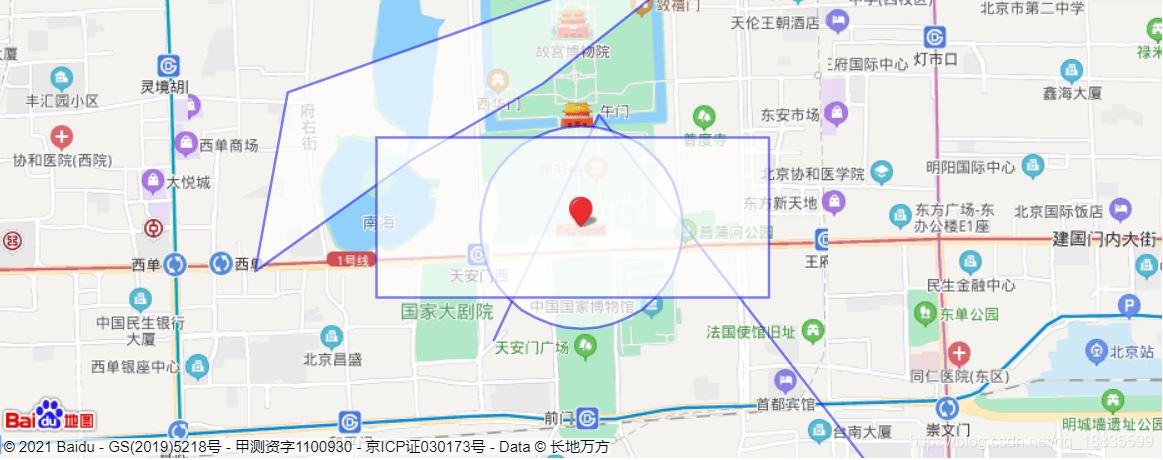
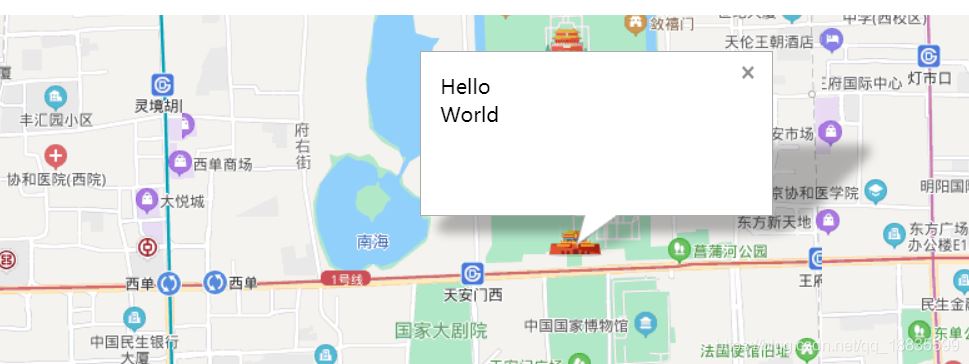
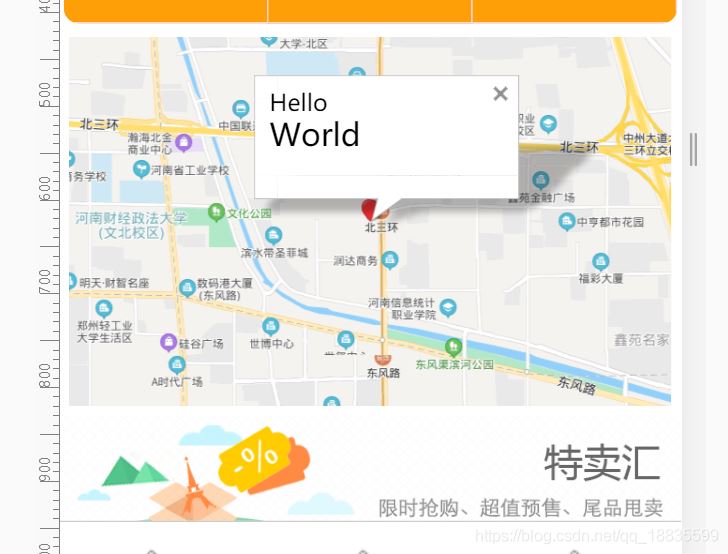
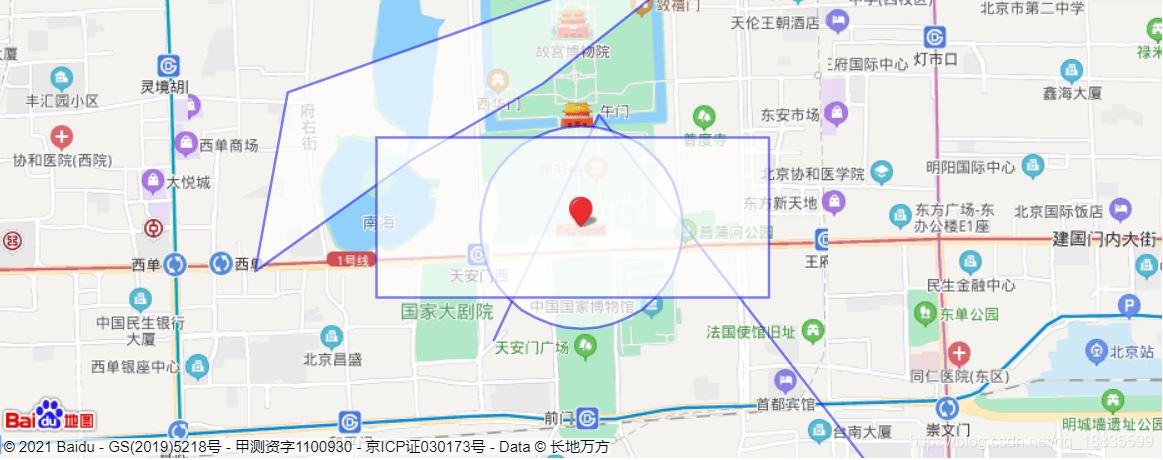
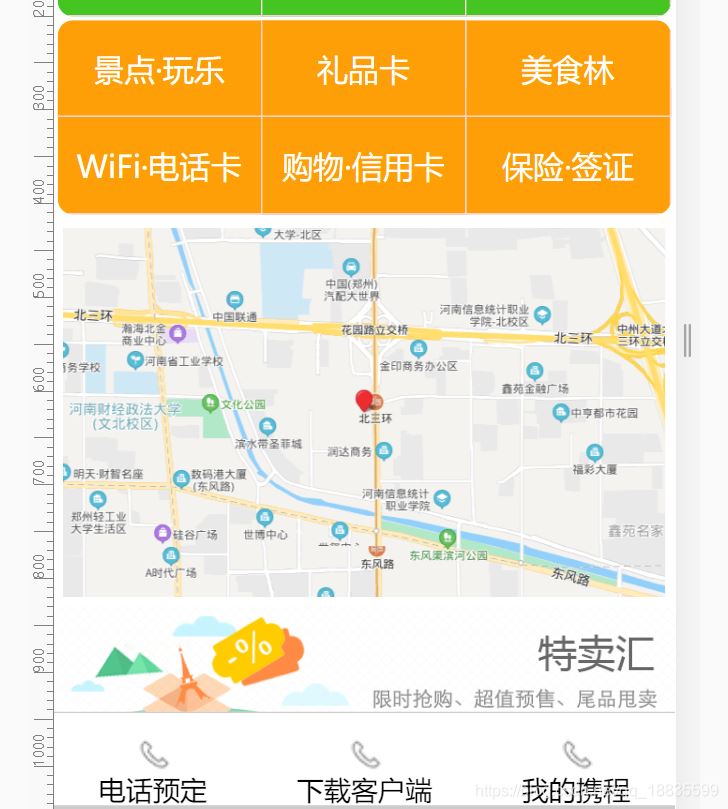
先看效果图

