?研究意义
日益发展的信息技术,互联网经济的快速兴起,网上的购物日益受到人们的关注,蔬菜水果网上批发市场模式也必然成为其潮流发展一部分。 基于 springboot?技术的水果在线批发系统借助于遍布全球的互联网, 进行水果的市场消费流动,因此水果的批发既可以在本地进行,也可以在异地进行。 网上进行水果批发既可以省下许多时间体力,也可以节省来回的花销成本,更可以足不出户就可以了解到水果批发市场的行情,消费者可以吃到想吃的新鲜的水果。生产者以及批发销售商可以获得更多客户资源和批发渠道,进而提升蔬菜水果批发销量和规模。轻轻松松实现买卖交易。本课题利用 Java springboot?技术开发一个水果系统,为消费者和批发商提供一个平台,降低了成本、时间占用,也解决了交通困难等系列问题,促进人们生活消费水平。
国内外研究现状、水平和发展趋势
随着农村市场经济发展,尤其是我国加入WTO ,融入经济全球化潮流,水果业已进入国内外市场经济发展新时期,农业、农村与市场联系越来越紧密,我国水果产业也进入新历史发展阶段。水果产业部门、科技部门、涉农单位对水果产业信息化的认识逐步提高,积极探索水果产业信息体系如何向广大农民企业提供更服务。蔬菜经营场所封闭性、分散性和生产手段落后等特点决定了水果产业的发展起到巨大推动作用。为了更好地服务于农业、农村、农民,推进农业现代化进程,农业信息体系建设已迫在眉睫。随着电子商务在批发市场运用深化,一部分批发市场“蒸发”了,悄然退出市场、使有形市场和无形市场相结合从而产生一种新模式。对绝大多数市场来说,在组织创新上,当前最易采取形式是有形市场与无形市场相结合的方式。可以充分利用有形市场的优势,创办网上市场,搭建网上交易平台为市场经营者建立网上水果商铺,进行网上水果商品宣传,引导经营者开展网上交易,实行与现货交易并行的电子商务模式。