在?React Native?中,官方已经推荐使用?react-navigation?来实现各个界面的跳转和不同板块的切换。?react-navigation?主要包括三个组件:
TabNavigator?切换组件 ,用来实现同一个页面上不同界面的切换,即tab选项卡StackNavigator?导航组件,用于实现各个页面之间的跳转,即页面跳转(通过stack栈记录)DrawerNavigator?抽屉组件,可以实现侧滑的抽屉效果?- ?
我这主要用?StackNavigator?先.因为用的是组件之间的跳转
demo? 请狠狠的 戳这里??¥???http://download.lllomh.com/cliect/#/product/J701027723523459
demo? 请狠狠的 戳这里 c??https://download.csdn.net/download/lllomh/12021252
?
?
先创建路由文件: 导入相关.导入组件,定义好地址
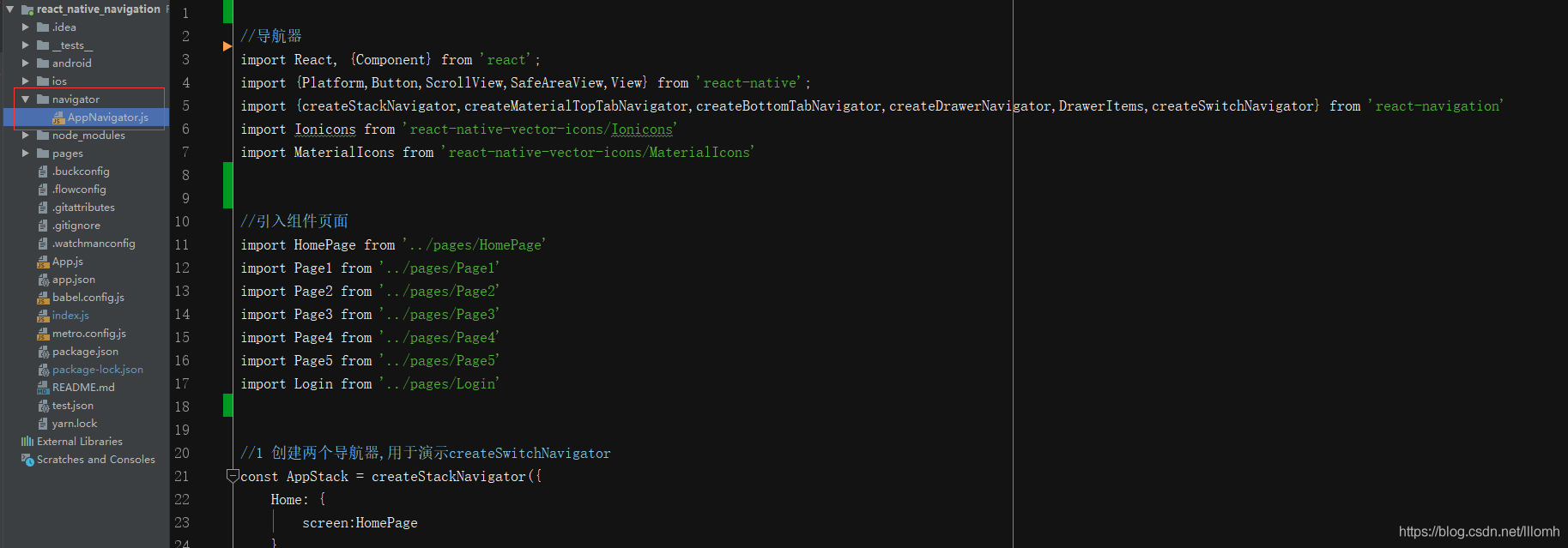
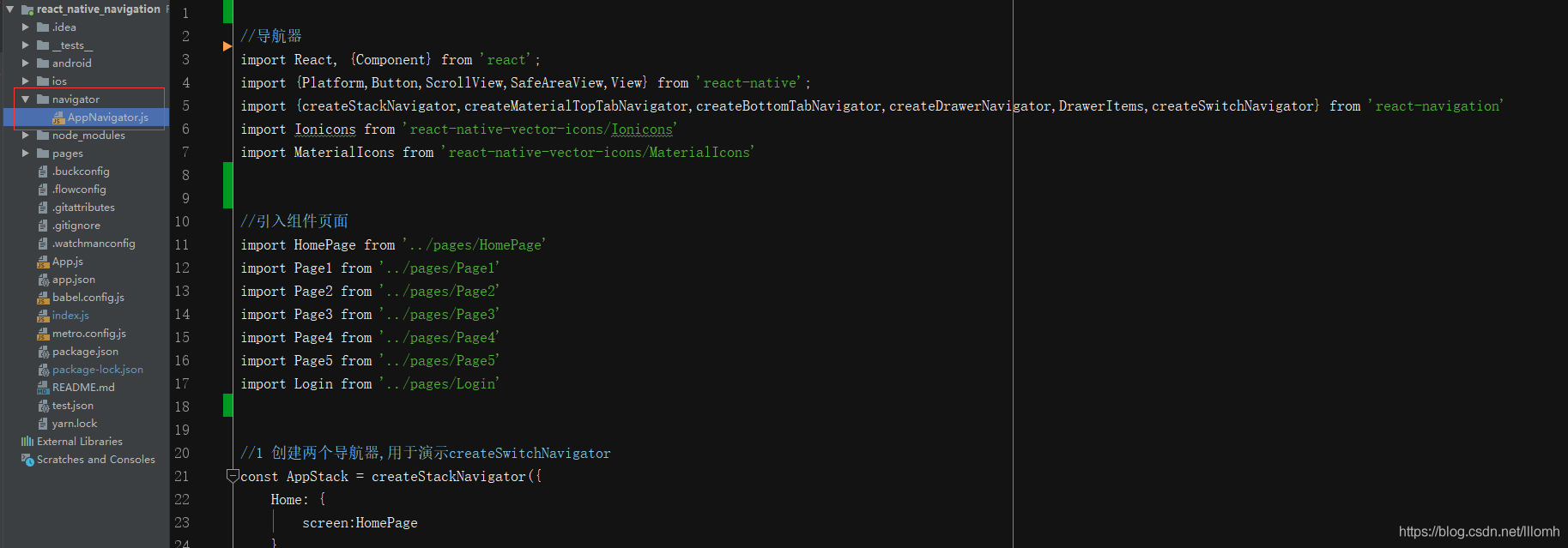
navigator/AppNavigator.js

//导航器
import React, {Component} from 'react';
import {Platform,Button,ScrollView,SafeAreaView,View} from 'react-native';
import {createStackNavigator,createMaterialTopTabNavigator,createBottomTabNavigator,createDrawerNavigator,DrawerItems,createSwitchNavigator} from 'react-navigation'