一、申请成为百度开发者,获得使用地图API接口的权限,获取(AK)码。
1.打开百度地图开放平台
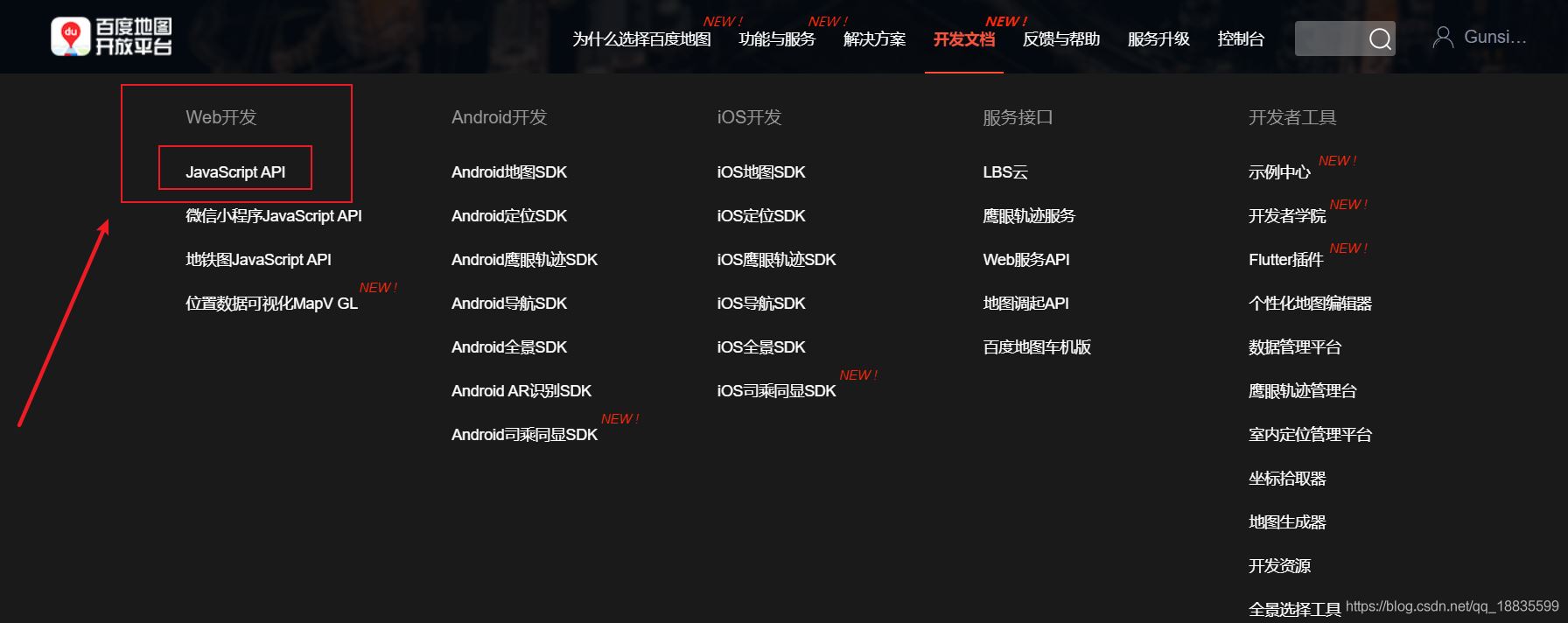
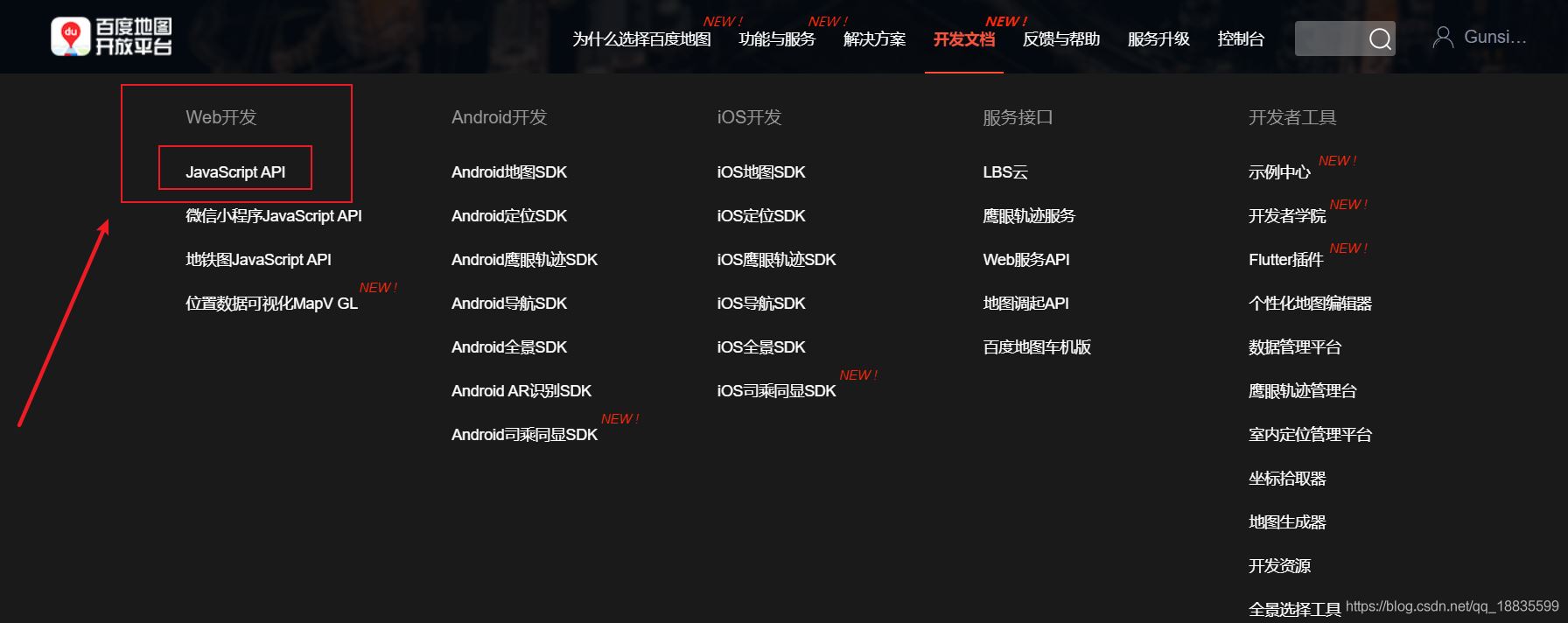
打开网址:http://lbsyun.baidu.com/ 找到首页导航栏的 开发文档