农业网站发展表明,互联网和农业的结合正在逐渐深入,这是农业现代化发展需要,同时也是农村电子商务自身发展必然趋势, 为农产品销售电子商务的发展提供了保障在广大购物者渐渐对产品性价比要求越来越高的今天,我们发现必须要有一套完善的采购经销体系、才能不断提高产品质量同时降低产品的价格,所以减少产品销售中间环节成本增加势在必行。为此创办电子商务果蔬商城网站,让优质新鲜的蔬菜水果在网站直接面消费者,一提高网站可以提供比在商店购物中更为详尽资料、历史渊源以及顾客评论等信息,顾客可以方便地从琳琅满目的各类精品蔬菜水果中快速查询出需要的产品;另一方面也少商店运营成本,将价格实惠转让给顾客、使电子商务果蔬商城网站的发展成为必然。
主要功能说明:?
管理员角色:
管理员登录,订单管理,客户管理,水果管理,商品类目管理等功能。
用户角色:
用户登录,修改个人信息,查看首页,查看商品详情,按分类查看商品,查看热门水果,查看新品水果,查看我的订单,查看我的购物车,提交订单等功能。
运行环境:
jdk1.8 eclipse mysql5、Navicat数据库可视化工具等
主要技术:
HTML+CSS+JavaScript+jsp+spring+tomcat+mysql等
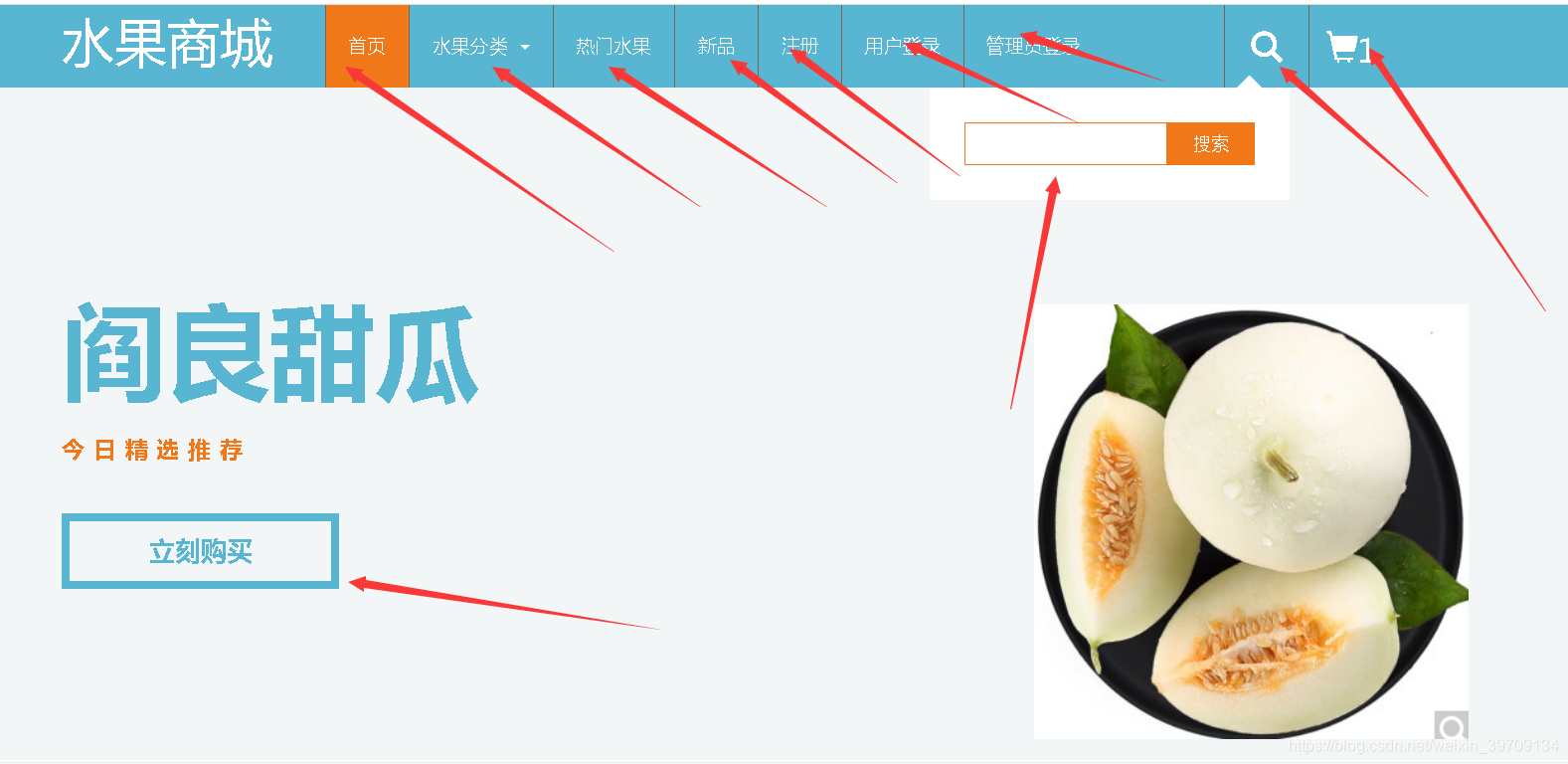
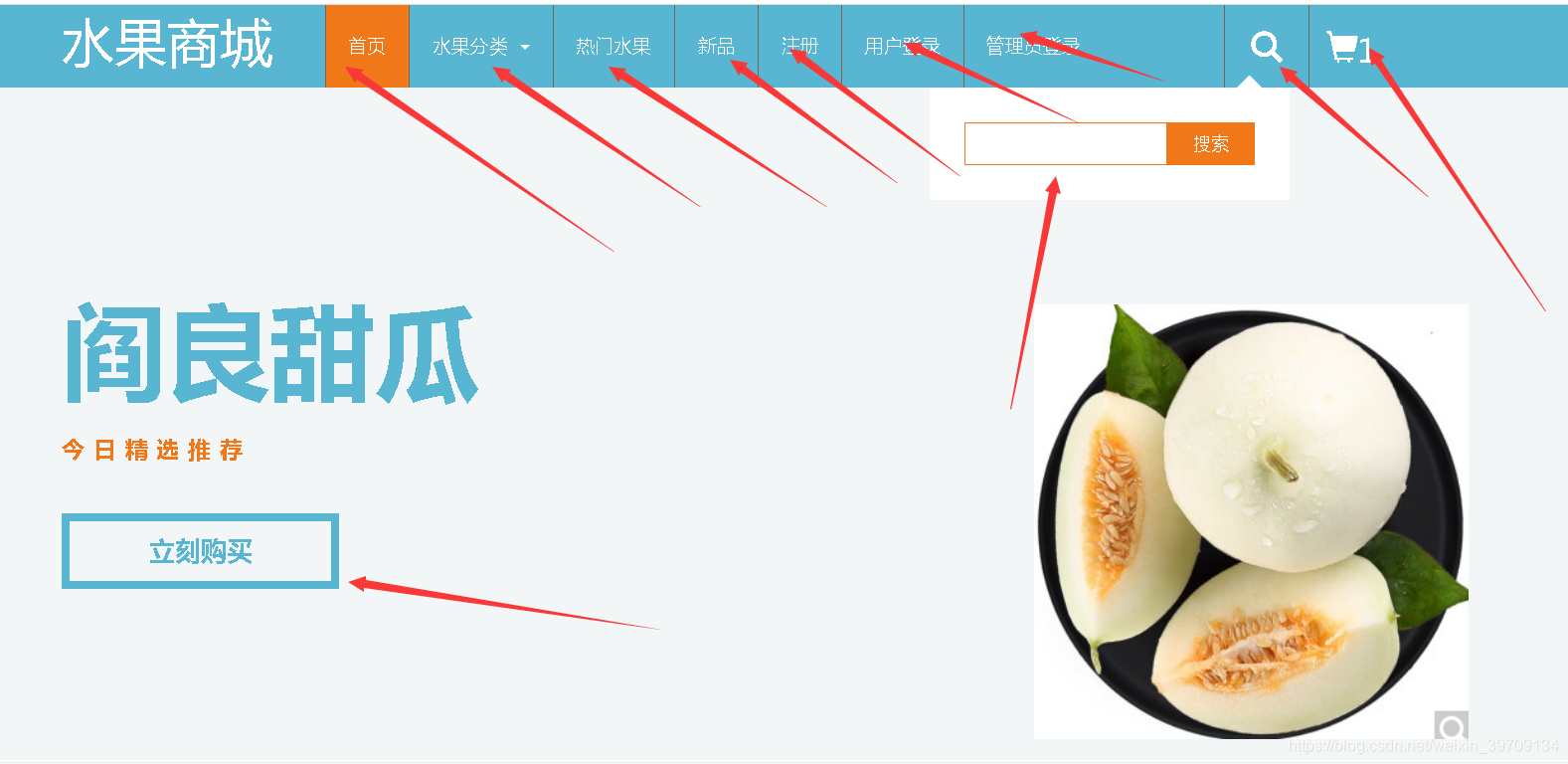
首页主要功能:
首页主要功能是水果的商品展示、可以查看水果分类、用户可以进行网页登录和注册功能。以及根据关键字搜索水果商品信息

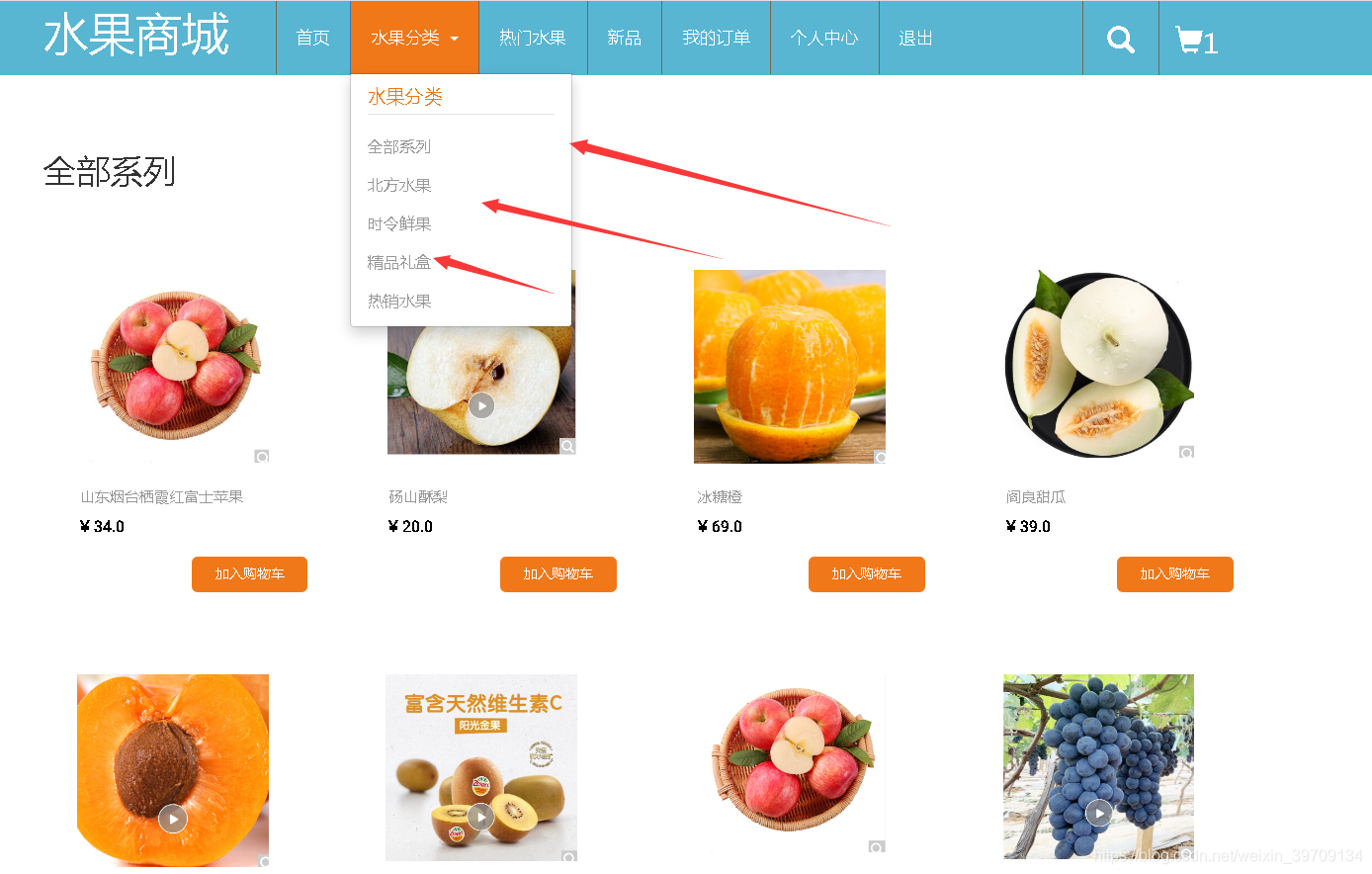
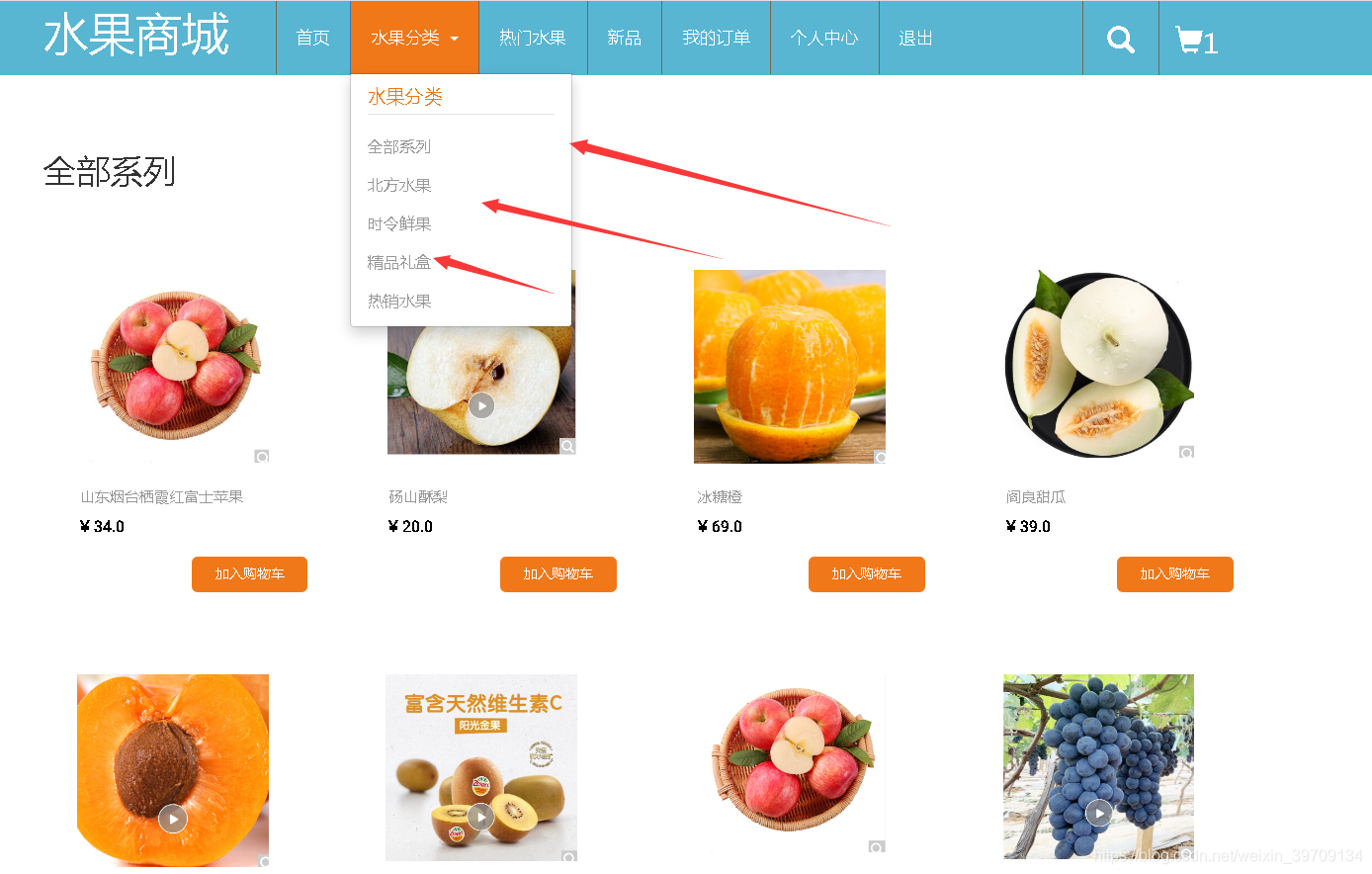
水果分类查看:

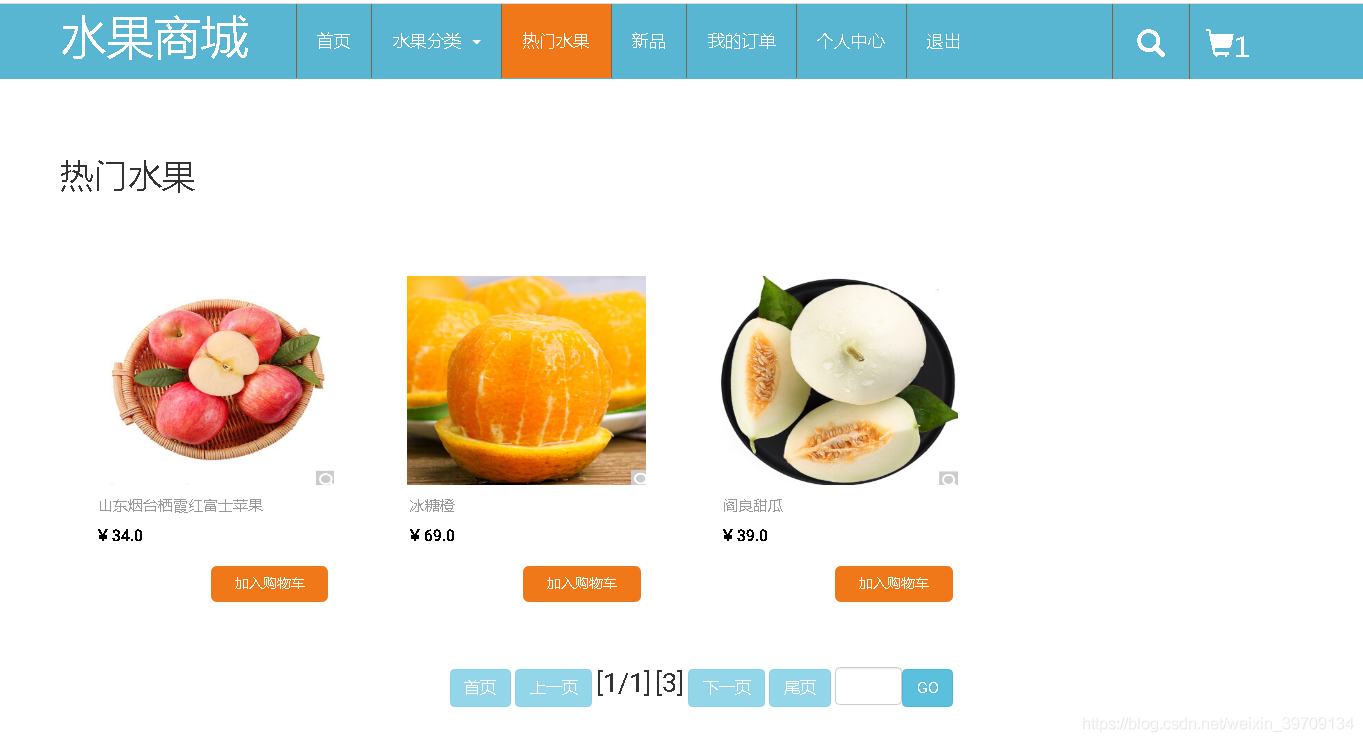
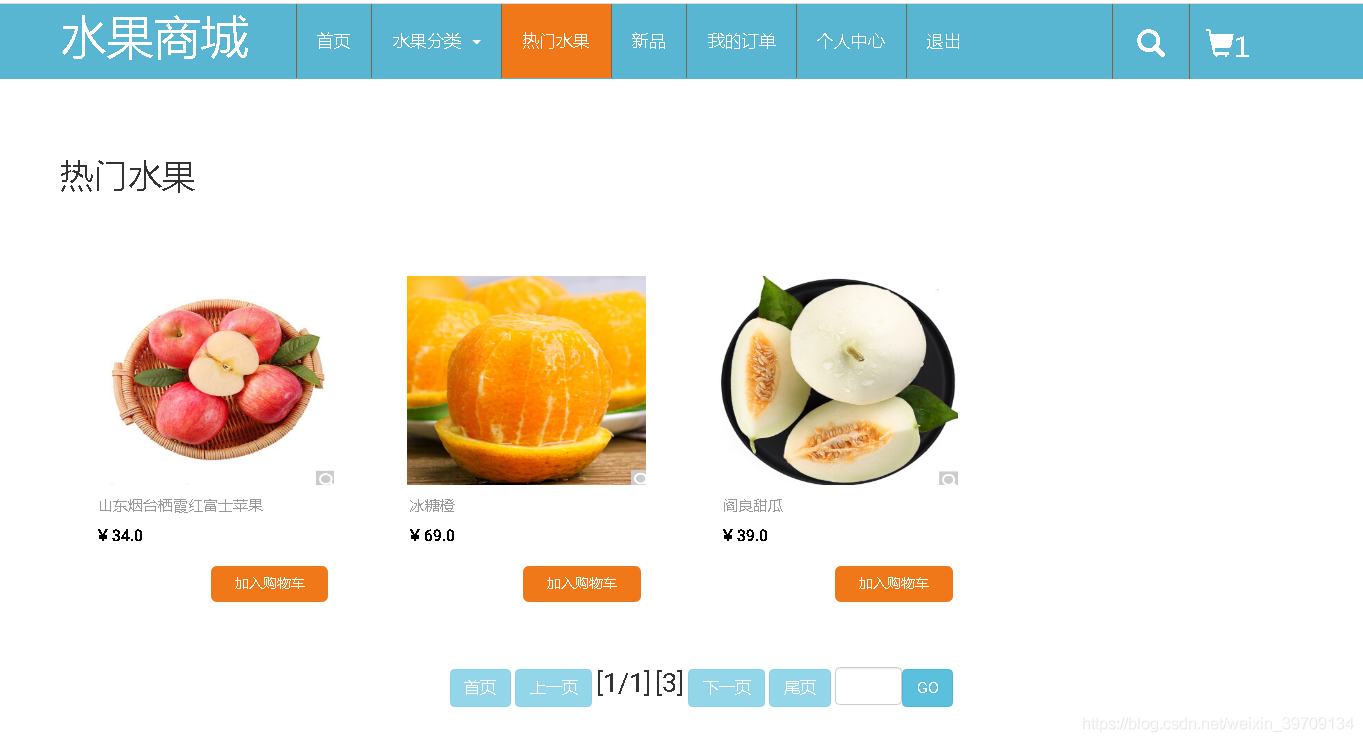
热门水果:

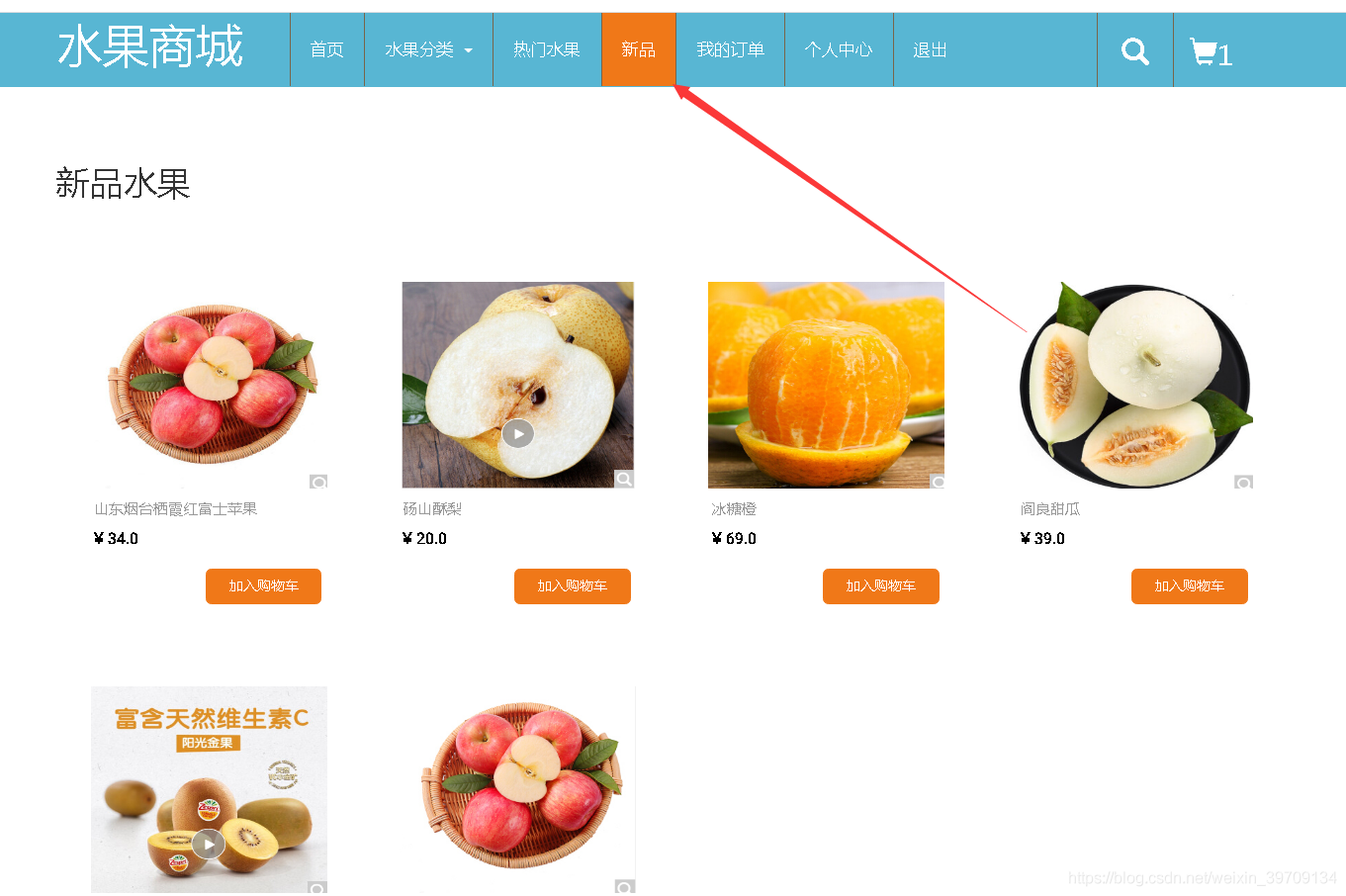
