React的安装
安装命令: npm i react react-dom
- react 是核心,提供创建元素、组件等功能
- react-dom 提供DOM相关功能
React的使用
- 引入react 和 react-dom两个js文件
注意顺序(一定要先引入react在引入react-dom)
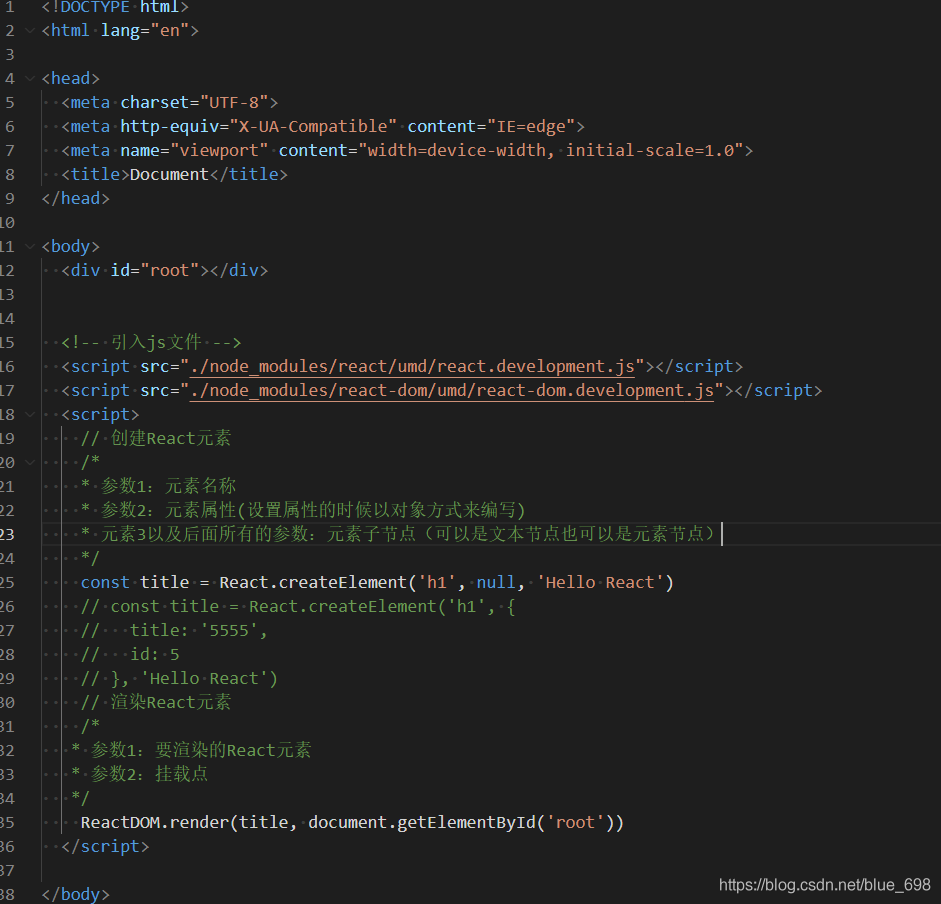
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/ react-dom.development.js"></script>