2.然后找到 开发文档 下面的 Web开发 中的 JavaScript API 并打开

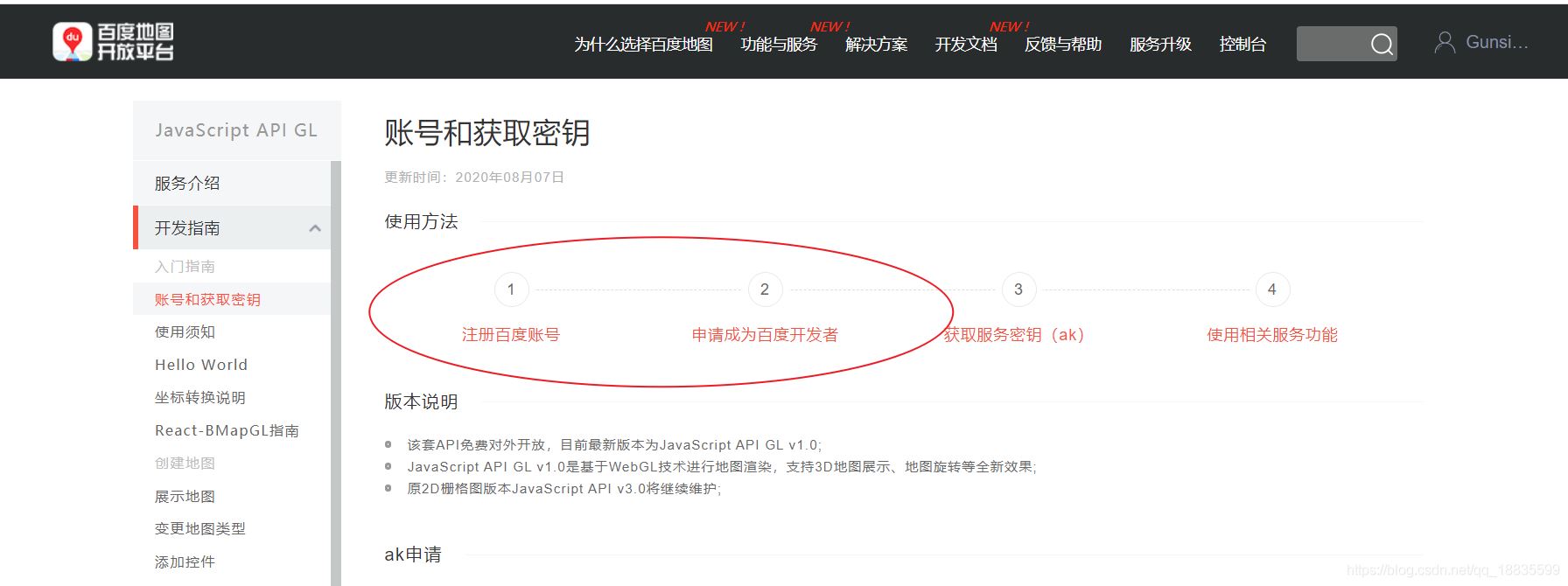
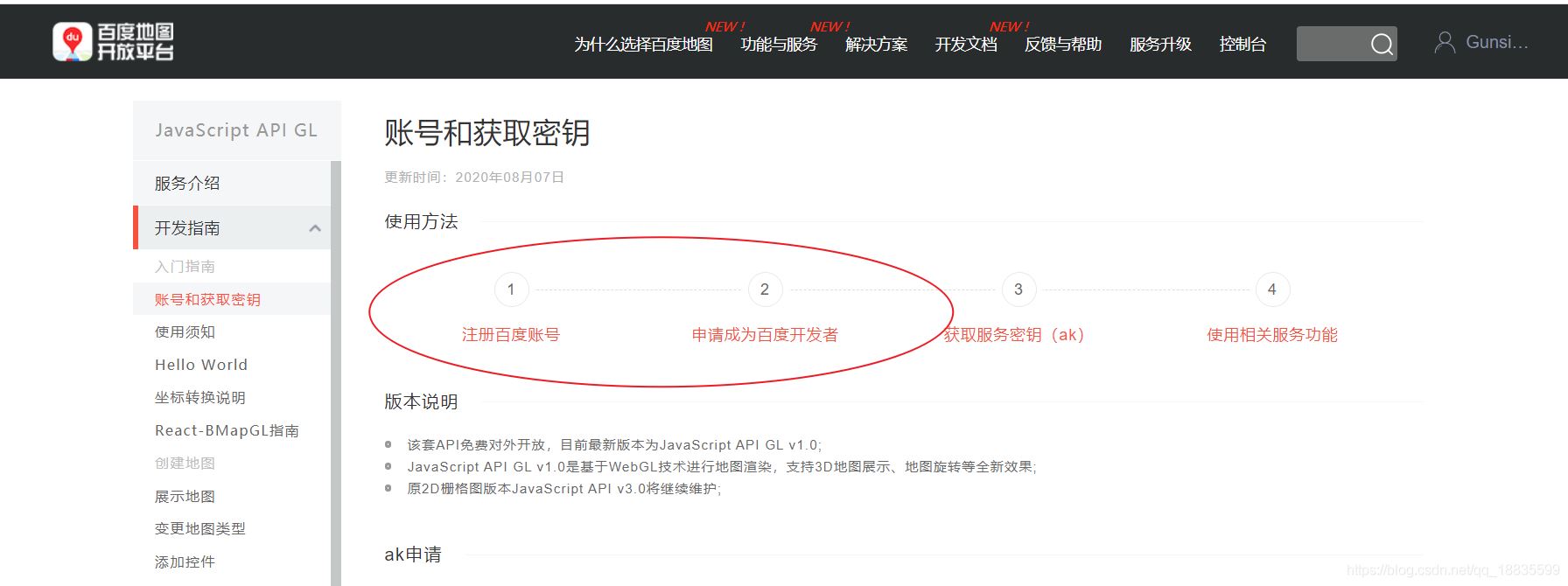
打开之后找到 开发指南 并打开,然后找到账号和获取密钥并打开

