目录
一、什么是微信小程序
二、官方微信小程序体验
三、环境搭建
3.1.注册账号
3.2.下载开发工具
3.3.创建工程
四、话不多说,开始
4.1.开发工具还是很简洁方便的
4.2.微信小程序的文件名称
4.3.基本项目目录
4.4.小程序的配置文件
4.4.1.全局的app.json
4.4.2.页面的page.json
一、什么是微信小程序
官网:https://developers.weixin.qq.com/miniprogram/dev/framework/
相信没人会不知道什么是微信小程序吧(略)

二、官方微信小程序体验

三、环境搭建
3.1.注册账号
点击?https://mp.weixin.qq.com/wxopen/waregister?action=step1?根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
注意:一个邮箱只能注册一次,而且时间久了就会被禁用,而且找不回。(我就是时间久了给我禁用了,无奈之下换了个新的邮箱注册)
登录?https://mp.weixin.qq.com?,我们可以在菜单 “设置”-“开发设置” 看到小程序的?AppID?了 。
(注意:不注册的话也是可以用的,开发试用有一些限制)
3.2.下载开发工具
微信提供免费的小程序开发工具,下载链接如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
第一次打开开发工具,需要微信扫码登录。
3.3.创建工程
在这里输入appID,如果没有也可以试用,但是试用的话会有一些限制。

如果在开发过程中想要修改appId,可以在这里修改:

四、话不多说,开始
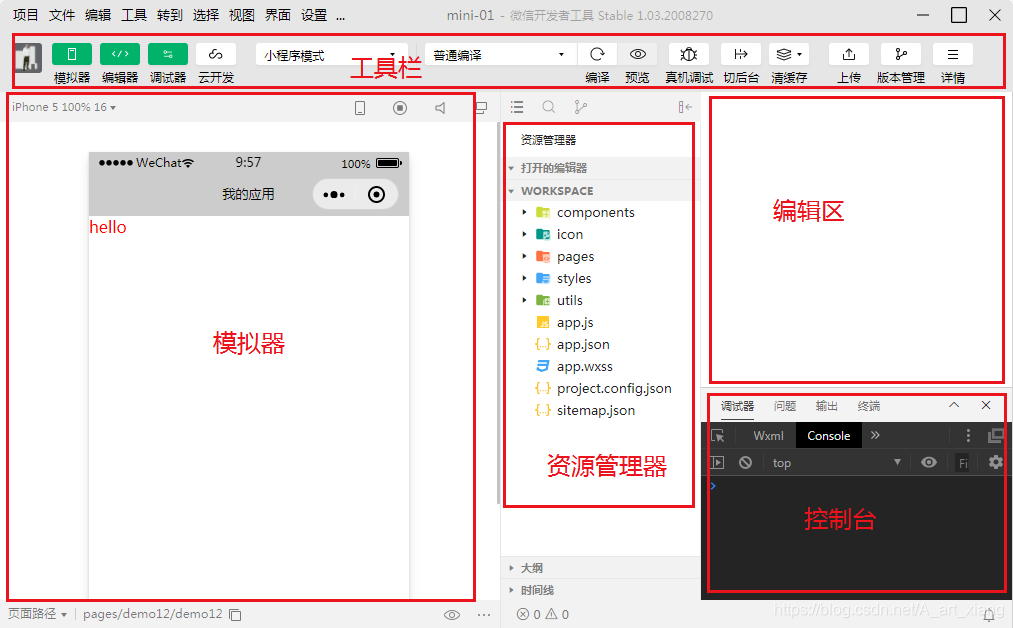
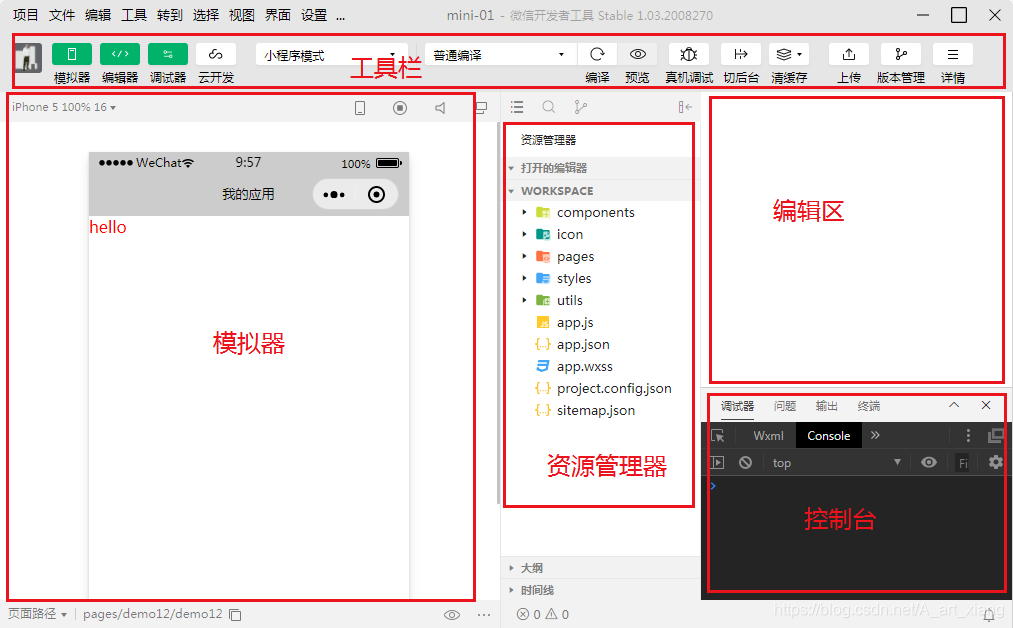
4.1.开发工具还是很简洁方便的

