实训打卡第一天,学的不错,淦-----哈哈哈
HTML基本标签
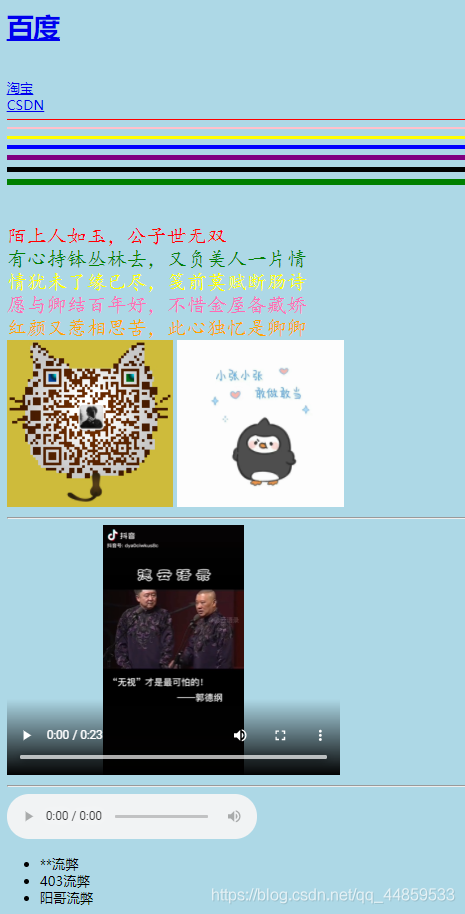
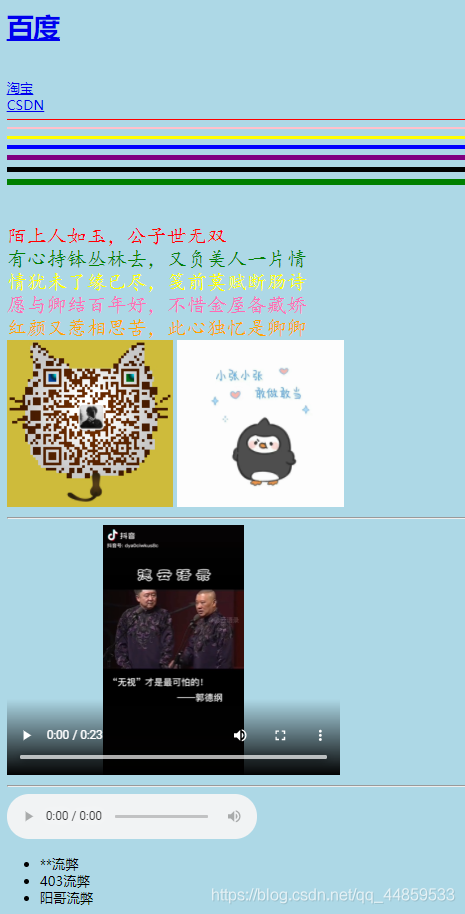
基本标签:前端页面超链接的使用;字体的颜色和字体的大小、形式;还有就是页面图片、音频和视频的导入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是我的第一个网页</title>
</head>
<body bgcolor="lightblue">
<a href="http://www.baidu.com"><h1>百度</h1></a><br>
<a href="http://www.jd.com">淘宝</a><br>
<a href="http://www.csdn.com">CSDN</a><br>
<hr color="red" size="1">
<hr color="pink" size="2">
<hr color="yellow" size="3">
<hr color="blue" size="4">
<hr color="purple" size="5">
<hr color="black" size="6">
<hr color="green" size="7"><br><br>
<font color="red"size="5"face="楷体">陌上人如玉,公子世无双</font><br>
<font color="green"size="5"face="楷体">有心持钵丛林去,又负美人一片情</font><br>
<font color="yellow"size="5"face="楷体">情犹未了缘已尽,笺前莫赋断肠诗</font><br>
<font color="hotpink"size="5"face="楷体">愿与卿结百年好,不惜金屋备藏娇</font><br>
<font color="orange"size="5"face="楷体">红颜又惹相思苦,此心独忆是卿卿</font><br>
<img src="img/1213.jpg" width="200px" height="200px" >
<img src="img/1215.jpg" width="200px" height="200px">
<hr>