3.然后进行申请账号 和 申请成为百度开发者 的操作 这过程中需要邮箱进行验证

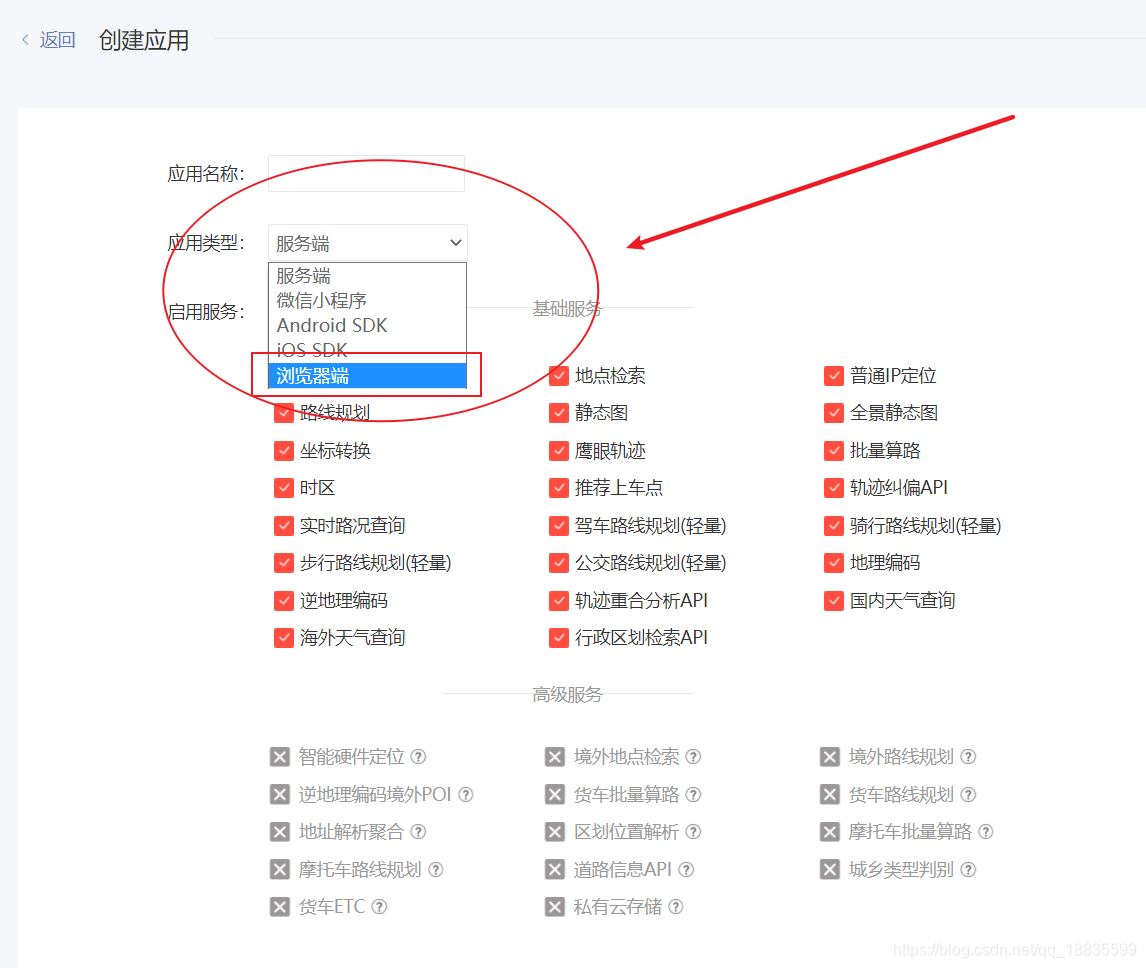
创建账号完成之后 打开 获取服务密钥(AK)
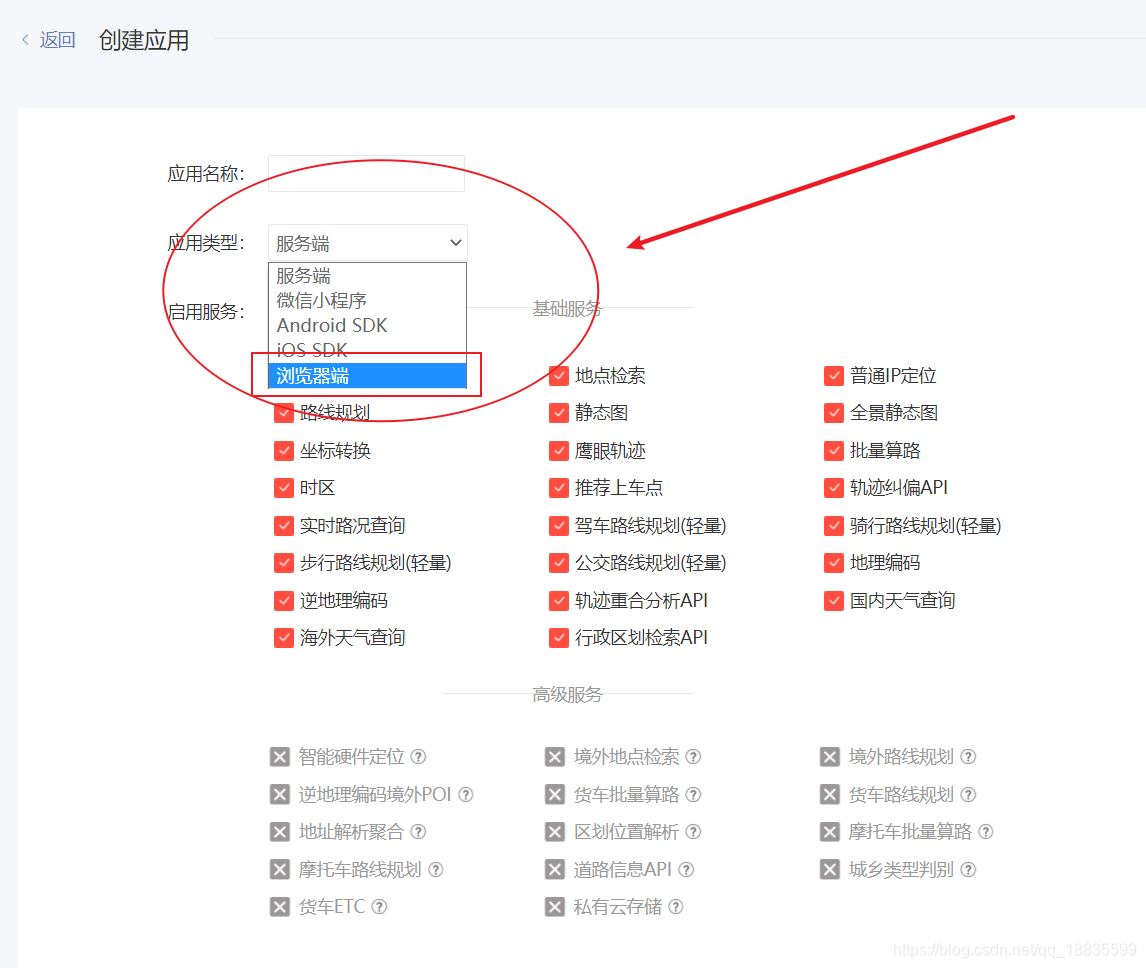
应用类型选择 浏览器端

