介绍
又到了毕业季了,突然想起了那一年的高考作文题《你们再看看书,我再看看你们》。每次毕业都要对面新的选择,每次都是很迷茫,不知道自己该何去何从。希望我们不负青春,展望未来。愿每个人都能学有所成、业有所获。
这个简历,是由两个页面构成,他们是横着排的,鼠标滚动的时候页面会横向滚动。这里用到阿里的iconfont图标,我用link连接css样式,所以复制代码的话,图标不会显示在页面中,有需要的话可以私信我哦!!
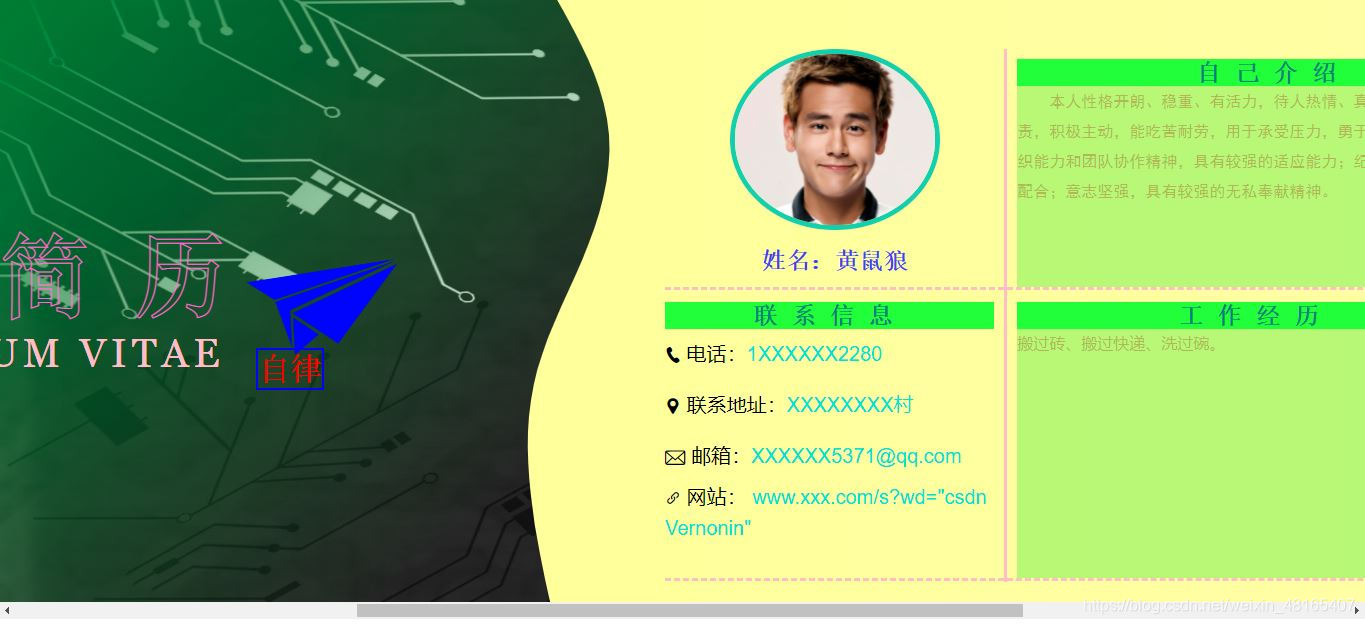
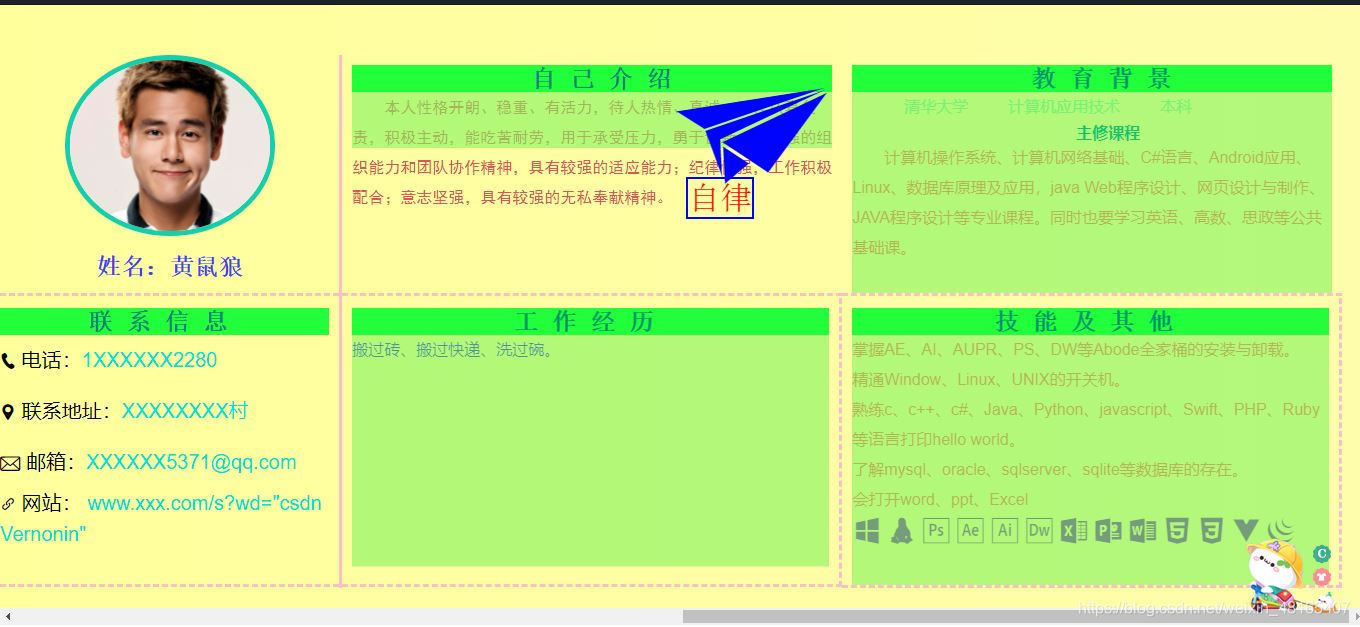
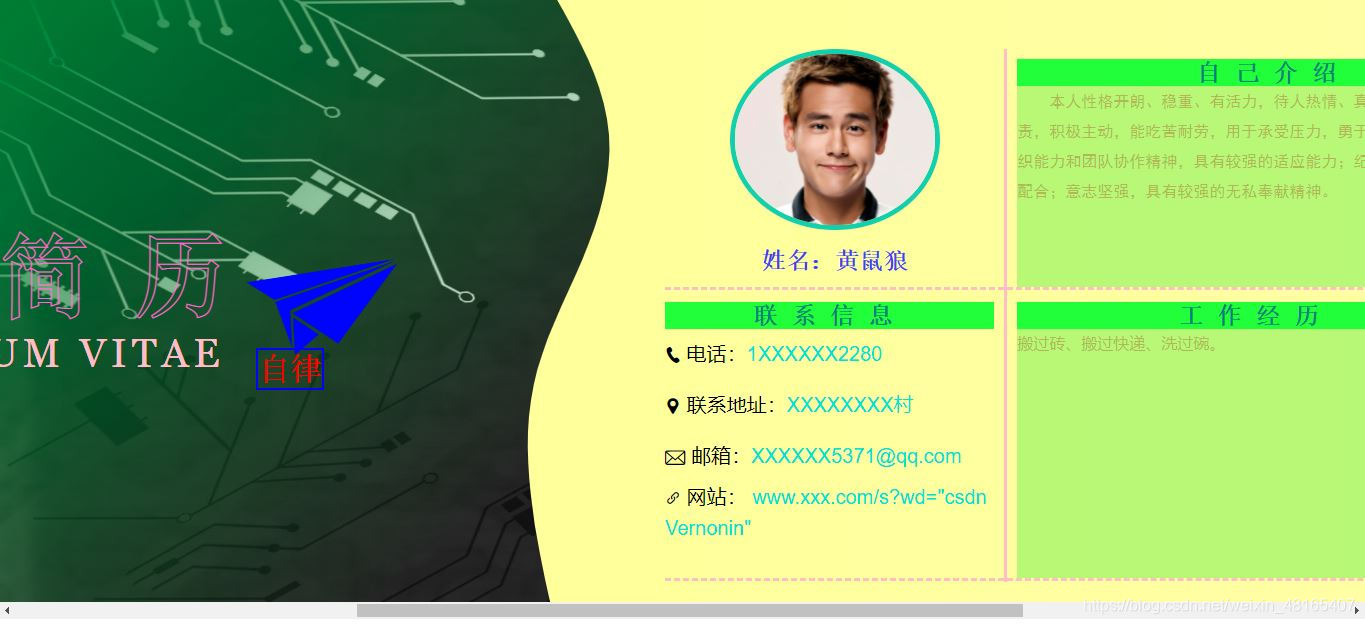
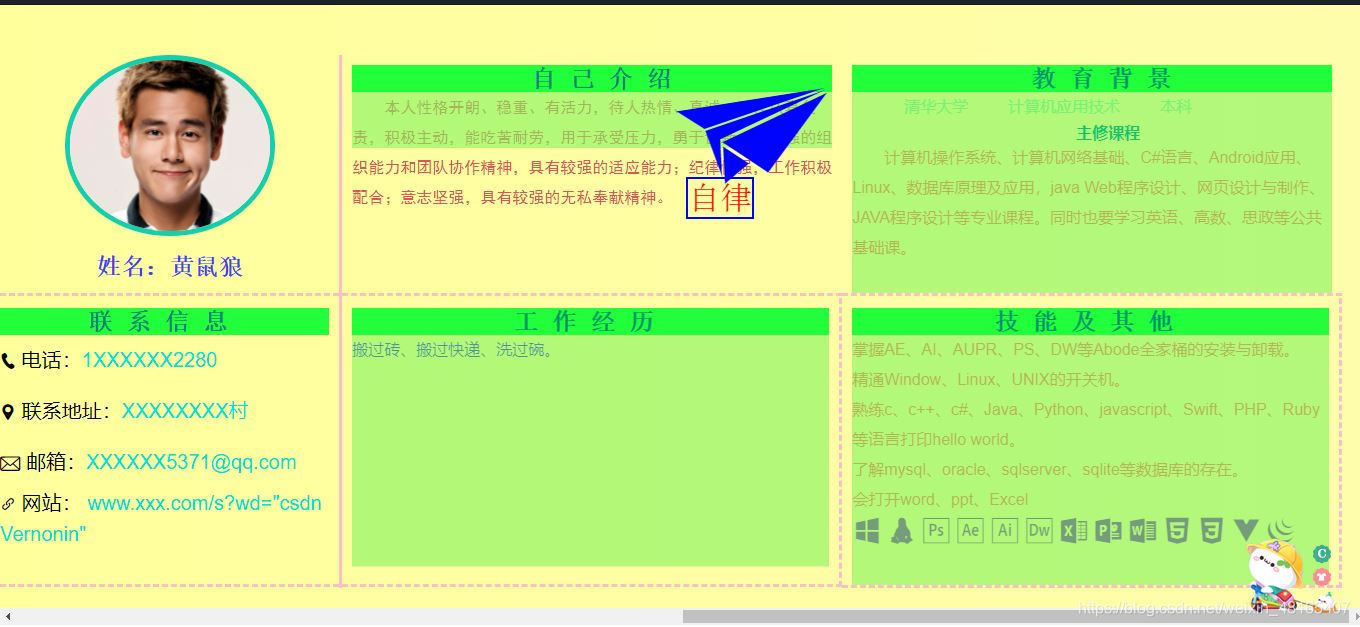
先看效果图吧~~



完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
<style>
*{padding: 0;margin: 0;}
body{overflow-y: hidden;}
.main{overflow-x: scroll;overflow-y: hidden;}
.container{width: calc(100vw *2);height: calc(100vh - 1.4rem);}
.page{width: 100vw;height: calc(100vh - 1.4rem);float: left;}
.show{background-image: linear-gradient(-45deg,transparent,transparent,rgb(43, 124, 43)),url('./背景图.jpg');background-size: 100% 100%;background-attachment: fixed;display: flex;justify-content: center; align-items: center;flex-direction: column;position: relative;}
.show h1{font-family: "宋体";color: transparent;font-size: 5.8rem;-webkit-text-stroke: 1px #ff6fe7;letter-spacing: 40px;padding-left: 32px;}