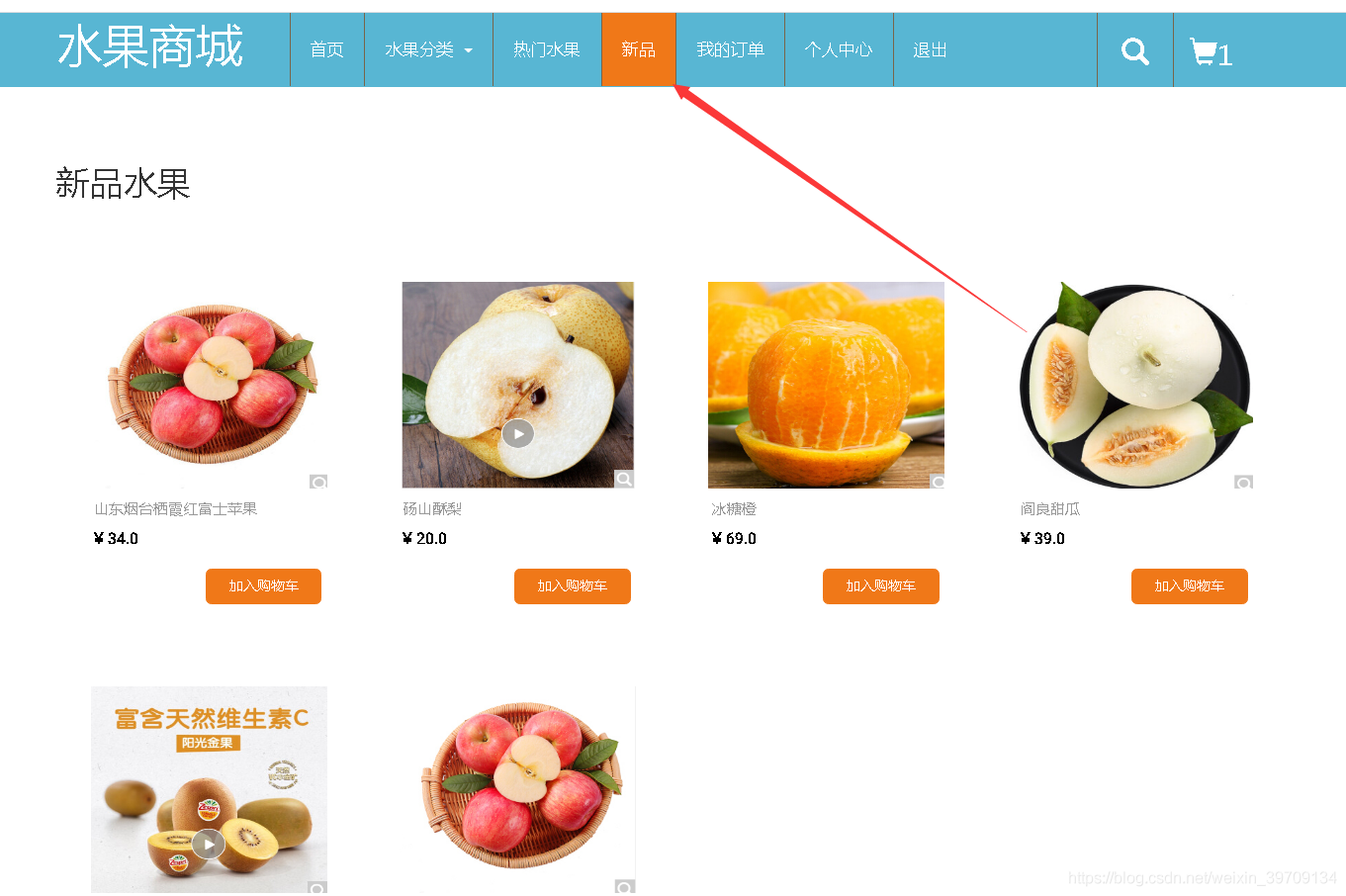
新品水果:

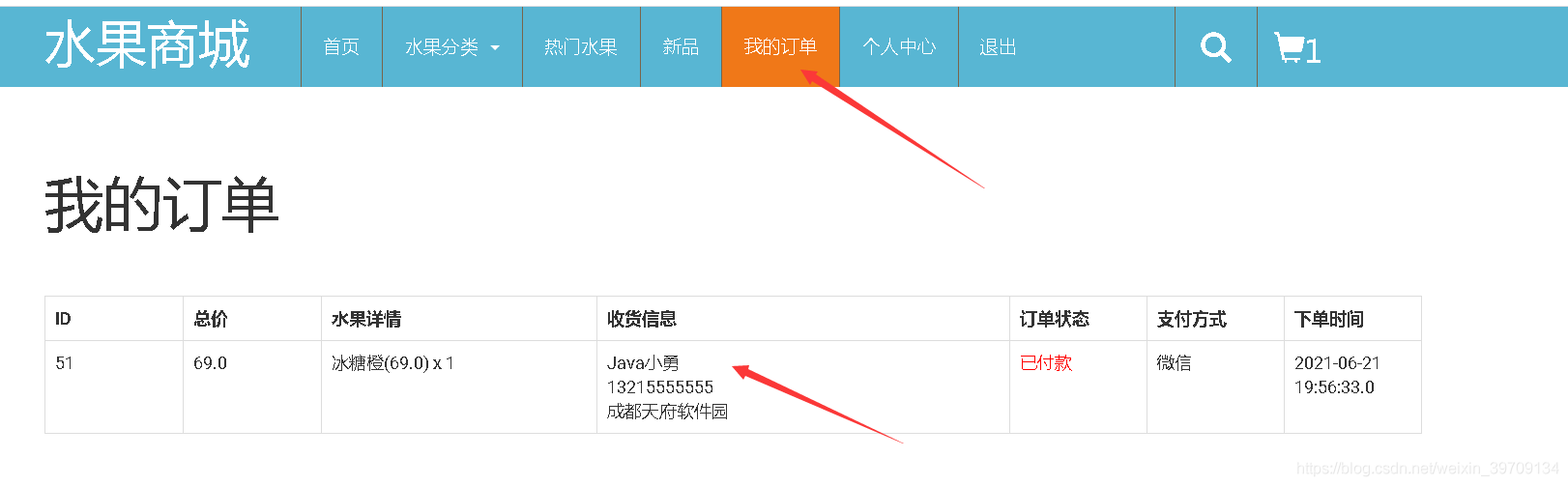
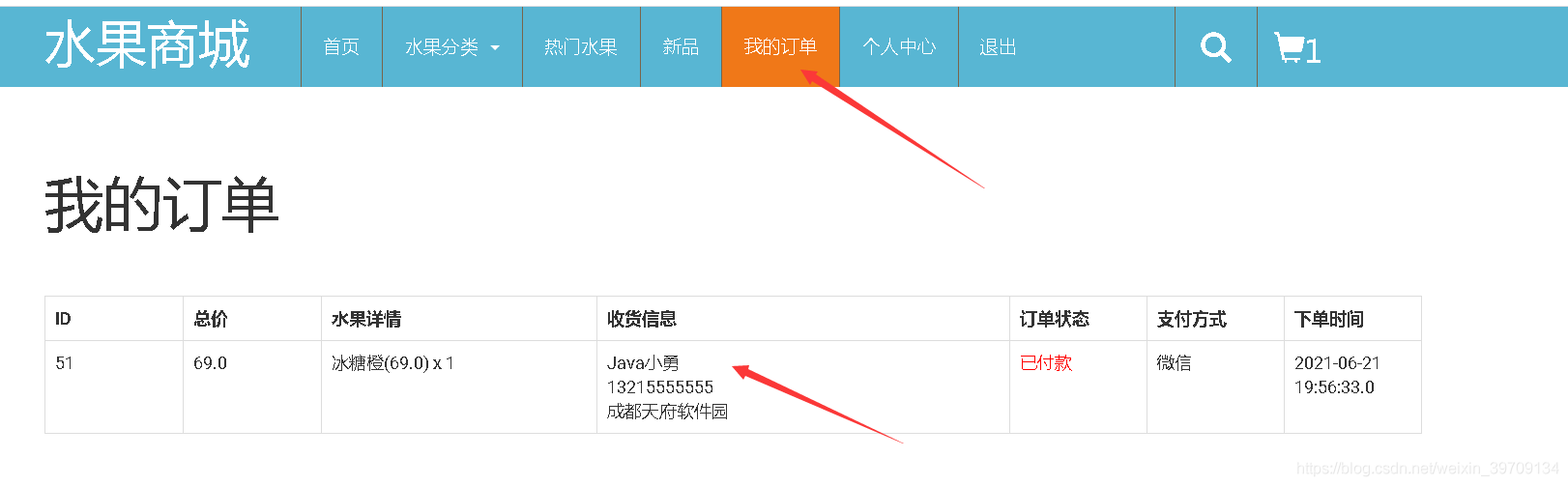
我的订单:

主要代码实现:
<!DOCTYPE html>
<html>
<head>
<title>我的订单</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="/jsp_shuiguosaleshop/css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="/jsp_shuiguosaleshop/css/style.css">
<script type="text/javascript" src="/jsp_shuiguosaleshop/js/jquery.min.js"></script>
<script type="text/javascript" src="/jsp_shuiguosaleshop/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/jsp_shuiguosaleshop/layer/layer.js"></script>
<script type="text/javascript" src="/jsp_shuiguosaleshop/js/cart.js"></script>
</head>
<body>
<!--header-->
<!--header-->
<div class="header">
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<h1 class="navbar-brand"><a href="/jsp_shuiguosaleshop/index">水果商城</a></h1>