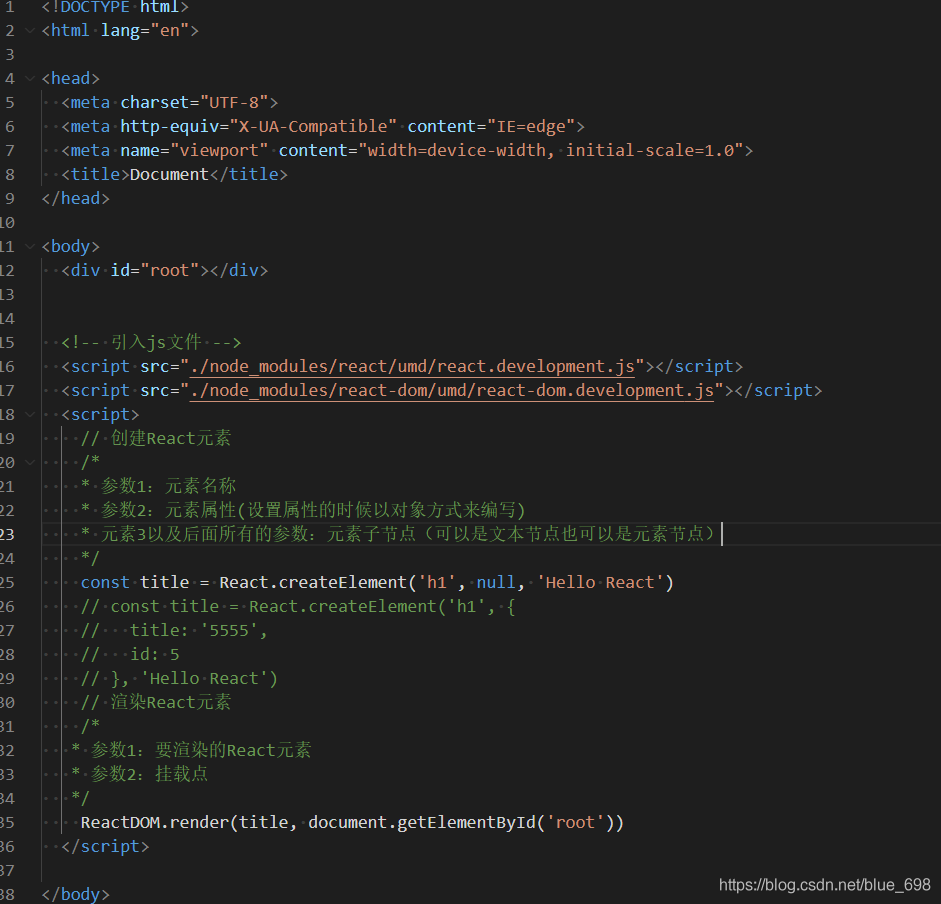
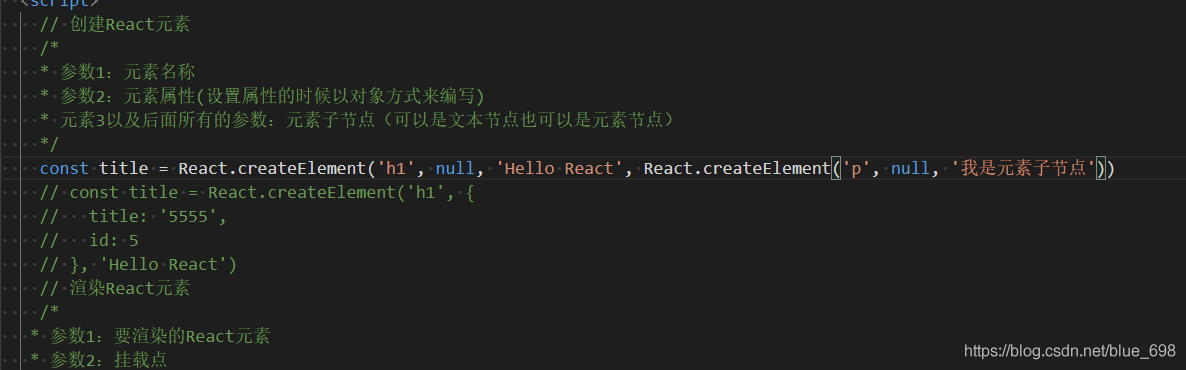
- 创建React元素
<script>
const title = React.createElement ( 'h1 ', null, 'Hello React ' )
</ script>
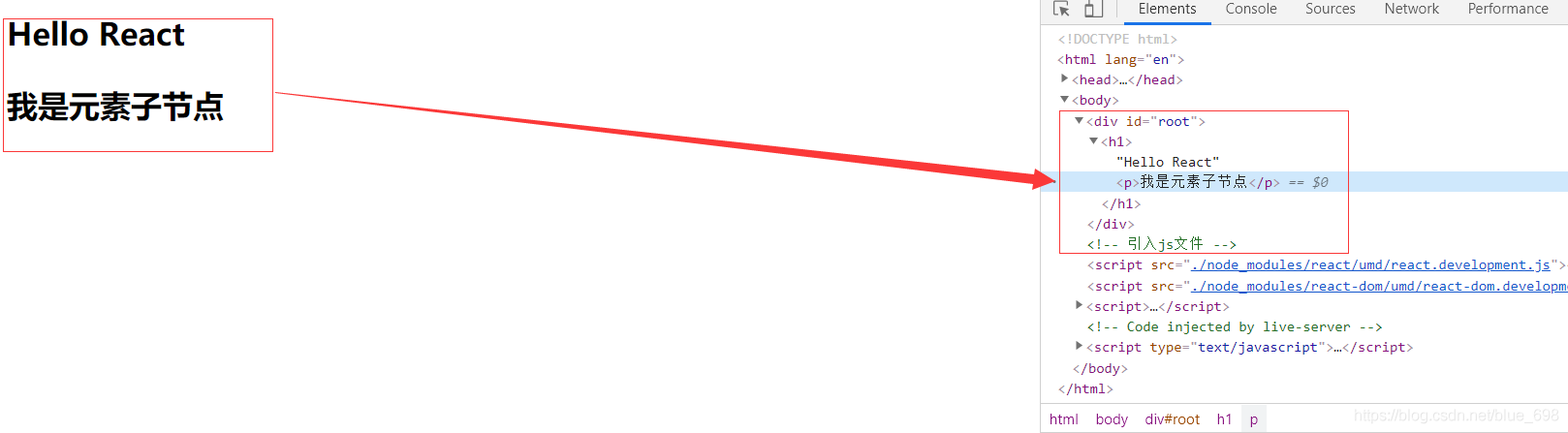
- 渲染React元素到页面
<div id="root"></div>
<script>