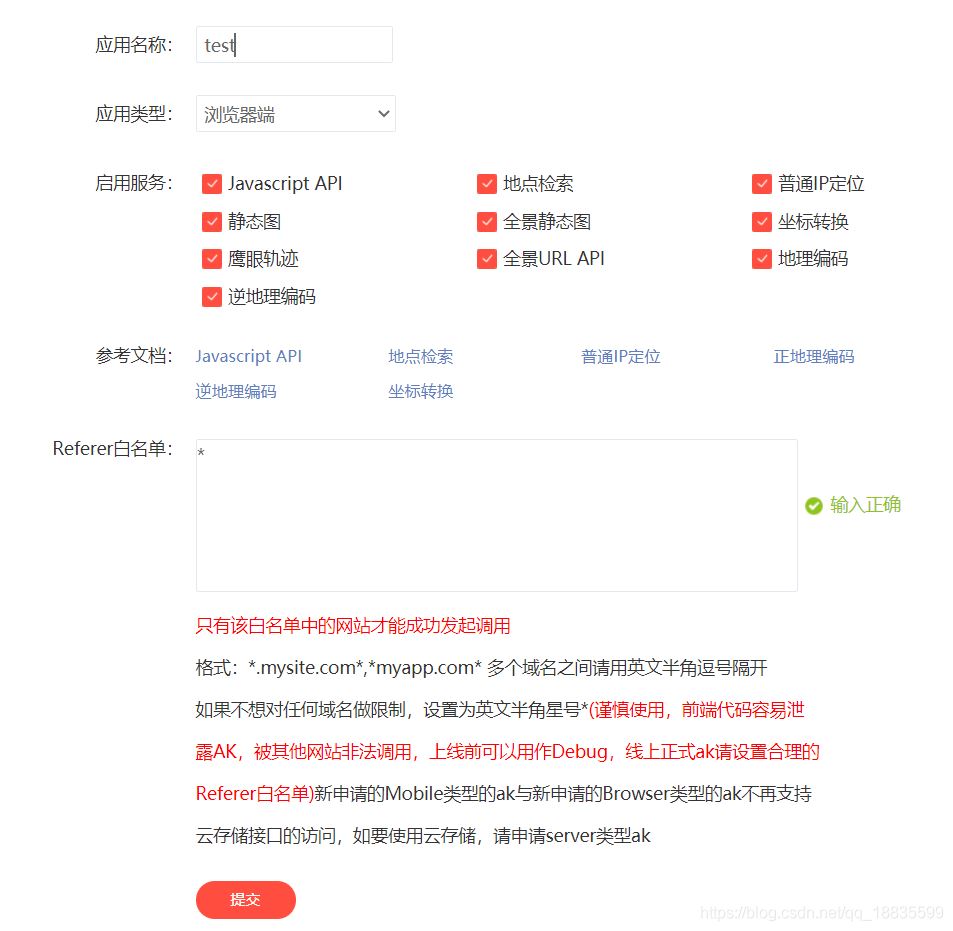
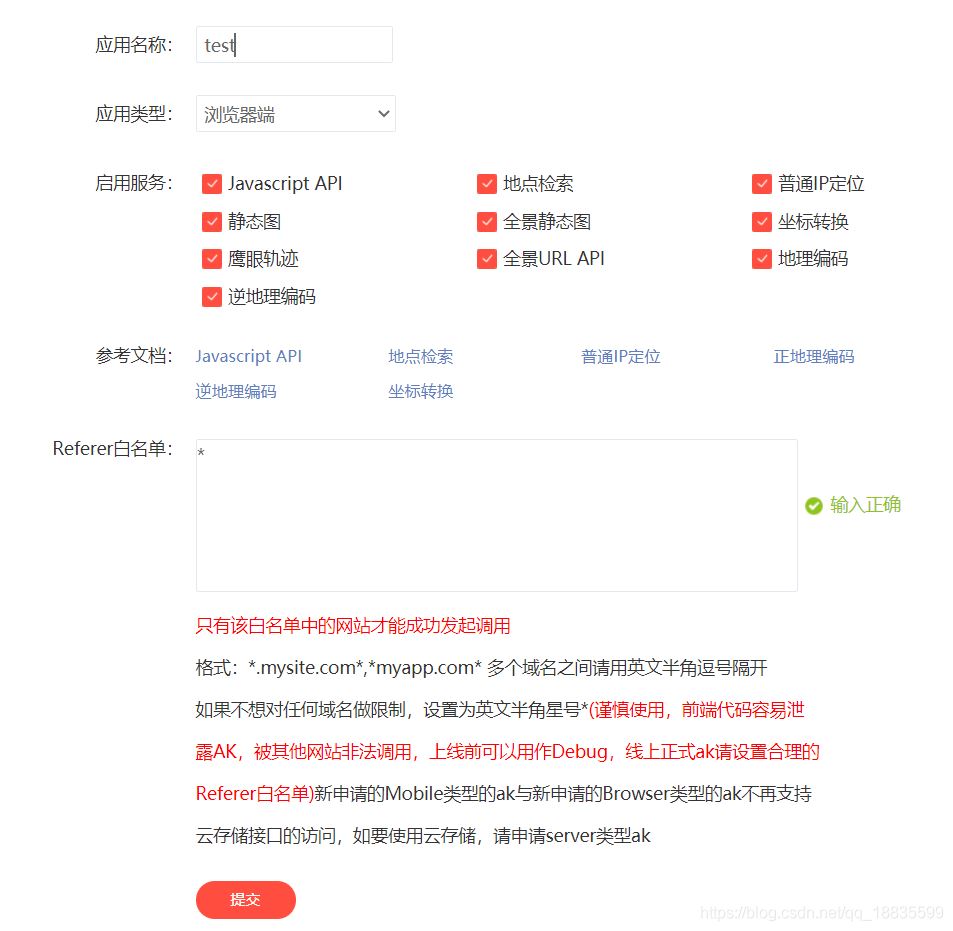
4.应用名称根据自己的需要 启用服务 全选 白名单 设置 * 这样全域都可以访问到 安全等级低 仅用于上线版本之前 然后提交