</div>
<!--navbar-header-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="/jsp_shuiguosaleshop/index" >首页</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown">水果分类<b class="caret"></b></a>
<ul class="dropdown-menu multi-column columns-2">
<li>
<div class="row">
<div class="col-sm-12">
<h4>水果分类</h4>
<ul class="multi-column-dropdown">
<li><a class="list" href="/jsp_shuiguosaleshop/goods_list">全部系列</a></li>
<li><a class="list" href="/jsp_shuiguosaleshop/goods_list?typeid=18">北方水果</a></li>
<li><a class="list" href="/jsp_shuiguosaleshop/goods_list?typeid=19">时令鲜果</a></li>
<li><a class="list" href="/jsp_shuiguosaleshop/goods_list?typeid=20">精品礼盒</a></li>
<li><a class="list" href="/jsp_shuiguosaleshop/goods_list?typeid=21">热销水果</a></li>
</ul>
</div>
</div>
</li>
</ul>
</li>
<li><a href="/jsp_shuiguosaleshop/goodsrecommend_list?type=2" >热门水果</a></li>
<li><a href="/jsp_shuiguosaleshop/goodsrecommend_list?type=3" >新品</a></li>
<li><a href="/jsp_shuiguosaleshop/order_list" class="active">我的订单</a></li>
<li><a href="/jsp_shuiguosaleshop/user_center.jsp" >个人中心</a></li>
<li><a href="/jsp_shuiguosaleshop/user_logout" >退出</a></li>
</ul>
<!--/.navbar-collapse-->
</div>
<!--//navbar-header-->
</nav>
<div class="header-info">
<div class="header-right search-box">
<a href="javascript:;"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></a>
<div class="search">
<form class="navbar-form" action="/jsp_shuiguosaleshop/goods_search">
<input type="text" class="form-control" name="keyword">
<button type="submit" class="btn btn-default " aria-label="Left Align">搜索</button>
</form>
</div>
</div>