import Ionicons from 'react-native-vector-icons/Ionicons'
import MaterialIcons from 'react-native-vector-icons/MaterialIcons'
//引入组件页面
import HomePage from '../pages/HomePage'
import Page1 from '../pages/Page1'
import Page2 from '../pages/Page2'
import Page3 from '../pages/Page3'
import Page4 from '../pages/Page4'
import Page5 from '../pages/Page5'
import Login from '../pages/Login'
//1 创建两个导航器,用于演示createSwitchNavigator
const AppStack = createStackNavigator({
Home: {
screen:HomePage
},
Page1: {
screen:Page1
},
Page2: {
screen:Page2
}
})
const AuthStack = createStackNavigator({ //默认启动打开的组件 相当于 web 的 index.html
Login: {
screen:HomePage
}
})
//2 将用于演示 1 createSwitchNavigator导航器导出
export const AppSwitchNavigator = createSwitchNavigator({
Auth:AuthStack,
App:AppStack
}, {
initialRouteName:'Auth'
})
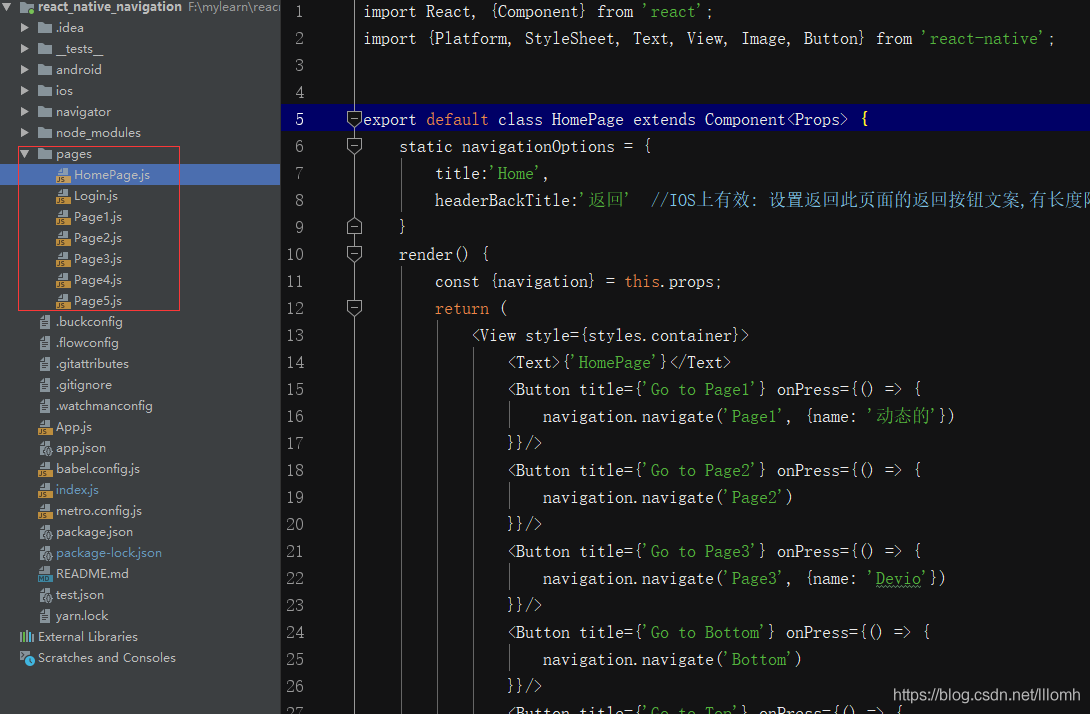
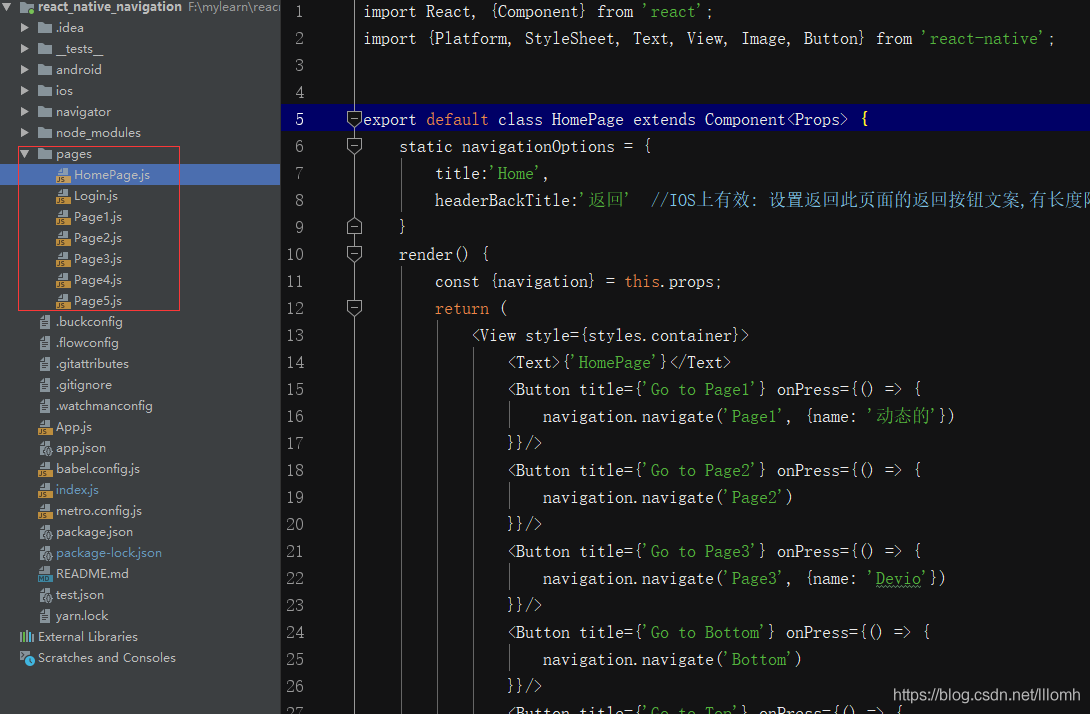
然后创建对应的组件文件:

再在App.js 中:
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Image} from 'react-native';
export default class App extends Component<Props> {
constructor(props) {
super(props);
this.state = {
selectedTab:'home'
}
}
render() {
return (
<View style={styles.container}>
<Text>{'首页'}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
}
});
最后再index.js里面:
/**
* @format
*/
import {AppRegistry} from 'react-native';
import {name as appName} from './app.json';
import App from './App';
import {createAppContainer} from 'react-navigation'
//导入导航器(SwitchNavigator)
import {AppSwitchNavigator} from './navigator/AppNavigator'
//在新版的react-navigation里面提供了 一个createAppContainer组件
const AppSwitchNavigatorContainer = createAppContainer(AppSwitchNavigator)
AppRegistry.registerComponent(appName, () => AppSwitchNavigatorContainer);
cs