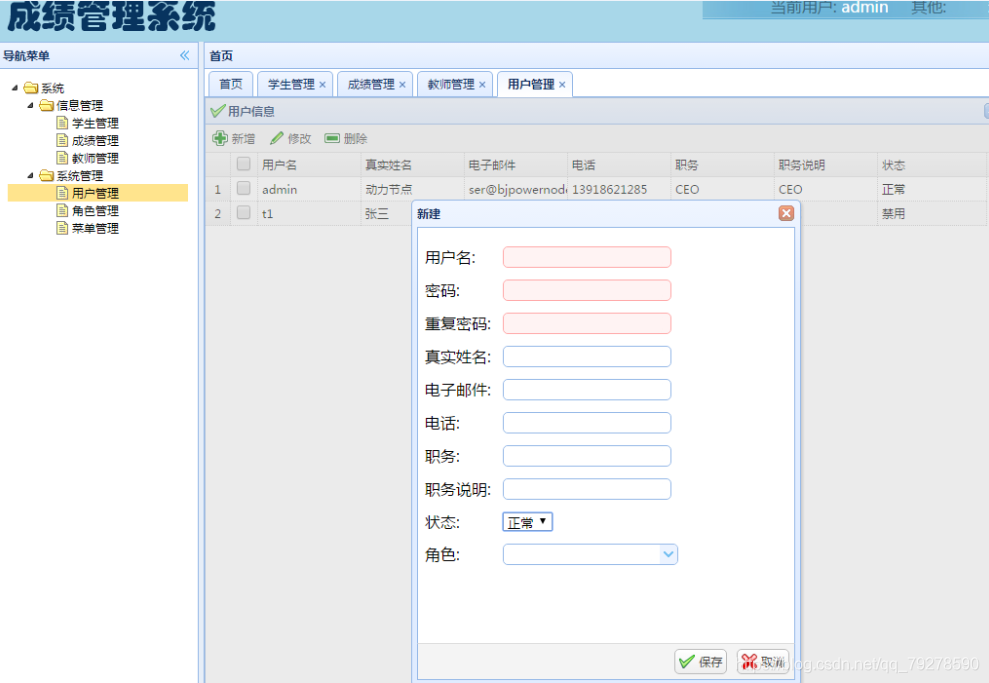
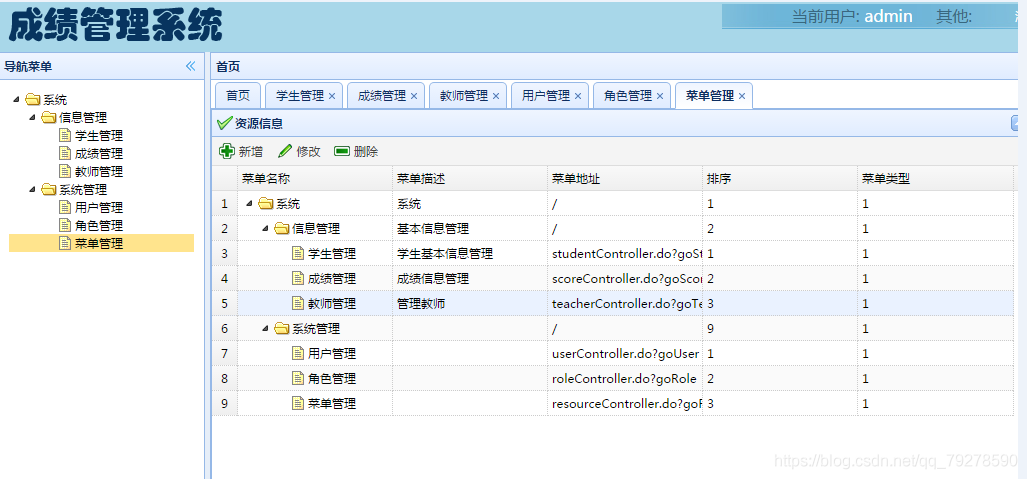
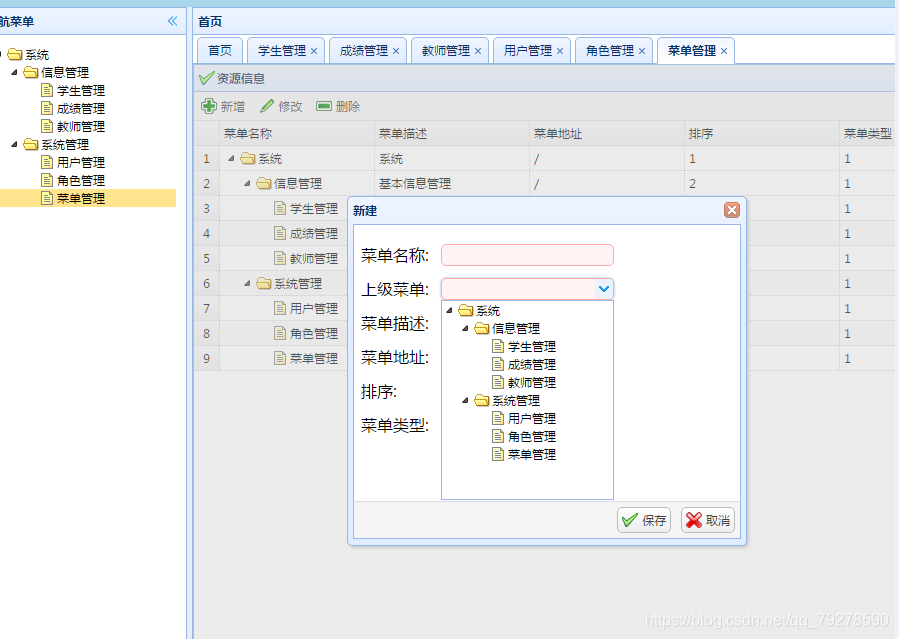
一款由spring mvc+mysql实现的学生成绩管理系统,系统主要实现的功能有:学生信息管理、成绩信息管理(包括excel的导入导出)、教师信息管理、用户信息管理、角色权限管理、菜单管理等,功能比较完善,此外还配有论文及模块文档,项目完整源码及视频指导运行教程和论文在最下面有获取方式,。
此系统开发期间我们小组不定时地进行用户使用反馈信息收集,根据收集数据不断对系统进行优化、完善。目的是希望从使用者的角度查找系统的缺陷之处,继而使得整个系统的运行、结构更加清晰化、条理化、自动化。
1.2开发工具
Eclipse或者Myeclipse,Java,MySQL,Redis,Html,CSS,JS。
二、详细设计
2.1网站结构
代码已经上传github,下载地址:Git









package com.bjpowernode.system.controller;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.log4j.Logger;
import org.json.JSONObject;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.view.RedirectView;
import com.bjpowernode.common.util.AjaxJson;
import com.bjpowernode.common.util.ContextHolderUtils;
import com.bjpowernode.common.util.ResourceUtil;
import com.bjpowernode.common.util.SystemConstant;
import com.bjpowernode.system.entity.base.ResourceEntity;
import com.bjpowernode.system.entity.base.RoleEntity;
import com.bjpowernode.system.entity.base.UserEntity;
import com.bjpowernode.system.manager.ClientManager;
import com.bjpowernode.system.service.SystemService;
import com.bjpowernode.system.vo.Client;
import com.bjpowernode.system.vo.TreeNode;
@Controller
@RequestMapping("/loginController")
public class LoginController {
private static final Logger logger = Logger.getLogger(LoginController.class);
@Autowired
private SystemService systemService;
/**
* 登陆页
* @param error
* @param model
* @return
*/
@RequestMapping(params="login")
public ModelAndView login(HttpServletRequest request){
return new ModelAndView("system/login");
}
@RequestMapping(params="home")
public ModelAndView home(HttpServletRequest request){
return new ModelAndView("system/home");
}
/**
* 退出系统
*
* @param user
* @param req
* @return
*/
@RequestMapping(params = "logout")
public ModelAndView logout(HttpServletRequest request, HttpServletResponse response) {
HttpSession session = ContextHolderUtils.getSession();
ClientManager.getInstance().removeClinet(session.getId());
session.invalidate();
ModelAndView modelAndView = new ModelAndView(new RedirectView(
"loginController.do?login"));
return modelAndView;
}
@RequestMapping(params="doLogin")
public ModelAndView doLogin(HttpServletRequest req){