.show p{font-family: Georgia;color: pink;text-transform: uppercase;font-size: 40px;letter-spacing: 5px;}
.show svg{position: absolute;right: 0px;bottom: calc(-100vh /4);width: 100vh;transform: rotate(90deg);transform-origin: 100% 0;}
.content{--introduceWidth: 340px;--introduceHeight:533px;background-image: linear-gradient(to right,#ffff99,#fdfdaa);background-size: 100% 100%;display: flex;align-items: flex-start;}
.content h2{text-align: center; letter-spacing: 14px;color: teal;font-family: "宋体";background-color: chartreuse;}
.introduce{width: var(--introduceWidth);height: var(--introduceHeight);border-right: 3px solid pink;margin-top: 50px;}
.introduce .name{height: 238px;}
.introduce .name img{width: 200px;border: 5px solid mediumaquamarine;border-radius: 50%;}
.introduce .name{font-size: 24px;text-align: center;font-weight: bolder;font-family: 'Courier New', Courier, monospace;color: rgb(78, 60, 241);border-bottom: 3px dashed pink;}
.introduce .name p{margin: 10px 0px;}
.content .introduce .contact{padding: 12px 10px 0 0; height: 291px; border-bottom: 3px dashed pink;box-sizing: border-box;}
.content .introduce .contact p{line-height: 50px;font-size: 20px;}
.content .introduce .contact p>span{color: turquoise;}
.content .introduce .contact .site{cursor: pointer;position: relative;line-height: 30px;}
.content .introduce .contact .site:hover img{display: block;}
.content .introduce .contact .site>img{display: none;width: 180px;position: absolute;right: -150px;bottom: 40px;border: 2px solid mediumaquamarine;z-index: 10;}
.content .skill{margin-top: 50px;width: calc(100vw - var(--introduceWidth));height: var(--introduceHeight);box-sizing: border-box;display: flex;flex-wrap: wrap;align-items: stretch;}
.content .skill>div{width: 500px;box-sizing: border-box;padding: 10px;position: relative;z-index: 2;}
.content .skill>div::before{content: "";width: calc(100% - 20px);height: calc(100% - 37px);position: absolute;left: 10px;bottom: 0;opacity: 0.6;transition: all 0.4s;transform: scale(1,1);transform-origin: top;background-color: rgb(160, 241, 79);}
.content .skill>div:hover:before{transform: scale(1,0);}
.content .skill>div:hover p{color: blue;}
.content .skill .self-introduction{text-indent: 2rem;height: 241px;border-bottom: 3px dashed pink;}
.content .skill .self-introduction p{line-height: 30px;font-family: "黑体";color: indianred;}
.content .skill .education-background{height: 241px;text-indent: 2rem;border-bottom: 3px dashed pink;}
.content .skill .education-background p{line-height: 30px;color: indianred;}
.content .skill .education-background>p>span{padding: 0 20px;color: lightgreen;}
.content .skill .work-experience{height: 289px;border-right: 3px dashed pink;border-bottom: 3px dashed pink;}
.content .skill .work-experience p{line-height: 30px;color: indianred;}
.content .skill .skill-introduction{border-bottom: 3px dashed pink;border-right: 3px dashed pink;}
.content .skill .skill-introduction P{line-height: