事件添加监听的第三个参数测试
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件添加监听的第三个参数测试</title>
<style type="text/css">
#div_red{
width: 300px;
height: 300px;
background-color: palegoldenrod;
}
#div_yellow{
width: 200px;
height: 200px;
background-color:yellow;
}
#div_green{
width: 100px;
height: 100px;
background-color:green;
}
</style>
</head>
<body>
<div id="div_red">
<div id="div_yellow">
<div id="div_green"> </div>
</div>
</div>
<script type="text/javascript">
var div_red=document.getElementById("div_red");
var div_yellow=document.getElementById("div_yellow");
var div_green=document.getElementById("div_green");
function f_red(){
console.log("点击了褐色");
}
function f_yellow(){
console.log("点击了黄色")
}
function f_green(){
console.log("点击了绿色")
}
div_red.addEventListener('click',f_red,true);
div_yellow.addEventListener('click',f_yellow,true);
div_green.addEventListener('click',f_green,true);
</script>
</body>
</html>
核心代码——捕获
div_red.addEventListener('click',f_red,true);
div_yellow.addEventListener('click',f_yellow,true);
div_green.addEventListener('click',f_green,true);
核心代码——冒泡
举例:
div_red.addEventListener('click',f_red,true);
div_yellow.addEventListener('click',f_yellow,false);
div_green.addEventListener('click',f_green,true);
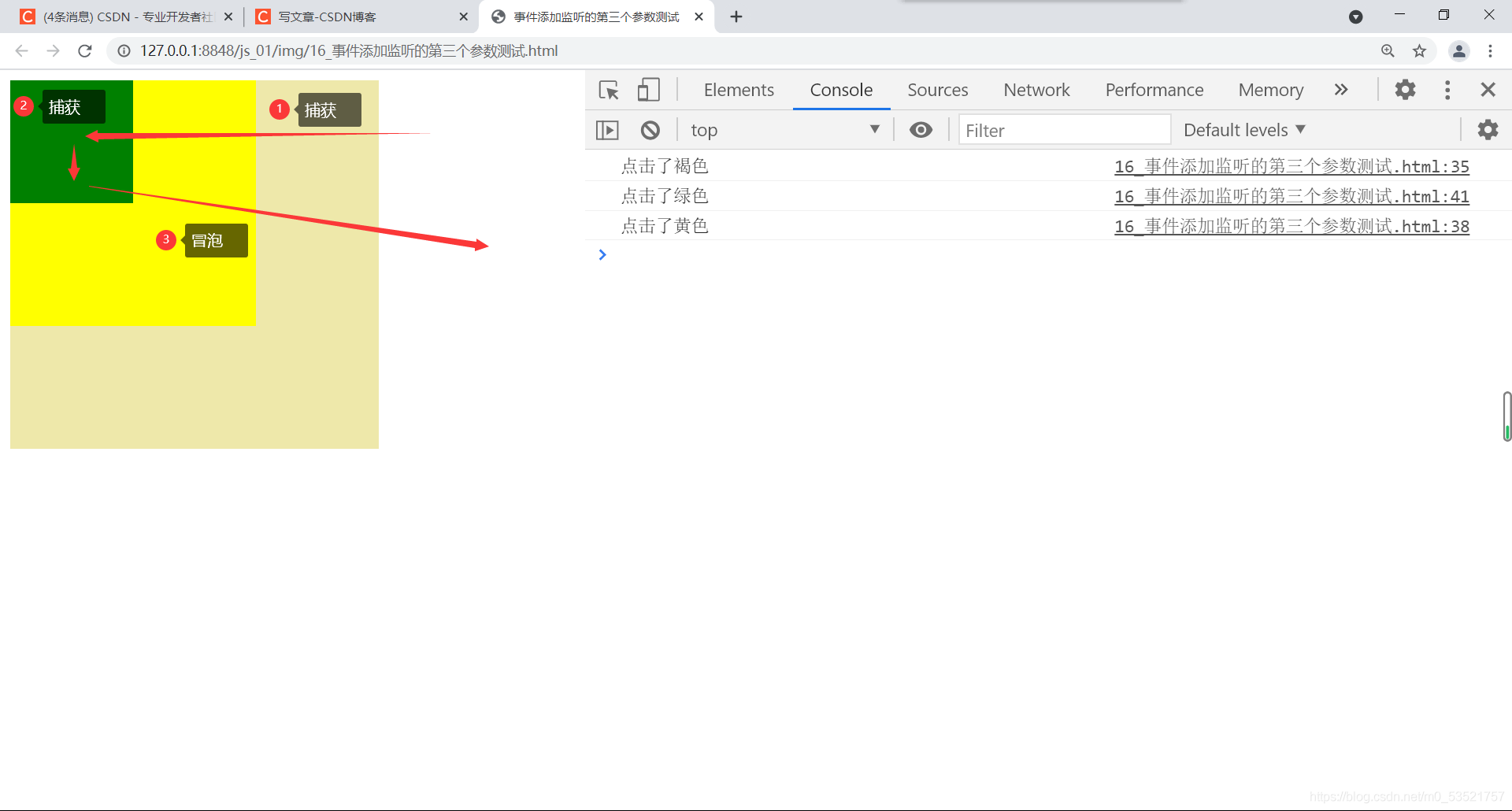
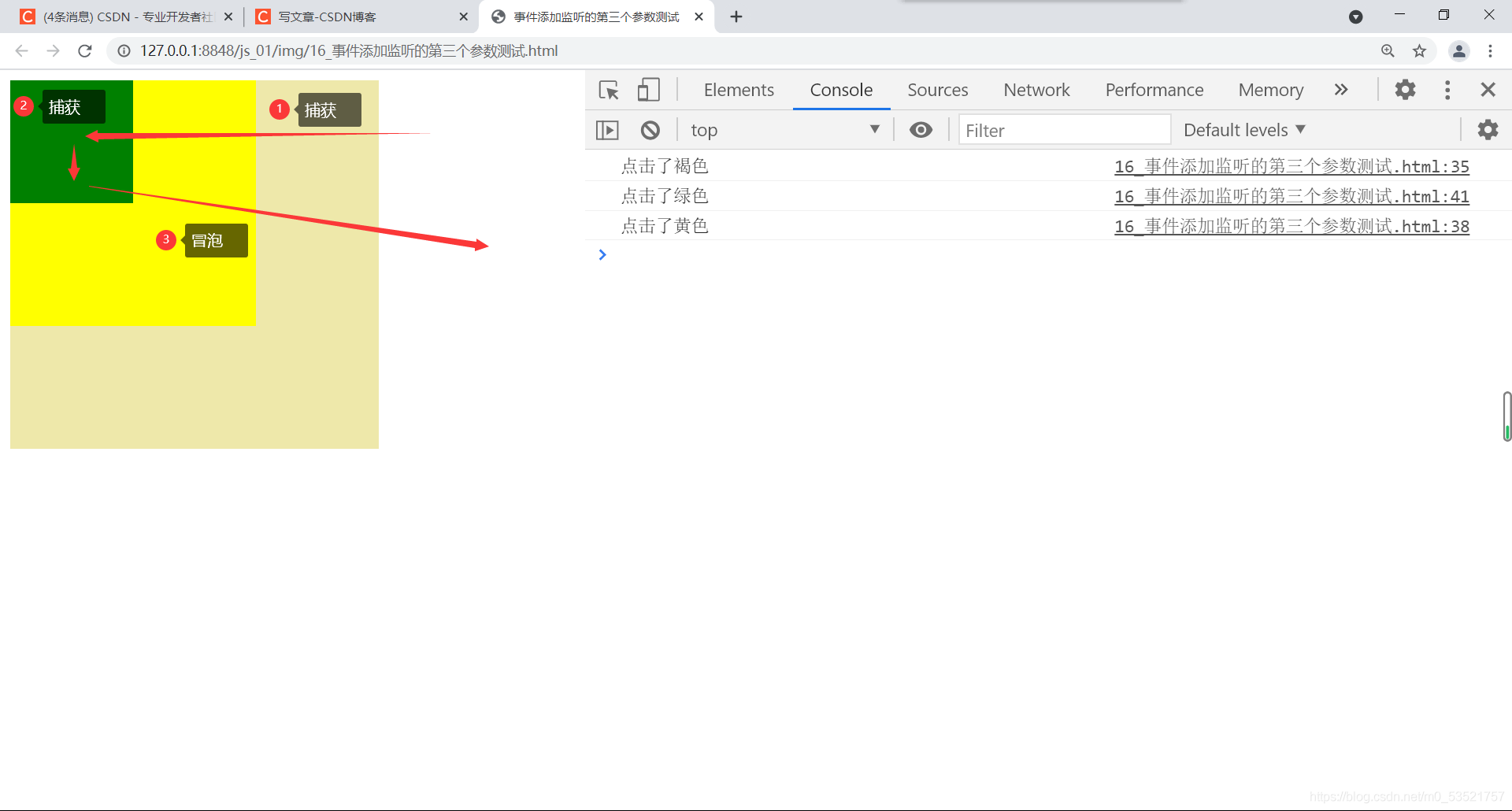
效果图

cs