<video controls width="400px" height="300px" src="img/12.mp4"></video>
<hr>
<audio src="" controls="controls"></audio>
<ul>
<li>**流弊</li>
<li>403流弊</li>
<li>阳哥流弊</li>
</ul>
<ol>
<li>**流弊</li>
<li>403流弊</li>
<li>阳哥流弊</li>
</ol>
</body>
</html>

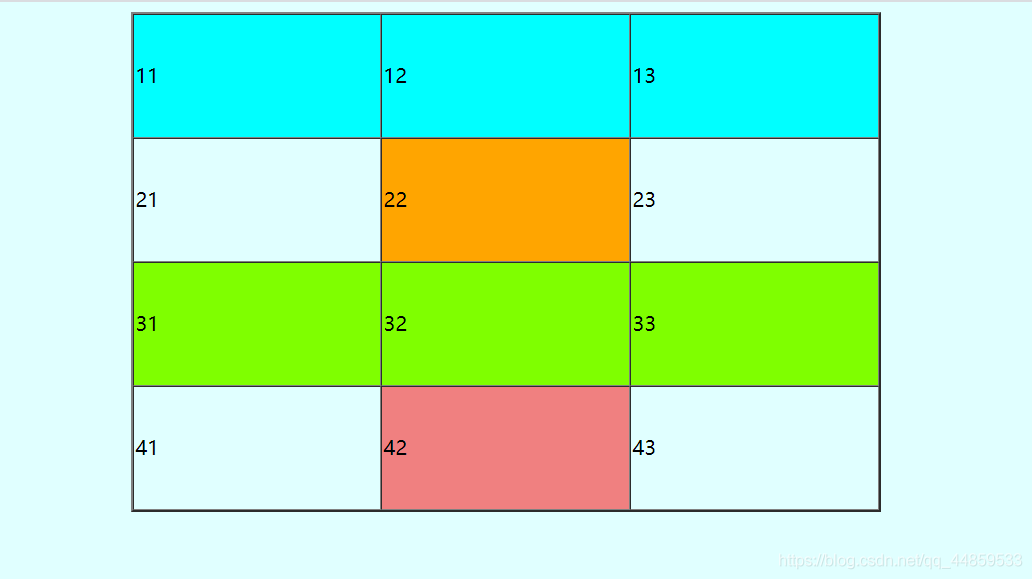
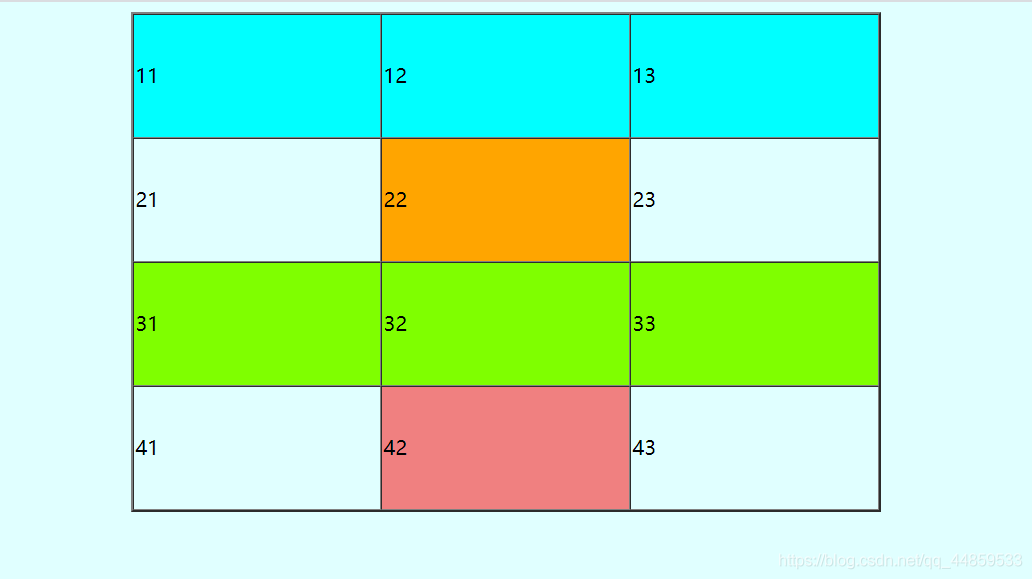
表格标签: 在一个table中设置行,然后在行中再设置列的个数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body bgcolor="lightcyan">
<table cellspacing="0" align="center" width="600px" height="400px" border="2px">
<tr bgcolor="aqua">
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td bgcolor="orange">22</td>
<td>23</td>
</tr>
<tr bgcolor="chartreuse">
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
<tr>
<td>41</td>
<td bgcolor="lightcoral">42</td>
<td>43</td>
</tr>
</table>
</body>
</html>

表单标签: 类似账号注册界面,包含账号、密码、性别、年龄等的设置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<body>
<form>
账号 <input type="text">
<hr>
密码 <input type="password">
<hr>
性别
<input type="radio" name="sex">男
<input type="radio" name="sex"