const title = React.createElement ( 'h1', null, 'Hello React ')
ReactDOM . render (title, document.getElementById ( ' root ' ))
</ script>


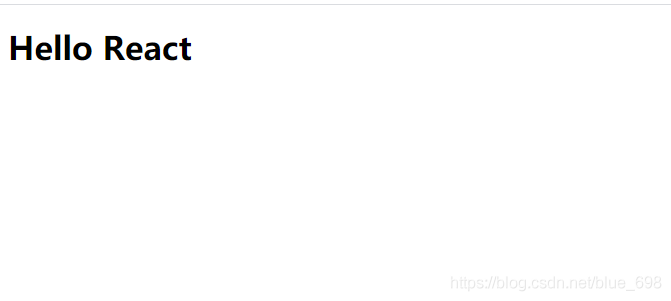
页面显示

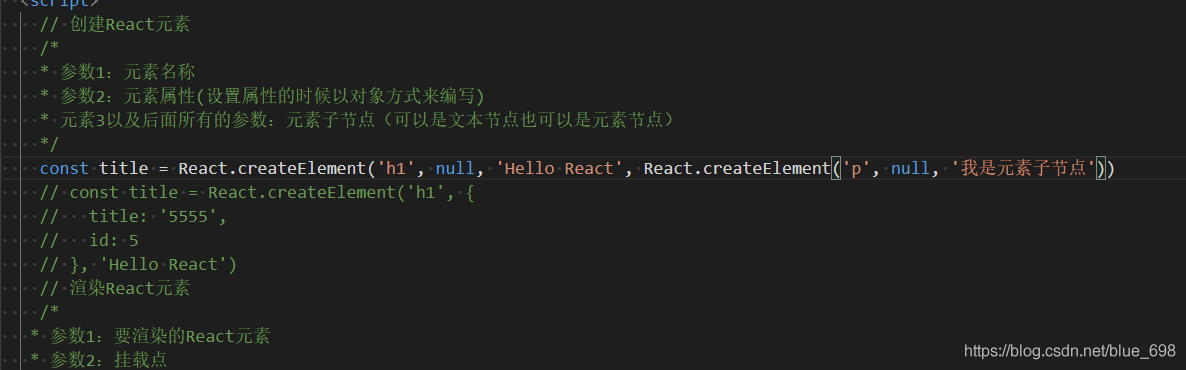
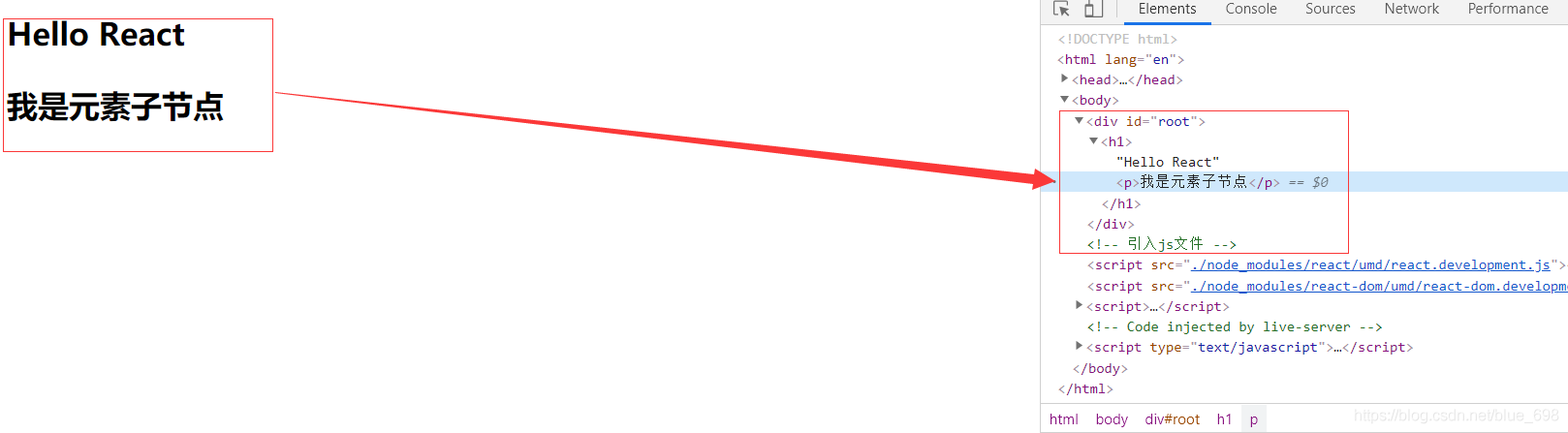
添加元素子节点:


如果想再次添加的话可以无限添加,格式按照上面的即可
cs