name:"About",
data(){
return{
one:"我是第一个",
two:"我是第二个"
}
},
computed:{
All:function () {
console.log("我是computed计算出来的")
return this.one+""+this.two
}
},
methods:{
getAll:function () {
console.log("我是methods计算出来的")
return this.one+""+this.two
}
},
}
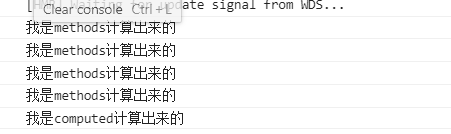
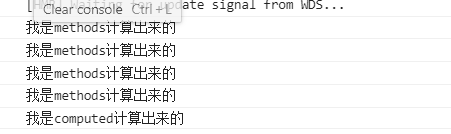
看看打印结果

打印了四次methods方法而computed只有一次。
computed
把新的数据缓存下来,当其他的依赖数据没有发生改变,它调用的是缓存的数据,这就极大的提高了我们程序的性能。(只有当被计算的属性发生改变时才会触发)
methods
数据根本没有缓存的概念,所以每次都会重新计算。
Computed与Watch的区别
1、computed支持缓存,只有依赖数据发生改变,才会重新进行计算;而watch不支持缓存,数据变,直接会触发相应的操作。
2、computed不支持异步, 当computed内有异步操作时无效,无法监听数据的变化;而watch支持异步。
3、computed属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中
声明过或者父组件传递的props中的数据通过计算得到的值;而watch监听的函数接收两个参数,第一个参数是最新的值,第二个 参数是输入之前的值。
4、如果一个属性是由其它属性计算而来的,这个属性依赖其它属性,是一个多对一或者一对一,一般用
computed;而当一个属性发生变化时,需要执行对应的操作; 一对多一般用watch。
5、如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在
computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。 而watch监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其它操作,函数有两个参数。
data(){
return{
'myname':2
}
},
watch:{
myName(){
console.log(this.myname)
}
},
cs