ModelAndView mav = new ModelAndView("system/main");
HttpSession session = ContextHolderUtils.getSession();
Client client = ClientManager.getInstance().getClient(session.getId());
req.setAttribute("username", client.getUser().getUsername());
return mav;
}
@RequestMapping(params="doCheck")
@ResponseBody
public AjaxJson doCheck(HttpServletRequest req,String username, String password, String captcha){
HttpSession session = ContextHolderUtils.getSession();
AjaxJson j = new AjaxJson();
if(!captcha.equalsIgnoreCase(String.valueOf(session.getAttribute(SystemConstant.KEY_CAPTCHA)))){
j.setSuccess(false);
j.setMsg("验证码错误!");
}else{
UserEntity user = new UserEntity();
user.setUsername(username);
user.setPassword(password);
user = this.systemService.getUserByNameAndPassword(user);
if(user == null){
j.setSuccess(false);
j.setMsg("用户名或密码错误!");
return j;
}
List<ResourceEntity> resourceList = new ArrayList<ResourceEntity>();
List<RoleEntity> roleList = user.getRoles();
for(RoleEntity re : roleList){
List<ResourceEntity> tempRes = re.getResource();
for(ResourceEntity res : tempRes){
if(!resourceList.contains(res)){
resourceList.add(res);
}
}
}
Client client = new Client();
client.setIp(ResourceUtil.getIpAddr(req));
client.setLogindatetime(new Date());
client.setUser(user);
client.setMenuList(resourceList);
ClientManager.getInstance().addClinet(session.getId(),
client);
if(user != null && user.getId() != null){
if(user.getStatus() == 2){
j.setSuccess(false);
j.setMsg("该用户被禁用,请联系管理员!");
}else{
j.setSuccess(true);
j.setMsg("登陆成功!");
}
}else{
j.setSuccess(false);
j.setMsg("用户名或密码错误!");
}
}
return j;
}
@RequestMapping(params="getTreeMenu")
@ResponseBody
public String getTreeMenu(HttpServletRequest request){
Client client = ResourceUtil.getClient();
List<ResourceEntity> resourceList = new ArrayList<ResourceEntity>();
if(client == null || client.getUser() == null){
return "system/login";
}else{
resourceList = client.getMenuList();
}
List<ResourceEntity> resource = new ArrayList<ResourceEntity>();
for(ResourceEntity re:resourceList){
if(resourceList.size()<=0){
break;
}
if("1".equals(re.getId())){
resource.add(re);
break;
}
}
return JSONObject.valueToString(resourceToTreeNode(resource,resourceList));
}
/**
* 将sysResource类型的数据集合转化为前端较好识别的TreeNode