<div class="header-right cart">
<a href="goods_cart.jsp">
<span class="glyphicon glyphicon-shopping-cart " aria-hidden="true"><span class="card_num">1</span></span>
</a>
</div>
<div class="clearfix"> </div>
</div>
<div class="clearfix"> </div>
</div>
</div>
<!--//header-->
<!--//header-->
<!--cart-items-->
<div class="cart-items">
<div class="container">
<h2>我的订单</h2>
<table class="table table-bordered table-hover">
<tr>
<th width="10%">ID</th>
<th width="10%">总价</th>
<th width="20%">水果详情</th>
<th width="30%">收货信息</th>
<th width="10%">订单状态</th>
<th width="10%">支付方式</th>
<th width="10%">下单时间</th>
</tr>
<tr>
<td><p>51</p></td>
<td><p>69.0</p></td>
<td>
<p>冰糖橙(69.0) x 1</p>
</td>
<td>
<p>Java小勇哥</p>
<p>13022500110</p>
<p>天府软件园</p>
</td>
<td>
<p>
<span style="color:red;">已付款</span>
</p>
</td>
<td>
<p>
微信
</p>
</td>
<td><p>2021-06-21 19:56:33.0</p></td>
</tr>
</table>
</div>
</div>
<!--//cart-items-->
<!--footer-->
<!--footer-->
<div class="footer">
<div class="container">
<div class="text-center">
<p>? All rights Reseverd</p>
</div>
</div>
</div>
<!--//footer-->
<!--//footer-->
</body>
</html>
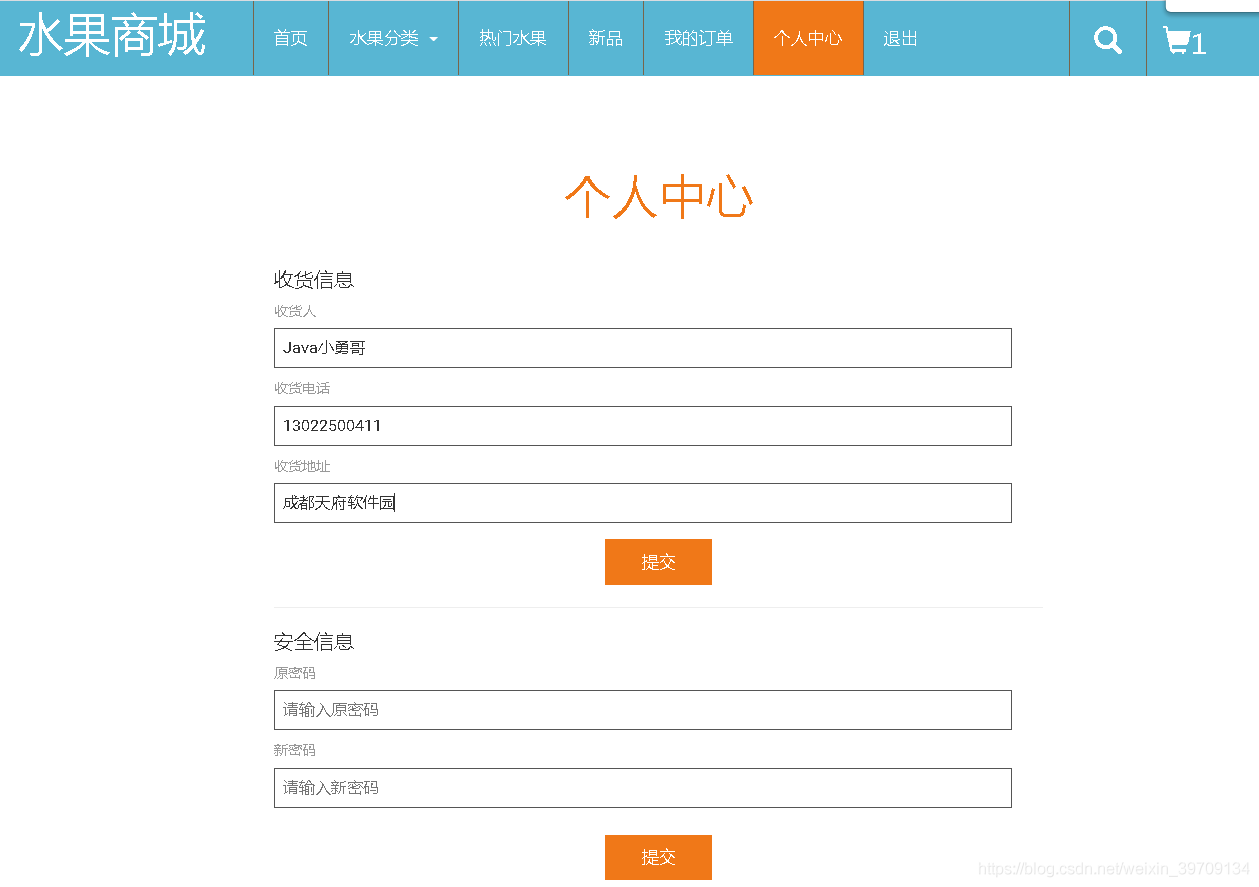
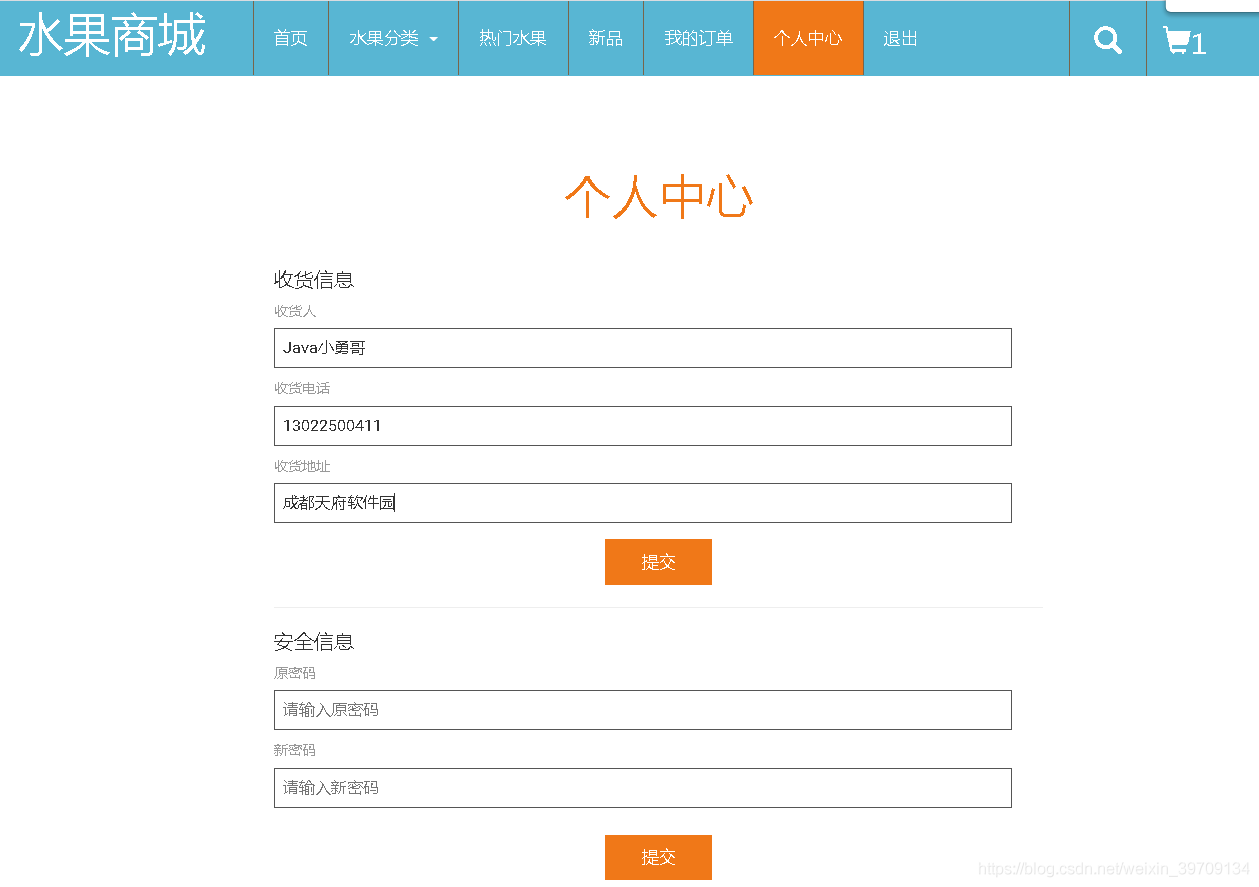
个人信息:

wen.xml配置:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>testssh2</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:applicationContext.xml</param-value>
</context-param>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>openSessionInViewerFilter</filter-name>
<filter-class>org.springframework.orm.hibernate4.support.OpenSessionInViewFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>openSessionInViewerFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>SystemContextFilter</filter-name>
