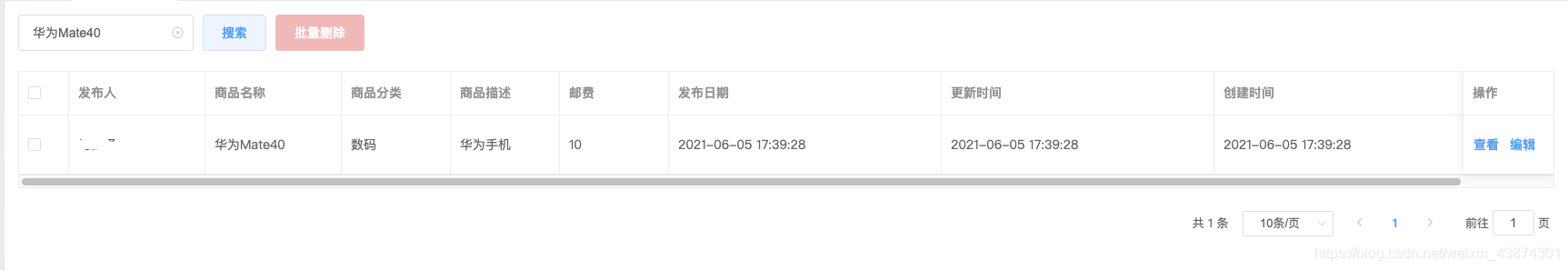
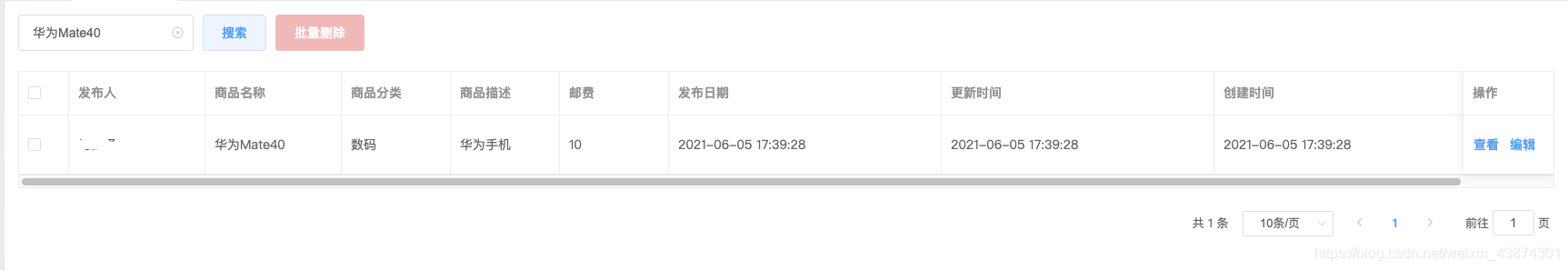
实现基于关键字搜索,发现查询到的结果集跟预期不匹配,开发者工具查看相应的请求,发现在请求参数前面多了一个空格,之后就是去掉空格了,vue中去空格只要在该表单对象 的v-model上加trim属性即可
说明:如下代码中使用了vuetify 可以理解为封装的文本框
<el-form :inline="true">
<el-form-item>
<el-input v-model.trim="searchForm.name" placeholder="名称" clearable>
</el-input>
</el-form-item>
<el-form-item>
<el-button @click="getRoleList">搜索</el-button>
</el-form-item>
<el-form-item>
<!-- 气泡删除 -->
<el-popconfirm title="这是确定批量删除吗?" @confirm="delHandle(null)">
<el-button type="danger" slot="reference" :disabled="delBtlStatu"
>批量删除</el-button
>
</el-popconfirm>
</el-form-item>
</el-form>
这样的话就是两端不能输入空格

cs