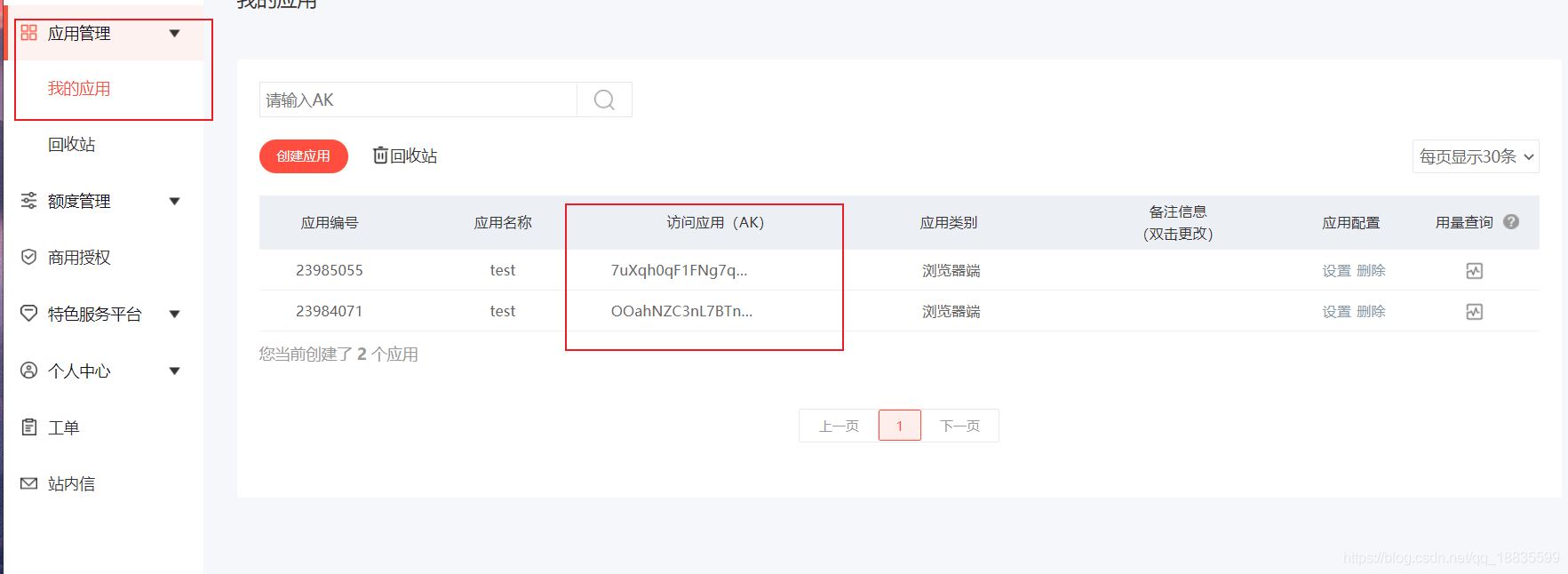
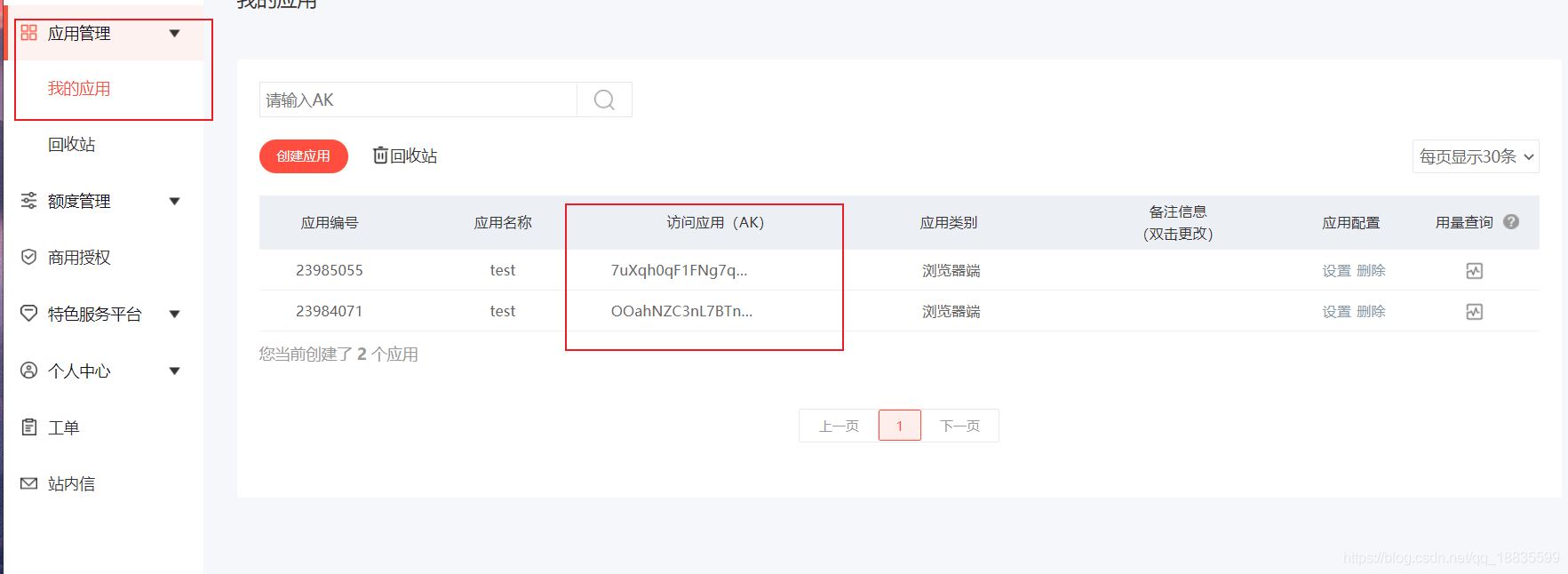
5.提交完成之后 这些设置信息可以在 应用管理 我的应用 中查看

准备工作已经完成 在使用中只需要将(AK)码 (即密钥)写入代码中即可
(AK):7uXqh0qF1FNg7qgwriDofp2Ft3hxGcFb
二、实现首图效果(可以参考开发者指南)
1. 根据Hello World 手册操作