* @param resource
* @return
*/
private List<TreeNode> resourceToTreeNode(List<ResourceEntity> resource, List<ResourceEntity> userResource) {
if (resource != null && !resource.isEmpty() && resource.get(0).getResourceType() == ResourceEntity.TYPE_MENU) {
List<TreeNode> ch = new ArrayList<TreeNode>();
for (ResourceEntity rr : resource) {
TreeNode node = new TreeNode();
if(userResource.contains(rr)){
if(rr.getHref()==null){
node.setId(rr.getId());
}else{
node.setId(rr.getId());
}
node.setId(rr.getId());
node.setState("open");
node.setText(rr.getName());
Map<String, Object> _temp = new HashMap<String, Object>();
_temp.put("href", rr.getHref());
node.setAttributes(_temp);
ch.add(node);
}
node.setChildren(resourceToTreeNode(rr.getResources(),userResource));
}
return ch;
}
return Collections.emptyList();
}
}
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@include file="/pages/system/base.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta HTTP-EQUIV="pragma" CONTENT="no-cache">
<meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<meta HTTP-EQUIV="expires" CONTENT="0">
<title>学生成绩管理系统</title>
</head>
<body class="easyui-layout">
<!-- 顶部-->
<div region="north" border="false" title="" style="BACKGROUND: #A8D7E9; height: 50px; padding: 1px; overflow: hidden;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="left" style="vertical-align: text-bottom"><img src="image/common/name.png">
</td>
<td align="right" nowrap>
<table border="0" cellpadding="0" cellspacing="0">
<tr style="height: 25px;" align="right">
<td style="" colspan="2">
<div style="background: url(image/common/top_bg.jpg) no-repeat right center; float: right;">
<div style="float: left; line-height: 25px; margin-left: 70px;"><span style="color: #386780">当前用户:</span> <span style="color: #FFFFFF">${username }</span> <span
style="color: #386780">其他:</span> <span style="color: #FFFFFF">${roleName }</span></div>
<div style="float: left; margin-left: 18px;">
<div style="right: 0px; bottom: 0px;"><a href="javascript:void(0);" class="easyui-menubutton" menu="#layout_north_zxMenu" iconCls="icon-exit" style="color: #FFFFFF">注销</a></div>
<div id="layout_north_zxMenu" style="width: 100px; display: none;">
<div class="menu-sep"></div>
<div οnclick="exit('loginController.do?logout','确定退出该系统吗 ?');">退出系统</div>