4.2.微信小程序的文件名称
微信小程序同普通的web开发大同小异,其文件名也不是html、css,而是WXML、WXSS,具体配置是用json进行配置的。
具体差异如下:

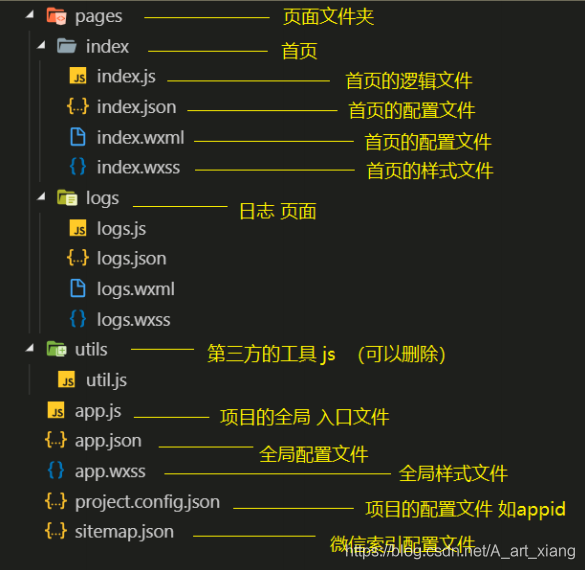
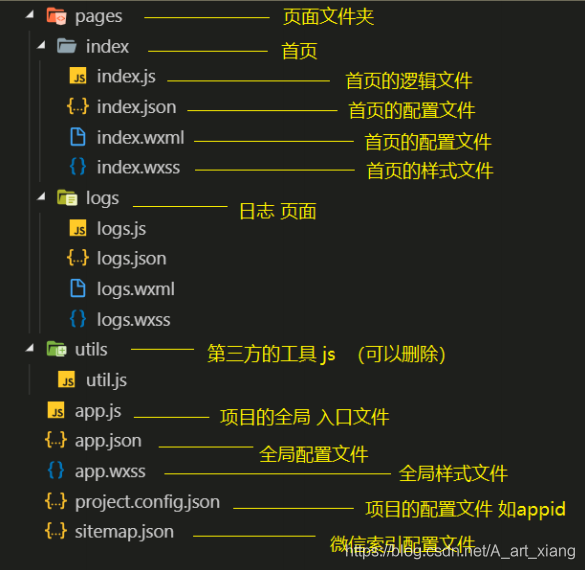
4.3.基本项目目录

4.4.小程序的配置文件
一个小程序会包括两种配置文件,一种是全局的app.json,和页面自己的page.json。cs