2. 将代码块写入Demo中
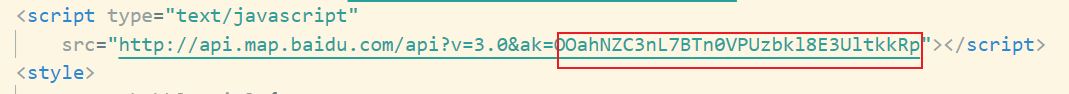
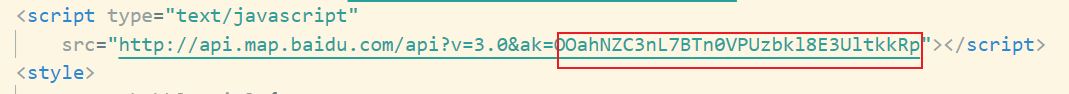
将生成的ak的值复制进来

将地图的块元素放到要显示的区域

将js部分写入

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥">
</script>
</head>
<body>
<div ></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图实例
var point = new BMapGL.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>
完成之后 打开页面

3. 开启鼠标滚轮缩放
地图的鼠标滚轮缩放默认是关闭的,需要配置开启。
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
4. 添加标注 并且通过标注获取当前位置经纬度

创建标注
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
定义标注图标
function addMarker(point, index){ // 创建图标对象
var myIcon = new BMap.Icon("markers.jpg", new BMap.Size(23, 25), {
// 指定定位位置。
// 当标注显示在地图上时,其所指向的地理位置距离图标左上
// 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// 图标中央下端的尖角位置。
anchor: new BMap.Size(10, 25),
// 设置图片偏移。
// 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// 需要指定大图的偏移位置,此做法与css sprites技术类似。
imageOffset: new BMap.Size(0, 0 - index * 25) // 设置图片偏移
});
// 创建标注对象并添加到地图
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
}
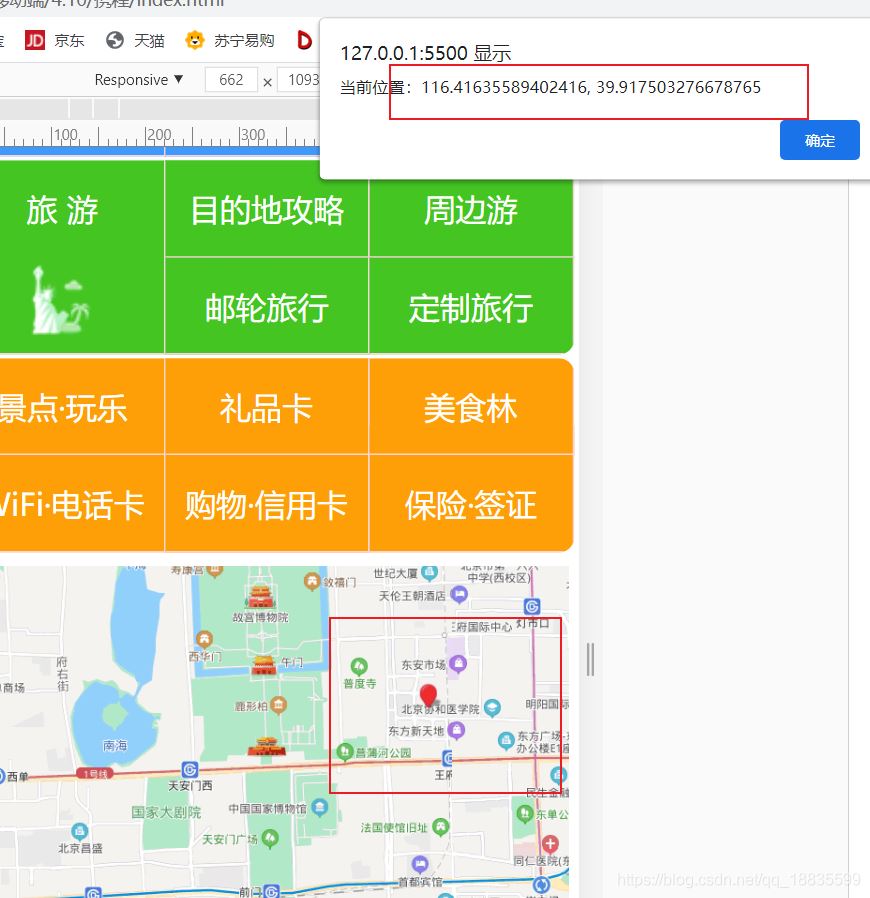
点击标注获取当前经纬度
marker.addEventListener("click", function(){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
});

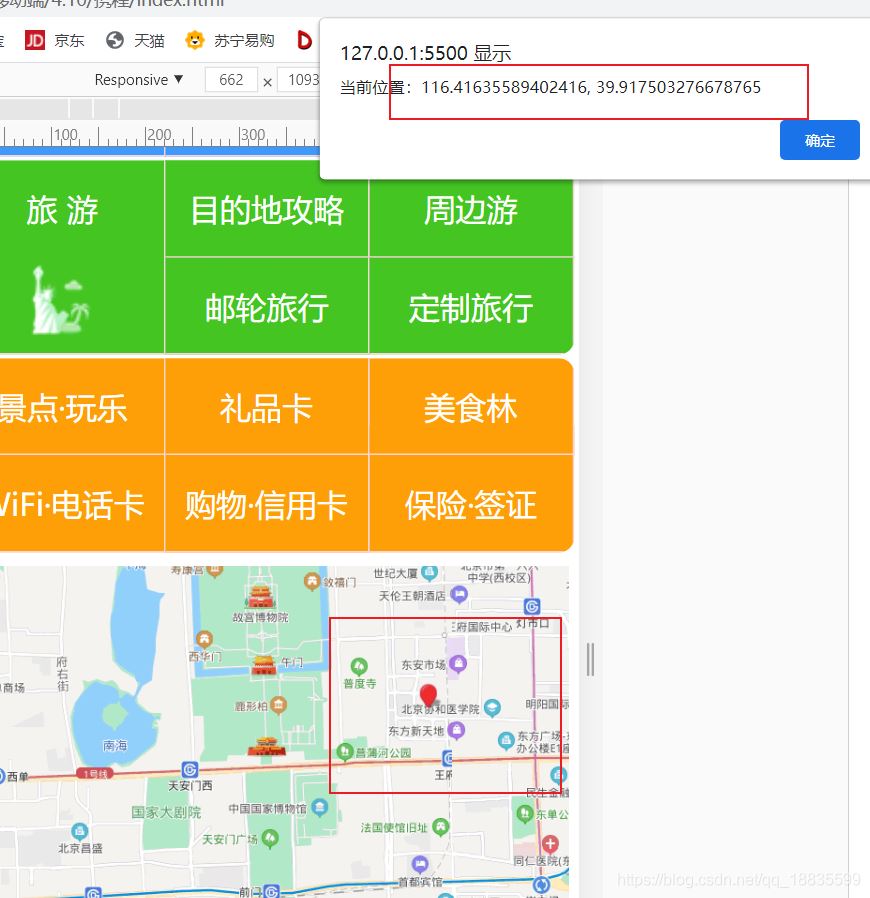
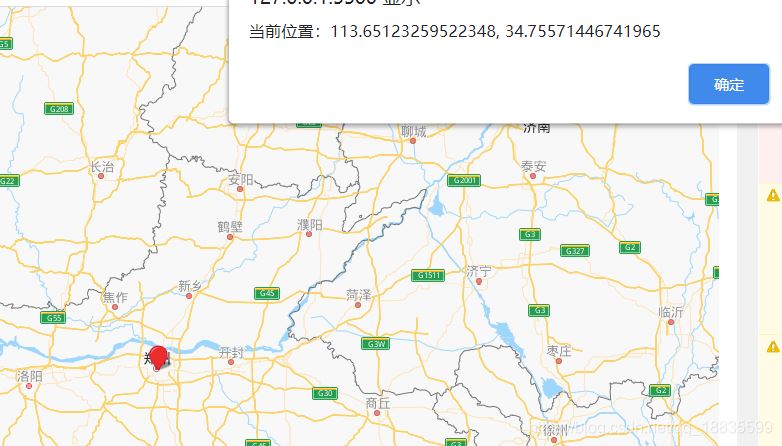
通过缩放地图 标记自己所在的位置 获取经纬度 写入代码中


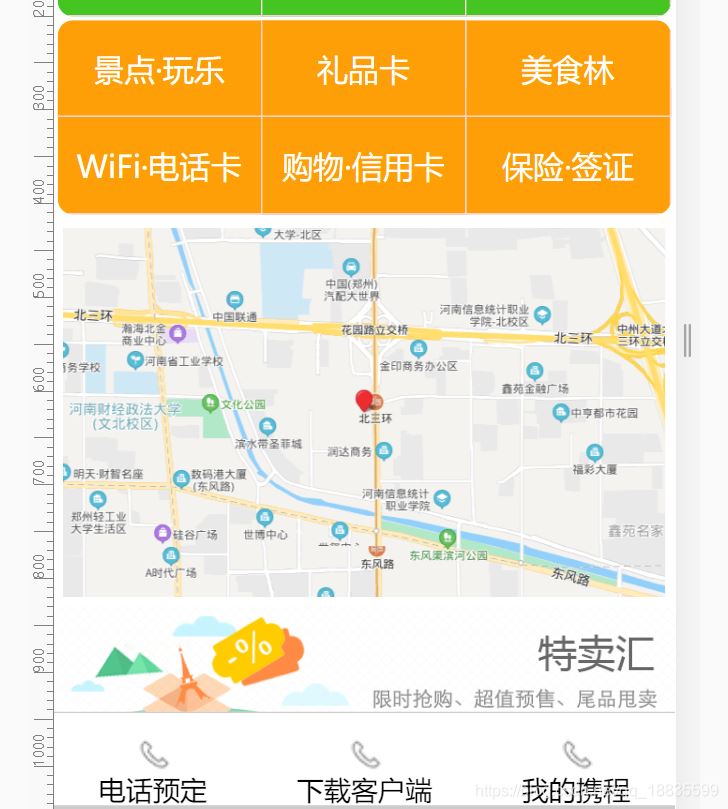
现在已经定位到当前位置

此时基本的引入地图已经完成
5. 启用信息窗口

信息窗口是地图上方浮动显示的HTML内容,可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)。
注意:同一时刻地图上只能有一个信息窗口处于打开状态。
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "Hello" // 信息窗口标题
}
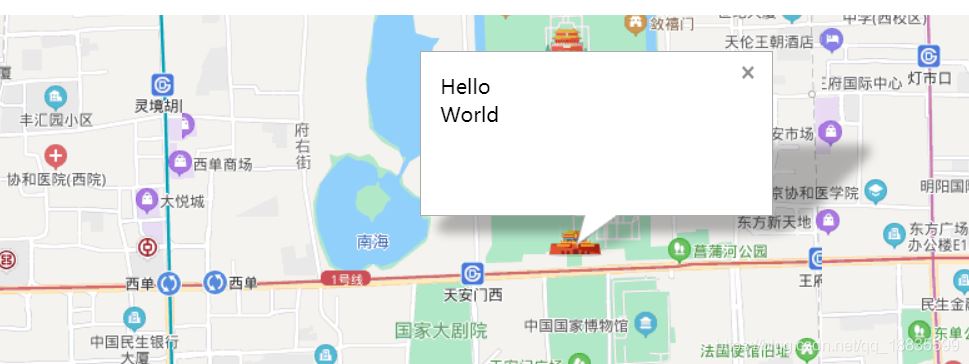
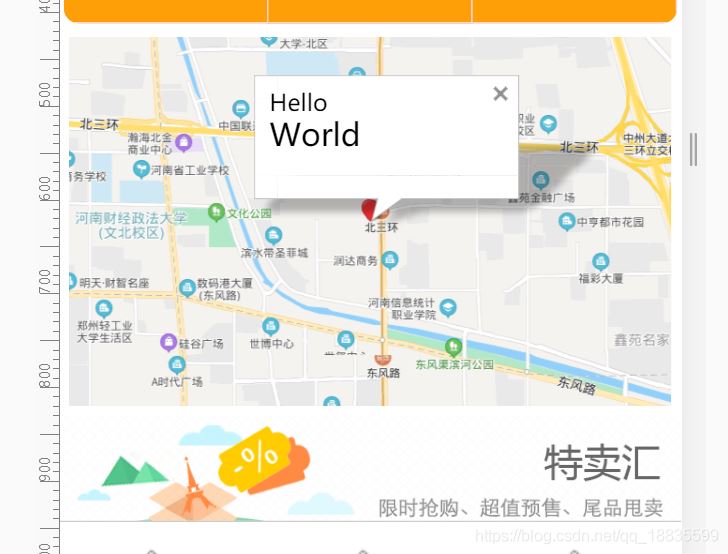
var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
此时页面效果

6. 自定义信息窗口
var opts = {
width: 280, // 信息窗口宽度
height:120, // 信息窗口高度
title: "" // 信息窗口标题
}
var content =
"<h6>信息大厦</h6>" +
"<img style='float:right;margin:4px' id='imgDemo' src='./1.jpg' white='100px' height='80px' title='信息大厦' />" +
"<p style='font-size:12px' >郑州信息大厦位于郑州市花园路143号。 郑州信息大楼由楷林公司投资承建。大楼总建筑面积101,235平方米,楼高80米,地上28层,地下2层。</p>"
var infoWindow = new BMap.InfoWindow(content, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
页面效果已经完成

三、去除地图左下角logo标志级文字
去除之前的
去掉文字,只需要在添加css即可
.BMap_cpyCtrl {
display:none;
}
去掉地图logo,只需添加css
.anchorBL{
display:none;
}
四、更多功能
查看百度地图开发者手册,
jsjbwy