</div>
</div>
</div>
</td>
</tr>
<tr style="height: 80px;">
<td colspan="2">
<ul class="shortcut">
<!-- 动态生成并赋值过来 -->
${primaryMenuList }
</ul>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div data-options="region:'west',split:true,title:'导航菜单'" style="width:150px;padding:10px;">
<ul id="subMenus" class="easyui-tree"
data-options="url:'loginController.do?getTreeMenu',
method:'get',animate:true,
onClick: function(node){
openTab(node.text, node.attributes.href);
}">
</ul>
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'小工具'" style="width:280px;padding:10px;">
<div class="easyui-calendar" style="width:250px;height:250px;"></div>
</div>
<div data-options="region:'center',title:'首页'">
<div id="main-tabs" class="easyui-tabs" data-options="fit:true,border:false,plain:true">
<div class="easyui-tab" title="首页" href="loginController.do?home" style="padding: 2px; overflow: hidden;"></div>
</div>
</div>
<a href="${pageContext.request.contextPath}/admin/logout"><i class="icon-key"></i> Log Out</a>
<!-- 底部 -->
<div region="south" border="false" style="height: 25px; overflow: hidden;">
<div align="center" style="color: #CC99FF; padding-top: 2px">© 版权所有 <span class="tip"><a href="http://programmer.ischoolbar.com/" title="【猿来入此】">【猿来入此】</a> </span></div>
</div>
<div id="mm" class="easyui-menu" style="width: 150px;">
<div id="mm-tabupdate">刷新</div>
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseall">全部关闭</div>
<div id="mm-tabcloseother">除此之外全部关闭</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">当前页右侧全部关闭</div>
<div id="mm-tabcloseleft">当前页左侧全部关闭</div>
</div>
</body>
<script type="text/javascript">
$(document).ready(function() {
})
function openTab(title, url) {
if("/" != url){
var mainTabs = $("#main-tabs");
if (mainTabs.tabs('exists', title)) {
mainTabs.tabs('select', title);
var iframeContext = mainTabs.tabs('getTab', title).find("iframe");
if(iframeContext){
iframeContext[0].src = url
}
} else {
mainTabs.tabs('add', {
title : title,
content : createFrame(url),
closable : true
});
}
}
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="no" border="0" marginwidth="0" marginheight="0" allowtransparency="yes" src="'
+ url + '" style="width:100%;height:99%;"></iframe>';
return s;
}
</script>
cs