<filter-class>com.neusoft.filter.SystemContextFilter</filter-class>
<init-param>
<param-name>pageSize</param-name>
<param-value>15</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>SystemContextFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>struts2</filter-name>
<filter-class>com.neusoft.filter.MyStrutsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
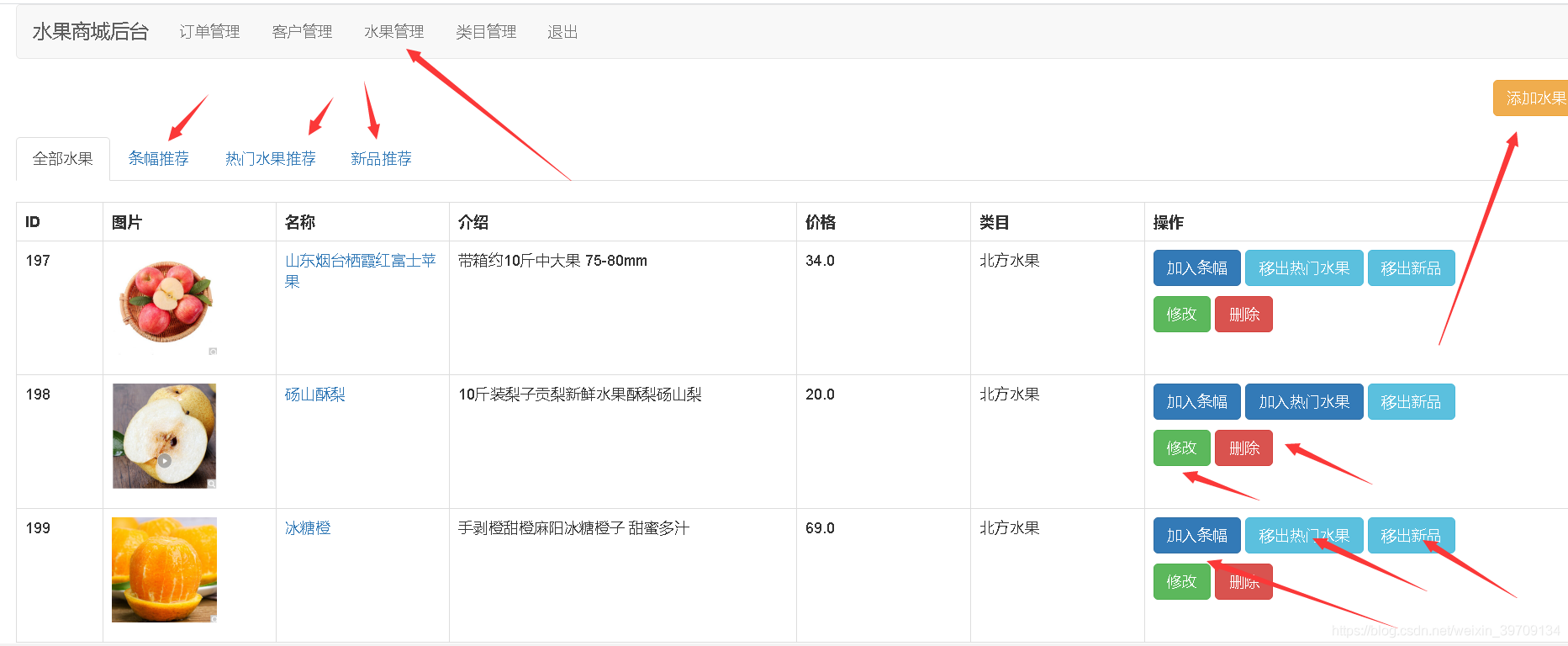
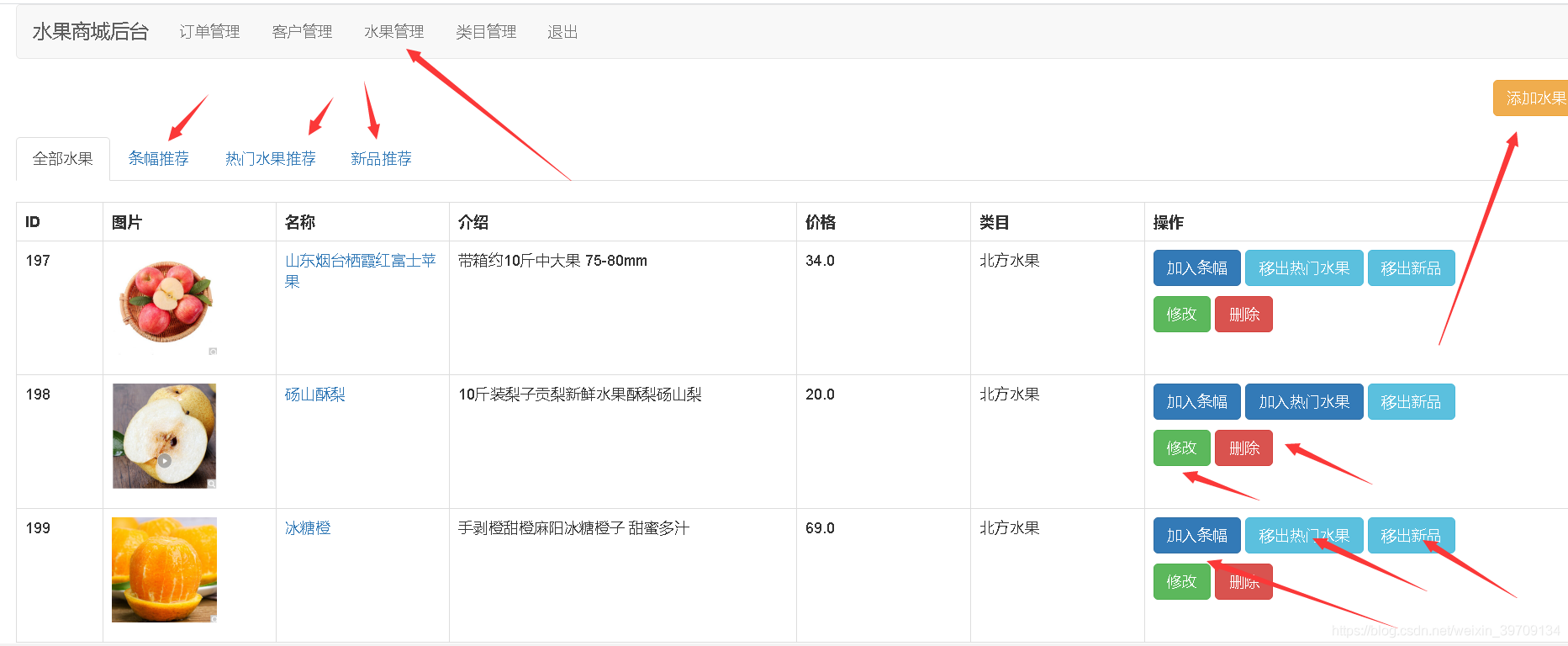
后台管理:

用户管理:

水果管理:

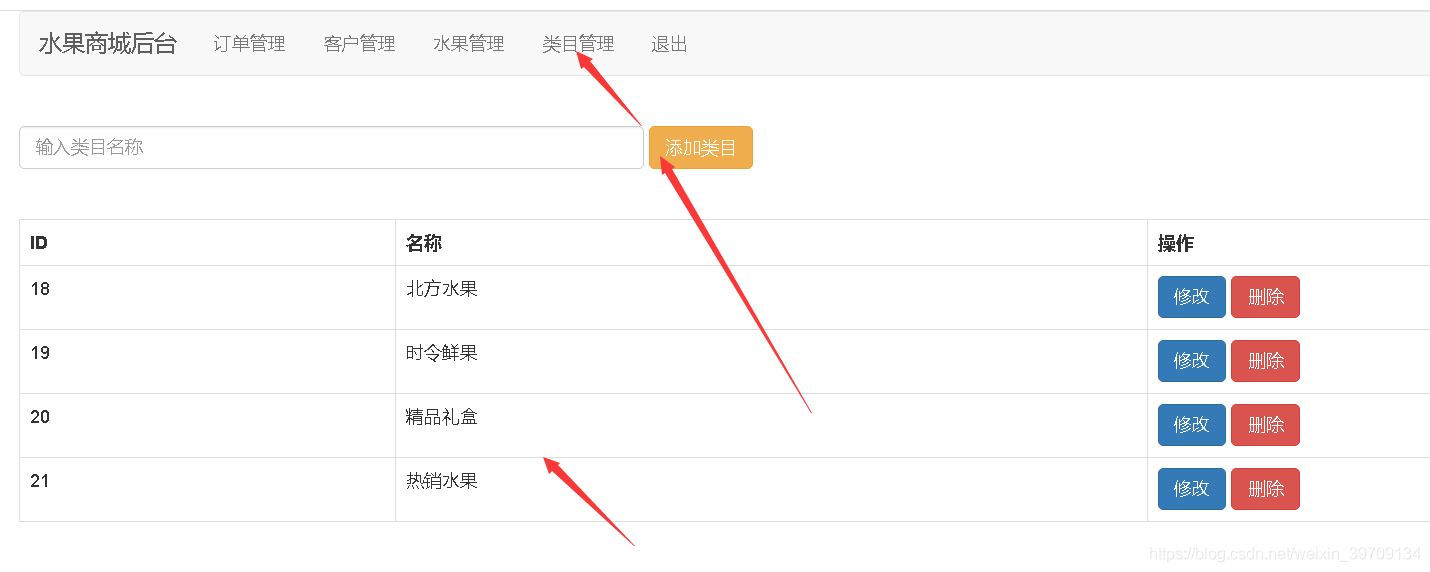
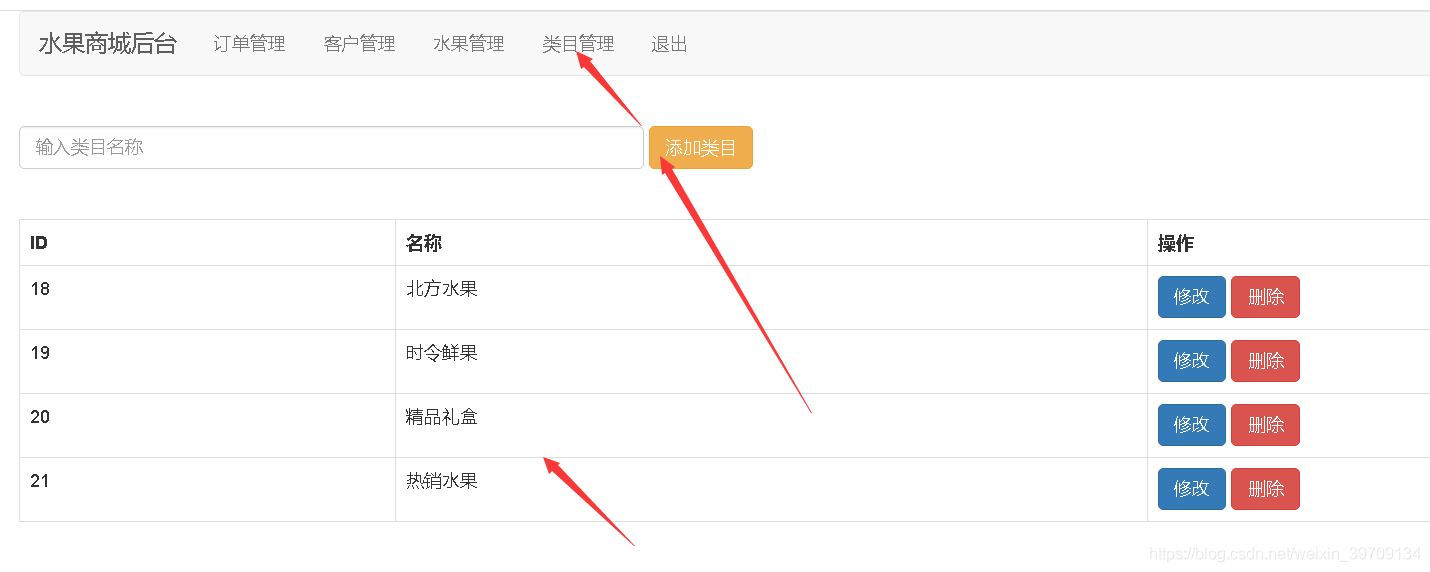
水果类型:

相关系统设计实现推荐:
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
基于Java springboot+vue+redis前后端分离家具商城平台系统设计和实现
基于JAVA SSM springboot实现的抗疫物质信息管理系统设计和实现
查看更多博主首页更多实战项目 >>>
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
cs